עוזרים למשתמשים להירשם, להתחבר ולנהל את פרטי החשבון שלהם בקלות.
אם המשתמשים צריכים להיכנס לאתר שלכם, חשוב מאוד לעצב טופס הרשמה טוב. זה נכון במיוחד לגבי אנשים עם חיבורים חלשים, בניידים, שממהרים או שנמצאים במצב של לחץ. טפסים להרשמה שמעוצבים בצורה לא טובה מובילים לשיעורי עזיבה גבוהים. כל עזיבה מהדף הראשון יכולה להיות משמעותה משתמש מאוכזב שאבד – ולא רק פספוס הזדמנות להרשמה.
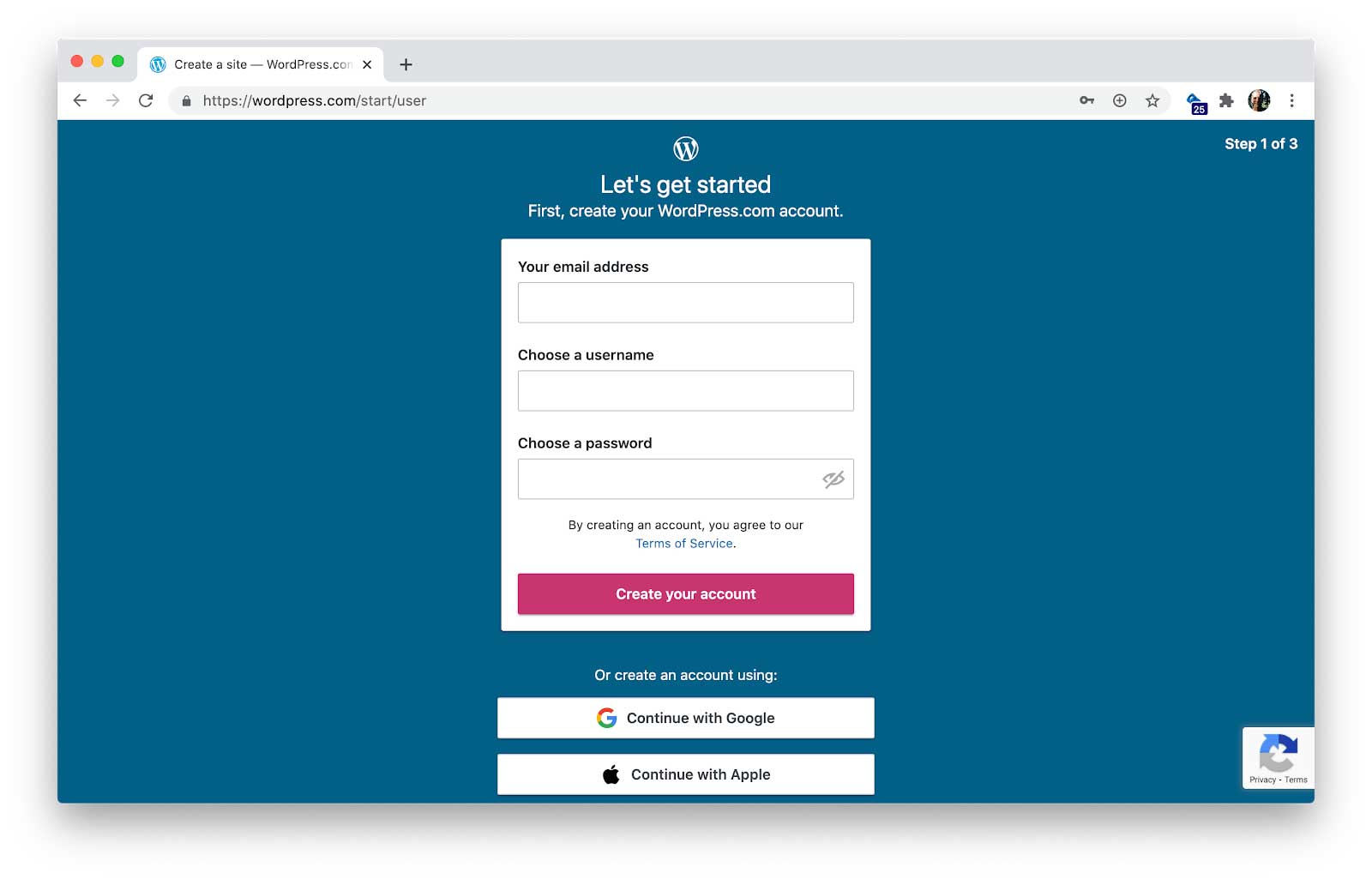
דוגמה לטופס הרשמה שכולל את כל השיטות המומלצות:
רשימת המשימות
- מומלץ להימנע מכניסה לחשבון.
- הסבר ברור איך ליצור חשבון.
