Uno sguardo ad alcuni risultati del sondaggio sullo stato dei CSS.
Il sondaggio State of CSS 2021 è stato condotto per il terzo anno consecutivo e ha registrato una copertura di oltre 8000 sviluppatori in tutto il mondo. Diamo un'occhiata ad alcuni dei risultati e alla loro associazione ai piani previsti dai browser per l'aggiunta di funzionalità CSS nel 2022.
Utilizzo e conoscenza delle funzionalità
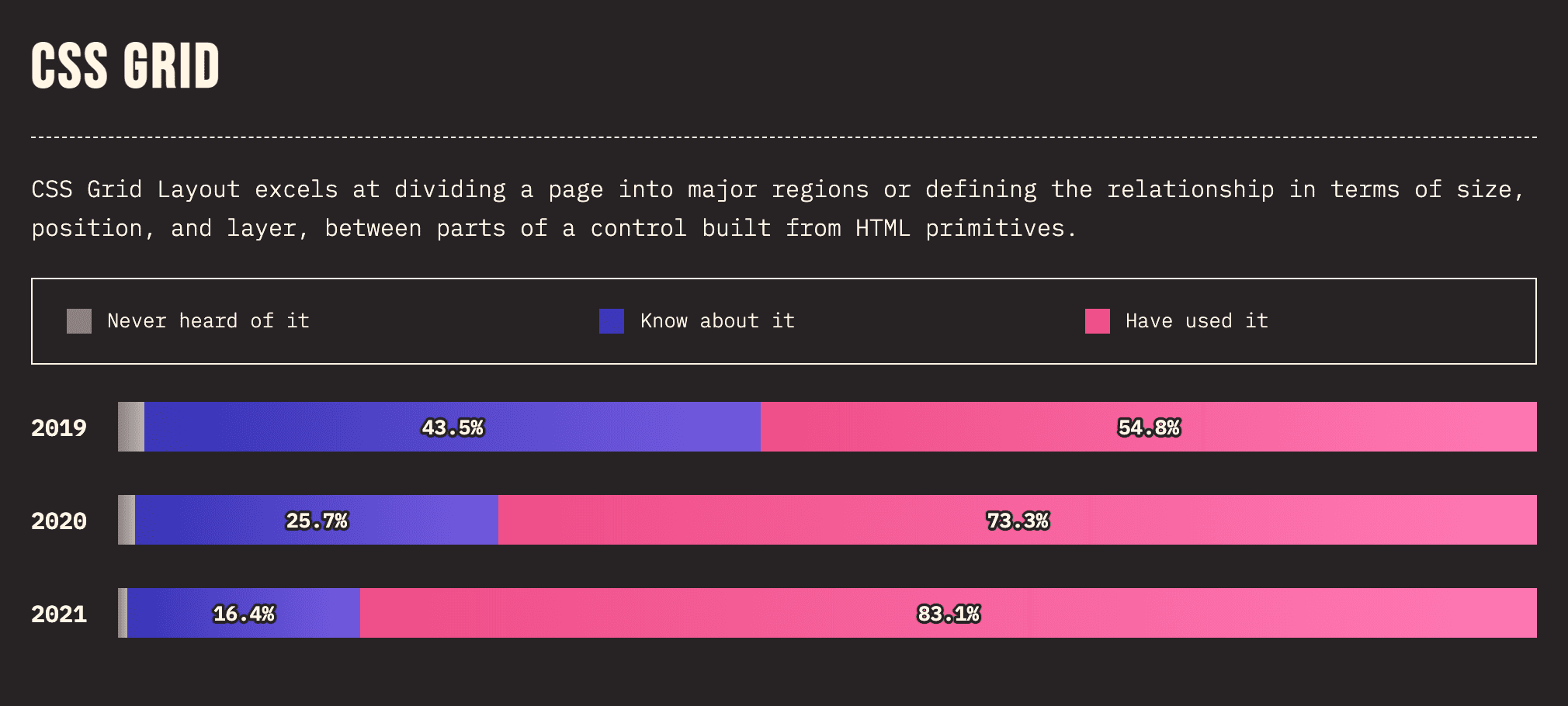
Per alcune funzionalità c'è una chiara tendenza all'utilizzo e all'awareness su base annua. La griglia CSS ne è un esempio.

Questa tendenza corrisponde alla tendenza della griglia CSS nel Web Almanac del 2021 e nelle metriche di utilizzo di Chrome. Se non hai ancora utilizzato la griglia CSS, questo è il momento giusto per impararla.
Man mano che gli sviluppatori utilizzano la griglia, cresce anche la consapevolezza della griglia. Subgrid è già disponibile in Firefox e verrà inserito in Chrome nell'ambito del lavoro del team Microsoft su GridNG.
Altre funzionalità che registrano una forte crescita in termini di utilizzo e notorietà sono
aspect-ratio, blocco di scorrimento e proprietà personalizzate.
