简要介绍了如何使用 <progress> 元素构建颜色自适应且符合无障碍标准的加载栏。
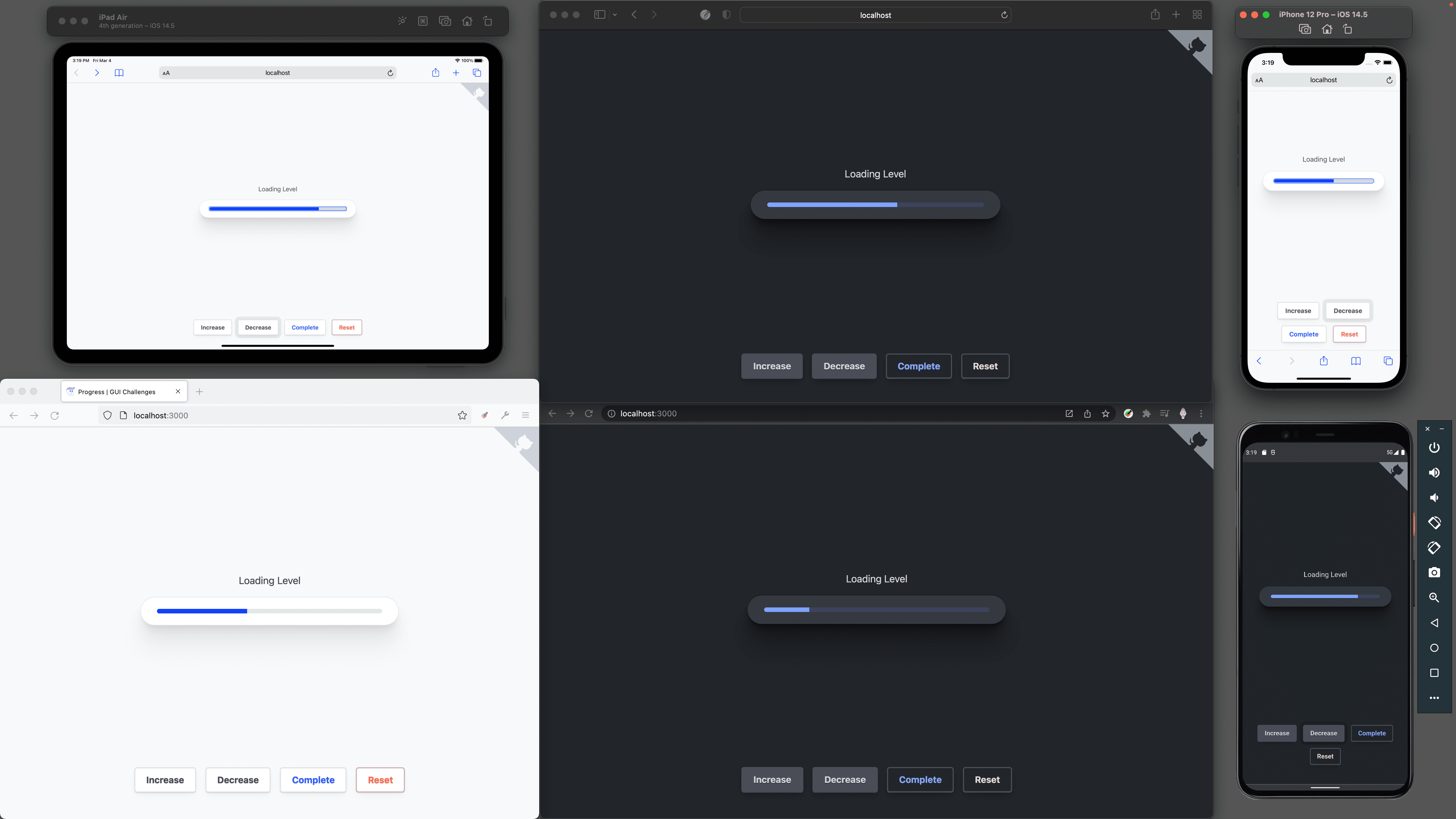
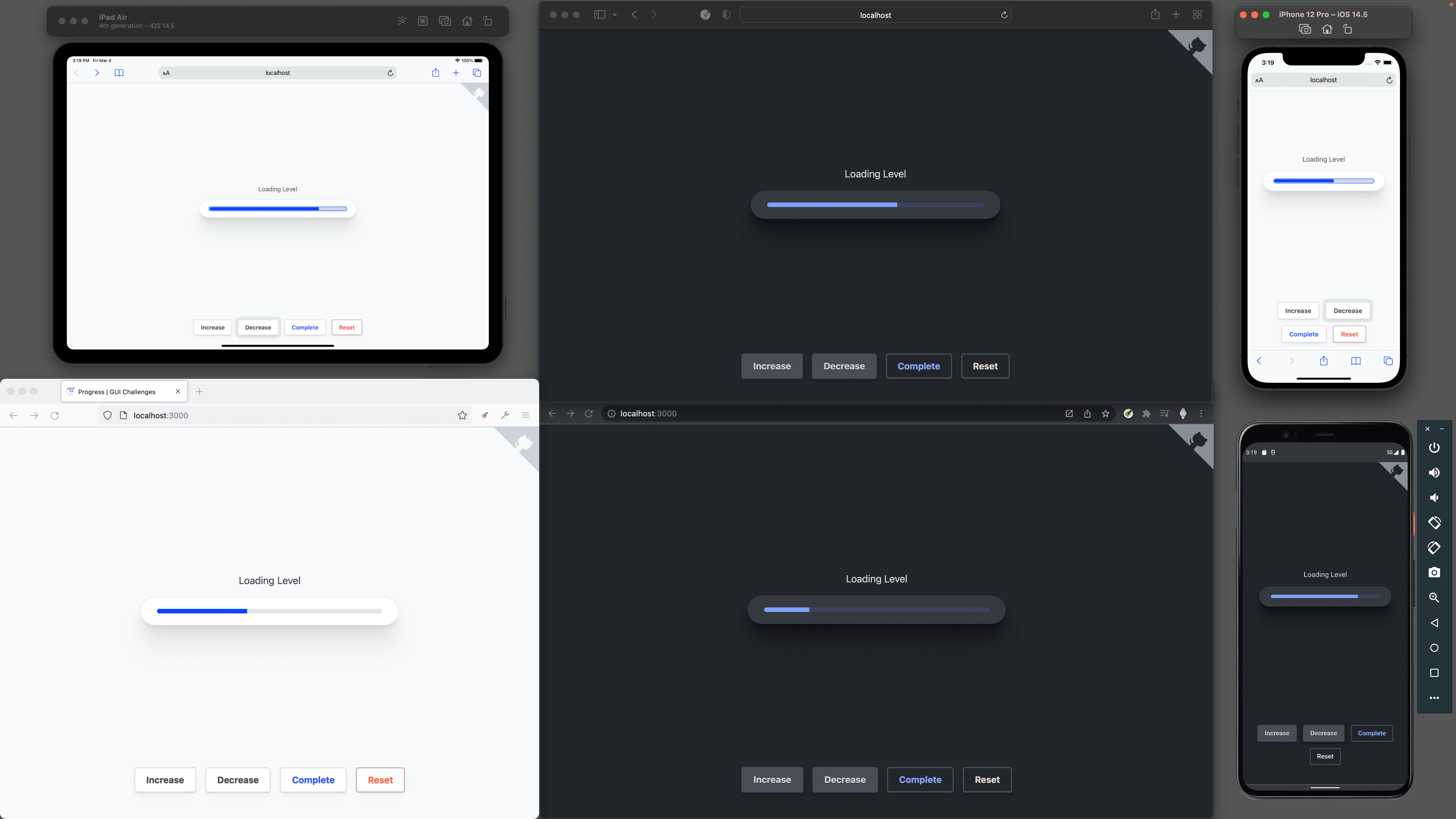
在本文中,我想分享有关如何使用 <progress> 元素构建颜色自适应且易于访问的加载栏的想法。试用演示版并查看源代码!
如果您更喜欢视频,请观看此帖子的 YouTube 版本:
概览
<progress> 元素会以视觉和听觉方式向用户提供完成操作的反馈。在以下场景中,这种直观反馈非常有用:填写表单的进度、显示下载或上传信息,甚至显示进度未知但工作仍在进行。
此 GUI 挑战使用了现有的 HTML <progress> 元素,以便在无障碍功能方面节省一些精力。这些颜色和布局突破了内置元素的自定义限制,使组件更加现代化,并使其更好地融入设计系统。

Markup
我选择将 <progress> 元素封装在 <label> 中,以便跳过显式关系属性,改为使用隐式关系。我还为受加载状态影响的父元素添加了标签,以便屏幕阅读器技术可以将该信息传回给用户。
<progress></progress>
如果没有 value,则该元素的进度为未确定。max 属性的默认值为 1,因此进度介于 0 和 1 之间。例如,将 max 设置为 100 会将范围设置为 0-100。我选择将进度值转换为 0.5 或 50%,以便保持在 0 到 1 之间的范围内。
标签封装的进度
在隐式关系中,进度元素由标签封装,如下所示:
<label>Loading progress<progress></progress></label>
在我的演示中,我选择仅为屏幕阅读器添加标签。为此,请将标签文本封装在 <span> 中并为其应用一些样式,以便其实际不在屏幕上显示:
<label>
<span class="sr-only">Loading progress</span>
<progress></progress>
</label>
并附上 WebAIM 提供的以下 CSS:
.sr-only {
clip: rect(1px, 1px, 1px, 1px);
