利用 A/B 测试评估网站速度对业务指标的影响。
过去几年,我们已充分认识到,网站速度性能是用户体验的重要组成部分,提升网站速度性能有助于提升转化率和跳出率等不同业务指标。已有多篇文章和案例研究对此进行了论证,其中包括 Cloudflare 的 How Website Performance Affects Conversion Rates(网站性能如何影响转化率)、Deloitte 的 Milliseconds Make Millions(几毫秒就能赚取数百万美元)和 Shopping for Speed on eBay.com(在 eBay.com 上以速度为导向购物)等。
虽然提高网站速度的好处显而易见,但许多公司仍在努力确定优先改进网站速度的工作,因为他们不确定这对他们的用户以及他们的业务有何影响。
如果没有数据,就很容易推迟网站速度方面的工作,而专注于其他任务。一个常见的情况是,公司中有些人认识到网站速度的重要性,但却无法证明这一点,也无法说服多个利益相关方进行相应投资。
本文简要介绍了如何利用 A/B 测试评估网站速度对业务指标的影响,从而更有效地就此做出决策。
第 1 步:选择要进行 A/B 测试的网页
您的目标是测试网页速度与业务指标相关的假设。为简单起见,您可以先仅识别出一个要分析的网页。未来的工作可以扩展到同一类型的多个网页,以验证发现结果,然后再扩展到网站的其他区域。本步骤底部提供了一些关于从何处着手的建议。页面选择过程受到以下几项要求的驱动:
- A/B 测试应仅在移动用户的设备上运行。在全球范围内,我们协助的合作伙伴网站平均有超过 50%(并且还在不断增加!)的流量来自移动设备,但这可能会因地区和行业而异,而出现显著增加。由于处理和内存限制以及网络不稳定,移动设备对网站速度较慢更为敏感。此外,外出使用模式意味着用户对速度的期望更高。
您选择用于测试的页面应是转化漏斗中的重要部分。每个网站的用途各不相同,因此每个网站跟踪的指标也不同。这些指标通常与使用漏斗分析的用户历程相关。例如,电子商务网站上的用户必须浏览首页、类别页面、商品页面和结账页,才能完成购买。如果您要以促成转化为目标进行优化,则可以选择其中一个网页。
网页应具有单一用途。除非您的网站具有非常具体的使命,否则通常最好避免使用首页进行测试。许多商业网站的首页都是各种功能的门户,这会导致分析结果中存在大量噪声。例如,如果您要针对新闻网站上的每会话网页浏览量进行优化,最好排除该网站的非商业部分,并重点关注可用于创收的版块和文章。
所选网页应获得足够的流量,以便您无需等待太久即可获得具有统计显著性的结果。
所选网页的加载速度应该相对较慢。事实上,速度越慢越好。 这不仅意味着您更有可能更轻松地改进网页,还意味着数据应该会更加清晰。您可以快速浏览 Google Analytics 速度报告或 Search Console 核心网页指标报告,了解哪些网页的速度最慢。
网页应相对稳定。在测试完成之前,请勿更新网页(任何会影响业务指标的操作)。需要考虑的外部因素越少,分析结果就越清晰。
有了上述指南,您应该能更清楚地了解哪些网页适合进行测试。广告着陆页也是不错的选择,因为您可能会有内置的业务指标、A/B 测试和分析工具可供使用。如果您仍不确定,请参考以下各个行业的建议:
- 内容网站:版块、文章
- 店面:类别页面、商品页面
- 媒体播放器:视频发现/搜索页面、视频播放页面
- 服务和发现(旅行、租车、服务注册等):初始表单输入页面
第 2 步:衡量效果
衡量指标通常有两种方式:在实验室和现场。我们个人认为,衡量实测指标(也称为“实时用户监控 [RUM]”)更有用,因为它反映了真实用户的体验。可帮助您报告 RUM 数据的库和服务示例包括 Perfume、Firebase Performance Monitoring 和 Google Analytics 事件。
可供选择的指标很多,因为它们旨在捕获用户体验的不同方面。请注意,您的目标是最终确定速度与业务指标之间是否存在直接相关性,因此跟踪一些速度指标可能很有用,以便确定哪个指标与业务成功最相关。一般来说,我们建议先从核心网页指标着手。web-vitals.js 库可帮助您衡量现场的一些核心网页指标,但请注意,浏览器支持率并非 100%。除了 Core Web Vitals 之外,其他 Web Vitals 也值得您关注。您还可以定义自定义指标,例如“首次广告点击所用时间”。
