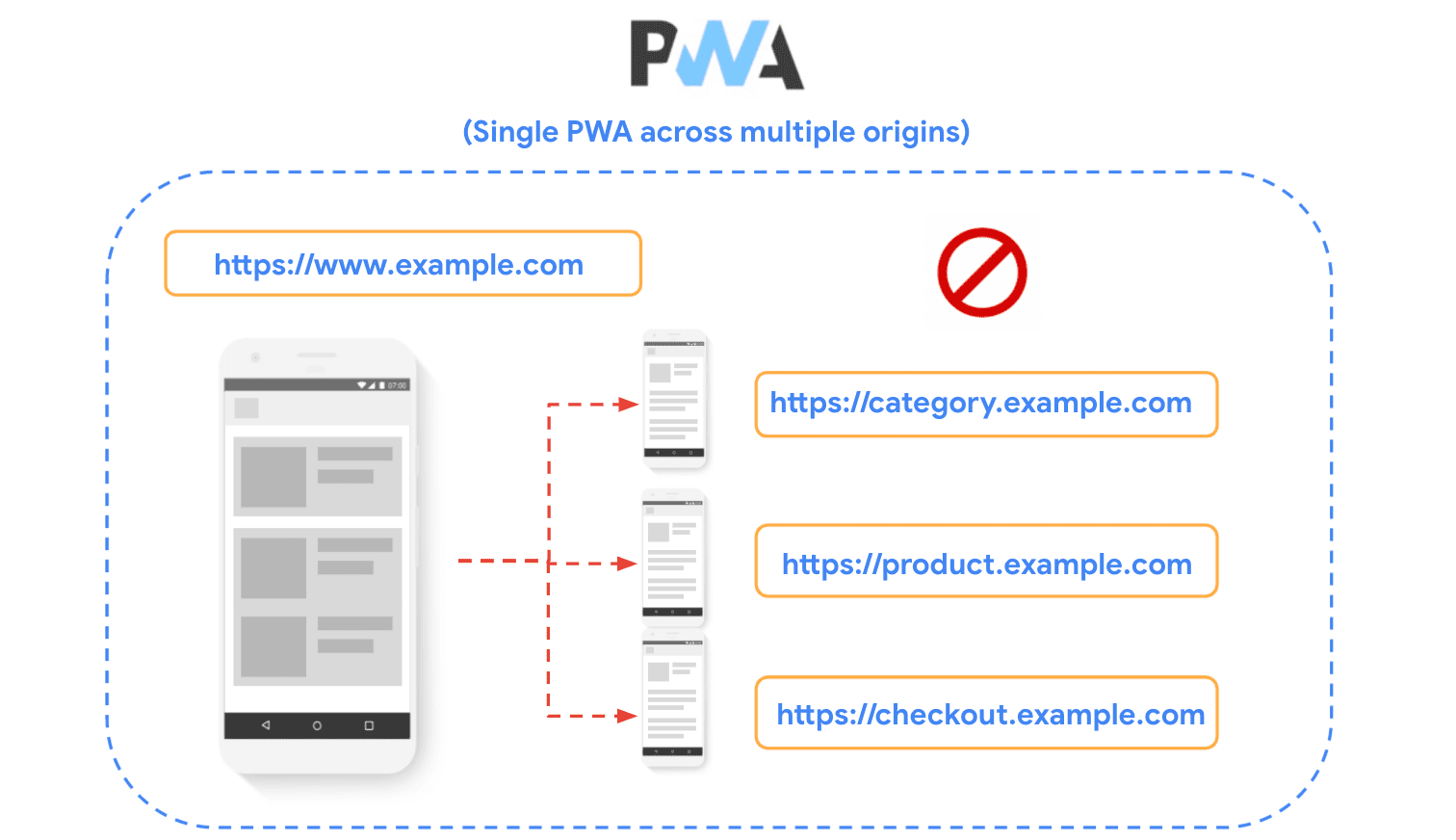
En la publicación de blog sobre las apps web progresivas en sitios de varios orígenes, Demian analizó los desafíos que enfrentan los sitios creados en varios orígenes cuando intentan crear una sola app web progresiva que los abarque a todos.
Un ejemplo de este tipo de arquitectura de sitio es un sitio de comercio electrónico en el que sucede lo siguiente:
- La página principal se encuentra en
https://www.example.com. - Las páginas de categorías están alojadas en
https://category.example.com. - Las páginas de detalles del producto en
https://product.example.com.