clip-path: inset(50%);
height: 1px;
width: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
}

受加载进度影响的区域
如果您的视力正常,可以轻松地将进度指示器与相关元素和网页区域相关联,但对于视障用户而言,这并不那么明显。您可以将 aria-busy 属性分配给在加载完成时会发生变化的顶部元素,以改进此问题。此外,使用 aria-describedby 指明进度条与加载区域之间的关系。
<main id="loading-zone" aria-busy="true">
…
<progress aria-describedby="loading-zone"></progress>
</main>
在 JavaScript 中,在任务开始时将 aria-busy 切换为 true,在任务完成后切换为 false。
添加了 ARIA 属性
虽然 <progress> 元素的隐式角色为 progressbar,但我为缺少此隐式角色的浏览器提供了显式角色。我还添加了 indeterminate 属性,以明确将元素置于未知状态,这比观察元素未设置 value 更清晰。
<label>
Loading
<progress
indeterminate
role="progressbar"
aria-describedby="loading-zone"
tabindex="-1"
>unknown</progress>
</label>
使用 tabindex="-1" 可让进度条元素从 JavaScript 获得焦点。这对屏幕阅读器技术非常重要,因为在进度发生变化时为进度条设置焦点,系统会向用户播报更新后的进度。
样式
在设置样式方面,进度条元素有点棘手。内置 HTML 元素具有可能难以选择的特殊隐藏部分,并且通常仅提供一组有限的属性可供设置。
布局
布局样式旨在让进度条元素的大小和标签位置具有一定的灵活性。添加了一种特殊的完成状态,这是一种实用的额外视觉提示,但并非必需。
<progress> 布局
