Duyarlı web tasarımının yeni çağında makro ve mikro düzeni kontrol etme.
Responsive Design Today
Günümüzde "duyarlı tasarım" terimini kullandığınızda büyük olasılıkla bir tasarımı mobil boyuttan tablet boyutuna ve masaüstü boyutuna yeniden boyutlandırırken düzeni değiştirmek için medya sorgularını kullanmayı düşünüyorsunuzdur.
Ancak yakında duyarlı tasarımla ilgili bu algı, sayfa düzeni için tablo kullanmak kadar eskimiş olarak kabul edilebilir.
Görüntü alanına dayalı medya sorguları size bazı güçlü araçlar sunar ancak çok hassas değildir. Kullanıcı ihtiyaçlarına yanıt verme ve bileşenlere duyarlı stiller ekleme özellikleri yoktur.
Bileşenlerinize stil vermek için genel görüntü alanı bilgilerini kullanabilirsiniz ancak bileşenler kendi stillerine sahip olmaz ve tasarım sistemlerimiz sayfa tabanlı değil bileşen tabanlı olduğunda bu yöntem işe yaramaz.
İyi haber şu ki ekosistem değişiyor ve oldukça hızlı bir şekilde değişiyor. CSS gelişiyor ve duyarlı tasarımın yeni bir çağı kapıda.
Bu durumun yaklaşık 10 yılda bir gerçekleştiğini görüyoruz. 10 yıl önce, 2010-2012 civarında mobil ve duyarlı tasarımın yanı sıra CSS3'ün ortaya çıkmasıyla birlikte büyük bir değişim yaşadık.

Bu nedenle, ekosistemin CSS'de yapılacak büyük değişikliklere hazır olduğu anlaşılıyor. Chrome'daki ve web platformundaki mühendisler, duyarlı tasarımın yeni dönemine yönelik prototipler oluşturuyor, özellikler belirliyor ve uygulamaya başlıyor.
Bu güncellemeler arasında kullanıcı tercihine dayalı medya özellikleri, kapsayıcı sorguları ve katlanabilir ekranlar gibi yeni ekran türleri için medya sorguları yer alır.

Kullanıcıya duyarlı
Yeni kullanıcı tercihi medya özellikleri, web deneyimlerini kullanıcının kendi tercihlerine ve ihtiyaçlarına göre biçimlendirmenize olanak tanır. Bu, tercih medya özellikleriyle kullanıcı deneyimlerinizi kullanıcılarınızın deneyimlerine uyarlayabileceğiniz anlamına gelir.
Kullanıcı tercihine dayalı medya özellikleri şunlardır:
prefers-reduced-motionprefers-contrastprefers-reduced-transparencyprefers-color-schemeinverted-colors- Başka pek çok bilgi
Tercih özellikleri, kullanıcının işletim sisteminde belirlediği tercihleri alır ve özellikle erişilebilirlik ihtiyaçları olan kullanıcılar için daha güçlü ve kişiselleştirilmiş bir web deneyimi oluşturmaya yardımcı olur.

prefers-reduced-motion
İşletim sistemi tercihlerini azaltılmış hareket olarak ayarlayan kullanıcılar, bilgisayarlarını kullanırken genel olarak daha az animasyon isteğinde bulunur. Bu nedenle, web'i kullanırken gösterişli bir giriş ekranı, kart çevirme animasyonu, karmaşık bir yükleyici veya gösterişli başka animasyonlar görmekten hoşlanmayabilirler.
prefers-reduced-motion ile sayfalarınızı hareket azaltılmış şekilde tasarlayabilir ve bu tercihi ayarlamayanlar için hareketi artırılmış bir deneyim oluşturabilirsiniz.
Bu kartın her iki yüzünde de bilgi bulunur. Temel hareket azaltılmış deneyimde bu bilgiler geçiş efekti ile gösterilirken hareket artırılmış deneyimde kart çevirme işlemi uygulanır.
