State of CSS アンケートの結果の一部をご覧ください。
State of CSS 2021 調査は 3 年連続で実施され、世界中の 8,000 人以上のデベロッパーに回答しました。いくつかの結果と、ブラウザが 2022 年に CSS 機能を追加する際にそれらがプランにどのようにマッピングされるかを見てみましょう。
機能の使用と認知度
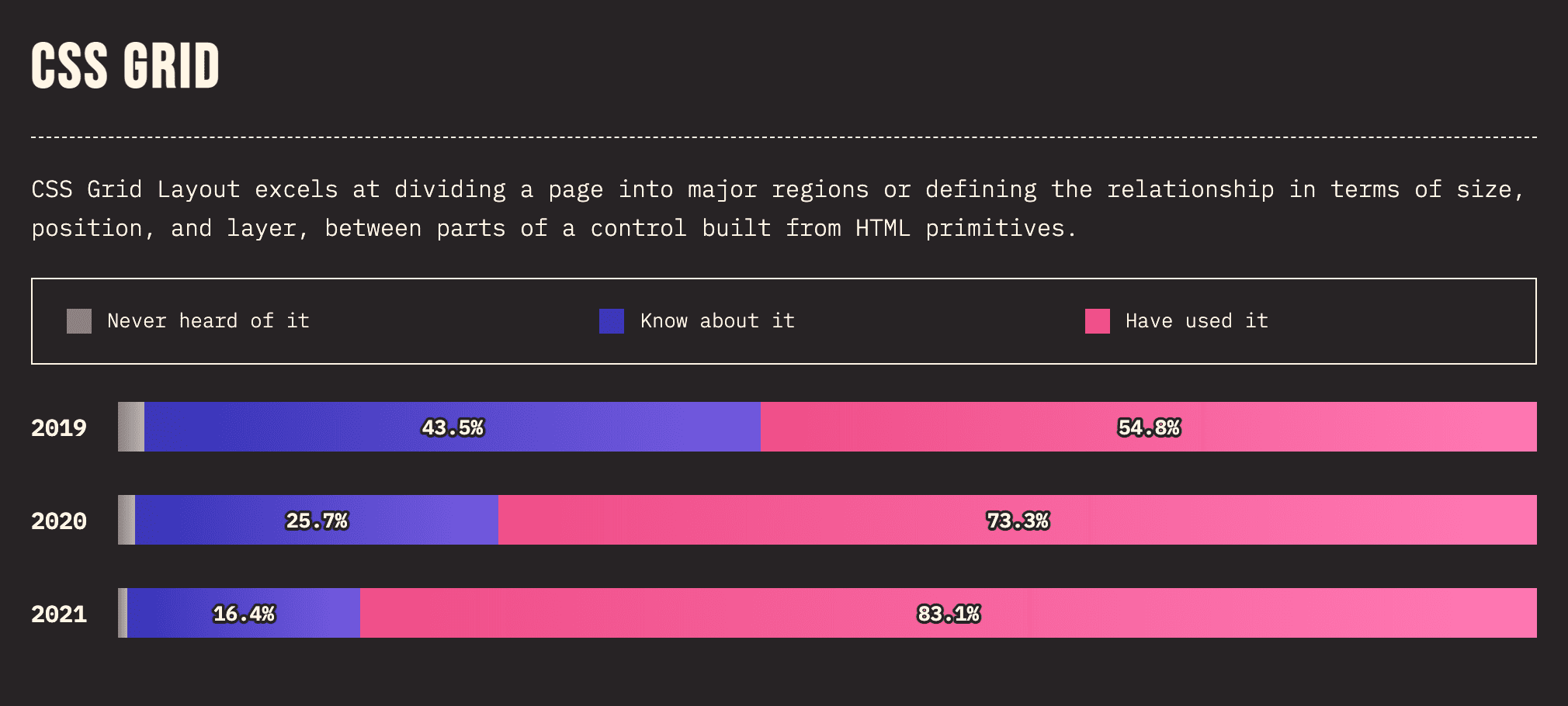
一部の機能については、前年比で使用率と認知度に明確な傾向が見られます。CSS グリッドは、その一例です。

これは、2021 年のウェブ アルマナックと Chrome の使用状況の指標における CSS グリッドの傾向と一致します。 CSS グリッドを使ったことがない場合は、ここで学習する良い機会です。
グリッドを使用するデベロッパーが増えるにつれて、サブグリッドの認知度も高まっています。Subgrid はすでに Firefox で利用でき、Chrome でも Microsoft Team の GridNG での取り組みの一環として導入される予定です。
