Введение
Если вы веб-разработчик, нацеленный на многоустройственный веб, вам, вероятно, придется тестировать свои сайты и веб-приложения на нескольких различных устройствах и конфигурациях. Синхронизированное тестирование может помочь здесь и является эффективным способом автоматического выполнения одного и того же взаимодействия на нескольких устройствах и браузерах одновременно.
Синхронизированное тестирование может помочь решить две особенно трудоемкие проблемы:
- Синхронизация всех ваших устройств с URL, который вы хотите протестировать. Ручная загрузка их на каждом устройстве — это вчерашний день, занимает больше времени и позволяет легко пропустить регрессии.
- Синхронизация взаимодействий. Возможность загрузки страницы отлично подходит для визуального тестирования, но для тестирования взаимодействия в идеале также необходимо иметь возможность синхронизировать прокрутки, щелчки и другие действия.
К счастью, если у вас есть доступ к некоторым из ваших целевых устройств, есть ряд инструментов, направленных на улучшение потока с вашего рабочего стола на ваши мобильные устройства. В этой статье мы рассмотрим Ghostlab, Remote Preview, Adobe Edge Inspect и Grunt.

Инструменты
GhostLab (Mac)

Ghostlab — это коммерческое приложение Mac ($49), разработанное для синхронизации тестирования сайтов и веб-приложений на нескольких устройствах. С минимальной настройкой оно позволяет одновременно синхронизировать:
- Клики
- Навигация
- Свитки
- Ввод формы (например, формы входа, регистрации)
Это делает тестирование сквозного пользовательского опыта вашего сайта на нескольких устройствах очень простым. После того, как вы открыли страницу в браузере на своих устройствах, любые изменения в навигации (включая обновления) вызывают мгновенное обновление всех других подключенных устройств. Ghostlab поддерживает просмотр локальных каталогов, поэтому это обновление также происходит, когда вы сохраняете изменения в локальных файлах, поддерживая постоянную синхронизацию!
Я обнаружил, что настройка Ghostlab — это безболезненный процесс. Чтобы начать, загрузите, установите и запустите пробную версию (или полную версию, если вы настроены на покупку). Затем вам нужно будет подключить свой Mac и устройства, которые вы хотите протестировать, к одной и той же сети Wi-Fi, чтобы их можно было обнаружить.
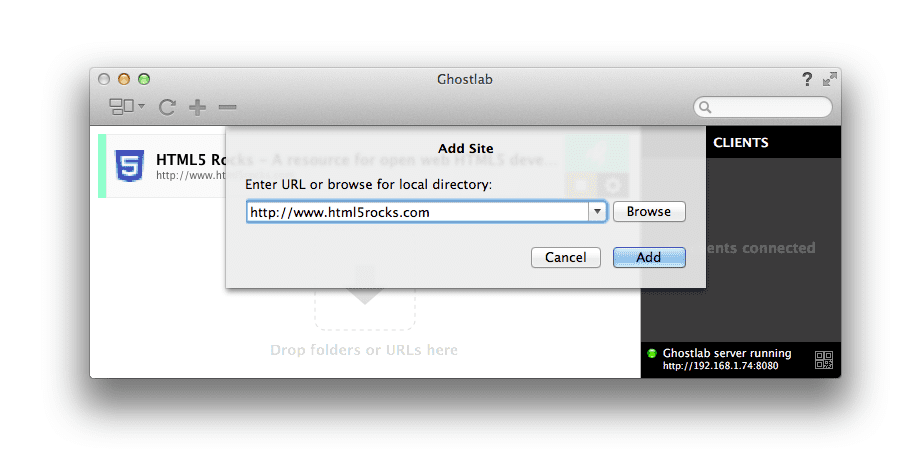
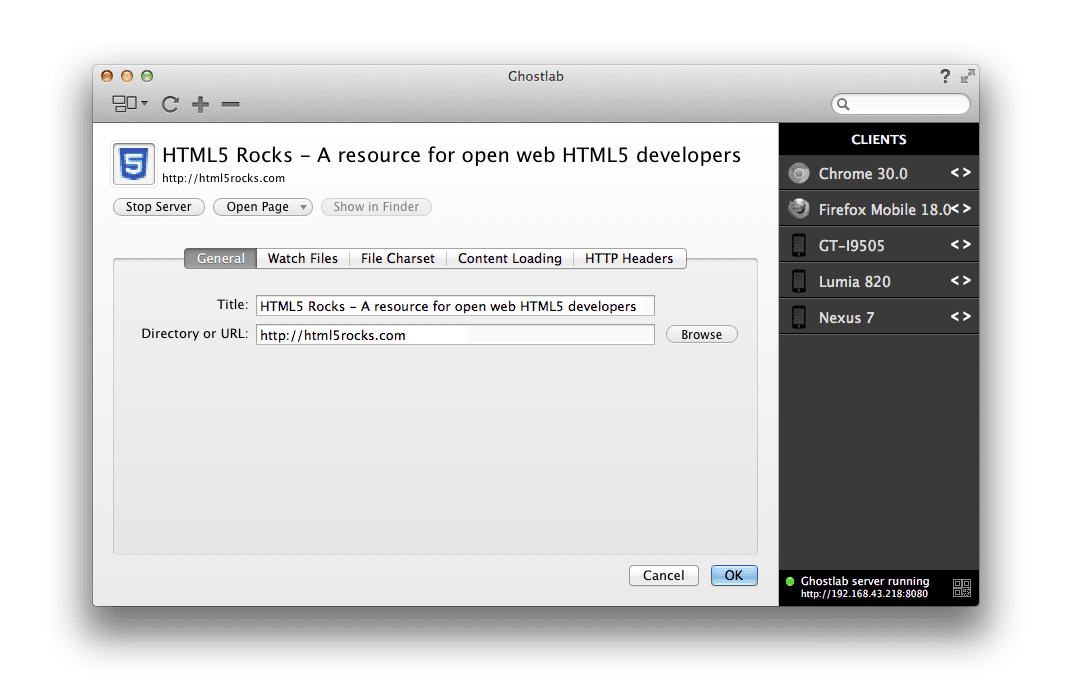
После запуска Ghostlab вы можете нажать "+", чтобы добавить URL для тестирования, или просто перетащить его из адресной строки браузера. Или перетащите локальную папку, которую вы хотите протестировать, в главное окно, и будет создана новая запись сайта. Для этой статьи я тестирую живую версию http://html5rocks.com . Нахально, да? ; )

