はじめに
マルチデバイス ウェブをターゲットとするウェブ デベロッパーは、さまざまなデバイスと構成でサイトとウェブアプリをテストする必要があります。同期テストは、複数のデバイスとブラウザで同じ操作を同時に自動的に実行する効果的な方法です。
同期テストは、特に時間のかかる次の 2 つの問題を解決するのに役立ちます。
- すべてのデバイスをテストする URL と同期した状態に保つ。各デバイスに手動で読み込むのは時代遅れです。時間がかかり、リグレッションを見逃しやすくなります。
- インタラクションの同期。ページを読み込むことができるのは、ビジュアル テストには便利ですが、インタラクション テストでは、スクロールやクリックなどの動作を同期することも理想的です。
ターゲット デバイスの一部にアクセスできる場合は、デスクトップからモバイル デバイスへのフロー改善を目的としたさまざまなツールが用意されています。この記事では、Ghostlab、リモート プレビュー、Adobe Edge Inspect、Grunt について説明します。

ツール
GhostLab(Mac)

Ghostlab は、複数のデバイス間でサイトとウェブアプリのテストを同期するように設計された商用 Mac アプリケーション($49)です。最小限の設定で、次のものを同時に同期できます。
- クリック数
- ナビゲーション
- スクロール数
- フォーム入力(ログイン フォーム、登録フォームなど)
これにより、複数のデバイスでサイトのエンドツーエンドのユーザー エクスペリエンスを簡単にテストできます。デバイスのブラウザでページを開くと、ナビゲーションの変更(更新を含む)が行われると、接続されている他のデバイスもすぐに更新されます。Ghostlab はローカル ディレクトリの監視をサポートしているため、ローカル ファイルに編集を保存したときにもこの更新が行われ、常にすべてが同期されます。
Ghostlab のセットアップは簡単でした。使用を開始するには、トライアル版(または購入を検討している場合はフルバージョン)をダウンロード、インストールして実行します。次に、Mac とテストするデバイスを同じ Wi-Fi ネットワークに接続して、検出可能にします。
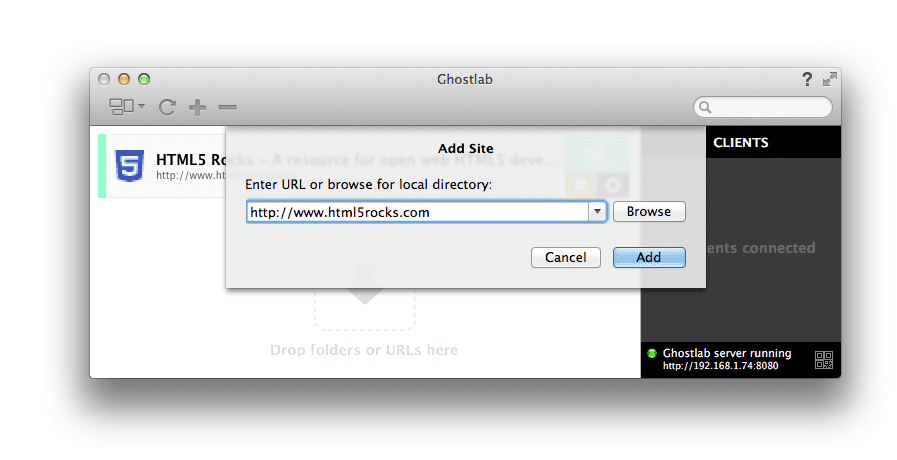
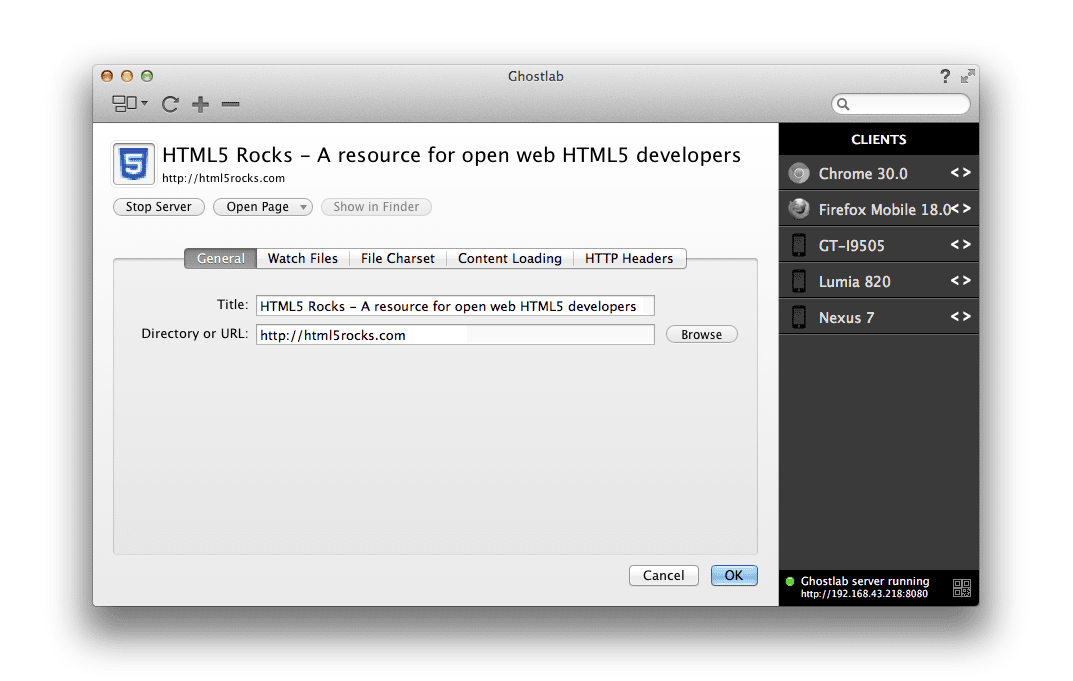
Ghostlab が実行されたら、[+] をクリックしてテスト用の URL を追加するか、ブラウザのアドレスバーから URL をドラッグします。または、テストするローカル フォルダをメイン ウィンドウにドラッグすると、新しいサイトエントリが作成されます。この記事では、http://html5rocks.com のライブ バージョンをテストします。; )

サイト名の横にある [>"] 再生ボタンをクリックすると、新しい Ghostlab サーバーを起動できます。これにより、新しいサーバーが起動します。このサーバーは、ネットワーク固有の IP アドレス(http://192.168.21.43:8080 など)で利用できます。