- למקם את פרטי החשבון בצורה נגישה.
- מצמצמים את העומס בטופס.
- כדאי לשקול את משך הסשן.
- איך עוזרים למנהלי סיסמאות להציע סיסמאות ולאחסן אותן בצורה מאובטחת
- אין אישור לסיסמאות שנחשפו.
- אפשר להדביק סיסמאות.
- אף פעם לא שומרים או מעבירים סיסמאות בטקסט פשוט.
- אל תכריחו עדכוני סיסמאות.
- שינוי או איפוס סיסמאות בקלות רבה יותר.
- הפעלת יצירת זהות אחידה.
- צריך לאפשר ללקוחות לעבור בין חשבונות בקלות.
- הפעלת אימות רב-שלבי.
- צריך להיזהר עם שמות משתמשים.
- בודקים בשטח ובמעבדה.
- בודקים במגוון דפדפנים, מכשירים ופלטפורמות.
מומלץ להימנע מכניסה לחשבון אם אפשר
לפני שמטמיעים טופס הרשמה ומבקשים מהמשתמשים ליצור חשבון באתר, כדאי לשקול אם זה באמת נחוץ. כדאי להימנע ככל האפשר מהגבלת הגישה לתכונות באמצעות דרישה להתחברות.
טופס ההרשמה הכי טוב הוא טופס הרשמה שלא קיים!
כשמבקשים ממשתמש ליצור חשבון, אתם מפריעים לו להשיג את מה שהוא מנסה להשיג. אתם מבקשים טובה, ומבקשים מהמשתמשים לסמוך עליכם עם המידע האישי שלהם. כל סיסמה וכל פריט נתונים שאתם מאחסנים יוצרים 'חוב נתונים' שקשור לפרטיות ולאבטחה, והופכים לעלות ולאחריות עבור האתר שלכם.