Hareket, internette bilgi aktarımı açısından çok önemli olduğundan, tercih-azaltılmış-hareket "hareket yok" anlamına gelmemelidir. Bunun yerine, kullanıcılarınızı gereksiz hareketler yapmadan yönlendiren sağlam bir temel deneyim sunun ve bu deneyimi, kullanıcılarınız için bu erişilebilirlik ihtiyaçları veya tercihleri olmadan kademeli olarak iyileştirin.
prefers-color-scheme
Medya tercihleriyle ilgili başka bir özellik de prefers-color-scheme'dir. Bu özellik, kullanıcı arayüzünüzü kullanıcınızın tercih ettiği temaya göre özelleştirmenize yardımcı olur. Kullanıcılar, masaüstü veya mobil işletim sistemlerinde açık, koyu veya otomatik temalar için tercih belirleyebilir. Bu temalar günün saatine göre değişir.
Sayfanızı CSS özel özelliklerini kullanarak ayarlarsanız renk değerlerini değiştirmek kolaydır. Medya sorgusunda yeni temaya dinamik olarak uyum sağlamak için backgroundColor ve textOnPrimary gibi renk teması değerlerini hızlıca güncelleyebilirsiniz.
Bu tercih sorgularından bazılarını test etmeyi kolaylaştırmak için her seferinde sistem tercihlerinizi açmak yerine emülasyon için DevTools'u kullanabilirsiniz.
Koyu tema için tasarım yapma
Koyu tema için tasarım yaparken yalnızca arka plan ve metin renklerini tersine çevirmek veya koyu kaydırma çubukları kullanmak yeterli değildir. Farkında olmadığınız birkaç nokta vardır. Örneğin, görsel titreşimi azaltmak için koyu arka plandaki renkleri solgunlaştırmanız gerekebilir.

Derinlik oluşturmak ve bir öğeyi öne çıkarmak için gölgeler kullanmak yerine, öğeyi öne çıkarmak için öğenin arka plan renginde ışık kullanabilirsiniz. Bunun nedeni, gölgelerin karanlık bir arka planda etkili olmamasıdır.
Koyu temalar, daha özelleştirilmiş bir kullanıcı deneyimi sunmanın yanı sıra AMOLED ekranlarda pil ömrünü önemli ölçüde artırabilir. Bu ekranlar, yeni ve üst düzey telefonlarda kullanılıyor ve mobil cihazlarda giderek daha popüler hale geliyor.

Koyu temalarla ilgili 2018 Android çalışmasında, ekran parlaklığına ve genel kullanıcı arayüzüne bağlı olarak güç tüketiminden %60'a varan oranda tasarruf sağlandığı gösterilmiştir. %60'lık istatistik, uygulama kullanıcı arayüzünde koyu tema ve açık tema kullanılarak% 100 ekran parlaklığında duraklatılmış bir videonun olduğu YouTube oynatma ekranının karşılaştırılmasından elde edilmiştir.
Mümkün olduğunda kullanıcılarınıza her zaman koyu tema deneyimi sunmalısınız.
Kapsayıcıya duyarlı
CSS'de ortaya çıkan en heyecan verici alanlardan biri, sıklıkla öğe sorguları olarak da adlandırılan kapsayıcı sorgularıdır. Sayfa tabanlı duyarlı tasarımdan kapsayıcı tabanlı duyarlı tasarıma geçişin tasarım ekosistemini nasıl geliştireceğini küçümsemek zordur.
Aşağıda, kapsayıcı sorgularının sunduğu güçlü özelliklere bir örnek verilmiştir. Bağlantı listesi, yazı tipi boyutları ve genel düzen dahil olmak üzere kart öğesinin stillerinden herhangi birini üst kapsayıcısına göre değiştirebilirsiniz:
Bu örnekte, iki farklı kapsayıcı boyutuna sahip iki özdeş bileşen gösterilmektedir. Her ikisi de CSS Grid kullanılarak oluşturulan bir düzende yer kaplar. Her bileşen, kendisine ayrılan benzersiz alana sığar ve buna göre stilize edilir.
