CSS Eyaleti anketinin sonuçlarından bazılarına bir bakış.
CSS 2021'in Durumu anketi art arda üçüncü kez yapıldı ve dünya genelinde 8.000'den fazla geliştiriciye ulaştı. Sonuçlardan bazılarına ve tarayıcıların 2022'de CSS özelliklerini eklemeye yönelik planlarıyla nasıl eşleştiğine bakalım.
Özellik kullanımı ve farkındalık
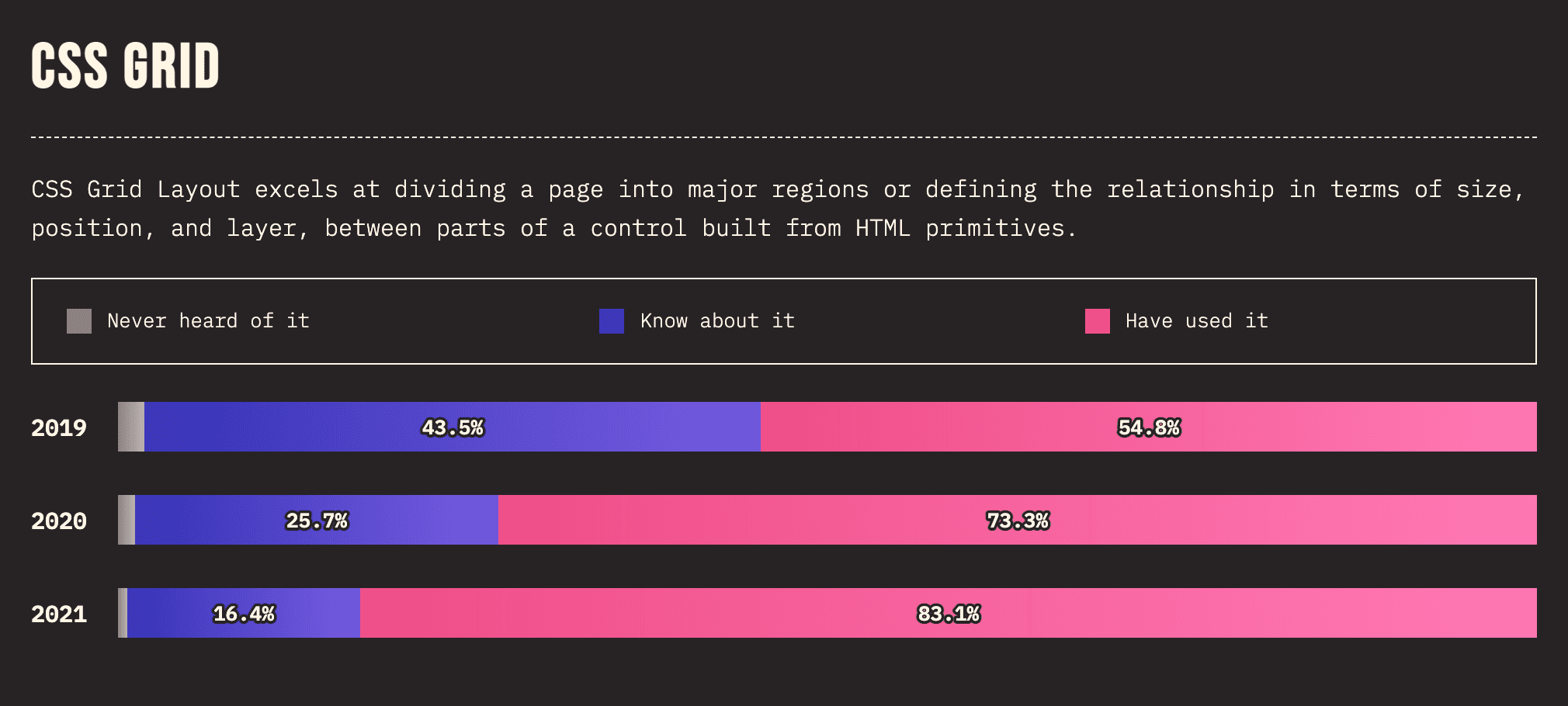
Bazı özellikler için kullanım ve farkındalıkta yıldan yıla belirgin bir eğilim vardır. CSS ızgarası buna bir örnektir.

Bu, 2021 Web Almanağı'ndaki ve Chrome'un kullanım metriklerindeki CSS Grid trendiyle eşleşir. Daha önce CSS ızgarasını kullanmadıysanız şimdi bunu öğrenmenin tam zamanı.
Daha fazla geliştirici şebeke kullanmaya başladıkça alt ızgaranın bilinirliği de artıyor. Subgrid, Firefox'ta zaten kullanılabilir ve Microsoft Ekibi'nin GridNG'deki çalışmaları kapsamında Chrome'da kullanıma sunulacaktır.
Kullanım ve farkındalık açısından önemli artış gösteren diğer özellikler arasında
aspect-ratio, kaydırma anlık görüntüsü ve özel özellikler yer alır.