进度条元素的宽度保持不变,以便其可以根据设计中所需的空间进行缩小和放大。将 appearance 和 border 设为 none 可移除内置样式。这样做是为了让元素在各个浏览器中都能正常显示,因为每个浏览器都有自己的元素样式。
progress {
--_track-size: min(10px, 1ex);
--_radius: 1e3px;
/* reset */
appearance: none;
border: none;
position: relative;
height: var(--_track-size);
border-radius: var(--_radius);
overflow: hidden;
}
_radius 的 1e3px 值使用科学记数法来表示大数,因此 border-radius 始终会四舍五入。等同于 1000px。我之所以喜欢使用此方法,是因为我的目标是使用一个足够大的值,这样我就可以设置它并忘记它(而且编写起来比 1000px 更短)。如果需要,还可以轻松将其设得更大:只需将 3 更改为 4,1e4px 就等同于 10000px。
overflow: hidden 是一种争议性较大的样式。这样做可以简化一些操作,例如无需将 border-radius 值向下传递到轨道和轨道填充元素;但这也意味着进度条的任何子元素都不能位于该元素之外。无需 overflow: hidden 即可对此自定义进度元素进行另一次迭代,这可能会为动画或更好的完成状态带来一些机会。
已处理完成
在这里,CSS 选择器会比较最大值与值,如果两者匹配,则表示进度已完成。完成后,系统会生成一个伪元素并将其附加到进度元素的末尾,以提供额外的视觉提示来指示进度已完成。
progress:not([max])[value="1"]::before,
progress[max="100"][value="100"]::before {
content: "✓";
position: absolute;
inset-block: 0;
inset-inline: auto 0;
display: flex;
align-items: center;
padding-inline-end: max(calc(var(--_track-size) / 4), 3px);