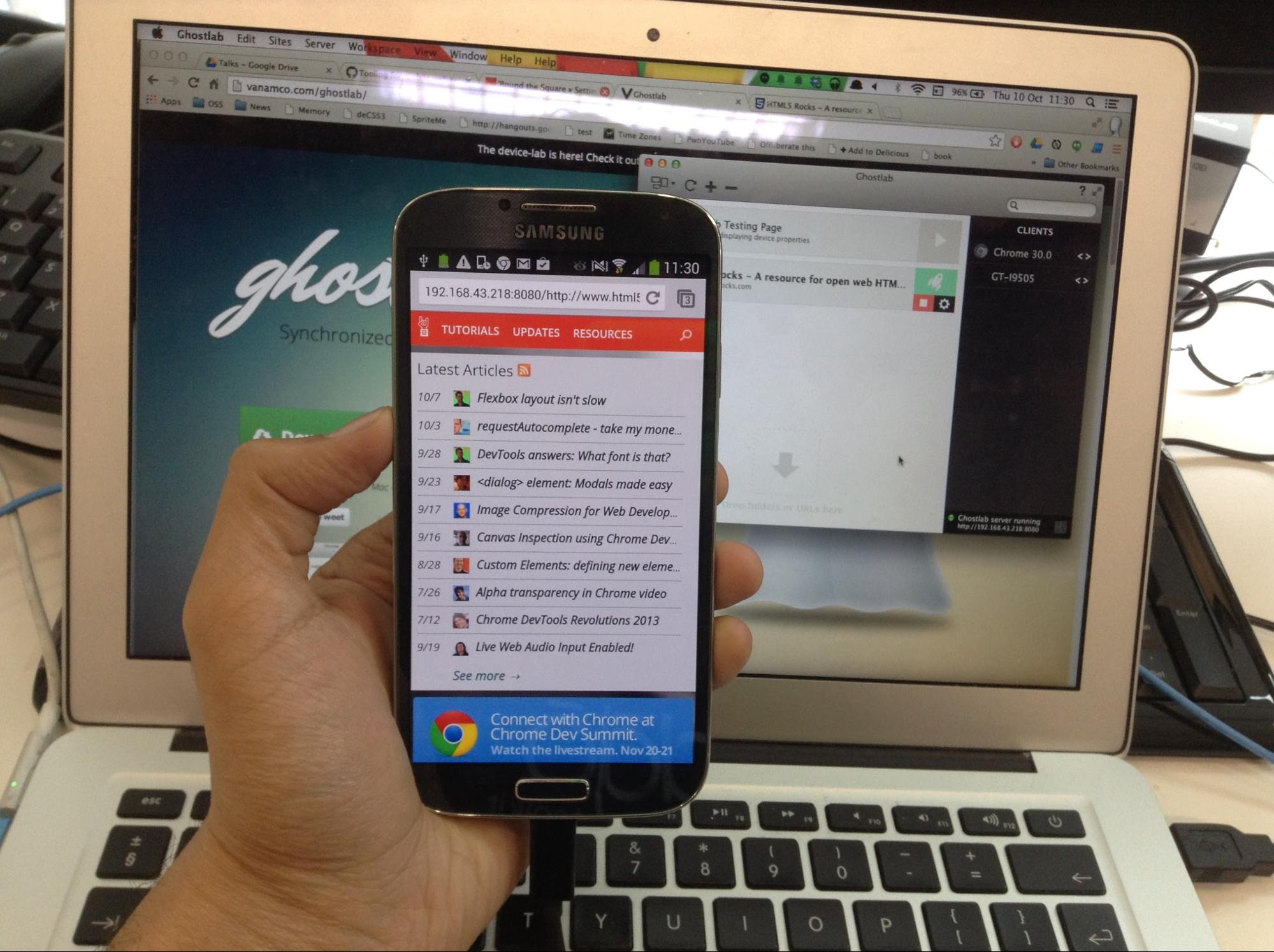
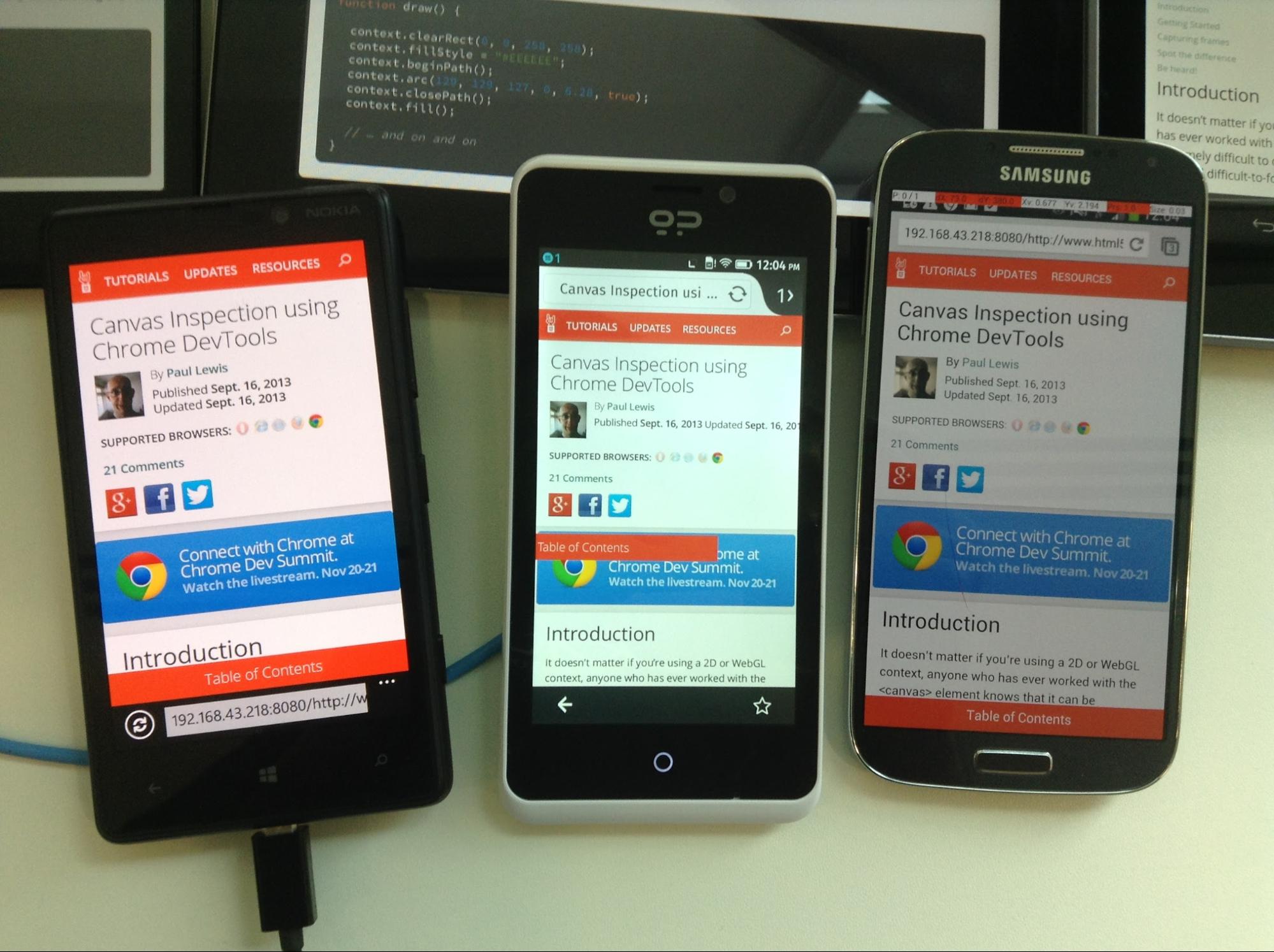
ここでは、Nexus 4 を接続し、Ghostlab から取得した IP アドレスに Chrome for Android を向けています。これで準備は完了です。Ghostlab では、他のソリューションのようにデバイスごとに専用のクライアントをインストールする必要がないため、テストをさらに迅速に開始できます。
Ghostlab URL に接続したデバイスは、Ghostlab メイン ウィンドウの右側のサイドバーにある接続済みクライアントのリストに追加されます。デバイス名をダブルクリックすると、画面サイズや OS などの詳細が表示されます。これで、クリックの移動と同期をテストできるようになります。よかったです。
Ghostlab では、接続されたデバイスに関する統計情報(UA 文字列、ビューポートの幅と高さ、デバイスのピクセル密度、アスペクト比など)も表示できます。検査対象のベース URL は、エントリの横にある設定歯車アイコンをクリックすることでいつでも手動で変更できます。次のような構成ウィンドウが開きます。
 監視するファイル、HTTP ヘッダー、文字セットなどを
監視するファイル、HTTP ヘッダー、文字セットなどをこれで、他の接続済みデバイスのいずれかを選択し、HTML5Rocks のさまざまなリンクをクリックすると、パソコンの Chrome(同じ Ghostlab URL を入力した)とすべてのデバイスの両方でナビゲーションが同期されます。
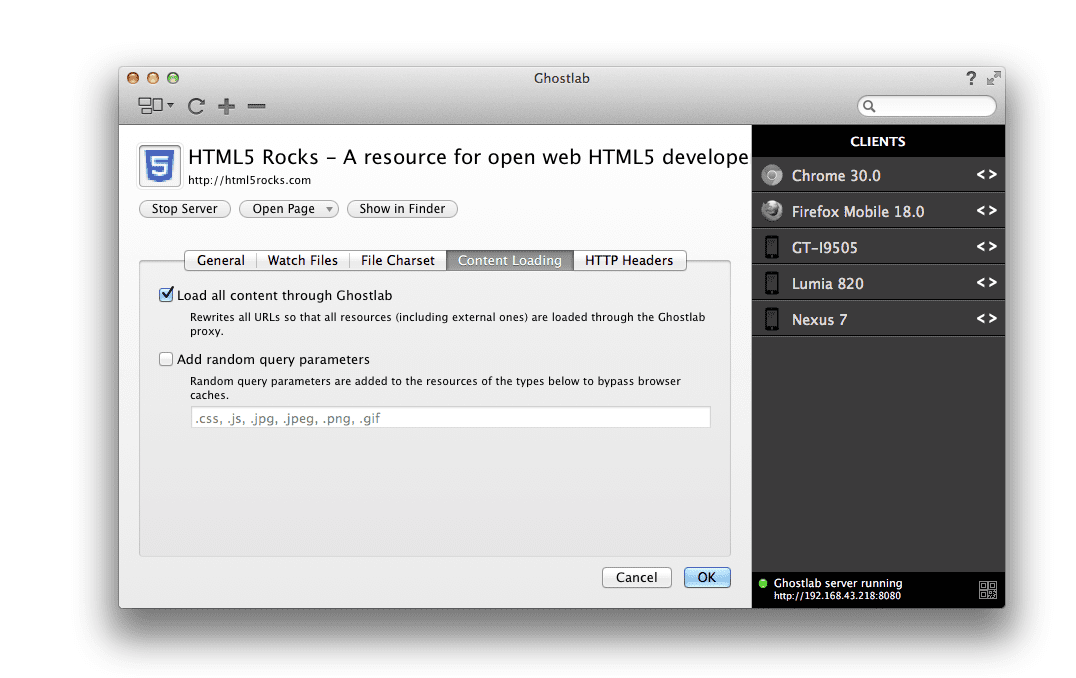
さらに、Ghostlab には、ネットワークを通過するすべてのリンクをプロキシできるオプションがあります。これにより、http://192.168.21.43:8080/www.html5rocks.com をクリックして www.html5rocks.com/en/performance に移動する代わりに、このリンクを http://192.168.21.43/www.htm5rocks.com/en/performance に変換して、すべてのデバイスでシームレスに移動できます。
有効にするには、[コンテンツの読み込み] タブで [Ghostlab からすべてのコンテンツを読み込む] をオンにします。

