Dipublikasikan: 8 Agustus 2019, Terakhir diperbarui: 20 Maret 2025
Largest Contentful Paint (LCP) adalah metrik Data Web Inti yang penting dan stabil untuk mengukur kecepatan pemuatan yang dirasakan karena menandai titik di linimasa pemuatan halaman saat konten utama halaman kemungkinan telah dimuat—LCP yang cepat membantu meyakinkan pengguna bahwa halaman tersebut berguna.
Secara historis, developer web mengalami kesulitan untuk mengukur seberapa cepat konten utama halaman web dimuat dan terlihat oleh pengguna. Metrik lama seperti load atau DOMContentLoaded tidak berfungsi dengan baik karena tidak selalu sesuai dengan yang dilihat pengguna di layar mereka. Selain itu, metrik performa baru yang berfokus pada pengguna seperti First Contentful Paint (FCP) hanya menangkap awal pengalaman pemuatan. Jika halaman menampilkan layar pembuka atau indikator pemuatan, momen ini tidak terlalu relevan bagi pengguna.
Sebelumnya, kami merekomendasikan metrik performa seperti First Meaningful Paint (FMP) dan Speed Index (SI) (keduanya tersedia di Lighthouse) untuk membantu menangkap lebih banyak pengalaman pemuatan setelah proses rendering awal, tetapi metrik ini kompleks, sulit dijelaskan, dan sering kali salah—artinya metrik ini masih tidak mengidentifikasi kapan konten utama halaman dimuat.
Berdasarkan diskusi di W3C Web Performance Working Group dan riset yang dilakukan di Google, kami mendapati bahwa cara yang lebih akurat untuk mengukur kapan konten utama halaman dimuat adalah dengan melihat kapan elemen terbesar dirender.
Apa yang dimaksud dengan LCP?
LCP melaporkan waktu render gambar, blok teks, atau video terbesar yang terlihat di area pandang, yang relatif terhadap momen saat pengguna pertama kali membuka halaman.
Seperti apa skor LCP yang baik?
Untuk memberikan pengalaman pengguna yang baik, situs harus mengusahakan agar Largest Contentful Paint-nya 2,5 detik atau kurang. Untuk memastikan Anda mencapai target ini bagi sebagian besar pengguna, nilai minimum yang baik untuk diukur adalah persentil ke-75 pemuatan halaman, yang disegmentasikan di seluruh perangkat seluler dan desktop.

Untuk mempelajari lebih lanjut riset dan metodologi di balik rekomendasi ini, lihat: Menentukan nilai minimum metrik Core Web Vitals.
Elemen apa yang dipertimbangkan?
Seperti yang ditentukan dalam Largest Contentful Paint API, jenis elemen yang dipertimbangkan untuk Largest Contentful Paint adalah:
- Elemen
<img>(waktu presentasi frame pertama digunakan untuk konten animasi seperti GIF atau PNG animasi) - Elemen
<image>di dalam elemen<svg> - elemen
<video>(waktu pemuatan gambar poster atau waktu presentasi frame pertama untuk video yang digunakan—mana saja yang lebih awal) - Elemen dengan gambar latar yang dimuat menggunakan fungsi
url(), (bukan gradien CSS) - Elemen tingkat blok yang berisi node teks atau elemen turunan teks tingkat inline lainnya.
Perhatikan bahwa pembatasan elemen ke kumpulan terbatas ini dilakukan secara sengaja untuk mengurangi kompleksitas. Elemen tambahan (seperti dukungan <svg> penuh) dapat ditambahkan di masa mendatang seiring dengan semakin banyaknya riset yang dilakukan.
Selain hanya mempertimbangkan beberapa elemen, pengukuran LCP menggunakan heuristik untuk mengecualikan elemen tertentu yang cenderung dianggap pengguna sebagai "tidak berisi konten". Untuk browser berbasis Chromium, ini mencakup:
- Elemen dengan opasitas 0, yang tidak terlihat oleh pengguna
- Elemen yang mencakup area pandang penuh, yang cenderung dianggap sebagai latar belakang, bukan konten
- Gambar placeholder atau gambar lain dengan entropi rendah, yang kemungkinan tidak mencerminkan konten sebenarnya dari halaman
Browser kemungkinan akan terus meningkatkan heuristik ini untuk memastikan kami memenuhi ekspektasi pengguna tentang elemen berisi terbesar.