Como se explica en el artículo, la política del mismo origen impone varias restricciones, lo que impide el uso compartido de Service Workers, memorias caché y permisos entre orígenes. Por este motivo, recomendamos evitar este tipo de configuración y, para quienes ya tienen sitios creados de esta manera, considerar migrar a una arquitectura de sitio de un solo origen siempre que sea posible.

En esta publicación, analizaremos el caso contrario: en lugar de una sola PWA en diferentes orígenes, analizaremos el caso de las empresas que desean proporcionar varias PWAs, aprovechando el mismo nombre de dominio, y hacer que el usuario sepa que esas PWAs pertenecen a la misma organización o servicio.
Como habrás notado, usamos términos diferentes, pero interrelacionados, como dominios y orígenes. Antes de continuar, revisa estos conceptos.
Términos técnicos
- Dominio: Cualquier secuencia de etiquetas según se define en el sistema de nombres de dominio (DNS).
Por ejemplo,
comyexample.comson dominios. - Nombre de host: Es una entrada de DNS que se resuelve en al menos una dirección IP. Por ejemplo,
www.example.comsería un nombre de host,example.compodría ser un nombre de host si tuviera una dirección IP ycomnunca se resolvería en una dirección IP, por lo que nunca podría ser un nombre de host. - Origen: Es una combinación de un esquema, un nombre de host y un puerto (opcional). Por ejemplo,
https://www.example.com:443es un origen.
Como su nombre lo indica, la política del mismo origen impone restricciones a los orígenes, por lo que nos referiremos principalmente a este término a lo largo del artículo. Sin embargo, usaremos "dominios" o "subdominios" de vez en cuando para describir la técnica que se usa y crear los diferentes "orígenes".
