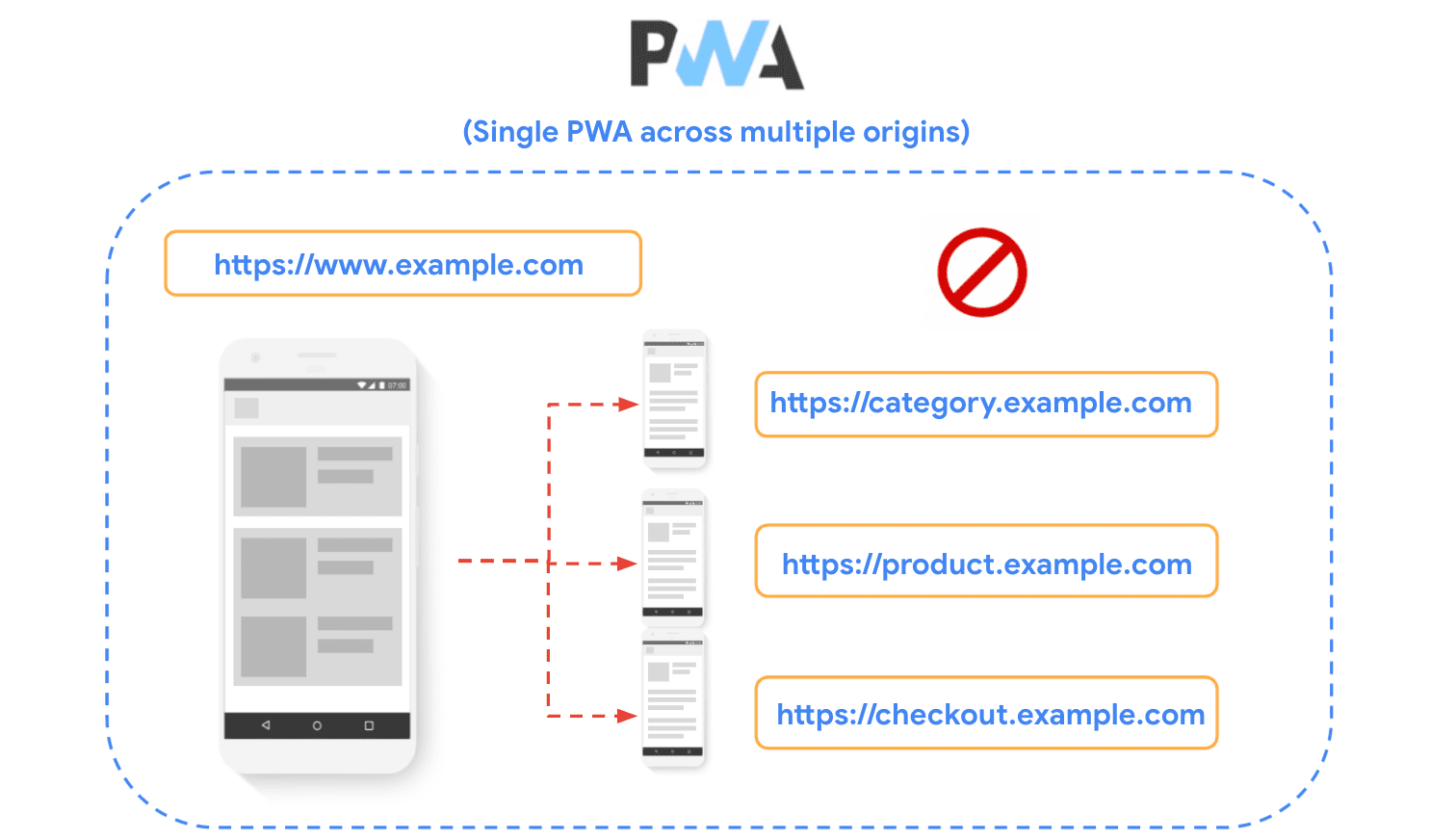
Dans l'article de blog sur les progressive web apps dans les sites multi-origines, Demian a abordé les difficultés rencontrées par les sites basés sur plusieurs origines lorsqu'ils tentent de créer une seule progressive web app qui les englobe tous.