Bu düzeyde esneklik, yalnızca medya sorgularıyla mümkün değildir.
Kapsayıcı sorgular, duyarlı tasarıma çok daha dinamik bir yaklaşım sağlar. Bu, bu kart bileşenini bir kenar çubuğuna, hero bölümüne veya sayfanın ana gövdesinin içindeki bir ızgaraya yerleştirirseniz bileşenin duyarlı bilgilerinin ve boyutlarının görüntü alanına değil, kapsayıcıya göre belirleneceği anlamına gelir.
Bunun için @container at-kuralı gerekir. Bu kural, @media içeren bir medya sorgusuna benzer şekilde çalışır ancak @container, bilgi için ekran alanı ve kullanıcı aracısı yerine üst kapsayıcıyı sorgulayarak farklılık gösterir.
.card {
container-type: inline-size;
}
@container (max-width: 850px) {
.links {
display: none;
}
.time {
font-size: 1.25rem;
}
/* ... */
}
Öncelikle üst öğede kapsayıcıyı ayarlayın. Ardından, min-width veya max-width kullanarak kapsayıcıdaki öğelerin boyutuna göre stilini belirlemek için bir @container sorgusu yazın.
Yukarıdaki kodda max-width kullanılır ve bağlantılar display:none olarak ayarlanır. Ayrıca kapsayıcı 850px genişliğinden azsa zaman yazı tipi boyutu azaltılır.
Container sorgu kartları
Bu demo fabrika web sitesinde, hero'daki, son görüntülenen öğelerin kenar çubuğundaki ve ürün ızgarasındaki ürün kartlarının tümü aynı işaretlemeye sahip, tamamen aynı bileşendir.
Bu düzenin tamamının oluşturulmasında medya sorgusu değil, yalnızca kapsayıcı sorgusu kullanılmıştır. Bu sayede her ürün kartı, alanını doldurmak için doğru düzene geçebilir. Örneğin, ızgara, öğelerin kendi alanlarına sığmasına izin vermek ve bu alan çok sıkıştırıldığında (yani minimum boyuta ulaştığında) ızgarayı yeniden düzenleyebilmek için minimum-maksimum sütun düzeni kullanır.
.product {
container-type: inline-size;
}
@container (min-width: 350px) {
.card-container {
padding: 0.5rem 0 0;
display: flex;
}
.card-container button {
/* ... */
}
}
Gridde en az 350px boşluk olduğunda kart düzeni, varsayılan flex-direction değeri "satır" olan display: flex olarak ayarlanarak yatay hale gelir.
Daha az alan olduğunda ürün kartları üst üste yığılır. Her ürün kartı kendi stilini belirler. Bu, yalnızca genel stillerle mümkün olmaz.
Kapsayıcı sorgularını medya sorgularıyla karıştırma
Kapsayıcı sorgularının birçok kullanım alanı vardır. Bunlardan biri takvim bileşenidir. Takvim etkinliklerini ve diğer segmentleri, üst öğelerinin mevcut genişliğine göre yeniden biçimlendirmek için kapsayıcı sorgularını kullanabilirsiniz.
Bu demo kapsayıcı, takvimin tarihi ve haftanın gününün düzenini ve stilini değiştirmenin yanı sıra planlanmış etkinliklerin kenar boşluklarını ve yazı tipi boyutunu ayarlayarak alana daha iyi sığmalarını sağlar.