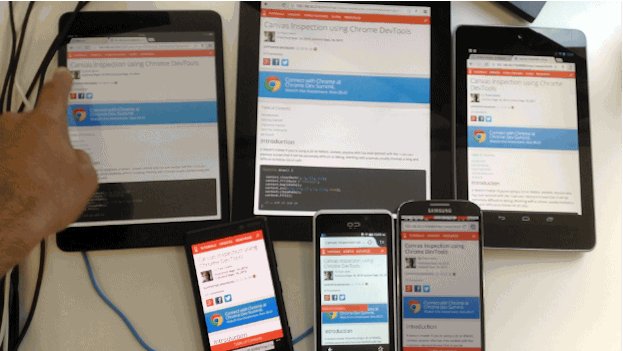
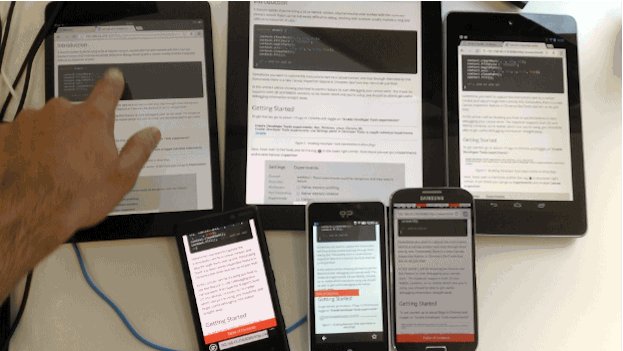
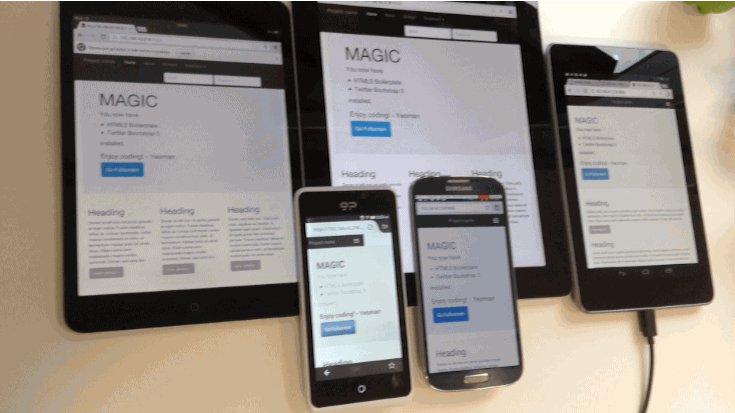
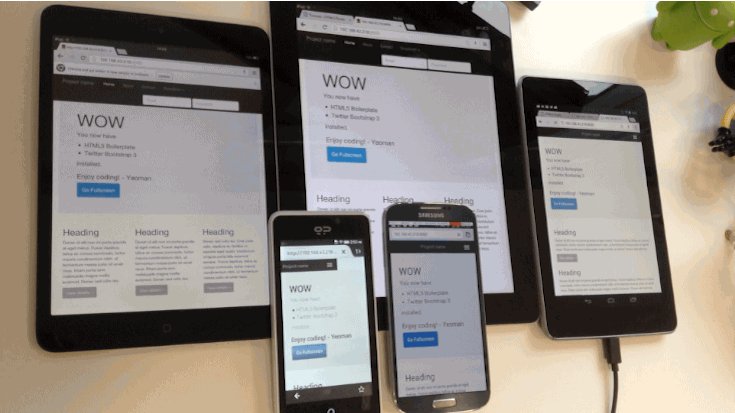
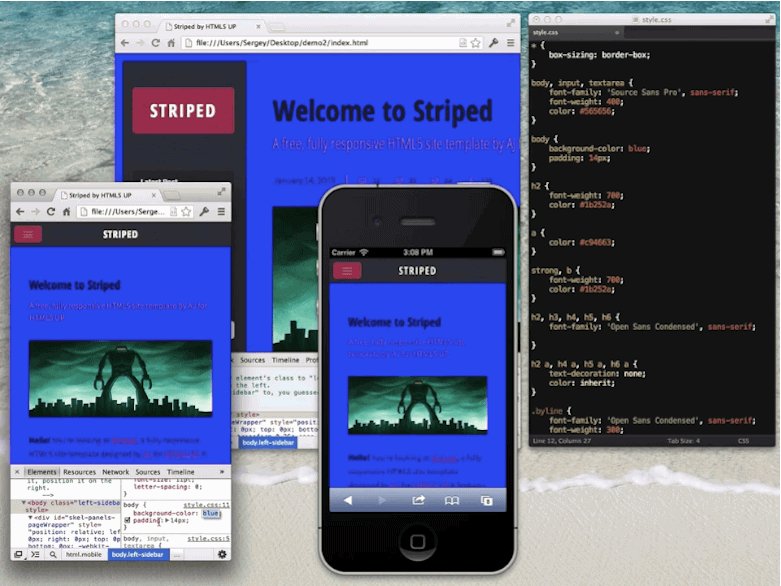
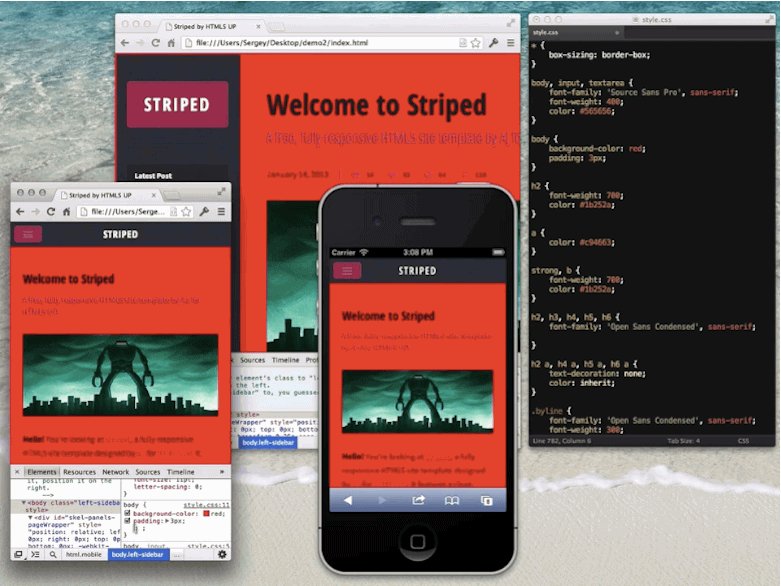
実際の動作:

Ghostlab は、サポートされている任意のブラウザで任意の数のサイトまたはウィンドウを読み込むことができます。これにより、さまざまな解像度でサイトをテストできるだけでなく、さまざまなブラウザやプラットフォームでコードがどのように動作するかをテストできます。正解です。

Ghostlab では、プレビューするプロジェクト ワークスペースの設定を構成し、ディレクトリの変更を監視して検出時に更新するかどうかを指定できます。つまり、変更を行うと、接続されているすべてのクライアントが更新されます。手動で更新する必要はありません。
Ghostlab で他に何ができるか気になる方もいるかもしれません。万能ではありませんが、接続されたデバイスのリモート コード検査もサポートしています。メイン インターフェースでデバイス名をダブルクリックすると、[デバッグ] オプションが表示されます。このオプションを選択すると、Chrome DevTools のバージョンが起動され、操作できるようになります。
Ghostlab では、バンドルされている Weinre リモート ウェブ インスペクタを使用して、接続されたデバイスでスクリプトをデバッグしたり、スタイルを調整したりできます。Android 版 Chrome で利用可能なリモート デバッグと同様に、要素を選択したり、パフォーマンス プロファイリングやデバッグ スクリプトを実行したりできます。
総じて、Ghostlab をデバイス間での日常的なテストにすぐに使用できたことに感銘を受けました。フリーランスの場合は、商用ライセンスの費用が高すぎると感じられる場合があります(その他のオプションについては、以下をご覧ください)。ただし、そうではない場合は Ghostlab をおすすめします。
Adobe Edge Inspect CC(Mac、Windows)

Adobe Edge Inspect は Adobe Creative Cloud サブスクリプション パッケージの一部ですが、無料トライアルとして利用することもできます。これにより、Chrome で(Edge Inspector Chrome 拡張機能を使用して)複数の iOS デバイスと Android デバイスを操作できるため、特定の URL にブラウジングすると、接続されているすべてのデバイスが同期された状態を維持できます。
設定を開始するには、まず Adobe Creative Cloud アカウントに登録するか、すでにアカウントをお持ちの場合はログインします。次に、Adobe.com から Edge Inspect をダウンロードしてインストールします(現在は Mac と Windows で利用できます。申し訳ございませんが、Linux ではご利用いただけません)。Edge Inspect のドキュメントは、常に参照できるようにしておくと便利です。
インストールしたら、Chrome 用の Edge 検査拡張機能を入手して、接続されたデバイス間でブラウジングを同期できるようにします。