Compatibilità del browser
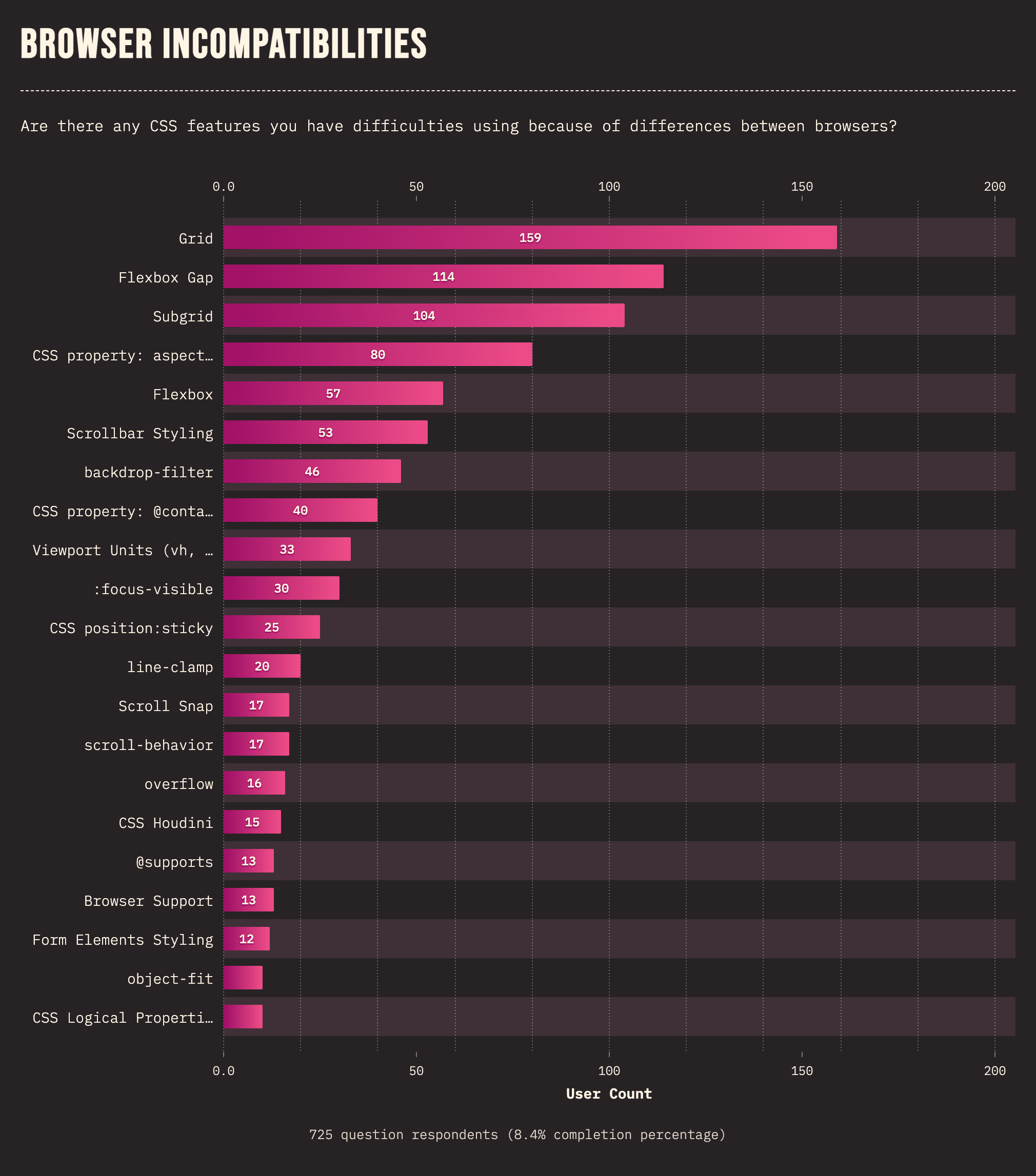
La compatibilità dei browser è un problema comune per gli sviluppatori web e, per saperne di più sulle funzionalità CSS che causano il maggior numero di problemi, abbiamo chiesto al sondaggio: "Ci sono funzionalità CSS che hai difficoltà a utilizzare a causa delle differenze tra i browser?".

I risultati dei sondaggi come questi aiutano a stabilire le priorità dei fornitori di browser. Molte funzionalità fanno parte dell'iniziativa Compat 2021 basata sul MDN Browser Compatibility Report 2020, mentre altre, come la rete, vengono ora proposte come aree di interesse per l'interoperabilità 2022.
Cosa manca in CSS?