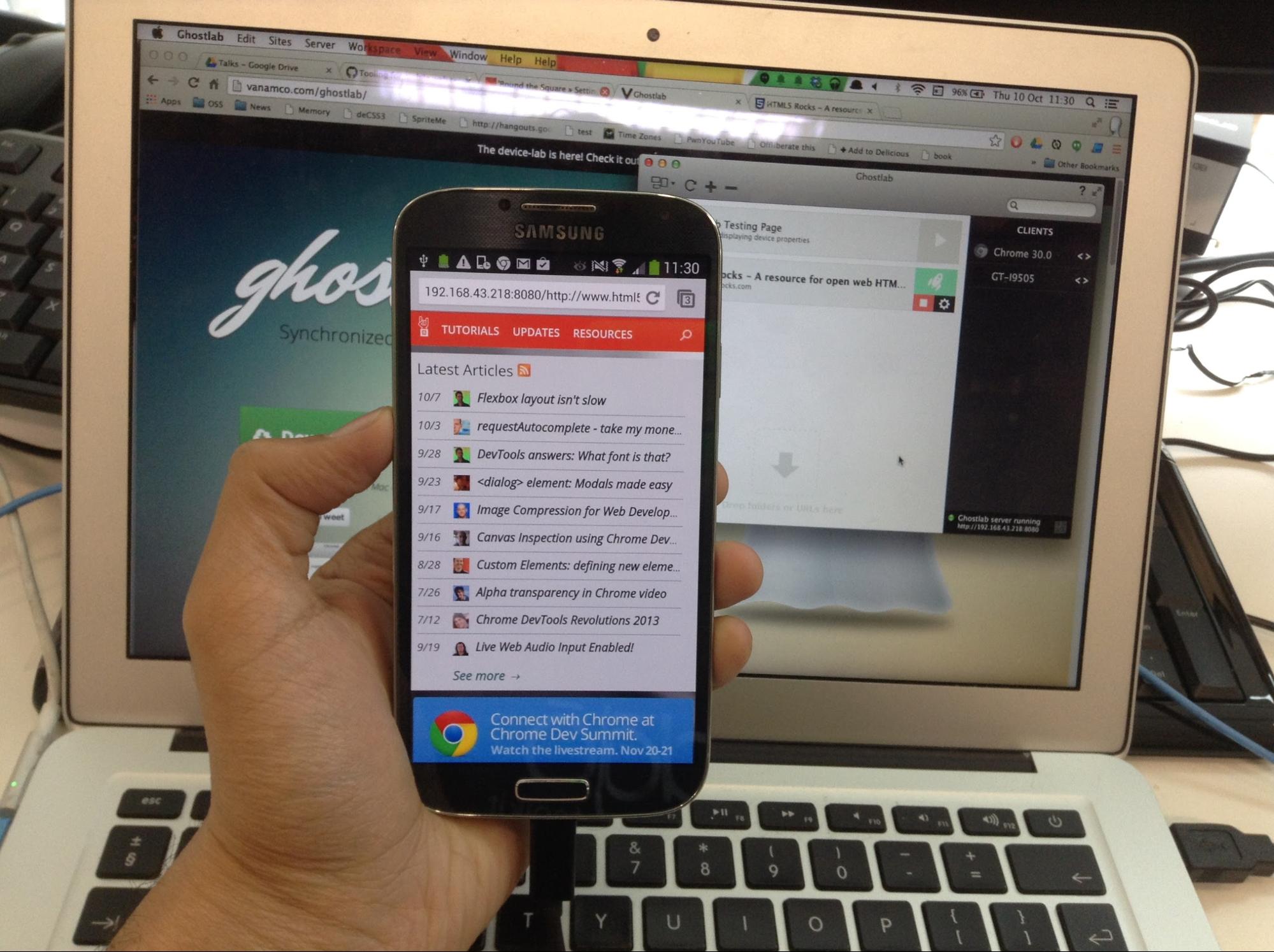
Затем вы можете запустить новый сервер Ghostlab, нажав кнопку воспроизведения ">" рядом с именем вашего сайта. Это запустит новый сервер, доступный по IP-адресу, определенному для вашей сети (например, http://192.168.21.43:8080 ).

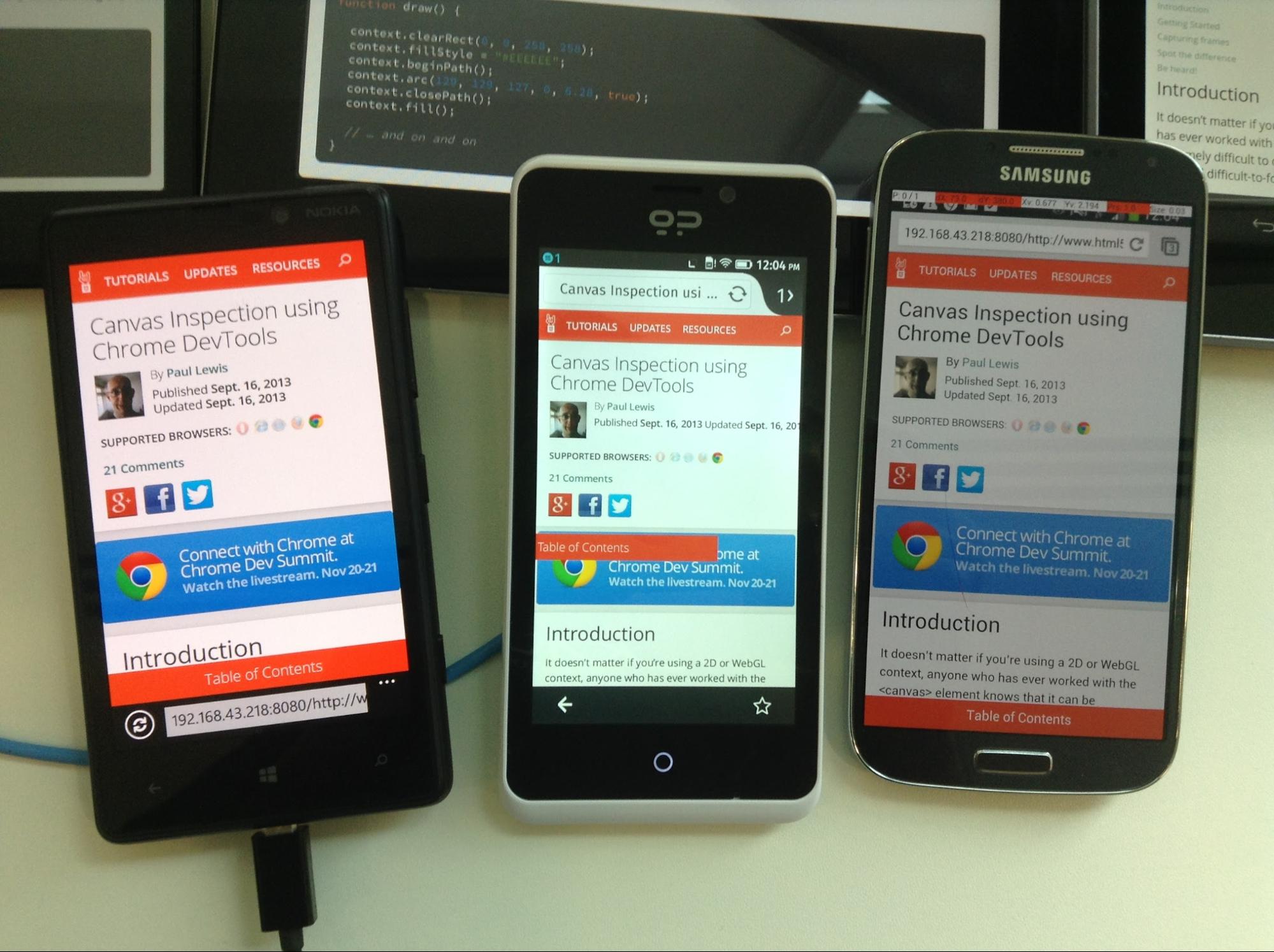
Здесь я подключил Nexus 4 и указал Chrome для Android на IP-адрес, который мне дал Ghostlab. Это все, что мне нужно сделать. Ghostlab не требует установки выделенного клиента на каждое устройство, как некоторые другие решения, и это означает, что вы можете начать тестирование еще быстрее.
Любое устройство, которое вы подключаете к URL-адресу Ghostlab, будет добавлено в список подключенных клиентов на боковой панели справа от главного окна Ghostlab. Двойной щелчок по имени устройства отображает дополнительные сведения, такие как размер экрана, ОС и т. д. Теперь вы сможете протестировать навигацию и синхронизацию кликов! Ура.
Ghostlab также может отображать некоторую статистику о подключенных устройствах, например строку UA, ширину и высоту области просмотра, плотность пикселей устройства, соотношение сторон и многое другое. В любое время вы можете вручную изменить базовый URL, который вы проверяете, нажав на шестеренку настроек рядом с записью. Это откроет окно конфигурации, которое выглядит следующим образом:

