Mengapa Anda harus peduli?
Gambar yang tidak dikompresi akan membebani halaman Anda dengan byte yang tidak diperlukan. Karena gambar dapat menjadi kandidat untuk Largest Contentful Paint (LCP), byte yang tidak diperlukan tersebut dapat meningkatkan durasi pemuatan resource gambar, yang mungkin menghasilkan waktu LCP yang lebih lama.
Foto di sebelah kanan 40% lebih kecil dari foto di sebelah kiri, tetapi mungkin akan terlihat identik bagi pengguna rata-rata.
|
|
|
|---|
Ukur
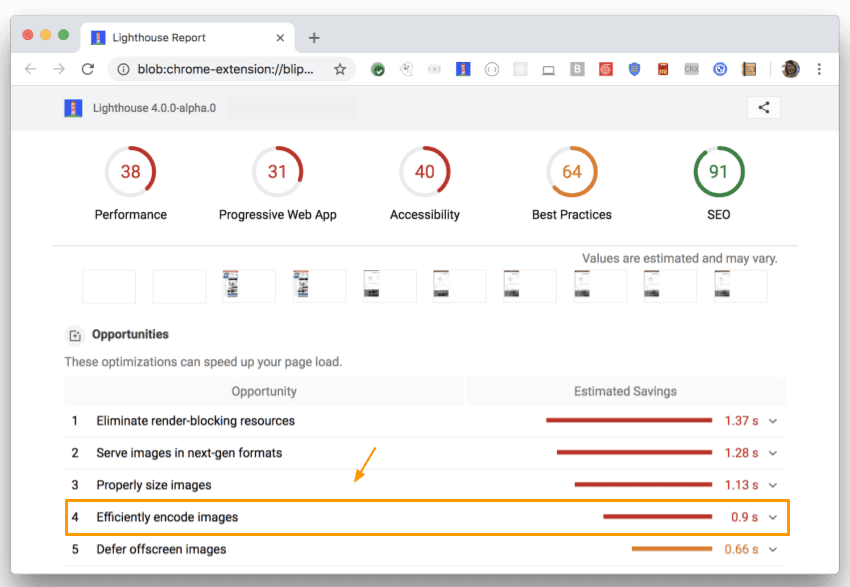
Jalankan Lighthouse untuk memeriksa peluang guna meningkatkan pemuatan halaman dengan mengompresi gambar. Peluang ini tercantum di bagian "Mengenkode gambar secara efisien":

Imagemin
Imagemin adalah pilihan yang sangat baik untuk kompresi gambar karena mendukung berbagai format gambar dan mudah diintegrasikan dengan skrip build dan alat build. Imagemin tersedia sebagai CLI dan modul npm. Secara umum, modul npm adalah pilihan terbaik karena menawarkan lebih banyak opsi konfigurasi, tetapi CLI dapat menjadi alternatif yang layak jika Anda ingin mencoba Imagemin tanpa menyentuh kode apa pun.
Plugin
Imagemin dibuat berdasarkan "plugin". Plugin adalah paket npm yang mengompresi format gambar tertentu (misalnya, "mozjpeg" mengompresi JPEG). Format gambar populer mungkin memiliki beberapa plugin yang dapat dipilih.
Hal terpenting yang perlu dipertimbangkan saat memilih plugin adalah apakah plugin tersebut "lossy" atau "lossless". Dalam kompresi lossless, tidak ada data yang hilang. Kompresi lossy mengurangi ukuran file, tetapi dengan mengorbankan kemungkinan mengurangi kualitas gambar. Jika plugin tidak menyebutkan apakah "lossy" atau "lossless", Anda dapat mengetahuinya melalui API-nya: jika Anda dapat menentukan kualitas gambar output, berarti plugin tersebut "lossy".
Bagi sebagian besar orang, plugin lossy adalah pilihan terbaik. Format ini menawarkan penghematan ukuran file yang jauh lebih besar, dan Anda dapat menyesuaikan tingkat kompresi untuk memenuhi kebutuhan Anda. Tabel di bawah mencantumkan plugin Imagemin populer. Ini bukan satu-satunya plugin yang tersedia, tetapi semuanya akan menjadi pilihan yang baik untuk project Anda.
| Format Gambar | Plugin Lossy | Plugin Lossless |
|---|---|---|
| JPEG | imagemin-mozjpeg | imagemin-jpegtran |
| PNG | imagemin-pngquant | imagemin-optipng |
| GIF | imagemin-giflossy | imagemin-gifsicle |
| SVG | imagemin-svgo | |
| WebP | imagemin-webp | imagemin-webp |
Imagemin CLI
CLI Imagemin berfungsi dengan 5 plugin berbeda: imagemin-gifsicle, imagemin-jpegtran, imagemin-optipng, imagemin-pngquant, dan imagemin-svgo. Imagemin menggunakan plugin yang sesuai berdasarkan format gambar input.
Untuk mengompresi gambar di direktori "images/" dan menyimpannya ke direktori yang sama, jalankan perintah berikut (akan menimpa file asli):
$ imagemin images/* --out-dir=images
Modul npm Imagemin
Jika Anda ingin menggunakan Imagemin dengan bundler, periksa apakah bundler yang Anda pilih memiliki plugin yang tersedia untuknya. Misalnya, webpack adalah bundler populer yang memiliki dukungan yang sangat baik untuk Imagemin. Anda dapat mempelajari lebih lanjut cara menggunakan Imagemin dengan webpack dalam codelab ini.
Anda juga dapat menggunakan Imagemin sendiri sebagai skrip Node. Kode ini menggunakan plugin "imagemin-mozjpeg" untuk mengompresi file JPEG dengan kualitas 50 ('0' adalah yang terburuk; '100' adalah yang terbaik):
const imagemin = require('imagemin');
const imageminMozjpeg = require('imagemin-mozjpeg');
(async() => {
const files = await imagemin(
['source_dir/*.jpg', 'another_dir/*.jpg'],
{
destination: 'destination_dir',
plugins: [imageminMozjpeg({quality: 50})]
}
);
console.log(files);
})();




