优化 eBay 网站和应用的性能,以提供更快速的用户体验。
速度是 2019 年 eBay 的公司级计划,许多团队决定为用户尽可能快地打开网站和应用。事实上,搜索网页加载时间每缩短 100 毫秒,eBay 的“添加到购物车”数量就会增加 0.5%。
100毫秒
加载时间缩短
0.5%
“添加到购物车”数量增加
通过采用性能预算(在对 Chrome 用户体验报告进行竞争性研究后得出),并重点关注以用户为中心的关键性能指标,eBay 得以显著提升网站速度。

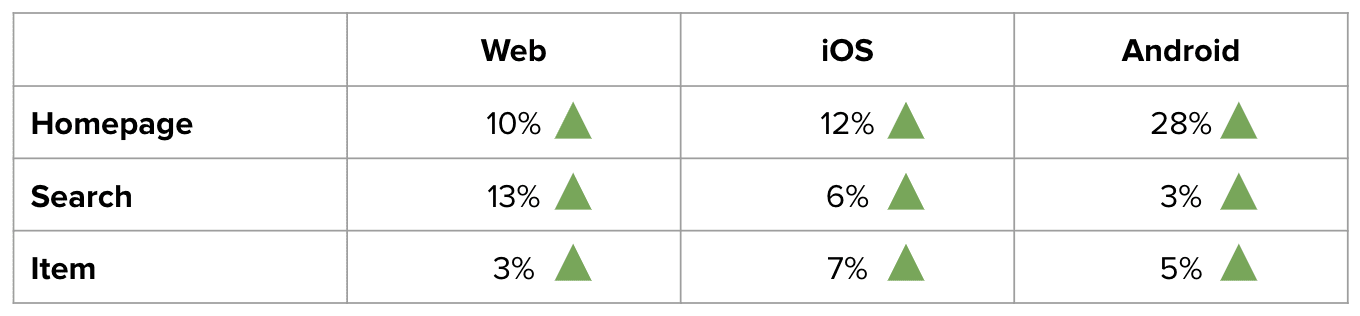
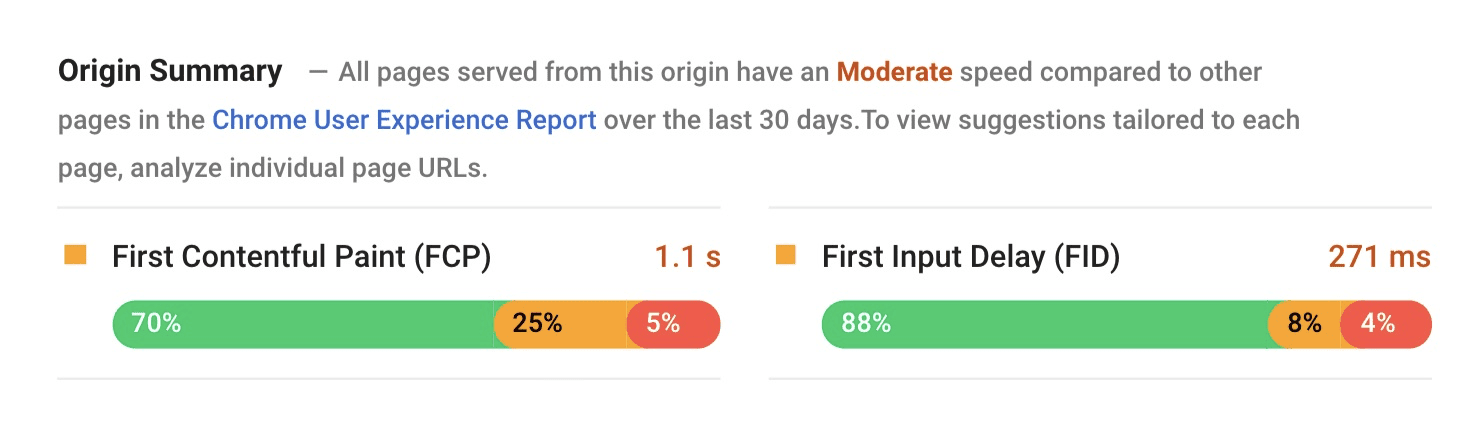
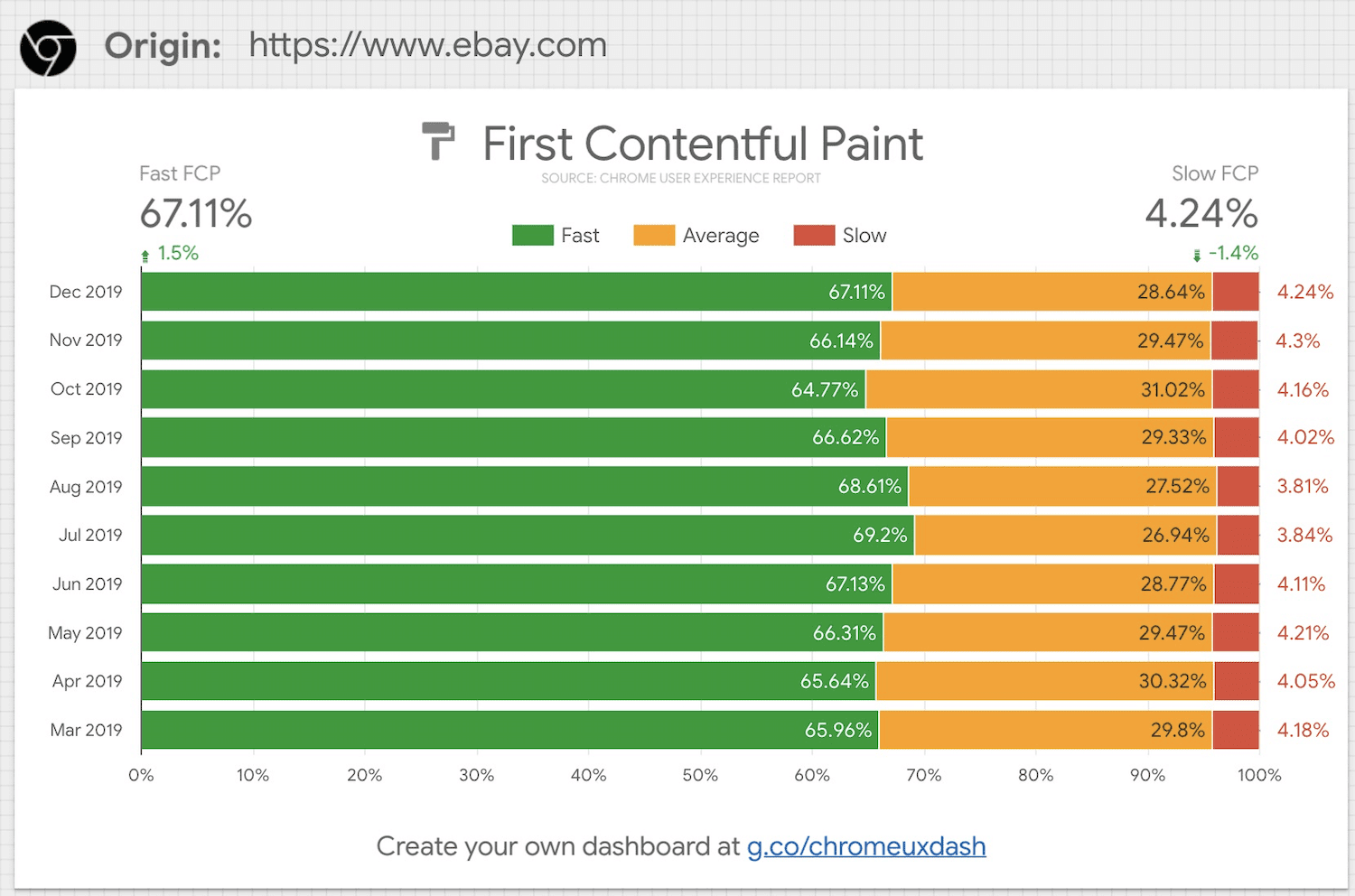
...Chrome 用户体验报告数据也强调了这些改进。

还有其他工作要做,但到目前为止 eBay 已经有了一些收获。
网络性能“剪切”
eBay 的改进归功于参与用户体验历程的各种实体缩减或“切割”(大小和时间)。这篇博文涵盖了与整个 Web 开发者社区相关的主题,而不是特定于 eBay 的主题。
减少所有文本资源的载荷
