올해 Google I/O에서 발표된 소식 요약입니다.
Google IO 2022에서 Google은 기기나 대역폭에 관계없이 즉각적이고 사용자를 연결해 주는 웹을 만드는 데 도움이 되는 진행 상황에 관한 최신 소식을 공유했습니다. 한때 브라우저에서 불가능하다고 생각했던 경험을 선사하는 강력한 플랫폼입니다. 사람들이 데이터를 안전하게 보호한다고 신뢰할 수 있습니다. 사용자가 좋아할 만한 환경을 손쉽게 구축할 수 있도록 YouTube에서 어떤 노력을 기울이고 있는지 요약한 내용을 살펴보세요.
인스턴트 웹
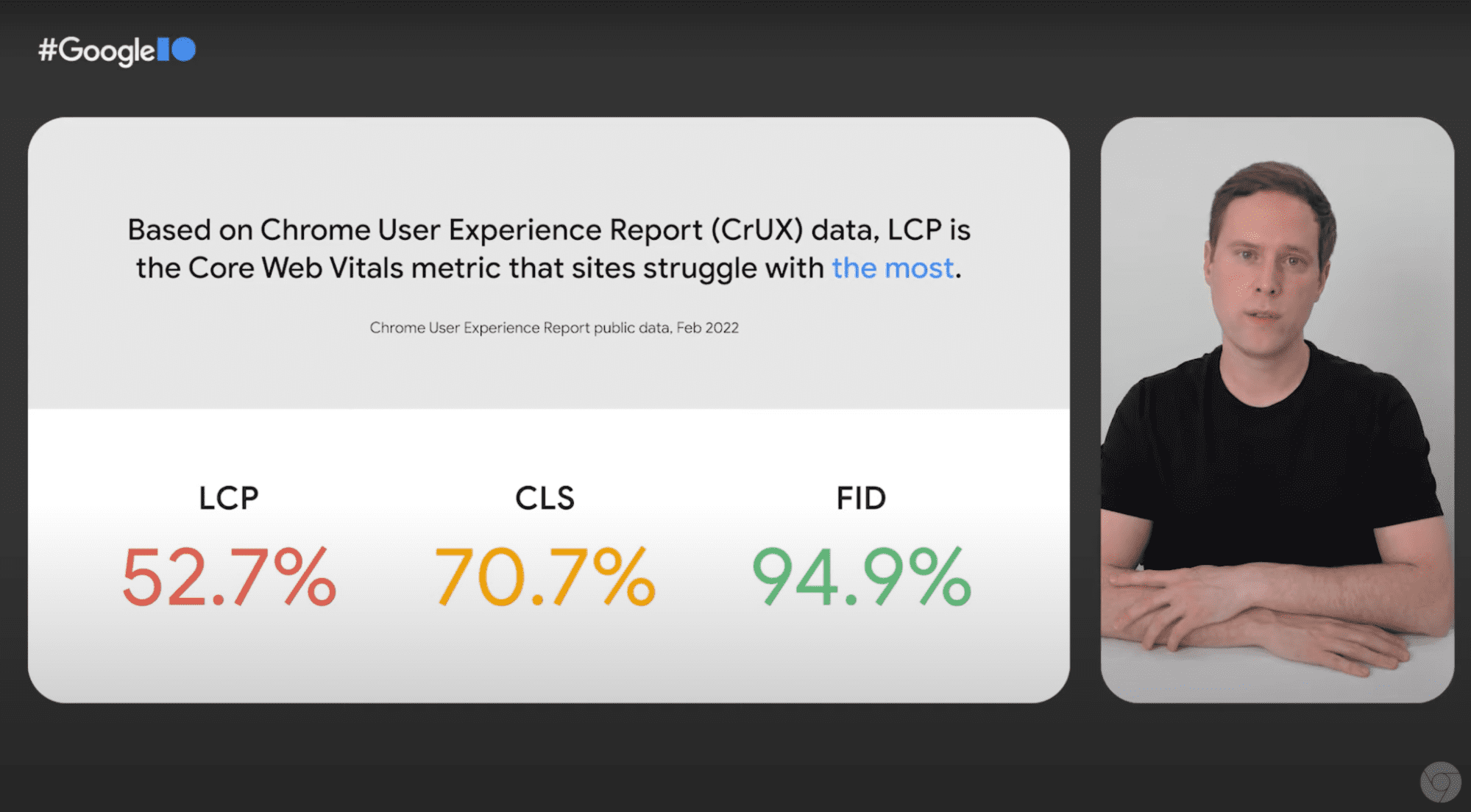
우수한 웹 성능은 브라우저와 웹 개발자 간의 파트너십입니다. 그래서 Google에서는 세 가지 Core Web Vitals로 웹사이트의 실적을 쉽게 측정할 수 있도록 했습니다. vitals를 최적화하면 사용자 환경이 개선되고 Google 검색을 통해 검색 가능성이 높아집니다. 실제 코어 웹 바이탈 세션을 확인하여 전 세계 웹사이트에서 더 나은 사용자 경험을 달성하기 위해 점수를 최적화하는 방법을 알아보세요.