color: white;
font-size: calc(var(--_track-size) / 1.25);
}

颜色
浏览器为进度条元素提供自己的颜色,只需一个 CSS 属性即可自适应于浅色和深色。您可以使用一些特定于浏览器的特殊选择器来构建此选择器。
浅色和深色浏览器样式
如需为您的网站选择深色和浅色自适应 <progress> 元素,只需使用 color-scheme 即可。
progress {
color-scheme: light dark;
}
单个媒体资源进度条填充颜色
如需为 <progress> 元素着色,请使用 accent-color。
progress {
accent-color: rebeccapurple;
}
请注意,轨道背景颜色会根据 accent-color 从浅色变为深色。浏览器会确保对比度适当:非常棒。
完全自定义的浅色和深色
在 <progress> 元素上设置两个自定义属性,一个用于轨道颜色,另一个用于轨道进度颜色。在 prefers-color-scheme 媒体查询中,为轨道和轨道进度提供新的颜色值。
progress {
--_track: hsl(228 100% 90%);
--_progress: hsl(228 100% 50%);
}
@media (prefers-color-scheme: dark) {
progress {
--_track: hsl(228 20% 30%);
--_progress: hsl(228 100% 75%);
}
}
焦点样式
我们之前为该元素指定了负值的标签页编号,以便程序化地将焦点移至该元素。使用 :focus-visible 自定义对焦,以选择更智能的对焦环样式。这样,鼠标点击和焦点将不会显示焦点环,但键盘点击将会显示焦点环。此 YouTube 视频对此进行了更深入的探讨,值得您观看。
progress:focus-visible {
outline-color: var(--_progress);
outline-offset: 5px;
}

跨浏览器自定义样式