提高网站速度的一种方法是直接加载更少的代码。eBay 通过剪除向用户提供的所有 JavaScript、CSS、HTML 和 JSON 响应的未使用和不必要的字节,从而减少了文本载荷。之前,对于每项新功能,eBay 都会不断增加其响应的载荷,而没有清理未使用的内容。这种情况随着时间的推移不断增加,并成为了性能瓶颈。团队在执行此类清理活动时通常会拖延,但 eBay 节省了多少资金,让您惊讶不已。
这里的“剪切”是指响应载荷中浪费的字节。
针对首屏内容的关键路径优化
并非屏幕上的每个像素都同等重要。“首屏”内容比非首屏内容更重要。iOS/Android/桌面应用和 Web 应用知道这一点,但服务呢?eBay 的服务架构有一个名为体验服务的层,前端(平台专用应用和 Web 服务器)会与之通信。这一层专门设计为基于视图或设备,而不是基于实体(例如商品、用户或订单)。然后,eBay 引入了体验服务关键路径的概念。当请求收到这些服务时,它们会通过并行调用其他上游服务来立即获取首屏内容的数据。数据准备就绪后,会立即刷新。 非首屏数据在较晚的分块中发送或以延迟加载方式发送。结果:用户可以更快地看到首屏内容。
这里的“剪切”是指服务显示相关内容所花的时间。
图片优化
