Aidez vos utilisateurs à s'inscrire, à se connecter et à gérer les informations de leur compte sans difficulté.
Si les utilisateurs doivent se connecter à votre site, il est essentiel de concevoir un formulaire d'inscription efficace. Cela est particulièrement vrai pour les personnes qui disposent d'une mauvaise connexion, qui sont sur mobile, qui sont pressées ou qui sont stressées. Les formulaires d'inscription mal conçus génèrent des taux de rebond élevés. Chaque rebond peut signifier la perte d'un utilisateur mécontent, et pas seulement une opportunité d'inscription manquée.
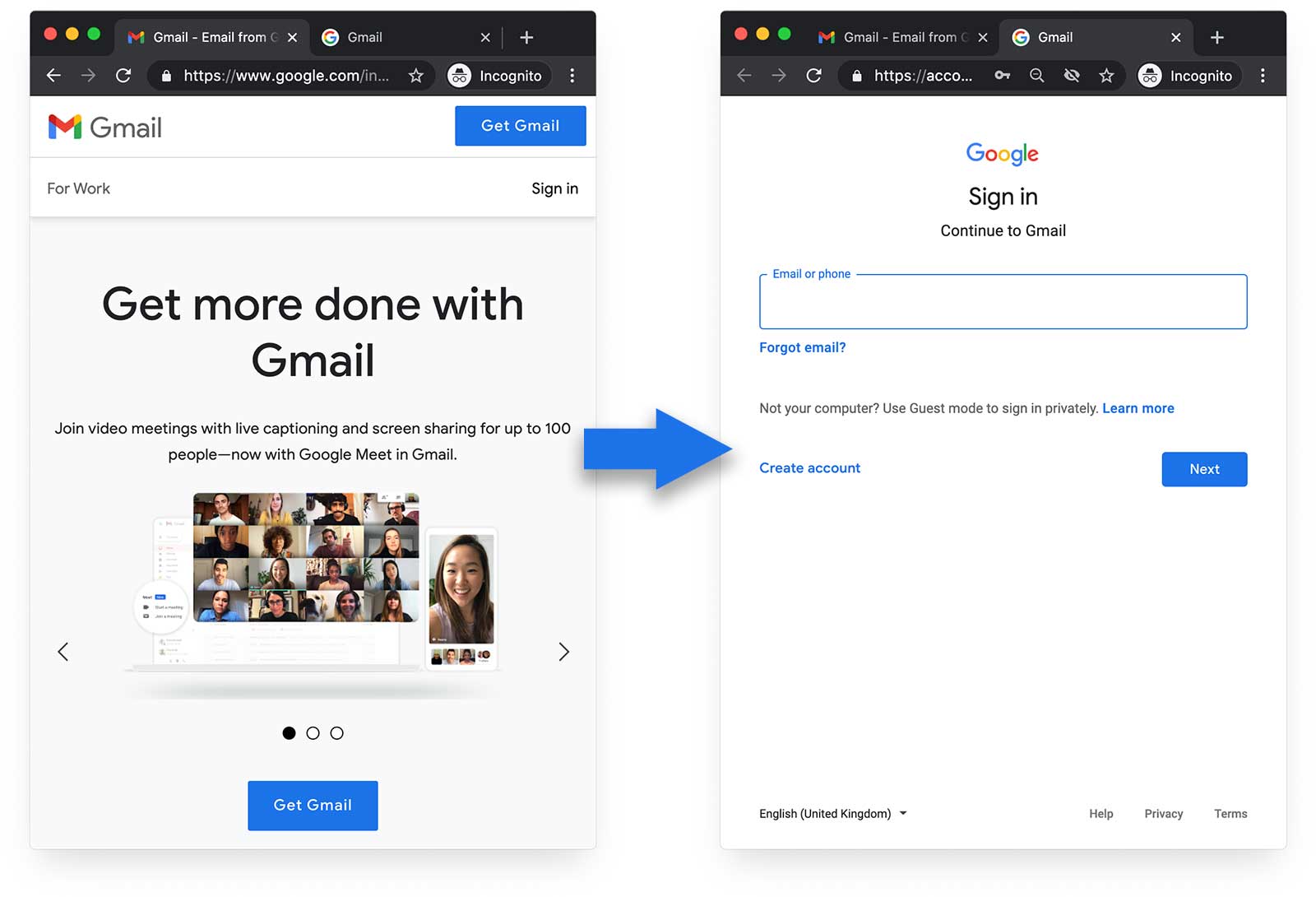
Voici un exemple de formulaire d'inscription qui illustre toutes les bonnes pratiques :
Checklist
- Évitez de vous connecter si vous le pouvez.