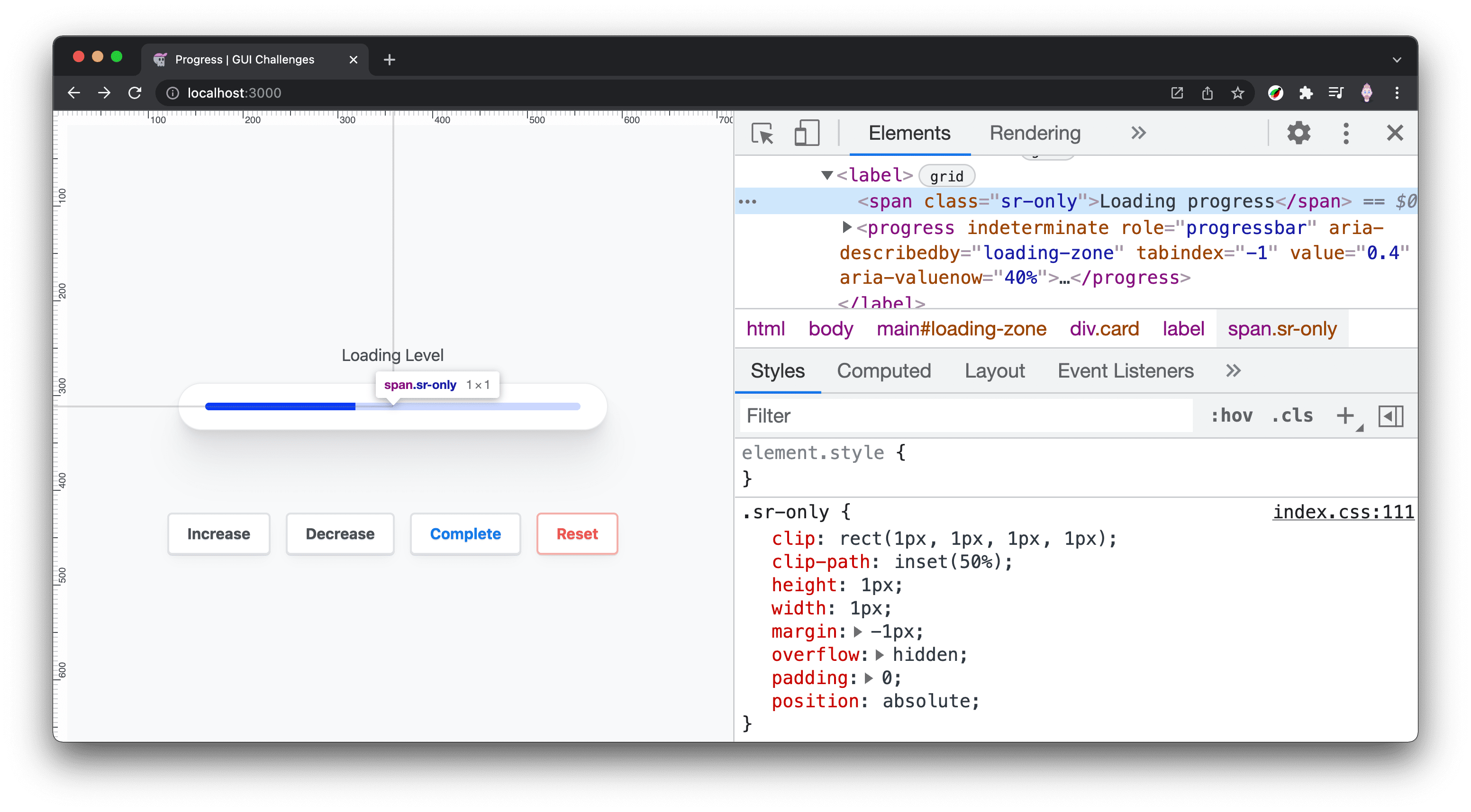
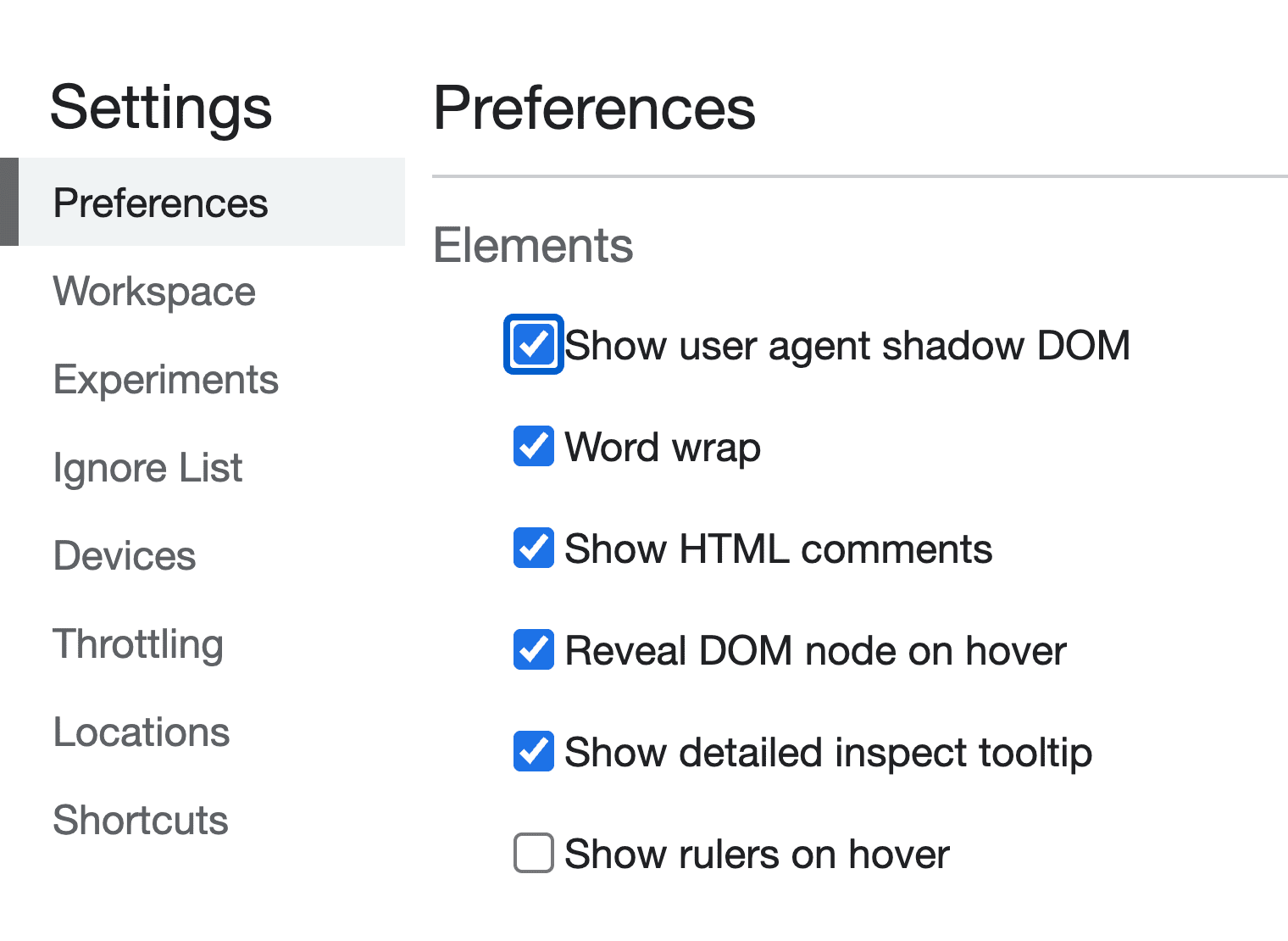
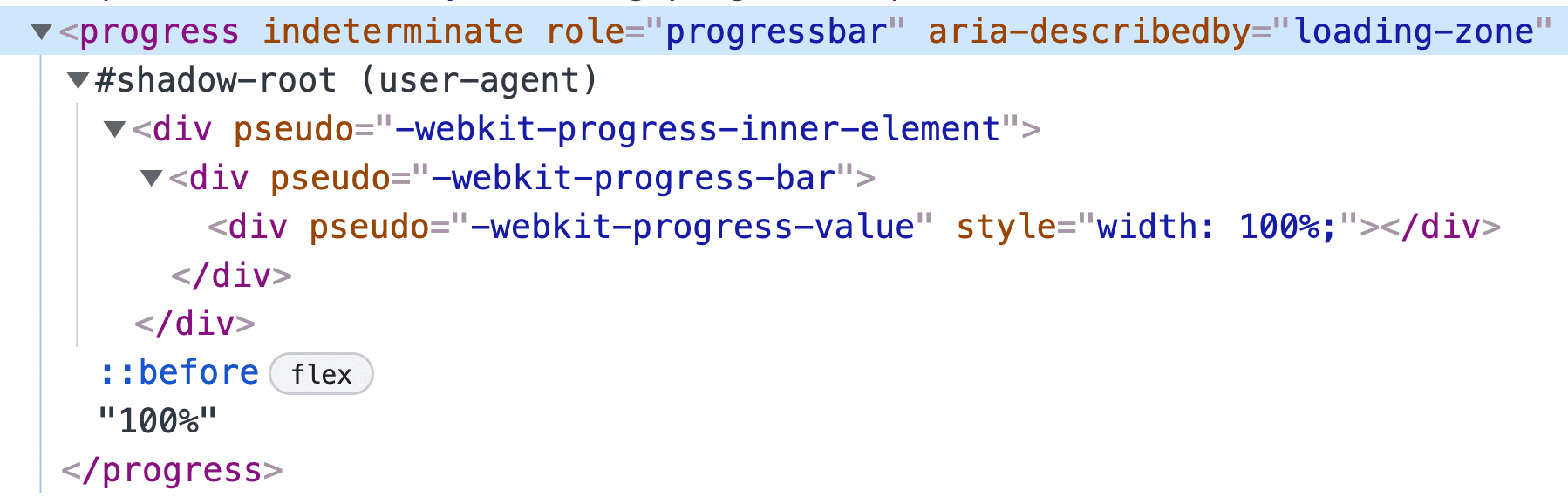
通过选择每个浏览器公开的 <progress> 元素的各个部分来自定义样式。使用进度条元素是一个标记,但它由通过 CSS 伪选择器公开的几个子元素组成。如果您启用此设置,Chrome 开发者工具将向您显示以下元素:
- 右键点击您的网页,然后选择 Inspect Element 以调出 DevTools。
- 点击“DevTools”窗口右上角的“设置”齿轮。
- 在 Elements 标题下,找到并启用 Show user agent shadow DOM 复选框。

Safari 和 Chromium 样式
基于 WebKit 的浏览器(例如 Safari 和 Chromium)会公开 ::-webkit-progress-bar 和 ::-webkit-progress-value,以便使用 CSS 的一部分。目前,请使用之前创建的自定义属性设置 background-color,这些属性会根据浅色和深色进行自适应。
/* Safari/Chromium */
progress[value]::-webkit-progress-bar {
background-color: var(--_track);
}
progress[value]::-webkit-progress-value {
background-color: var(--_progress);
}

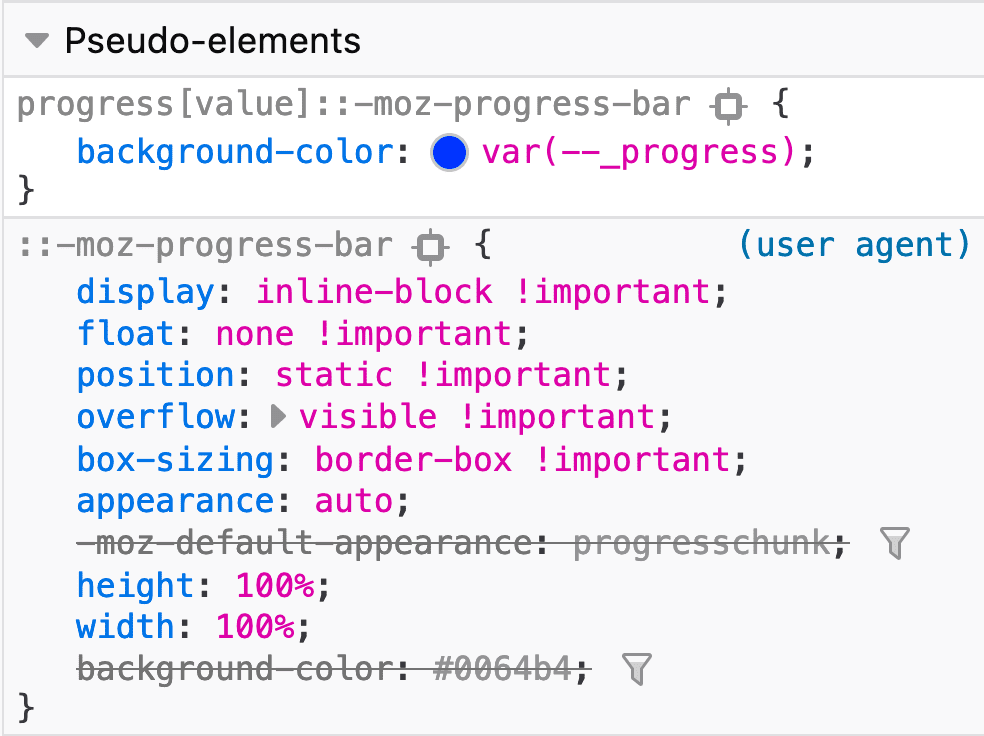
Firefox 样式
Firefox 仅在 <progress> 元素上公开 ::-moz-progress-bar 伪类选择器。这也意味着我们无法直接为轨道着色。
/* Firefox */
progress[value]::-moz-progress-bar {
background-color: var(--_progress);
}