Voici un exemple de ce type d'architecture de site : un site d'e-commerce où :
- La page d'accueil se trouve à l'adresse
https://www.example.com. - Les pages de catégories sont hébergées sur
https://category.example.com. - Les pages d'informations détaillées sur les produits sur
https://product.example.com.
Comme indiqué dans l'article, la politique d'origine identique impose plusieurs restrictions, empêchant le partage de workers de service, de caches et d'autorisations entre les origines. C'est pourquoi nous vous recommandons vivement d'éviter ce type de configuration et, si vous avez déjà créé des sites de cette manière, d'envisager de migrer vers une architecture de site à origine unique dans la mesure du possible.

Dans cet article, nous allons examiner le cas inverse : au lieu d'une seule PWA sur différentes origines, nous allons analyser le cas des entreprises qui souhaitent fournir plusieurs PWA, en tirant parti du même nom de domaine, et informer l'utilisateur que ces PWA appartiennent à la même organisation ou au même service.
Comme vous l'avez peut-être remarqué, nous utilisons des termes différents, mais liés, comme "domaines" et "origines". Avant de continuer, examinez ces concepts.
Termes techniques
- Domaine : toute séquence de libellés telle que définie dans le système de noms de domaine (DNS).
Par exemple,
cometexample.comsont des domaines. - Nom d'hôte : entrée DNS qui se résout en au moins une adresse IP. Par exemple,
www.example.comserait un nom d'hôte,example.compourrait l'être s'il avait une adresse IP, etcomne serait jamais résolu en adresse IP et ne pourrait donc jamais être un nom d'hôte. - Origine : combinaison d'un schéma, d'un nom d'hôte et (facultativement) d'un port. Par exemple,
https://www.example.com:443est une origine.
Comme son nom l'indique, la stratégie d'origine identique impose des restrictions sur les origines. Nous utiliserons donc principalement ce terme tout au long de l'article. Néanmoins, nous utiliserons de temps en temps les termes "domaines" ou "sous-domaines" pour décrire la technique utilisée afin de créer les différentes "origines".
Pourquoi utiliser plusieurs PWA associées ?
Dans certains cas, vous pouvez souhaiter créer des applications indépendantes, mais les identifier comme appartenant à la même organisation ou "marque". Réutiliser le même nom de domaine est un bon moyen d'établir cette relation. Exemple :
- Un site d'e-commerce souhaite créer une expérience autonome pour permettre aux vendeurs de gérer leur inventaire, tout en s'assurant qu'ils comprennent qu'il appartient au site Web principal sur lequel les utilisateurs achètent des produits.
- Un site d'actualités sportives souhaite créer une application spécifique pour un événement sportif majeur, afin de permettre aux utilisateurs de recevoir des statistiques sur leurs compétitions préférées à l'aide de notifications et de l'installer en tant qu'application Web progressive, tout en s'assurant que les utilisateurs la reconnaissent comme une application créée par l'entreprise d'actualités.
- Une entreprise souhaite créer des applications de chat, de messagerie et d'agenda distinctes, et veut qu'elles fonctionnent comme des applications individuelles, liées au nom de l'entreprise.