Heuristik "berisi" ini mungkin berbeda dengan yang digunakan oleh First Contentful Paint (FCP), yang dapat mempertimbangkan beberapa elemen ini, seperti gambar placeholder atau gambar area pandang penuh, meskipun tidak memenuhi syarat untuk menjadi kandidat LCP. Meskipun keduanya menggunakan "contentful" dalam namanya, tujuan metrik ini berbeda. FCP mengukur saat konten apa pun di-paint ke layar dan LCP saat konten utama di-paint sehingga LCP dimaksudkan untuk lebih selektif.
Bagaimana cara menentukan ukuran elemen?
Ukuran elemen yang dilaporkan untuk LCP biasanya adalah ukuran yang terlihat oleh pengguna dalam area pandang. Jika elemen meluas di luar area pandang, atau jika ada elemen yang terpotong atau memiliki overflow yang tidak terlihat, bagian tersebut tidak diperhitungkan dalam ukuran elemen.
Untuk elemen gambar yang telah diubah ukurannya dari ukuran intrinsik, ukuran yang dilaporkan adalah ukuran yang terlihat atau ukuran intrinsik, mana saja yang lebih kecil.
Untuk elemen teks, LCP hanya mempertimbangkan persegi panjang terkecil yang dapat berisi semua node teks.
Untuk semua elemen, LCP tidak mempertimbangkan margin, padding, atau batas yang diterapkan menggunakan CSS.
Kapan LCP dilaporkan?
Halaman web sering dimuat secara bertahap, dan akibatnya, elemen terbesar di halaman mungkin berubah.
Untuk menangani potensi perubahan ini, browser mengirimkan PerformanceEntry dari jenis largest-contentful-paint yang mengidentifikasi elemen konten terbesar segera setelah browser merender frame pertama. Namun, setelah merender frame berikutnya, elemen ini akan mengirimkan PerformanceEntry lain setiap kali elemen konten terbesar berubah.
Misalnya, di halaman dengan teks dan gambar hero, browser mungkin awalnya hanya merender teks—pada saat itu browser akan mengirimkan entri largest-contentful-paint yang properti element-nya kemungkinan akan mereferensikan <p> atau <h1>. Kemudian, setelah gambar hero selesai dimuat, entri largest-contentful-paint kedua akan dikirim dan properti element-nya akan mereferensikan <img>.
Elemen hanya dapat dianggap sebagai elemen konten terbesar setelah dirender dan terlihat oleh pengguna. Gambar yang belum dimuat tidak dianggap "dirender". Node teks juga tidak menggunakan font web selama periode pemblokiran font. Dalam kasus tersebut, elemen yang lebih kecil mungkin dilaporkan sebagai elemen konten terbesar, tetapi segera setelah elemen yang lebih besar selesai dirender, PerformanceEntry lain akan dibuat.
Selain gambar dan font yang dimuat terlambat, halaman dapat menambahkan elemen baru ke DOM saat konten baru tersedia. Jika salah satu elemen baru ini lebih besar dari elemen konten terbesar sebelumnya, PerformanceEntry baru juga akan dilaporkan.
Jika elemen contentful terbesar dihapus dari area pandang, atau bahkan dari DOM, elemen tersebut tetap menjadi elemen contentful terbesar kecuali jika elemen yang lebih besar dirender.
Browser akan berhenti melaporkan entri baru segera setelah pengguna berinteraksi dengan halaman (melalui ketukan, scroll, atau penekanan tombol), karena interaksi pengguna sering kali mengubah apa yang terlihat oleh pengguna (terutama saat men-scroll).
Untuk tujuan analisis, Anda hanya boleh melaporkan PerformanceEntry yang dikirimkan terakhir ke layanan analisis.
