はじめに
サイトやアプリケーションの要素をペイントすると、コストが非常に高くなり、ランタイム パフォーマンスに悪影響を及ぼす可能性があります。この記事では、ブラウザでペイントをトリガーする要因と、不要なペイントを防ぐ方法について簡単に説明します。
ペインティング: 超簡単なツアー
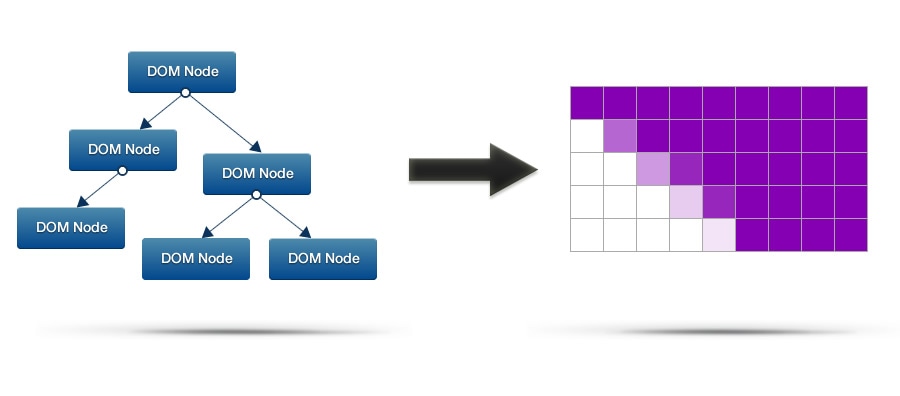
ブラウザが行う主なタスクの一つは、DOM と CSS を画面上のピクセルに変換することです。この変換は、かなり複雑なプロセスで行われます。最初にマークアップを読み取り、そこから DOM ツリーを作成します。CSS でも同様のことを行っており、そこから CSSOM を作成します。その後、DOM と CSSOM が統合され、最終的に、ピクセルのペイントを開始できる構造が得られます。
塗装プロセス自体も興味深いものです。Chrome では、DOM と CSS の結合されたツリーは Skia というソフトウェアによってラスタライズされます。canvas 要素を扱ったことがある人なら、Skia の API は非常に見慣れたものに見えるでしょう。moveTo スタイルと lineTo スタイルの関数がたくさんあり、さらに高度な関数もたくさんあります。基本的に、ペイントする必要があるすべての要素は、実行可能な Skia 呼び出しのコレクションに抽出され、その出力はビットマップの集まりになります。これらのビットマップは GPU にアップロードされ、GPU はこれらのビットマップを合成して最終的な画像を画面に表示します。

重要なのは、Skia のワークロードは、要素に適用するスタイルに直接影響を受けるということです。アルゴリズム的に負荷の高いスタイルを使用している場合、Skia はより多くの処理を行う必要があります。Colt McAnlis が CSS がページのレンダリング重量に与える影響に関する記事を執筆していますので、詳細についてはそちらをご覧ください。
ただし、ペイント処理には時間がかかります。ペイント処理を減らさないと、フレーム バジェット(約 16 ミリ秒)を超えてしまいます。フレームが欠落していることがユーザーに認識され、ジャンクとして認識され、最終的にはアプリのユーザー エクスペリエンスが損なわれます。これは避けたい状況です。では、ペイント処理が必要になる原因と、その対処方法について見てみましょう。
スクロール
ブラウザで上下にスクロールするたびに、コンテンツを再描画してから画面に表示する必要があります。問題がなければ、描画する領域は小さくなりますが、それでも描画する要素に複雑なスタイルが適用される可能性があります。塗装する面積が小さいからといって、すぐに塗り終えられるとは限りません。
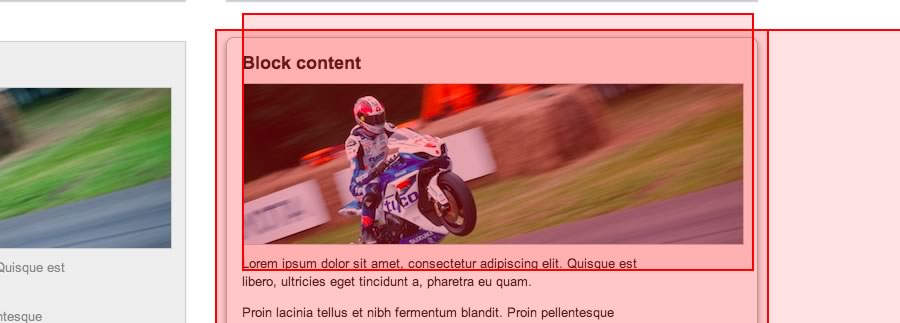
