परिचय
ऑडियो, मल्टीमीडिया अनुभव को ज़्यादा दिलचस्प बनाने में अहम भूमिका निभाता है. अगर आपने कभी आवाज़ बंद करके कोई फ़िल्म देखी है, तो आपको यह बात पता चली होगी.
गेम भी इस नियम के दायरे में आते हैं! वीडियो गेम से जुड़ी मेरी सबसे अच्छी यादें, उनके संगीत और साउंड इफ़ेक्ट से जुड़ी हैं. अब, कई मामलों में अपने पसंदीदा गेम खेलने के करीब दो दशक बाद भी, मुझे कोजी कोंडो के Zelda के संगीत और मैट यूएलमैन के Diablo के साउंडट्रैक की यादें नहीं भूलतीं. साउंड इफ़ेक्ट भी इसी तरह ध्यान खींचते हैं. जैसे, Warcraft में यूनिट के क्लिक करने पर मिलने वाला जवाब और Nintendo के क्लासिक गेम के सैंपल.
गेम के ऑडियो में कुछ दिलचस्प चुनौतियां होती हैं. गेम में शानदार संगीत बनाने के लिए, डिज़ाइनर को गेम के ऐसे स्टेटस के हिसाब से संगीत बनाना होता है जो खिलाड़ी के लिए अचानक से बदल सकता है. आम तौर पर, गेम के कुछ हिस्से अनिश्चित समय तक चलते हैं. साथ ही, आवाज़ें, आस-पास के माहौल के साथ इंटरैक्ट कर सकती हैं और जटिल तरीके से मिक्स हो सकती हैं. जैसे, कमरे के असर और आवाज़ की जगह. आखिर में, एक साथ कई आवाज़ें चल सकती हैं. इन सभी को एक साथ अच्छी तरह से सुनाई देना चाहिए और परफ़ॉर्मेंस पर असर डाले बिना रेंडर होना चाहिए.
वेब पर गेम का ऑडियो
आसान गेम के लिए, <audio> टैग का इस्तेमाल करना काफ़ी हो सकता है. हालांकि, कई ब्राउज़र में यह सुविधा ठीक से काम नहीं करती. इस वजह से, ऑडियो में गड़बड़ियां होती हैं और लैटेंसी बढ़ जाती है. हमें उम्मीद है कि यह समस्या कुछ समय के लिए है, क्योंकि वेंडर अपने-अपने प्लैटफ़ॉर्म पर इस सुविधा को बेहतर बनाने के लिए लगातार काम कर रहे हैं. <audio> टैग की स्थिति के बारे में जानने के लिए, areweplayingyet.org पर एक अच्छा टेस्ट सुइट उपलब्ध है.
हालांकि, <audio> टैग की खास बातों को ध्यान से देखने पर, यह पता चलता है कि इसकी मदद से कई काम नहीं किए जा सकते. इसमें कोई हैरानी नहीं है, क्योंकि इसे मीडिया चलाने के लिए डिज़ाइन किया गया था. इसकी कुछ सीमाएं ये हैं:
- साउंड सिग्नल पर फ़िल्टर लागू नहीं किए जा सकते
- रॉ PCM डेटा को ऐक्सेस करने का कोई तरीका नहीं है
- सोर्स और दर्शकों की पोज़िशन और दिशा का कोई कॉन्सेप्ट नहीं है
- ज़्यादा सटीक समय नहीं.
इस लेख के बाकी हिस्से में, मैं वेब ऑडियो एपीआई का इस्तेमाल करके लिखे गए गेम ऑडियो के संदर्भ में, इनमें से कुछ विषयों पर ज़्यादा जानकारी दूंगा. इस एपीआई के बारे में कम शब्दों में जानकारी पाने के लिए, शुरू करने के लिए ट्यूटोरियल देखें.
बैकग्राउंड संगीत
गेम में अक्सर बैकग्राउंड में संगीत लूप में चलता रहता है.
