Lynn Fisher è un'artista americana nota per i suoi numerosi progetti creativi e per l'aggiornamento annuale del suo portfolio.
Questo post fa parte di Designcember. Un evento dedicato al web design, offerto da web.dev.

Lynn Fisher è un'artista americana nota per il suo lavoro sul web. Dopo aver frequentato una scuola d'arte in Arizona, ha iniziato a lavorare come designer e sviluppatore CSS in consulenza informatica. Ha dedicato la sua carriera a progetti interdisciplinari, sperimentando il web come mezzo creativo e creando progetti web divertenti e di nicchia. Attualmente lavora con il team creativo di Netlify. Ho parlato con lei dei suoi tanti progetti divertenti.
Rachel, come hai iniziato a occuparti di web design e sviluppo?
Lynn: Al liceo, un mio amico mi ha presentato GeoCities. Ricordo di aver avuto un momento di "illuminazione" quando ho capito che potevo creare siti web. Il mio primo sito era un fansite di una band locale di Phoenix che adoravo. Negli anni successivi ho imparato HTML e CSS tramite la pipeline di LiveJournal a MySpace e ho creato molti siti per band e artisti locali. Ho imparato quanto bastava per ottenere il mio primo lavoro come "assistente alla produzione HTML" in un'agenzia web dopo il college.
In seguito, ho imparato sul campo e tramite la community di designer e sviluppatori condividendo conoscenze e risorse. Ho studiato belle arti a scuola, il che mi ha aiutato a sviluppare fiducia nella mia voce creativa e mi ha introdotto alla critica, ma non si trattava di una formazione formale in design. Ho potuto migliorare nel tempo con la pratica e imparando dai colleghi e dagli esperti del settore.
Rachel: come hai iniziato a creare artwork CSS con un singolo div?
Lynn: alla CSSConf 2013 ho visto Lea Verou tenere il suo talk Border-radius umile, che è stato un altro momento illuminante. Nelle proprietà CSS che già utilizzavo c'era un intero mondo di potenzialità artistiche ed ero così entusiasta di esplorare e sperimentare. Sono tornato a casa e ho creato WhyAZ e disegnato tutte le illustrazioni con CSS. All'epoca, ogni illustrazione era composta da due elementi HTML (che seguivano molto markup del sistema di icone che era disponibile). Aveva un aspetto simile al seguente:
<div class="icon">
<span class="clock"></span>
</div>
Poi ho voluto vedere quanto potevo creare illustrazioni complesse con un solo elemento HTML. Si è rivelata una sfida davvero divertente e con molte limitazioni che potevo affrontare con un paio di ore qua e là. Così ho acquistato un dominio e ho iniziato ad aggiungerli a un sito. Sono passati quasi otto anni. È sempre molto divertente provare a sperimentare con il mezzo e allo stesso tempo migliorare le mie capacità di illustrazione.
Rachel: Hai tanti progetti interessanti. Hai sempre in mente qualcosa che vorresti creare?
Lynn: Grazie. Mantengo un elenco di idee approssimative che potrebbero diventare progetti divertenti: cose che mi interessano, schemi che inizio a notare, programmi e film che mi ossessionano. A volte ci vuole molto tempo prima che un'idea si trasformi in un progetto chiaro. "Film falsi in film reali" era una delle mie idee inutilizzate da alcuni anni prima che il falso servizio di streaming Nestflix si trasformasse in un progetto eseguibile. Non seguo un programma, ma di solito ho un'idea che mi sembra pronta quando cerco qualcosa di nuovo su cui lavorare.
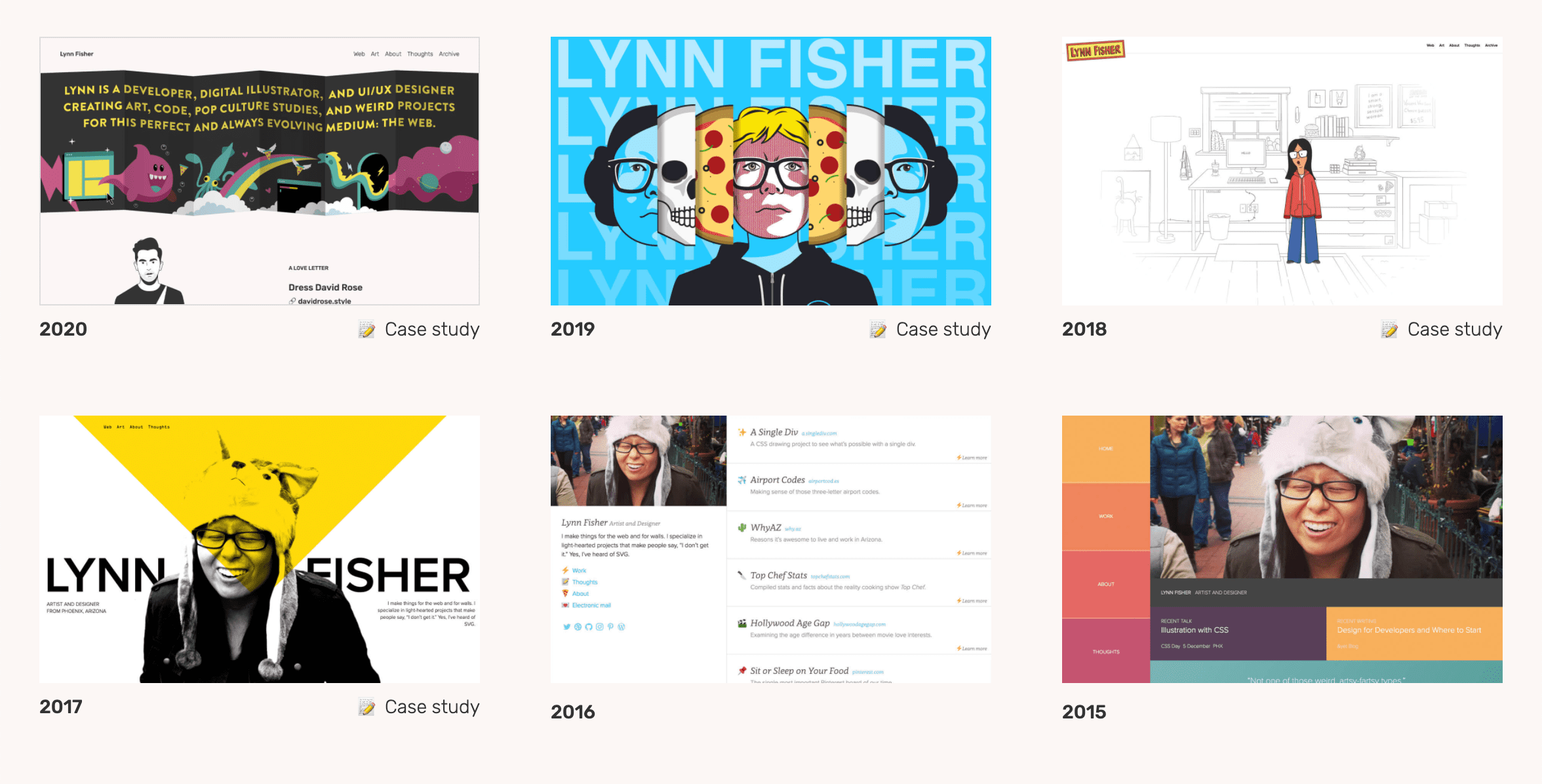
Rachel: i tuoi aggiornamenti annuali sono diventati un evento. Senti la pressione di doverli fare ora o sono ancora molto divertenti?

