Menyiapkan plugin webpack Imagemin
Glitch ini sudah berisi webpack, webpack-cli, dan
imagemin-webpack-plugin. Untuk menambahkan konfigurasi Imagemin, Anda harus mengedit file webpack.config.js.
webpack.config.js yang ada untuk project ini telah menyalin gambar dari
direktori images/ ke direktori dist/, tetapi belum
mengompresikannya.
- Klik Remix to Edit untuk membuat project dapat diedit.
- Pertama, deklarasikan plugin Imagemin dengan menambahkan kode ini di bagian atas
webpack.config.js:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
- Selanjutnya, tambahkan kode berikut sebagai item terakhir dalam array
plugins[]. Tindakan ini akan menambahkan Imagemin ke daftar plugin yang digunakan webpack:
new ImageminPlugin()
✔︎ Check in
File webpack.config.js lengkap Anda sekarang akan terlihat seperti ini:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin()
]
}
Sekarang Anda memiliki konfigurasi webpack yang mengompresi gambar menggunakan Imagemin.
Menjalankan webpack
- Klik Terminal (catatan: jika tombol Terminal tidak muncul, Anda mungkin perlu menggunakan opsi Layar Penuh).
- Untuk mengompresi gambar, jalankan webpack dengan mengetik perintah berikut ke dalam konsol:
webpack --config webpack.config.js --mode development
Namun, apa yang terjadi jika Anda menjalankan webpack dalam mode produksi?
- Jalankan kembali webpack, tetapi kali ini dalam mode produksi:
webpack --config webpack.config.js --mode production
Kali ini, webpack menampilkan peringatan yang memberi tahu Anda bahwa file PNG, meskipun telah dikompresi, masih melebihi batas ukuran yang direkomendasikan.
(Mode development & production webpack memprioritaskan hal yang berbeda, itulah sebabnya Anda hanya melihat peringatan ini saat menjalankan webpack dalam mode produksi.)
Sesuaikan konfigurasi Imagemin untuk memperbaiki peringatan ini.
Menyesuaikan Konfigurasi Imagemin
Tambahkan setelan untuk mengompresi gambar PNG dengan meneruskan objek berikut ke ImageminPlugin():
{pngquant: ({quality: [0.5, 0.5]})}
Kode ini memberi tahu Imagemin untuk mengompresi PNG menggunakan plugin Pngquant. Kolom
quality menggunakan rentang nilai min dan max untuk menentukan
tingkat kompresi—0 adalah terendah dan 1 adalah tertinggi. Untuk memaksa semua gambar
dikompresi dengan kualitas 50%, teruskan 0.5 sebagai nilai min dan maks.
✔︎ Check in
File webpack.config.js Anda sekarang akan terlihat seperti ini:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
})
]
}
Namun, bagaimana dengan JPEG? Project ini juga memiliki gambar JPEG, jadi Anda juga harus menentukan cara kompresinya.
Menyesuaikan Konfigurasi Imagemin (lanjutan)
Daripada menggunakan plugin default imagemin-webpack-plugin untuk kompresi JPG
(imagemin-jpegtran), gunakan plugin imagemin-mozjpeg. Tidak seperti Jpegtran,
Mozjpeg memungkinkan Anda menentukan kualitas kompresi untuk kompresi JPG. Kami telah
menginstal plugin Mozjpeg untuk Anda di Glitch ini, tetapi Anda harus
mengedit file webpack.config.js:
- Lakukan inisialisasi plugin
imagemin-mozjpegdengan menambahkan baris berikut di bagian atas filewebpack.config.js:
const imageminMozjpeg = require('imagemin-mozjpeg');
- Tambahkan properti
pluginske objek yang diteruskan keImageminPlugin(), sehingga objek sekarang terlihat seperti ini:
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
Kode ini memberi tahu webpack untuk mengompresi JPG ke kualitas 50 (0 adalah yang terburuk; 100 adalah yang terbaik) menggunakan plugin Mozjpeg.
Jika Anda menambahkan setelan untuk plugin yang merupakan plugin default
imagemin-webpack-plugin, setelan tersebut dapat ditambahkan sebagai pasangan objek kunci pada objek
yang diteruskan ke ImageminPlugin(). Setelan untuk Pnquant adalah contoh yang baik untuk
hal ini.