अगर आपका लूप छोटा और अनुमानित है, तो यह बहुत परेशान कर सकता है. अगर कोई प्लेयर किसी इलाके या लेवल में फंस जाता है और बैकग्राउंड में एक ही सैंपल लगातार चलता रहता है, तो प्लेयर को परेशान होने से बचाने के लिए, ट्रैक को धीरे-धीरे फ़ेड आउट किया जा सकता है. एक और रणनीति यह है कि गेम के हिसाब से, अलग-अलग इंटेंसिटी के मिक्स बनाए जाएं, जो धीरे-धीरे एक-दूसरे में क्रॉसफ़ेड होते जाएं.
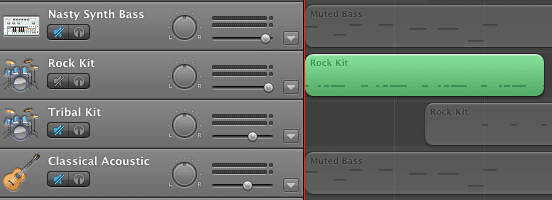
उदाहरण के लिए, अगर आपका प्लेयर किसी ज़ोन में है और उसे किसी एपिक बॉस से लड़ना है, तो आपके पास कई मिक्स हो सकते हैं. ये मिक्स, भावनाओं के हिसाब से अलग-अलग हो सकते हैं. जैसे, शांत, गहरे, और ऐक्शन से जुड़े मिक्स. म्यूज़िक सिंथेसिस सॉफ़्टवेयर की मदद से, अक्सर किसी एक टुकड़े के आधार पर एक ही अवधि के कई मिक्स एक्सपोर्ट किए जा सकते हैं. इसके लिए, आपको एक्सपोर्ट में इस्तेमाल करने के लिए ट्रैक का सेट चुनना होगा. इससे, ट्रैक के बीच क्रॉस-फ़ेड करते समय, ट्रैक के बीच अचानक बदलाव होने से बचा जा सकता है.

इसके बाद, वेब ऑडियो एपीआई का इस्तेमाल करके, इन सभी सैंपल को इंपोर्ट किया जा सकता है. इसके लिए, XHR के ज़रिए BufferLoader क्लास जैसी किसी चीज़ का इस्तेमाल करें. इस बारे में ज़्यादा जानकारी के लिए, वेब ऑडियो एपीआई के बारे में जानकारी देने वाला लेख पढ़ें. साउंड लोड होने में समय लगता है. इसलिए, गेम में इस्तेमाल की जाने वाली ऐसेट को पेज लोड होने पर, लेवल की शुरुआत में या खिलाड़ी के गेम खेलते समय धीरे-धीरे लोड किया जाना चाहिए.
इसके बाद, हर नोड के लिए एक सोर्स और हर सोर्स के लिए एक गेन नोड बनाएं. साथ ही, ग्राफ़ को कनेक्ट करें.
ऐसा करने के बाद, इन सभी सोर्स को एक साथ एक लूप में चलाया जा सकता है. साथ ही, इनकी अवधि एक जैसी होने की वजह से, Web Audio API इस बात की गारंटी देगा कि ये एक-दूसरे के साथ अलाइन रहेंगे. जैसे-जैसे गेम का मुख्य पात्र, आखिरी बॉस से दूर या नज़दीक आता है, गेम में चेन के हर नोड के लिए, गेन की वैल्यू बदल सकती है. इसके लिए, गेन की रकम का यह एल्गोरिदम इस्तेमाल किया जाता है:
// Assume gains is an array of AudioGainNode, normVal is the intensity
// between 0 and 1.
var value = normVal - (gains.length - 1);
// First reset gains on all nodes.
for (var i = 0; i < gains.length; i++) {
gains[i].gain.value = 0;
}
// Decide which two nodes we are currently between, and do an equal
// power crossfade between them.
var leftNode = Math.floor(value);
// Normalize the value between 0 and 1.
var x = value - leftNode;
var gain1 = Math.cos(x - 0.5*Math.PI);
var gain2 = Math.cos((1.0 - x) - 0.5*Math.PI);
// Set the two gains accordingly.
gains[leftNode].gain.value = gain1;
// Check to make sure that there's a right node.
if (leftNode < gains.length - 1) {
// If there is, adjust its gain.
gains[leftNode + 1].gain.value = gain2;
}
ऊपर बताए गए तरीके में, दो सोर्स एक साथ चलते हैं. साथ ही, हम एक जैसे पावर कर्व का इस्तेमाल करके, उनके बीच क्रॉसफ़ेड करते हैं. इस बारे में शुरुआत में बताया गया है.