אם הסיבה העיקרית לכך שאתם מבקשים מהמשתמשים ליצור חשבון היא לשמור מידע בין ניווטים או בין סשנים של גלישה, כדאי לשקול להשתמש באחסון בצד הלקוח. באתרי קניות, אחת הסיבות העיקריות לנטישת עגלת קניות היא הכרח ליצור חשבון כדי לבצע רכישה. מומלץ להגדיר את התשלום כאורח כברירת מחדל.
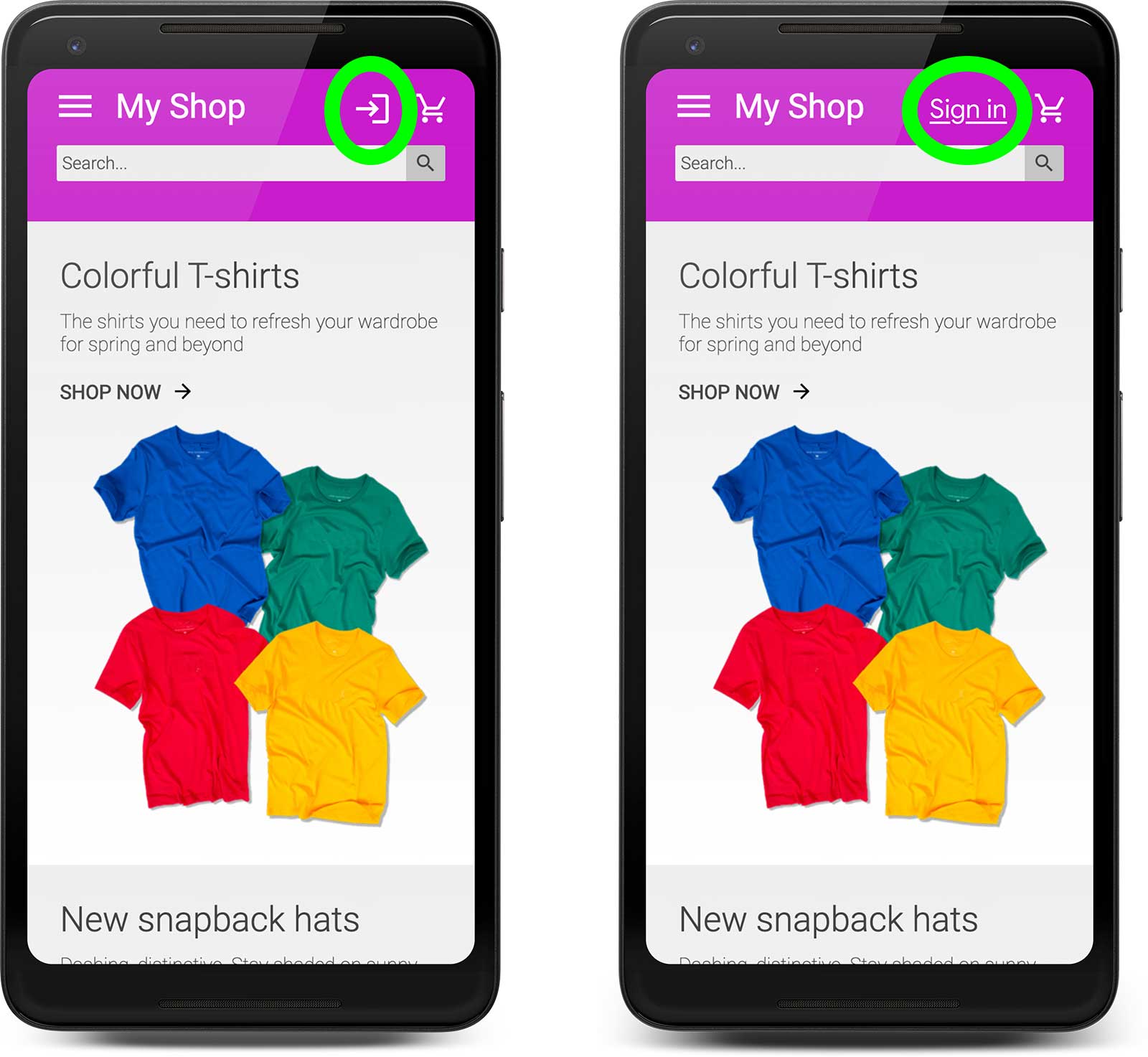
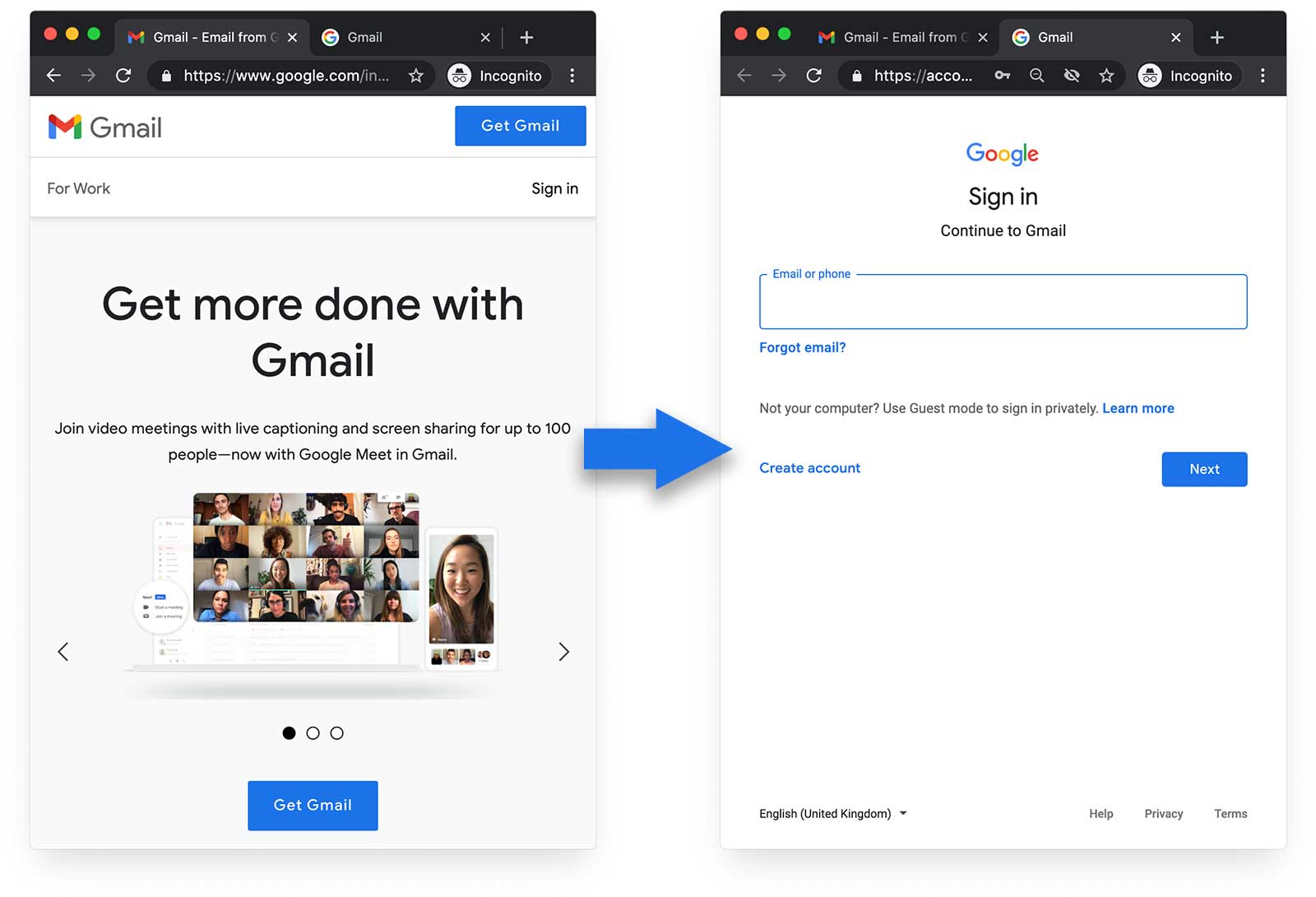
הכניסה לחשבון צריכה להיות ברורה
צריך להציג בצורה ברורה איך ליצור חשבון באתר, למשל באמצעות לחצן כניסה או הרשמה בפינה השמאלית העליונה של הדף. אל תשתמשו בסמל דו-משמעי או בניסוח מעורפל ("הצטרפו אלינו!", 'הצטרפות אלינו') ואל תסתירו את הכניסה בתפריט ניווט. מומחה נוחות השימוש סטיב קרוג סיכם את הגישה הזו לנוחות השימוש באתרים: אל תגרום לי לחשוב! אם אתם צריכים לשכנע אחרים בצוות האינטרנט, תוכלו להשתמש בניתוח נתונים כדי להראות את ההשפעה של אפשרויות שונות.


