W tym dokumencie omawiamy, czym jest userVerification w WebAuthn, oraz zachowania przeglądarki, które wynikają z określenia userVerification podczas tworzenia klucza dostępu lub uwierzytelniania.
Co to jest „weryfikacja użytkownika” w WebAuthn?
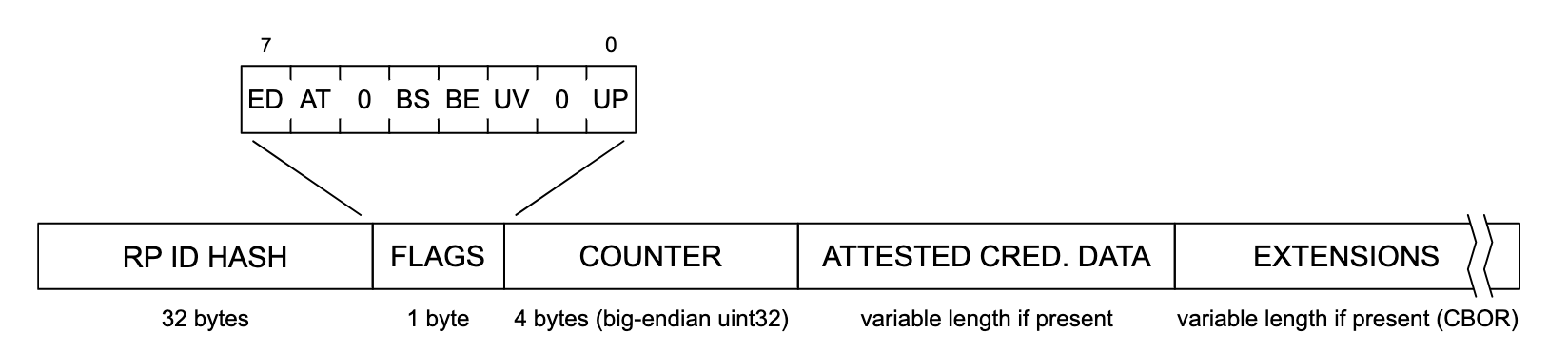
Klucze dostępu są oparte na kryptografii klucza publicznego. Podczas tworzenia klucza dostępu generowana jest para kluczy publiczny-prywatny. Klucz prywatny jest przechowywany przez dostawcę klucza dostępu, a klucz publiczny jest zwracany na serwer podmiotu polegającego na uwierzytelnianiu (RP) w celu przechowywania. Serwer może uwierzytelnić użytkownika, weryfikując podpis podpisany tym samym kluczem dostępu przy użyciu sparowanego klucza publicznego. Flaga „user present” (UP) w danych logowania za pomocą klucza publicznego potwierdza, że podczas uwierzytelniania ktoś wszedł w interakcję z urządzeniem.