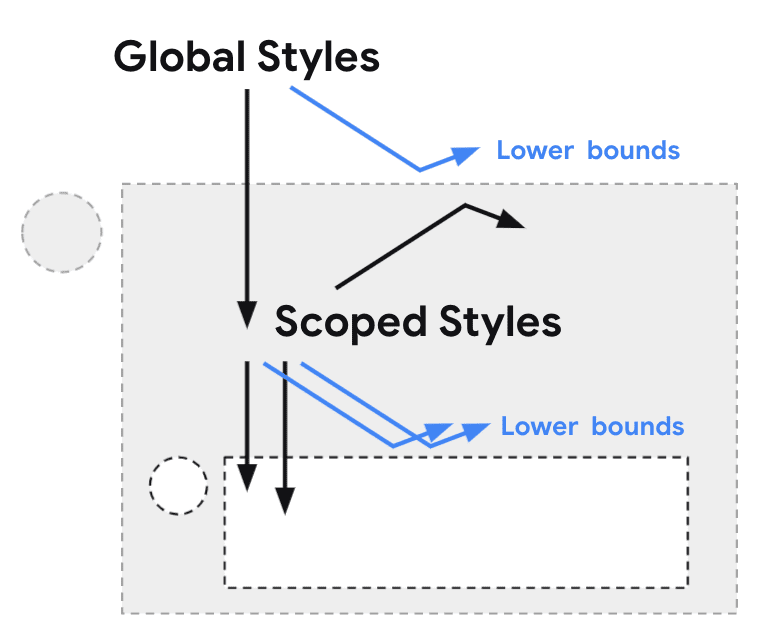
Ardından, düzenin tamamını daha küçük ekran boyutlarına göre kaydırmak için bir medya sorgusu kullanın. Bu örnekte, medya sorgularını (global veya makro stilleri ayarlama) kapsayıcı sorgularıyla (kapsayıcının alt öğelerini ve mikro stillerini ayarlama) birleştirmenin ne kadar güçlü olduğu gösterilmektedir.
Böylece, bazı ince tasarım kararlarına izin vermek için aynı kullanıcı arayüzü bileşeninde makro ve mikro düzenler kullanabiliriz.
Container sorgularını günümüzde kullanma
Bu demoları artık Chrome Canary'da bir işaretin arkasından oynayabilirsiniz. Canary'da about://flags bölümüne gidin ve #enable-container-queries işaretini etkinleştirin.
Bu işlem, contain mülkü ve LayoutNG Grid uygulaması için @container, inline-size ve block-size değerlerinin desteğini etkinleştirir.
İşaret, ilgili Chrome Geliştirici Araçları özelliklerini de etkinleştirir. DevTools'ta kapsayıcı sorgularını nasıl inceleyeceğinizi ve hata ayıklayacağınızı öğrenin.
Kapsamlı stiller
Kapsayıcı sorguları geliştirmek için seçicilerinizin erişimini sınırlandırmak üzere @scope ile kapsamlı stiller kullanın.

Kapsamlı stiller, ad çakışmalarını önlemek için bileşene özel stil oluşturmanıza olanak tanır. CSS modülleri gibi birçok çerçeve ve eklenti, zaten çerçeveler içinde bunu yapmamıza olanak tanır. Kapsamlı stiller, işaretlemeyi ayarlamanıza gerek kalmadan okunabilir CSS'ye sahip bileşenler için yerel olarak kapsüllenmiş stiller yazmanıza olanak tanır.
/* @scope (<root>#) [to (<boundary>#)]? { … } */
@scope (.tabs) to (.panel) {
:scope { /* targeting the scope root */ }
.light-theme :scope .tab { /* contextual styles */ }
}
Kapsam belirleme, üst ve alt sınır belirtebileceğiniz "halka şeklinde" seçiciler oluşturmanıza olanak tanır. @scope kuralında bulunan seçiciler bu sınırlar arasında eşleştirilir.
Buna örnek olarak, sekmelerin kapsamlı stilleri almasını ancak bu sekmelerdeki panelin bu kapsamlı stillerden etkilenmemesini istediğiniz bir sekme paneli verilebilir.
