Обзор анонсов Google I/O в этом году.
На Google IO 2022 мы поделились обновлениями о нашем прогрессе в создании мгновенной сети, объединяющей людей, независимо от их устройств и пропускной способности. Мощная платформа, предоставляющая возможности, которые мы раньше никогда не считали возможными в браузере. И тот, которому люди могут доверять в обеспечении безопасности своих данных. Вот краткий обзор того, как мы помогаем вам создавать впечатления, которые понравятся людям.
Мгновенная сеть
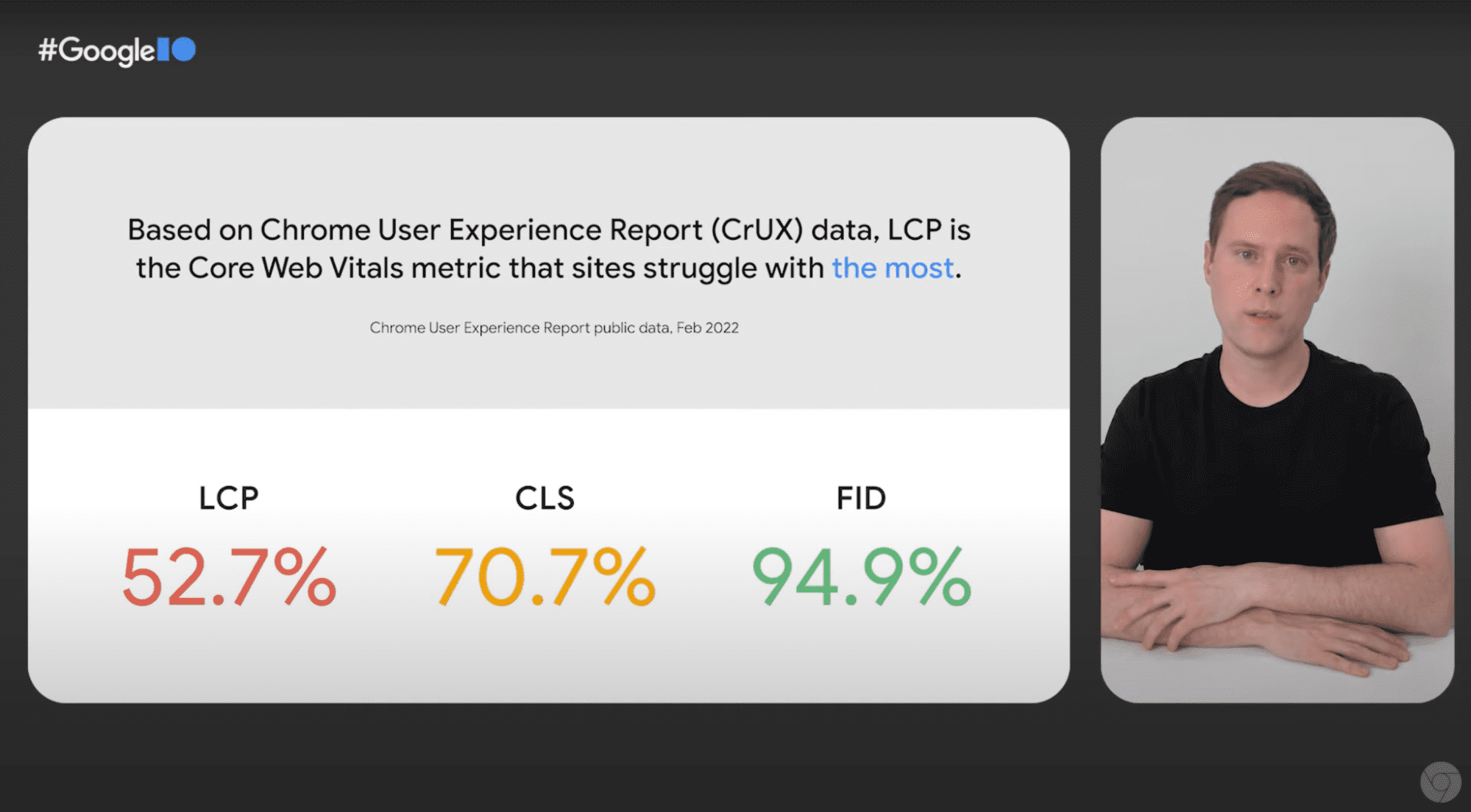
Высокая веб-производительность — это партнерство между браузером и веб-разработчиками. Вот почему мы упростили вам измерение эффективности вашего веб-сайта с помощью трех основных веб-показателей. Оптимизация Vitals приводит к улучшению пользовательского опыта и лучшей доступности для поиска в Google. Обязательно посетите нашу сессию « Основные веб-показатели в реальном мире» , чтобы узнать, как веб-сайты по всему миру оптимизируют свои показатели для улучшения пользовательского опыта.