第 3 步:创建速度性能变体
在此阶段,您将实现更改,以创建更快的网页版本,以便与当前版本进行测试。
请注意以下几点:
- 避免对界面或用户体验进行任何更改。除了一个网页比另一个网页更快之外,用户必须看不到任何变化。
- 衡量也是此阶段的关键环节。在开发过程中,应使用 Lighthouse 等实验室测试工具来指明所做更改对性能的影响。请注意,一个指标的变化通常会影响另一个指标。网页上线后,请改用 RUM 进行更准确的评估。
您可以通过多种方式创建效果变体。为了测试目的,您需要尽可能简单地执行此操作。下面列出了一些选项。
创建加载速度更快的网页
- 使用 Squoosh 等工具手动优化测试网页上的图片
- 使用开发者工具代码覆盖率,仅针对该网页手动移除未使用的 JavaScript 或 CSS
- 高效加载第三方脚本
- 使用 Critical 等工具来提取和内嵌关键 CSS
- 移除不会影响用户体验且在测试中可不加载的非关键 JavaScript 代码(例如某些第三方库)
- 实现浏览器级延迟加载。并非所有浏览器都支持此功能,但在受支持的浏览器中,此功能仍可能会显著提升性能
- 移除非关键的 Google Analytics 代码或异步加载这些代码
如需了解其他值得考虑的优化,请参阅缩短加载时间和前端性能核对清单。您还可以使用 PageSpeed Insights 运行 Lighthouse,以便找出有助于提升性能的机会。
降低网页速度
这可能是创建变体最简单的方法,可以通过添加简单的脚本、延长服务器响应时间、加载较大的图片等方式实现。在测试性能对其业务指标的影响时,《金融时报》选择了此选项:请参阅更快的 FT.com。
加快网页加载速度
如果测试网页(例如商品详情页面)主要通过其他网页(例如首页)链接到,则直接从首页为测试组prefetching或预渲染商品页面,可加快该页面的后续加载速度。请注意,在本例中,A/B 测试分组(第 4 步)是在首页上完成的。此外,所有这些操作都可能会导致首页速度变慢,因此请务必衡量这一点,并在分析测试结果时将其考虑在内(第 5 步)。
第 4 步:创建 A/B 测试
当您有两个版本的同一网页,其中一个版本的加载速度比另一个版本快时,下一步就是拆分流量以衡量影响。通常,有许多方法和工具可用于执行 A/B 测试,但请注意,并非所有方法都适合衡量速度性能影响。
如果您使用的是 Optimizely 或 优化等 A/B 测试工具,我们强烈建议您设置服务器端测试,而不是客户端测试,因为客户端 A/B 测试通常会在实验加载之前隐藏网页内容,这意味着 A/B 测试本身会导致您要衡量的指标出现偏差。如果您只能进行客户端测试,不妨考虑在其他网页上设置实验,并将指向测试网页的出站链接更改为分流。这样,测试页面本身就不会被客户端测试拖累。
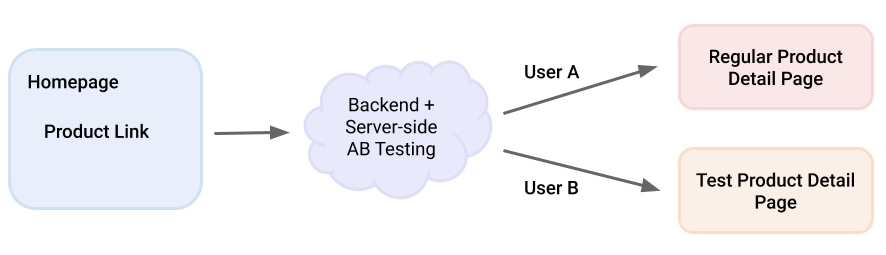
通过服务器端测试对给定商品详情页面 (PDP) 的效果变化进行 A/B 测试的示例:

请求会发送到后端,后端会将用户分配到两个不同版本的网页。虽然这通常是一个不错的设置,但通常需要 IT 资源来设置服务器端分屏。
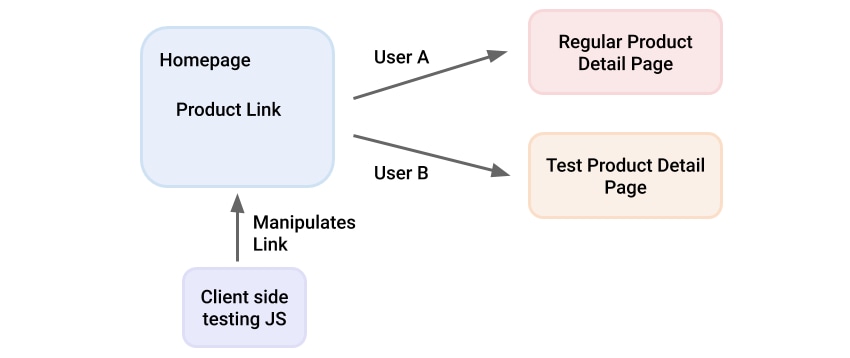
下面是一个客户端测试设置示例,该示例使用上一个网页(下图中的首页)运行测试 JavaScript:

测试 JavaScript 会操控出站链接,向两个测试组用户提供指向相关 PDP 的两个版本的链接。这通过 Optimizely 或优化工具等常见 A/B 测试工具轻松设置和维护,并且不会影响性能测试,因为测试 JavaScript 在其他网页上运行。
或者,您也可以选择两个行为和效果非常相似的网页(例如,两个非常相似的商品)。将更改应用于其中一个,然后比较一段时间内指标的差异。这意味着您并未进行适当的 A/B 测试,但仍能获得有价值的洞见。
