協助使用者輕鬆註冊、登入及管理帳戶詳細資料。
如果使用者需要登入網站,設計良好的註冊表單就至關重要。對於連線品質不佳、使用行動裝置、趕時間或壓力大的使用者來說,更是如此。設計不良的註冊表單會導致高跳出率。每次跳出都可能代表失去一位不滿意的使用者,而不只是錯失註冊機會。
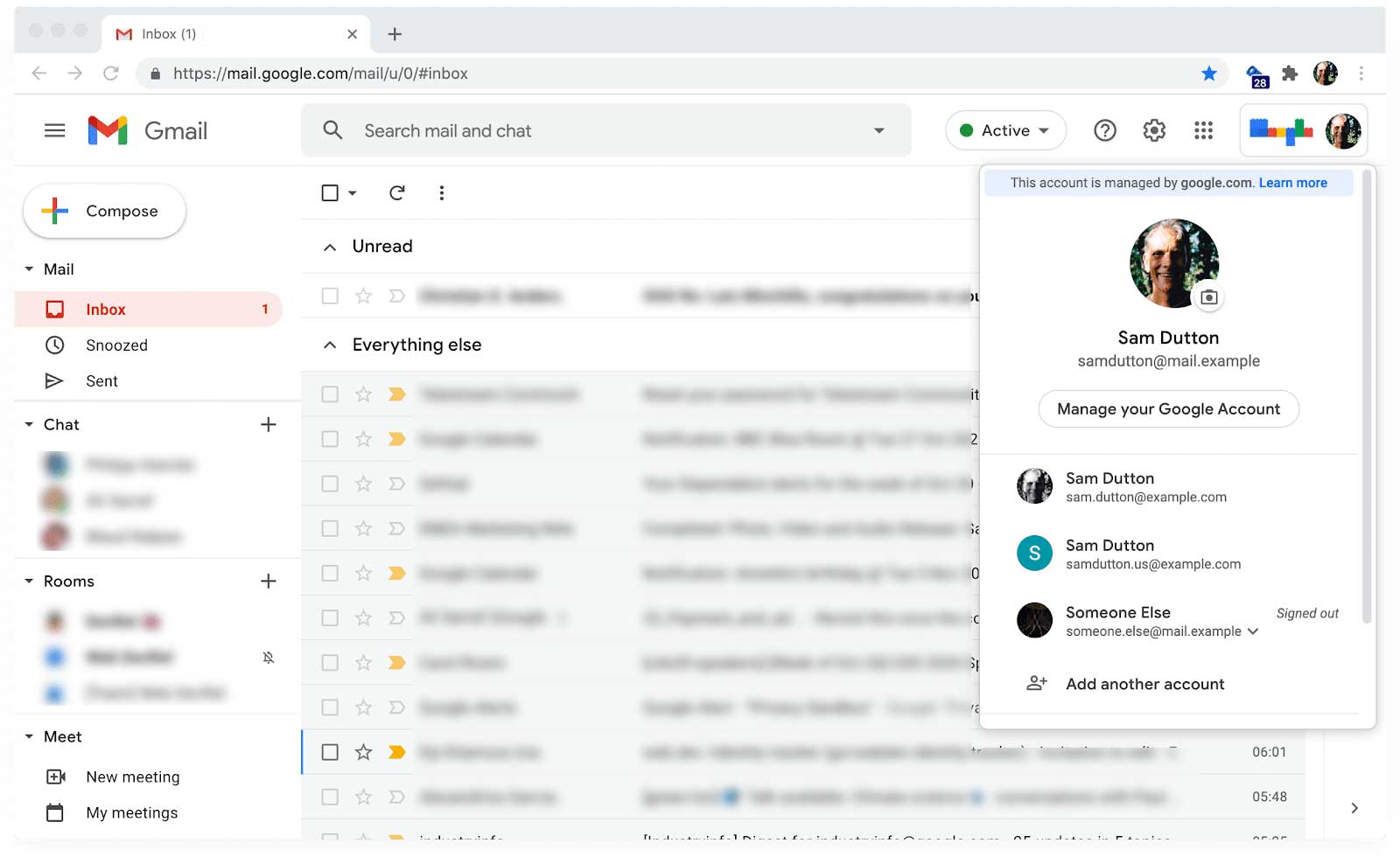
以下是註冊表單範例,其中採用了所有最佳做法:
檢查清單
- 盡量避免登入。
- 清楚說明如何建立帳戶。
- 提供帳戶詳細資料。
- 減少表單雜亂。
- 考量工作階段長度。
- 協助密碼管理工具安全地建議及儲存密碼。
- 不允許使用遭外洩的密碼。
- 允許貼上密碼。
- 請勿以純文字格式儲存或傳輸密碼。
- 不要強制更新密碼。
- 更輕鬆地變更或重設密碼。
- 啟用聯合登入。
- 簡化帳戶切換程序。
- 提供多重驗證。
- 謹慎選擇使用者名稱。
- 在現場和實驗室中進行測試。
- 在各種瀏覽器、裝置和平台上測試。
盡量避免登入
在網站上導入註冊表單並要求使用者建立帳戶前,請先考慮是否真的有此需求。請盡可能避免將功能設為登入後才能使用。