ऑडियो टैग से Web Audio तक का लिंक
आजकल कई गेम डेवलपर, बैकग्राउंड में चलने वाले संगीत के लिए <audio> टैग का इस्तेमाल करते हैं. ऐसा इसलिए, क्योंकि यह स्ट्रीमिंग कॉन्टेंट के लिए काफ़ी सही है. अब <audio> टैग के कॉन्टेंट को वेब ऑडियो कॉन्टेक्स्ट में लाया जा सकता है.
यह तरीका तब काम आ सकता है, जब <audio> टैग, स्ट्रीमिंग कॉन्टेंट के साथ काम कर सकता है. इससे, बैकग्राउंड में संगीत चलाने के लिए, उसे डाउनलोड होने का इंतज़ार करने की ज़रूरत नहीं पड़ती. स्ट्रीम को वेब ऑडियो एपीआई में लाकर, उसमें बदलाव किया जा सकता है या उसका विश्लेषण किया जा सकता है. यहां दिए गए उदाहरण में, <audio> टैग से चलाए जा रहे संगीत पर लो पास फ़िल्टर लागू किया गया है:
var audioElement = document.querySelector('audio');
var mediaSourceNode = context.createMediaElementSource(audioElement);
// Create the filter
var filter = context.createBiquadFilter();
// Create the audio graph.
mediaSourceNode.connect(filter);
filter.connect(context.destination);
<audio> टैग को Web Audio API के साथ इंटिग्रेट करने के बारे में ज़्यादा जानने के लिए, यह छोटा लेख पढ़ें.
साउंड इफ़ेक्ट
गेम में अक्सर, उपयोगकर्ता के इनपुट या गेम की स्थिति में हुए बदलावों के जवाब में साउंड इफ़ेक्ट चलाए जाते हैं. हालांकि, बैकग्राउंड संगीत की तरह ही साउंड इफ़ेक्ट भी बहुत जल्दी परेशान करने लगते हैं. इससे बचने के लिए, अक्सर मिलती-जुलती, लेकिन अलग-अलग आवाज़ों का पूल होना ज़रूरी होता है. यह फ़ुटस्टप के सैंपल में मामूली बदलाव से लेकर, ज़्यादा बदलाव तक हो सकता है. जैसे, Warcraft सीरीज़ में यूनिट पर क्लिक करने पर, यह बदलाव दिखता है.
गेम में साउंड इफ़ेक्ट की एक और अहम सुविधा यह है कि एक साथ कई साउंड इफ़ेक्ट इस्तेमाल किए जा सकते हैं. मान लें कि आप किसी गोलीबारी के बीच हैं और कई कलाकार मशीन गन से गोलियां चला रहे हैं. हर मशीन गन से हर सेकंड में कई बार गोली चलाई जाती है. इस वजह से, एक ही समय में कई साउंड इफ़ेक्ट चलने लगते हैं. Web Audio API की सबसे बड़ी खासियत यह है कि यह एक साथ कई स्रोतों से सटीक समय पर ऑडियो चला सकता है.
यहां दिए गए उदाहरण में, एक से ज़्यादा बुलेट के सैंपल से मशीन गन का राउंड बनाया गया है. इसके लिए, एक से ज़्यादा साउंड सोर्स बनाए गए हैं और उनका प्लेलबैक अलग-अलग समय पर किया गया है.