El caso de las PWA múltiples y relacionadas
En algunos casos, es posible que desees compilar apps independientes, pero identificarlas como pertenecientes a la misma organización o "marca". Reutilizar el mismo nombre de dominio es una buena manera de establecer esa relación. Por ejemplo:
- Un sitio de comercio electrónico quiere crear una experiencia independiente para permitir que los vendedores administren su inventario y, al mismo tiempo, asegurarse de que comprendan que pertenece al sitio web principal en el que los usuarios compran productos.
- Un sitio de noticias deportivas desea crear una app específica para un evento deportivo importante, permitir que los usuarios reciban estadísticas sobre sus competencias favoritas a través de notificaciones y que la instalen como una aplicación web progresiva, y, al mismo tiempo, asegurarse de que los usuarios la reconozcan como una app creada por la empresa de noticias.
- Una empresa quiere crear apps independientes de chat, correo y calendario, y desea que funcionen como apps individuales, vinculadas al nombre de la empresa.

Usa orígenes separados
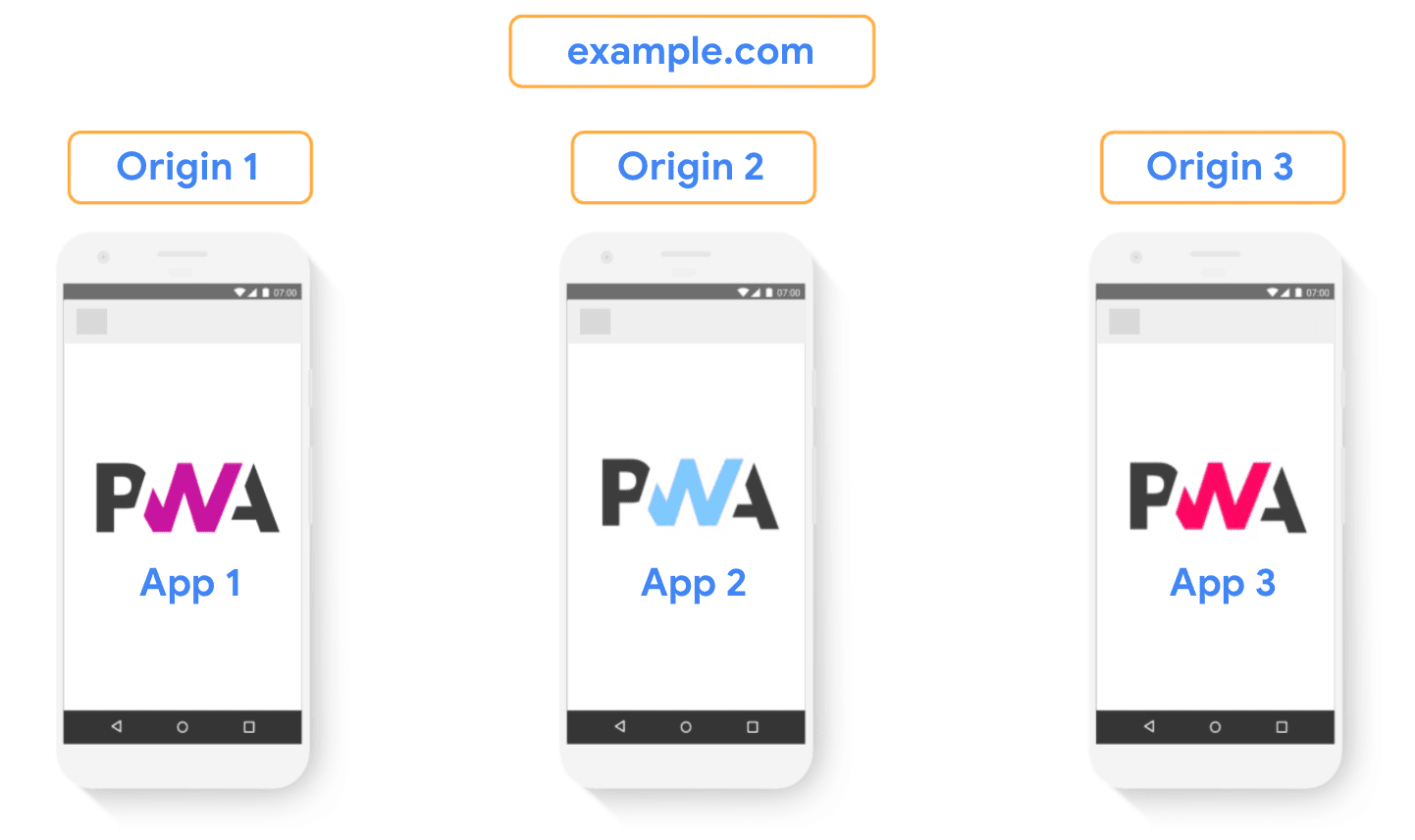
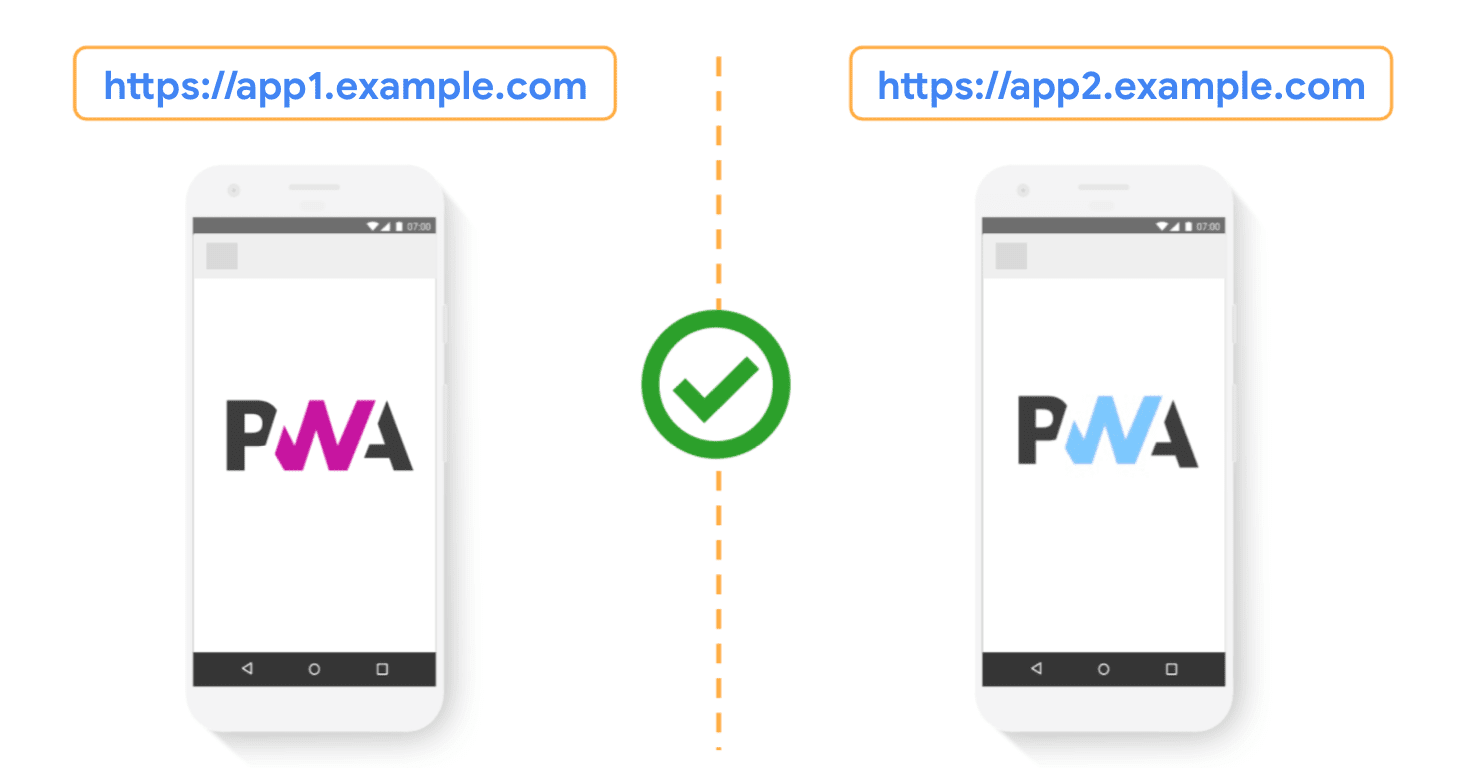
En casos como estos, el enfoque recomendado es que cada app conceptualmente distinta se ejecute en su propio origen.
Si quieres usar el mismo nombre de dominio en todos ellos, puedes hacerlo con subdominios. Por ejemplo, una empresa que proporciona varias apps o servicios de Internet puede alojar una app de correo en https://mail.example.com y una app de calendario en https://calendar.example.com, mientras ofrece el servicio principal de su negocio en https://www.example.com. Otro ejemplo es un sitio deportivo