请注意,Firefox 的轨道颜色是通过 accent-color 设置的,而 iOS Safari 的轨道是浅蓝色。在深色模式下也是如此:Firefox 使用深色轨道,但不是我们设置的自定义颜色,并且在基于 WebKit 的浏览器中有效。
动画
使用浏览器内置的伪类选择器时,通常只能使用一组有限的 CSS 属性。
为轨道填充动画
向进度条元素的 inline-size 添加转场效果适用于 Chromium,但不适用于 Safari。Firefox 也不会在其 ::-moz-progress-bar 上使用转换属性。
/* Chromium Only 😢 */
progress[value]::-webkit-progress-value {
background-color: var(--_progress);
transition: inline-size .25s ease-out;
}
为 :indeterminate 状态添加动画
我会在此处发挥创意,提供动画。系统会为 Chromium 创建一个伪元素,并应用一个渐变效果,使其在所有三种浏览器中都呈现来回动画效果。
自定义属性
自定义属性在很多方面都很有用,但我最喜欢的用途之一就是为看起来神奇的 CSS 值命名。以下是一个相当复杂的 linear-gradient,但名称很不错。其用途和应用场景清晰易懂。
progress {
--_indeterminate-track: linear-gradient(to right,
var(--_track) 45%,
var(--_progress) 0%,
var(--_progress) 55%,
var(--_track) 0%
);
--_indeterminate-track-size: 225% 100%;
--_indeterminate-track-animation: progress-loading 2s infinite ease;
}
自定义属性还有助于保持代码的 DRY 特性,因为我们无法将这些特定于浏览器的选择器组合在一起。
关键帧
目标是创建一个来回播放的无限动画。开始和结束关键帧将在 CSS 中设置。只需一个关键帧(位于 50% 的中间关键帧)即可创建一个会反复返回起始位置的动画!