最好的註冊表單就是沒有註冊表單!
要求使用者建立帳戶,會阻礙他們達成目標。 您要求使用者提供個人資料,也是在請他們信任您。您儲存的每組密碼和每項資料都會產生隱私權和安全「資料債務」,成為您網站的成本和負債。
如果要求使用者建立帳戶的主要原因,是為了在瀏覽工作階段或導覽之間儲存資訊,請考慮改用用戶端儲存空間。對於購物網站而言,強迫使用者建立帳戶才能購物,是購物車遭棄置的主要原因。建議將訪客結帳設為預設選項。
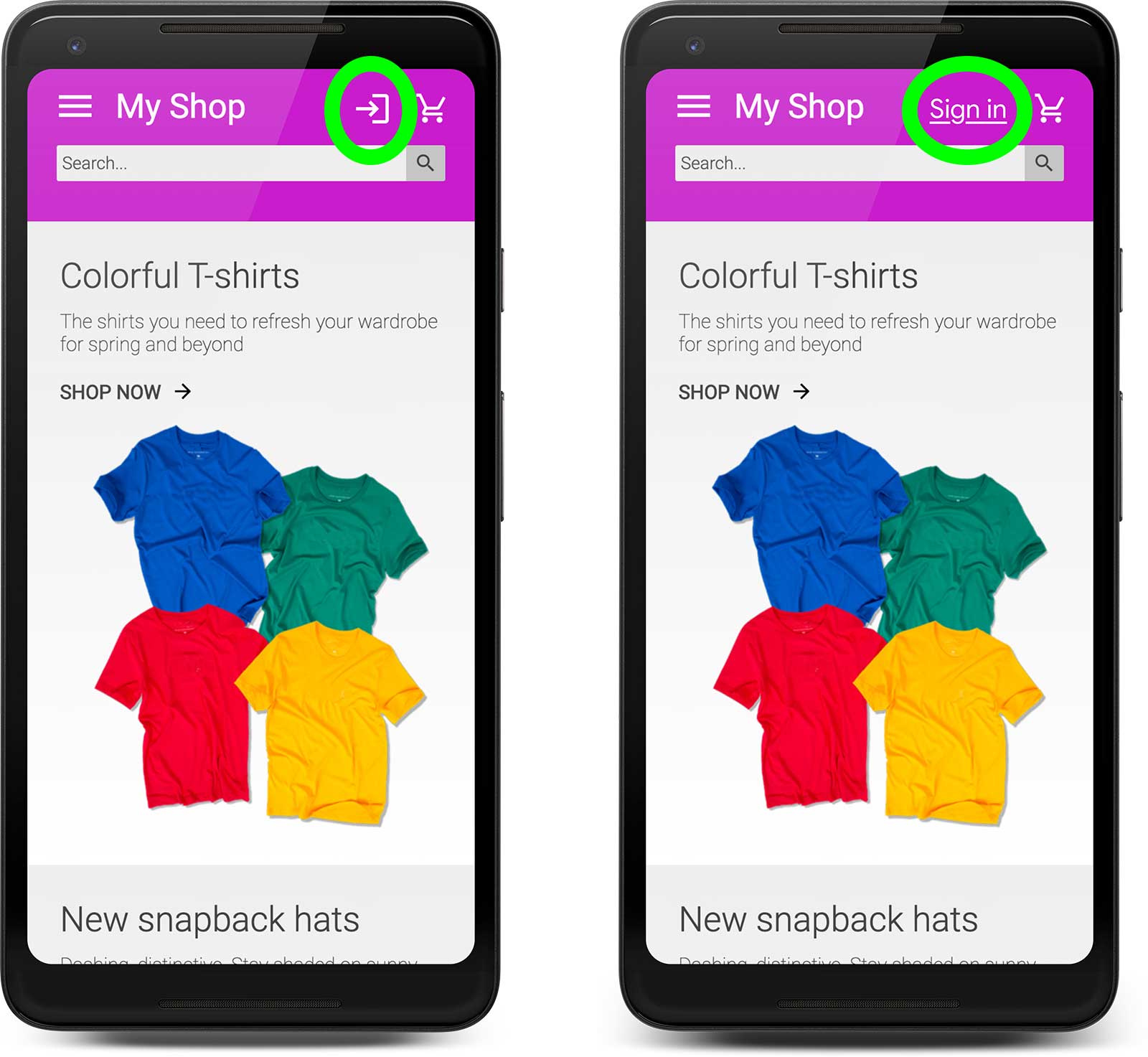
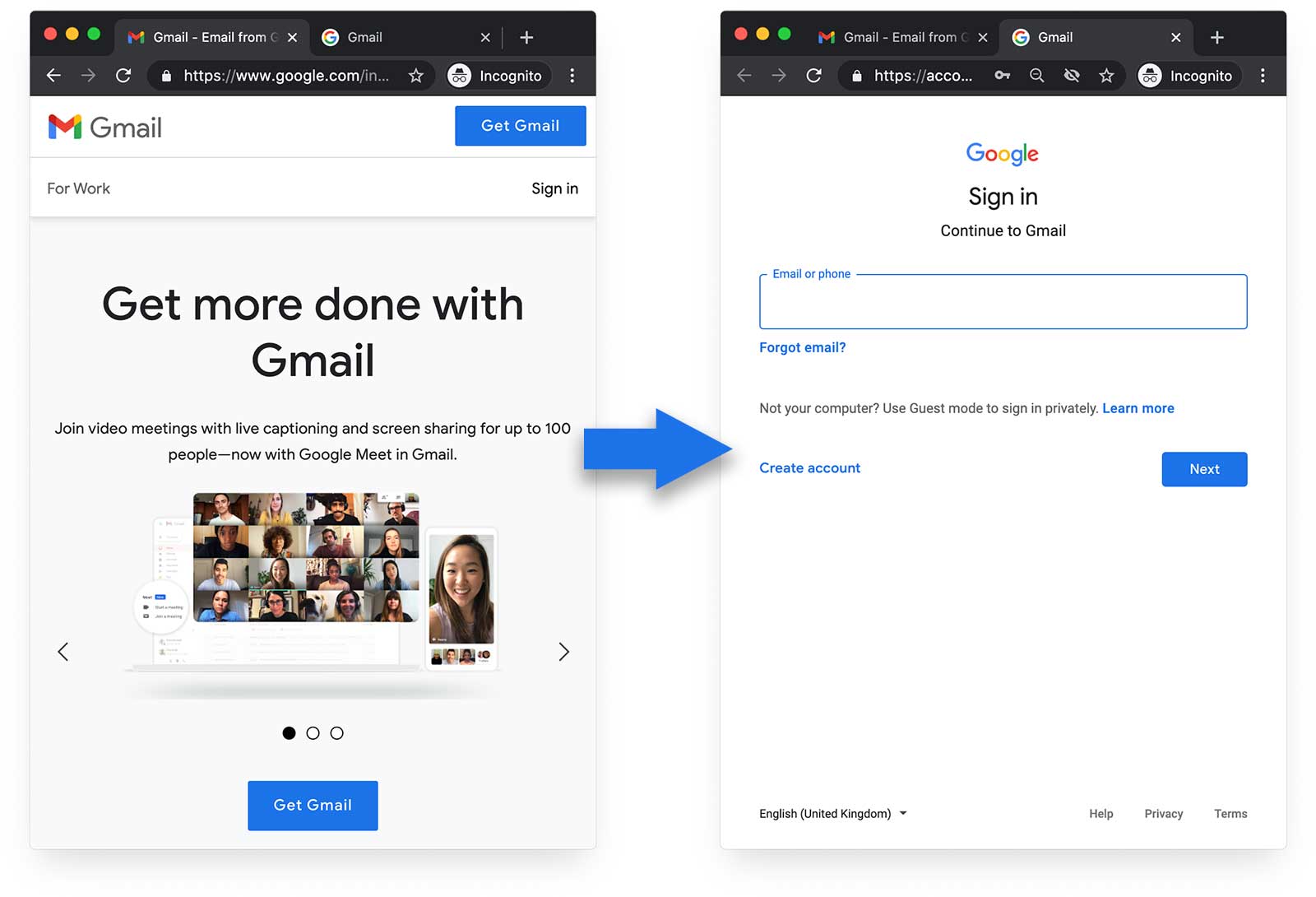
清楚顯示登入選項
在網站上清楚標示如何建立帳戶,例如在頁面右上角顯示「登入」或「登入」按鈕。避免使用語意不清的圖示或文字 (例如「加入我們!」、「加入我們」),且不要在導覽選單中隱藏登入選項。可用性專家 Steve Krug 總結了這種網站可用性方法:「別讓我思考!」如需說服網頁團隊的其他成員,請使用數據分析,顯示不同選項的影響。


如果視窗大小大於此處顯示的大小,Gmail 會顯示「登入」連結和「建立帳戶」按鈕。