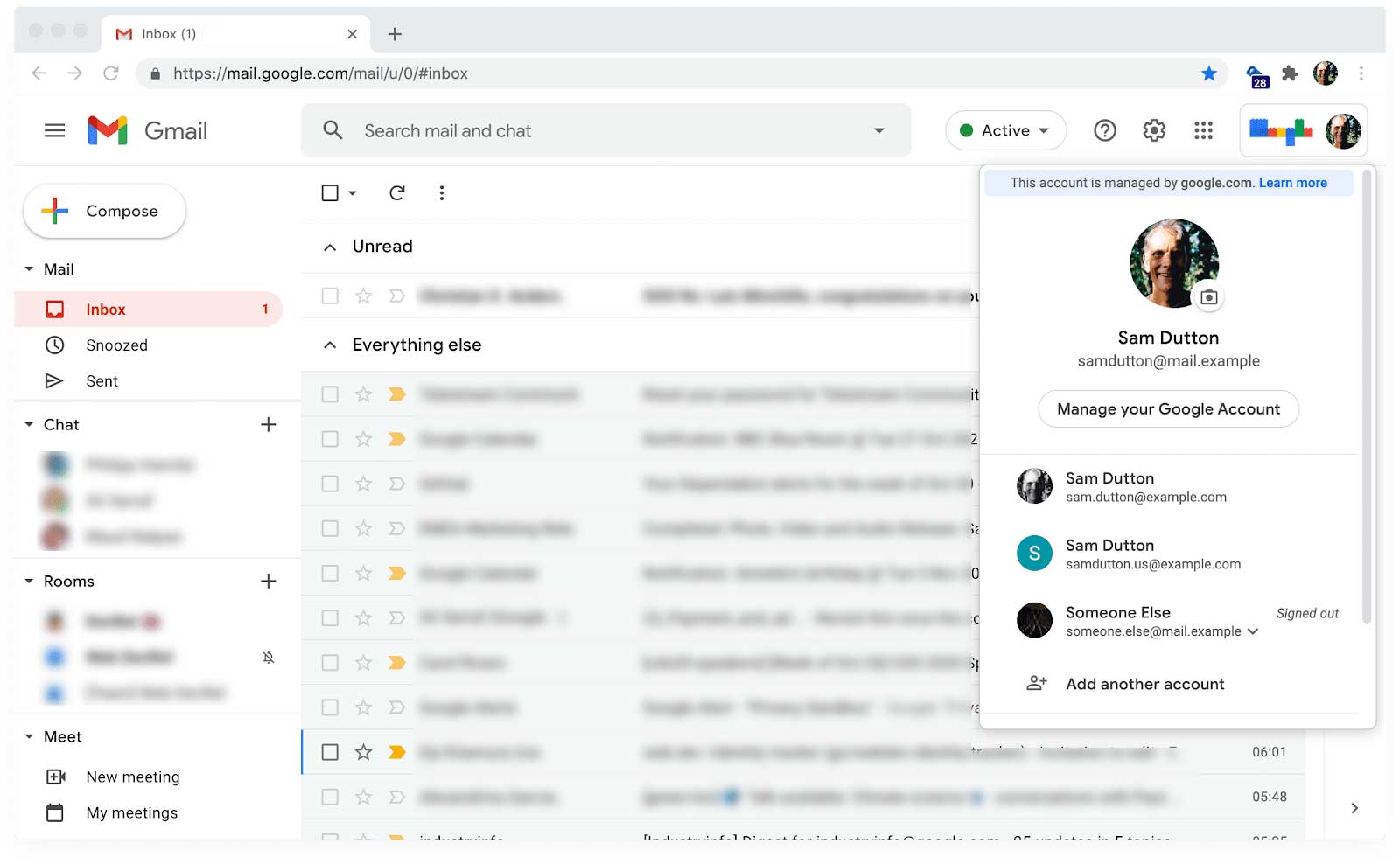
בגדלים של חלונות גדולים יותר מאלה שמוצגים כאן, Gmail מציג קישור כניסה וכפתור יצירת חשבון.