@keyframes progress-loading {
50% {
background-position: left;
}
}
定位到各个浏览器
并非所有浏览器都允许在 <progress> 元素本身上创建伪元素,也不允许为进度条添加动画效果。与伪元素相比,更多浏览器支持为滑道添加动画效果,因此我将基准从伪元素升级为带动画效果的条形。
Chromium 伪元素
Chromium 允许将伪元素 ::after 与位置一起使用来覆盖元素。系统会使用不确定的自定义属性,并且来回动画效果非常出色。
progress:indeterminate::after {
content: "";
inset: 0;
position: absolute;
background: var(--_indeterminate-track);
background-size: var(--_indeterminate-track-size);
background-position: right;
animation: var(--_indeterminate-track-animation);
}
Safari 进度条
对于 Safari,系统会将自定义属性和动画应用于伪元素进度条:
progress:indeterminate::-webkit-progress-bar {
background: var(--_indeterminate-track);
background-size: var(--_indeterminate-track-size);
background-position: right;
animation: var(--_indeterminate-track-animation);
}
Firefox 进度条
对于 Firefox,自定义属性和动画也会应用于伪元素进度条:
progress:indeterminate::-moz-progress-bar {
background: var(--_indeterminate-track);
background-size: var(--_indeterminate-track-size);
background-position: right;
animation: var(--_indeterminate-track-animation);
}
JavaScript
JavaScript 在 <progress> 元素中发挥着重要作用。它用于控制发送到元素的值,并确保文档中包含足够的信息以供屏幕阅读器使用。
const state = {
val: null
}
该演示提供了用于控制进度的按钮;这些按钮会更新 state.val,然后调用用于更新 DOM 的函数。
document.querySelector('#complete').addEventListener('click', e => {
state.val = 1
setProgress()
})
setProgress()
此函数是界面/用户体验编排的发生位置。首先,创建一个 setProgress() 函数。无需任何参数,因为它可以访问 state 对象、进度元素和 <main> 区域。
const setProgress = () => {
}
在 <main> 区域设置加载状态
根据进度是否已完成,相关 <main> 元素需要更新 aria-busy 属性:
const setProgress = () => {
zone.setAttribute('aria-busy', state.val < 1)
}
如果加载量未知,则清除属性
如果值未知或未设置(在此用法中为 null),请移除 value 和 aria-valuenow 属性。这会将 <progress> 设为未确定。
const setProgress = () => {
zone.setAttribute('aria-busy', state.val < 1)
if (state.val === null) {
