Линн Фишер — американская художница, известная своими многочисленными творческими проектами и ежегодным обновлением портфолио.
Этот пост является частью Designcember . Праздник веб-дизайна от web.dev.

Линн Фишер — американская художница, известная своими работами в сети. После учебы в художественной школе в Аризоне она начала работать дизайнером и разработчиком CSS в консалтинге по программному обеспечению. Свою карьеру она посвятила междисциплинарным проектам, экспериментируя с Интернетом как творческой средой и создавая забавные нишевые веб-проекты. В настоящее время она работает с творческими людьми в Netlify . Я поговорил с ней о ее многочисленных интересных проектах.
Рэйчел Каков был ваш путь в веб-дизайн и разработку?
Линн: В старшей школе мой друг познакомил меня с GeoCities. Я помню, как у меня был момент «мои глаза наконец открылись», когда я понял, что могу создавать веб-сайты. Моим первым сайтом был фан-сайт местной группы из Финикса, которой я был одержим. В течение следующих нескольких лет я изучил HTML и CSS через конвейер LiveJournal to MySpace и создал множество сайтов для местных групп и исполнителей. После колледжа я узнал достаточно, чтобы получить свою первую работу в качестве «ассистента по производству HTML» в веб-агентстве.
После этого я учился на работе, а также через сообщество дизайнеров и разработчиков, делясь знаниями и ресурсами. В школе я изучал изобразительное искусство, что помогло мне развить уверенность в своем творческом голосе и познакомило меня с критикой, но это не было формальным обучением дизайну. Со временем мне удалось совершенствоваться благодаря практике и обучению у коллег и людей в отрасли.
Рэйчел: Как вы начали создавать CSS-изображения с одним элементом div ?
Линн: На CSSConf 2013 я увидела, как Леа Веру выступала с докладом о скромном радиусе границ , и это был еще один поучительный момент. В свойствах CSS, которые я уже использовал, был целый мир художественного потенциала, и мне было так интересно исследовать и экспериментировать. Я пошел домой , сделалWhyAZ и нарисовал все иллюстрации с помощью CSS. В то время каждая иллюстрация состояла из двух HTML-элементов (что сопровождало большое количество плавающей разметки системы значков). Итак, это выглядело примерно так:
<div class="icon">
<span class="clock"></span>
</div>
Затем мне захотелось посмотреть, насколько сложно я могу создавать иллюстрации, используя только один элемент HTML. Это оказалось действительно забавным и очень ограниченным испытанием, на которое я мог потратить пару часов то тут, то там. Итак, я купил домен и начал добавлять его на сайт, и вот прошло уже почти восемь лет! По-прежнему очень интересно пытаться расширить границы и одновременно работать над своими навыками иллюстрации.
Рэйчел: У тебя так много крутых проектов! Всегда ли у вас в голове есть что-то, что вы хотели бы построить?
Линн: Спасибо! У меня есть запас черновых идей, из которых можно сделать забавные проекты: вещи, которые меня интересуют, закономерности, которые я начинаю замечать, сериалы и фильмы, которыми я одержима. Иногда требуется много времени, чтобы идея превратилась в четкий проект. В течение нескольких лет в моем портфолио были «фейковые фильмы в реальных фильмах», прежде чем фейковый потоковый сервис Nestflix превратился в исполняемый проект. Я не веду расписания, но обычно у меня есть идея, которая кажется готовой, когда я ищу что-то новое для работы.
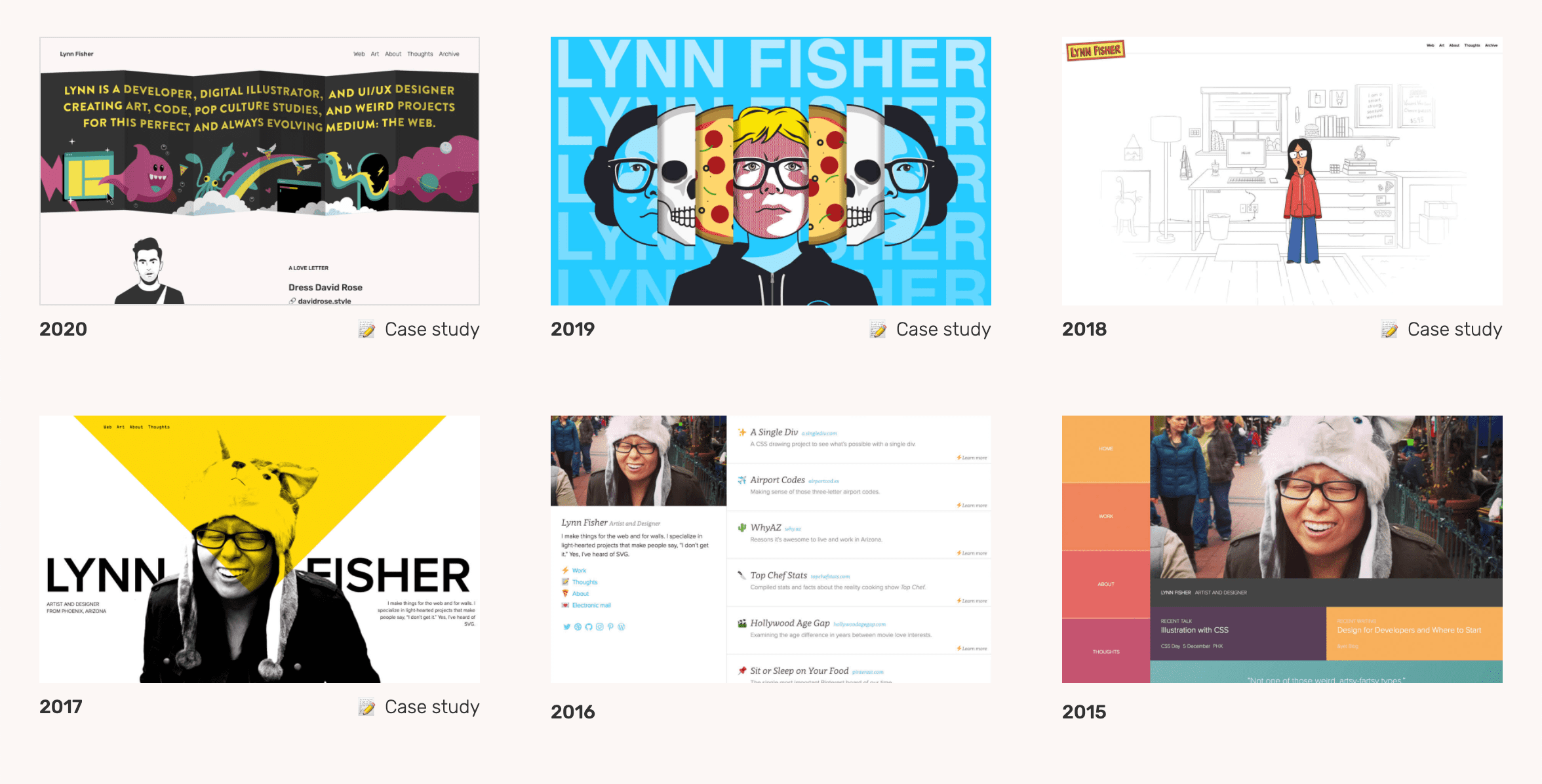