var time = context.currentTime;
for (var i = 0; i < rounds; i++) {
var source = this.makeSource(this.buffers[M4A1]);
source.noteOn(time + i - interval);
}
अगर आपके गेम में सभी मशीन गन का आवाज़ एक जैसा होता है, तो गेम बहुत बोरिंग हो जाएगा. बेशक, ये टारगेट से दूरी और आपके आस-पास मौजूद ऑब्जेक्ट के हिसाब से, आवाज़ के हिसाब से अलग-अलग होंगे. इस बारे में हम आगे ज़्यादा जानकारी देंगे. हालांकि, ऐसा हो सकता है कि यह जानकारी भी काफ़ी न हो. अच्छी बात यह है कि Web Audio API की मदद से, ऊपर दिए गए उदाहरण में दो तरीकों से आसानी से बदलाव किया जा सकता है:
- गोलियां चलने के बीच के समय में थोड़ी सी बदलाव के साथ
- हर सैंपल के playbackRate में बदलाव करके (पिच में भी बदलाव करके), असल दुनिया में होने वाली गड़बड़ियों को बेहतर तरीके से सिम्युलेट किया जा सकता है.
इन तकनीकों के काम करने के असल उदाहरण के लिए, पूल टेबल डेमो देखें. इसमें, गेंद के टकराने की आवाज़ को ज़्यादा दिलचस्प बनाने के लिए, रैंडम सैंपलिंग का इस्तेमाल किया गया है और playbackRate में बदलाव किया गया है.
3D पोज़िशनल साउंड
आम तौर पर, गेम को किसी ऐसी दुनिया में सेट किया जाता है जिसमें कुछ ज्यामितीय प्रॉपर्टी होती हैं. ये प्रॉपर्टी 2D या 3D में हो सकती हैं. अगर ऐसा है, तो स्टीरियो पोज़िशन वाले ऑडियो से, वीडियो देखने के अनुभव को बेहतर बनाया जा सकता है. अच्छी बात यह है कि वेब ऑडियो एपीआई में, हार्डवेयर की मदद से ऑडियो की जगह का पता लगाने की सुविधाएं पहले से मौजूद होती हैं. इनका इस्तेमाल करना काफ़ी आसान होता है. वैसे, आपको यह पक्का करना चाहिए कि नीचे दिए गए उदाहरण को समझने के लिए, आपके पास स्टीरियो स्पीकर (अगर हो सके, तो हेडफ़ोन) हों.
ऊपर दिए गए उदाहरण में, कैनवस के बीच में एक दर्शक (व्यक्ति आइकॉन) है और माउस का इस्तेमाल करके सोर्स (स्पीकर आइकॉन) की पोज़िशन बदली जा सकती है. इस तरह का इफ़ेक्ट पाने के लिए, AudioPannerNode का इस्तेमाल करने का एक आसान उदाहरण ऊपर दिया गया है. ऊपर दिए गए सैंपल का मुख्य मकसद, ऑडियो सोर्स की पोज़िशन सेट करके, माउस की मूवमेंट पर प्रतिक्रिया देना है. इसके लिए, यह तरीका अपनाएं:
PositionSample.prototype.changePosition = function(position) {
// Position coordinates are in normalized canvas coordinates
// with -0.5 < x, y < 0.5
if (position) {
if (!this.isPlaying) {
this.play();
}
var mul = 2;
var x = position.x / this.size.width;
var y = -position.y / this.size.height;
this.panner.setPosition(x - mul, y - mul, -0.5);
} else {
this.stop();
}
};
वेब ऑडियो में स्पेसलाइज़ेशन के इस्तेमाल के बारे में ज़रूरी बातें:
- सुनने वाला व्यक्ति डिफ़ॉल्ट रूप से ऑरिजिन (0, 0, 0) पर होता है.
- वेब ऑडियो के पोज़िशनल एपीआई में यूनिट नहीं होती हैं. इसलिए, मैंने डेमो की आवाज़ को बेहतर बनाने के लिए मल्टीप्लायर का इस्तेमाल किया है.
- वेब ऑडियो, y-is-up कार्टेशियन निर्देशांक का इस्तेमाल करता है. यह ज़्यादातर कंप्यूटर ग्राफ़िक्स सिस्टम के उलट होता है. इसलिए, ऊपर दिए गए स्निपेट में y-ऐक्सिस को स्वैप किया जा रहा है
बेहतर: साउंड कोन
पोज़िशनल मॉडल काफ़ी बेहतर और आधुनिक है. यह ज़्यादातर OpenAL पर आधारित है. ज़्यादा जानकारी के लिए, ऊपर लिंक की गई स्पेसिफ़िकेशन के सेक्शन 3 और 4 देखें.