que desea crear una app independiente dedicada por completo a un evento deportivo importante, como un campeonato de fútbol en https://footballcup.example.com, que los usuarios puedan instalar y usar de forma independiente del sitio deportivo principal, alojado en https://www.example.com. Este enfoque también podría ser útil para las plataformas que permiten a los clientes crear sus propias apps independientes bajo la marca de la empresa.
Por ejemplo, una app que permite a los comercios crear sus propias PWA en https://merchant1.example.com, https://merchant2.example.com, etcétera.
Usar diferentes orígenes garantiza el aislamiento entre las apps, lo que significa que cada una de ellas puede administrar diferentes funciones del navegador de forma independiente, incluidas las siguientes:
- Instalabilidad: Cada app tiene su propio manifiesto y proporciona su propia experiencia instalable.
- Almacenamiento: Cada app tiene sus propias memorias caché, almacenamiento local y, básicamente, todas las formas de almacenamiento local del dispositivo, sin compartirlos con las demás.
- Service Workers: Cada app tiene su propio Service Worker para los alcances registrados.
- Permisos: Los permisos también se definen según los orígenes. Gracias a eso, los usuarios saben exactamente a qué servicio le otorgan permisos, y las funciones como las notificaciones se atribuyen correctamente a cada app.
Crear ese grado de aislamiento es lo más conveniente en el caso de uso de varias PWA independientes, por lo que recomendamos este enfoque.
Si las apps en subdominios quieren compartir datos locales entre sí, pueden hacerlo con cookies. Para situaciones más avanzadas, podrían sincronizar el almacenamiento a través de un servidor.