請務必連結透過身分識別提供者 (例如 Google) 註冊的使用者帳戶,以及透過電子郵件和密碼註冊的使用者帳戶。如果您可以從身分識別提供者的設定檔資料存取使用者的電子郵件地址,並比對這兩個帳戶,就能輕鬆完成這項作業。這裡顯示的程式碼說明如何存取 Google 登入使用者的電子郵件資料。
// auth2 is initialized with gapi.auth2.init()
if (auth2.isSignedIn.get()) {
var profile = auth2.currentUser.get().getBasicProfile();
console.log(`Email: ${profile.getEmail()}`);
}
提供帳戶詳細資料
使用者登入後,請清楚說明如何存取帳戶詳細資料。特別是清楚說明如何變更或重設密碼。
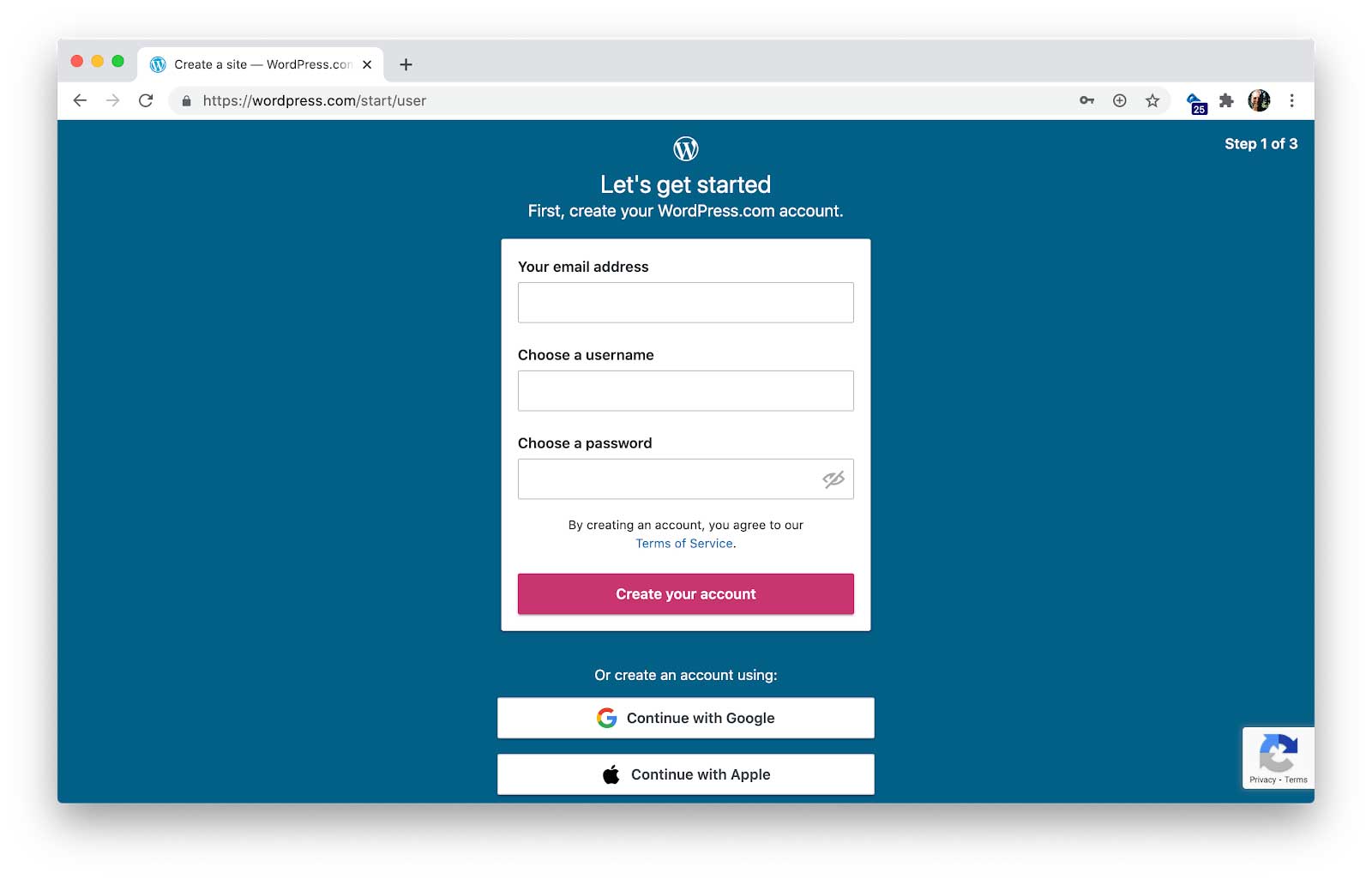
減少表單雜亂
在註冊流程中,您的工作是盡量簡化流程,讓使用者專注於註冊。告別雜亂無章,此時不宜分心或受到誘惑。