Теперь я могу выбрать одно из других подключенных устройств, нажимать на различные ссылки на HTML5Rocks, и навигация синхронизируется как в моем настольном Chrome (где я ввел тот же URL-адрес Ghostlab), так и на всех моих устройствах.
Что еще лучше, Ghostlab имеет опцию, позволяющую вам проксировать все ссылки, проходящие через сеть, так что вместо того, чтобы нажимать на http://192.168.21.43:8080/www.html5rocks.com и переходить на www.html5rocks.com/en/performance (например), что нарушило бы автоматическое обновление между устройствами, как в других решениях, он может просто преобразовать эту ссылку в http://192.168.21.43/www.htm5rocks.com/en/performance , чтобы навигация была полностью бесшовной на всех моих устройствах.
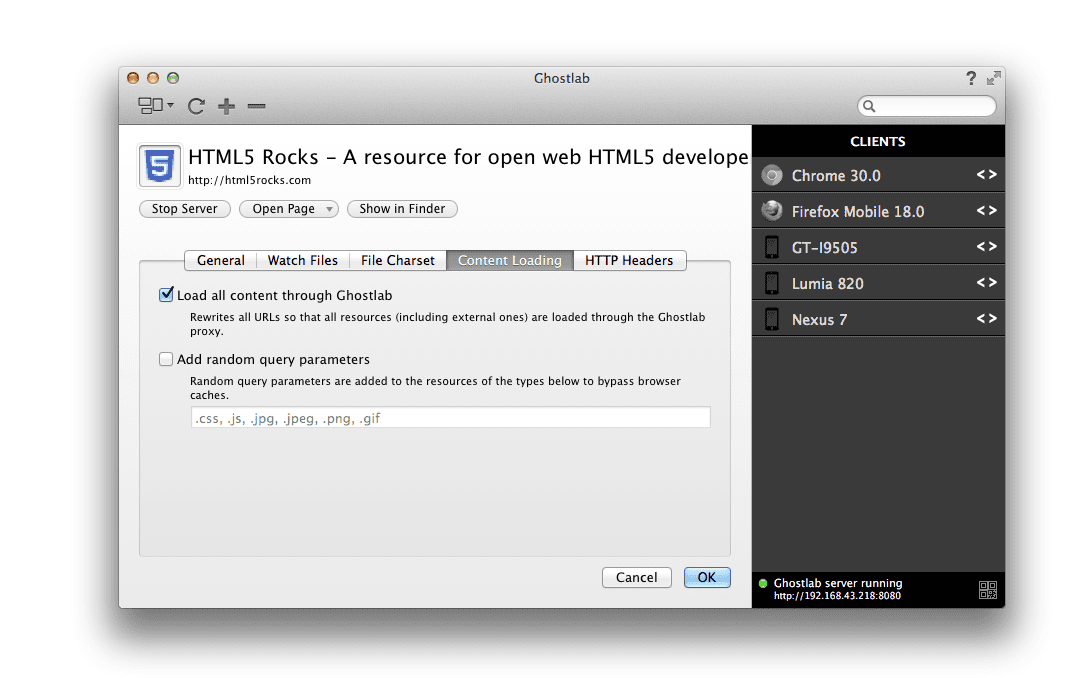
Чтобы включить эту функцию, установите флажок «Загружать весь контент через Ghostlab» на вкладке «Загрузка контента».

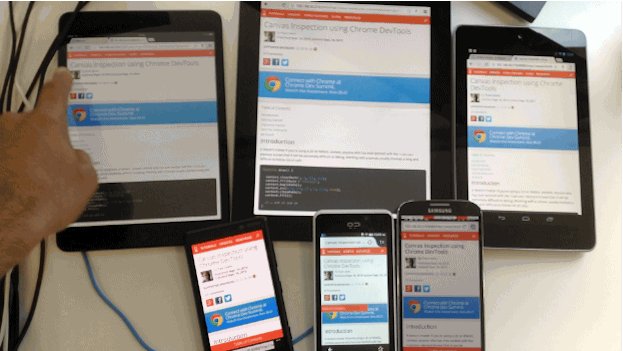
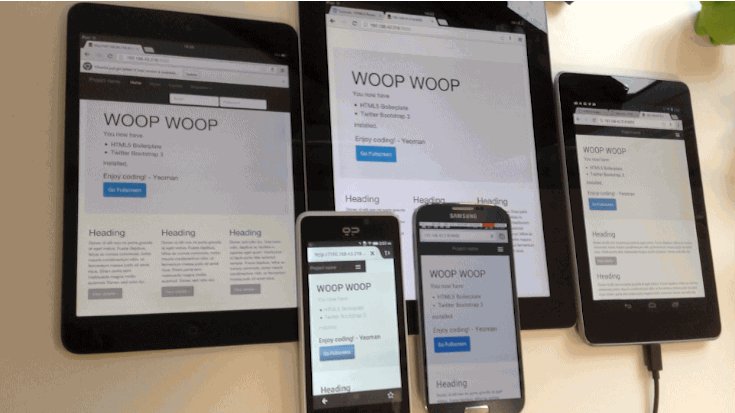
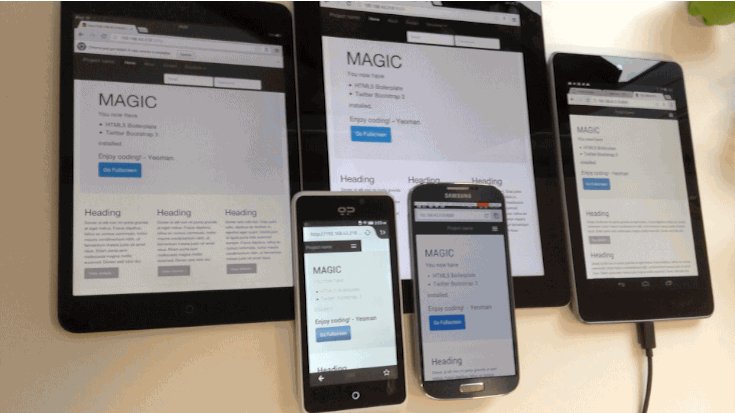
Посмотрите на это в действии:

Ghostlab способен загружать любое количество сайтов или окон в любом поддерживаемом браузере. Это не просто позволяет вам тестировать ваш сайт при разных разрешениях, но и то, как ваш код ведет себя в разных браузерах и на разных платформах. Ура!