Рэйчел: Ваши ежегодные обновления стали чем-то вроде события. Чувствуете ли вы необходимость делать это сейчас или это все еще очень весело?

Линн: Это по-прежнему очень весело, и я с нетерпением жду этого проекта. Я знаю, что это единственный проект, который я могу сделать настолько странным, насколько захочу. Это всегда хорошая возможность поэкспериментировать, попробовать что-то новое и изучить новые методы, получившие распространение в этом году. А поскольку его заменяют каждый год, это действительно помогло мне укрепить мою способность справляться с изменениями. Это заставляет меня двигаться дальше, даже если я чувствую особую симпатию к какой-то одной версии.
Хотя я чувствую давление! Легко почувствовать, что каждая версия должна быть более креативной и инновационной, чем предыдущие. Это может быть стрессом! Однако это подталкивает меня к амбициозности, и я ценю это. Пока у меня есть время и силы, я рад продолжать поднимать планку.
Рэйчел: Недавно вы начали работать в Netlify, как прошел переход от работы с клиентами к работе над продуктом?
Линн: Итак, я работаю в команде маркетинговых дизайнеров в Netlify, поэтому во многом эта работа очень похожа на работу агентства, которую мы выполняли бы для продуктовых команд. Самая большая разница — это возможность увидеть гораздо больше общей картины. Иногда, когда вас нанимают в качестве стороннего агентства для работы над проектом, ваш взгляд может быть ограничен этими конкретными целями и сроками. Хотя не то чтобы это плохо. Фокус очень ценен! Находясь внутри продуктовой компании, вы получаете так много информации, и вы можете увидеть, как различные части бизнеса работают вместе, как расставляются приоритеты конкурирующих целей и как отдельные проекты эффективно способствуют (или не способствуют) достижению долгосрочных целей дохода и роста.
Я думаю, возможно, мой опыт был больше похож на переход от внешнего агентства к внутренней команде. Мне очень нравятся разнообразные предложения по работе с клиентами, но было интересно глубоко разобраться в Netlify как платформе и экосистеме Jamstack.
Рэйчел: Какую функцию или функцию вы хотели бы видеть в CSS?
Линн: Сейчас активно работают над многими вещами, о которых я всегда мечтала, и это действительно здорово. Контейнерные запросы и псевдокласс :has() находятся вверху списка.
Временные рамки интерполяции кажутся очень полезными. Скотт Келлум недавно рассказал мне, как они могут помочь с некоторыми проблемами, с которыми я столкнулся во время экспериментов с адаптивными технологиями, и это очень круто.
Я часто обращаюсь к JS, чтобы указать высоту элемента, когда она не задана явно, поэтому было бы здорово, если бы CSS мог делать это самостоятельно. Хотя я уверен, что это сложно!
Рэйчел: Кто еще сейчас занимается в сети по-настоящему интересной, веселой или творческой работой?
Линн: Так много людей занимаются интересной работой! Некоторые из них, которые мне нравятся в последнее время:
- Neal.fun Нила Агарвала — это сокровищница восхитительных веб-проектов.
- Мне нравится веселая и креативная SVG-работа Кэсси Эванс .
- Джей Томпкинс делает действительно забавные демонстрации CSS.
- Мне нравится проект Style Stage (CSS Zen Garden следующего поколения) от Стефани Эклс .
- Потрясающие CSS-иллюстрации от Бена Эванса и Дайаны Смит .
- Чарли Джерард делает потрясающие демо-версии без помощи рук и с управлением движениями.
- Джордж Фрэнсис создает прекрасные генеративные произведения искусства.
Вы можете узнать, что Линн создаст дальше, на веб-сайте ее портфолио lynnandtonic.com или подписавшись на нее в Твиттере .