- Indiquez clairement comment créer un compte.
- Rendez les informations du compte accessibles.
- Réduisez l'encombrement des formulaires.
- Tenez compte de la durée de la session.
- Aidez les gestionnaires de mots de passe à suggérer et à stocker des mots de passe de manière sécurisée.
- Ne pas autoriser les mots de passe compromis
- Autoriser le collage de mots de passe :
- Ne stockez ni ne transmettez jamais de mots de passe en texte brut.
- Ne pas forcer la modification du mot de passe
- Faciliter la modification ou la réinitialisation des mots de passe
- Activez la connexion fédérée.
- Simplifiez le changement de compte.
- Proposez l'authentification multifacteur.
- Faites attention aux noms d'utilisateur.
- Testez-les sur le terrain et en laboratoire.
- Testez votre application sur différents navigateurs, appareils et plates-formes.
Éviter de se connecter si possible
Avant d'implémenter un formulaire d'inscription et de demander aux utilisateurs de créer un compte sur votre site, demandez-vous si c'est vraiment nécessaire. Dans la mesure du possible, évitez de limiter l'accès aux fonctionnalités par une connexion.
Le meilleur formulaire d'inscription est celui qui n'existe pas !
En demandant à un utilisateur de créer un compte, vous vous interposez entre lui et ce qu'il essaie d'accomplir. Vous demandez un service et demandez à l'utilisateur de vous faire confiance pour ses données personnelles. Chaque mot de passe et élément de données que vous stockez entraîne une "dette de données" en termes de confidentialité et de sécurité, ce qui représente un coût et une responsabilité pour votre site.
Si la raison principale pour laquelle vous demandez aux utilisateurs de créer un compte est d'enregistrer des informations entre les navigations ou les sessions de navigation, envisagez plutôt d'utiliser le stockage côté client. Pour les sites marchands, le fait d'obliger les utilisateurs à créer un compte pour effectuer un achat est cité comme l'une des principales raisons de l'abandon du panier. Vous devez définir le paiement sans connexion comme option par défaut.
Rendez la connexion évidente
Indiquez clairement comment créer un compte sur votre site, par exemple en ajoutant un bouton Se connecter ou S'inscrire en haut à droite de la page. Évitez d'utiliser une icône ambiguë ou des termes vagues ("Embarquez !", "Rejoignez-nous") et ne masquez pas la connexion dans un menu de navigation. L'expert en facilité d'utilisation Steve Krug a résumé cette approche de la facilité d'utilisation des sites Web : Ne me faites pas réfléchir ! Si vous devez convaincre d'autres membres de votre équipe Web, utilisez Analytics pour montrer l'impact des différentes options.


Lorsque la taille de la fenêtre est supérieure à celle affichée ici, Gmail affiche un lien Se connecter et un bouton Créer un compte.
Veillez à associer les comptes des utilisateurs qui s'inscrivent à l'aide d'un fournisseur d'identité, tel que Google, et qui s'inscrivent également à l'aide d'une adresse e-mail et d'un mot de passe. C'est simple si vous pouvez accéder à l'adresse e-mail d'un utilisateur à partir des données de profil du fournisseur d'identité et associer les deux comptes. Le code présenté ici montre comment accéder aux données d'adresse e-mail d'un utilisateur Google Sign-In.
// auth2 is initialized with gapi.auth2.init()
if (auth2.isSignedIn.get()) {
var profile = auth2.currentUser.get().getBasicProfile();
console.log(`Email: ${profile.getEmail()}`);
}
Rendre les informations du compte accessibles
Une fois qu'un utilisateur s'est connecté, indiquez-lui clairement comment accéder aux informations de son compte. En particulier, indiquez clairement comment modifier ou réinitialiser les mots de passe.