Ghostlab позволяет вам настроить параметры для рабочей области проекта, которую вы просматриваете, и вы можете указать, хотите ли вы, чтобы изменения в каталоге отслеживались и обновлялись при их обнаружении. Это означает, что изменения приводят к обновлению всех подключенных клиентов. Больше никаких ручных обновлений!
Вам может быть интересно, чем еще может помочь Ghostlab. Хотя это, конечно, не швейцарский армейский нож, он также поддерживает удаленную проверку кода на подключенных устройствах. Через основной интерфейс двойной щелчок по имени любого устройства должен вызвать опцию «отладки», которая запустит версию Chrome DevTools , с которой вы сможете поиграться.
Ghostlab делает это возможным с помощью встроенного удаленного веб-инспектора Weinre , который позволяет отлаживать скрипты и настраивать стили на подключенных устройствах. Подобно удаленному опыту отладки , доступному для Chrome для Android, вы можете выбирать элементы, запускать некоторые профилирования производительности и отлаживать скрипты.
В целом, я был впечатлен тем, как быстро я смог использовать Ghostlab для повседневного тестирования на разных устройствах. Если вы фрилансер, то стоимость коммерческой лицензии может показаться вам немного высокой (см. ниже дополнительные варианты). Однако я с радостью рекомендую Ghostlab в противном случае.
Adobe Edge Inspect CC (Mac, Windows)

Adobe Edge Inspect является частью пакета подписки Adobe Creative Cloud, но также доступен в виде бесплатной пробной версии. Он позволяет управлять несколькими устройствами iOS и Android с Chrome (через расширение Edge Inspector Chrome), так что если вы переходите по определенному URL-адресу, все ваши подключенные устройства остаются синхронизированными.
Чтобы настроить, сначала зарегистрируйте учетную запись Adobe Creative Cloud или войдите в существующую учетную запись, если она у вас уже есть. Затем загрузите и установите Edge Inspect с Adobe.com (в настоящее время доступно для Mac и Windows, но не для Linux — извините!). Обратите внимание, что документацию по Edge Inspect полезно держать под рукой.
После установки вам понадобится расширение Edge Inspect для Chrome, чтобы синхронизировать просмотр между подключенными устройствами.

Вам также понадобится установить клиент Edge Inspect на каждом устройстве, с которым вы хотите синхронизировать действия. К счастью, клиенты доступны для iOS , Android и Kindle .
После установки мы можем начать проверять наши страницы. Вам нужно убедиться, что все ваши устройства подключены к одной сети, чтобы это работало.
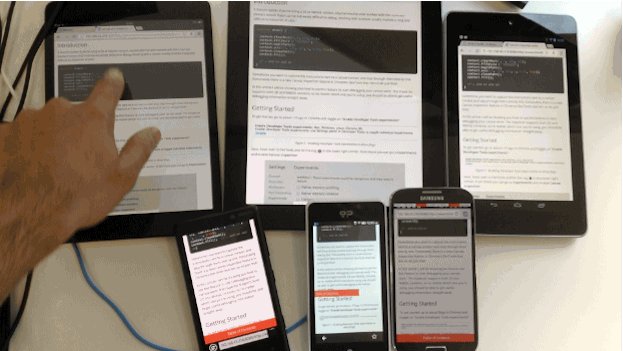
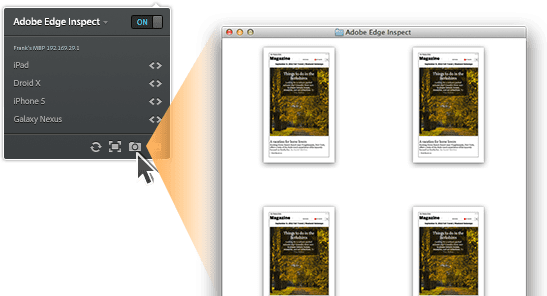
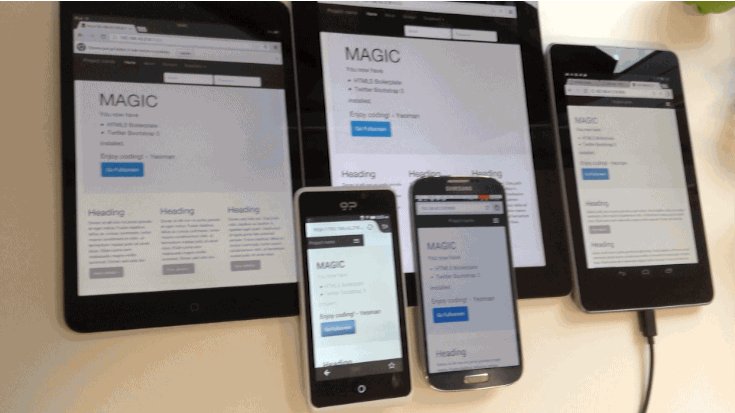
Запустите Edge Inspect на рабочем столе, расширение Edge Inspect в Chrome, а затем приложение на своих устройствах (см. ниже):