Наибольшая отрисовка контента (LCP) — это важный, ориентированный на пользователя показатель для измерения воспринимаемой скорости загрузки. Быстрый LCP помогает убедить пользователя в полезности страницы, поскольку он отмечает точку на временной шкале загрузки страницы, когда загружается основной контент. Чтобы узнать больше об этой сложной метрике, посетите нашу сессию «Глубокое погружение в оптимизацию LCP» .

Еще один новый показатель производительности — это то, что мы называем «Взаимодействие с следующей отрисовкой» (INP). В отличие от задержки первого ввода, она учитывает не только первое взаимодействие, но и все взаимодействия на странице. Таким образом, INP лучше фиксирует задержку взаимодействия с пользователем. Узнайте больше, ознакомившись с веб-сессией «Состояние реагирования» . Чтобы получить помощь в повышении производительности, обязательно ознакомьтесь с новой панелью Performance Insights в Chrome DevTools, а также со многими другими обновлениями, основанными на ваших отзывах.
Мощные возможности
С момента последнего ввода-вывода в стабильной версии Chrome появилось множество новых API. Они открывают для пользователя новые мощные веб-интерфейсы. Один из моих любимых примеров — то, как Adobe вывела Creative Cloud в Интернет, начиная с Photoshop и Illustrator.
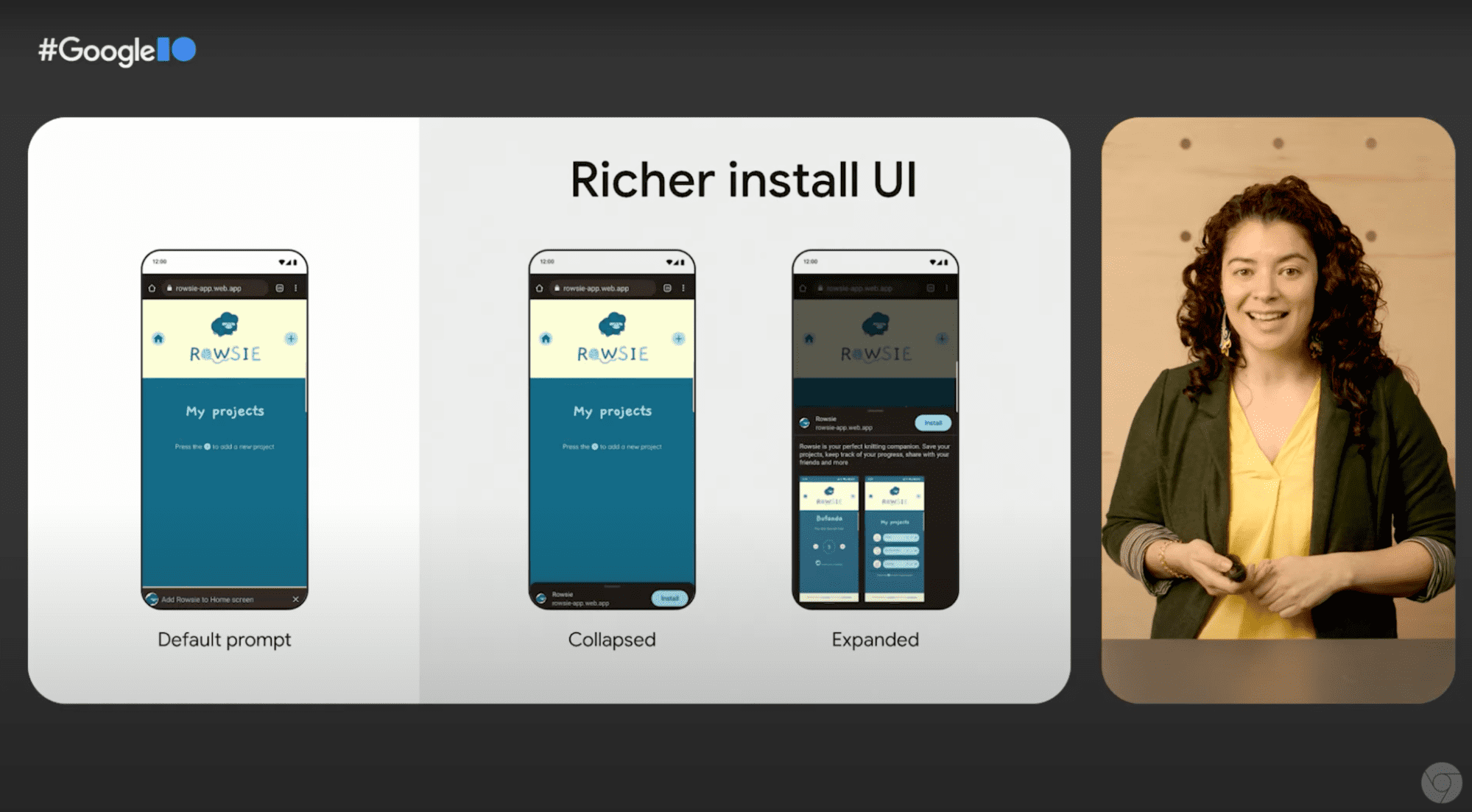
Мы также продолжаем расширять возможности интеграции веб-сайтов с базовой операционной системой и оборудованием. Расширенные приложения теперь имеют возможность легко интегрироваться с операционной системой, поэтому пользователи могут найти приложение на своем рабочем столе или главном экране или легко получить доступ к своим файлам. Мы также продолжили улучшать возможности установки, поэтому обязательно узнайте, как сделать установку более удобной .

Безопасно и надежно