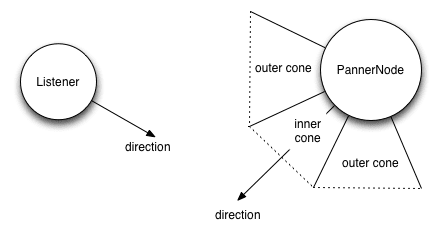
Web Audio API के कॉन्टेक्स्ट से एक AudioListener जुड़ा होता है. इसे जगह और ओरिएंटेशन के हिसाब से कॉन्फ़िगर किया जा सकता है. हर सोर्स को AudioPannerNode के ज़रिए पास किया जा सकता है, जो इनपुट ऑडियो को स्पेसिएलाइज़ करता है. पैनर नोड में पोज़िशन और ओरिएंटेशन के साथ-साथ, दूरी और दिशा का मॉडल भी होता है.
डिस्टेंस मॉडल, सोर्स के करीब होने के आधार पर गेन की मात्रा तय करता है. वहीं, डायरेक्शनल मॉडल को कॉन्फ़िगर करने के लिए, इनर और आउटर कोन तय करना होता है. इनसे यह तय होता है कि अगर सुनने वाला व्यक्ति इनर कोन में है, इनर और आउटर कोन के बीच है या आउटर कोन के बाहर है, तो गेन की मात्रा (आम तौर पर नेगेटिव) कितनी होगी.
var panner = context.createPanner();
panner.coneOuterGain = 0.5;
panner.coneOuterAngle = 180;
panner.coneInnerAngle = 0;
मेरा उदाहरण 2D में है, लेकिन यह मॉडल तीसरे डाइमेंशन में आसानी से लागू होता है. 3D में स्पेसलाइज़ किए गए साउंड का उदाहरण देखने के लिए, यह पोज़िशनल सैंपल देखें. वेब ऑडियो साउंड मॉडल में, पोज़िशन के अलावा वैकल्पिक तौर पर डॉप्लर शिफ़्ट के लिए वेग भी शामिल होता है. इस उदाहरण में, डॉप्लर इफ़ेक्ट के बारे में ज़्यादा जानकारी दी गई है.
इस विषय के बारे में ज़्यादा जानने के लिए, [पोज़िशनल ऑडियो और WebGL को मिक्स करने के बारे में][webgl] पूरी जानकारी देने वाला ट्यूटोरियल पढ़ें.
रूम के इफ़ेक्ट और फ़िल्टर
असल में, आवाज़ को जिस तरह से सुना जाता है वह इस बात पर काफ़ी निर्भर करता है कि आवाज़ किस कमरे में सुनी जा रही है. किसी बड़े हॉल की तुलना में, बेसमेंट में दरवाज़े के खुलने या बंद होने की आवाज़ बहुत अलग होगी. ज़्यादा प्रोडक्शन वैल्यू वाले गेम, इन इफ़ेक्ट की नकल करना चाहेंगे. ऐसा इसलिए, क्योंकि हर एनवायरमेंट के लिए सैंपल का अलग सेट बनाना काफ़ी महंगा होता है. साथ ही, इससे ज़्यादा ऐसेट और गेम डेटा भी जनरेट होता है.
आम तौर पर, ऑडियो में किसी आवाज़ के असल और रिकॉर्ड किए गए वर्शन के बीच के अंतर को इंपल्स रिस्पॉन्स कहा जाता है. इन इंपल्स रिस्पॉन्स को रिकॉर्ड करना बहुत मुश्किल होता है. हालांकि, आपकी सुविधा के लिए, कुछ साइटें पहले से रिकॉर्ड की गई इन इंपल्स रिस्पॉन्स फ़ाइलों को होस्ट करती हैं. ये फ़ाइलें ऑडियो के तौर पर सेव होती हैं.