Éliminer le superflu dans les formulaires
Dans le flux d'inscription, votre rôle est de minimiser la complexité et de maintenir l'utilisateur concentré. Éliminez le superflu. Ce n'est pas le moment de se laisser distraire ou tenter.
Demandez le moins d'informations possible lors de l'inscription. Ne collectez des données utilisateur supplémentaires (comme le nom et l'adresse) que lorsque vous en avez besoin et que l'utilisateur voit un avantage clair à les fournir. N'oubliez pas que chaque élément de données que vous communiquez et stockez engendre des coûts et des responsabilités.
Ne demandez pas aux utilisateurs de saisir leurs coordonnées deux fois pour vous assurer qu'elles sont correctes. Cela ralentit le remplissage du formulaire et n'a aucun sens si les champs sont remplis automatiquement. À la place, envoyez un code de confirmation à l'utilisateur une fois qu'il a saisi ses coordonnées, puis poursuivez la création du compte une fois qu'il a répondu. Il s'agit d'un modèle d'inscription courant auquel les utilisateurs sont habitués.
Vous pouvez envisager de proposer une connexion sans mot de passe en envoyant un code aux utilisateurs chaque fois qu'ils se connectent sur un nouvel appareil ou navigateur. Des sites tels que Slack et Medium utilisent une version de ce système.
Comme pour la connexion fédérée, cela présente l'avantage supplémentaire de ne pas avoir à gérer les mots de passe des utilisateurs.
Tenir compte de la durée de la session
Quelle que soit l'approche que vous adoptez pour l'identité de l'utilisateur, vous devez prendre une décision réfléchie concernant la durée de la session : combien de temps l'utilisateur reste connecté et ce qui peut entraîner sa déconnexion.
Déterminez si vos utilisateurs sont sur mobile ou sur ordinateur, et s'ils partagent leur écran sur ordinateur ou sur un appareil de partage.
Aider les gestionnaires de mots de passe à suggérer et stocker des mots de passe de manière sécurisée
Vous pouvez aider les gestionnaires de mots de passe tiers et intégrés aux navigateurs à suggérer et à stocker des mots de passe, afin que les utilisateurs n'aient pas à les choisir, à les mémoriser ni à les saisir eux-mêmes. Les gestionnaires de mots de passe fonctionnent bien dans les navigateurs modernes. Ils synchronisent les comptes sur les appareils, dans les applications Web et spécifiques à une plate-forme, et pour les nouveaux appareils.
Il est donc extrêmement important de coder correctement les formulaires d'inscription. En particulier, utilisez les valeurs de saisie semi-automatique correctes. Pour les formulaires d'inscription, utilisez autocomplete="new-password" pour les nouveaux mots de passe et ajoutez des valeurs d'autocomplétion aux autres champs du formulaire dans la mesure du possible, comme autocomplete="email" et autocomplete="tel". Vous pouvez également aider les gestionnaires de mots de passe en utilisant différentes valeurs name et id dans les formulaires d'inscription et de connexion, pour l'élément form lui-même, ainsi que pour les éléments input, select et textarea.
Vous devez également utiliser l'attribut type approprié pour fournir le bon clavier sur mobile et activer la validation de base intégrée par le navigateur. Pour en savoir plus, consultez Bonnes pratiques concernant le formulaire de paiement et d'adresse.
S'assurer que les utilisateurs saisissent des mots de passe sécurisés
La meilleure option consiste à autoriser les gestionnaires de mots de passe à suggérer des mots de passe. Vous devez encourager les utilisateurs à accepter les mots de passe sécurisés suggérés par les navigateurs et les gestionnaires de navigateurs tiers.
Toutefois, de nombreux utilisateurs souhaitent saisir leurs propres mots de passe. Vous devez donc implémenter des règles pour la sécurité des mots de passe. Le National Institute of Standards and Technology des États-Unis explique comment éviter les mots de passe non sécurisés.
Ne pas autoriser les mots de passe compromis
Quelles que soient les règles que vous choisissez pour les mots de passe, vous ne devez jamais autoriser les mots de passe qui ont été divulgués lors de failles de sécurité.
Une fois qu'un utilisateur a saisi un mot de passe, vous devez vérifier qu'il n'a pas déjà été piraté. Le site Have I Been Pwned fournit une API pour vérifier les mots de passe. Vous pouvez également exécuter ce service vous-même.
