Passkeys sind an eine bestimmte Website gebunden und können nur verwendet werden, um sich auf der Website anzumelden, für die sie erstellt wurden.
Dies wird in der Relying Party-ID (RP-ID) angegeben. Für Passkeys, die für die Domain example.com erstellt wurden, kann dies www.example.com oder example.com sein.
RP-IDs verhindern zwar, dass Passkeys als einzelnes Anmeldedatum für die Authentifizierung überall verwendet werden, sie verursachen jedoch Probleme für:
- Websites mit mehreren Domains: Nutzer können nicht denselben Passkey verwenden, um sich auf verschiedenen länderspezifischen Domains (z. B.
example.comundexample.co.uk) anzumelden, die vom selben Unternehmen verwaltet werden. - Markenbezogene Domains: Nutzer können nicht dieselben Anmeldedaten für verschiedene Domains verwenden, die von einer einzelnen Marke verwendet werden (z. B.
acme.comundacmerewards.com). - Mobile Apps: Mobile Apps haben oft keine eigene Domain, was die Verwaltung von Anmeldedaten erschwert.
Es gibt Problemumgehungen, die auf der Identitätsföderation basieren, und andere, die auf iFrames basieren. In einigen Fällen sind sie jedoch umständlich. Ähnliche Ursprungsanfragen bieten eine Lösung.
Lösung
Mit Related Origin Requests (Anfragen zu verknüpften Ursprüngen) kann eine Website Ursprünge angeben, die ihre RP‑ID verwenden dürfen.
So können Nutzer denselben Passkey auf mehreren Websites verwenden, die Sie betreiben.
Wenn Sie Anfragen mit ähnlichem Ursprung verwenden möchten, müssen Sie eine spezielle JSON-Datei unter einer bestimmten URL https://{RP ID}/.well-known/webauthn bereitstellen. Wenn example.com den zusätzlichen Ursprüngen erlauben möchte, es als RP-ID zu verwenden, sollte es die folgende Datei unter https://example.com/.well-known/webauthn: bereitstellen.
{
"origins": [
"https://example.co.uk",
"https://example.de",
"https://example-rewards.com"
]
}
Wenn eine dieser Websites das nächste Mal einen Aufruf zur Passkey-Erstellung (navigator.credentials.create) oder ‑Authentifizierung (navigator.credentials.get) mit example.com als RP‑ID ausführt, erkennt der Browser eine RP‑ID, die nicht mit dem anfragenden Ursprung übereinstimmt. Wenn der Browser Anfragen an verwandte Ursprünge unterstützt, wird zuerst nach einer webauthn-Datei unter https://{RP ID}/.well-known/webauthn gesucht. Wenn die Datei vorhanden ist, prüft der Browser, ob der Ursprung, von dem die Anfrage stammt, auf der allowlist steht.
Wenn ja, werden die Schritte zur Passkey-Erstellung oder ‑Authentifizierung ausgeführt.