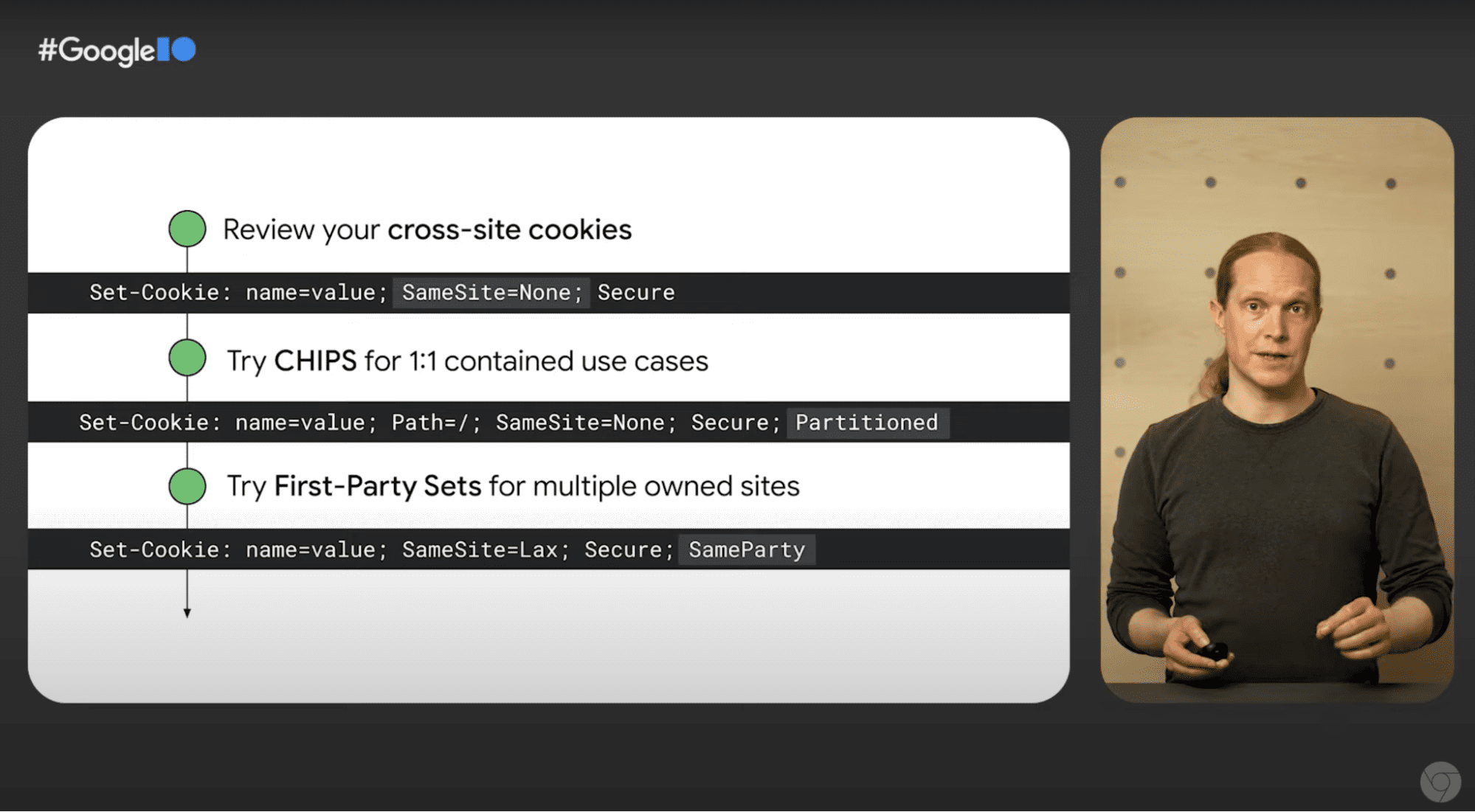
Инновации Chrome распространяются и на нашу работу над конфиденциальностью и безопасностью пользователей. Вот почему мы применяем другой подход, предоставляя разработчикам возможность поддерживать функциональность, сохраняя при этом безопасность пользователя. Это наша концепция Privacy Sandbox . Узнайте больше о прогрессе, которого мы достигли в поэтапном отказе от сторонних файлов cookie и внедрении новых API без межсайтового отслеживания . У нас есть ряд новых испытаний Origin, в которых вы можете принять участие уже сегодня. Они помогут вам сохранить функциональность Интернета и одновременно защитить конфиденциальность пользователей.

А чтобы защитить пользователей от фишинга, нам нужны более совершенные методы аутентификации. Мы устраняем трудности входа в систему и паролей с помощью ключей доступа, о которых вы можете узнать больше в нашем сеансе «Путь в мир без паролей» .
