Взгляните на некоторые результаты опроса о состоянии CSS.
Опрос State of CSS 2021 проводился третий год подряд и охватил более 8000 разработчиков по всему миру. Давайте посмотрим на некоторые результаты и на то, как они соотносятся с планами браузеров по добавлению функций CSS в 2022 году.
Использование функций и осведомленность
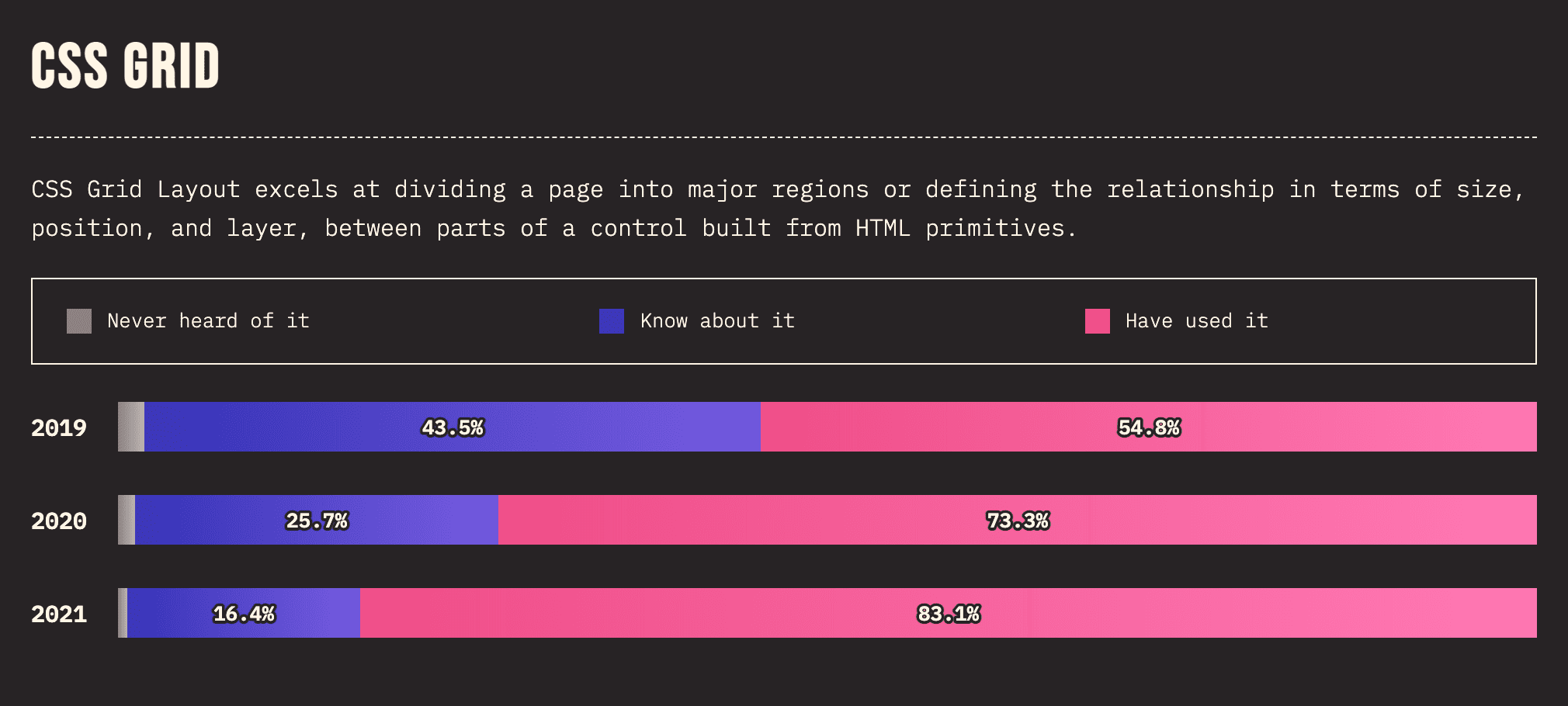
Для некоторых функций наблюдается четкая тенденция в использовании и осведомленности из года в год. CSS-сетка является примером этого.

Это соответствует тенденции CSS Grid в Веб-альманахе 2021 года и показателям использования Chrome. Если вы еще не использовали CSS Grid, сейчас самое время изучить его .
Поскольку все больше разработчиков используют Grid, растет и осведомленность о подсетках . Subgrid уже доступен в Firefox и появится в Chrome как часть работы команды Microsoft над GridNG .
Другие функции, использование и осведомленность которых активно растут, — это aspect-ratio , привязка прокрутки и пользовательские свойства .