また、アクションを同期する各デバイスに Edge Inspect クライアントをインストールする必要があります。幸い、iOS、Android、Kindle のクライアントが利用できます。
インストール プロセスが完了したので、ページの検査を開始できます。これを機能させるには、すべてのデバイスが同じネットワークに接続されている必要があります。
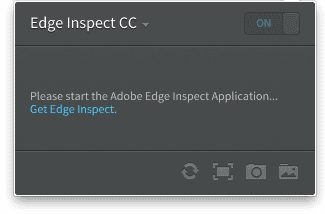
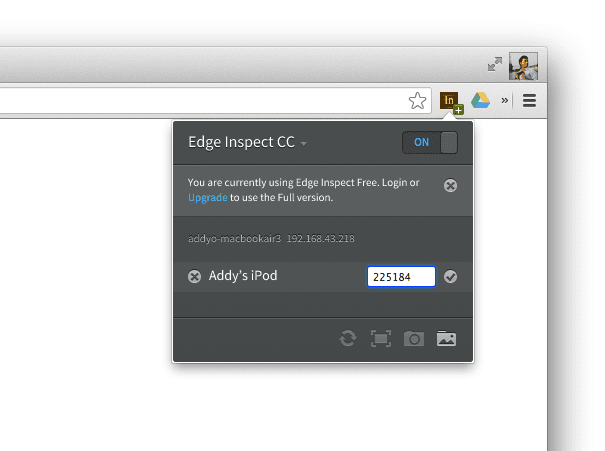
デスクトップで Edge Inspect を起動します。次に、Chrome で Edge Inspect 拡張機能を起動します。最後に、デバイスでアプリを起動します(以下を参照)。

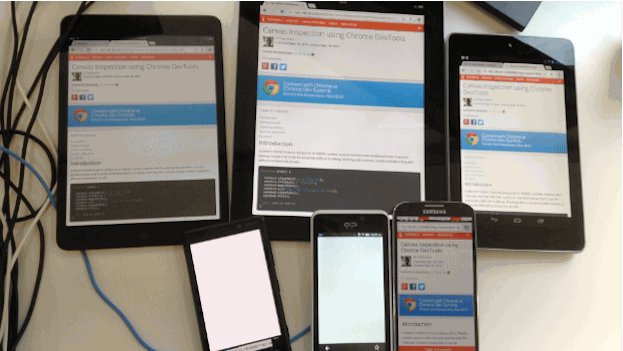
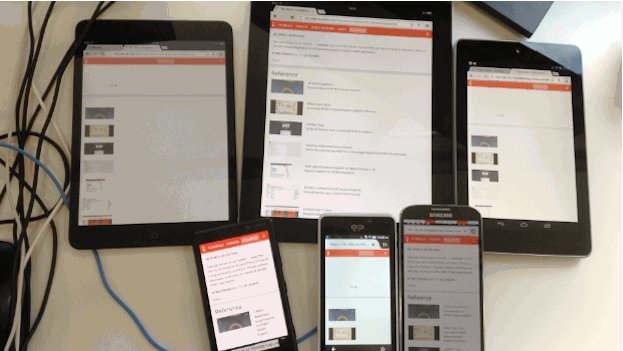
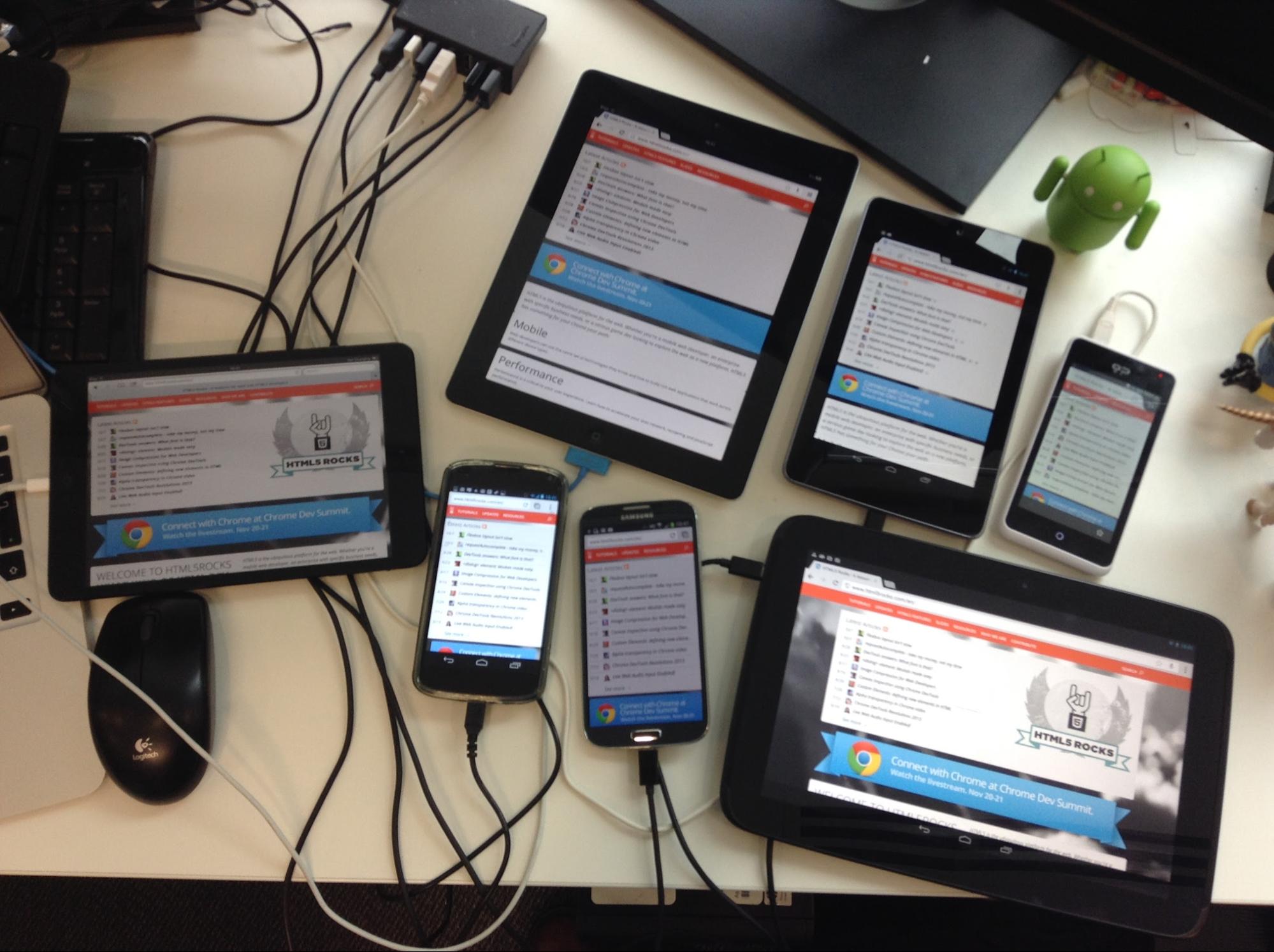
パソコンで HTML5Rocks.com などのサイトに移動すると、モバイル デバイスが自動的に同じページに移動します。