Le Gestionnaire de mots de passe de Google vous permet également de vérifier si l'un de vos mots de passe existants a été compromis.
Si vous refusez le mot de passe proposé par un utilisateur, indiquez-lui précisément pourquoi. Affichez les problèmes directement dans le formulaire et expliquez comment les résoudre, dès que l'utilisateur a saisi une valeur, et non après qu'il a envoyé le formulaire d'inscription et dû attendre une réponse de votre serveur.
Autoriser le collage de mots de passe
Certains sites n'autorisent pas le collage de texte dans les champs de mot de passe.
Le fait d'interdire le collage de mots de passe agace les utilisateurs, les encourage à choisir des mots de passe faciles à mémoriser (et donc potentiellement plus faciles à pirater) et, selon des organisations telles que le National Cyber Security Centre du Royaume-Uni, peut en fait réduire la sécurité. Les utilisateurs ne se rendent compte que le collage est interdit après avoir essayé de coller leur mot de passe. Par conséquent, interdire le collage de mots de passe n'évite pas les failles du presse-papiers.
Ne stockez ni ne transmettez jamais de mots de passe en texte brut.
Veillez à saler et hacher les mots de passe, et n'essayez pas d'inventer votre propre algorithme de hachage.
Ne pas forcer les mises à jour de mot de passe
N'obligez pas les utilisateurs à modifier leur mot de passe de manière arbitraire.
Forcer les utilisateurs à modifier leur mot de passe peut être coûteux pour les services informatiques, agaçant pour les utilisateurs et n'a pas beaucoup d'impact sur la sécurité. Il est également susceptible d'encourager les utilisateurs à utiliser des mots de passe mémorables non sécurisés ou à conserver une trace physique des mots de passe.
Plutôt que de forcer les utilisateurs à modifier leur mot de passe, vous devez surveiller toute activité inhabituelle sur les comptes et les avertir. Si possible, vous devez également surveiller les mots de passe qui sont compromis en raison de violations de données.
Vous devez également fournir à vos utilisateurs l'historique des connexions à leur compte, en indiquant où et quand une connexion a eu lieu.

Faciliter la modification ou la réinitialisation des mots de passe
Indiquez clairement aux utilisateurs où et comment modifier le mot de passe de leur compte. Sur certains sites, c'est étonnamment difficile.
Bien sûr, vous devez également permettre aux utilisateurs de réinitialiser facilement leur mot de passe s'ils l'oublient. L'Open Web Application Security Project fournit des conseils détaillés sur la gestion des mots de passe oubliés.
Pour protéger votre entreprise et vos utilisateurs, il est particulièrement important d'aider les utilisateurs à modifier leur mot de passe s'ils découvrent qu'il a été piraté. Pour faciliter cette opération, vous devez ajouter une URL /.well-known/change-password à votre site, qui redirige vers votre page de gestion des mots de passe. Les gestionnaires de mots de passe peuvent ainsi rediriger vos utilisateurs directement vers la page où ils peuvent modifier le mot de passe de votre site. Cette fonctionnalité est désormais implémentée dans Safari et Chrome, et sera bientôt disponible dans d'autres navigateurs. Aidez les utilisateurs à modifier facilement leurs mots de passe en ajoutant une URL connue pour la modification des mots de passe explique comment implémenter cette fonctionnalité.
Vous devez également permettre aux utilisateurs de supprimer facilement leur compte.
Proposer une connexion tierce
De nombreux utilisateurs préfèrent se connecter aux sites Web à l'aide d'un formulaire d'inscription par adresse e-mail et mot de passe. Toutefois, vous devez également permettre aux utilisateurs de se connecter à l'aide d'un fournisseur d'identité tiers, également appelé connexion fédérée.

Cette approche présente plusieurs avantages. Pour les utilisateurs qui créent un compte à l'aide de l'authentification fédérée, vous n'avez pas besoin de demander, de communiquer ni de stocker de mots de passe.