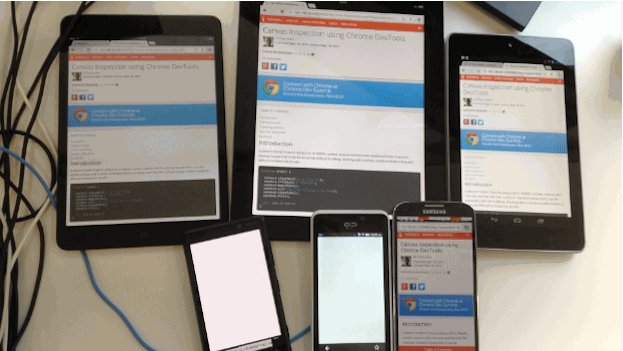
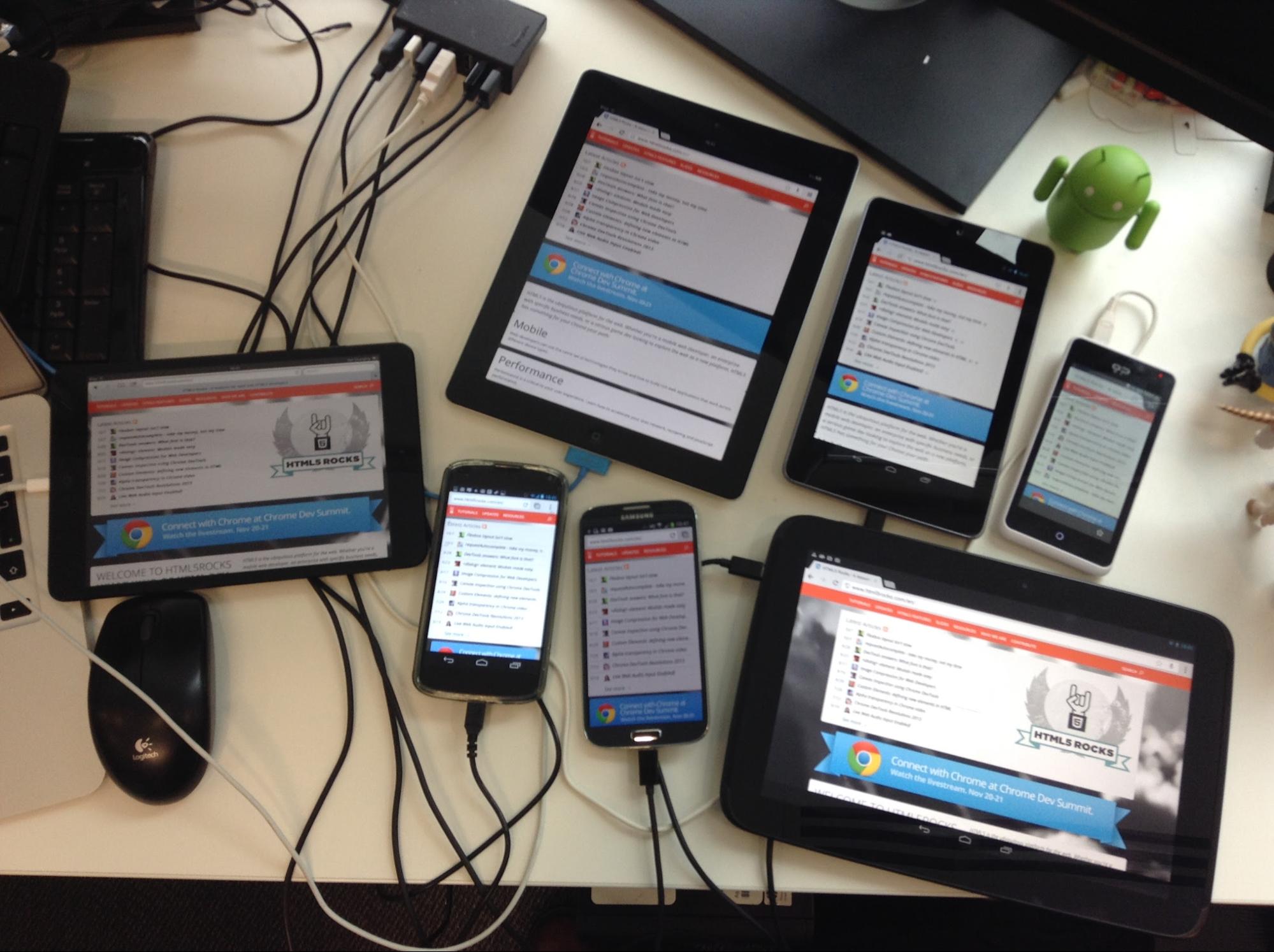
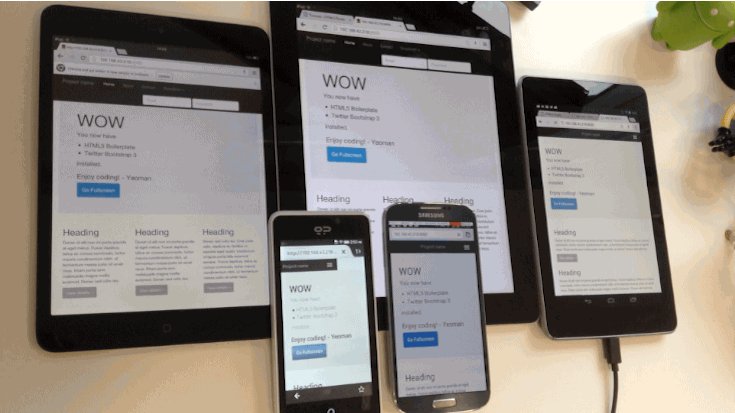
Теперь мы можем перейти на сайт HTML5Rocks.com на настольном компьютере, и наше мобильное устройство автоматически перейдет на ту же страницу.

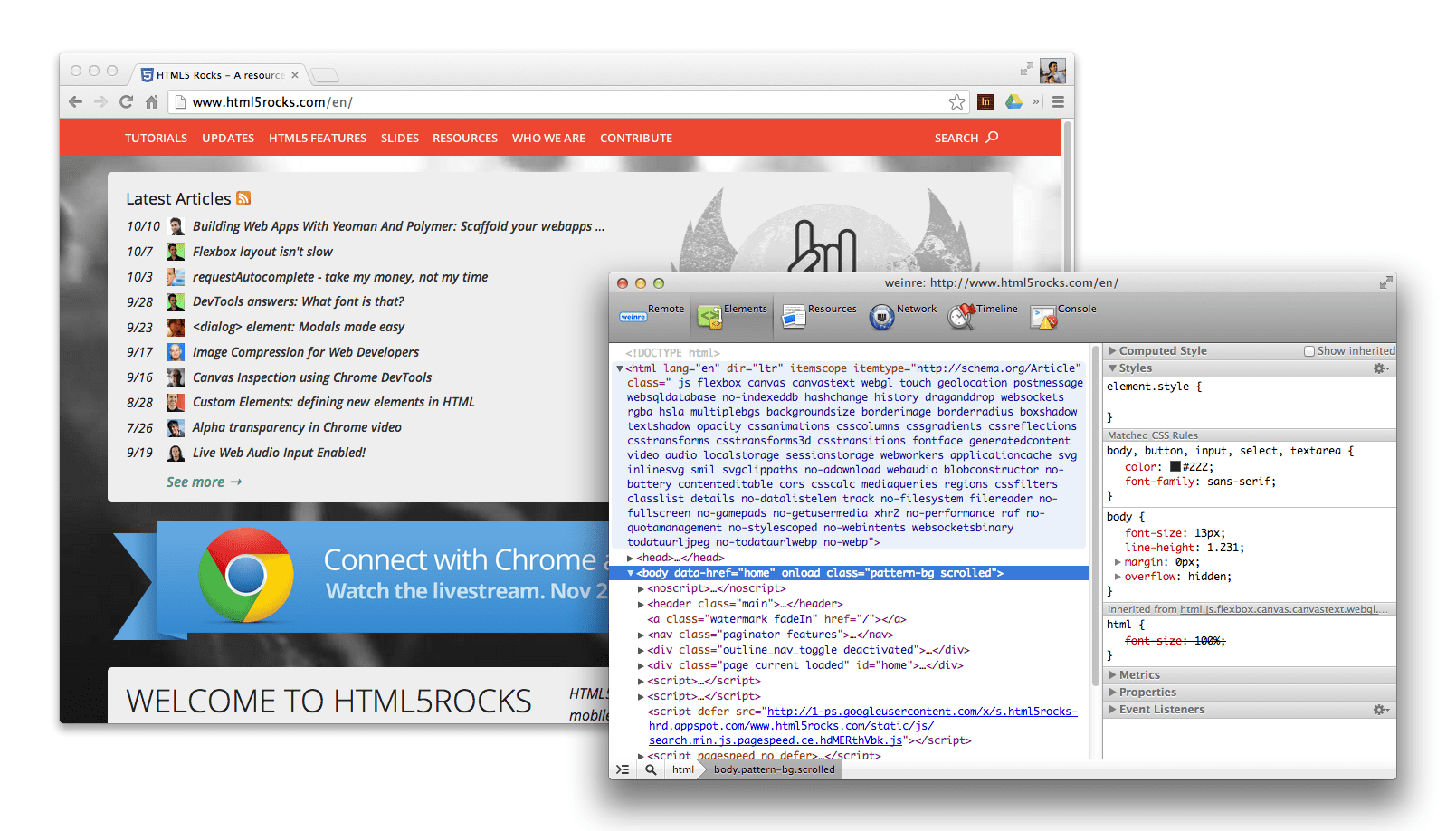
В расширении вы также теперь увидите свое устройство в списке с символом <> рядом с ним, как на снимке экрана ниже. Нажатие на него запустит экземпляр Weinre, позволяющий вам проверять и отлаживать вашу страницу.
Weinre — это просмотрщик и консоль DOM, в которой отсутствуют функции Chrome DevTools, такие как отладка JavaScript, профилирование и сетевой водопад. Хотя это и минимум инструментов разработчика, он полезен для проверки работоспособности DOM и состояния JavaScript.