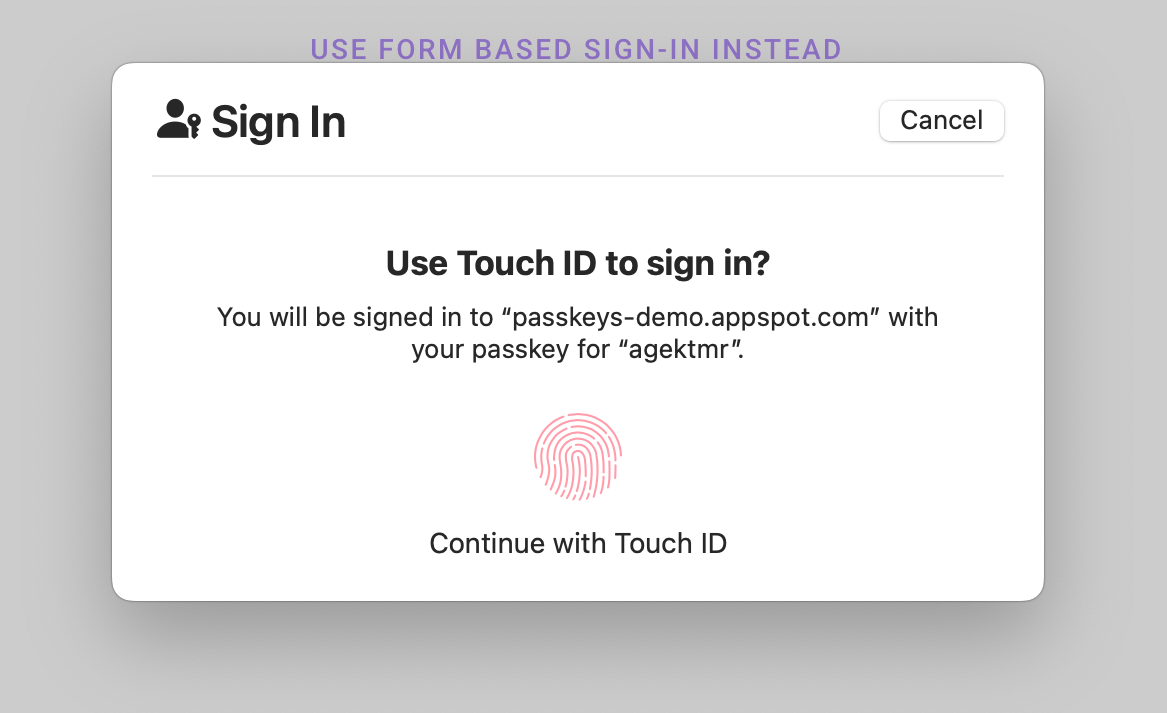
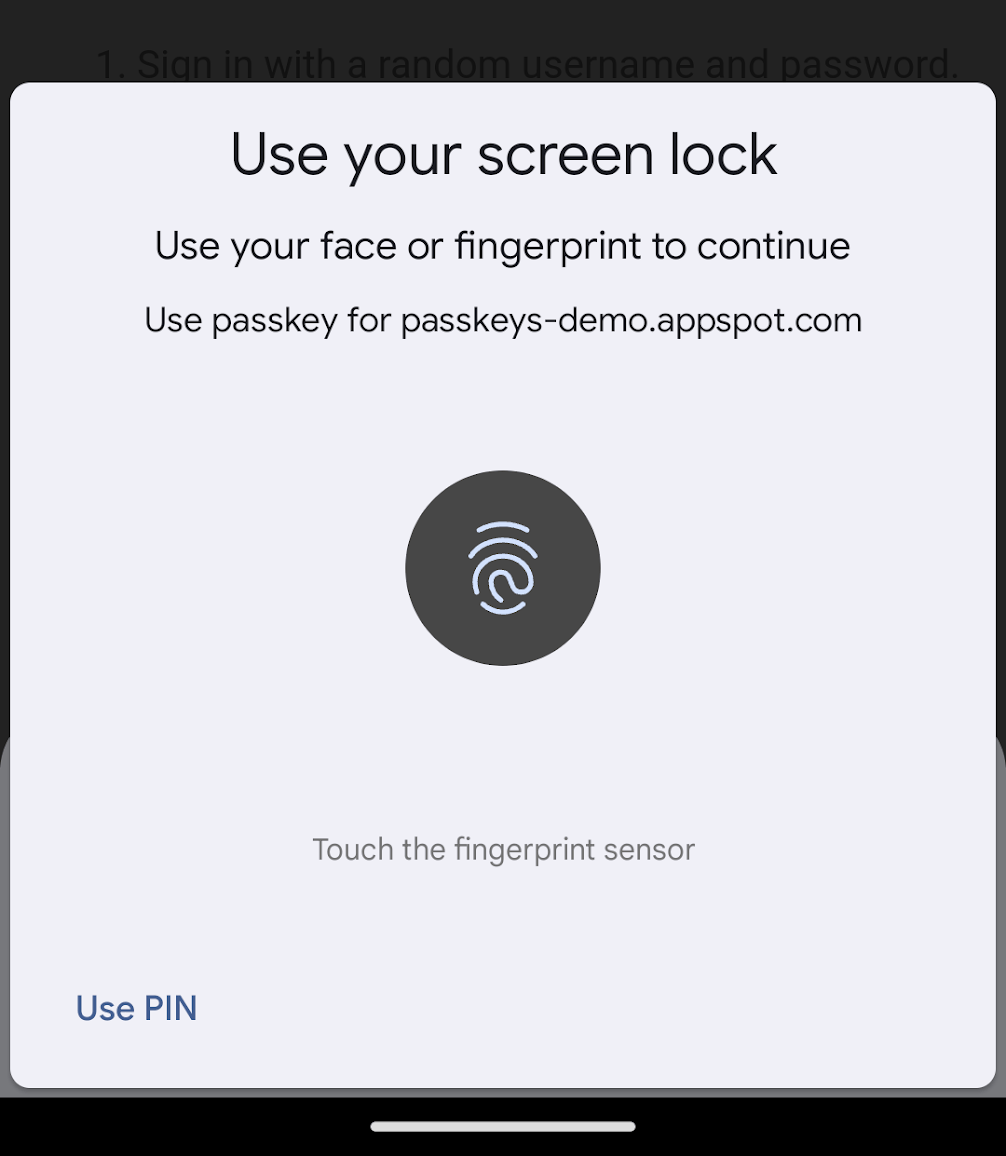
Weryfikacja użytkownika to opcjonalna warstwa zabezpieczeń, która ma na celu potwierdzenie, że podczas uwierzytelniania była obecna właściwa osoba, a nie tylko jakakolwiek osoba, jak to ma miejsce w przypadku potwierdzenia obecności użytkownika. Na smartfonach zwykle odbywa się to za pomocą mechanizmu blokady ekranu, niezależnie od tego, czy jest to blokada biometryczna, kod PIN czy hasło. Informacja o tym, czy weryfikacja użytkownika została przeprowadzona, jest podawana we fladze „UV”, która jest zwracana w danych uwierzytelniających podczas rejestracji i uwierzytelniania klucza dostępu.


