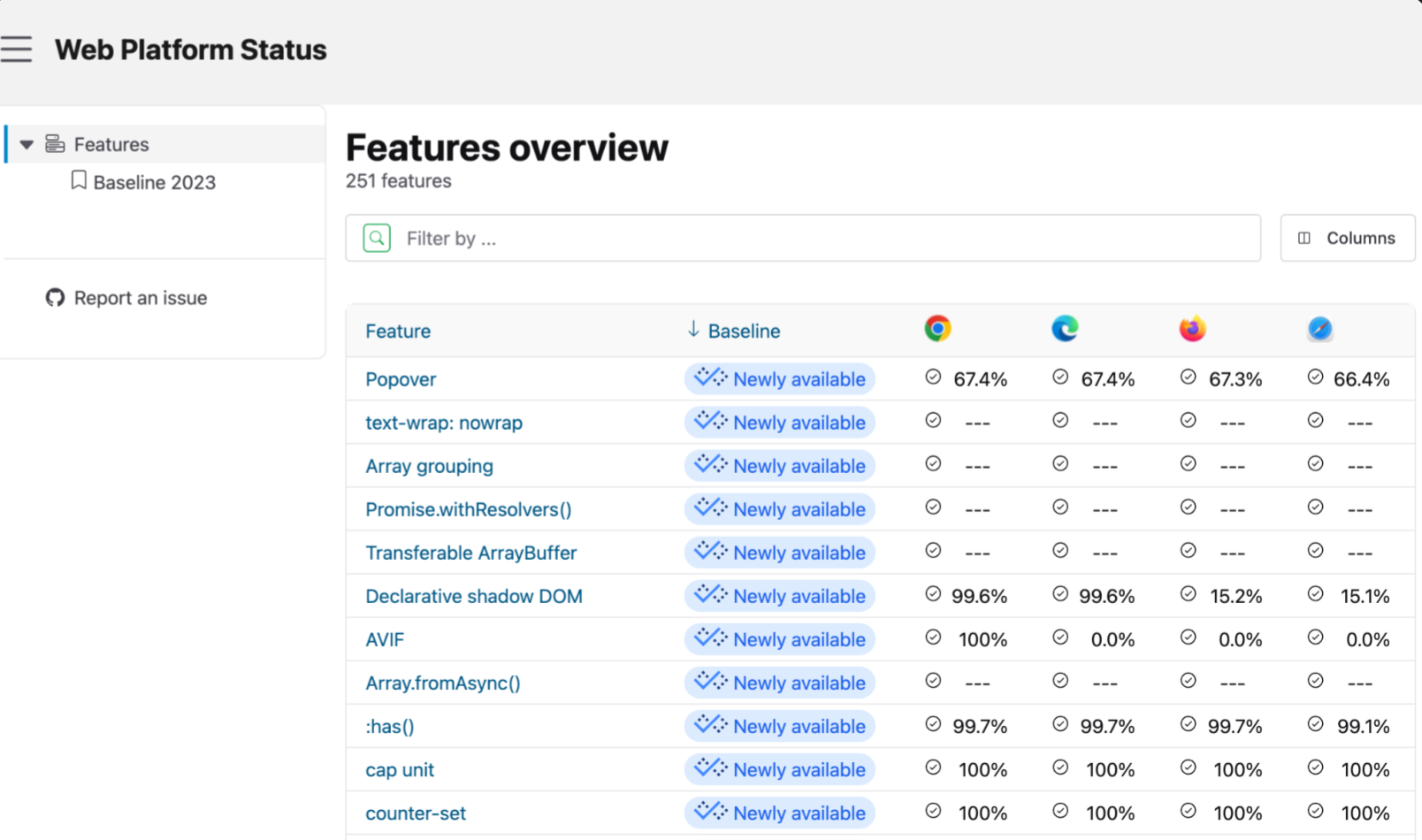
Today at Google I/O we announced the Web Platform Dashboard. For the first time you'll have a way to see the entire web platform mapped as a set of features, along with their support in browsers.

The Dashboard isn't intended as a replacement for Can I Use or the browser compatibility data on MDN. In your day to day life as a developer, it's likely to be less useful than these places. However, showing the platform in this way creates some interesting possibilities.
Discover Baseline
One use for the Dashboard is to see everything included in a given year. For example, what's part of Baseline 2023. This can be helpful in understanding what's new to the platform, perhaps to learn about new features.
Information for writers and presenters
If you write or speak on web platform subjects, knowing what's new or what's recently become supported by all browsers is useful when creating new talks or articles. For example, the monthly post on new web platform features here on web.dev is now far easier to write. You could also pull up a list of everything that has become available in the last three months to create a compelling list post of things for people to try.
Follow a feature
The Dashboard lets you follow the status of a feature as it moves towards becoming part of Baseline. It shows Web Platform Test scores to indicate implementation progress, as tests pass the feature becomes more interoperable.
Where does the data come from?
The Dashboard is based on public data that is maintained by browser vendors and community contributors in various communities— Browser Compat Data, Web Features, and Web Platform Tests.
When can I see previous years data?
We've already mapped all features in Baseline 2023 and later, so all features released after January 2023 are already on the dashboard and new features will be added as they become available. We're now working to backfill older features, and plan on completing that later this year. We'll mark complete years by adding a bookmark for them in the sidebar.
Get in touch
We'd love to hear your suggestions for the Dashboard. If you have an idea, or want to report a bug, you can find us on GitHub.