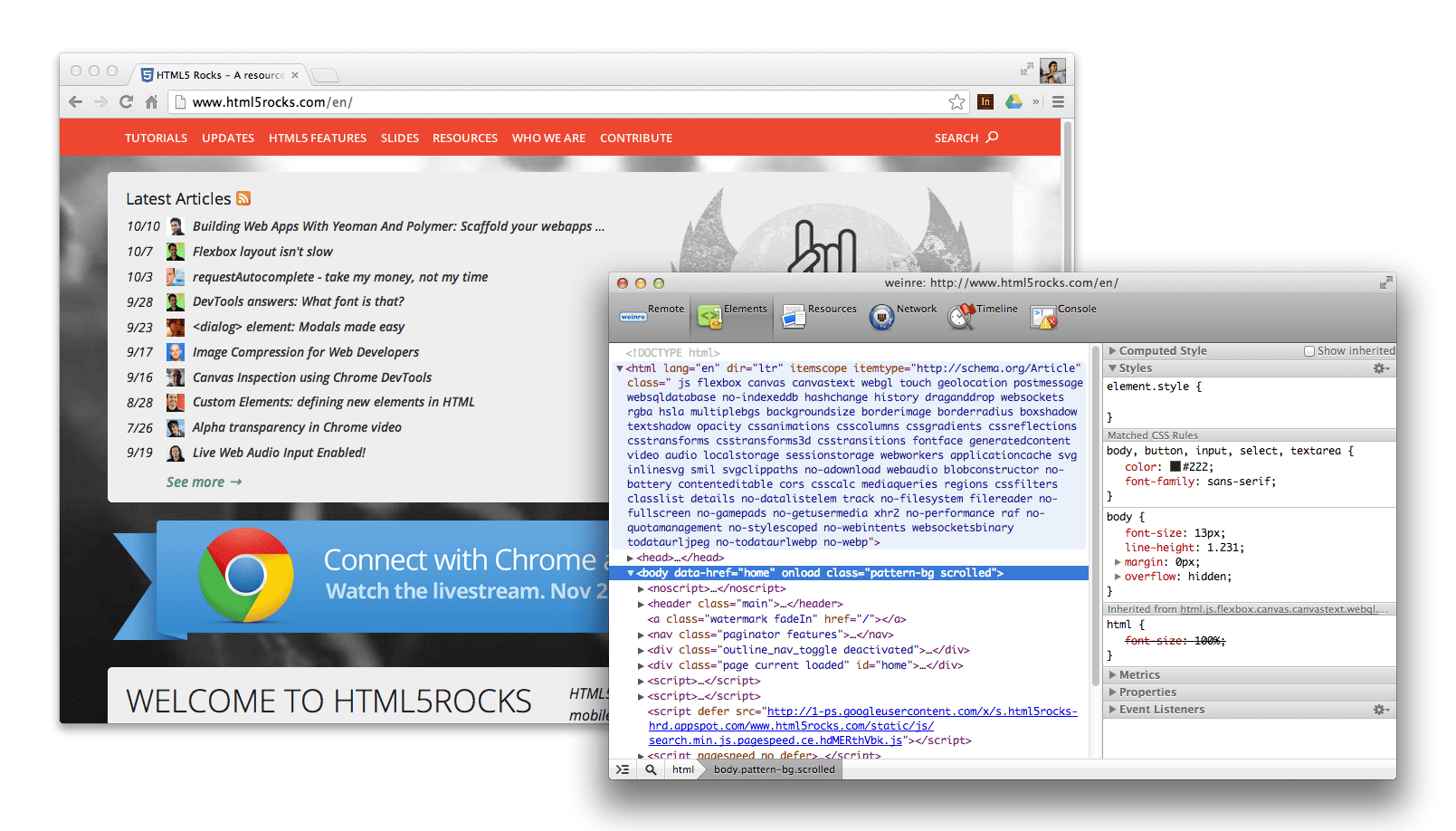
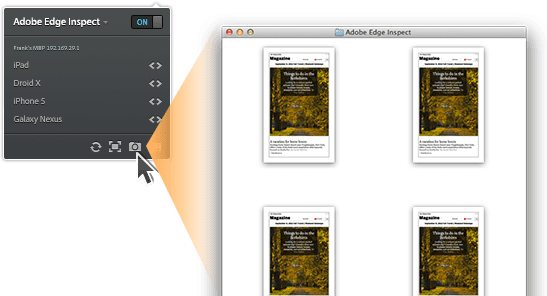
拡張機能にも、次のスクリーンショットのように、デバイスがリスト表示され、その横に <> 記号が表示されます。これをクリックすると Weinre のインスタンスが起動され、ページを検査してデバッグできるようになります。
Weinre は DOM ビューアとコンソールであり、JavaScript デバッグ、プロファイリング、ネットワーク ウォーターフォールなどの Chrome DevTools の機能はありません。これはデベロッパー ツールとしては最低限のものですが、DOM と JavaScript の状態の正常性チェックに役立ちます。

Edge Inspect 拡張機能は、接続されたデバイスから簡単にスクリーンショットを生成することもサポートしています。レイアウト テストや、ページのキャプチャを取得して他のユーザーと共有する場合に便利です。

すでに CC の料金を支払っているデベロッパーには、Edge Inspect が最適なソリューションです。ただし、デバイスごとに専用のクライアントをインストールする必要があるなど、いくつかの注意事項があります。また、Ghostlab などの代替手段では見られない、追加のセットアップ作業が必要になることもあります。
リモート プレビュー(Mac、Windows、Linux)
リモート プレビューは、複数のデバイスに表示できる HTML ページとコンテンツをホストするオープンソース ツールです。
リモート プレビューでは、1,100 ミリ秒ごとに XHR 呼び出しを実行して、構成ファイル内の URL が変更されていないか確認します。見つかった場合は、デバイスごとにページに読み込まれた iframe の src 属性を更新し、その iframe にページを読み込みます。変更が検出されなかった場合、スクリプトは変更が行われるまでポーリングを続けます。