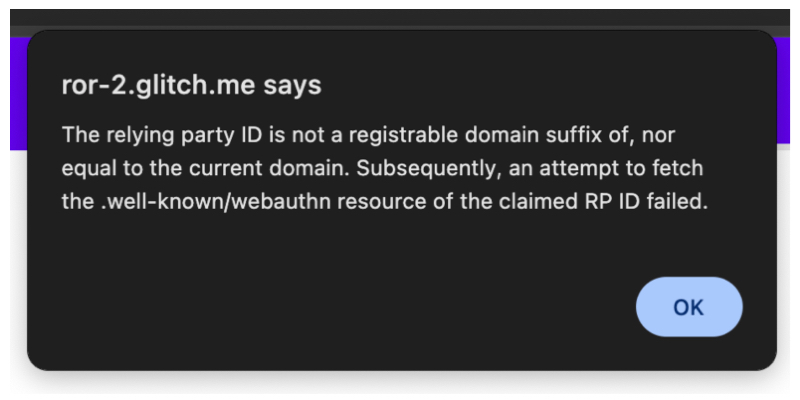
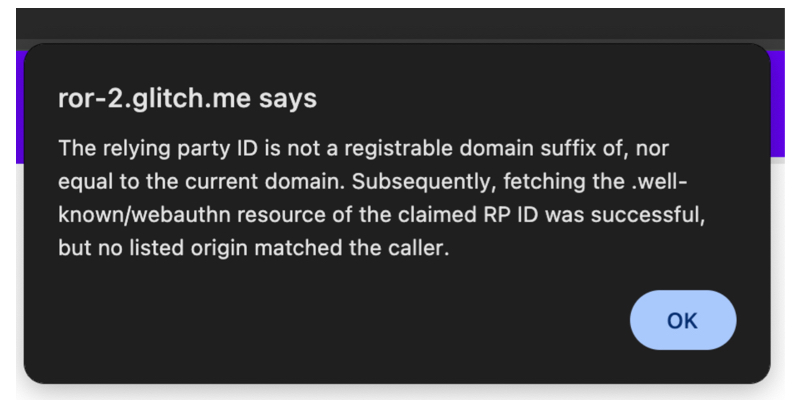
Wenn der Browser keine Anfragen mit ähnlichem Ursprung unterstützt, wird ein SecurityError ausgegeben.
Unterstützte Browser
Anfragen für verwandte Ursprünge einrichten
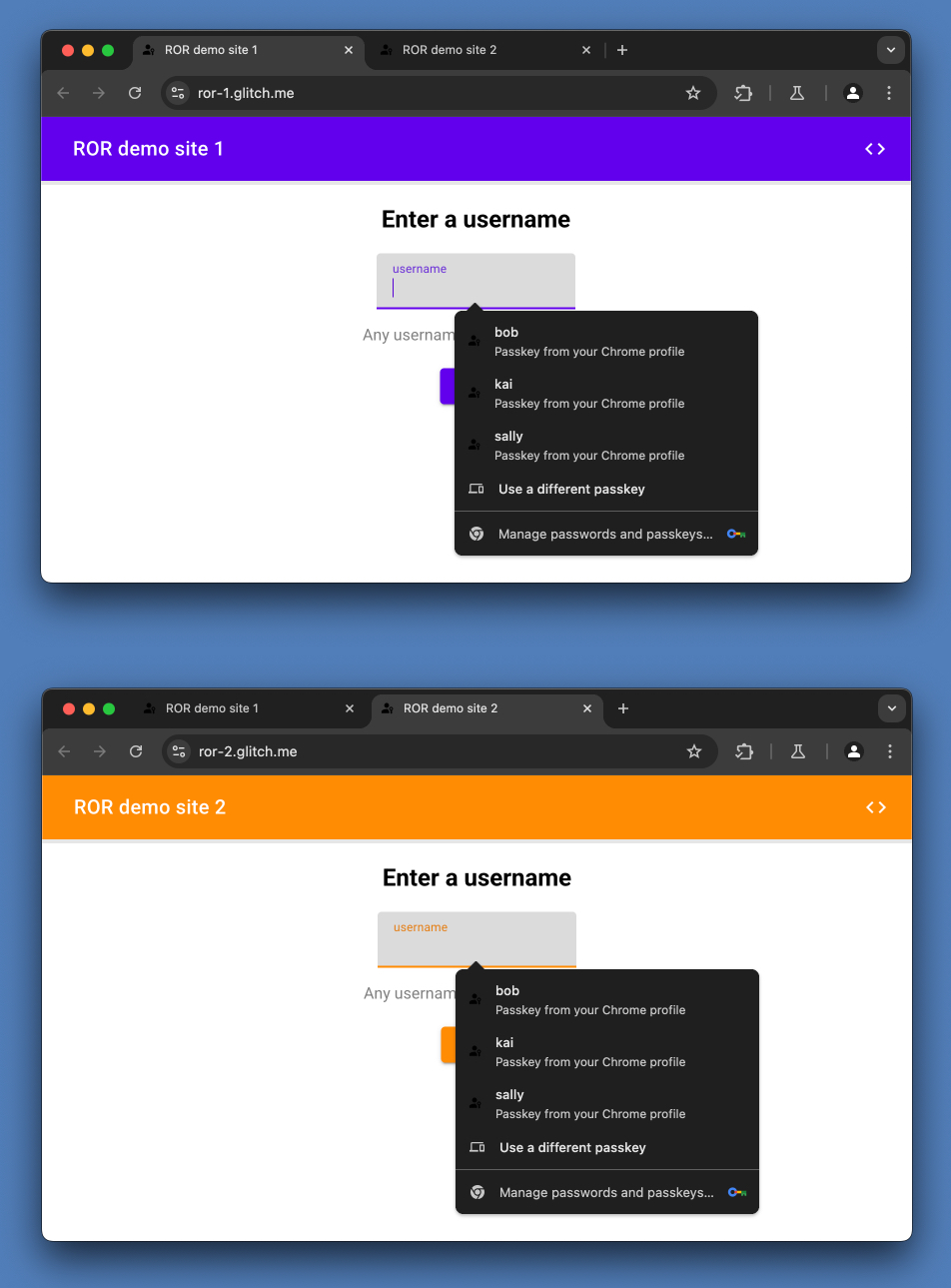
In der folgenden Demo werden zwei Websites verwendet: https://ror-1.glitch.me und https://ror-2.glitch.me.
Damit sich Nutzer auf beiden Websites mit demselben Passkey anmelden können, werden Anfragen zum zugehörigen Ursprung verwendet, damit ror-2.glitch.me ror-1.glitch.me als RP-ID verwenden kann.
Demo
https://ror-2.glitch.me implementiert Anfragen mit verknüpften Ursprüngen, um ror-1.glitch.me als RP-ID zu verwenden. Daher verwenden sowohl ror-1 als auch ror-2 ror-1.glitch.me als RP-ID, wenn ein Passkey erstellt oder damit authentifiziert wird.
Außerdem haben wir eine gemeinsame Passkey-Datenbank für diese Websites eingerichtet.
Beachten Sie die folgende Nutzererfahrung:
- Sie können auf