콘텐츠가 포함된 최대 페인트 (LCP)는 인지된 로드 속도를 측정하는 데 중요한 사용자 중심 측정항목입니다. 빠른 LCP는 페이지 로드 타임라인에서 주요 콘텐츠가 로드된 지점을 표시하므로 사용자가 페이지가 유용하다고 확신할 수 있습니다. 이 복잡한 측정항목에 대해 자세히 알아보려면 LCP 최적화 자세히 알아보기 세션을 참고하세요.

또 다른 새로운 성능 측정항목은 다음 페인트에 대한 상호작용 (INP)입니다. 최초 입력 반응 시간과 달리 이 기능은 첫 번째 상호작용뿐 아니라 페이지에서 발생한 모든 상호작용을 고려합니다. 따라서 INP는 사용자가 경험하는 상호작용 지연 시간을 캡처하는 데 더 효과적입니다. 자세한 내용은 웹 응답성의 상태 세션을 확인하세요. 성능 여정에 도움이 필요한 경우 여러분의 의견에 따른 Chrome DevTools의 새로운 성능 통계 패널과 더 많은 업데이트를 확인해 보세요.
강력한 기능
지난 I/O 이후 다양한 새로운 API가 안정적인 Chrome에 출시되었습니다. 이를 통해 사용자에게 강력하고 새로운 웹 환경이 제공됩니다. 제가 가장 좋아하는 예시로는 Photoshop과 Illustrator를 시작으로 한 Adobe가 웹에 Creative Cloud를 도입한 사례입니다.
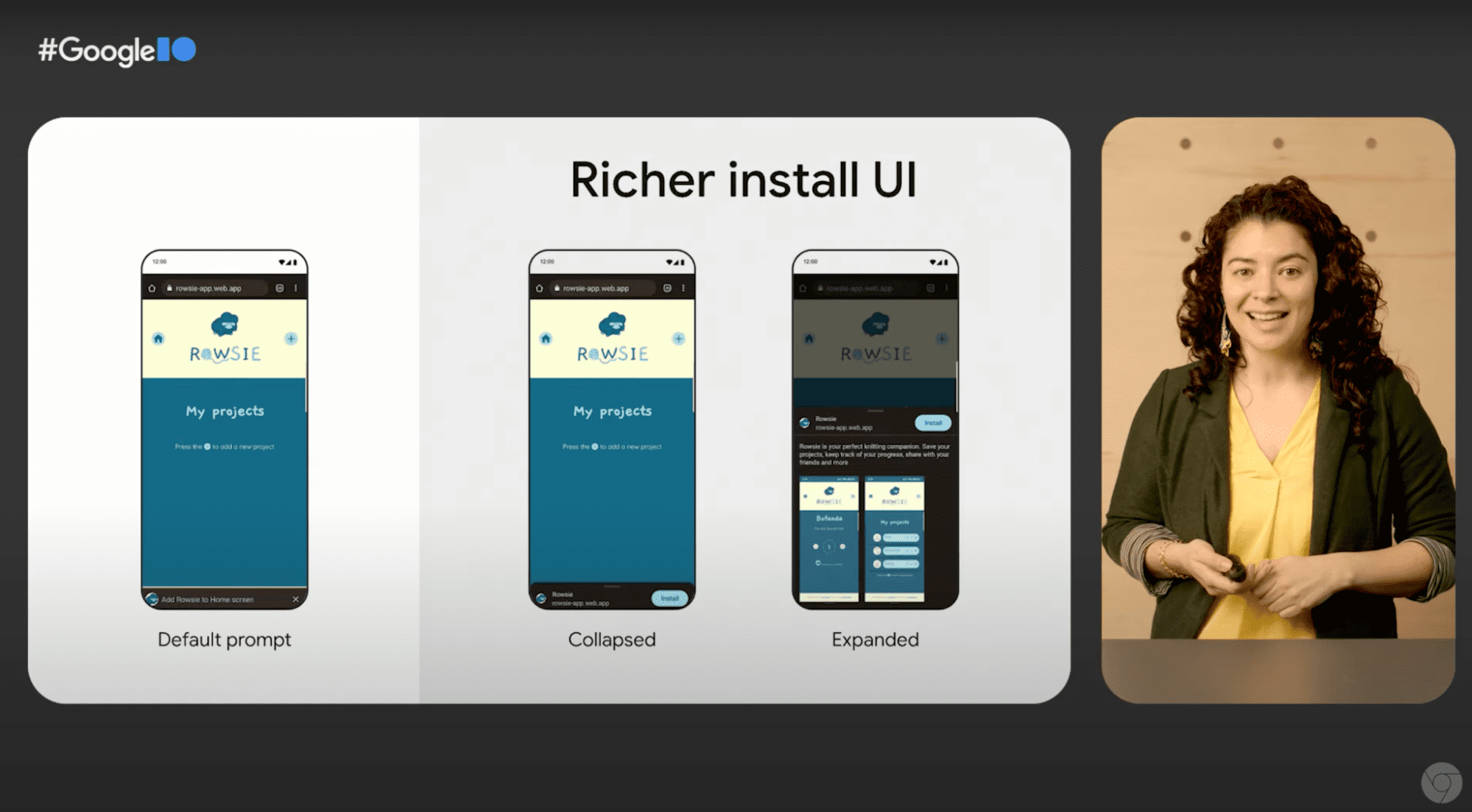