これは、デバイスを連結して、すべてのデバイスで URL を簡単に変更する場合に便利です。手順:
- リモート プレビューをダウンロードし、そのすべてのファイルをローカルでアクセス可能なサーバーに移動します。Dropbox、開発サーバーなどです。
- ダウンロードしたファイルから、すべての対象デバイスに「index.html」を読み込みます。このページはドライバとして使用され、iframe を使用してテストするページを読み込みます。
- プレビューする URL を使用して、「url.txt」(ダウンロードに含まれ、サーバーで提供される)を編集します。このファイルを保存します。
- リモート プレビューは、url.txt ファイルが変更されたことを検出し、接続されているすべてのデバイスを更新して URL を読み込みます。
ローファイなソリューションですが、リモート プレビューは無料で機能します。
Grunt + ライブリロード(Mac、Windows、Linux)
Grunt(および Yeoman)は、フロントエンドのプロジェクトのスケルトン化とビルドに使用されるコマンドライン ツールです。これらのツールをすでに使用していて、ライブリロードが設定されている場合は、ワークフローを簡単に更新して、クロスデバイス テストを有効にできます。これにより、エディタで行った変更ごとに、ローカルアプリを開いている任意のデバイスで再読み込みが行われます。
grunt server を使用している場合が多いでしょう。プロジェクトのルート ディレクトリから実行すると、ソースファイルの変更が監視され、ブラウザ ウィンドウが自動的に更新されます。これは、サーバーの一部として実行される grunt-contrib-watch タスクによるものです。
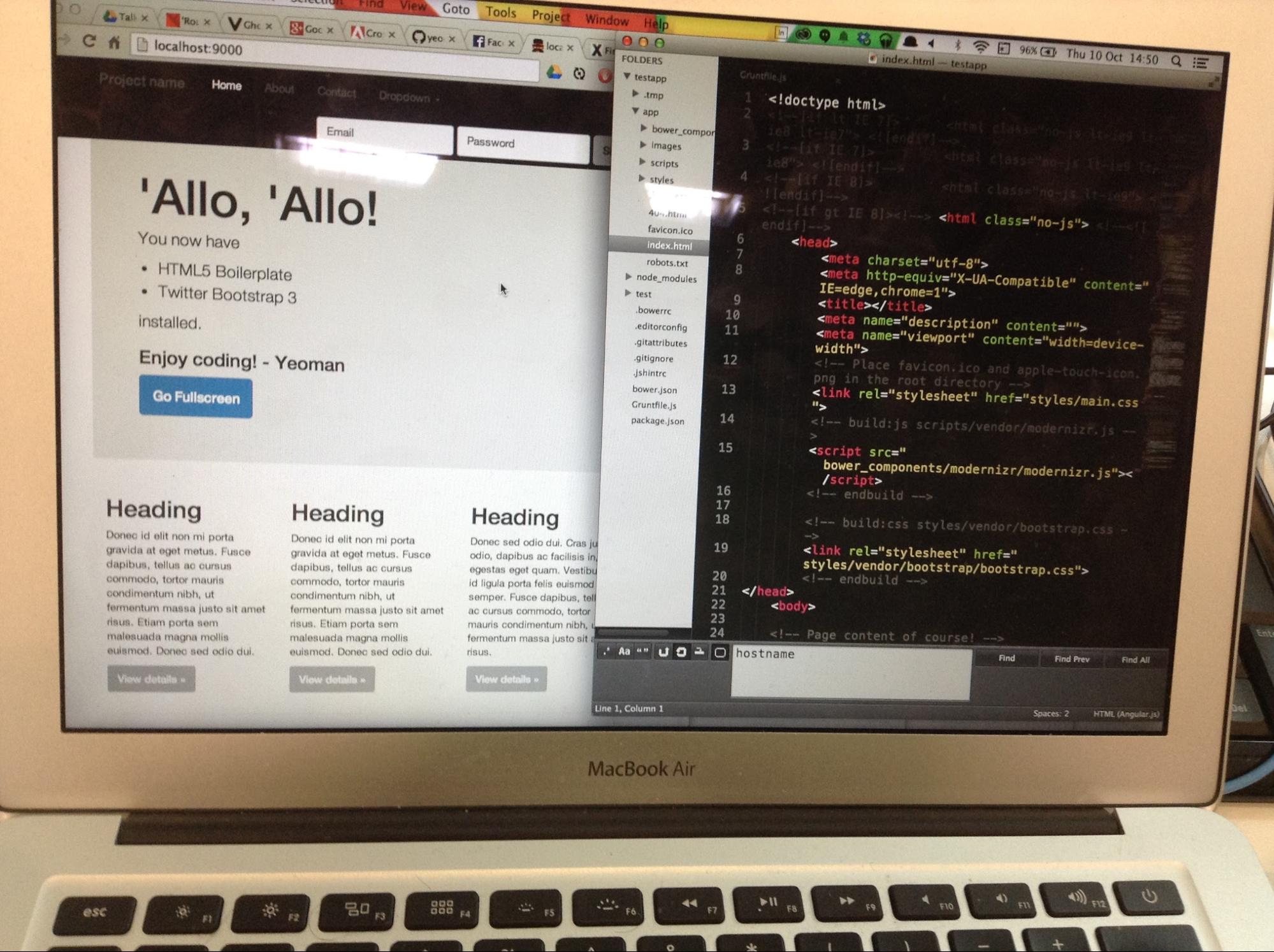
Yeoman を使用してプロジェクトをスキャフォールドした場合は、デスクトップでライブリロードを機能させるために必要なものがすべて含まれた Gruntfile が作成されます。クロスデバイスで機能させるには、1 つのプロパティ(パソコンの hostname)を変更するだけです。connect の下に表示されます。hostname が localhost に設定されている場合は、0.0.0.0 に変更します。次に grunt server を実行すると、通常どおり新しいウィンドウが開き、ページのプレビューが表示されます。URL は http://localhost:9000 のようになります(9000 はポートです)。
新しいタブまたはターミナルを開き、ipconfig | grep inet を使用してシステムの内部 IP を検出します。192.168.32.20 のようになります。最後のステップは、ライブリロードを同期するデバイスで Chrome などのブラウザを開き、この IP アドレスに先ほどのポート番号を入力します(例: 192.169.32.20:9000)。
これで、ライブリロードにより、デスクトップのソースファイルに編集を加えると、デスクトップ ブラウザとモバイル デバイスのブラウザの両方で再読み込みがトリガーされるようになります。うまくできました。


