Dokumen ini membahas apa itu userVerification di WebAuthn, dan perilaku browser yang dihasilkan saat userVerification ditentukan selama pembuatan atau autentikasi kunci sandi.
Apa yang dimaksud dengan "verifikasi pengguna" di WebAuthn?
Kunci sandi dibuat berdasarkan kriptografi kunci publik. Dengan membuat kunci sandi, pasangan kunci publik-pribadi akan dibuat, kunci pribadi akan disimpan oleh penyedia kunci sandi, dan kunci publik akan dikembalikan ke server pihak yang mengandalkan (RP) untuk disimpan. Server dapat mengautentikasi pengguna dengan memverifikasi tanda tangan yang ditandatangani oleh kunci sandi yang sama menggunakan kunci publik yang dipasangkan. Flag "user present" (UP) pada kredensial kunci publik membuktikan bahwa seseorang berinteraksi dengan perangkat selama autentikasi.
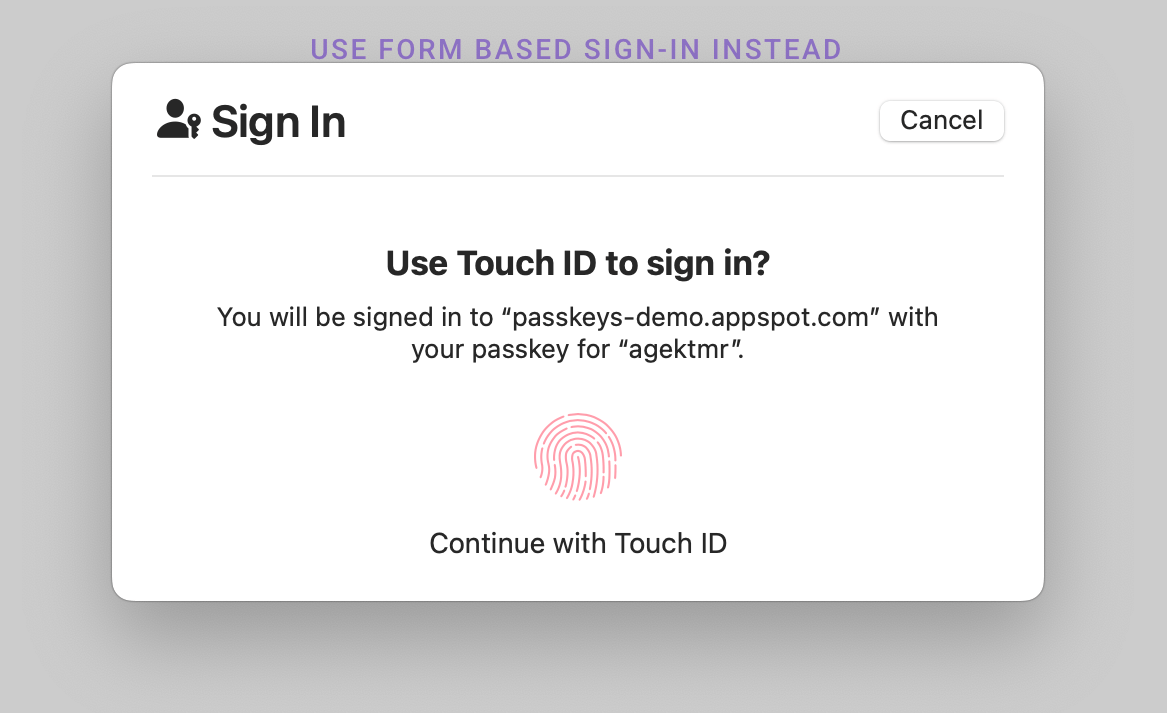
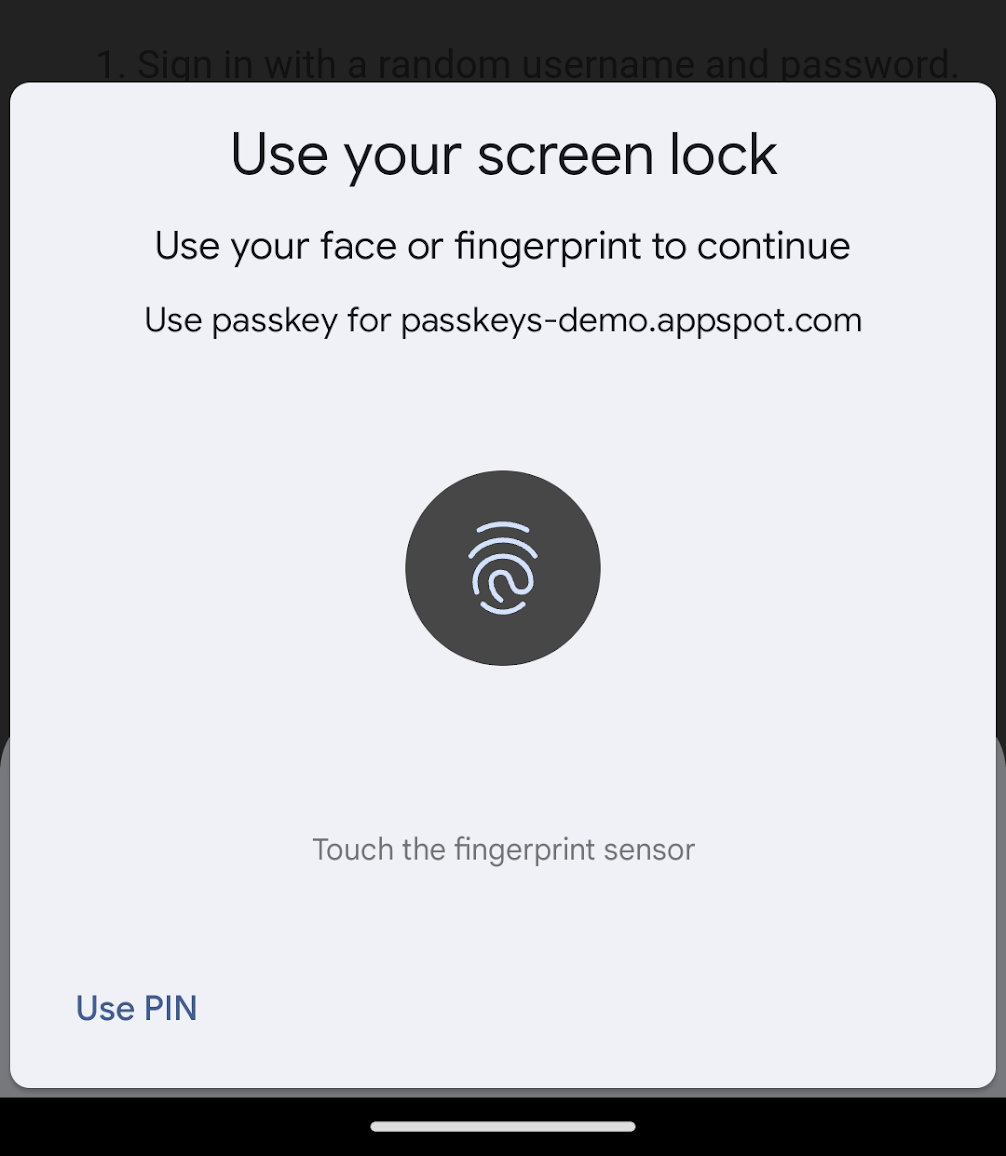