Utiliser des origines distinctes
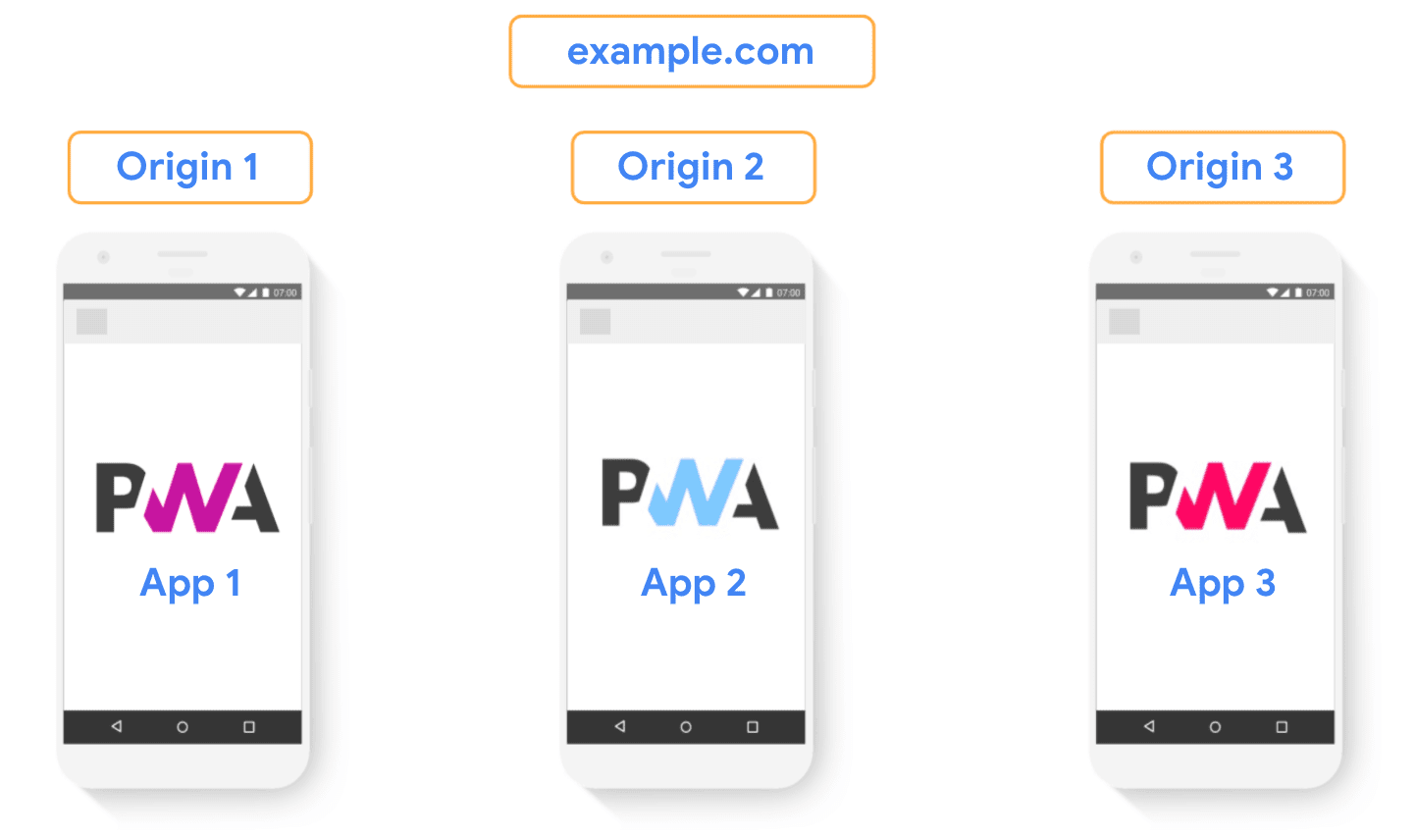
Dans ce cas, nous vous recommandons de faire en sorte que chaque application conceptuellement distincte réside sur sa propre origine.
Si vous souhaitez utiliser le même nom de domaine dans tous les environnements, vous pouvez le faire en utilisant des sous-domaines. Par exemple, une entreprise qui fournit plusieurs applications ou services Internet peut héberger une application de messagerie à l'adresse https://mail.example.com et une application d'agenda à l'adresse https://calendar.example.com, tout en proposant le service principal de son activité à l'adresse https://www.example.com. Autre exemple : un site sportif qui souhaite créer une application indépendante entièrement dédiée à un événement sportif important, comme un championnat de football à https://footballcup.example.com, que les utilisateurs peuvent installer et utiliser indépendamment du site sportif principal, hébergé à l'adresse https://www.example.com. Cette approche peut également être utile pour les plates-formes qui permettent aux clients de créer leurs propres applications indépendantes sous la marque de l'entreprise.