किसी दिए गए माहौल से इंपल्स रिस्पॉन्स बनाने के तरीके के बारे में ज़्यादा जानने के लिए, Web Audio API स्पेसिफ़िकेशन के कंवॉल्यूशन सेक्शन में "रिकॉर्डिंग सेटअप" सेक्शन पढ़ें.
हमारे काम के लिए सबसे ज़रूरी बात यह है कि Web Audio API, ConvolverNode का इस्तेमाल करके, इनपल्स रिस्पॉन्स को हमारे साउंड पर आसानी से लागू करने का तरीका उपलब्ध कराता है.
// Make a source node for the sample.
var source = context.createBufferSource();
source.buffer = this.buffer;
// Make a convolver node for the impulse response.
var convolver = context.createConvolver();
convolver.buffer = this.impulseResponseBuffer;
// Connect the graph.
source.connect(convolver);
convolver.connect(context.destination);
Web Audio API के स्पेसिफ़िकेशन पेज पर, रूम इफ़ेक्ट का यह डेमो भी देखें. साथ ही, यह उदाहरण भी देखें. इससे आपको किसी बेहतरीन जैज़ स्टैंडर्ड के ड्राई (रॉ) और वेट (कंवॉल्वर की मदद से प्रोसेस किए गए) मिक्सिंग पर कंट्रोल मिलता है.
आखिरी काउंटडाउन
आपने एक गेम बनाया है और जगह के हिसाब से ऑडियो को कॉन्फ़िगर किया है. अब आपके ग्राफ़ में बड़ी संख्या में ऑडियो नोड हैं, जो एक साथ चल रहे हैं. बढ़िया, लेकिन आपको एक और बात का ध्यान रखना होगा:
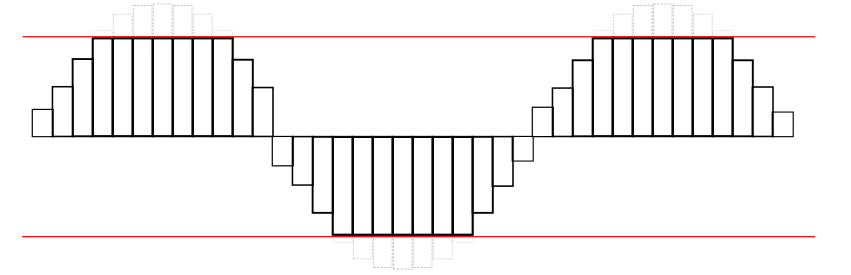
कई आवाज़ें एक-दूसरे के ऊपर इकट्ठा हो जाती हैं और उनका वॉल्यूम एक जैसा नहीं होता. इसलिए, हो सकता है कि आपके स्पीकर की क्षमता से ज़्यादा आवाज़ें सुनाई दें. कैनवस की सीमाओं से बाहर निकलने वाली इमेज की तरह, अगर वेवफ़ॉर्म अपने ज़्यादा से ज़्यादा थ्रेशोल्ड से ज़्यादा हो जाता है, तो आवाज़ भी क्लिप हो सकती है. इससे आवाज़ में अलग तरह का विरूपण होता है. वेवफ़ॉर्म कुछ ऐसा दिखता है:

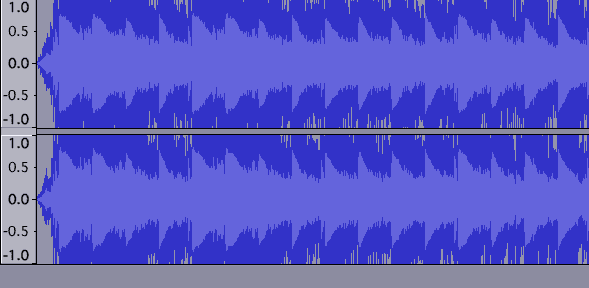
यहां क्लिप करने की सुविधा के काम करने का एक असल उदाहरण दिया गया है. वेवफ़ॉर्म खराब दिखता है:

ऊपर दी गई तरह की गड़बड़ियां सुनना ज़रूरी है. इसके अलावा, ज़रूरत से ज़्यादा कम किए गए मिक्स भी सुनने चाहिए, ताकि दर्शकों को वॉल्यूम बढ़ाना पड़े. अगर आपका चैनल इस स्थिति में है, तो आपको इसे ठीक करना होगा!
