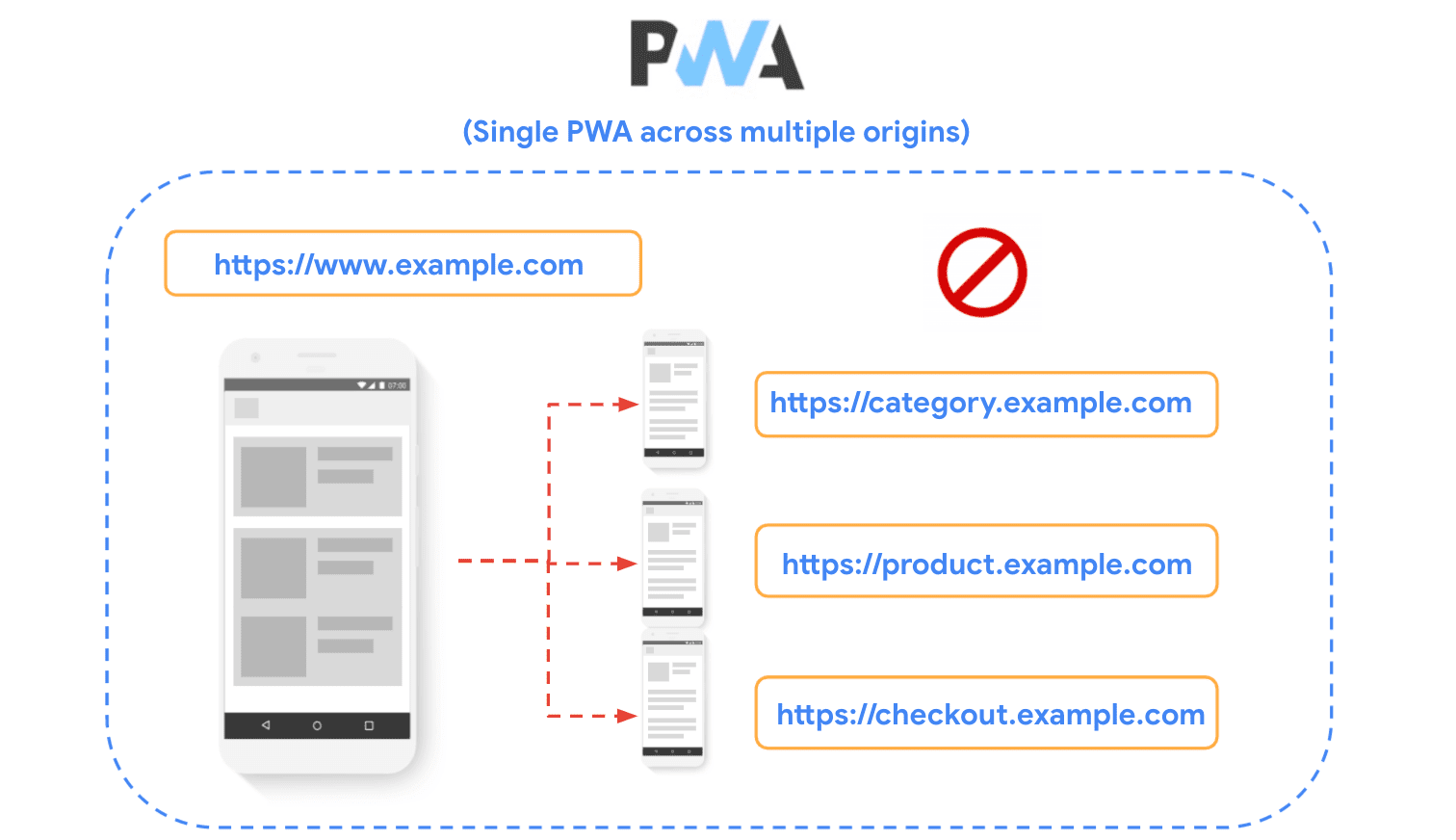
Nel post del blog sulle app web progressive nei siti multiorigine, Demian ha discusso delle sfide che i siti basati su più origini devono affrontare quando tentano di creare un'unica app web progressiva che le comprenda tutte.