Par exemple, une application qui permet aux marchands de créer leurs propres PWA sur https://merchant1.example.com, https://merchant2.example.com, etc.
L'utilisation de différentes origines garantit l'isolation entre les applications, ce qui signifie que chacune d'elles peut gérer différentes fonctionnalités du navigateur de manière indépendante, y compris :
- Installabilité : chaque application possède son propre fichier manifeste et fournit sa propre expérience d'installation.
- Stockage : chaque application possède ses propres caches, son propre stockage local et, en fait, toutes les formes de stockage local sur l'appareil, sans les partager avec les autres.
- Service Workers : chaque application possède son propre service worker pour les portées enregistrées.
- Autorisations : les autorisations sont également limitées par origine. Les utilisateurs savent ainsi exactement à quel service ils accordent des autorisations, et les fonctionnalités telles que les notifications sont correctement attribuées à chaque application.
Créer un tel degré d'isolation est la solution la plus souhaitable dans le cas d'utilisation de plusieurs PWA indépendantes. Nous vous recommandons donc vivement cette approche.
Si des applications sur des sous-domaines souhaitent partager des données locales entre elles, elles peuvent toujours le faire avec des cookies. Pour les scénarios plus avancés, ils peuvent synchroniser le stockage via un serveur.

Utiliser la même origine
La deuxième approche consiste à créer les différentes PWA sur la même origine. Cela inclut les scénarios suivants :
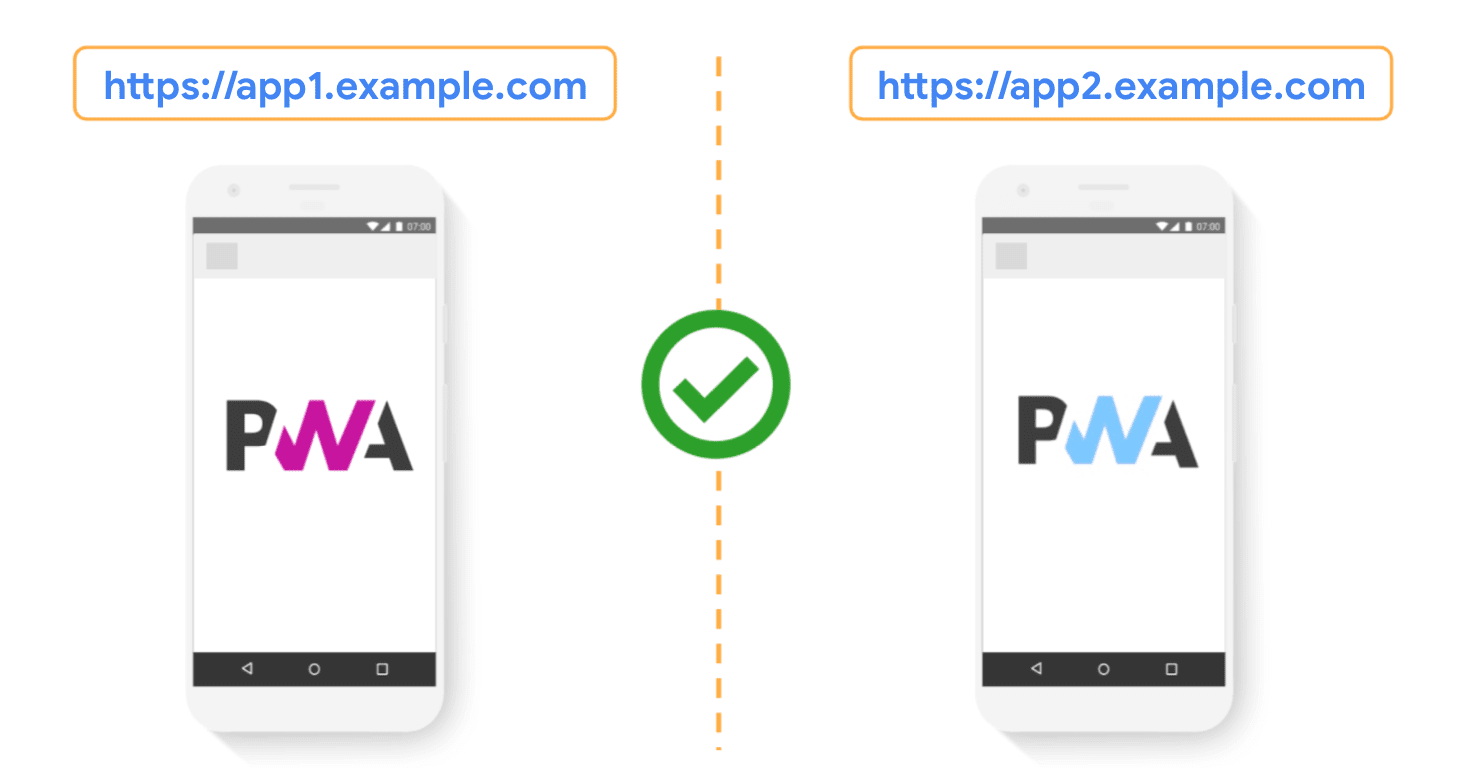
Chemins qui ne se chevauchent pas
Plusieurs PWA ou "applications Web" conceptuelles, hébergées sur la même origine, avec des chemins non chevauchants. Exemple :
https://example.com/app1/https://example.com/app2/
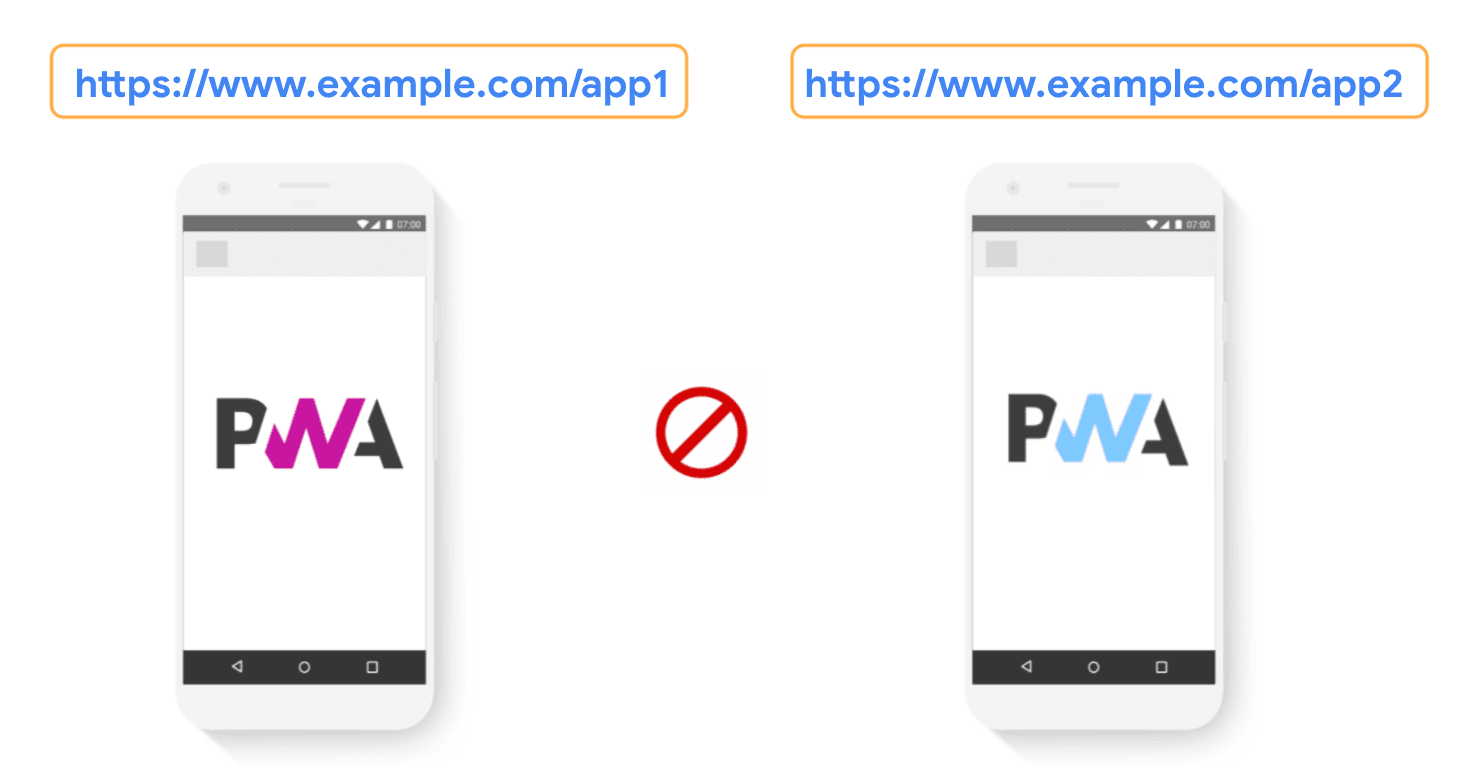
Chemins qui se chevauchent ou imbriqués
Plusieurs PWA sur la même origine, dont l'une a une portée imbriquée dans l'autre :
https://example.com/(l'application externe)https://example.com/app/(l'application interne)
L'API Service Worker et le format du fichier manifeste vous permettent de le faire à l'aide d'une portée au niveau du chemin d'accès. Toutefois, dans les deux cas, l'utilisation de la même origine présente de nombreux problèmes et limites, dont la cause première est que le navigateur ne les considère pas comme des "applications" distinctes. Cette approche est donc déconseillée.

Dans la section suivante, nous analysons ces défis plus en détail et ce qui peut être fait si l'utilisation d'origines distinctes n'est pas une option.
Difficultés liées à plusieurs PWA de même origine
Voici quelques problèmes pratiques courants aux deux approches d'origine identique :