क्लिपिंग का पता लगाना
तकनीकी तौर पर, क्लिपिंग तब होती है, जब किसी चैनल में सिग्नल की वैल्यू, मान्य सीमा से ज़्यादा हो जाती है. मान्य सीमा -1 से 1 के बीच होती है. इसकी पहचान होने के बाद, यह जानकारी देने के लिए विज़ुअल फ़ीडबैक देना मददगार होता है कि ऐसा हो रहा है. इसे भरोसेमंद तरीके से करने के लिए, अपने ग्राफ़ में JavaScriptAudioNode डालें. ऑडियो ग्राफ़ को इस तरह सेट अप किया जाएगा:
// Assume entire sound output is being piped through the mix node.
var meter = context.createJavaScriptNode(2048, 1, 1);
meter.onaudioprocess = processAudio;
mix.connect(meter);
meter.connect(context.destination);
साथ ही, क्लिपिंग का पता इस processAudio हैंडलर में लगाया जा सकता है:
function processAudio(e) {
var buffer = e.inputBuffer.getChannelData(0);
var isClipping = false;
// Iterate through buffer to check if any of the |values| exceeds 1.
for (var i = 0; i < buffer.length; i++) {
var absValue = Math.abs(buffer[i]);
if (absValue >= 1) {
isClipping = true;
break;
}
}
}
आम तौर पर, परफ़ॉर्मेंस की वजहों से JavaScriptAudioNode का ज़्यादा इस्तेमाल न करें. इस मामले में, मेज़रमेंट के किसी अन्य तरीके से, रेंडर के समय getByteFrequencyData के लिए ऑडियो ग्राफ़ में RealtimeAnalyserNode को पोल किया जा सकता है. यह requestAnimationFrame से तय होता है. यह तरीका ज़्यादा असरदार है, लेकिन इसमें ज़्यादातर सिग्नल (उन जगहों पर भी जहां यह क्लिप हो सकता है) नहीं मिलते. ऐसा इसलिए होता है, क्योंकि रेंडरिंग हर सेकंड में ज़्यादा से ज़्यादा 60 बार होती है, जबकि ऑडियो सिग्नल काफ़ी तेज़ी से बदलता है.
क्लिप का पता लगाना बहुत ज़रूरी है. इसलिए, हो सकता है कि आने वाले समय में हमें पहले से मौजूद MeterNode वेब ऑडियो एपीआई नोड दिखे.
वीडियो को क्लिप करने से रोकना
मास्टर AudioGainNode पर गेन में बदलाव करके, अपने मिक्स को कम किया जा सकता है, ताकि क्लिपिंग न हो. हालांकि, गेम में बजने वाली आवाज़ें कई तरह के फ़ैक्टर पर निर्भर करती हैं. इसलिए, सभी स्टेटस के लिए क्लिपिंग को रोकने वाली मास्टर गेन वैल्यू तय करना मुश्किल हो सकता है. आम तौर पर, आपको सबसे खराब स्थिति का अनुमान लगाने के लिए, बढ़ोतरी में बदलाव करना चाहिए. हालांकि, यह विज्ञान के बजाय कला है.
थोड़ी शक्कर डालें
आम तौर पर, संगीत और गेम प्रोडक्शन में कंप्रेसर का इस्तेमाल किया जाता है. इससे सिग्नल को बेहतर बनाया जाता है और पूरे सिग्नल में होने वाली स्पाइक को कंट्रोल किया जाता है. यह सुविधा, वेब ऑडियो की दुनिया में DynamicsCompressorNode के ज़रिए उपलब्ध है. इसे अपने ऑडियो ग्राफ़ में डालकर, ऑडियो को ज़्यादा तेज़, बेहतर, और बेहतरीन बनाया जा सकता है. साथ ही, क्लिपिंग में भी मदद मिलती है.