Совместимость с браузером
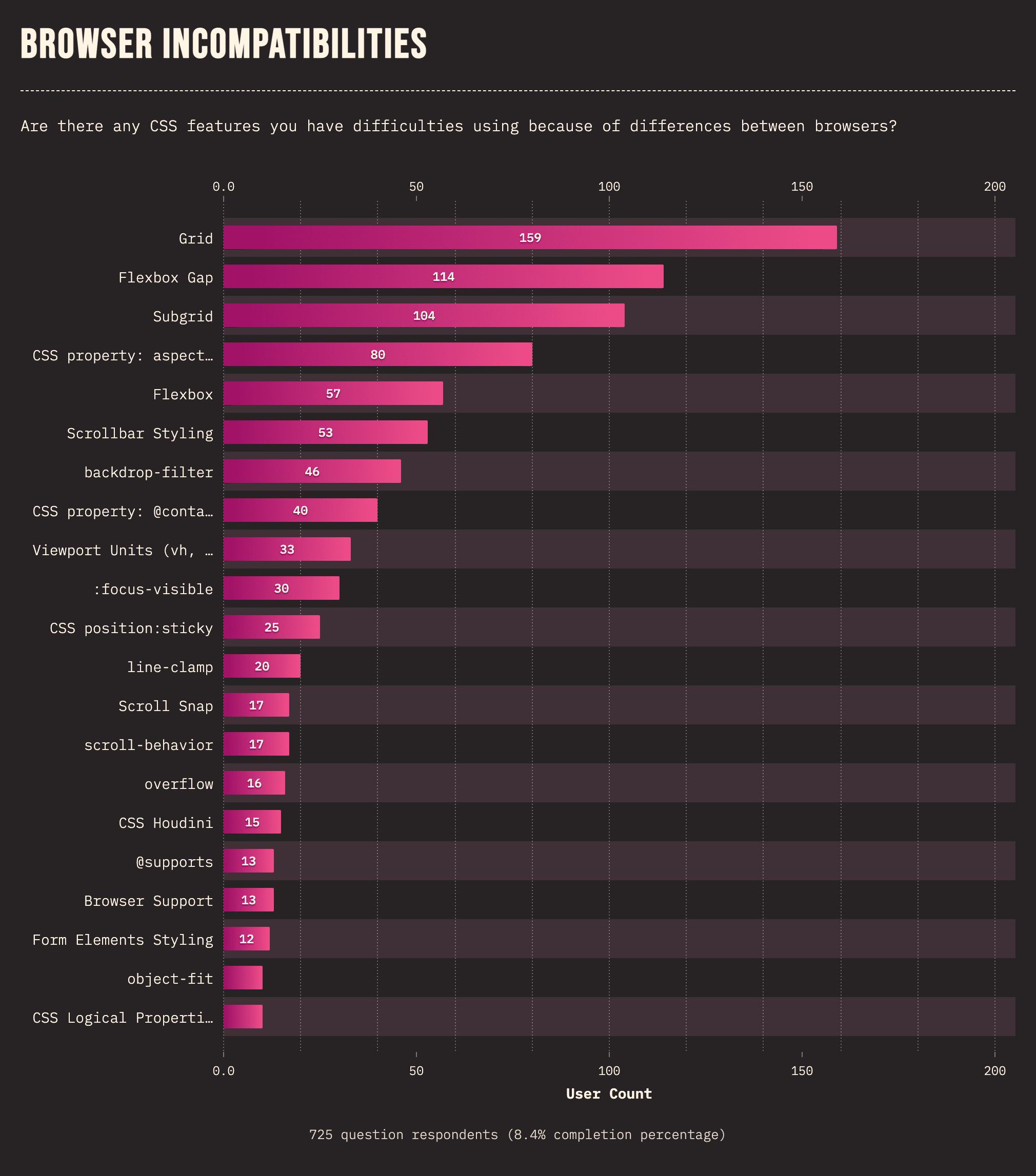
Совместимость браузеров является общей проблемой для веб-разработчиков, и, чтобы узнать больше о том, какие функции CSS вызывают больше всего проблем, в опросе был задан вопрос: «Есть ли какие-либо функции CSS, с которыми у вас возникают трудности с использованием из-за различий между браузерами?»

Подобные результаты опросов помогают производителям браузеров расставлять приоритеты. Многие из функций являются частью усилий Compat 2021, основанных на отчете о совместимости браузеров MDN 2020 , а другие, такие как subgrid, теперь предлагаются в качестве основных направлений для Interop 2022.
Чего не хватает в CSS?