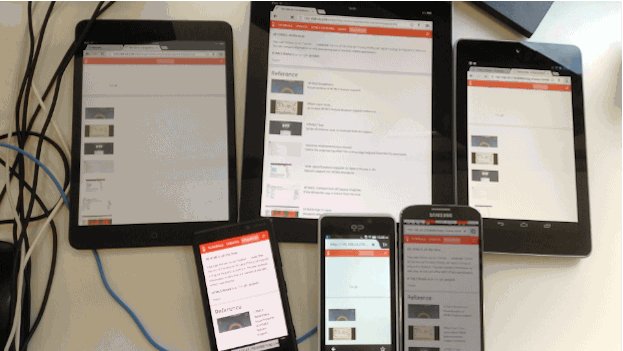
Расширение Edge Inspect также поддерживает создание снимков экрана с подключенных устройств с легкостью. Полезно для тестирования макета или просто для получения снимков страницы, чтобы поделиться ими с другими.

Для разработчиков, уже платящих за CC, Edge Inspect — отличное решение. Однако оно имеет несколько оговорок, таких как необходимость установки отдельного клиента для каждого устройства и немного дополнительной работы по настройке, которую вы можете не найти с альтернативой вроде Ghostlab.
Удаленный просмотр (Mac, Windows, Linux)
Remote Preview — это инструмент с открытым исходным кодом, позволяющий размещать HTML-страницы и контент, которые можно отображать на нескольких устройствах.
Удаленный предварительный просмотр выполняет вызов XHR с интервалом каждые 1100 мс, чтобы проверить, изменился ли URL в файле конфигурации. Если он обнаруживает, что изменился, скрипт обновляет атрибут src iframe, загруженного на страницу для каждого устройства, загружая в него страницу. Если никаких изменений не обнаружено, скрипт продолжит опрос, пока не будет внесено изменение.