חשוב לקשר חשבונות של משתמשים שנרשמים באמצעות ספק זהויות, כמו Google, וגם משתמשים שנרשמים באמצעות כתובת אימייל וסיסמה. התהליך פשוט אם יש לכם גישה לכתובת האימייל של המשתמש מנתוני הפרופיל מספק הזהויות, ואתם יכולים להתאים בין שני החשבונות. הקוד שמוצג כאן מראה איך לגשת לנתוני אימייל של משתמש שנכנס באמצעות חשבון Google.
// auth2 is initialized with gapi.auth2.init()
if (auth2.isSignedIn.get()) {
var profile = auth2.currentUser.get().getBasicProfile();
console.log(`Email: ${profile.getEmail()}`);
}
איך מאפשרים גישה לפרטי החשבון
אחרי שהמשתמש נכנס לחשבון, צריך להסביר לו בצורה ברורה איך לגשת לפרטי החשבון. בפרט, צריך להסביר בצורה ברורה איך משנים או מאפסים סיסמאות.
איך מצמצמים את הבלגן בטופס
בתהליך ההרשמה, המטרה שלכם היא לצמצם את המורכבות ולשמור על המיקוד של המשתמש. מצמצמים את הבלגן. זה לא הזמן להסחות דעת ולפיתויים.
במהלך ההרשמה, מבקשים כמה שפחות פרטים. איסוף נתוני משתמשים נוספים (כמו שם וכתובת) רק כשצריך, וכשהמשתמש רואה תועלת ברורה ממתן הנתונים האלה. חשוב לזכור שכל פריט מידע שאתם מעבירים ושומרים כרוך בעלויות ובאחריות.
אל תכפילו את הקלט רק כדי לוודא שהמשתמשים יקבלו את פרטי הקשר שלהם בצורה נכונה. הפעולה הזו מאטה את מילוי הטופס, ואין לה משמעות אם שדות הטופס ממולאים אוטומטית. במקום זאת, שולחים קוד אישור למשתמש אחרי שהוא מזין את פרטי הקשר שלו, וממשיכים בתהליך יצירת החשבון אחרי שהוא מגיב. זהו דפוס נפוץ של הרשמה, והמשתמשים רגילים אליו.
אפשר לשקול כניסה ללא סיסמה על ידי שליחת קוד למשתמשים בכל פעם שהם נכנסים לחשבון במכשיר או בדפדפן חדשים. אתרים כמו Slack ו-Medium משתמשים בגרסה של התכונה הזו.
בדומה לכניסה מאוחדת, היתרון הנוסף הוא שלא צריך לנהל סיסמאות של משתמשים.
שימו לב למשך הסשן
לא משנה באיזו גישה תבחרו לזהות משתמשים, חשוב שתקבלו החלטה מושכלת לגבי משך הסשן: כמה זמן המשתמשים יישארו מחוברים, ומה יכול לגרום לניתוק שלהם.
כדאי לחשוב אם המשתמשים שלכם משתמשים בנייד או במחשב, ואם הם משתפים במחשב או משתפים מכשירים.
איך עוזרים למנהלי סיסמאות להציע ולאחסן סיסמאות בצורה מאובטחת
אתם יכולים לעזור למנהלי סיסמאות של צד שלישי ולמנהלי סיסמאות מובנים בדפדפן להציע ולשמור סיסמאות, כדי שהמשתמשים לא יצטרכו לבחור, לזכור או להקליד סיסמאות בעצמם. מנהלי סיסמאות פועלים היטב בדפדפנים מודרניים, ומסנכרנים חשבונות בין מכשירים, בין אפליקציות ספציפיות לפלטפורמה ואפליקציות אינטרנט, וגם במכשירים חדשים.
לכן חשוב מאוד לקודד את טופסי ההרשמה בצורה נכונה. חשוב במיוחד להשתמש בערכי ההשלמה האוטומטית הנכונים. בטפסים להרשמה, משתמשים ב-autocomplete="new-password" לסיסמאות חדשות, ומוסיפים ערכים להשלמה אוטומטית לשדות אחרים בטופס בכל מקום שאפשר, כמו autocomplete="email" ו-autocomplete="tel". כדי לעזור למנהלי סיסמאות, אפשר להשתמש בערכים שונים של name ו-id בטופסי הרשמה וכניסה, ברכיב form עצמו וגם ברכיבים input, select ו-textarea.