Waktu pemuatan versus waktu render
Untuk alasan keamanan, stempel waktu render gambar awalnya tidak diekspos untuk gambar lintas origin yang tidak memiliki header Timing-Allow-Origin. Sebagai gantinya, hanya waktu pemuatan yang ditampilkan (karena sudah ditampilkan melalui banyak API web lainnya).
Waktu pemuatan biasanya akan sedikit setelah download resource berakhir (responseEnd dalam Resource Timing) karena browser memerlukan waktu untuk memproses resource setelah download selesai, bahkan sebelum mulai merendernya. Namun, jika resource LCP dimuat sebelumnya, atau rendering tertunda, mungkin ada kesenjangan yang lebih besar antara waktu pemuatan dan waktu render.
Hal ini dapat menyebabkan situasi yang tampaknya tidak mungkin, yaitu LCP dilaporkan oleh API web lebih awal daripada FCP. Hal ini tidak benar, tetapi hanya muncul karena pembatasan keamanan ini.
Masalah ini diselesaikan pada akhir 2024 dan waktu render yang sedikit lebih kasar tersedia dari Chrome 133 meskipun Timing-Allow-Origin tidak disediakan.
Jika memungkinkan, sebaiknya tetap tetapkan header Timing-Allow-Origin agar metrik Anda lebih akurat, terutama untuk browser yang tidak menyertakan perubahan terbaru ini.
Bagaimana perubahan tata letak dan ukuran elemen ditangani?
Agar overhead performa penghitungan dan pengiriman entri performa baru tetap rendah, perubahan pada ukuran atau posisi elemen tidak akan menghasilkan kandidat LCP baru. Hanya ukuran dan posisi awal elemen di area pandang yang dipertimbangkan.
Artinya, gambar yang awalnya dirender di luar layar, lalu bertransisi di layar mungkin tidak dilaporkan. Hal ini juga berarti elemen yang awalnya dirender di area pandang yang kemudian didorong ke bawah, di luar tampilan akan tetap melaporkan ukuran awal dalam area pandang.
Contoh
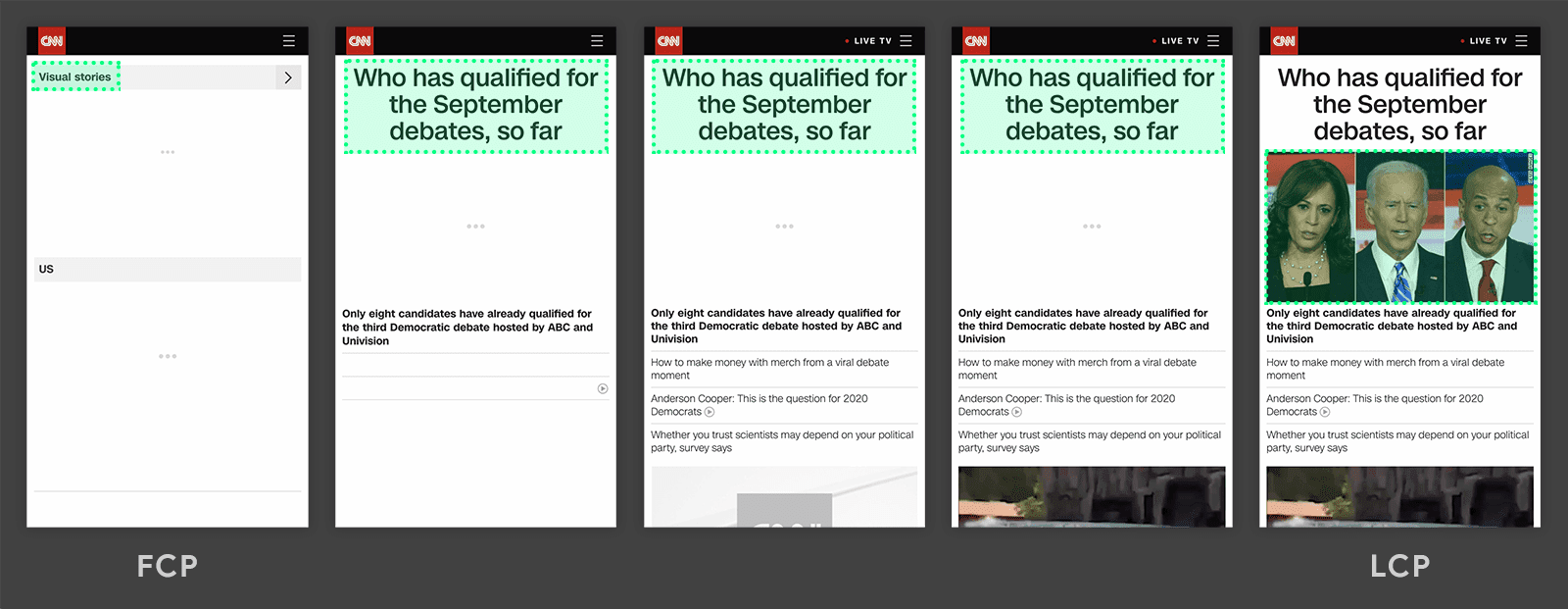
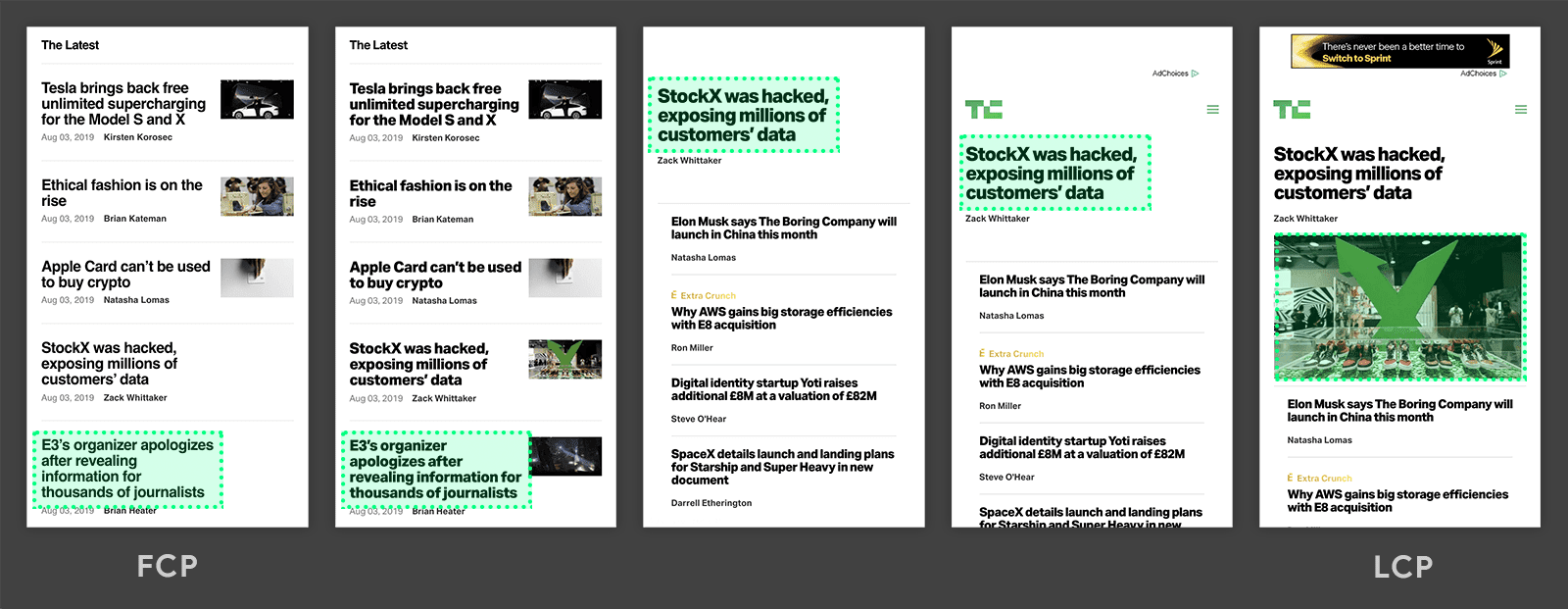
Berikut beberapa contoh kapan Largest Contentful Paint terjadi di beberapa situs populer:


Di kedua linimasa, elemen terbesar berubah saat konten dimuat. Pada contoh pertama, konten baru ditambahkan ke DOM dan hal ini mengubah elemen mana yang terbesar. Pada contoh kedua, tata letak berubah dan konten yang sebelumnya terbesar dihapus dari area pandang.
