Modelli 3D per la tua pagina web con la stessa facilità con cui scrivere l'HTML.
I modelli 3D sono più rilevanti che mai. I rivenditori portano gli acquisti in negozio
le esperienze dei clienti case. I musei realizzano modelli 3D dei loro manufatti
disponibili per chiunque sul web. Purtroppo, può essere difficile aggiungere un 3D
modello a un sito web in modo da offrire una grande esperienza utente senza una profonda
conoscenza delle tecnologie 3D o ricorrere all'hosting di contenuti 3D su servizi
sito. Il componente web <model-viewer>, introdotto all'inizio
2019, mira a semplificare la pubblicazione di modelli 3D sul web
scrivere poche righe di codice HTML. Da allora, il team si è adoperato per risolvere
feedback e richieste della community. Il culmine di quel lavoro fu
<model-viewer> versione 1.0, rilasciata all'inizio di quest'anno. Annunciamo ora
la release di <model-viewer> 1.1. Puoi leggere la release
note su GitHub.
Quali sono le novità rispetto all'anno scorso?
La versione 1.1 include il supporto integrato per la realtà aumentata (AR) sul web. miglioramenti a velocità e fedeltà e altre funzionalità richieste di frequente.
Realtà aumentata
Visualizzare un modello 3D su una tela vuota è fantastico, ma riuscire a visualizzarlo nel tuo lo spazio è ancora migliore. Per Chrome 3D e AR interamente all'interno del browser Android supporta le impostazioni realtà usando WebXR .
<model-viewer>.
Quando è pronto, potrai utilizzarlo aggiungendo un attributo ar alla
Tag <model-viewer>. Altri attributi ti consentono di personalizzare l'AR di WebXR
come mostrato nell'esempio di WebXR
modelviewer.dev. Esempio di codice
di seguito mostra il possibile aspetto.
<model-viewer src="Chair.glb"
ar ar-scale="auto"
camera-controls
alt="A 3D model of an office chair.">
</model-viewer>
simile al video incorporato mostrato sotto questo titolo.
Controlli della fotocamera
Ora <model-viewer> offre il controllo completo sulla videocamera virtuale della visualizzazione (il
punto di vista dello spettatore). Include l'obiettivo della videocamera, l'orbita (posizione
rispetto al modello) e campo visivo. Puoi anche abilitare la rotazione automatica
Impostare limiti per l'interazione dell'utente (ad es. campo visivo massimo e minimo).
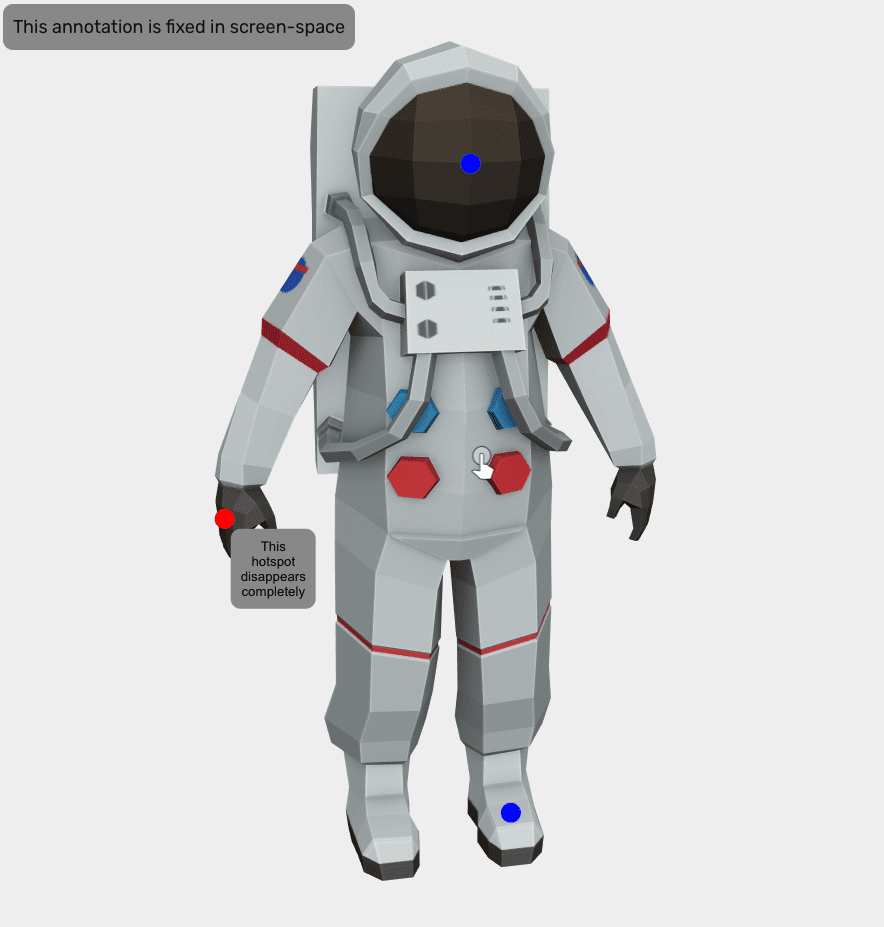
Annotazioni
Puoi anche annotare i tuoi modelli utilizzando HTML e CSS. Questa funzionalità è spesso utilizzato per "allegare" a parti del modello che si spostano insieme al modello. manipolato. Le annotazioni sono personalizzabili, ad esempio aspetto e la misura in cui sono nascosti del modello. Le annotazioni funzionano anche in AR.
