Свойство CSS gap доступно для механизмов CSS Flexbox и многоколоночной компоновки Chromium.
CSS-разрыв
gap является относительным к потоку , то есть он изменяется динамически в зависимости от направления потока контента. Например, gap будет автоматически корректироваться в зависимости от различных значений writing-mode или direction , которые вы установили для своих международных пользователей. Это значительно облегчает задачу создания пробелов для компонента и автора CSS. Меньше масштабирования кода.
Совместимость с браузером
Использование
gap принимает в качестве значения любую длину или процент CSS.
.gap-example {
display: grid;
gap: 10px;
gap: 2ch;
gap: 5%;
gap: 1em;
gap: 3vmax;
}
В пробел можно передать 1 длину, которая будет использоваться как для строки, так и для столбца.
.grid { display: grid; gap: 10px; }
.grid { display: grid; row-gap: 10px; column-gap: 10px; }
В пробел можно передать две длины, которые будут использоваться для строки и столбца.
.grid { display: grid; gap: 10px 5%; }
.grid { display: grid; row-gap: 10px; column-gap: 5%; }
gap флексбокса
До того, как во Flexbox появился gap , стратегии включали отрицательные поля, сложные селекторы, селекторы псевдоклассов типа :last или :first или другие средства для управления пространством динамически размещаемого и оборачиваемого набора дочерних элементов.
Предыдущие попытки
Ниже приведены шаблоны, которые люди использовали для получения пробелов.
.layout > :not(:last-child) { margin-bottom: 10px; margin-right: 10px; }
Однако приведенное выше не является полной заменой gap и часто требует корректировок @media или :lang() для учета сценариев переноса, режимов записи или направления. Добавление одного или двух медиа-запросов кажется не таким уж плохим, но они могут суммироваться и приводить к усложнению логики макета.
На самом деле автор выше хотел, чтобы ни один из дочерних элементов не касался.
Противоядие: разрыв
.layout {
display: flex;
gap: 10px;
}
В первых двух примерах (без gap Flexbox) дочерние элементы нацелены и им назначается расстояние от других элементов. В примере с противоядием пробела пространство принадлежит контейнеру. Каждый ребенок может облегчить себе бремя, одновременно централизуя владение пространством. Упрощение согласованности. Переупорядочивайте, меняйте видовые экраны, удаляйте элементы, добавляйте новые элементы и т. д., а интервалы остаются неизменными. Никаких новых селекторов, никаких новых медиа-запросов, только пробел.
Обновления инструментов разработчика Chromium
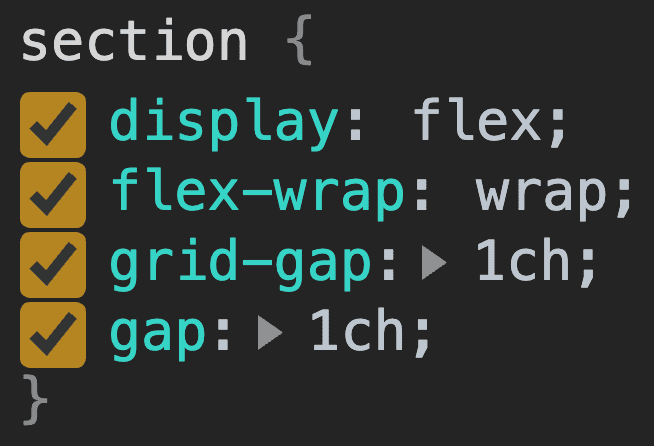
С этими обновлениями в Chromium DevTools внесены изменения. Обратите внимание, как панель «Стили» теперь обрабатывает grid-gap и gap в сетке 👍

grid-gap так и gap , причем gap отображается под grid-gap , чтобы позволить каскаду использовать новейший синтаксис. DevTools поддерживает как grid-gap , так и gap , потому что gap по сути является псевдонимом предыдущих синтаксисов.
Новый потенциал планировки
С Flexbox gap мы открываем больше, чем просто удобство. Мы открываем мощные, идеально расположенные, встроенные макеты. В видео и следующем примере кода ниже Grid не может достичь макета, который может обеспечить Flexbox. Сетка должна иметь равные строки и столбцы, даже если они назначены по умолчанию.
Кроме того, обратите внимание, насколько динамичным является расстояние между дочерними элементами, когда они переносятся таким образом. Медиа-запросы не могут обнаружить такую переноску для внесения интеллектуальных корректировок. Flexbox gap может и будет делать это за вас во всех интернационализациях.
Многоколоночный gap
В дополнение к Flexbox, поддерживающему синтаксис gap , макеты с несколькими столбцами также поддерживают синтаксис более коротких gap .
article {
column-width: 40ch;
column-gap: 5ch;
gap: 5ch;
}
Довольно круто.