- Stockage : les cookies, le stockage local et toutes les formes de stockage local sur l'appareil sont partagés entre les applications. Par conséquent, si l'utilisateur décide d'effacer les données locales d'une application, toutes les données de l'origine seront effacées. Il n'est pas possible de le faire pour une seule application. Notez que Chrome et certains autres navigateurs invitent activement les utilisateurs à effacer les données locales lorsqu'ils désinstallent l'une des applications. Cela affecte également les données des autres applications de l'origine. Un autre problème est que les applications devront également partager leur quota de stockage. Cela signifie que si l'une d'elles prend trop de place, l'autre sera affectée négativement.
- Autorisations : les autorisations du navigateur sont liées à l'origine. Cela signifie que si l'utilisateur accorde une autorisation à une application, elle s'appliquera simultanément à toutes les applications de cette origine. Cela peut sembler une bonne chose (ne pas avoir à demander une autorisation plusieurs fois), mais n'oubliez pas que si l'utilisateur bloque l'autorisation pour une application, cela empêchera les autres de demander cette autorisation ou d'utiliser cette fonctionnalité. Notez que même si les autorisations du navigateur ne doivent être accordées qu'une seule fois par origine, les autorisations au niveau du système doivent être accordées une fois par application, que plusieurs applications pointent ou non vers la même origine.