Usar el mismo origen
El segundo enfoque consiste en compilar las diferentes APW en el mismo origen. Esto incluye las siguientes situaciones:
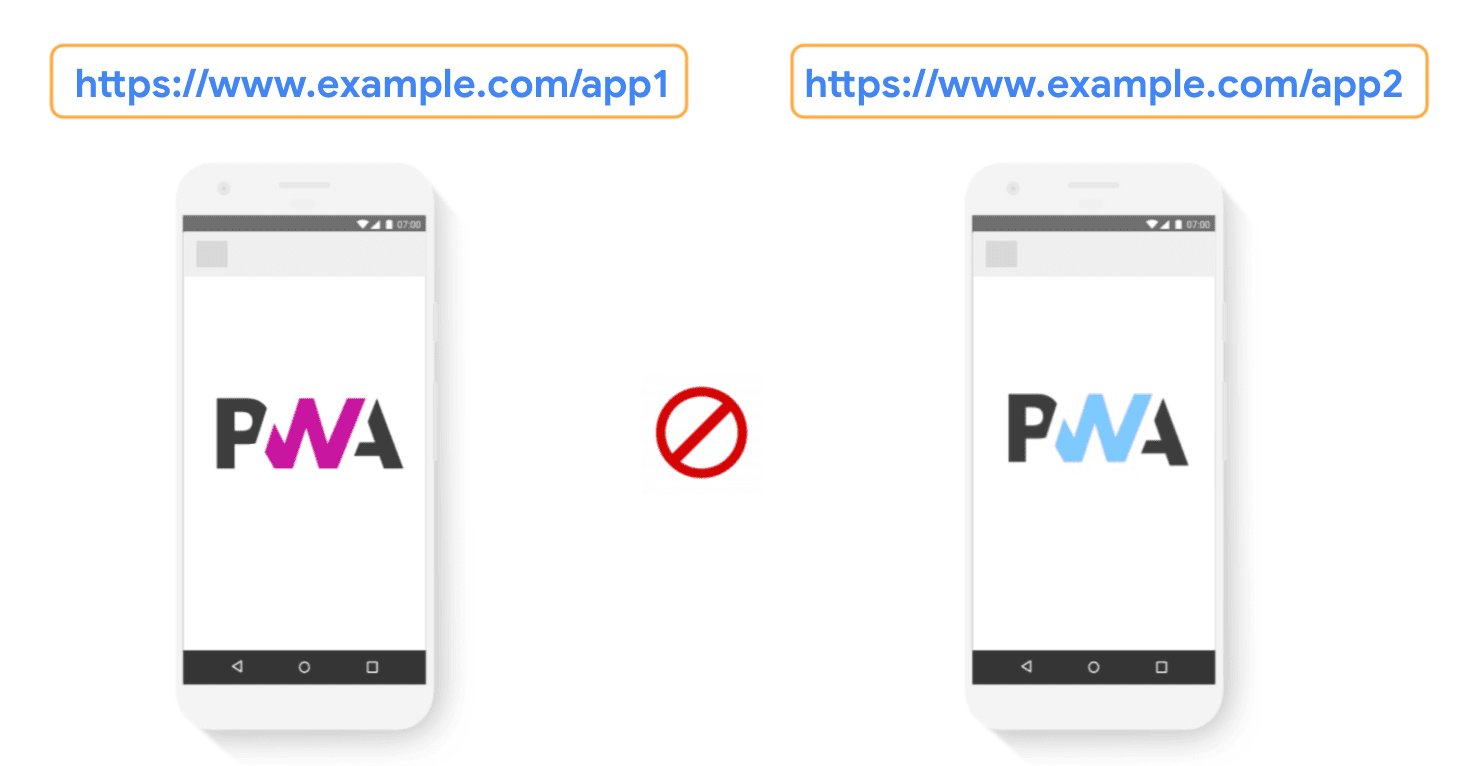
Rutas que no se superponen
Varias PWA o "apps web" conceptuales, alojadas en el mismo origen, con rutas que no se superponen. Por ejemplo:
https://example.com/app1/https://example.com/app2/
Rutas superpuestas o anidadas
Varias PWA en el mismo origen, cuyo alcance de una está anidado dentro de la otra:
https://example.com/(la "app externa")https://example.com/app/(la "app interna")
La API de Service Worker y el formato de manifiesto te permiten hacer cualquiera de las dos opciones, con un alcance a nivel de la ruta. Sin embargo, en ambos casos, usar el mismo origen presenta muchos problemas y limitaciones, cuya raíz se debe al hecho de que el navegador no considerará por completo que se trata de "apps" distintas, por lo que no se recomienda este enfoque.

En la siguiente sección, analizaremos estos desafíos con más detalle y lo que se puede hacer si no es posible usar orígenes separados.
Desafíos para varias PWA del mismo origen
Estos son algunos problemas prácticos comunes a ambos enfoques de mismo origen:
- Almacenamiento: Las cookies, el almacenamiento local y todas las formas de almacenamiento local del dispositivo se comparten entre las apps. Por ese motivo, si el usuario decide borrar los datos locales de una app, se borrarán todos los datos del origen. No hay forma de hacerlo para una sola app. Ten en cuenta que Chrome y algunos otros navegadores les pedirán a los usuarios que borren los datos locales cuando desinstalen una de las apps, y esto también afectará los datos de las otras apps del origen. Otro problema es que las apps también tendrán que compartir su cuota de almacenamiento, lo que significa que, si alguna de ellas ocupa demasiado espacio, la otra se verá afectada negativamente.