Un esempio di questo tipo di architettura del sito è un sito di e-commerce in cui:
- La home page si trova all'indirizzo
https://www.example.com. - Le pagine delle categorie sono ospitate all'indirizzo
https://category.example.com. - Le pagine dei dettagli del prodotto all'indirizzo
https://product.example.com.
Come descritto nell'articolo, il criterio della stessa origine impone diverse restrizioni, impedendo la condivisione di service worker, cache e autorizzazioni tra origini. Per questo motivo, consigliamo vivamente di evitare questo tipo di configurazione e, per i siti già creati in questo modo, di valutare la migrazione a un'architettura di sito con una sola origine, se possibile.

In questo post esaminiamo il caso opposto: anziché una singola PWA in diverse origini, analizzeremo il caso di aziende che vogliono fornire più PWA, sfruttando lo stesso nome di dominio e rendere consapevole l'utente che queste PWA appartengono alla stessa organizzazione o allo stesso servizio.
Come avrai notato, utilizziamo termini diversi, ma correlati, come domini e origini. Prima di andare avanti, rivedi questi concetti.
Termini tecnici
- Dominio:qualsiasi sequenza di etichette come definito nel Domain Name System (DNS).
Ad esempio,
comeexample.comsono domini. - Nome host:una voce DNS che si risolve in almeno un indirizzo IP. Ad esempio:
www.example.comsarebbe un nome host,example.compotrebbe essere un nome host se avesse un indirizzo IP ecomnon si risolverebbe mai in un indirizzo IP e quindi non potrebbe mai essere un nome host. - Origine:una combinazione di schema, nome host e (facoltativamente) porta. Ad esempio,
https://www.example.com:443è un'origine.
Come suggerisce il nome, la norma della stessa origine impone restrizioni alle origini, quindi faremo riferimento principalmente a questo termine nell'articolo. Tuttavia, di tanto in tanto utilizzeremo "domini" o "sottodomini" per descrivere la tecnica utilizzata per creare le diverse "origini".
Il caso di più PWA correlate
In alcuni casi, potresti voler creare app indipendenti, ma identificarle comunque come appartenenti alla stessa organizzazione o "brand". Il riutilizzo dello stesso nome di dominio è un buon modo per stabilire questa relazione. Ad esempio:
- Un sito di e-commerce vuole creare un'esperienza autonoma per consentire ai venditori di gestire il proprio inventario, assicurandosi che comprendano che appartiene al sito web principale in cui gli utenti acquistano i prodotti.
- Un sito di notizie sportive vuole creare un'app specifica per un importante evento sportivo, per consentire agli utenti di ricevere statistiche sulle loro competizioni preferite tramite notifiche e installarla come app web progressiva, assicurandosi che gli utenti la riconoscano come un'app creata dalla società di notizie.
- Un'azienda vuole creare app separate per chat, posta e calendario e vuole che funzionino come app individuali, associate al nome dell'azienda.

