发布日期:2023 年 11 月 8 日
用户输入是任何界面中最敏感的问题之一。易用的应用必须帮助用户查看、理解和修正输入中的任何错误。:user-valid 和 :user-invalid 伪类选择器会在用户更改输入内容后才提供有关错误的反馈,从而改善输入验证的用户体验。有了这些新的选择器,您无需再编写有状态的代码来跟踪用户更改的输入。
用户互动伪类选择器
:user-valid 和 :user-invalid 伪类选择器类似于现有的 :valid 和 :invalid 伪类。这两种方法都是根据表单控件的当前值是否满足其验证约束条件来匹配表单控件。不过,新 :user-valid 和 :user-invalid 伪类的优势在于,只有在用户与输入内容进行了显著互动后,它们才会与表单控件匹配。
必填且为空的表单控件将与 :invalid 匹配,即使用户尚未开始与网页互动也是如此。不过,除非用户更改输入并将其留在无效状态,否则同一表单控件将与 :user-invalid 不匹配。
使用 :user-valid 和 :user-invalid 伪类
使用这些伪类为输入、选择和文本区域控件设置样式,如以下示例所示:
input:user-valid,
select:user-valid,
textarea:user-valid {
border-color: green;
}
input:user-invalid,
select:user-invalid,
textarea:user-invalid {
border-color: red;
}
<input required="required" />
<select required="required">
<option value="">Choose an option</option>
<option value="1">One</option>
</select>
<textarea required="required"></textarea>

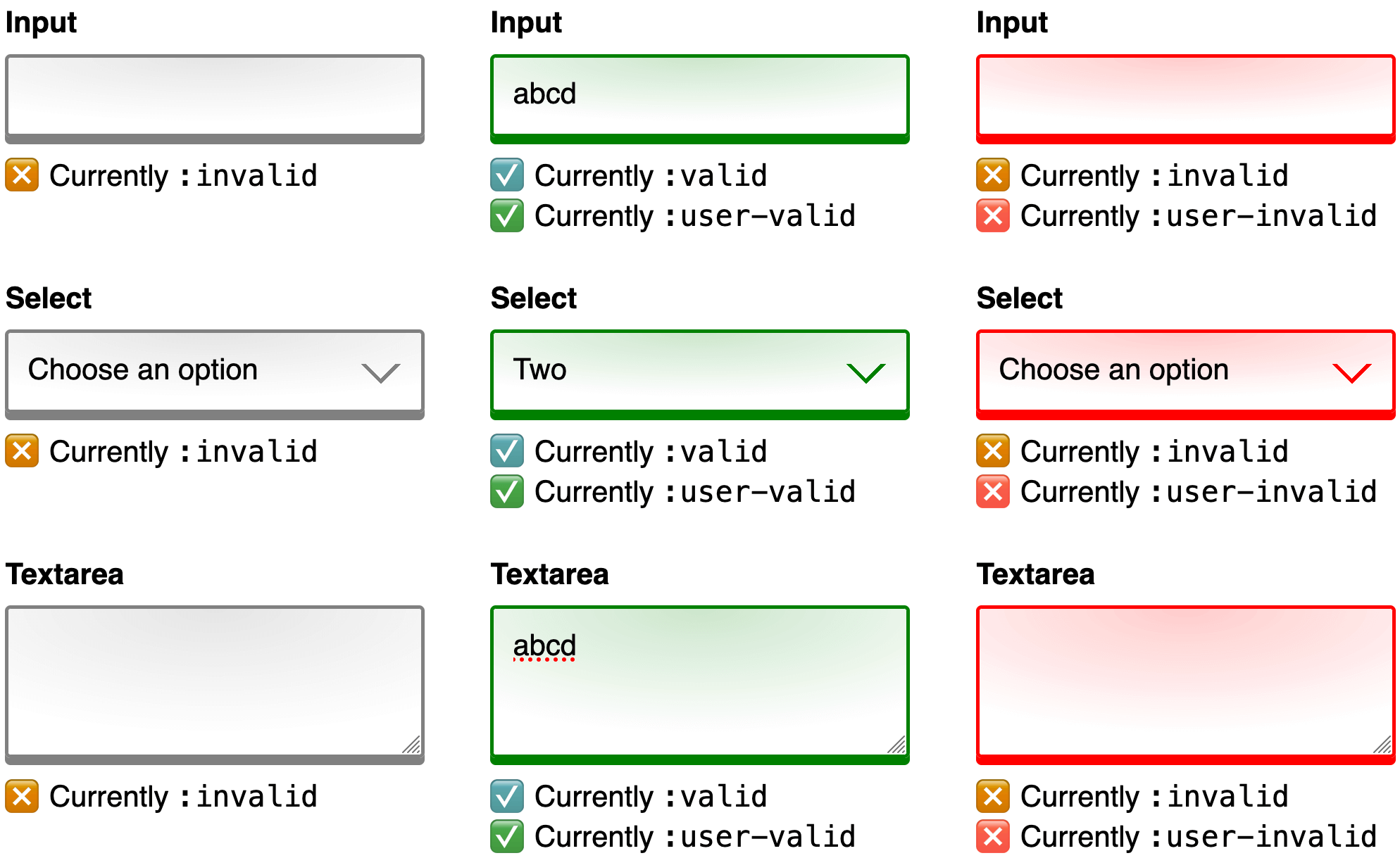
选择器会根据用户互动和验证约束条件的组合进行匹配。请与以下演示互动,了解它们的实际运作方式:
使用更少的代码提供更好的用户体验
如果没有这些伪类,实现 :user-valid 和 :user-invalid 提供的用户体验就需要编写额外的有状态代码。该代码需要跟踪初始值、输入框的当前焦点状态、用户对值所做的更改程度,运行额外的有效性检查,最后添加一个类以选择样式。现在,您可以依靠浏览器自动处理所有这些操作。
更多资源
- :user-valid - MDN 网页文档
- :user-invalid - MDN Web 文档
- 用户互动伪类 - W3C 编辑者草稿
- 表单约束条件验证 - MDN 网页文档
- 表单无障碍功能教程 - 网络无障碍倡议
封面照片:Unsplash 用户 Behzad Ghaffarian 提供。