כדאי גם להשתמש במאפיין type המתאים כדי לספק את המקלדת הנכונה בנייד ולאפשר אימות בסיסי מובנה על ידי הדפדפן. מידע נוסף על שיטות מומלצות בנוגע לטופס התשלום והכתובת
איך מוודאים שהמשתמשים מזינים סיסמאות מאובטחות
האפשרות הכי טובה היא להפעיל את מנהלי הסיסמאות כדי שיציעו סיסמאות, וכדאי לעודד את המשתמשים לאשר את הסיסמאות החזקות שמוצעות על ידי הדפדפנים ומנהלי הסיסמאות של צד שלישי בדפדפנים.
עם זאת, משתמשים רבים רוצים להזין סיסמאות משלהם, ולכן צריך להטמיע כללים לחוזק הסיסמה. המכון הלאומי לתקנים וטכנולוגיה (NIST) בארה"ב מסביר איך להימנע מסיסמאות לא מאובטחות.
אי אפשר להשתמש בסיסמאות שנחשפו
לא משנה אילו כללים תבחרו לסיסמאות, אסור לאפשר סיסמאות שנחשפו בפרצות אבטחה.
אחרי שמשתמש מזין סיסמה, צריך לבדוק שהיא לא סיסמה שכבר נפרצה. באתר Have I Been Pwned יש API לבדיקת סיסמאות, או שאפשר להפעיל את השירות הזה בעצמכם.
מנהל הסיסמאות של Google מאפשר גם לבדוק אם סיסמאות קיימות נחשפו.
אם אתם דוחים את הסיסמה שהמשתמש מציע, חשוב להסביר לו למה היא נדחתה. הצגת בעיות בשורה והסבר איך לפתור אותן, ברגע שהמשתמש מזין ערך, ולא אחרי שהוא שולח את טופס ההרשמה ונאלץ לחכות לתגובה מהשרת שלכם.
אפשר להדביק סיסמאות
יש אתרים שלא מאפשרים להדביק טקסט בשדות של סיסמאות.
איסור הדבקה של סיסמאות מרגיז את המשתמשים, מעודד שימוש בסיסמאות קלות לזכירה (ולכן קל יותר לפרוץ אותן), ולפי ארגונים כמו המרכז הלאומי לאבטחת סייבר בבריטניה, יכול להיות שאיסור כזה יפגע באבטחה. המשתמשים מבינים שהדבקה אסורה אחרי שהם מנסים להדביק את הסיסמה שלהם, ולכן איסור הדבקת סיסמאות לא מונע פגיעות בלוח העריכה.
אף פעם לא לשמור או להעביר סיסמאות בטקסט פשוט
חשוב להוסיף מלח ולבצע גיבוב של הסיסמאות – ולא לנסות להמציא אלגוריתם גיבוב משלכם!
אל תאכפו עדכוני סיסמה
אל תכריחו את המשתמשים לעדכן את הסיסמאות שלהם באופן שרירותי.
הכפייה של עדכוני סיסמאות עלולה להיות יקרה למחלקות ה-IT, מעצבנת למשתמשים, ואין לה השפעה רבה על האבטחה. בנוסף, סביר להניח שהיא תעודד אנשים להשתמש בסיסמאות לא מאובטחות וקלות לזכירה, או לשמור רשימה פיזית של סיסמאות.
במקום לאלץ עדכוני סיסמאות, כדאי לעקוב אחרי פעילות חריגה בחשבון ולהזהיר את המשתמשים. אם אפשר, כדאי גם לעקוב אחרי סיסמאות שנחשפו בגלל פרצות באבטחת מידע.