Utilizzare origini separate
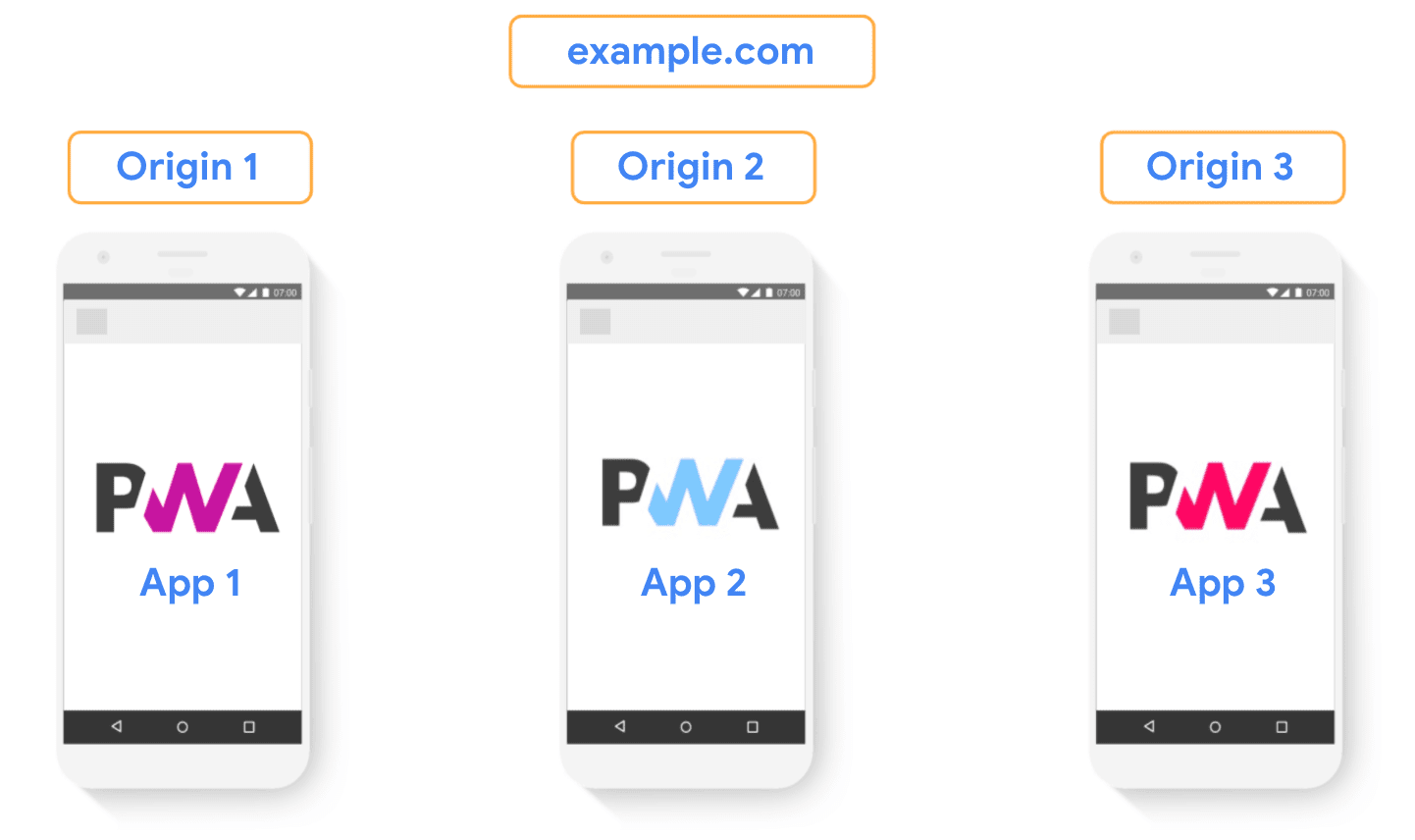
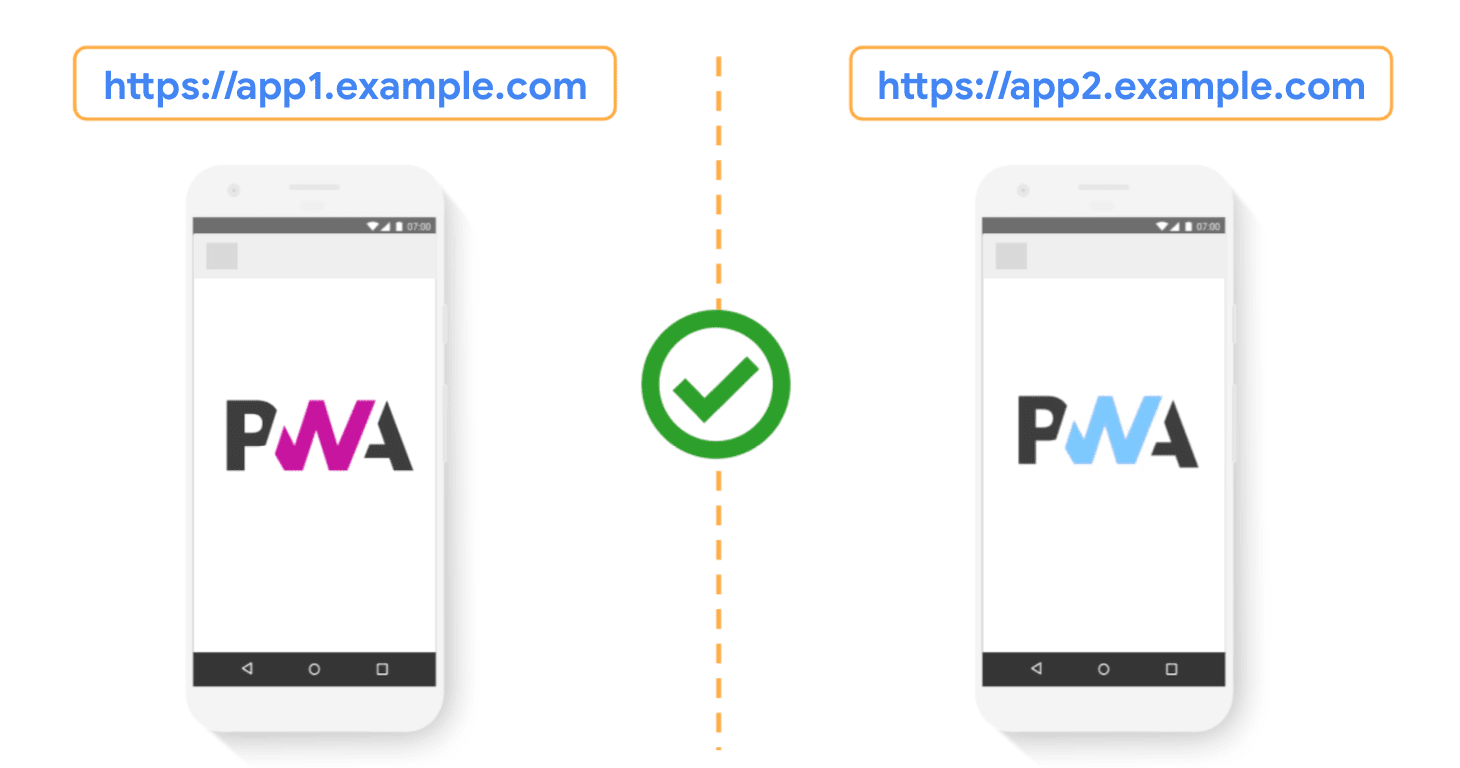
L'approccio consigliato in questi casi è che ogni app concettualmente distinta sia ospitata sulla propria origine.
Se vuoi utilizzare lo stesso nome di dominio in tutti, puoi farlo
utilizzando i sottodomini. Ad esempio, un'azienda che fornisce più app o servizi internet può ospitare un'app di posta all'indirizzo https://mail.example.com e un'app di calendario all'indirizzo https://calendar.example.com, offrendo al contempo il servizio principale della sua attività all'indirizzo https://www.example.com. Un altro esempio è un sito di sport che
vuole creare un'app indipendente completamente dedicata a un importante evento sportivo, come un campionato di calcio a https://footballcup.example.com, che
gli utenti possono installare e utilizzare indipendentemente dal sito sportivo principale, ospitato all'indirizzo
https://www.example.com. Questo approccio potrebbe essere utile anche per le piattaforme che
consentono ai clienti di creare app indipendenti con il brand dell'azienda.