その他にも、aspect-ratio、スクロール スナップ、カスタム プロパティなど、利用率と認知度が大幅に高まっている機能が挙げられます。
ブラウザの互換性
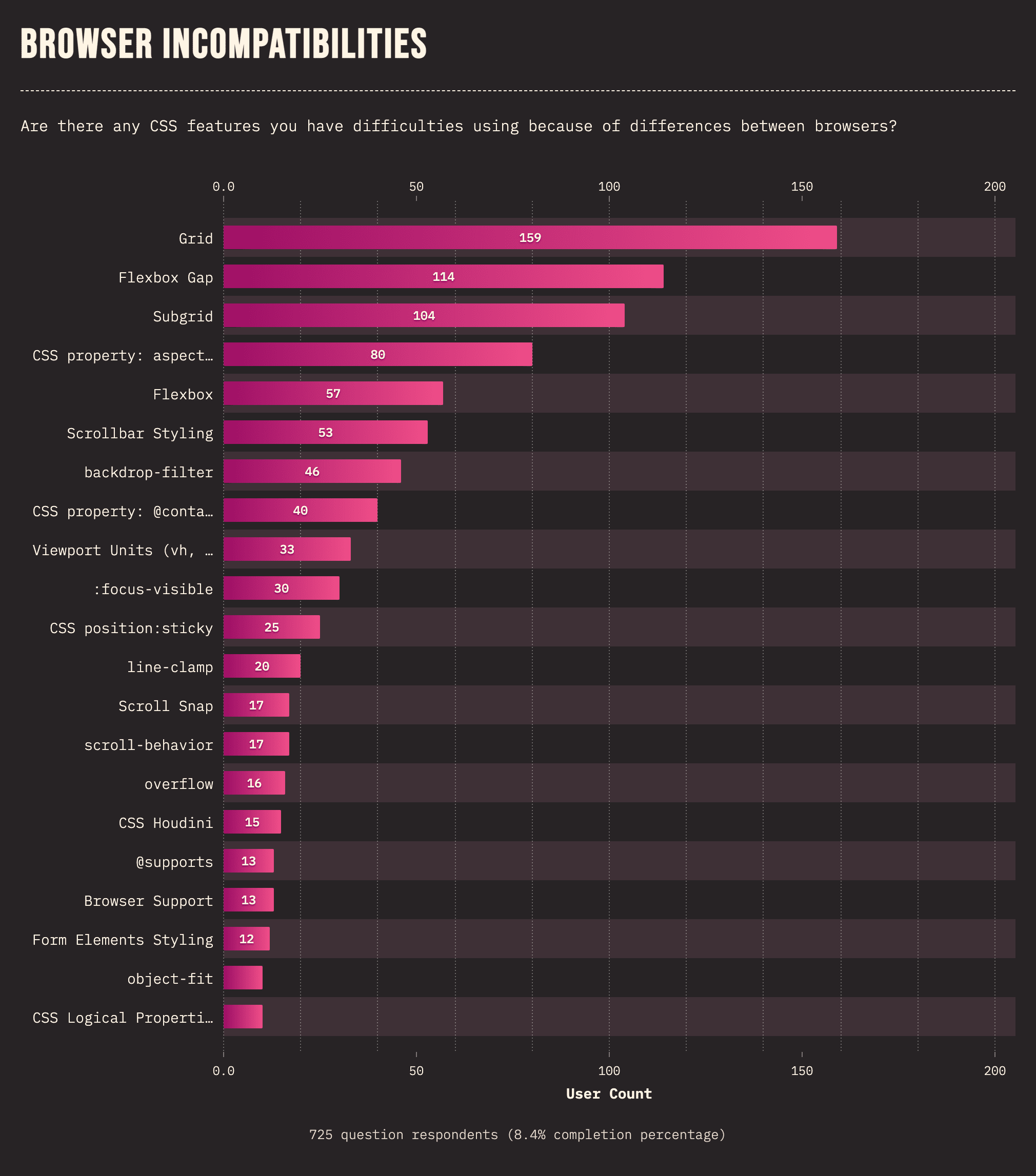
ウェブ デベロッパーにとって、ブラウザの互換性は共通の悩みの種です。このアンケートは、どの CSS 機能が最も問題を引き起こしているかを詳しく知るために、「ブラウザの違いによって使いにくい CSS 機能はありますか?」という質問でした。

このようなアンケートの結果は、ブラウザ ベンダーの優先順位付けの指針となります。多くの機能は、MDN Browser Compatibility Report 2020 に基づく Compat 2021 の取り組みの一部であり、Subgrid などは、Interop 2022 の重点分野として現在提案されています。
CSS に足りない情報
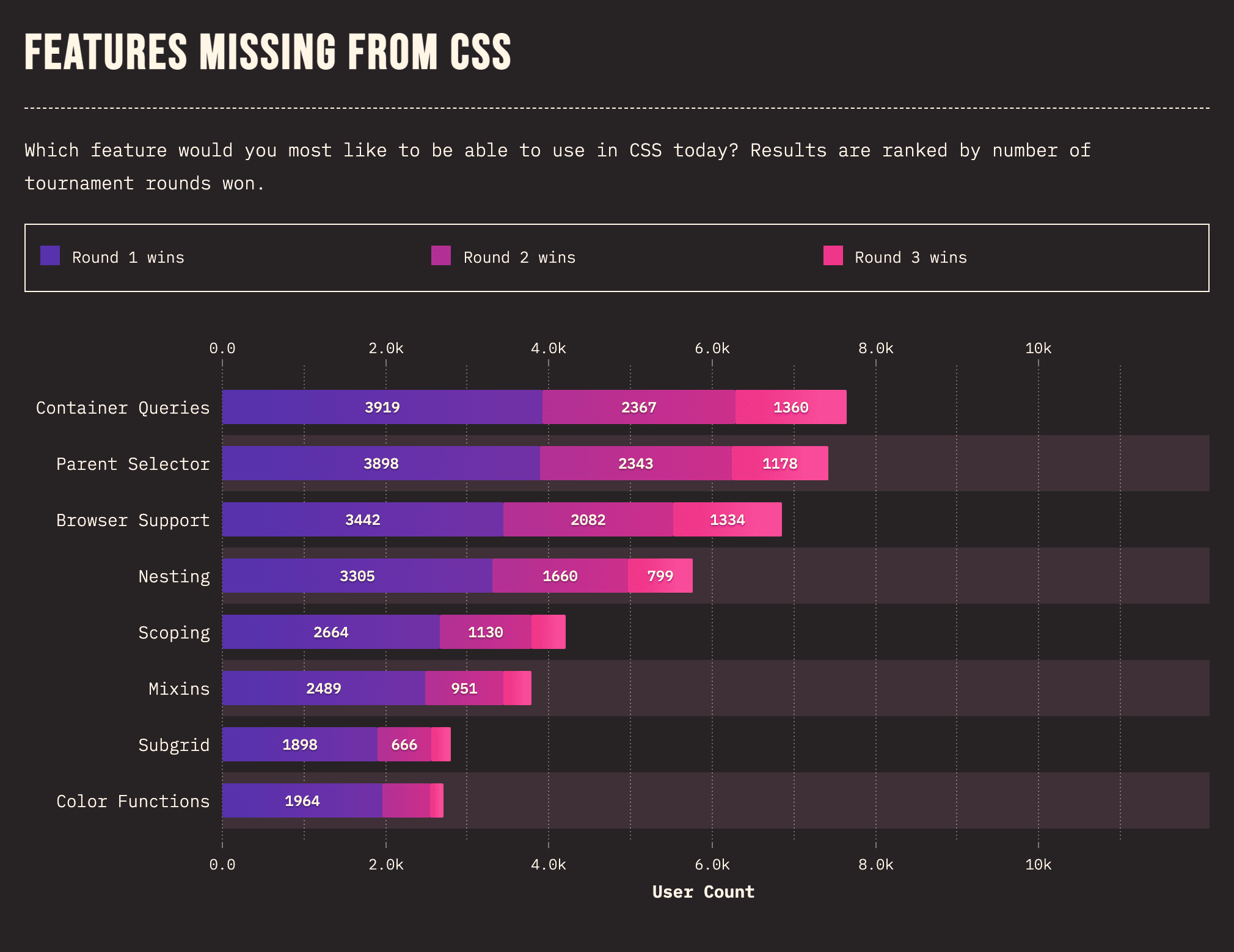
アンケートでは「現在 CSS で最も使いたい機能は何ですか?」という質問も寄せられています。

コンテナクエリが総合的に「勝利」で、2020 年の結果と同様でした。コンテナクエリでは、要素から親セレクタにクエリを実行してスタイルを変更することで、コンポーネント ベースのレスポンシブ デザインを実現できます。これは、メディアクエリで現在可能な範囲よりもはるかにローカルな、指定されたスコープです。
現在 Chrome では試験運用版の実装に取り組んでおり、Miriam Suzanne 氏は CSS ワーキング グループで仕様を策定する作業に資金を提供しています。about:flags に移動し、Canary で [Container Queries] フラグを検索して有効にするか、コンテナクエリ ポリフィルを使用します。コンテナクエリの詳細については、ブラウザでの設計の最新シリーズでコンテナクエリの詳細と、コンテナクエリを使用したデモをご覧になるか、こちらからご自身でお試しください。
詳細
レポート全体で詳細をご覧になるか、おすすめのリソースをご覧いただくか、ご自身でデータをご確認ください。
アンケートを実施してくれた Sacha Greif と、時間をかけて回答してくれた 8,000 人を超えるウェブ デベロッパーに感謝します。