Tarayıcı uyumluluğu
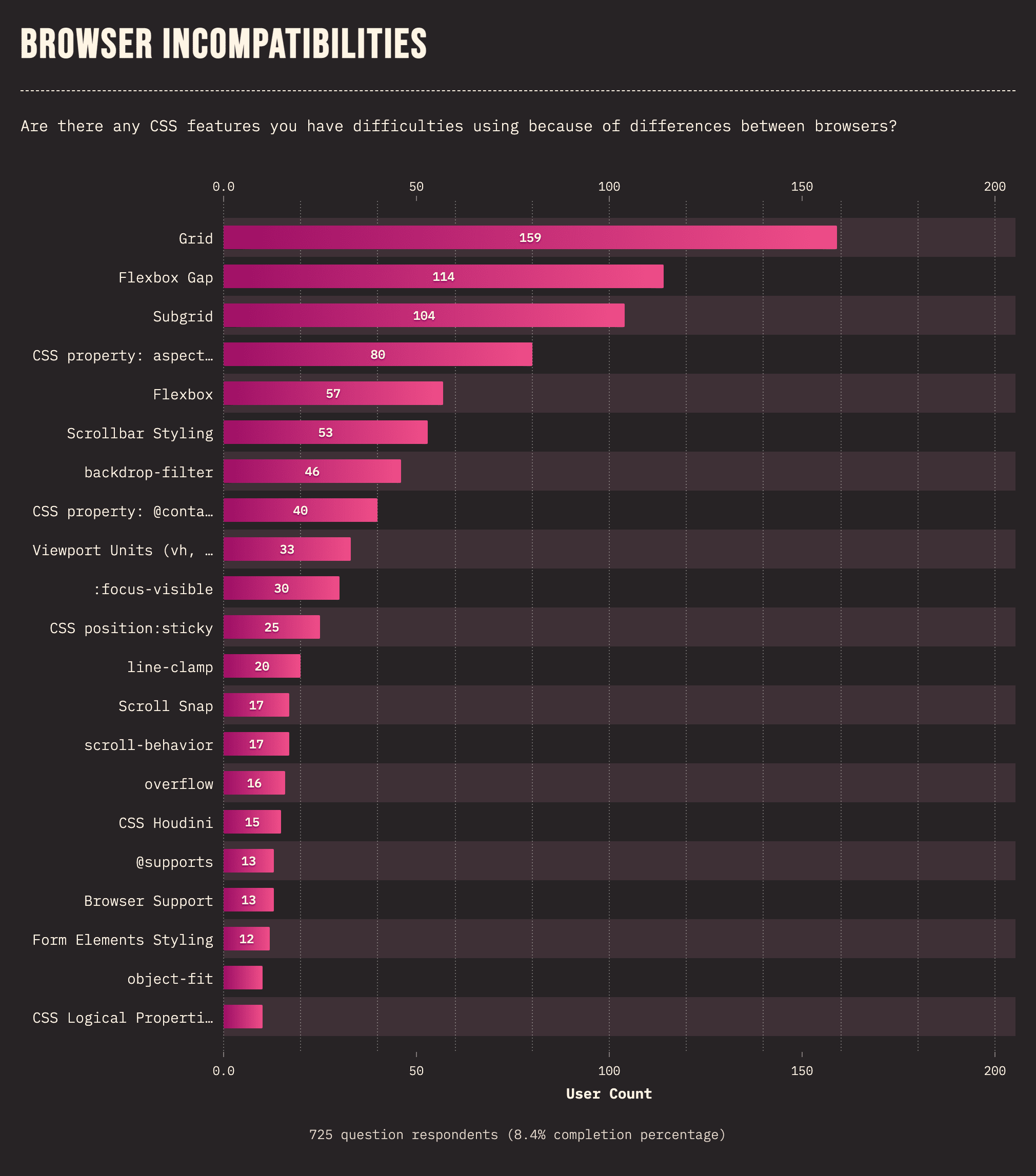
Tarayıcı uyumluluğu web geliştiricileri için yaygın bir sorundur ve hangi CSS özelliklerinin en fazla soruna neden olduğu hakkında daha fazla bilgi edinmek için ankette "Tarayıcılar arasındaki farklılıklar nedeniyle kullanmakta zorlandığınız CSS özellikleri var mı?" sorusu soruldu.

Bu tür anket sonuçları, tarayıcı tedarikçi firmalarının önceliklendirilmesine yardımcı olur. Özelliklerin birçoğu MDN Tarayıcı Uyumluluk Raporu 2020 temel alınarak hazırlanan Compat 2021 çalışmasının bir parçasıdır. Alt kılavuz gibi diğer özellikler ise artık Interop 2022 için odak noktaları olarak önerilmektedir.
CSS'de neler eksik?