Namun, jika Anda menambahkan setelan untuk plugin non-default (misalnya,
Mozjpeg), setelan tersebut harus ditambahkan dengan menyertakannya dalam array yang sesuai dengan
properti plugins.
✔︎ Check in
Sekarang kode akan terlihat seperti ini:
const imageminMozjpeg = require('imagemin-mozjpeg');
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
]
}
Menjalankan ulang webpack dan memverifikasi hasilnya dengan Lighthouse
- Di konsol, jalankan ulang webpack:
webpack --config webpack.config.js --mode production
Hore! Perubahan Anda seharusnya telah memperbaiki peringatan webpack.
webpack memperingatkan Anda tentang gambar besar, tetapi tidak dapat memberi tahu Anda apakah gambar tidak dikompresi atau kurang dikompresi. Oleh karena itu, sebaiknya gunakan Lighthouse untuk memverifikasi perubahan Anda.
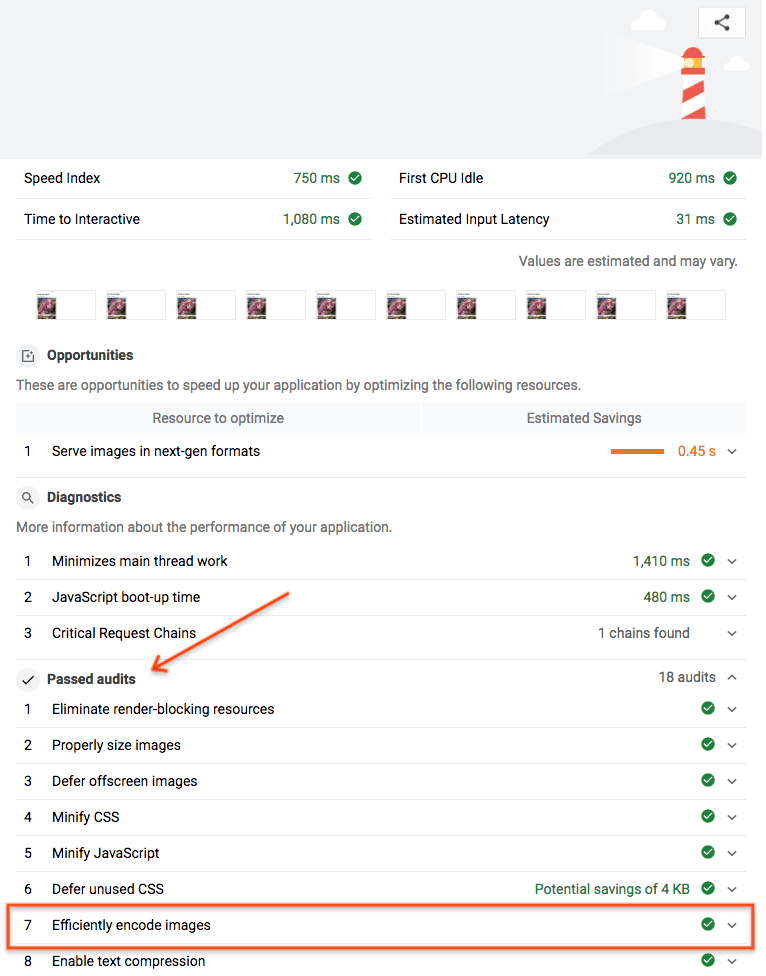
Audit performa "Mengenkode gambar secara efisien" Lighthouse dapat memberi tahu Anda apakah gambar JPEG di halaman Anda dikompresi secara optimal.
- Untuk melihat pratinjau situs, tekan Lihat Aplikasi. Kemudian tekan
Layar Penuh
.
- Jalankan audit performa Lighthouse (Lighthouse > Options > Performance) di versi live Glitch Anda dan pastikan audit Mengenkode gambar secara efisien lulus.

Berhasil! Anda telah menggunakan Imagemin untuk mengompresi gambar di halaman secara optimal.