Ad esempio, un'app che consente ai commercianti di creare le proprie PWA all'indirizzo
https://merchant1.example.com, https://merchant2.example.com e così via.
L'utilizzo di origini diverse garantisce l'isolamento tra le app, il che significa che ognuna di loro può gestire diverse funzionalità del browser in modo indipendente, tra cui:
- Installabilità:ogni app ha il proprio manifest e offre la propria esperienza installabile.
- Spazio di archiviazione:ogni app ha le proprie cache, lo spazio di archiviazione locale e, in sostanza, tutte le forme di spazio di archiviazione locale del dispositivo, senza condividerle con le altre.
- Service worker:ogni app ha il proprio service worker per gli ambiti registrati.
- Autorizzazioni:le autorizzazioni sono anche limitate in base alle origini. In questo modo, gli utenti sanno esattamente a quale servizio stanno concedendo le autorizzazioni e funzionalità come le notifiche vengono attribuite correttamente a ogni app.
Creare un tale grado di isolamento è la soluzione più auspicabile nel caso d'uso di più PWA indipendenti, pertanto consigliamo vivamente questo approccio.
Se le app sui sottodomini vogliono condividere dati locali tra loro, possono comunque farlo con i cookie. Per scenari più avanzati, potrebbero sincronizzare l'archiviazione tramite un server.

Utilizzare la stessa origine
Il secondo approccio consiste nel creare le diverse PWA sulla stessa origine. Ciò include i seguenti scenari:
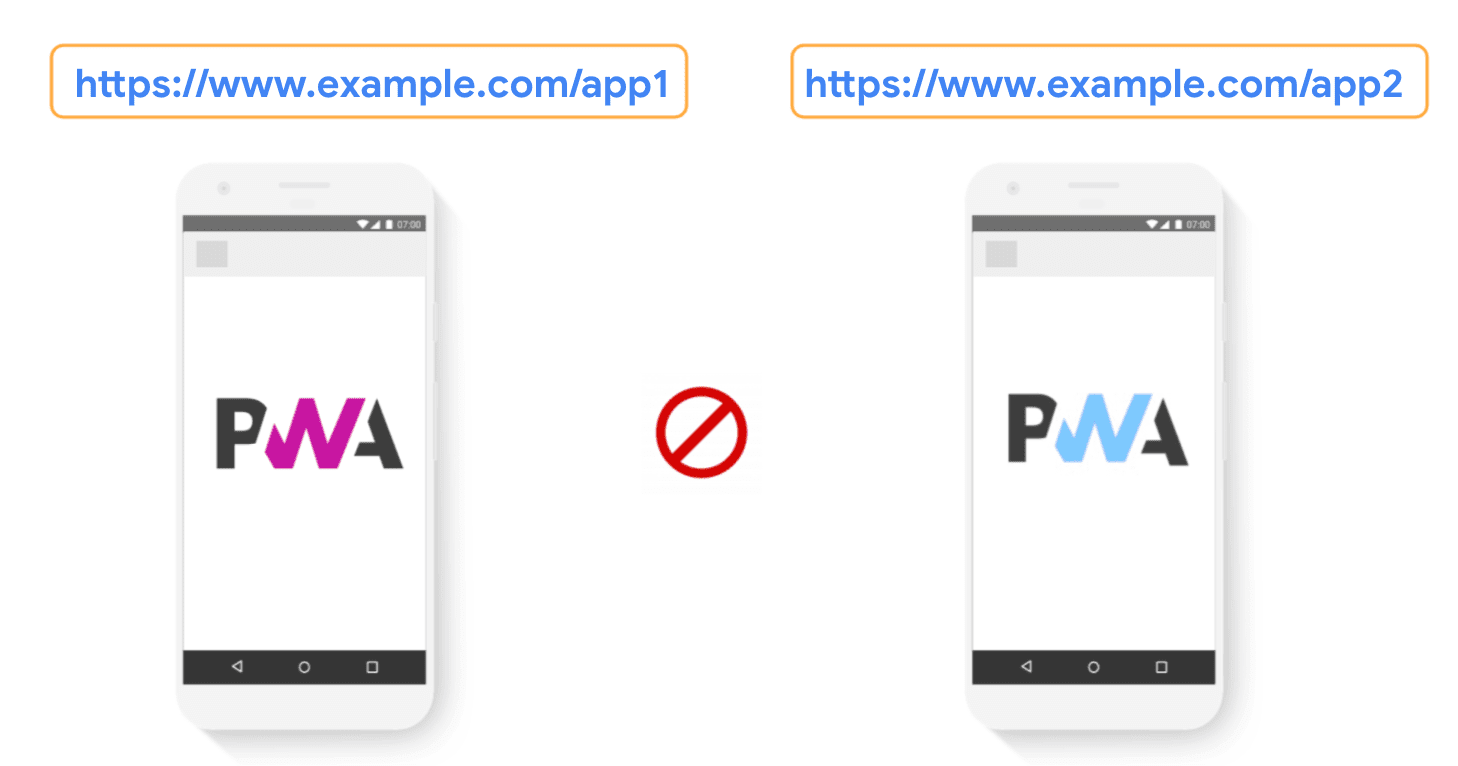
Percorsi non sovrapposti
Più PWA o "app web" concettuali, ospitate sulla stessa origine, con percorsi non sovrapposti. Ad esempio:
https://example.com/app1/https://example.com/app2/
Tracciati sovrapposti o nidificati
Più PWA sulla stessa origine, una delle quali è nidificata nell'altra:
https://example.com/(l'"app esterna")https://example.com/app/(l'"app interna")