Красиво и восхитительно
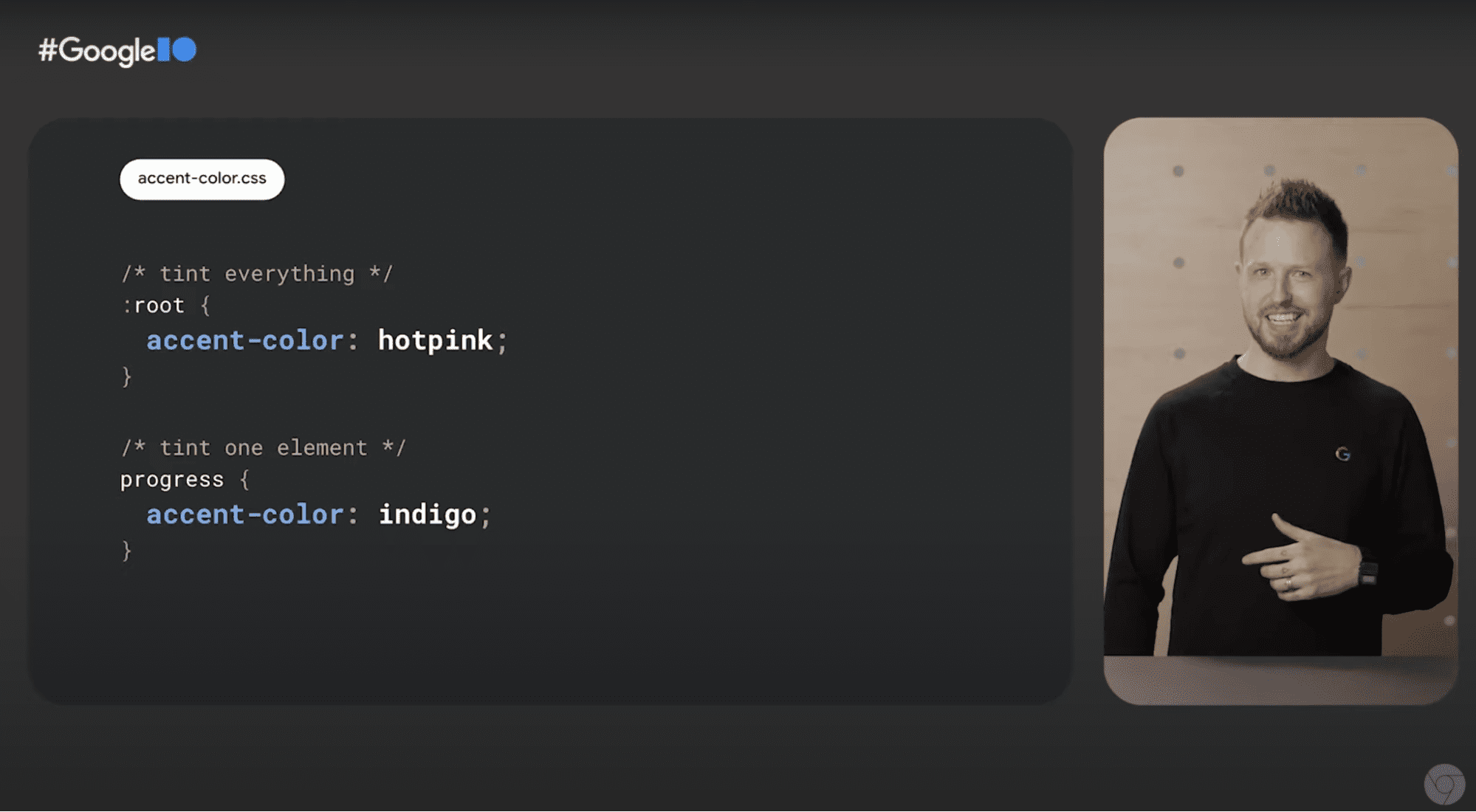
В прошлом году во всех браузерах произошли огромные улучшения в CSS и примитивах макета. Для Chrome RenderingNG позволил реализовать ряд функций, на которые давно надеялись разработчики. Посмотрите наш раздел «Состояние CSS» и изучите новые API-интерфейсы стилей, доступные сегодня и завтра: контейнерные запросы, подсетку, функции цвета или ознакомьтесь с нашим докладом о переходах общих элементов , чтобы узнать, как мы работаем над обеспечением плавных переходов между страницами.

Упрощение веб-разработки
Мы делимся нашими инновациями через Chromium, наш браузерный проект с открытым исходным кодом, который переносит Интернет в приложения Android, телевизоры и гарнитуры виртуальной реальности и является движущей силой других браузеров.
Мы помним, что вашим приоритетом является создание функций, которые будут работать во многих браузерах. Узнайте, как мы и другие браузеры работаем вместе, чтобы упростить разработку для Интернета, обеспечивая совместимость функций, чтобы вы могли сосредоточиться на создании богатого веб-интерфейса для пользователей.
Наконец, обязательно ознакомьтесь с нашим основным докладом «Что нового в веб-платформе» , где мы познакомим вас с новейшими функциями веб-платформы и их доступностью в браузерах, чтобы вы знали, когда вы можете положиться на них на своих сайтах и в приложениях.