图片是导致网页膨胀的主要原因之一。即便是微小的优化,也会产生很大的影响。eBay 对图片进行了两项优化。
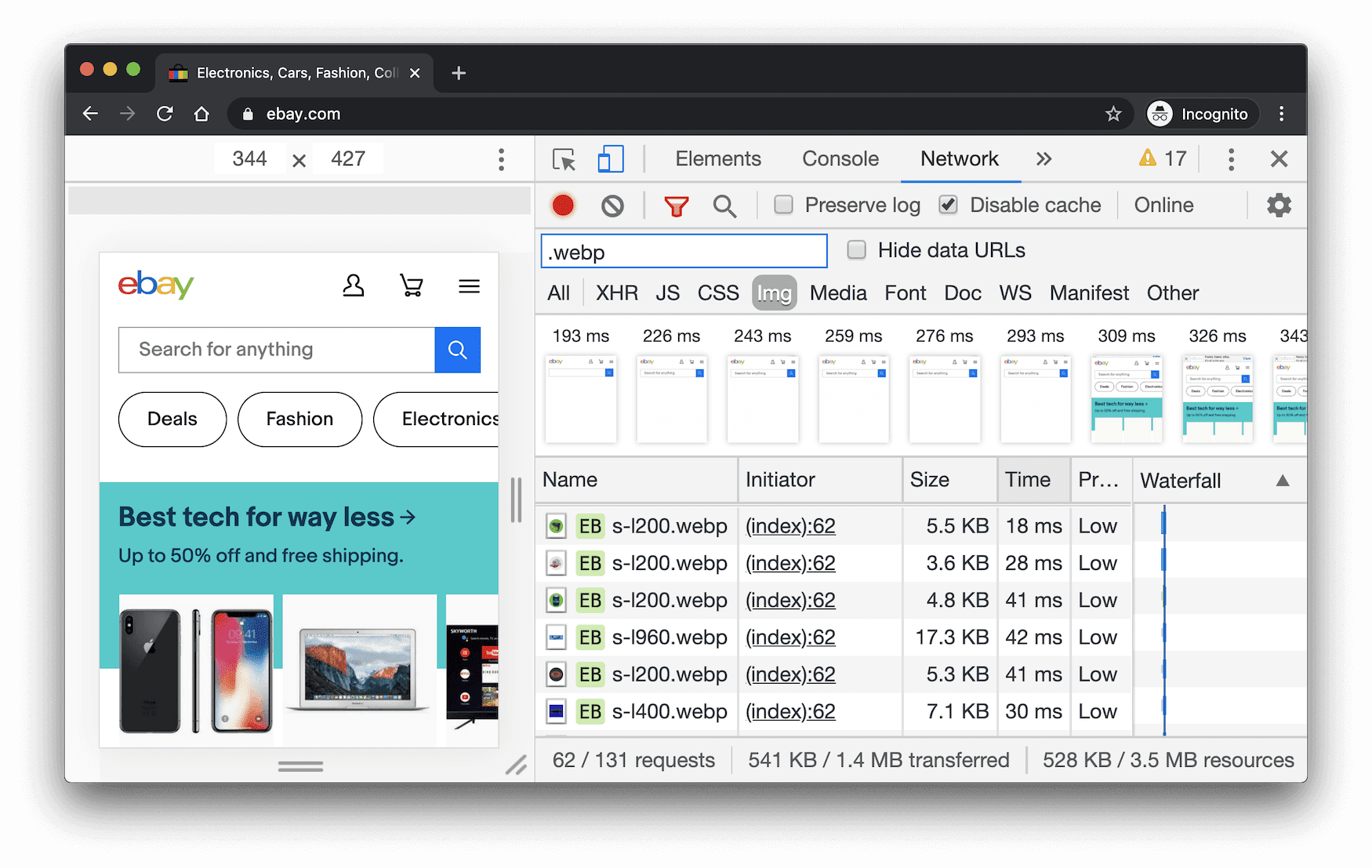
首先,eBay 对所有平台(包括 iOS、Android 和受支持的浏览器)的搜索结果进行了标准化,采用 WebP 图片格式。搜索结果页是 eBay 上图片内容最多的页面,他们已经在使用 WebP,但模式不一致。

其次,虽然 eBay 的列表图片经过充分优化(在大小和格式上),但同样的严谨不适用于精选图片(例如,首页上的顶部模块)。eBay 包含许多精心挑选的图片,这些图片通过各种工具上传。以前,优化工作由上传者完成,但现在,eBay 会在工具内强制执行这些规则,因此上传的所有图片都会得到适当的优化。
这里的“剪切”是指发送给用户的已浪费图片字节。
预测性预提取静态资源
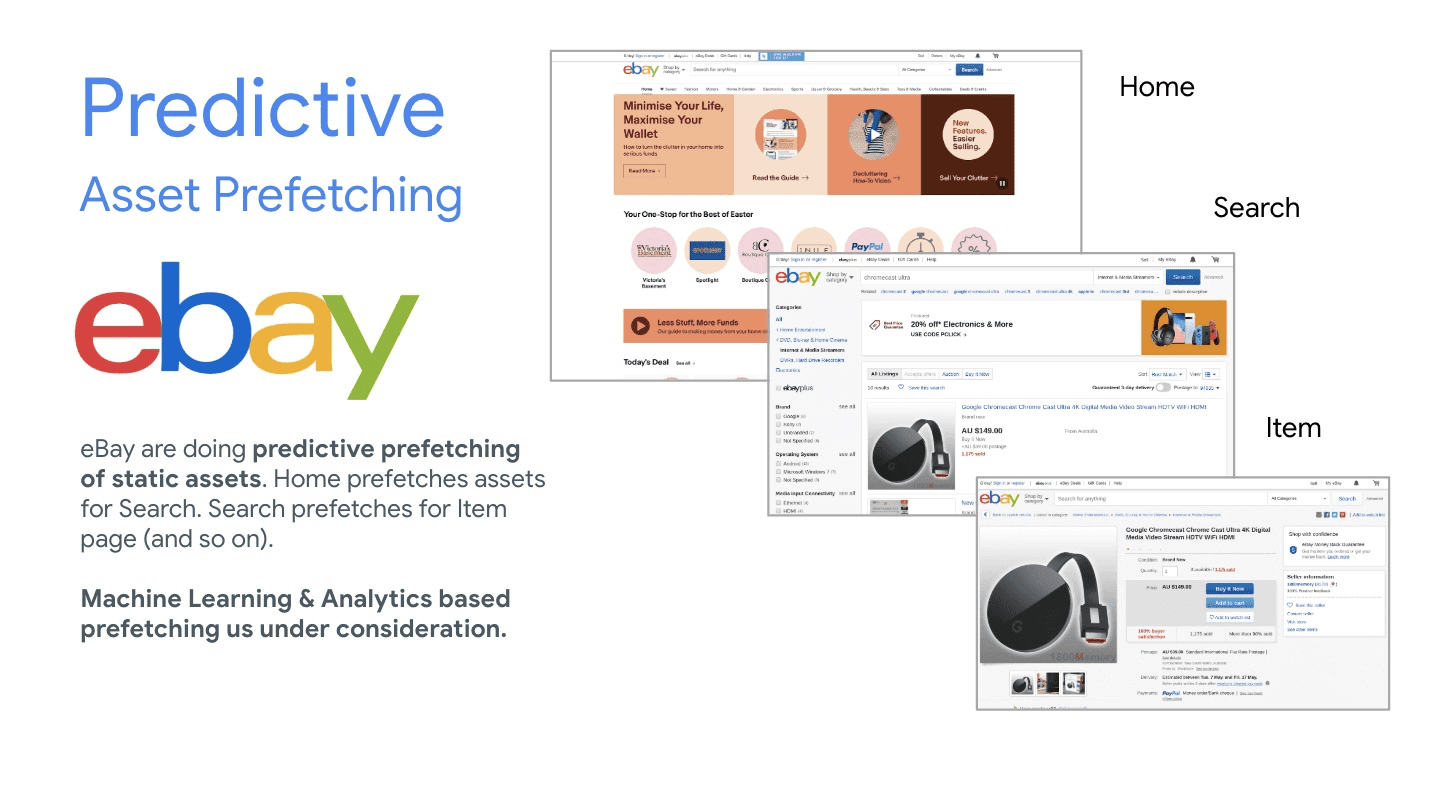
eBay 上的用户会话不仅仅是一页。它是一种流。例如,该流程可以是从首页导航到搜索页,再到商品页面。那么,流程中的页面为什么不能相互帮助呢?这就是预测性预提取的概念,即一个网页预提取下一个可能的网页所需的静态资源。