ror-2erfolgreich einen Passkey erstellen und sich damit authentifizieren, obwohl die RP-IDror-1(und nichtror-2) ist. - Wenn Sie einen Passkey auf
ror-1oderror-2erstellen, können Sie sich damit sowohl aufror-1als auch aufror-2authentifizieren. Daror-2ror-1als RP-ID angibt, ist eine Anfrage zum Erstellen oder Authentifizieren eines Passkeys von einer dieser Websites aus dasselbe wie eine Anfrage auf ror-1. Die RP-ID ist das Einzige, was eine Anfrage mit einem Ursprung verknüpft. - Wenn Sie einen Passkey auf
ror-1oderror-2erstellen, kann er von Chrome sowohl aufror-1als auch aufror-2automatisch ausgefüllt werden. - Anmeldedaten, die auf einer dieser Websites erstellt werden, haben die RP‑ID
ror-1.

Code ansehen:
- Weitere Informationen finden Sie in der Datei
./well-known/webauthn, die im ROR-1-Code eingerichtet ist. RP_ID_ROR-Vorkommen im ror-2-Code
Schritt 1: Gemeinsame Kontodatabase implementieren
Wenn Nutzer sich mit demselben Passkey sowohl auf site-1 als auch auf site-2 anmelden können sollen, müssen Sie eine Kontodatabase implementieren, die für beide Websites freigegeben ist.