再描画される領域を確認するには、Chrome の DevTools で [塗りつぶし長方形を表示] 機能(右下にある小さな歯車アイコン)を使用します。次に、DevTools を開いてページを操作すると、Chrome がページの一部をペイントした場所と時刻を示す長方形が点滅します。

スクロールのパフォーマンスはサイトの成功に不可欠です。サイトやアプリがスムーズにスクロールされないと、ユーザーは不満を感じます。そのため、スクロール中にペイント処理を軽くしてジャンクを発生させないようにすることが Google にとっての利益になります。
以前にスクロール パフォーマンスに関する記事を公開しましたので、スクロール パフォーマンスの詳細についてはそちらをご覧ください。
インタラクション数
ペイント処理の原因となるのは、ホバー、クリック、タップ、ドラッグなどのインタラクションです。ユーザーがこれらの操作(ホバーなど)を行うたびに、Chrome は影響を受ける要素を再描画する必要があります。また、スクロールと同様に、大規模で複雑なペイントが必要な場合、フレームレートが低下します。
誰もが美しくスムーズなインタラクション アニメーションを求めています。そのため、アニメーションで変更されるスタイルに時間がかかりすぎていないかを確認する必要があります。
不幸な組み合わせ

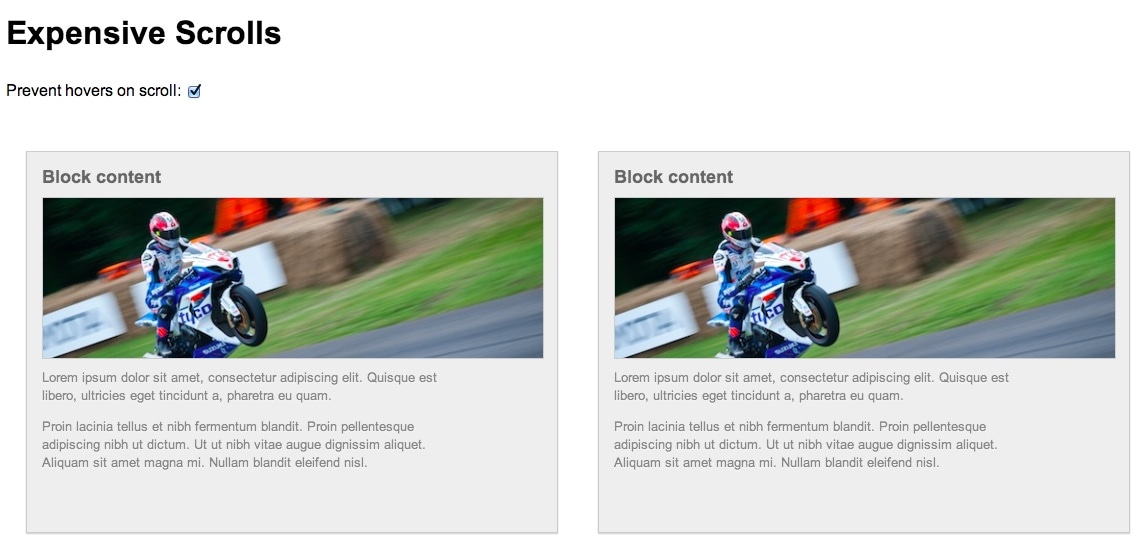
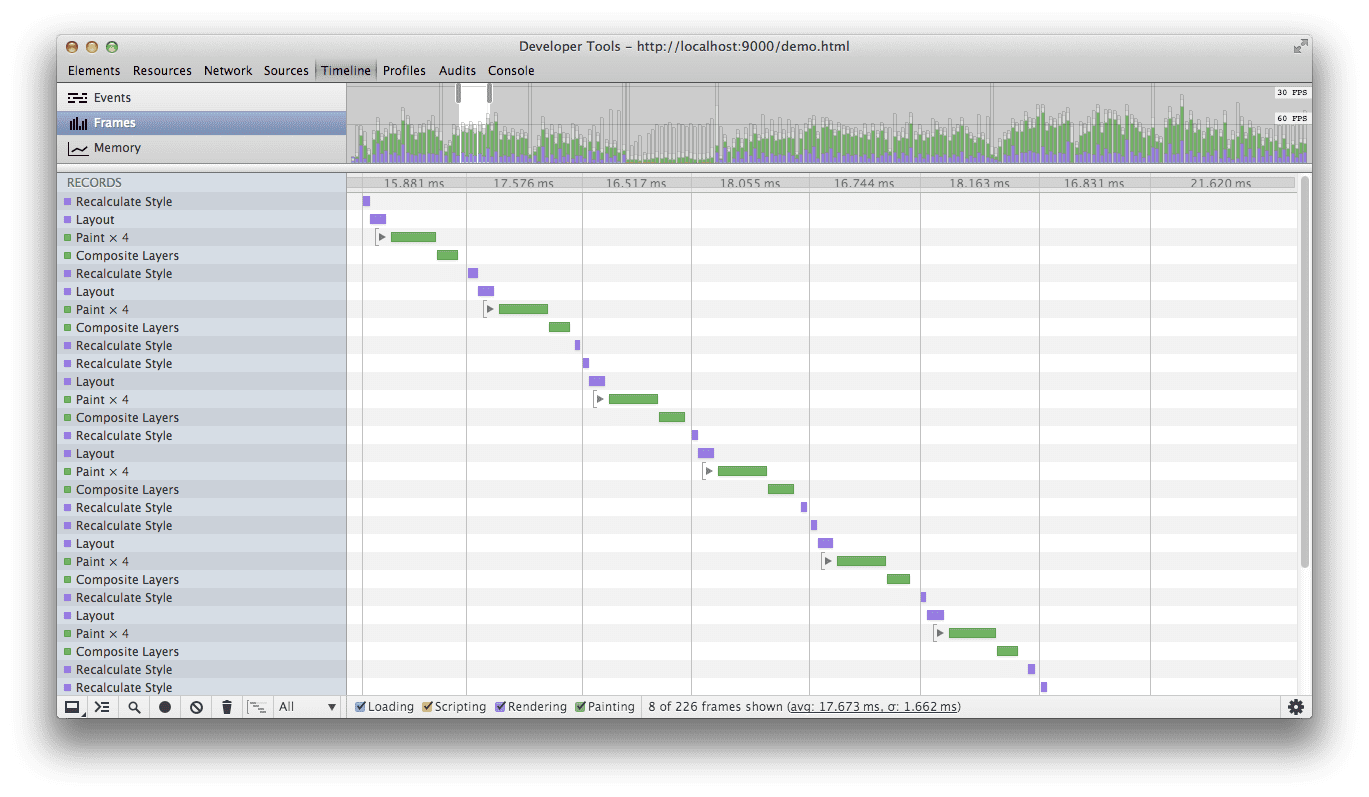
スクロールとマウスの移動を同時に行うとどうなりますか?スクロール中に要素を誤って「操作」し、コストの高いペイントをトリガーする可能性は十分にあります。その結果、フレーム バジェット(60 フレーム/秒を達成するためにこの時間以内に収める必要がある時間)が 16.7 ms を超える可能性があります。詳しくは、デモをご覧ください。スクロールしてマウスを動かすと、ホバー効果が適用されるはずです。Chrome のデベロッパー ツールで確認してみましょう。

上の画像では、いずれかのブロックにカーソルを合わせると、DevTools がペイント処理を登録していることがわかります。デモでは、この点を強調するために非常に重いスタイルを使用しているため、フレーム バジェットの上限に達し、場合によっては上限を超えています。無駄にペイント処理を行う必要はまったくありません。特に、他の処理を行う必要があるスクロール中にペイント処理を行う必要はありません。
では、この問題を防ぐにはどうすればよいでしょうか?修正は非常に簡単に実装できます。ここでのポイントは、ホバー効果を無効にする scroll ハンドラをアタッチし、タイマーを設定してホバー効果を再度有効にすることです。つまり、スクロール時に高負荷なインタラクション ペイントを実行する必要がなくなることを保証します。十分な時間停止すると、再びオンに戻しても安全であると判断されます。