借助预测性预提取,当用户导航到预测的页面时,资源已存在于浏览器缓存中。系统会针对 CSS 和 JavaScript 资源执行此操作,因为这些资源可以提前检索网址。这里需要注意的一点是,这仅适用于首次导航。在后续导航中,静态资源已在缓存中。

此处的“剪切”是指首次导航时 CSS 和 JavaScript 静态资产的网络时间。
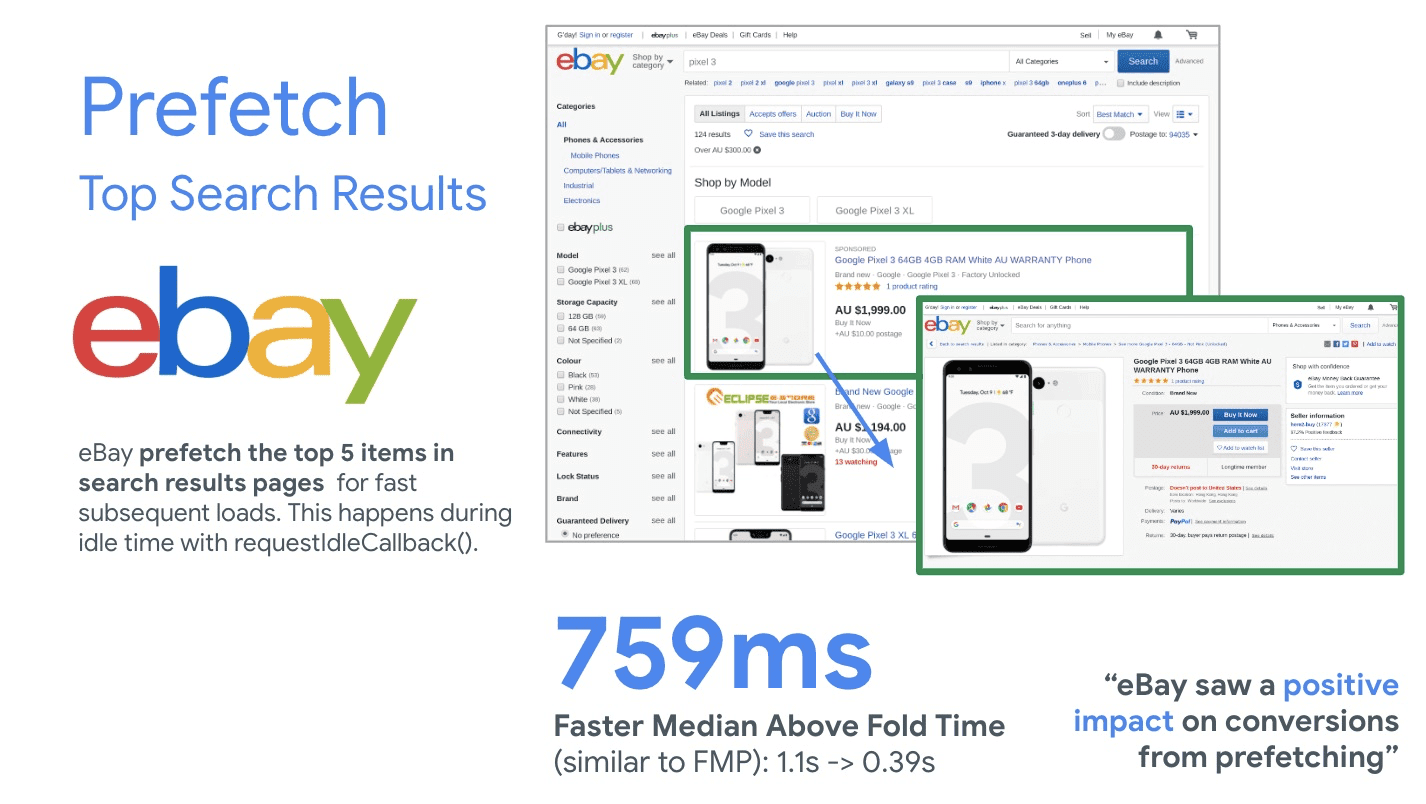
预提取热门搜索结果
当用户搜索 eBay 时,eBay 的分析数据表明,该用户很有可能导航到搜索结果的前 10 名商品。因此,eBay 现在会从搜索结果中预提取商品,并使其在用户导航时准备好。预提取分为两个级别。
第一层发生在服务器端,商品服务会缓存搜索结果中排名前 10 位的商品。现在,当用户转到其中一个商品时,eBay 可以节省服务器处理时间。服务器端缓存供平台专用应用利用,并将在全球范围内推行。
另一层发生在浏览器缓存中,该缓存在澳大利亚可用。由于商品是动态变化的,因此商品预提取是一项高级优化功能。除此之外,它还具有许多细微差别:网页展示次数、容量、竞价物品等。您可以在 LinkedIn 的性能工程聚会演示文稿中了解详情,或敬请关注 eBay 工程师撰写的有关该主题的详细博文。