Yeoman には、このワークフローを簡単に設定できるモバイル ジェネレータもあります。
Emmet LiveStyle
Emmet LiveStyle は、開発ワークフローにライブ CSS 編集を導入するブラウザとエディタのプラグインです。現在、Chrome、Safari、Sublime Text で利用可能で、双方向(エディタからブラウザ、ブラウザからエディタ)の編集をサポートしています。
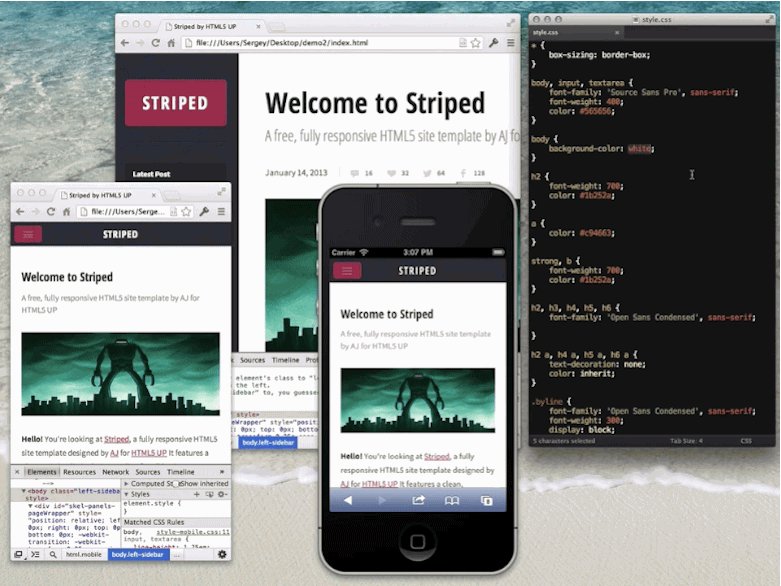
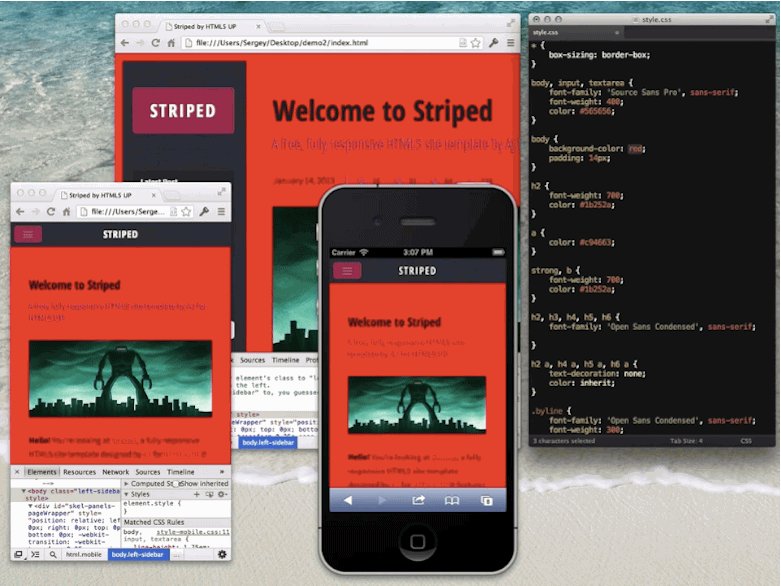
Emmet LiveStyle では、変更を加えた場合にブラウザを強制的に完全に更新するのではなく、DevTools リモート デバッグ プロトコル経由で CSS の編集をプッシュします。つまり、パソコン版 Chrome でも Chrome for Android でも、接続されているバージョンの Chrome で、パソコン版エディタで行った変更を確認できます。
LiveStyle には「マルチビュー モード」と呼ばれるモードがあり、ウィンドウやデバイス間でレスポンシブ デザインをテストして微調整するのに最適です。マルチビュー モードでは、同じページの DevTools の更新と同様に、すべてのエディタの更新がすべてのウィンドウに適用されます。
LiveStyle パッケージをインストールしたら、ライブ CSS 編集を開始します。
- Sublime Text を起動し、プロジェクト内の CSS ファイルを開きます。
- Chrome を起動し、編集する CSS を含むページに移動します。
- DevTools を開き、[LiveStyle] パネルに移動します。[LiveStyle を有効にする] オプションをオンにします。注: スタイルの更新を適用するには、各ウィンドウのライブ編集セッション中に DevTools を開いたままにする必要があります。
- 有効にすると、左側にスタイルシートのリスト、右側にエディタ ファイルのリストが表示されます。ブラウザに関連付けるエディタ ファイルを選択します。これで、ブーム。
ファイルの編集、作成、開く、閉じる操作を行うと、エディタ ファイルのリストが自動的に更新されるようになりました。

まとめ
クロスデバイス テストは、まだ新しい分野であり、急速に進化しており、多くの新しい競合他社が開発中です。幸い、さまざまなデバイスセットで互換性を確保し、テストするための無料および商用ツールが多数あります。
とはいえ、この分野にはまだまだ改善の余地があります。デバイス間でのテスト用のツールをさらに改善する方法について、ぜひご検討ください。セットアップ時間を短縮し、クロスデバイス ワークフローを改善するものはすべて、メリットがあります。
問題
これらのツールでのテスト中に遭遇した最大の問題は、デバイスが定期的にスリープ状態になることでした。致命的な問題ではありませんが、しばらくすると煩わしくなります。回避策として、可能であればデバイスをスリープ状態にしない設定にすることをおすすめします。ただし、常に電源に接続している場合を除き、バッテリーの消耗につながる可能性があることにご注意ください。
個人的には、GhostLab で大きな問題は発生しませんでした。49 ドルと少し高く感じるかもしれませんが、定期的に使用している場合は、ほぼ費用を回収できます。この設定の利点の一つは、ターゲット デバイスごとにクライアントをインストールして管理する必要がないことです。同じ URL がどこでも機能した。
Adobe Edge Inspect では、各デバイスに特定のクライアントをインストールして使用する必要があり、少し面倒でした。また、接続されているすべてのクライアントが常に更新されるわけではなく、Chrome 拡張機能から自分で更新する必要がありました。また、Creative Cloud の定期購入が必要で、デバイス上の選択したブラウザではなく、クライアントでサイトを読み込むことに制限されます。これにより、正確なテストが制限される可能性があります。
リモート プレビューは宣伝どおりに機能しましたが、非常に軽量です。つまり、デバイス間でサイトを更新する以外の作業を行うには、より高度なツール オプションが必要になります。たとえば、クリックやスクロールは同期されません。
推奨事項
すぐに使える無料のクロス プラットフォーム ソリューションをお探しの場合は、リモート プレビューを使用することをおすすめします。有料ソリューションを探している企業で働いている場合、GhostLab は私の経験では常に優れていますが、Mac でのみ使用できます。Windows ユーザーの場合は、Adobe Edge Inspect が最適です。一部の癖を除けば、通常は問題なく使用できます。
Grunt と LiveStyle は、開発中のライブ イテレーションを拡張するのにも最適です。