L'API Service Worker e il formato manifest ti consentono di eseguire una delle due operazioni, utilizzando l'ambito a livello di percorso. Tuttavia, in entrambi i casi, l'utilizzo della stessa origine presenta molti problemi e limitazioni, la cui radice deriva dal fatto che il browser non li considera completamente "app" distinte, pertanto questo approccio è sconsigliato.

Nella sezione successiva analizziamo queste sfide in modo più dettagliato e cosa si può fare se l'utilizzo di origini separate non è un'opzione.
Sfide per più PWA della stessa origine
Di seguito sono riportati alcuni problemi pratici comuni a entrambi gli approcci same-origin:
- Archiviazione:cookie, spazio di archiviazione locale e tutte le forme di spazio di archiviazione locale del dispositivo sono condivisi tra le app. Per questo motivo, se l'utente decide di cancellare i dati locali per un'app, verranno cancellati tutti i dati dall'origine. Non è possibile eseguire questa operazione per una singola app. Tieni presente che Chrome e alcuni altri browser chiedono attivamente agli utenti di cancellare i dati locali quando disinstallano un'app e questo influirà anche sui dati delle altre app nell'origine. Un altro problema è che le app dovranno condividere anche la quota di archiviazione, il che significa che se una delle due occupa troppo spazio, l'altra ne risentirà negativamente.
- Autorizzazioni:le autorizzazioni del browser sono associate all'origine. Ciò significa che se l'utente concede un'autorizzazione a un'app, questa verrà applicata contemporaneamente a tutte le app dell'origine. Potrebbe sembrare una cosa positiva (non dover chiedere un'autorizzazione più volte), ma ricorda: se l'utente blocca l'autorizzazione per un'app, impedirà alle altre di richiedere l'autorizzazione o di utilizzare la funzionalità. Tieni presente che, anche se le autorizzazioni del browser devono essere concesse una sola volta per origine, le autorizzazioni a livello di sistema devono essere concesse una sola volta per app, indipendentemente dal fatto che più app puntino alla stessa origine.
