设置个人、公司或家庭预算时,您是在为支出设定限额,并确保支出不超过该限额。性能预算的运作方式相同,但适用于影响网站性能的指标。
通过制定和实施性能预算,您可以确保网站尽可能快速地呈现。这有助于为访问者提供更好的体验,并对业务指标产生积极影响。
只需简单几步,即可定义您的第一个性能预算。
初步分析
如果您想提升现有网站的性能,请先确定最重要的网页。例如,这些网页可以是用户流量最高的网页,也可以是产品着陆页。
确定关键网页后,接下来就可以分析这些网页了。首先,我们将重点关注最能衡量用户体验的时间里程碑。
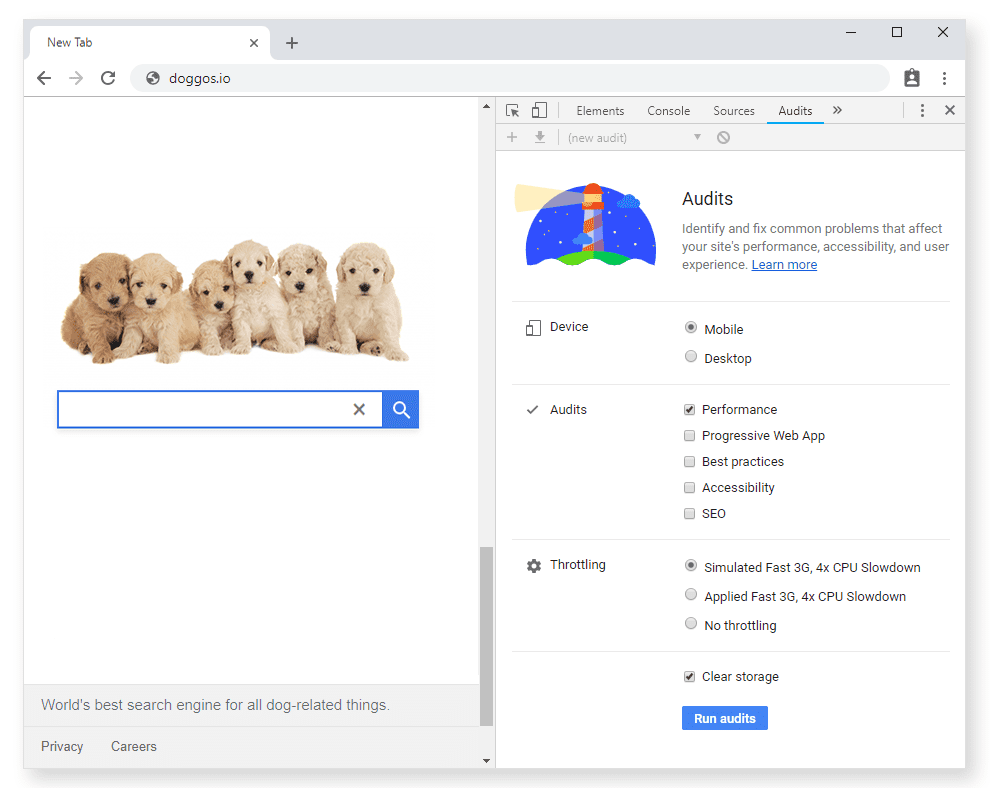
在 Chrome 开发者工具的“审核”面板下,您会看到 Lighthouse。在无痕式浏览窗口中对每个网页运行审核,以记录以下两个时间:

我们以高度专业化的搜索引擎 Doggos.com 为例。Doggos.com 旨在为互联网上所有与狗相关的内容编制索引,其最重要的网页是首页和搜索结果页。以下是针对桌面设备和移动设备上的网站测得的 FCP 和 TTI 数值。
| 桌面设备 | 首次内容渲染 (FCP) | TTI |
|---|---|---|
| 首页 | 1,680 毫秒 | 5,550 毫秒 |
| 结果页 | 2,060 毫秒 | 6,690 毫秒 |
| 移动设备 | 首次内容渲染 (FCP) | TTI |
|---|---|---|
| 首页 | 1,800 毫秒 | 6,150 毫秒 |
| 结果页 | 1,100 毫秒 | 7,870 毫秒 |
竞争分析
分析完自己的网站后,接下来就要分析竞争对手的网站了。比较与您的网站类似的网站的成效,是确定效果预算的好方法。无论您是在处理现有项目还是从头开始,这都是一个重要的步骤。当您比竞争对手更快时,就能获得竞争优势。
如果您不确定要查看哪些网站,可以尝试使用以下几种工具:
- Google 搜索的“related:”关键字
- Alexa 的“类似网站”功能
- SimilarWeb