如果您的测试页面用作广告系列的着陆页,您可以使用广告联盟的内置 A/B 测试工具,例如 Facebook Ads 分组测试或 Google Ads 草稿和实验。如果无法这样做,您可以使用两个设置相同的广告系列,并将不同的着陆页设置为目标。
第 5 步:分析 A/B 测试
测试运行足够长的时间,并收集到足够的数据,以便对结果有足够的信心后,就可以将所有数据汇总并进行分析了。具体方法取决于测试的运行方式,因此我们来看看具体选项。
如果您使用上述工具在广告着陆页上运行了测试,分析应该就像读取结果一样简单。如果您使用的是 Google 的“草稿和实验”功能,请使用ScoreCard查看对比结果。
Optimizely 或优化工具等平台还提供简便的方式来解读结果,并确定速度对网页的影响程度。
如果您使用的是 Google Analytics 或类似工具,则必须自行汇总报告。幸运的是,Google Analytics 可让您非常轻松地构建自定义报告,因此您应从此入手。如果您使用自定义维度向 Google Analytics 发送了速度数据,请参阅报告指南,了解如何设置这些维度并将其添加到自定义报告中。确保您的报告涵盖实验日期,并且配置为显示两个变体。此报告中应包含哪些内容?
- 首先,您需要添加您最关心的业务指标:转化次数、网页浏览量、广告观看次数、转化率、电子商务指标、点击率等。
- 此外,跳出率、平均会话时长和退出百分比也是衡量网站速度的标准网页指标。
您可能还需要过滤移动流量,并确保排除漫游器和其他非用户流量。更高级的分析还会按地区、广告联盟、设备、流量来源以及用户画像和类型(例如新用户与回访者)进行过滤。每组用户对速度较慢可能都有不同程度的敏感度,因此确定这些用户也很有帮助。
借助 Looker Studio(以前称为数据洞察)或其他数据可视化工具,您可以轻松集成各种数据源,包括 Google Analytics。这样,您就可以轻松进行分析,还可以创建可与参与运营现代网站的众多利益相关方共享的信息中心,以获得进一步的支持。例如,《卫报》创建了一套自动提醒系统,当最近发布的内容超出其网页大小或速度阈值,并且可能会导致用户不满时,系统会向编辑团队发出提醒。
第 6 步:得出结论并确定后续步骤
获得能够将效果和业务指标联系起来的数据后,您就可以检查结果并开始得出结论。
如果您能清楚地看到提升广告效果与提升业务指标之间的相关性,请总结结果并在整个公司范围内报告。现在,您可以用“商务语言”来谈论速度性能,更有可能吸引不同利益相关方的注意力,并让所有人都关注网站速度性能。下一步是根据结果设置效果预算,并规划工作以满足这些预算。由于您知道此类工作将提供的价值,因此您将能够相应地确定优先级。
如果您找不到相关性,请查看以下注意事项,并评估是否应在网站上的其他位置(例如,在整个购买漏斗中或在其他类型的网页上)运行类似的测试。
注意事项
未发现网站速度指标与业务指标之间存在显著相关性的原因可能有多种:
- 所选网页对您要检查的业务指标的影响不够大。例如,如果结账页非常不友好或运行缓慢,那么商品页面速度更快可能对转化率没有太大影响。不妨考虑查看更相关的指标,例如跳出率、添加到购物车率或与您要测试的网页更直接相关的任何其他指标。
- 这两个版本的速度差异不够显著。应根据您要衡量的 RUM 指标进行评估。
- A/B 测试机制出现故障。流量可能未正确分配,或者分析数据未正确报告。为了排除这种情况,不妨考虑运行 A/A 测试,即使用相同的测试机制测试同一网页的相同版本,并确保这样做时结果没有差异。
- 网站速度实际上不会影响您的业务指标。这种情况很少见,但如果您的目标市场对速度不太敏感(例如,用户大多使用性能强大且连接到高速网络的设备访问网站),或者用户需求非常高且选择有限(例如,票务服务专门销售热门节目的门票),就可能会出现这种情况。请注意,这并不意味着网站速度更快不会改善用户体验,进而影响品牌声誉。
总结
虽然很想针对整个网站启动速度优化,但从长远来看,最好先了解加快网站速度对用户和贵公司意味着什么。这就像是说“我们缩短了 FCP 1.5 秒”和“我们缩短了 FCP 1.5 秒,从而提高了转化率 5%”之间的区别。这样,您就可以确定后续工作的优先顺序、获得不同利益相关方的支持,并将网站速度性能提升作为全公司的工作目标。