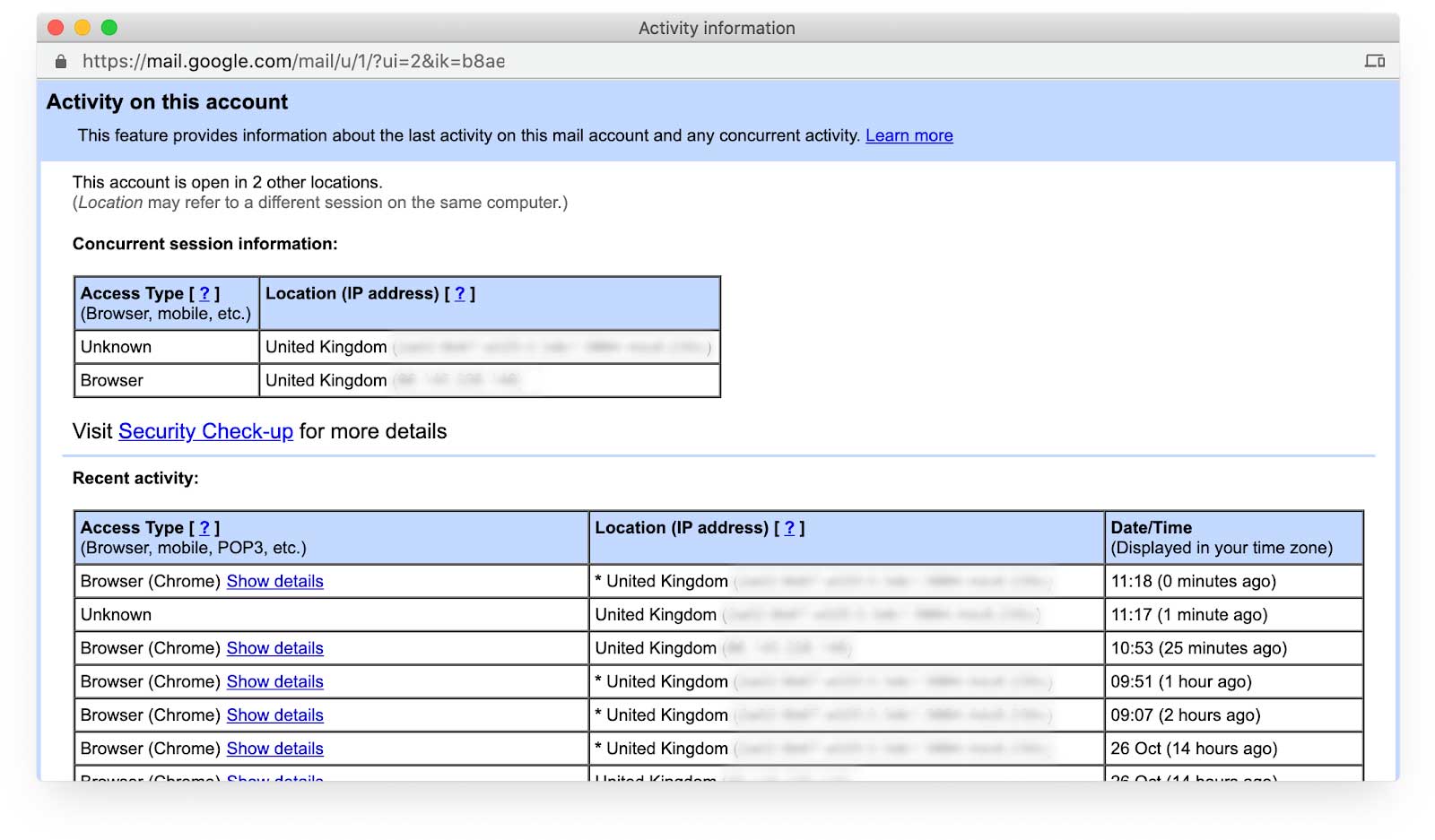
כדאי גם לתת למשתמשים גישה להיסטוריית הכניסות לחשבון שלהם, כדי שיוכלו לראות איפה ומתי התבצעה כניסה.

מאפשרים לשנות או לאפס את הסיסמאות בקלות
צריך להבהיר למשתמשים איפה ואיך אפשר לעדכן את סיסמת החשבון. באתרים מסוימים, זה קשה באופן מפתיע.
כמובן שצריך גם לאפשר למשתמשים לאפס את הסיסמה שלהם בקלות אם הם שוכחים אותה. ב-Open Web Application Security Project יש הנחיות מפורטות בנושא איך לטפל בסיסמאות שאבדו.
כדי לשמור על העסק ועל המשתמשים, חשוב במיוחד לעזור למשתמשים לשנות את הסיסמה שלהם אם הם מגלים שהיא נפרצה. כדי להקל על התהליך, כדאי להוסיף לאתר כתובת URL של /.well-known/change-password שתפנה לדף ניהול הסיסמאות. כך מנהלי הסיסמאות יכולים להפנות את המשתמשים ישירות לדף שבו הם יכולים לשנות את הסיסמה שלהם באתר שלכם. התכונה הזו מוטמעת עכשיו ב-Safari וב-Chrome, ובקרוב היא תהיה זמינה בדפדפנים נוספים. במאמר איך מוסיפים כתובת URL מוכרת לשינוי סיסמאות כדי לעזור למשתמשים לשנות סיסמאות בקלות מוסבר איך עושים את זה.
כדאי גם לאפשר למשתמשים למחוק את החשבון שלהם בקלות.
הצעת כניסה של צד שלישי
משתמשים רבים מעדיפים להיכנס לאתרים באמצעות כתובת אימייל וסיסמה בטופס הרשמה. עם זאת, כדאי גם לאפשר למשתמשים להיכנס באמצעות ספק זהויות של צד שלישי, שנקרא גם כניסה מאוחדת.

לגישה הזו יש כמה יתרונות. משתמשים שיוצרים חשבון באמצעות כניסה מאוחדת לא צריכים לבקש סיסמאות, לתקשר אותן או לאחסן אותן.