Lynn: È comunque molto divertente e un progetto che non vedo l'ora di realizzare. È l'unico progetto che so di poter realizzare nel modo più strano possibile. È sempre un'ottima occasione per fare esperimenti, provare qualcosa di nuovo e imparare le nuove tecniche che hanno preso piede quell'anno. Inoltre, dato che viene sostituito ogni anno, mi ha aiutato a rafforzare la mia capacità di gestire il cambiamento. Mi costringe ad andare avanti, anche se sento un'affinità particolare per una versione.
Mi sento sotto pressione. È facile pensare che ogni versione debba essere più creativa e innovativa di quella precedente. Può essere stressante. Mi spinge ad essere ambiziosa, cosa che apprezzo. Finché ho tempo ed energia, sarò felice di provare ad alzare sempre di più l'asticella.
Rachel: di recente hai iniziato a lavorare in Netlify. Come è stato il passaggio dal lavoro per i clienti al lavoro su un prodotto?
Lynn: lavoro nel team di design del marketing di Netlify, quindi in molti modi il lavoro è molto simile a quello che fa un'agenzia per i team di prodotto. La differenza più grande è la possibilità di vedere molto di più del quadro generale. A volte, quando un'agenzia esterna viene incaricata di lavorare a un progetto, la sua visualizzazione può essere limitata a obiettivi e tempistiche specifici. Non che sia un male, però. La concentrazione è molto importante. Lavorare all'interno dell'azienda produttrice del prodotto ti offre molte informazioni e ti consente di vedere come le diverse parti dell'attività lavorano insieme, come vengono assegnate le priorità agli obiettivi in concorrenza e come i singoli progetti contribuiscono (o meno) agli obiettivi di crescita e di generazione di entrate a lungo termine.
La mia esperienza è stata più simile al passaggio da un'agenzia esterna a un team interno. Adoro la varietà di offerte di lavoro per i clienti, ma è stato divertente approfondire la conoscenza di Netlify come piattaforma e dell'ecosistema Jamstack.
Rachel: quale funzionalità o funzionalità vorresti che venisse aggiunta a CSS?
Lynn: È davvero fantastico che si stia lavorando attivamente a molte cose che ho sempre voluto. Le query del contenitore e la pseudo-classe :has() sono nella parte superiore dell'elenco.
Le tempistiche di interpolazione sembrano molto utili. Di recente, Scott Kellum mi ha spiegato in che modo poteva aiutarmi a risolvere alcuni problemi che stavo riscontrando con i miei esperimenti adattabili ed è stato fantastico.
Spesso uso JS per ottenere l'altezza di un elemento quando non è impostata esplicitamente, quindi sarebbe bello se il CSS potesse farlo da solo. Sicuramente è complicato.
Rachel: Chi altro sta realizzando contenuti davvero interessanti, divertenti o creativi sul web in questo momento?
Lynn: Sono tante le persone che fanno un lavoro divertente. Ecco alcuni che mi stanno piacendo ultimamente:
- neal.fun di Neal Agarwal è una miniera d'oro di fantastici progetti web.
- Adoro i lavori SVG divertenti e creativi di Cassie Evans.
- Jhey Tompkins realizza demo CSS davvero divertenti.
- Adoro il progetto Style Stage (un giardino zen CSS di nuova generazione) di Stephanie Eckles.
- Artwork CSS sbalorditivi di Ben Evans e Diana Smith.
- Charlie Gerard sta creando demo estremamente interessanti con i comandi vocali e i movimenti.
- George Francis crea bellissime opere d'arte generative.
Per scoprire i prossimi progetti di Lynn, visita il suo sito web di portfolio all'indirizzo lynnandtonic.com o seguila su Twitter.