- Permisos: Los permisos del navegador están vinculados al origen. Esto significa que, si el usuario otorga un permiso a una app, se aplicará a todas las apps de ese origen de forma simultánea. Esto puede sonar bien (no tener que pedir permiso varias veces), pero recuerda que, si el usuario bloquea el permiso para una app, impedirá que las demás soliciten ese permiso o usen esa función. Ten en cuenta que, si bien los permisos del navegador solo deben otorgarse una vez por origen, los permisos a nivel del sistema, por otro lado, deben otorgarse una vez por app, independientemente de si varias apps apuntan al mismo origen.
- Configuración del usuario: La configuración también se establece por origen. Por ejemplo, si dos apps tienen diferentes tamaños de fuente y el usuario quiere ajustar el zoom en solo una de ellas para compensar la diferencia, no podrá hacerlo sin aplicar el parámetro de configuración a las otras apps también.
Estos desafíos dificultan el fomento de este enfoque. Sin embargo, si no puedes usar un origen independiente (p.ej., un subdominio), como se explica en la sección Uso de orígenes independientes, de las dos opciones de mismo origen que presentamos, se recomienda usar rutas no superpuestas en lugar de rutas superpuestas y anidadas.
Como se mencionó, los desafíos que se analizan en esta sección son comunes a ambos enfoques del mismo origen. En la siguiente sección, profundizaremos en los detalles de por qué usar rutas superpuestas y anidadas es la estrategia menos recomendada.
Desafíos adicionales para las rutas superpuestas y anidadas
El problema adicional con el enfoque de rutas superpuestas y anidadas (en el que https://example.com/ es la app externa y https://example.com/app/ es la app interna) es que todas las URLs de la app interna se considerarán parte de la app externa y de la app interna.
En la práctica, esto presenta los siguientes problemas:
- Promoción de instalación: Si el usuario visita la app interna (por ejemplo, en un navegador web) cuando la app externa ya está instalada en su dispositivo, el navegador no mostrará los banners promocionales de instalación y no se activará el evento BeforeInstallPrompt. El motivo es que el navegador verificará si la página actual pertenece a una app que ya está instalada y concluirá que sí. La solución alternativa para esto es instalar la app interna de forma manual (a través de la opción de menú del navegador "Crear acceso directo") o instalar la app interna primero, antes que la externa.
- Notificaciones y la API de distintivos: Si la app externa está instalada, pero la interna no, las notificaciones y los distintivos que provengan de la app interna se atribuirán erróneamente a la app externa (que es el alcance de inclusión más cercano de una app instalada). Esta función funciona correctamente en el caso en que ambas apps estén instaladas en el dispositivo del usuario.
- Captura de vínculos: La app externa puede capturar URLs que pertenecen a la app interna. Esto es especialmente probable si la app externa está instalada, pero la interna no. Del mismo modo, los vínculos dentro de la app externa que dirijan a la app interna no se capturarán en la app interna, ya que se consideran dentro del alcance de la app externa. Además, en ChromeOS y Android, si estas apps se agregan a Play Store (como Actividades web de confianza), la app externa capturará todos los vínculos. Incluso si la app interna está instalada, el SO le ofrecerá al usuario la opción de abrirla en la app externa.
Conclusión
Analizamos las diferentes formas en que los desarrolladores pueden crear varias apps web progresivas relacionadas entre sí dentro del mismo dominio.
En resumen, te recomendamos que uses un origen diferente (p.ej., subdominios) para alojar las APW independientes. Alojarlas en el mismo origen presenta muchos desafíos, principalmente porque el navegador no las considerará por completo como apps distintas.
- Orígenes separados: Recomendado
- Mismo origen, rutas que no se superponen: No se recomienda
- Mismo origen, rutas superpuestas y anidadas: No se recomienda en absoluto
Si no es posible usar diferentes orígenes, se recomienda usar rutas que no se superpongan (p.ej., https://example.com/app1/ y https://example.com/app2/) en lugar de rutas superpuestas o anidadas, como https://example.com/ (para la app externa) y https://example.com/app/ (para la app interna).
Recursos adicionales
Agradecemos mucho las sugerencias y las revisiones técnicas de Joe Medley, Dominick Ng, Alan Cutter, Daniel Murphy, Penny McLachlan, Thomas Steiner y Darwin Huang.