Vous pouvez également accéder à des informations de profil validées supplémentaires à partir de la connexion fédérée, comme une adresse e-mail. Cela signifie que l'utilisateur n'a pas besoin de saisir ces données et que vous n'avez pas besoin de les valider vous-même. La connexion fédérée peut également faciliter la tâche des utilisateurs lorsqu'ils acquièrent un nouvel appareil.
L'article Intégrer Google Sign-In à votre application Web explique comment ajouter la connexion fédérée à vos options d'inscription. De nombreuses autres plates-formes d'identité sont disponibles.
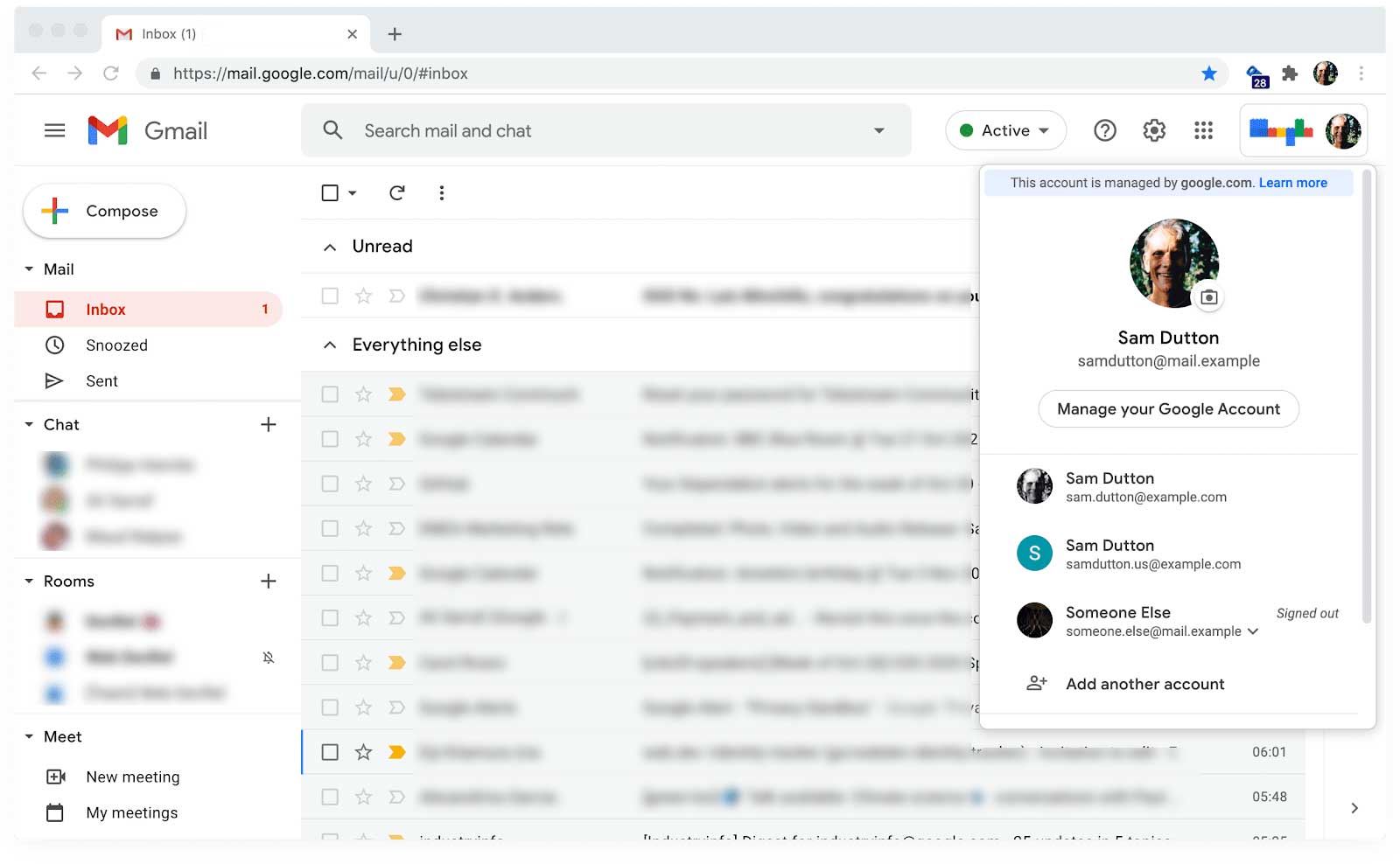
Simplifier le changement de compte
De nombreux utilisateurs partagent des appareils et passent d'un compte à l'autre en utilisant le même navigateur. Que les utilisateurs accèdent ou non à la connexion fédérée, vous devez simplifier le changement de compte.