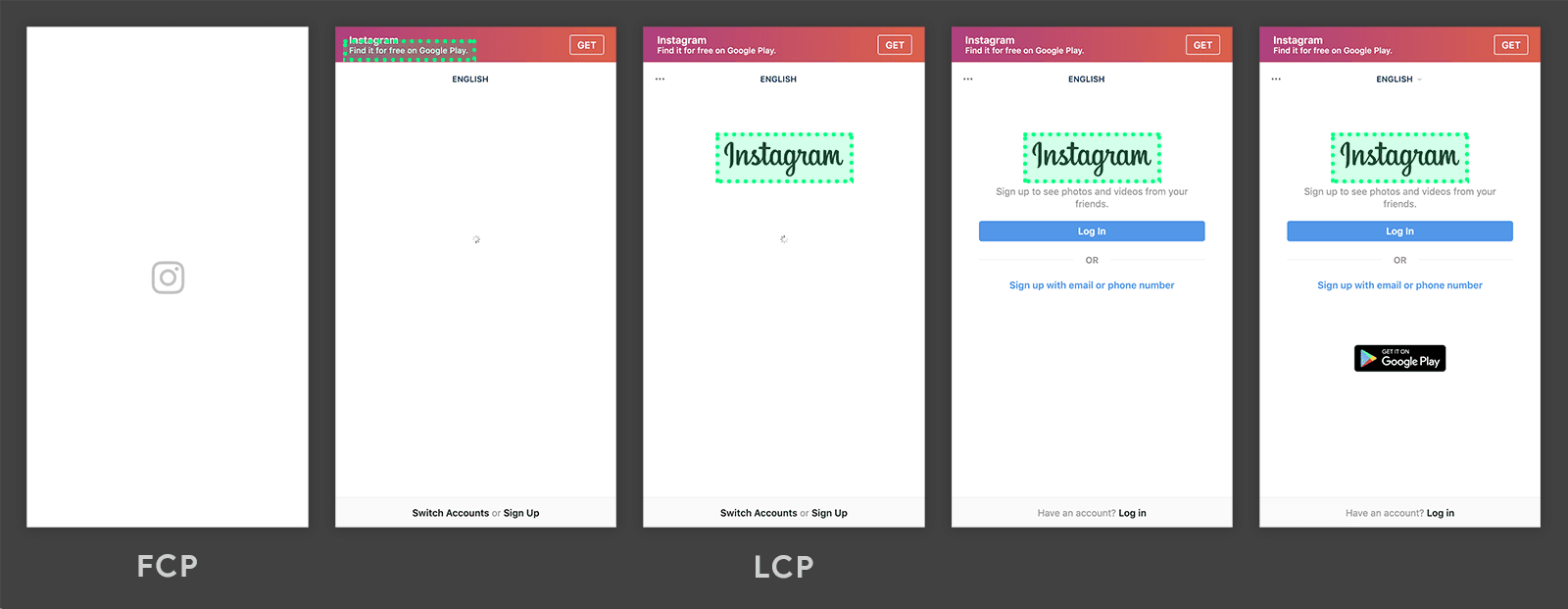
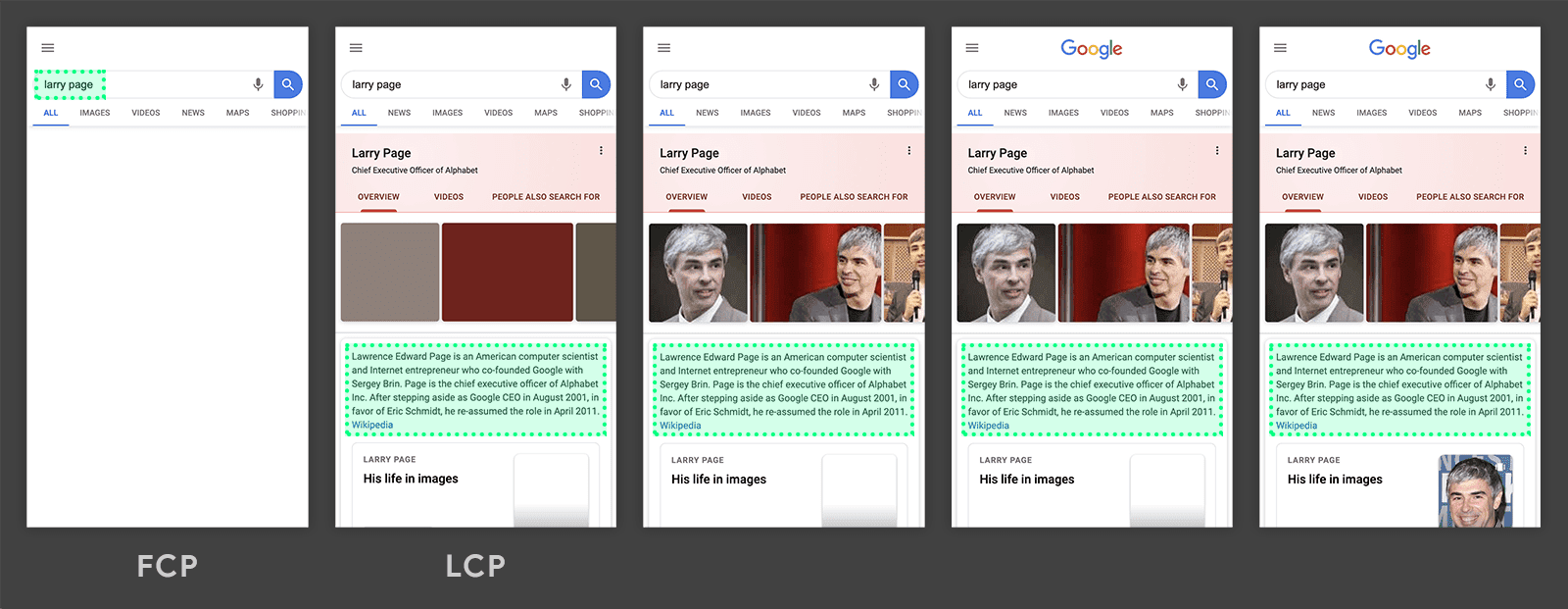
Meskipun sering kali konten yang dimuat lambat lebih besar dari konten yang sudah ada di halaman, hal ini tidak selalu terjadi. Dua contoh berikutnya menunjukkan LCP yang terjadi sebelum halaman dimuat sepenuhnya.

Dalam contoh ini, logo Instagram dimuat relatif lebih awal dan tetap menjadi elemen terbesar meskipun konten lain ditampilkan secara bertahap.

Dalam contoh halaman hasil Google Penelusuran ini, elemen terbesar adalah paragraf teks yang ditampilkan sebelum gambar atau logo selesai dimuat. Karena semua gambar lebih kecil dari paragraf ini, paragraf ini tetap menjadi elemen terbesar selama proses pemuatan.