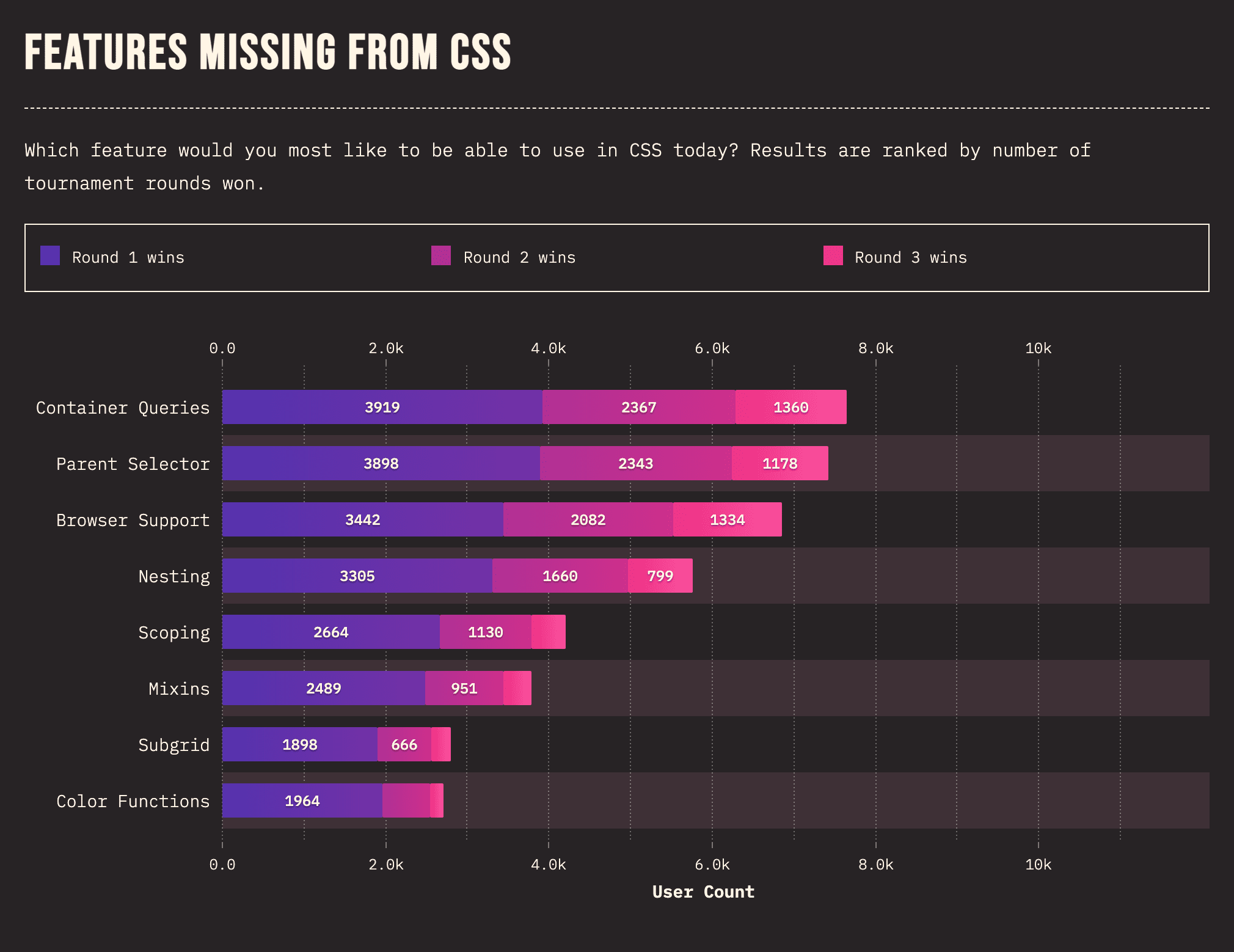
В опросе также был задан вопрос: «Какую функцию CSS вы бы больше всего хотели использовать сегодня?»

Container Queries стал абсолютным «победителем», совпав с результатами 2020 года . Контейнерные запросы обеспечивают адаптивный дизайн на основе компонентов , позволяя элементам запрашивать у своего родительского селектора изменения стиля. Это гораздо более локальная, заданная область действия, чем это возможно в настоящее время с помощью медиа-запросов.
Chrome в настоящее время работает над экспериментальной реализацией и финансирует работу Мириам Сюзанны , разрабатывающей спецификацию в рабочей группе CSS. Вы можете попробовать это, перейдя по about:flags , выполнив поиск и включив флаг Container Queries в Canary, или воспользовавшись полифилом запроса контейнера . Вы можете узнать больше о контейнерных запросах, а также посмотреть некоторые демонстрации их использования в последней серии « Проектирование в браузере» или попробовать их самостоятельно здесь .
Узнать больше
Ознакомьтесь с полным отчетом , чтобы узнать больше, просмотреть рекомендуемые ресурсы или изучить данные самостоятельно.
Спасибо Саше Грайфу за проведение опроса, а также более чем 8000 веб-разработчикам, которые щедро нашли время, чтобы ответить на него.