<style>
button{
display: block;
width: 6px;
height: 6px;
border-radius: 3px;
border: 3px solid blue;
background-color: blue;
box-sizing: border-box;
}
#annotation{
background-color: #dddddd;
position: absolute;
transform: translate(10px, 10px);
border-radius: 10px;
padding: 10px;
}
</style>
<model-viewer src="https://modelviewer.dev/assets/ShopifyModels/ToyTrain.glb" alt="A 3D model of a Toy Train" camera-controls>
<button slot="hotspot-hand" data-position="-0.023 0.0594 0.0714" data-normal="-0.3792 0.0004 0.9253">
<div id="annotation">Whistle</div>
</button>
</model-viewer>

Consulta la documentazione relativa alle annotazioni pagina per ulteriori informazioni.
Editor
La versione 1.1 introduce e ospita una "modifica" <model-viewer>
strumento, che ti consente di
visualizza rapidamente l'anteprima del modello, prova diverse configurazioni di <model-viewer>
(ad es. esposizione e morbidezza delle ombre), generare un'immagine poster e creare
ottenere le coordinate per le annotazioni.
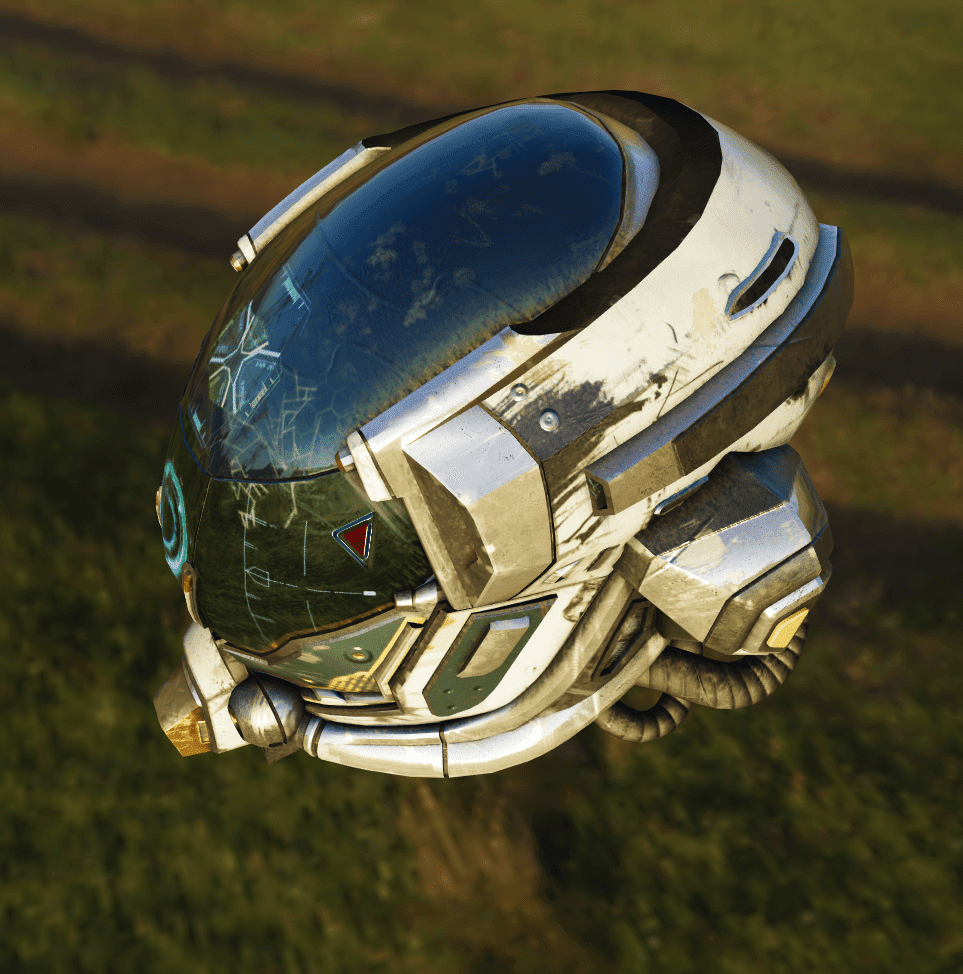
Miglioramento del rendering e delle prestazioni
La fedeltà del rendering è notevolmente migliorata, soprattutto per l'HDR (High Dynamic Range)
ambienti cloud-native. Ora <model-viewer> utilizza un percorso di rendering diretto anche quando solo
L'elemento <model-viewer> è nell'area visibile, aumentando le prestazioni
(soprattutto su Firefox). Infine, la scalabilità dinamica della risoluzione del rendering
ha migliorato drasticamente la frequenza fotogrammi. L'esempio seguente mostra alcuni di questi
miglioramenti recenti.
<model-viewer camera-controls
skybox-image="spruit_sunrise_1k_HDR.hdr"
alt="A 3D model of a well-worn helmet"
src="DamagedHelmet.glb"></model-viewer>

Stabilità
Poiché <model-viewer> sta per raggiungere la sua prima versione principale, la stabilità dell'API è
ed evitare così modifiche che provocano errori fino al rilascio della versione 2.0.
Passaggi successivi
La versione 1.0 di <model-viewer> include le funzionalità più richieste, ma
non ha ancora finito. Verranno aggiunte altre funzionalità, così come miglioramenti
prestazioni, stabilità, documentazione e strumenti. Se hai suggerimenti,
segnala un problema in GitHub; inoltre,
I PR sono sempre i benvenuti. Puoi rimanere in contatto seguendo <model-viewer> su
Twitter e dai un'occhiata alla chat della community
su Spectrum.