此处的“剪切”可以是服务器处理时间或网络时间,具体取决于内容的缓存位置。
快速下载搜索图片
在搜索结果页中,当用户进行宽泛的查询时,会出现两种情况。一个是召回/排名步骤,其中返回与查询匹配度最高的商品。第二步是使用运费等额外的用户情境相关信息来增强召回的商品。eBay 现在立即以分块的形式将前 10 件商品图片连同标头一起发送到浏览器,这样就可以在标记的其余部分到达之前开始下载。因此,图片现在显示得更快。这一变更将在全球范围内面向 Web 平台推出。
这里的“剪切”是指搜索结果图片的下载开始时间。
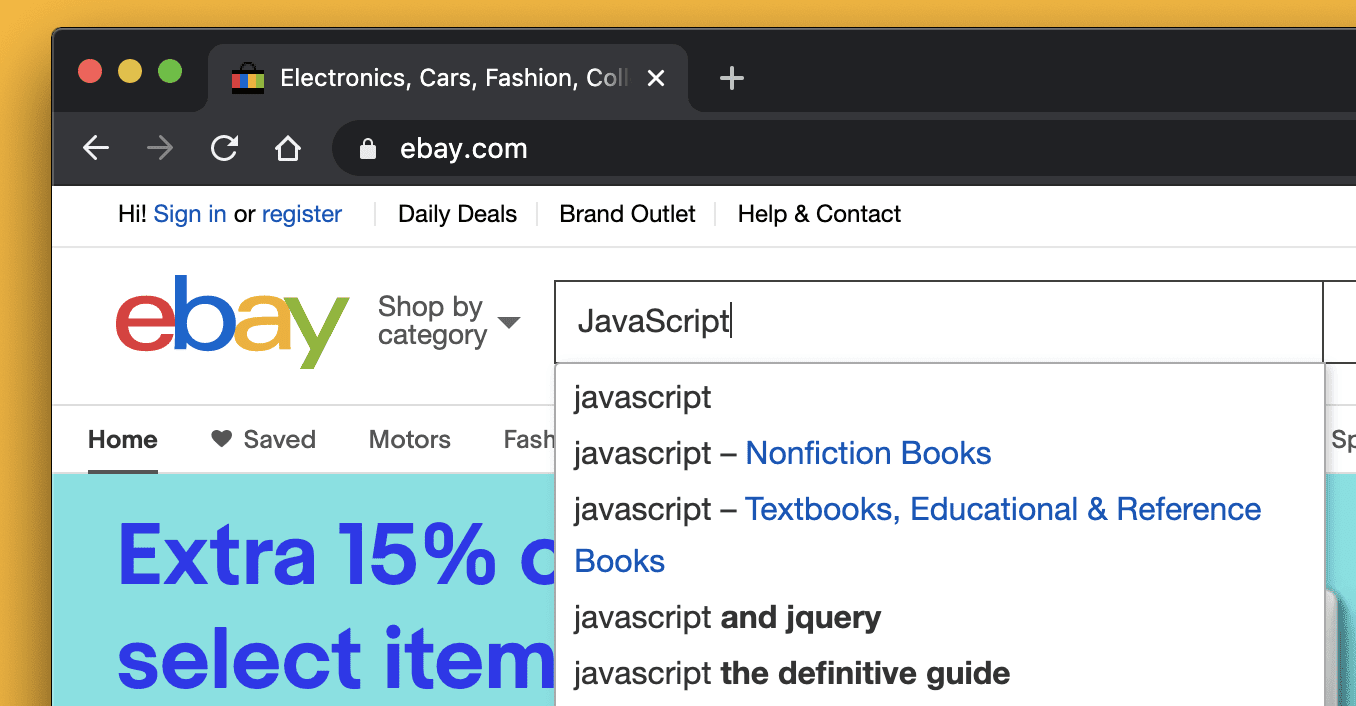
针对自动建议数据的边缘缓存
当用户在搜索框中输入字词时,系统会弹出建议。这些建议的字母组合至少在一天内不会发生变化。它们非常适合通过 CDN 缓存和传送(最长 24 小时),而不是请求发送到数据中心。国际市场尤其受益于 CDN 缓存。

但还是存在一个问题。eBay 建议弹出式窗口中包含一些个性化元素,这些元素无法高效缓存。幸运的是,这在平台专用应用中不是问题,因为用于个性化的界面和建议可以分开。对于 Web 而言,在国际市场上,延迟比个性化带来的小好处更重要。除此以外,eBay 现在通过 CDN 缓存为平台专用应用以及 eBay.com 的非美国市场提供自动建议。