为了获得更真实的画面,请尝试寻找 10 个左右的竞争对手。
时间里程碑的预算
在此示例中,我们的利基搜索引擎有少数竞争对手,我们将重点介绍如何针对移动设备优化首页。如今,超过一半的互联网流量来自移动网络,因此将移动电话号码设为默认选项不仅有利于移动用户,也有利于桌面设备用户。
创建一个图表,其中包含所有类似网站的 FCP 和 TTI 时间,并突出显示其中最快的网站。借助此类图表,您可以更清楚地了解您的网站与竞争对手相比表现如何。
| 网站/首页 | 首次内容渲染 (FCP) | TTI |
|---|---|---|
| goggles.com | 880 毫秒 | 3,150 毫秒 |
| Doggos.com | 1,800 毫秒 | 6,500 毫秒 |
| quackquackgo.com | 2,680 毫秒 | 4,740 毫秒 |
| ding.xyz | 2,420 毫秒 | 7,040 毫秒 |

还有改进空间,一个不错的指导原则是“20% 规则”。研究表明,当响应时间相差超过 20% 时,用户会感觉到差异。这意味着,如果您想明显优于最出色的同类网站,则必须至少快 20%。
| 测量 | 当前时间 | 预算(比竞争对手快 20%) |
|---|---|---|
| 首次内容渲染 (FCP) | 1,800 毫秒 | 704 毫秒 |
| TTI | 6,500 毫秒 | 2,520 毫秒 |
如果您尝试优化现有网站,那么这个目标可能看起来难以实现。这并不意味着您应该放弃。从迈出小步开始,将预算设置为比当前速度快 20%。然后继续优化。
对于 Doggos.com,修订后的预算可能如下所示。
| 测量 | 当前时间 | 初始预算 (比当前时间快 20%) | 长期目标(比竞争对手快 20%) |
|---|---|---|---|
| 首次内容渲染 (FCP) | 1,800 毫秒 | 1,440 毫秒 | 704 毫秒 |
| TTI | 6,500 毫秒 | 5,200 毫秒 | 2,520 毫秒 |
组合使用不同的指标
合理的性能预算会结合不同类型的指标。我们已经为里程碑时间点定义了预算,现在再添加两个:
- 基于数量的指标
- 基于规则的指标
基于数量的指标的预算
无论您最终确定了多少网页总权重,都应尽量提供少于 170 KB 的关键路径资源(压缩/精简)。这样可确保您的网站即使在低价设备和慢速 3G 网络上也能快速加载。
您可以为桌面级体验设置更高的预算,但不要过于随意。根据 HTTP Archive 过去一年的数据,桌面版和移动版网页的平均网页重量均超过 1MB。如需获得高性能的网站,您必须将这些中位数控制在远低于上述水平。
以下是基于 TTI 预算的一些示例:
| 网络 | 设备 | JS | 图片 | CSS | HTML | 字体 | 总计 | Time to Interactive 预算 |
|---|---|---|---|---|---|---|---|---|
| 低速 3G | Moto G4 | 100 | 30 | 10 | 10 | 20 | ~170 KB | 5 秒 |
| 低速 4G | Moto G4 | 200 | 50 | 35 | 30 | 30 | ~345 KB | 3 秒 |
| Wi-Fi | 桌面设备 | 300 | 250 | 50 | 50 | 100 | ~750 KB | 2s |
根据数量指标定义预算是一项棘手的任务。包含大量商品照片的电子商务网站与主要以文字为主的新闻门户网站截然不同。如果您的网站上包含广告或 Google Analytics 代码,则会增加您提供的 JavaScript 代码量。
您可以将上表作为起点,并根据您处理的内容类型进行调整。确定网页将包含哪些内容,查看您的研究,并根据经验猜测各个素材资源的大小。例如,如果您要构建一个包含大量图片的网站,请对 JS 大小设置更严格的限制。
网站正常运行后,请检查以用户为中心的性能指标,并调整预算。
基于规则的指标的预算
非常有效的基于规则的指标是 Lighthouse 得分。Lighthouse 会从 5 个类别对应用进行评级,其中一个类别是性能。性能得分是根据 5 个不同的指标(包括 First Contentful Paint 和可交互时间)计算得出的。
在尝试构建出色的网站时,请将 Lighthouse 性能得分预算设置为至少 85 分(满分为 100 分)。使用 Lighthouse CI 在拉取请求中强制执行此操作。
确定优先次序
问问自己,您希望网站上的互动达到什么程度。如果是新闻网站,用户的主要目标是阅读内容,因此您应侧重于快速呈现内容并保持较低的 FCP。Doggos.com 的访问者希望尽快点击相关链接,因此低 TTI 是首要目标。
准确了解您的哪些受众群体使用桌面设备浏览,哪些受众群体使用移动设备浏览,并相应地确定优先顺序。一种方法是通过 Chrome 用户体验报告信息中心查看您的受众群体在竞争对手网站上的行为,从而了解上述情况。

后续步骤
确保在整个项目中强制执行性能预算,并将其纳入您的构建流程。