Proposer l'authentification multifacteur
L'authentification multifacteur consiste à s'assurer que les utilisateurs s'authentifient de plusieurs façons. Par exemple, en plus d'exiger de l'utilisateur qu'il définisse un mot de passe, vous pouvez également appliquer la validation à l'aide d'un code secret à usage unique envoyé par e-mail ou par SMS, ou à l'aide d'un code à usage unique basé sur une application, d'une clé de sécurité ou d'un capteur d'empreinte digitale. Les bonnes pratiques concernant les OTP par SMS et l'activation de l'authentification forte avec WebAuthn expliquent comment implémenter l'authentification multifacteur.
Vous devez absolument proposer (ou imposer) l'authentification multifactorielle si votre site traite des informations personnelles ou sensibles.
Faites attention aux noms d'utilisateur
N'insistez pas pour obtenir un nom d'utilisateur, sauf si (ou jusqu'à ce que) vous en ayez besoin. Permettez aux utilisateurs de s'inscrire et de se connecter avec une adresse e-mail (ou un numéro de téléphone) et un mot de passe uniquement, ou avec la connexion fédérée s'ils le préfèrent. Ne l'obligez pas à choisir et à retenir un nom d'utilisateur.
Si votre site exige des noms d'utilisateur, n'imposez pas de règles déraisonnables et ne les empêchez pas de modifier leur nom d'utilisateur. Dans votre backend, vous devez générer un ID unique pour chaque compte utilisateur, et non un identifiant basé sur des données personnelles telles que le nom d'utilisateur.
Veillez également à utiliser autocomplete="username" pour les noms d'utilisateur.
Tester sur différents appareils, plates-formes, navigateurs et versions
Testez les formulaires d'inscription sur les plates-formes les plus courantes pour vos utilisateurs. La fonctionnalité des éléments de formulaire peut varier, et les différences de taille de la fenêtre d'affichage peuvent entraîner des problèmes de mise en page. BrowserStack permet d'effectuer des tests sans frais pour les projets Open Source sur différents appareils et navigateurs.
Implémenter des analyses et la surveillance des utilisateurs réels
Vous avez besoin de données de terrain et de données de laboratoire pour comprendre l'expérience des utilisateurs avec vos formulaires d'inscription. L'analyse et le Real User Monitoring (RUM) fournissent des données sur l'expérience réelle de vos utilisateurs, par exemple le temps de chargement des pages d'inscription, les composants d'interface utilisateur avec lesquels les utilisateurs interagissent (ou non) et le temps nécessaire aux utilisateurs pour s'inscrire.
- Analytics des pages : pages vues, taux de rebond et sorties pour chaque page de votre parcours d'inscription.
- Analytics sur les interactions : les entonnoirs de conversion et les événements indiquent où les utilisateurs abandonnent le processus d'inscription et quelle proportion d'utilisateurs cliquent sur les boutons, les liens et les autres composants de vos pages d'inscription.
- Performances du site Web : les métriques axées sur l'utilisateur peuvent vous indiquer si votre parcours d'inscription se charge lentement ou s'il est visuellement instable.
De petits changements peuvent faire une grande différence en termes de taux de remplissage des formulaires d'inscription. Analytics et RUM vous permettent d'optimiser et de hiérarchiser les modifications, et de surveiller votre site pour détecter les problèmes qui ne sont pas exposés par les tests locaux.
Continuer à apprendre
- Bonnes pratiques concernant le formulaire de connexion
- Bonnes pratiques concernant les formulaires de paiement et d'adresse
- Create Amazing Forms (Créer des formulaires incroyables, en anglais)
- Bonnes pratiques pour la conception de formulaires mobiles
- Éléments de contrôle des formulaires plus performants
- Créer des formulaires accessibles
- Simplifier le processus d'inscription à l'aide de l'API Credential Management
- Valider des numéros de téléphone sur le Web avec l'API WebOTP