Schritt 2: JSON-Datei „.well-known/webauthn“ auf Website 1 einrichten
Konfigurieren Sie zuerst site-1.com so, dass site-2.com als RP-ID verwendet werden kann. Erstellen Sie dazu Ihre WebAuthn-JSON-Datei:
{
"origins": [
"https://site-2.com"
]
}
Das JSON-Objekt muss einen Schlüssel namens „origins“ enthalten, dessen Wert ein Array mit einem oder mehreren Strings mit Web-Ursprüngen ist.
Wichtige Einschränkung: Maximal 5 Labels
Jedes Element dieser Liste wird verarbeitet, um das Label für die eTLD+1 zu extrahieren.
Die eTLD+1-Labels von example.co.uk und example.de sind beispielsweise beide example. Das eTLD+1-Label von example-rewards.com ist jedoch example-rewards.
In Chrome sind maximal 5 Labels zulässig.
Schritt 3: .well-known/webauthn-JSON auf Website 1 bereitstellen
Stellen Sie dann Ihre JSON-Datei unter site-1.com/.well-known/webauthn bereit.
Beispiel für Express:
app.get("/.well-known/webauthn", (req, res) => {
const origins = {
origins: ["https://site-2.com"],
};
return res.json(origins);
});
Hier verwenden wir Express res.json, das bereits die richtige content-type ('application/json') festlegt.
Schritt 4: RP‑ID auf Website 2 angeben
Legen Sie in Ihrer site-2-Codebasis site-1.comals RP‑ID fest:
- Beim Erstellen von Anmeldedaten:
- Legen Sie
site-1.comals RP‑ID in den Anmeldedaten für die Erstellungoptionsfest, die an dennavigator.credentials.create-Frontend-Aufruf übergeben werden und in der Regel serverseitig generiert werden. - Legen Sie
site-1.comals erwartete RP‑ID fest, da Sie die Anmeldedaten überprüfen, bevor Sie sie in Ihrer Datenbank speichern.
- Legen Sie
- Nach der Authentifizierung:
- Legen Sie
site-1.comals RP‑ID in der Authentifizierungoptionsfest, die an dennavigator.credentials.get-Frontend-Aufruf übergeben und in der Regel serverseitig generiert wird. - Legen Sie
site-1.comals erwartete RP-ID fest, die auf dem Server überprüft werden soll, da Sie die Anmeldedatenüberprüfung vor der Authentifizierung des Nutzers ausführen.
- Legen Sie
Fehlerbehebung


Weitere Hinweise
Passkeys für mehrere Websites und mobile Apps verwenden
Mit verknüpften Ursprungsanfragen können Ihre Nutzer einen Passkey auf mehreren Websites wiederverwenden. Damit Ihre Nutzer einen Passkey für eine Website und eine mobile App wiederverwenden können, verwenden Sie die folgenden Methoden:
- In Chrome: Digital Asset Links. Weitere Informationen
- In Safari: Zugehörige Domains.
Passwörter für mehrere Websites verwenden
Mit Anfragen für ähnliche Ursprünge können Ihre Nutzer einen Passkey auf mehreren Websites verwenden. Die Lösungen zum Teilen von Passwörtern für verschiedene Websites variieren je nach Passwortmanager. Verwenden Sie für den Google Passwortmanager Digital Asset Links . Safari hat ein anderes System.
Rolle von Credential Managern und User-Agents
Das geht über Ihre Rolle als Websiteentwickler hinaus. Beachten Sie jedoch, dass die RP-ID langfristig kein für Nutzer sichtbares Konzept im User-Agent oder im Anmeldedatenmanager sein sollte, den Ihre Nutzer verwenden. Stattdessen sollten User-Agents und Credential-Manager Nutzern anzeigen, wo ihre Anmeldedaten verwendet wurden. Die Umsetzung dieser Änderung wird einige Zeit in Anspruch nehmen. Eine vorübergehende Lösung wäre, sowohl die aktuelle Website als auch die ursprüngliche Registrierungswebsite anzuzeigen.