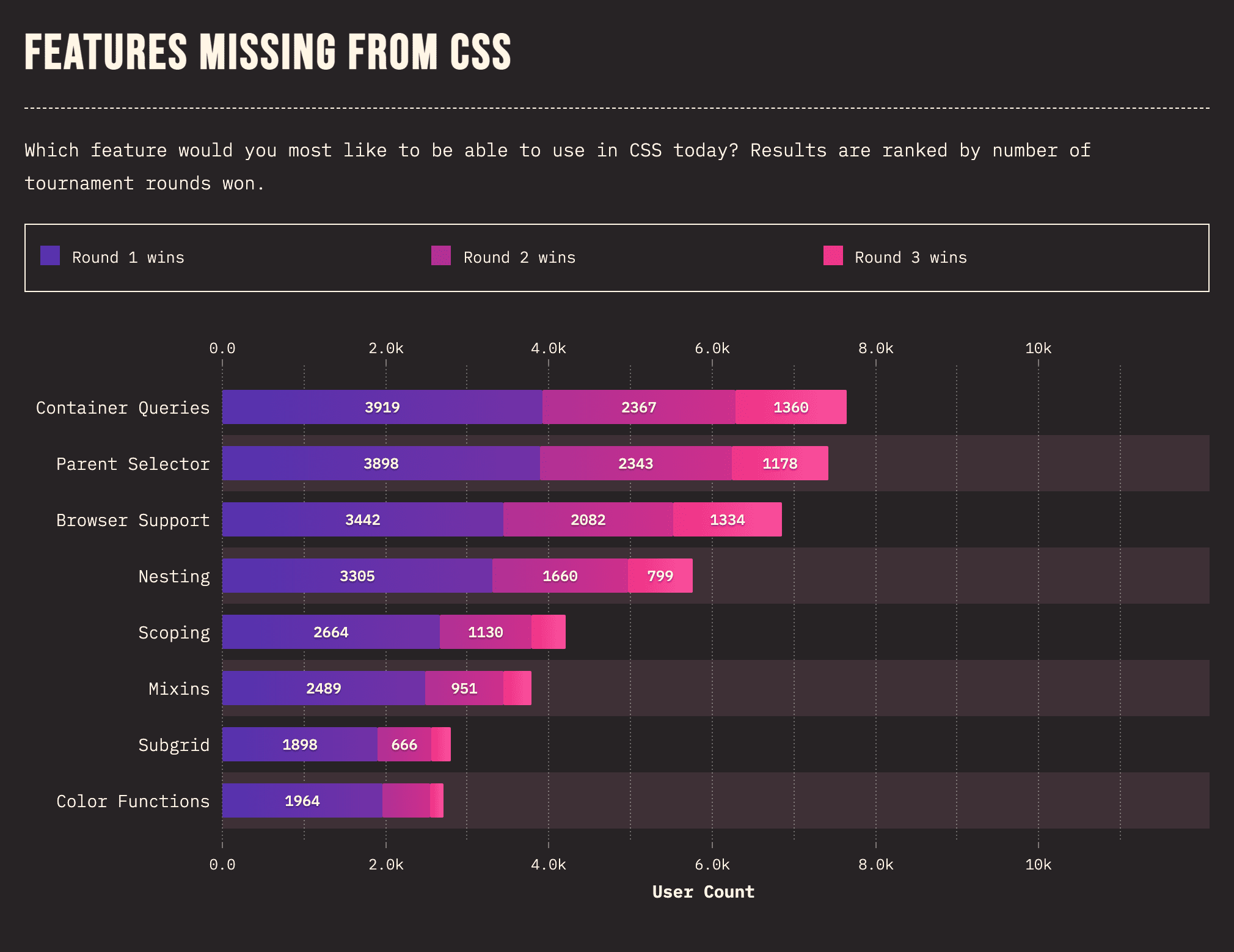
Il sondaggio chiedeva anche: "Quale funzionalità vorresti poter usare di più in CSS oggi?"

Le query Container sono state il "vincitore" generale, corrispondente ai risultati del 2020. Le query container abilitano la progettazione adattabile basata su componenti consentendo agli elementi di eseguire query sul selettore principale per apportare modifiche di stile. Si tratta di un ambito molto più locale e specifico rispetto a quello possibile attualmente con le query supporti.
Chrome sta attualmente lavorando a un'implementazione sperimentale e finanziando il lavoro di Miriam Suzanne, che sta sviluppando la specifica all'interno del gruppo di lavoro CSS. Puoi provare questa funzionalità andando su about:flags, cercando e attivando il flag Container Queries in Canary o utilizzando il polyfill delle query del container. Puoi scoprire di più sulle query relative ai container e guardare alcune demo che le utilizzano nell'ultima serie di progettazioni nel browser o provarle in autonomia qui.
Scopri di più
Consulta il report completo per saperne di più, consultare le risorse consigliate o analizzare i dati in autonomia.
Ringraziamo Sacha Greif per aver pubblicato il sondaggio e gli oltre 8000 sviluppatori web che si sono impegnati con generosità per rispondere.