- Impostazioni utente:le impostazioni vengono configurate anche per origine. Ad esempio, se due app hanno dimensioni dei caratteri diverse e l'utente vuole regolare lo zoom solo in una per compensare, non potrà farlo senza applicare l'impostazione anche alle altre app.
Queste sfide rendono difficile incoraggiare questo approccio. Tuttavia, se non puoi utilizzare un'origine separata (ad es. un sottodominio), come descritto nella sezione Utilizzo di origini separate, tra le due opzioni di stessa origine che abbiamo presentato, è consigliabile utilizzare percorsi non sovrapposti, anziché percorsi sovrapposti e nidificati.
Come accennato, le sfide discusse in questa sezione sono comuni a entrambi gli approcci same-origin. Nella sezione successiva analizzeremo in dettaglio perché l'utilizzo di percorsi sovrapposti e nidificati è la strategia meno consigliata.
Ulteriori sfide per i percorsi sovrapposti e nidificati
Il problema aggiuntivo con l'approccio dei percorsi sovrapposti e nidificati (dove
https://example.com/ è l'app esterna e https://example.com/app/ è l'app
interna) è che tutti gli URL dell'app interna verranno effettivamente considerati
parte sia dell'app esterna sia dell'app interna.
In pratica, ciò comporta i seguenti problemi:
- Promozione dell'installazione:se l'utente visita l'app interna (ad esempio, in un browser web), quando l'app esterna è già installata nel dispositivo dell'utente, il browser non mostra i banner promozionali di installazione e l'evento BeforeInstallPrompt non viene attivato. Il motivo è che il browser controlla se la pagina attuale appartiene a un'app già installata e conclude che è così. La soluzione alternativa è installare manualmente l'app interna (tramite l'opzione di menu del browser "Crea scorciatoia") o installare prima l'app interna e poi quella esterna.
- Notifica e l'API Badging: se l'app esterna è installata, ma quella interna no, le notifiche e i badge provenienti dall'app interna verranno erroneamente attribuiti all'app esterna (che è l'ambito di inclusione più vicino di un'app installata). Questa funzionalità funziona correttamente se entrambe le app sono installate sul dispositivo dell'utente.
- Acquisizione di link: L'app esterna potrebbe acquisire URL appartenenti all'app interna. Ciò è particolarmente probabile se l'app esterna è installata, ma l'app interna no. Allo stesso modo, i link all'interno dell'app esterna che rimandano all'app interna non acquisiscono i link nell'app interna, in quanto sono considerati all'interno dell'ambito dell'app esterna. Inoltre, su ChromeOS e Android, se queste app vengono aggiunte al Play Store (come Trusted Web Activities), l'app esterna acquisirà tutti i link. Anche se l'app interna è installata, il sistema operativo offrirà comunque all'utente la possibilità di aprirla nell'app esterna.
Conclusione
abbiamo esaminato diversi modi in cui gli sviluppatori possono creare più app web progressive correlate tra loro all'interno dello stesso dominio.
In sintesi, ti consigliamo vivamente di utilizzare un'origine diversa (ad esempio utilizzando i sottodomini) per ospitare le PWA indipendenti. L'hosting nella stessa origine presenta molte sfide, principalmente perché il browser non le considera app distinte.
- Origini separate: opzione consigliata
- Stessa origine, percorsi non sovrapposti: non consigliato
- Stessa origine, percorsi sovrapposti e nidificati: fortemente sconsigliato
Se non è possibile utilizzare origini diverse, è consigliabile utilizzare percorsi non sovrapposti (ad es.
https://example.com/app1/ e https://example.com/app2/) rispetto a percorsi sovrapposti o nidificati, come https://example.com/
(per l'app esterna) e https://example.com/app/ (per l'app interna).
Risorse aggiuntive
Un ringraziamento speciale per le revisioni tecniche e i suggerimenti a: Joe Medley, Dominick Ng, Alan Cutter, Daniel Murphy, Penny McLachlan, Thomas Steiner e Darwin Huang