註冊時,盡量要求最少的資訊。只有在必要時,且使用者可清楚瞭解提供額外使用者資料 (例如姓名和地址) 的好處時,才收集這類資料。請注意,您傳送及儲存的每項資料都會產生費用和責任。
請勿重複輸入,確保使用者輸入的聯絡資料正確無誤。這樣會減緩表單填寫速度,如果表單欄位是自動填寫,就沒有意義。比較理想的做法是,在使用者輸入聯絡資料後傳送確認碼給對方,然後在對方回覆後繼續建立帳戶。這是常見的註冊模式,使用者已習慣這種做法。
建議您考慮採用免密碼登入方式,也就是使用者每次在新裝置或瀏覽器上登入時,系統都會傳送驗證碼。Slack 和 Medium 等網站都採用了這個做法。
與同盟登入一樣,這項功能還有一項優點,就是不必管理使用者密碼。
考量工作階段時間長度
無論採用哪種使用者身分識別方法,您都需要謹慎決定工作階段時間長度:使用者保持登入狀態的時間長度,以及可能導致使用者登出的原因。
請考量使用者是透過行動裝置還是電腦觀看,以及他們是否在電腦上共用裝置。
協助密碼管理工具安全地建議及儲存密碼
您可以協助第三方和內建瀏覽器密碼管理工具建議及儲存密碼,讓使用者不必自行選擇、記住或輸入密碼。密碼管理工具在現代瀏覽器中運作良好,可跨裝置、平台專屬和網路應用程式,以及新裝置同步處理帳戶。