Это отлично подходит для объединения устройств в цепочку и легкого изменения URL-адреса на всех из них. Для начала:
- Загрузите Remote Preview и переместите все файлы для него на локально доступный сервер. Это может быть Dropbox, сервер разработки или что-то еще.
- Загрузите "index.html" из этой загрузки на все ваши целевые устройства. Эта страница будет использоваться как драйвер и загрузит страницу, которую вы хотите протестировать, с помощью iframe.
- Отредактируйте "url.txt" (включенный в загрузку и теперь обслуживаемый на вашем сервере) с URL, который вы хотите просмотреть. Сохраните этот файл.
- Remote Preview заметит, что файл url.txt изменился, и обновит все подключенные устройства, чтобы загрузить ваш URL.
Хотя это и не самое лучшее решение, Remote Preview бесплатен и работает.
Grunt + Live-Reload (Mac, Windows, Linux)
Grunt (и Yeoman ) — это инструменты командной строки, используемые для создания и построения проектов на фронтенде. Если вы уже используете эти инструменты и у вас есть настройка live-reload, вы можете легко обновить свой рабочий процесс, чтобы включить кросс-девайсное тестирование, когда каждое изменение, которое вы вносите в редакторе, вызывает перезагрузку на любом из устройств, на которых вы открыли свое локальное приложение.
Вы, вероятно, привыкли использовать grunt server . При запуске из корневого каталога вашего проекта он отслеживает любые изменения в исходных файлах и автоматически обновляет окно браузера. Это происходит благодаря задаче grunt-contrib-watch, которую мы запускаем как часть сервера.
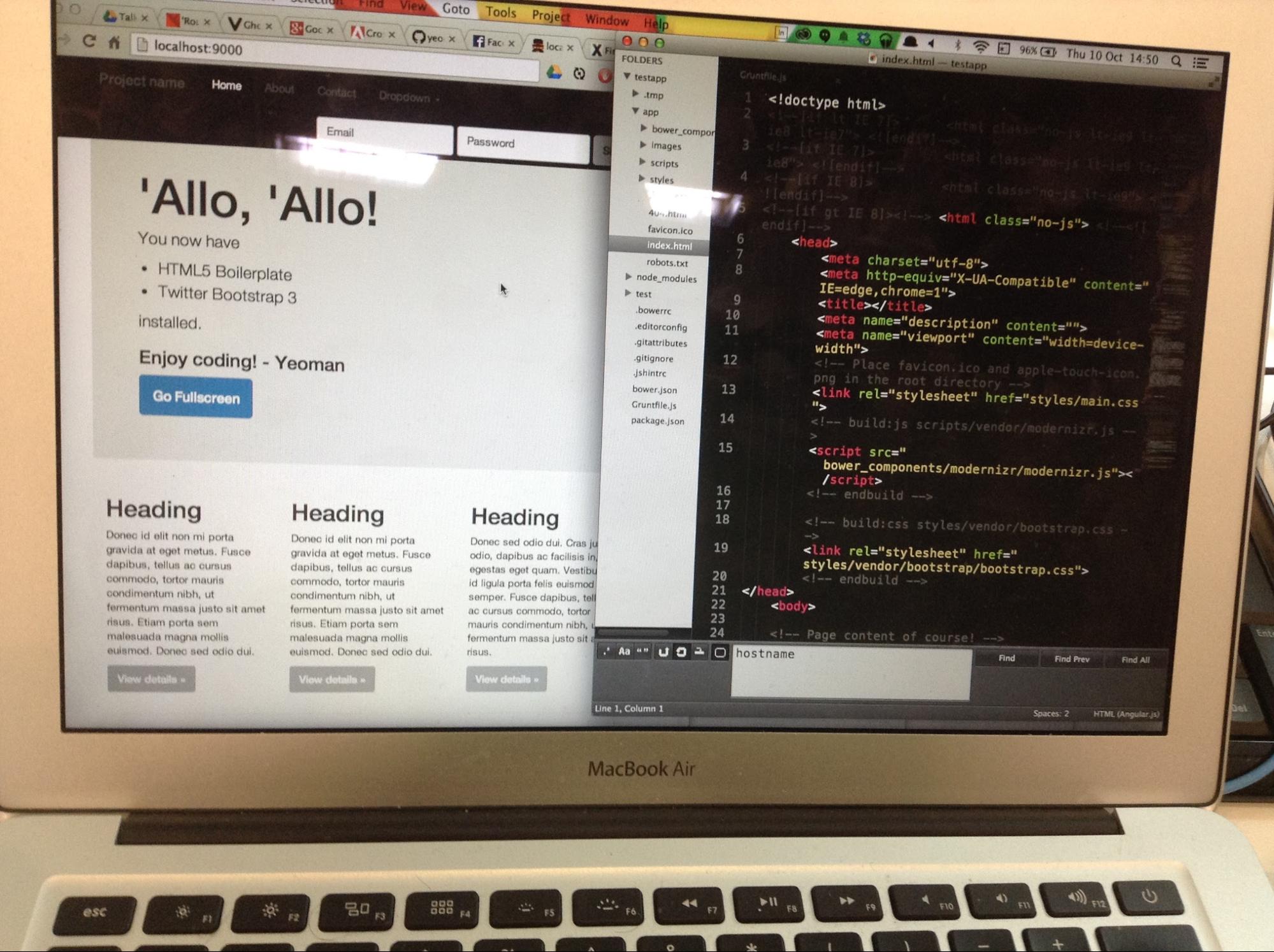
Если вы использовали Yeoman для создания шаблонов своего проекта, он создал Gruntfile со всем необходимым для работы live-reload на вашем рабочем столе. Чтобы он заработал на нескольких устройствах, вам нужно просто изменить одно свойство — hostname (на рабочем столе). Оно должно быть указано в разделе connect . Если вы заметили, hostname установлено на localhost просто измените его на 0.0.0.0. Затем запустите grunt server , и, как обычно, должно открыться новое окно с предварительным просмотром вашей страницы. URL, вероятно, будет выглядеть как http://localhost:9000 (9000 — это порт).
Откройте новую вкладку или терминал и используйте ipconfig | grep inet чтобы узнать внутренний IP вашей системы. Он может выглядеть как 192.168.32.20 . Последний шаг — открыть браузер, например Chrome, на устройстве, с которым вы хотите синхронизировать livereloads, и ввести этот IP-адрес, а затем номер порта, указанный ранее. Например, 192.169.32.20:9000 .
Вот и все! Live-reload теперь должен вызывать любые изменения, которые вы вносите в исходные файлы на вашем рабочем столе, чтобы вызывать перезагрузку как в вашем браузере рабочего стола , так и в браузере на вашем мобильном устройстве. Потрясающе!