Form faktörüne duyarlı
Uyumlu tasarımın yeni çağıyla ilgili sohbetimizin bir sonraki konusu, form faktörlerindeki değişim ve web topluluğu olarak tasarım yapmamız gereken yeni olasılıklar (ör. şekil değiştiren ekran veya sanal gerçeklik) oldu.

Katlanabilir veya esnek ekranlar ve ekranı kaplayacak şekilde tasarlama, günümüzde form faktöründe gördüğümüz değişimlere örnek olarak verilebilir. Ekranı kaplama özelliği de bu yeni form faktörlerini ve ihtiyaçları karşılamak için üzerinde çalıştığımız bir başka özelliktir.
Ekranı kaplayan reklamlar için deneysel bir medya sorgusu bize yardımcı olabilir. Şu anda şu şekilde davranıyor: @media
(spanning: <type of fold>). Demoda iki sütunlu bir ızgara düzeni oluşturulur: Biri --sidebar-width genişliğine (varsayılan olarak 5rem) sahipken diğeri 1fr'tür. Düzen, tek dikey katlama bulunan çift ekranda görüntülendiğinde --sidebar-width değeri, sol katlamanın ortam değeriyle güncellenir.
:root {
--sidebar-width: 5rem;
}
@media (spanning: single-fold-vertical) {
--sidebar-width: env(fold-left);
}
main {
display: grid;
grid-template-columns: var(--sidebar-width) 1fr;
}
Bu sayede, kenar çubuğunun (bu durumda gezinme menüsünün) katlamalardan birinin alanını, uygulama kullanıcı arayüzünün ise diğerini doldurduğu bir düzen elde edebilirsiniz. Bu, kullanıcı arayüzünde "kırışıklık" oluşmasını önler.
Doğrudan tarayıcıda ekranın uzamasıyla ilgili hata ayıklamanıza ve prototip oluşturmanıza yardımcı olması için Chrome Geliştirici Araçları emülatöründe katlanabilir ekranları test edebilirsiniz.
Sonuç
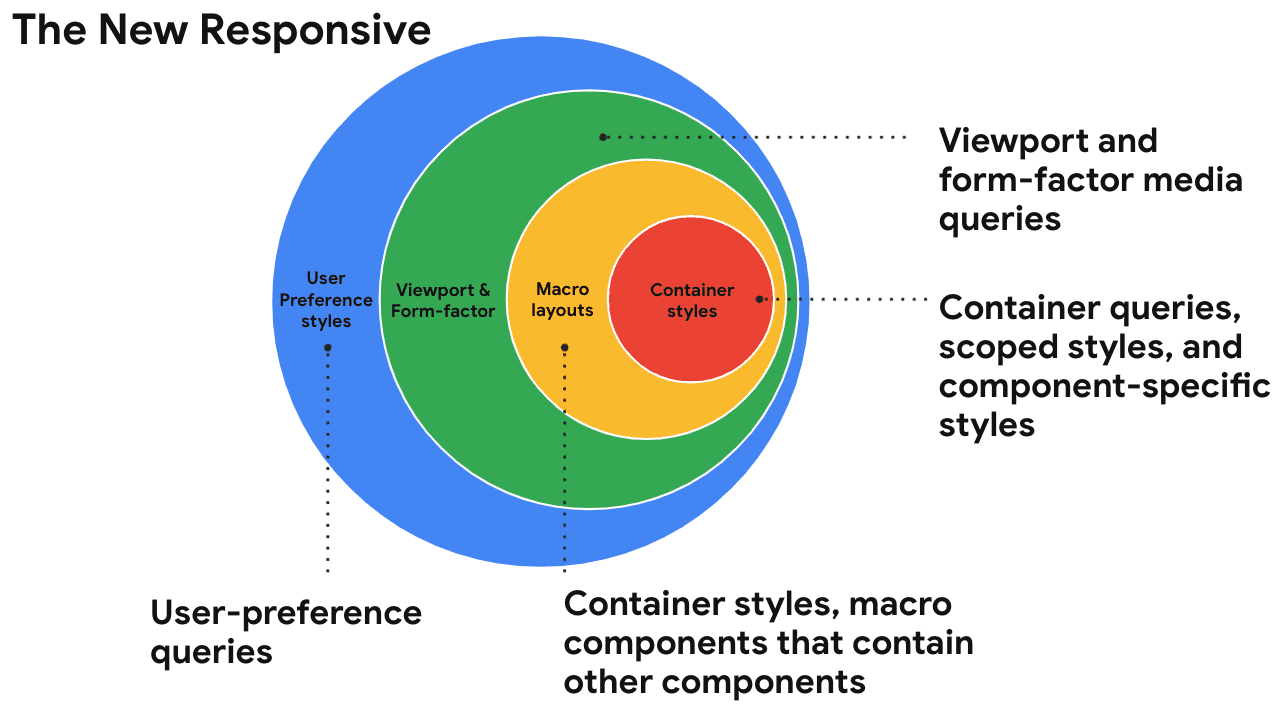