这里的“剪切”部分是自动建议的网络延迟时间和服务器处理时间。
针对无法识别的首页用户的边缘缓存
对于 Web 平台,无法识别的用户的首页内容在特定地区相同。这些用户是首次使用 eBay 或开始新会话,因此没有进行个性化设置。虽然首页广告素材经常更改,但仍有可供缓存的空间。
eBay 决定在其边缘网络 (PoPs) 上短时间缓存无法识别的用户内容 (HTML)。初次使用的用户现在可以通过附近的服务器(而非远处的数据中心)获取首页内容。eBay 仍在进行国际市场实验,因此影响力更大。
此处的“剪切”也是针对无法识别的用户的网络延迟和服务器处理时间。
针对其他平台的优化
改进了 iOS/Android 应用解析
iOS/Android 应用与后端服务进行通信,这些后端服务的响应格式通常为 JSON。这些 JSON 载荷可能很大。eBay 没有通过解析整个 JSON 来渲染屏幕上的内容,而是引入了一种高效的解析算法,该算法针对需要立即显示的内容进行优化。
用户现在可以更快地查看内容。此外,对于 Android 应用,当用户开始在搜索框中输入内容时,eBay 会立即初始化搜索视图控制器(iOS 已经进行了此优化)。以前,只有在用户按下搜索按钮后,才会出现这种情况。现在,用户可以更快地找到搜索结果。这里的“剪切”是指设备显示相关内容所花的时间。
Android 应用启动时间改进
这适用于针对 Android 应用的冷启动时间优化。当应用冷启动时,系统会在操作系统级别和应用级别进行大量初始化。缩短应用级的初始化时间有助于用户更快地看到主屏幕。eBay 进行了一些分析,发现并非显示内容都需要所有初始化,而且有些初始化可以延迟完成。
更重要的是,eBay 发现有阻塞性第三方分析调用导致屏幕上的渲染延迟。移除阻塞调用并将其设为异步更有助于缩短冷启动时间。这里的“剪切”是指 Android 应用不必要的启动时间。
总结
eBay 做的所有表演“切入点”共同推动了最终发展,并且这需要经过一段时间。这些版本在整个一年中分阶段进行,每个版本都缩短了几十毫秒,最终达到 eBay 现在:

性能是一项功能,也是一项竞争优势。经过优化的体验可以提高用户互动度、转化率和投资回报率。在 eBay 的案例中,这些优化不尽相同,既有简单的优化,也有高级的优化。
如需了解详情,请参阅 Speed by a kcelerator。