Cara mengukur LCP
LCP dapat diukur di lab atau di lapangan, dan tersedia di alat berikut:
Alat kolom
- Laporan Pengalaman Pengguna Chrome
- PageSpeed Insights
- Search Console (laporan Core Web Vitals)
- Library JavaScript
web-vitals
Alat lab
Mengukur LCP di JavaScript
Untuk mengukur LCP di JavaScript, Anda dapat menggunakan Largest Contentful Paint API. Contoh berikut menunjukkan cara membuat PerformanceObserver yang memproses entri largest-contentful-paint dan mencatatnya ke konsol.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
console.log('LCP candidate:', entry.startTime, entry);
}
}).observe({type: 'largest-contentful-paint', buffered: true});
Pada contoh sebelumnya, setiap entri largest-contentful-paint yang dicatat dalam log mewakili kandidat LCP saat ini. Secara umum, nilai startTime dari entri terakhir yang dikeluarkan adalah nilai LCP—tetapi, hal ini tidak selalu terjadi. Tidak semua entri largest-contentful-paint valid untuk mengukur LCP.
Bagian berikut mencantumkan perbedaan antara laporan API dan cara penghitungan metrik.
Perbedaan antara metrik dan API
- API akan mengirimkan entri
largest-contentful-paintuntuk halaman yang dimuat di tab latar belakang, tetapi halaman tersebut harus diabaikan saat menghitung LCP. - API akan terus mengirim entri
largest-contentful-paintsetelah halaman di-background, tetapi entri tersebut harus diabaikan saat menghitung LCP (elemen hanya dapat dipertimbangkan jika halaman berada di latar depan sepanjang waktu). - API tidak melaporkan entri
largest-contentful-paintsaat halaman dipulihkan dari cache kembali/maju, tetapi LCP harus diukur dalam kasus ini karena pengguna mengalaminya sebagai kunjungan halaman yang berbeda. - API tidak mempertimbangkan elemen dalam iframe, tetapi metrik melakukannya karena elemen tersebut merupakan bagian dari pengalaman pengguna halaman. Di halaman dengan LCP dalam iframe—misalnya gambar poster pada video tersemat—hal ini akan ditampilkan sebagai perbedaan antara CrUX dan RUM. Untuk mengukur LCP dengan benar, Anda harus mempertimbangkannya. Sub-frame dapat menggunakan API untuk melaporkan entri
largest-contentful-paintke frame induk untuk agregasi. - API mengukur LCP dari awal navigasi, tetapi untuk halaman yang dipra-render, LCP harus diukur dari
activationStartkarena sesuai dengan waktu LCP yang dialami pengguna.
Daripada menghafal semua perbedaan kecil ini, developer dapat menggunakan library JavaScript web-vitals untuk mengukur LCP, yang menangani perbedaan ini untuk Anda (jika memungkinkan—perhatikan bahwa masalah iframe tidak tercakup):
import {onLCP} from 'web-vitals';
// Measure and log LCP as soon as it's available.
onLCP(console.log);
Lihat kode sumber untuk onLCP() untuk mengetahui contoh lengkap cara mengukur LCP di JavaScript.
Bagaimana jika elemen terbesar bukan yang paling penting?
Dalam beberapa kasus, elemen (atau elemen) yang paling penting di halaman tidak sama dengan elemen terbesar, dan developer mungkin lebih tertarik untuk mengukur waktu render elemen lain ini. Hal ini dapat dilakukan menggunakan Element Timing API, seperti yang dijelaskan dalam artikel tentang metrik kustom.
Cara meningkatkan LCP
Panduan lengkap tentang mengoptimalkan LCP tersedia untuk memandu Anda melalui proses identifikasi pengaturan waktu LCP di lapangan dan menggunakan data lab untuk melihat perincian dan mengoptimalkannya.
Referensi lainnya
- Pelajaran yang didapat dari pemantauan performa di Chrome oleh Annie Sullivan di performance.now() (2019)
Log perubahan
Terkadang, bug ditemukan di API yang digunakan untuk mengukur metrik, dan terkadang di definisi metrik itu sendiri. Oleh karena itu, terkadang perubahan harus dilakukan, dan perubahan ini dapat muncul sebagai peningkatan atau regresi dalam laporan dan dasbor internal Anda.
Untuk membantu Anda mengelolanya, semua perubahan pada penerapan atau definisi metrik ini akan ditampilkan di Log Perubahan ini.
Jika memiliki masukan untuk metrik ini, Anda dapat memberikannya di grup Google web-vitals-feedback.