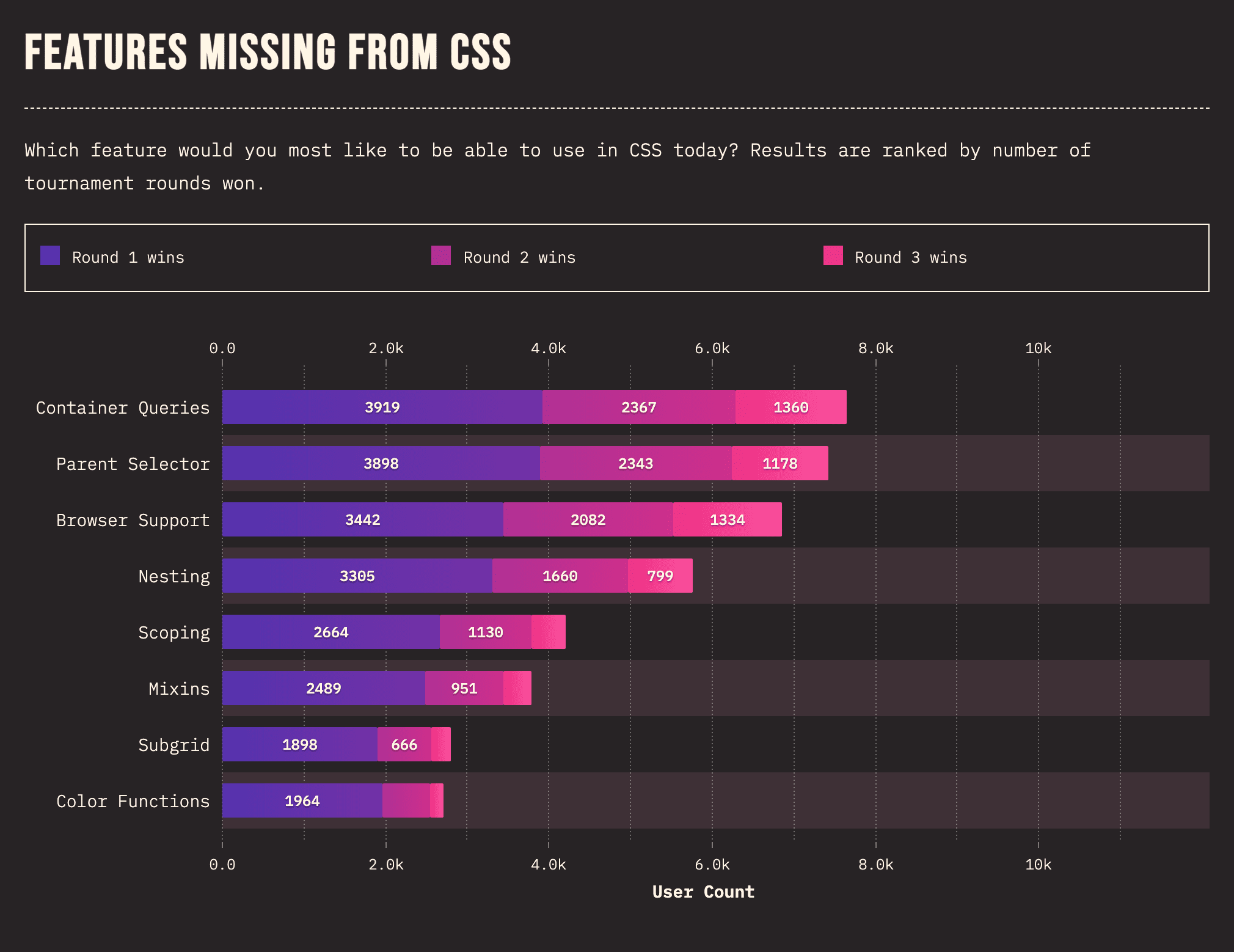
Anket aynı zamanda "Bugün CSS'de en çok hangi özelliği kullanmak istersiniz?" sorusu da soruldu.

Kapsayıcı Sorguları genel olarak "kazanan", 2020 sonuçlarıyla aynı oldu. Kapsayıcı sorguları, öğelerin stil değişiklikleri için üst seçicilerini sorgulamasına izin vererek bileşen tabanlı duyarlı tasarımı etkinleştirir. Bu, şu anda medya sorguları ile mümkün olandan çok daha yerel ve belirtilmiş bir kapsamdır.
Chrome şu anda deneysel bir uygulama üzerinde çalışıyor ve CSS Çalışma Grubu'nda spesifikasyonu geliştirirken Miriam Suzanne'ın çalışmalarına finansman sağlıyor. about:flags sayfasına gidip Canary'de Kapsayıcı Sorguları işaretini arayıp etkinleştirerek veya kapsayıcı sorgusu çoklu dolgusunu kullanarak bu özelliği deneyebilirsiniz. En son Tarayıcıda Tasarlama serisinde veya bunları kendiniz deneyeceğiniz seride bunları kullanan bazı demoları buradan öğrenebilirsiniz ve kapsayıcı sorguları hakkında daha fazla bilgi edinebilirsiniz.
Daha fazla bilgi
Daha fazla bilgi edinmek, önerilen kaynakları görmek veya verileri kendiniz incelemek için lütfen tam rapora bakın.
Ankete katıldığınız için Sacha Greif'e ve cömertlikle zaman ayıran 8.000'in üzerinde web geliştiricisine teşekkür ederiz.