Yeoman также предлагает мобильный генератор , который значительно упрощает настройку этого рабочего процесса.
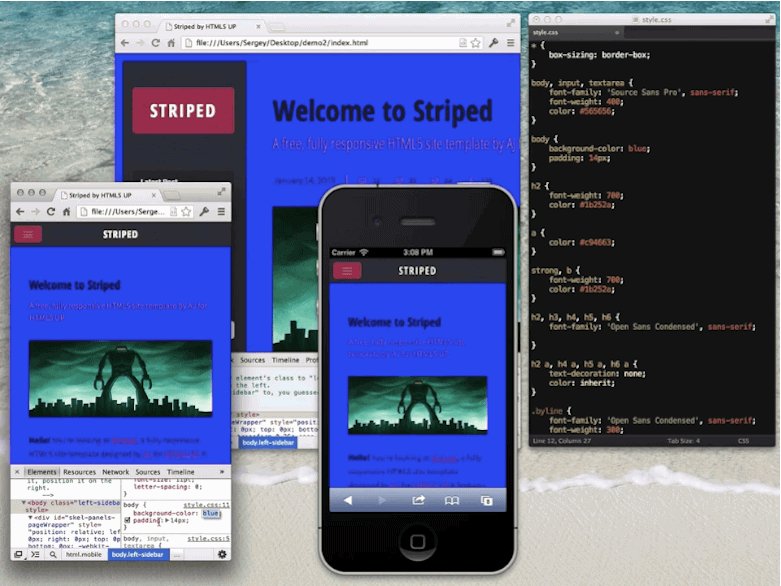
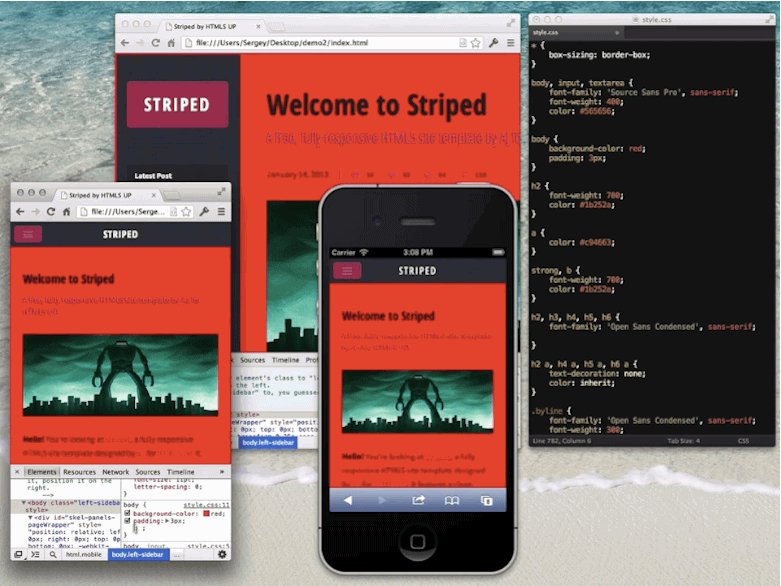
Эммет LiveStyle
Emmet LiveStyle — это плагин для браузера и редактора, который добавляет редактирование CSS в реальном времени в ваш рабочий процесс разработки. В настоящее время он доступен для Chrome, Safari и Sublime Text и поддерживает двунаправленное (из редактора в браузер и наоборот) редактирование.
Emmet LiveStyle не принудительно обновляет браузер при внесении изменений, а вместо этого передает изменения CSS через протокол удаленной отладки DevTools. Это означает, что вы можете видеть изменения, внесенные в редакторе вашего десктопа в любой подключенной версии Chrome, будь то Chrome для настольного компьютера или Chrome для Android.
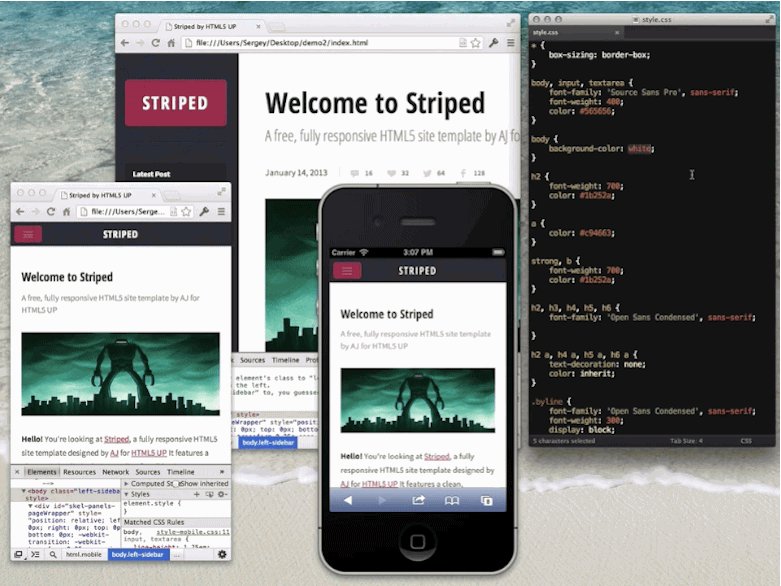
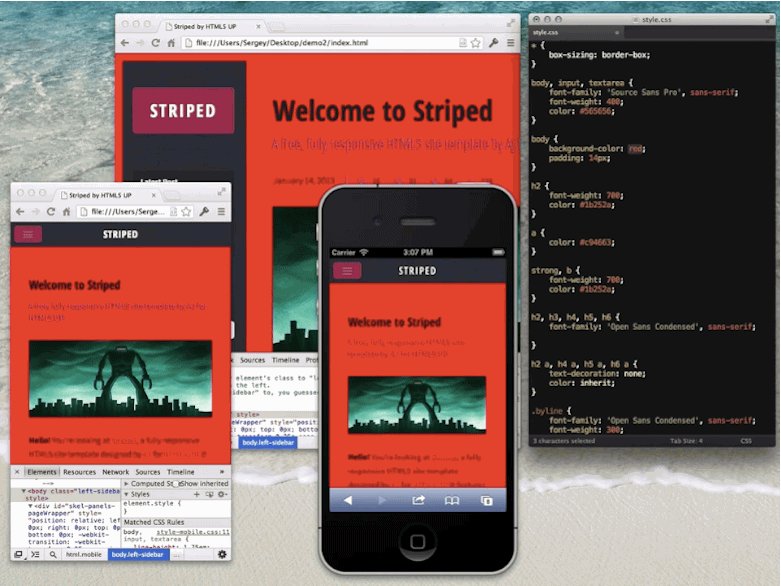
LiveStyle имеет так называемый "многооконный режим", который идеально подходит для тестирования и настройки адаптивных дизайнов в разных окнах и устройствах. В многооконном режиме все обновления редактора применяются ко всем окнам, как и обновления DevTools для той же страницы.
Чтобы приступить к редактированию CSS в реальном времени, установите пакет LiveStyle:
- Запустите Sublime Text и откройте CSS-файл в проекте.
- Запустите Chrome и перейдите на страницу с CSS, который вы хотите отредактировать.
- Откройте DevTools и перейдите на панель LiveStyle. Отметьте опцию «Включить LiveStyle». Примечание: DevTools необходимо держать открытым во время сеанса редактирования в реальном времени для каждого окна, чтобы применить обновления стилей.
- Когда это включено, слева будет отображаться список таблиц стилей, а справа — список файлов редактора. Выберите файл редактора, который будет связан с браузером. Вот и все! Бум.
Теперь список файлов редактора будет автоматически обновляться при редактировании, создании, открытии или закрытии файлов.

Выводы
Тестирование кросс-устройств все еще является новым и быстро развивающимся пространством со множеством новых претендентов в разработке. К счастью, существует ряд бесплатных и коммерческих инструментов для обеспечения совместимости и тестирования на широком диапазоне наборов устройств.
Тем не менее, в этой области все еще есть большой потенциал для улучшения, и мы бы рекомендовали вам подумать о том, как можно еще больше улучшить инструментарий для тестирования на разных устройствах. Все, что сокращает время настройки и улучшает ваш рабочий процесс на разных устройствах, — это победа.
Проблемы
Возможно, самой большой проблемой, с которой я столкнулся во время тестирования с этими инструментами, были устройства, которые регулярно уходили в спящий режим. Это не является препятствием, но со временем начинает раздражать. По возможности, хорошей идеей будет настроить устройства так, чтобы они не уходили в спящий режим, в качестве обходного пути, однако имейте в виду, что это может разрядить аккумулятор, если вы не всегда подключены к сети.
Лично я не столкнулся с какими-либо серьезными проблемами с GhostLab. Цена в $49 может показаться кому-то немного высокой; однако имейте в виду, что если вы используете его регулярно, он более или менее окупает себя. Одной из самых приятных вещей в настройке было отсутствие необходимости беспокоиться об установке и управлении клиентом на каждом целевом устройстве. Один и тот же URL работал везде.
С Adobe Edge Inspect мне показалось немного утомительным устанавливать и использовать определенные клиенты на каждом устройстве. Я также обнаружил, что он не обновляет последовательно все подключенные клиенты, то есть мне приходилось делать это самостоятельно из расширения Chrome. Он также требует подписки на Creative Cloud и ограничивается загрузкой сайтов в клиенте, а не в выбранном браузере на ваших устройствах. Это может ограничить ваши возможности по точному тестированию.
Remote Preview функционировал так, как и было заявлено, но он чрезвычайно легкий. Это означает, что для чего-то большего, чем обновление вашего сайта на разных устройствах, вам понадобится более продвинутый инструментарий. Например, он не будет синхронизировать клики или прокрутки.
Рекомендации
Если вы ищете бесплатное кроссплатформенное решение для начала, я рекомендую использовать Remote Preview. Для тех, кто работает в компании, ищущей платное решение, GhostLab, по моему опыту, всегда был превосходен, но доступен только для Mac. Для пользователей Windows Adobe Edge Inspect — ваш лучший выбор, и за исключением некоторых странностей, он, как правило, выполняет свою работу.
Grunt и LiveStyle также отлично подходят для дополнения итераций в процессе разработки.