स्पेसिफ़िकेशन को सीधे तौर पर कोट करते हुए, यह नोड
आम तौर पर, डाइनैमिक कम्प्रेशन का इस्तेमाल करना अच्छा होता है. खास तौर पर, गेम की सेटिंग में, जहां आपको यह पता नहीं होता कि कौनसी आवाज़ें कब और कैसे बजेंगी. DinahMoe labs का Plink इसका एक बेहतरीन उदाहरण है. इसमें, आपको और मीटिंग में हिस्सा लेने वाले दूसरे लोगों को जो आवाज़ें सुनाई देती हैं वे पूरी तरह से आपके और दूसरे लोगों के कंट्रोल में होती हैं. कंप्रेसर का इस्तेमाल ज़्यादातर मामलों में किया जा सकता है. हालांकि, कुछ मामलों में इसका इस्तेमाल नहीं किया जा सकता. जैसे, जब आपको ऐसे ट्रैक को मैस्टर करना हो जिन्हें पहले से ही "ठीक" आवाज़ के लिए ट्यून किया गया हो.
इसे लागू करने के लिए, अपने ऑडियो ग्राफ़ में एक डाइनैमिक कंप्रेसर नोड जोड़ें. आम तौर पर, इसे डेस्टिनेशन से पहले आखिरी नोड के तौर पर जोड़ा जाता है.:
// Assume the output is all going through the mix node.
var compressor = context.createDynamicsCompressor();
mix.connect(compressor);
compressor.connect(context.destination);
डाइनैमिक कंप्रेसन के बारे में ज़्यादा जानने के लिए, Wikipedia का यह लेख पढ़ें.
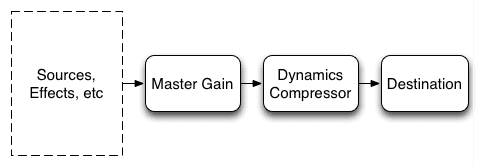
खास जानकारी के लिए, क्लिपिंग को ध्यान से सुनें और उसे रोकने के लिए, एक मास्टर गेन नोड डालें. इसके बाद, डाइनैमिक्स कंप्रेशर नोड का इस्तेमाल करके पूरे मिक्स को कस लें. आपका ऑडियो ग्राफ़ कुछ ऐसा दिख सकता है:

नतीजा
इसमें वेब ऑडियो एपीआई का इस्तेमाल करके, गेम के ऑडियो को डेवलप करने के सबसे अहम पहलुओं के बारे में बताया गया है. इन तकनीकों की मदद से, सीधे अपने ब्राउज़र में शानदार ऑडियो अनुभव बनाए जा सकते हैं. साइन ऑफ करने से पहले, हम आपको ब्राउज़र के हिसाब से एक सलाह देना चाहते हैं: अगर आपका टैब पेज के दिखने की जानकारी देने वाले एपीआई का इस्तेमाल करके बैकग्राउंड में चला जाता है, तो साउंड को रोकना न भूलें. ऐसा न करने पर, आपके उपयोगकर्ता को परेशानी हो सकती है.
वेब ऑडियो के बारे में ज़्यादा जानकारी के लिए, शुरू करने के बारे में जानकारी देने वाला लेख पढ़ें. अगर आपका कोई सवाल है, तो देखें कि उसका जवाब वेब ऑडियो के बारे में अक्सर पूछे जाने वाले सवाल में पहले से दिया गया है या नहीं. आखिर में, अगर आपका कोई और सवाल है, तो web-audio टैग का इस्तेमाल करके, Stack Overflow पर पूछें.
आखिर में, हम आपको वेब ऑडियो एपीआई के कुछ बेहतरीन इस्तेमाल के बारे में बताना चाहते हैं. इनका इस्तेमाल, आज के असल गेम में किया जा रहा है:
- फ़ील्ड रनर्स और कुछ तकनीकी जानकारी के बारे में लेख.
- Angry Birds ने हाल ही में Web Audio API का इस्तेमाल शुरू किया है. ज़्यादा जानकारी के लिए, यह लेख पढ़ें.
- Skid Racer, जिसमें स्पेसलाइज़्ड ऑडियो का बेहतरीन तरीके से इस्तेमाल किया गया है.