- Paramètres utilisateur : les paramètres sont également définis par origine. Par exemple, si deux applications ont des tailles de police différentes et que l'utilisateur souhaite ajuster le zoom dans l'une d'elles uniquement pour compenser, il ne pourra pas le faire sans appliquer également le paramètre aux autres applications.
Ces difficultés rendent cette approche difficile à encourager. Toutefois, si vous ne pouvez pas utiliser d'origine distincte (par exemple, un sous-domaine), comme indiqué dans la section Utiliser des origines distinctes, parmi les deux options d'origine identique que nous avons présentées, il est fortement recommandé d'utiliser des chemins non chevauchants plutôt que des chemins chevauchants et imbriqués.
Comme indiqué, les défis abordés dans cette section sont communs aux deux approches d'origine identique. Dans la section suivante, nous examinerons plus en détail pourquoi l'utilisation de chemins qui se chevauchent et imbriqués est la stratégie la moins recommandée.
Autres difficultés liées aux chemins qui se chevauchent et imbriqués
L'approche des chemins qui se chevauchent et imbriqués (où https://example.com/ est l'application externe et https://example.com/app/ l'application interne) pose un problème supplémentaire : toutes les URL de l'application interne seront en fait considérées comme faisant partie à la fois de l'application externe et de l'application interne.
En pratique, cela pose les problèmes suivants :
- Promotion de l'installation : si l'utilisateur accède à l'application interne (par exemple, dans un navigateur Web) alors que l'application externe est déjà installée sur son appareil, le navigateur n'affiche pas les bannières promotionnelles d'installation et l'événement BeforeInstallPrompt n'est pas déclenché. En effet, le navigateur vérifie si la page actuelle appartient à une application déjà installée et conclut que c'est le cas. Pour contourner ce problème, installez l'application interne manuellement (via l'option de menu "Créer un raccourci" du navigateur) ou installez l'application interne en premier, avant l'application externe.
- Notifications et API Badging : si l'application externe est installée, mais pas l'application interne, les notifications et les badges provenant de l'application interne seront attribués à tort à l'application externe (qui est la portée englobante la plus proche d'une application installée). Cette fonctionnalité fonctionne correctement lorsque les deux applications sont installées sur l'appareil de l'utilisateur.
- Capture de liens : L'application externe peut capturer des URL appartenant à l'application interne. Cela est particulièrement probable si l'application externe est installée, mais pas l'application interne. De même, les liens de l'application externe qui renvoient vers l'application interne ne seront pas capturés dans l'application interne, car ils sont considérés comme faisant partie du champ d'application de l'application externe. De plus, sur ChromeOS et Android, si ces applications sont ajoutées au Play Store (en tant que Trusted Web Activities), l'application externe capture tous les liens. Même si l'application interne est installée, l'OS proposera toujours à l'utilisateur de l'ouvrir dans l'application externe.
Conclusion
Nous avons examiné différentes façons dont les développeurs peuvent créer plusieurs Progressive Web Apps liées les unes aux autres au sein du même domaine.
En résumé, nous vous recommandons vivement d'utiliser une origine différente (par exemple, en utilisant des sous-domaines) pour héberger des PWA indépendantes. L'hébergement dans la même origine présente de nombreux défis, principalement parce que le navigateur ne les considérera pas comme des applications distinctes.
- Origines distinctes : recommandé
- Même origine, chemins non chevauchants : non recommandé
- Même origine, chemins qui se chevauchent et chemins imbriqués : fortement déconseillé
S'il n'est pas possible d'utiliser des origines différentes, il est fortement recommandé d'utiliser des chemins non chevauchants (par exemple, https://example.com/app1/ et https://example.com/app2/) plutôt que des chemins chevauchants ou imbriqués, comme https://example.com/ (pour l'application externe) et https://example.com/app/ (pour l'application interne).
Ressources supplémentaires
Merci beaucoup à Joe Medley, Dominick Ng, Alan Cutter, Daniel Murphy, Penny McLachlan, Thomas Steiner et Darwin Huang pour leurs suggestions et leurs examens techniques.