以下にコードを示します。
// Used to track the enabling of hover effects
var enableTimer = 0;
/*
* Listen for a scroll and use that to remove
* the possibility of hover effects
*/
window.addEventListener('scroll', function() {
clearTimeout(enableTimer);
removeHoverClass();
// enable after 1 second, choose your own value here!
enableTimer = setTimeout(addHoverClass, 1000);
}, false);
/**
* Removes the hover class from the body. Hover styles
* are reliant on this class being present
*/
function removeHoverClass() {
document.body.classList.remove('hover');
}
/**
* Adds the hover class to the body. Hover styles
* are reliant on this class being present
*/
function addHoverClass() {
document.body.classList.add('hover');
}
ご覧のとおり、body のクラスを使用して、ホバー エフェクトが「許可」されているかどうかを追跡しています。また、基盤となるスタイルはこのクラスの存在に依存しています。
/* Expect the hover class to be on the body
before doing any hover effects */
.hover .block:hover {
…
}
これですべての設定が完了し、
まとめ
レンダリング パフォーマンスは、ユーザーがアプリを快適に使用するために重要です。ペイントのワークロードは常に 16 ms 未満に抑える必要があります。そのためには、開発プロセス全体で DevTools を使用して統合し、ボトルネックを特定して修正する必要があります。
特にペイントが多い要素で意図しない操作を行うと、コストが非常に高くなり、レンダリングのパフォーマンスが低下する可能性があります。ご覧のとおり、少量のコードを使用してこの問題を解決できます。
サイトやアプリをチェックして、塗装保護を少し施したほうがよいか確認しましょう。

