性能是用户体验的重要组成部分,并且会影响业务指标。很容易认为,如果您是一名优秀的开发者,最终就能打造出高性能网站,但事实是,良好的性能很少是副作用。与大多数其他事物一样,要想实现目标,您必须明确定义目标。首先,设置效果预算。
定义
性能预算是针对影响网站性能的指标设定的一组限制。这可以是网页的总大小、在移动网络上加载所需的时间,甚至是发送的 HTTP 请求的数量。定义预算有助于开启 Web 性能对话。它可作为参考,帮助您做出有关设计、技术和添加功能的决策。
有了预算,设计师就可以考虑高分辨率图片的效果以及他们选择的 Web 字体的数量。它还可帮助开发者比较解决同一问题的不同方法,并根据框架和库的大小和解析开销对其进行评估。
选择指标
数量形式的指标 ⚖️
这些指标在开发的早期阶段非常有用,因为它们可以突出显示添加大型图片和脚本的影响。而且,设计师和开发者也能轻松理解。
我们已经提到了您可以在性能预算中包含的一些内容,例如网页大小和 HTTP 请求数量,但您也可以将这些内容拆分为更精细的限制,例如:
- 图片大小上限
- 网页字体数量上限
- 脚本(包括框架)的大小上限
- 外部资源(例如第三方脚本)的总数
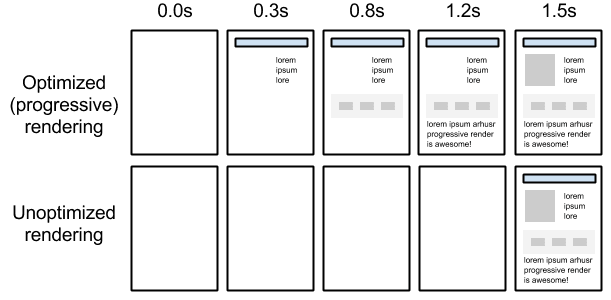
不过,这些数字并不能让您深入了解用户体验。两个请求数量相同或权重相同的网页在呈现方式上可能会有所不同,具体取决于请求资源的顺序。如果某个网页上的重要资源(例如主打图片或样式表)在加载过程中出现延迟,用户将需要等待更长时间才能看到有用的内容,并且会认为该网页运行缓慢。如果其他网页上最重要的部分能快速加载,用户可能根本不会注意到网页的其余部分是否加载缓慢。

因此,请务必跟踪另一种类型的指标。
里程碑时间安排 ⏱️
里程碑时间标记网页加载期间发生的事件,例如 DOMContentLoaded 或 load 事件。最实用的时间点是以用户为中心的性能指标,可让您了解网页加载体验。您可以通过浏览器 API 获得这些指标,也可以在 Lighthouse 报告中找到这些指标。
首次内容渲染 (FCP) 用于衡量浏览器显示来自 DOM 的第一批内容(例如文本或图片)的时间。
可交互时间 (TTI) 用于衡量网页需要多长时间才能提供完整交互功能并可靠地响应用户输入。如果您希望用户在网页上执行任何类型的互动(例如点击链接、按钮、输入内容或使用表单元素),则应跟踪此指标,因为它非常重要。
基于规则的指标 💯
Lighthouse 和 WebPageTest 会根据常规最佳实践规则计算效果得分,您可以将这些规则用作指南。此外,Lighthouse 还会提供有关简单优化的提示。
您可以同时跟踪基于数量和以用户为中心的效果指标,以取得最佳效果。在项目的早期阶段,应重点关注资源大小,并尽快开始跟踪 FCP 和 TTI。
建立基准
要想真正了解哪些元素最适合您的网站,唯一的方法就是亲自试一试,先进行研究,然后再测试研究结果。分析竞争对手,了解您与对手的对比情况。🕵️
如果您没有时间这样做,可以使用以下默认数字来开始:
- 可交互时间低于 5 秒
- 关键路径资源(压缩/缩减)小于 170 KB
这些数据是根据真实的基准设备和 3G 网络速度计算得出的。目前,超过一半的互联网流量都通过移动网络传输,因此您应以 3G 网络速度为起点。
预算示例
由于网站上不同类型的网页的内容会有所不同,因此您应为这些网页设置不同的预算。例如:
- 我们的商品页面在移动设备上的 JavaScript 大小不得超过 170 KB
- 我们的搜索页面上包含的图片不得超过 2 MB(桌面设备)
- 在 Moto G4 手机上,我们的首页必须在 3G 网络速度缓慢的情况下在 5 秒内加载完毕并可供互动
- 我们的博客必须在 Lighthouse 性能审核中获得 80 分以上
向构建流程添加性能预算

选择此工具在很大程度上取决于项目的规模以及您可以专门用于此任务的资源。有几个开源工具可以帮助您在构建流程中添加预算功能:
如果某项指标超出指定的阈值,您可以执行以下操作:
- 优化现有功能或素材资源 🛠️
- 移除现有地图项或地图项素材资源 🗑️
- 不添加新功能或素材资源 ✋⛔
跟踪表现
为了确保网站速度足够快,您必须在初始发布后继续进行衡量。通过一段时间内监控这些指标并从真实用户那里获取数据,您可以了解效果变化对关键业务指标的影响。
小结
性能预算的目的是确保您在整个项目中都专注于性能,尽早设置性能预算有助于防止日后回溯。它应成为帮助您确定网站上应包含哪些内容的参考依据。主要思想是设定目标,以便在在不损害功能或用户体验的情况下更好地平衡性能。🎯
下一个指南将引导您通过几个简单的步骤来定义您的第一个效果预算。