Verifikasi pengguna adalah lapisan keamanan opsional yang berupaya memastikan bahwa orang yang tepat hadir selama autentikasi, bukan hanya orang tertentu, sebagaimana yang ditegaskan oleh kehadiran pengguna. Di smartphone, hal ini biasanya dilakukan dengan menggunakan mekanisme kunci layar, baik itu biometrik maupun PIN atau sandi. Apakah verifikasi pengguna dilakukan atau tidak dilaporkan dalam tanda "UV" yang ditampilkan dalam data pengautentikasi selama pendaftaran dan autentikasi kunci sandi


Cara UP dan UV divalidasi di server
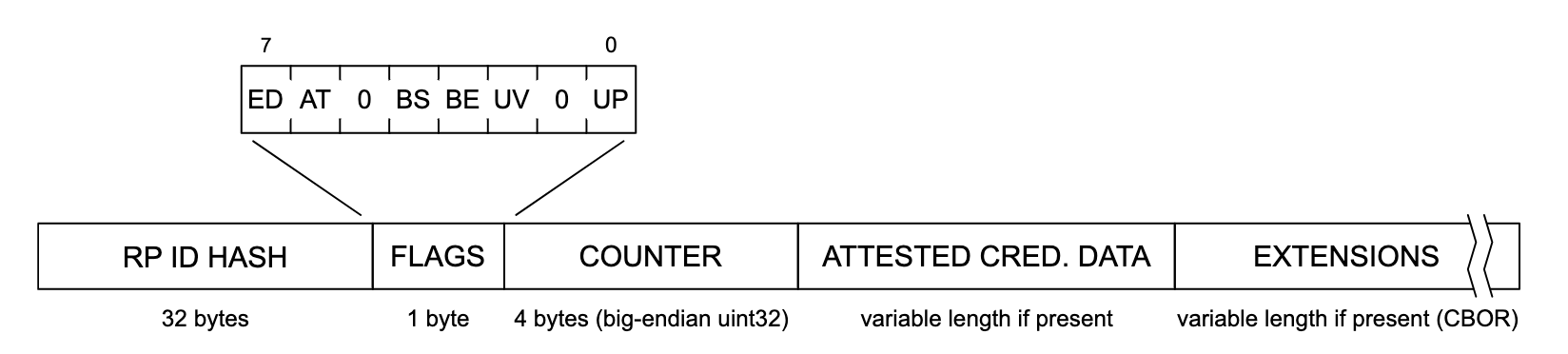
Flag boolean kehadiran pengguna (UP) dan pengguna terverifikasi (UV) disinyalkan ke server di kolom data autentikator. Selama autentikasi, konten kolom data autentikator dapat divalidasi dengan memverifikasi tanda tangan menggunakan kunci publik yang disimpan. Selama tanda tangan valid, server dapat menganggap tanda tersebut asli.