Sposób weryfikacji parametrów UP i UV na serwerze
Flagi logiczne obecności użytkownika (UP) i weryfikacji użytkownika (UV) są przekazywane do serwera w polu danych uwierzytelniania. Podczas uwierzytelniania zawartość pola danych uwierzytelniających można zweryfikować, sprawdzając podpis za pomocą zapisanego klucza publicznego. Dopóki podpis jest ważny, serwer może uznać flagi za autentyczne.

Podczas rejestracji i uwierzytelniania za pomocą klucza dostępu serwer powinien sprawdzić, czy flaga UP ma wartość true czy false, a także czy flaga UV ma wartość true czy false, w zależności od wymagań.
Określ parametr userVerification
Zgodnie ze specyfikacją WebAuthn RP może zażądać weryfikacji użytkownika za pomocą parametru userVerification podczas tworzenia danych logowania i potwierdzania ich ważności. Może przyjmować wartości 'preferred', 'required' lub 'discouraged', które oznaczają odpowiednio:
'preferred'(domyślnie): Preferowane jest używanie metody weryfikacji użytkownika na urządzeniu, ale można ją pominąć, jeśli nie jest dostępna. Dane logowania w odpowiedzi zawierają wartość flagi UVtrue, jeśli weryfikacja użytkownika została przeprowadzona, orazfalse, jeśli nie została przeprowadzona.'required': wymagane jest wywołanie metody weryfikacji użytkownika dostępnej na urządzeniu. Jeśli nie jest dostępny, żądanie nie powiedzie się lokalnie. Oznacza to, że dane logowania odpowiedzi zawsze są zwracane z ustawioną flagą UV natrue.'discouraged': korzystanie z metody weryfikacji użytkownika jest odradzane. Jednak w zależności od urządzenia weryfikacja użytkownika może być przeprowadzana w każdym przypadku, a flaga UV może zawierać wartośćtruelubfalse.
Przykładowy kod do tworzenia klucza dostępu:
const publicKeyCredentialCreationOptions = {
// ...
authenticatorSelection: {
authenticatorAttachment: 'platform',
residentKey: 'required',
requireResidentKey: true,
userVerification: 'preferred'
}
};
const credential = await navigator.credentials.create({
publicKey: publicKeyCredentialCreationOptions
});
Przykładowy kod uwierzytelniania za pomocą klucza dostępu:
const publicKeyCredentialRequestOptions = {
challenge: /* Omitted challenge data... */,
rpId: 'example.com',
userVerification: 'preferred'
};
const credential = await navigator.credentials.get({
publicKey: publicKeyCredentialRequestOptions
});
Którą opcję należy wybrać w przypadku userVerification?
Wartość userVerification, której należy użyć, zależy od wymagań aplikacji i potrzeb użytkowników.
Kiedy używać userVerification='preferred'
Użyj userVerification='preferred', jeśli ważniejsza jest dla Ciebie wygoda użytkowników niż ochrona.
W niektórych środowiskach weryfikacja użytkownika jest bardziej uciążliwa niż ochronna. Na przykład w systemie macOS, w którym funkcja Touch ID jest niedostępna (ponieważ urządzenie jej nie obsługuje, jest wyłączona lub urządzenie jest w trybie clamshell), użytkownik jest proszony o wpisanie hasła systemowego. Powoduje to trudności, a użytkownik może całkowicie zrezygnować z uwierzytelniania. Jeśli ważniejsze jest dla Ciebie wyeliminowanie tarcia, użyj userVerification='preferred'.

W przypadku userVerification='preferred' flaga UV ma wartość true, jeśli weryfikacja użytkownika została przeprowadzona, a false, jeśli została pominięta. Na przykład w systemie macOS, w którym funkcja Touch ID jest niedostępna, prosi użytkownika o kliknięcie przycisku, aby pominąć weryfikację, a dane logowania klucza publicznego zawierają flagę false UV.
Flaga UV może być sygnałem w analizie ryzyka. Jeśli próba logowania wydaje się ryzykowna z innych powodów, możesz wyświetlić użytkownikowi dodatkowe testy zabezpieczające logowanie, jeśli nie przeprowadzono weryfikacji użytkownika.
Kiedy używać userVerification='required'
Użyj parametru userVerification='required', jeśli uważasz, że zarówno UP, jak i UV są absolutnie niezbędne.
Wadą tej opcji jest to, że użytkownik może napotkać więcej trudności podczas logowania się. Na przykład w systemie macOS, w którym czytnik Touch ID nie jest dostępny, użytkownik jest proszony o wpisanie hasła systemowego.
Dzięki userVerification='required' możesz mieć pewność, że weryfikacja użytkownika jest przeprowadzana na urządzeniu. Sprawdź, czy serwer weryfikuje, że flaga UV ma wartość true.
Podsumowanie
Dzięki weryfikacji użytkownika podmioty zależne od kluczy dostępu mogą ocenić prawdopodobieństwo zalogowania się właściciela urządzenia. To, czy weryfikacja użytkownika jest wymagana, czy opcjonalna, zależy od tego, jak krytyczny jest wpływ rezerwowego mechanizmu logowania na ścieżkę użytkownika. Upewnij się, że serwer sprawdza flagi UP i UV w przypadku uwierzytelniania użytkownika za pomocą klucza dostępu.