또한 Google은 웹사이트가 기본 운영 체제 및 하드웨어와 통합할 수 있는 방법을 계속 확장하고 있습니다. 이제 고급 앱에 운영체제와 원활하게 통합되는 기능이 있으므로, 사용자는 데스크톱이나 홈 화면에서 앱을 찾거나 파일에 쉽게 액세스할 수 있습니다. 또한 Google에서는 설치 가능성을 지속적으로 개선하고 있으므로 더 풍부한 설치 환경을 만드는 방법을 확인해 보세요.

안전 및 보안
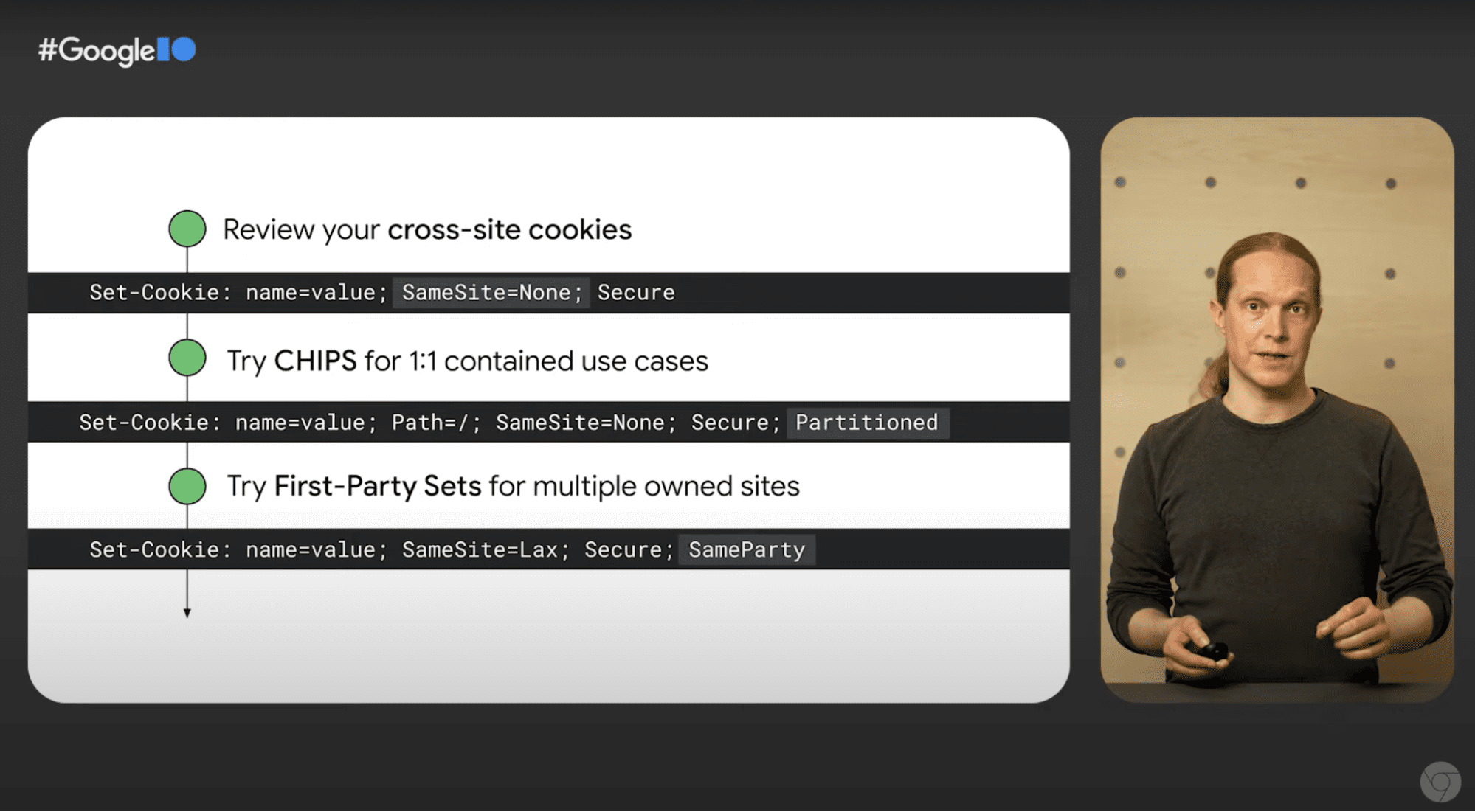
Chrome의 혁신은 사용자 개인 정보 보호 및 보안 노력으로 확장됩니다. 따라서 Google에서는 개발자가 기능을 유지하면서 사용자를 안전하게 보호할 수 있는 경로를 제공하여 다른 접근 방식을 취하고 있습니다. 이것이 Google의 개인 정보 보호 샌드박스 비전입니다. 서드 파티 쿠키의 사용을 단계적으로 중단하고 크로스 사이트 추적 없이 새 API를 출시하기 위한 진행 상황을 자세히 알아보세요. 웹 기능을 유지하면서 사용자 개인 정보를 보호하는 데 도움이 되는 여러 가지 새로운 오리진 트라이얼을 지금 바로 이용하실 수 있습니다.

또한 사용자를 피싱으로부터 안전하게 보호하려면 더 나은 인증 방법이 필요합니다. 패스키와 로그인 및 비밀번호의 번거로움이 사라집니다. 비밀번호 없는 세상으로 가는 길 세션에서 자세히 알아보세요.
아름답고 즐거운