Saat pendaftaran dan autentikasi kunci sandi, server harus memeriksa apakah tanda UP adalah true atau false, dan apakah tanda UV adalah true atau false, bergantung pada persyaratan.
Tentukan parameter userVerification
Sesuai dengan spesifikasi WebAuthn, RP dapat meminta verifikasi pengguna dengan parameter userVerification pada pembuatan dan pernyataan kredensial. Composable ini menerima 'preferred', 'required', atau 'discouraged' yang masing-masing berarti:
'preferred'(default): Penggunaan metode verifikasi pengguna di perangkat lebih disukai, tetapi dapat dilewati jika tidak tersedia. Kredensial respons berisi nilai flag UVtruejika verifikasi pengguna dilakukan, danfalsejika UV tidak dilakukan.'required': Pemanggilan metode verifikasi pengguna yang tersedia di perangkat diperlukan. Jika tidak tersedia, permintaan akan gagal secara lokal. Artinya, kredensial respons selalu ditampilkan dengan setelan flag UV ketrue.'discouraged': Penggunaan metode verifikasi pengguna tidak disarankan. Namun, bergantung pada perangkat, verifikasi pengguna tetap dapat dilakukan, dan tanda UV dapat berisitrueataufalse.
Contoh kode untuk pembuatan kunci sandi:
const publicKeyCredentialCreationOptions = {
// ...
authenticatorSelection: {
authenticatorAttachment: 'platform',
residentKey: 'required',
requireResidentKey: true,
userVerification: 'preferred'
}
};
const credential = await navigator.credentials.create({
publicKey: publicKeyCredentialCreationOptions
});
Contoh kode untuk autentikasi kunci sandi:
const publicKeyCredentialRequestOptions = {
challenge: /* Omitted challenge data... */,
rpId: 'example.com',
userVerification: 'preferred'
};
const credential = await navigator.credentials.get({
publicKey: publicKeyCredentialRequestOptions
});
Opsi mana yang harus Anda pilih untuk userVerification?
Nilai userVerification yang harus Anda gunakan bergantung pada persyaratan aplikasi, serta kebutuhan pengalaman pengguna Anda.
Kapan menggunakan userVerification='preferred'
Gunakan userVerification='preferred' jika Anda memprioritaskan pengalaman pengguna daripada perlindungan.
Ada lingkungan di mana verifikasi pengguna lebih menimbulkan hambatan daripada perlindungan. Misalnya, di macOS saat Touch ID tidak tersedia (karena perangkat tidak mendukungnya, dinonaktifkan, atau perangkat dalam mode clamshell), pengguna akan diminta untuk memasukkan sandi sistemnya. Hal ini menyebabkan hambatan, dan pengguna dapat membatalkan autentikasi sepenuhnya. Jika menghilangkan hambatan lebih penting bagi Anda, gunakan userVerification='preferred'.

Dengan userVerification='preferred', tanda UV adalah true jika verifikasi pengguna berhasil dilakukan, dan false jika verifikasi pengguna dilewati. Misalnya, di macOS tempat Touch ID tidak tersedia, pengguna akan diminta untuk mengklik tombol untuk melewati verifikasi pengguna, dan kredensial kunci publik mencakup flag UV false.
Flag UV kemudian dapat menjadi sinyal dalam analisis risiko Anda. Jika upaya login tampak berisiko karena faktor lain, Anda mungkin ingin menampilkan tantangan login tambahan kepada pengguna jika verifikasi pengguna tidak dilakukan.
Kapan menggunakan userVerification='required'
Gunakan userVerification='required' jika Anda merasa UP dan UV benar-benar diperlukan.
Kekurangan opsi ini adalah pengguna mungkin mengalami lebih banyak hambatan saat login. Misalnya, di macOS tempat Touch ID tidak tersedia, pengguna akan diminta untuk memasukkan sandi sistem mereka.
Dengan userVerification='required', Anda dapat memastikan bahwa verifikasi pengguna dilakukan di perangkat. Pastikan server memverifikasi bahwa tanda UV adalah true.
Kesimpulan
Dengan verifikasi pengguna, pihak tepercaya yang mengandalkan kunci sandi dapat mengukur kemungkinan pemilik perangkat login. Pengembang dapat memilih apakah akan mewajibkan verifikasi pengguna atau menjadikannya opsional, bergantung pada seberapa penting mekanisme login penggantian memengaruhi alur pengguna. Pastikan server memeriksa tanda UP dan tanda UV untuk autentikasi pengguna kunci sandi.