progress.removeAttribute('aria-valuenow')
progress.removeAttribute('value')
progress.focus()
return
}
}
修复 JavaScript 小数数学问题
由于我选择保留进度默认上限 1,因此演示增减函数使用的是小数运算。JavaScript 和其他语言并不总是擅长此项工作。下面的 roundDecimals() 函数会从计算结果中截去多余的部分:
const roundDecimals = (val, places) =>
+(Math.round(val + "e+" + places) + "e-" + places)
对值进行舍入,以便其可呈现且清晰可辨:
const setProgress = () => {
zone.setAttribute('aria-busy', state.val < 1)
if (state.val === null) {
progress.removeAttribute('aria-valuenow')
progress.removeAttribute('value')
progress.focus()
return
}
const val = roundDecimals(state.val, 2)
const valPercent = val * 100 + "%"
}
为屏幕阅读器和浏览器状态设置值
此值在 DOM 中的三个位置使用:
<progress>元素的value属性。aria-valuenow属性。<progress>内部文本内容。
const setProgress = () => {
zone.setAttribute('aria-busy', state.val < 1)
if (state.val === null) {
progress.removeAttribute('aria-valuenow')
progress.removeAttribute('value')
progress.focus()
return
}
const val = roundDecimals(state.val, 2)
const valPercent = val * 100 + "%"
progress.value = val
progress.setAttribute('aria-valuenow', valPercent)
progress.innerText = valPercent
}
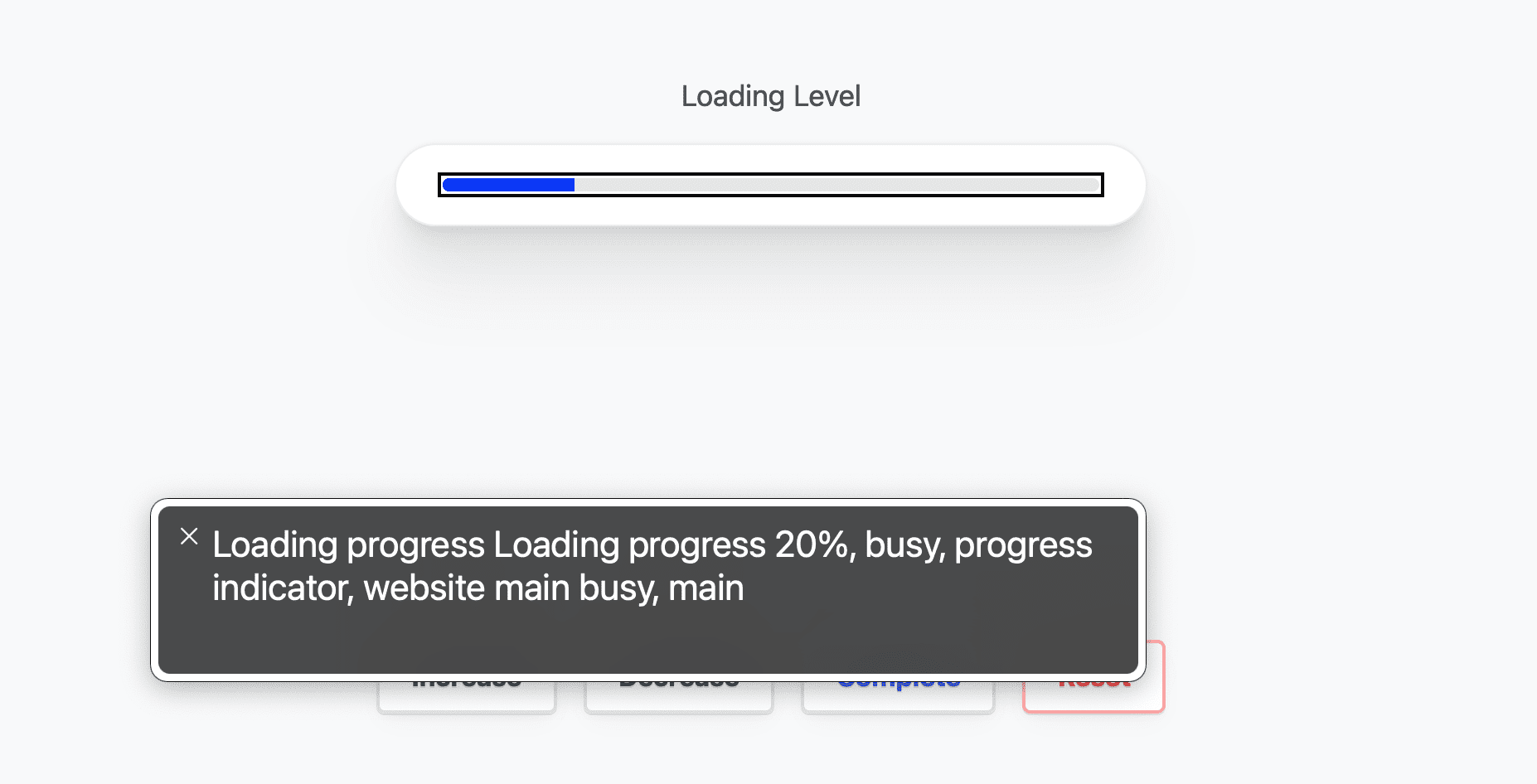
为进度条设置焦点
更新值后,视力正常的用户会看到进度变化,但屏幕阅读器用户尚未收到更改通知。聚焦 <progress> 元素,浏览器就会播报更新!
const setProgress = () => {
zone.setAttribute('aria-busy', state.val < 1)
if (state.val === null) {
progress.removeAttribute('aria-valuenow')
progress.removeAttribute('value')
progress.focus()
return
}
const val = roundDecimals(state.val, 2)
const valPercent = val * 100 + "%"
progress.value = val
progress.setAttribute('aria-valuenow', valPercent)
progress.innerText = valPercent
progress.focus()
}

总结
现在您已经知道我是如何解决的,您会怎么做? 🙂?
如果有机会,我肯定会做出一些更改。我认为可以优化当前组件,并尝试构建一个不受 <progress> 元素伪类样式限制的组件。值得探索!
让我们多元化我们的方法,了解在 Web 上构建的所有方式。
制作一个演示版,在推特上向我发送链接,我会将其添加到下方的社区混剪部分!