작년에는 CSS 및 레이아웃 프리미티브의 모든 브라우저에서 크게 개선되었습니다. Chrome의 경우 RenderingNG를 통해 개발자들이 오랫동안 기다려왔던 다양한 기능을 제공할 수 있게 되었습니다. CSS의 현황을 보고 현재와 앞으로 사용할 수 있는 새로운 스타일 API(컨테이너 쿼리, 서브 그리드, 색상 함수)를 살펴보거나 공유 요소 전환 강연을 확인하여 페이지 간의 원활한 전환을 위해 Google에서 어떤 노력을 기울이고 있는지 알아보세요.

웹 개발 간소화
Android 앱, TV, VR 헤드셋에 웹을 제공하는 오픈소스 브라우저 프로젝트인 Chromium을 통해 Google의 혁신을 공유하고 있습니다. Chromium은 다른 브라우저의 기반이 되는 엔진입니다.
여러 브라우저에서 작동하는 기능을 구축하는 데 우선순위를 두고 있다는 점을 잘 알고 있습니다. Google이 다른 브라우저들과 함께 어떻게 웹용 환경을 더욱 쉽게 개발할 수 있도록 지원하고 있는지 알아보세요. 이를 통해 기능을 상호 운용하여 사용자가 풍부한 웹 환경을 구축하는 데 집중할 수 있습니다.
마지막으로 웹 플랫폼의 새로운 기능 기조연설을 확인해 보세요. 최신 웹 플랫폼 기능과 여러 브라우저에서 사용할 수 있는 기능에 대해 안내하여 언제 사이트 및 앱에서 이러한 기능을 활용할 수 있는지 알아보세요.