Kapsayıcı sorgularının ve kapsamlı stillerin neden bu kadar önemli olduğunun bir diğer nedeni de kullanıcı arayüzü tasarımını düz ekranın ötesine taşımaktır. Bu özellikler, bileşen stillerini sayfa düzeni, genel stiller ve kullanıcı stillerinden ayırmanıza olanak tanır. Böylece daha esnek duyarlı tasarımlar oluşturabilirsiniz. Bu sayede artık ekranı kaplayan nüanslar da dahil olmak üzere sayfa tabanlı medya sorgularını kullanarak makro düzenler tasarlayabilirsiniz. Aynı zamanda, bileşenlerde kapsayıcı sorguları içeren mikro düzenler kullanın ve kullanıcı deneyimlerini benzersiz tercihlerine ve ihtiyaçlarına göre özelleştirmek için kullanıcı tercihine dayalı medya sorguları ekleyin.

Bu yeni duyarlı sürümdür.
Makro düzeni mikro düzenle birleştirir ve tüm bunların yanı sıra kullanıcı özelleştirmesini ve form faktörünü dikkate alır.
Bu değişikliklerin her biri, web için tasarım yapma şeklimizde önemli bir değişiklik oluşturacaktır. Ancak bu iki özellik birlikte, duyarlı tasarımı nasıl kavramsallaştırdığımızda bile gerçekten büyük bir değişimi ifade ediyor. Görüntüleme alanı boyutunun ötesinde duyarlı tasarımı düşünmenin ve daha iyi bileşen tabanlı ve özelleştirilmiş deneyimler için tüm bu yeni eksenleri dikkate almaya başlamanın zamanı geldi.
Duyarlı tasarımın yeni çağı başladı ve bu yeni çağı keşfetmeye hemen başlayabilirsiniz.
web.dev/learnCSS
Şimdilik CSS'de seviye atlamak ve bazı temel bilgileri tekrar gözden geçirmek istiyorsanız ekibim web.dev'de yepyeni ve tamamen ücretsiz bir CSS kursu ve referans kılavuzu kullanıma sunuyor. Bu kursa web.dev/learnCSS adresinden erişebilirsiniz.
Duyarlı tasarımın yeni çağına ve bu çağın beraberinde getireceği bazı temel öğelere genel bir bakış sunduğumuz bu makaleden keyif aldığınızı umuyoruz. Ayrıca, bu gelişmelerin web tasarımının geleceği açısından benim kadar heyecan verici olduğunu umuyoruz.
Bu, kullanıcı arayüzü topluluğu olarak bileşen tabanlı stilleri ve yeni form faktörlerini benimsememize, kullanıcılara duyarlı deneyimler oluşturmamıza olanak tanıyan büyük bir fırsat.