יכול להיות שתוכלו לגשת גם לפרטים נוספים מאומתים בפרופיל באמצעות התחברות מאוחדת, כמו כתובת אימייל. המשמעות היא שהמשתמש לא צריך להזין את הנתונים האלה ואתם לא צריכים לבצע את האימות בעצמכם. כמו כן, כשהמשתמשים מקבלים מכשיר חדש, כניסה מאוחדת יכולה להקל עליהם מאוד.
במאמר בנושא שילוב של כניסה באמצעות חשבון Google באפליקציית אינטרנט מוסבר איך להוסיף כניסה מאוחדת לאפשרויות ההרשמה. יש פלטפורמות זהויות רבות אחרות.
מעבר פשוט בין חשבונות
משתמשים רבים חולקים מכשירים ועוברים בין חשבונות באמצעות אותו דפדפן. בין אם המשתמשים ניגשים לכניסה מאוחדת ובין אם לא, כדאי לפשט את המעבר בין החשבונות.

הפעלת אימות רב-גורמי
אימות רב-שלבי הוא תהליך שבו המשתמשים צריכים לספק אימות ביותר מדרך אחת. לדוגמה, בנוסף לדרישה מהמשתמש להגדיר סיסמה, אפשר גם לאכוף אימות באמצעות קוד חד-פעמי שנשלח באימייל או בהודעת SMS, או באמצעות קוד חד-פעמי מבוסס-אפליקציה, מפתח אבטחה או חיישן טביעת אצבע. במאמרים שיטות מומלצות לשימוש בסיסמאות חד-פעמיות ב-SMS והפעלת אימות חזק באמצעות WebAuthn מוסבר איך להטמיע אימות רב-גורמי.
אם האתר שלכם מטפל במידע אישי או רגיש, מומלץ מאוד להציע (או לדרוש) אימות רב-שלבי.
הקפידו על שמות משתמשים
אל תתעקשו על שם משתמש אלא אם (או עד ש) אתם צריכים אותו. מאפשרים למשתמשים להירשם ולהיכנס רק באמצעות כתובת אימייל (או מספר טלפון) וסיסמה – או כניסה מאוחדת אם הם מעדיפים. אל תכריחו אותם לבחור שם משתמש ולזכור אותו.
אם האתר שלכם מחייב שימוש בשמות משתמש, אל תכפו על המשתמשים כללים לא סבירים ואל תמנעו מהם לעדכן את שם המשתמש שלהם. בצד השרת, צריך ליצור מזהה ייחודי לכל חשבון משתמש, ולא מזהה שמבוסס על פרטים אישיים כמו שם משתמש.
כמו כן, חשוב להשתמש ב-autocomplete="username" לשמות משתמשים.
בדיקה במגוון מכשירים, פלטפורמות, דפדפנים וגרסאות
כדאי לבדוק טפסי הרשמה בפלטפורמות שהכי נפוצות בקרב המשתמשים שלכם. הפונקציונליות של רכיב הטופס עשויה להשתנות, והבדלים בגודל אזור התצוגה יכולים לגרום לבעיות בפריסה. BrowserStack מאפשרת בדיקות בחינם לפרויקטים של קוד פתוח במגוון מכשירים ודפדפנים.
הטמעה של ניתוח נתונים וניטור משתמשים בפועל
כדי להבין את חוויית המשתמש בטופסי ההרשמה, אתם צריכים נתונים מהשטח וגם נתונים מהמעבדה. Analytics ו-Real User Monitoring (מעקב אחר משתמשים אמיתיים, RUM) מספקים נתונים לגבי החוויה בפועל של המשתמשים, כמו משך הטעינה של דפי ההרשמה, רכיבי ממשק המשתמש שהמשתמשים יוצרים איתם אינטראקציה (או לא) ומשך הזמן שנדרש למשתמשים להשלמת ההרשמה.
- ניתוח נתונים של דפים: צפיות בדף, שיעורי עזיבה ויציאות לכל דף בתהליך ההרשמה.
- ניתוח אינטראקציות: משפכי המרות של יעדים ואירועים מציינים איפה המשתמשים נוטשים את תהליך ההרשמה, ומהו שיעור המשתמשים שלוחצים על לחצנים, קישורים ורכיבים אחרים בדפי ההרשמה.
- ביצועי האתר: מדדים שמתמקדים במשתמשים יכולים להראות לכם אם תהליך ההרשמה נטען לאט או אם הוא לא יציב מבחינה ויזואלית.
שינויים קטנים יכולים להשפיע באופן משמעותי על שיעורי ההשלמה של טפסים להרשמה. בעזרת Analytics ו-RUM תוכלו לבצע אופטימיזציה של שינויים, לקבוע סדר עדיפויות לשינויים ולעקוב אחרי האתר כדי לזהות בעיות שלא מתגלות בבדיקות מקומיות.