因此,正確編碼註冊表單至關重要。特別是使用正確的自動完成值。如果是註冊表單,請使用 autocomplete="new-password" 做為新密碼,並盡可能在其他表單欄位中加入自動完成值,例如 autocomplete="email" 和 autocomplete="tel"。您也可以在註冊和登入表單中,針對 form 元素本身以及任何 input、select 和 textarea 元素使用不同的 name 和 id 值,協助密碼管理工具。
您也應使用適當的 type 屬性,在行動裝置上提供正確的鍵盤,並透過瀏覽器啟用基本內建驗證。如要瞭解詳情,請參閱「付款和地址表單最佳做法」。
確保使用者輸入安全密碼
建議啟用密碼管理工具的密碼建議功能,並鼓勵使用者接受瀏覽器和第三方瀏覽器管理工具建議的高強度密碼。
不過,許多使用者想自行輸入密碼,因此您需要實作密碼強度規則。美國國家標準暨技術研究院說明瞭如何避免使用不安全的密碼。
不允許使用遭外洩的密碼
無論選擇哪種密碼規則,都絕不應允許在安全漏洞中外洩的密碼。
使用者輸入密碼後,您必須檢查密碼是否已遭盜用。「Have I Been Pwned」網站提供密碼檢查 API,您也可以自行執行這項服務。
此外,你也可以使用 Google 密碼管理工具檢查現有密碼是否遭到外洩。
如果拒絕使用者提議的密碼,請具體說明拒絕原因。在使用者輸入值後立即顯示問題並說明修正方式,而不是在使用者提交註冊表單並等待伺服器回應後才顯示。
允許貼上密碼
部分網站不允許將文字貼到密碼輸入欄位。
禁止貼上密碼會讓使用者感到困擾,並鼓勵他們使用容易記住的密碼 (因此可能更容易遭盜用)。此外,根據英國國家網路安全中心等機構的說法,禁止貼上密碼實際上可能會降低安全性。 使用者嘗試貼上密碼時,才會發現系統不允許這麼做,因此禁止貼上密碼無法避免剪貼簿漏洞。
請勿以純文字格式儲存或傳輸密碼
請務必加鹽並雜湊處理密碼,且不要嘗試自行發明雜湊演算法!
不要強制更新密碼
強制更新密碼不僅會增加 IT 部門的負擔,還會造成使用者困擾,且對安全性影響不大。此外,使用者也可能因此使用不安全的密碼,或以實體方式記錄密碼。
建議您監控異常帳戶活動並向使用者發出警告,而非強制更新密碼。如果可以,您也應監控因資料侵害事件而外洩的密碼。
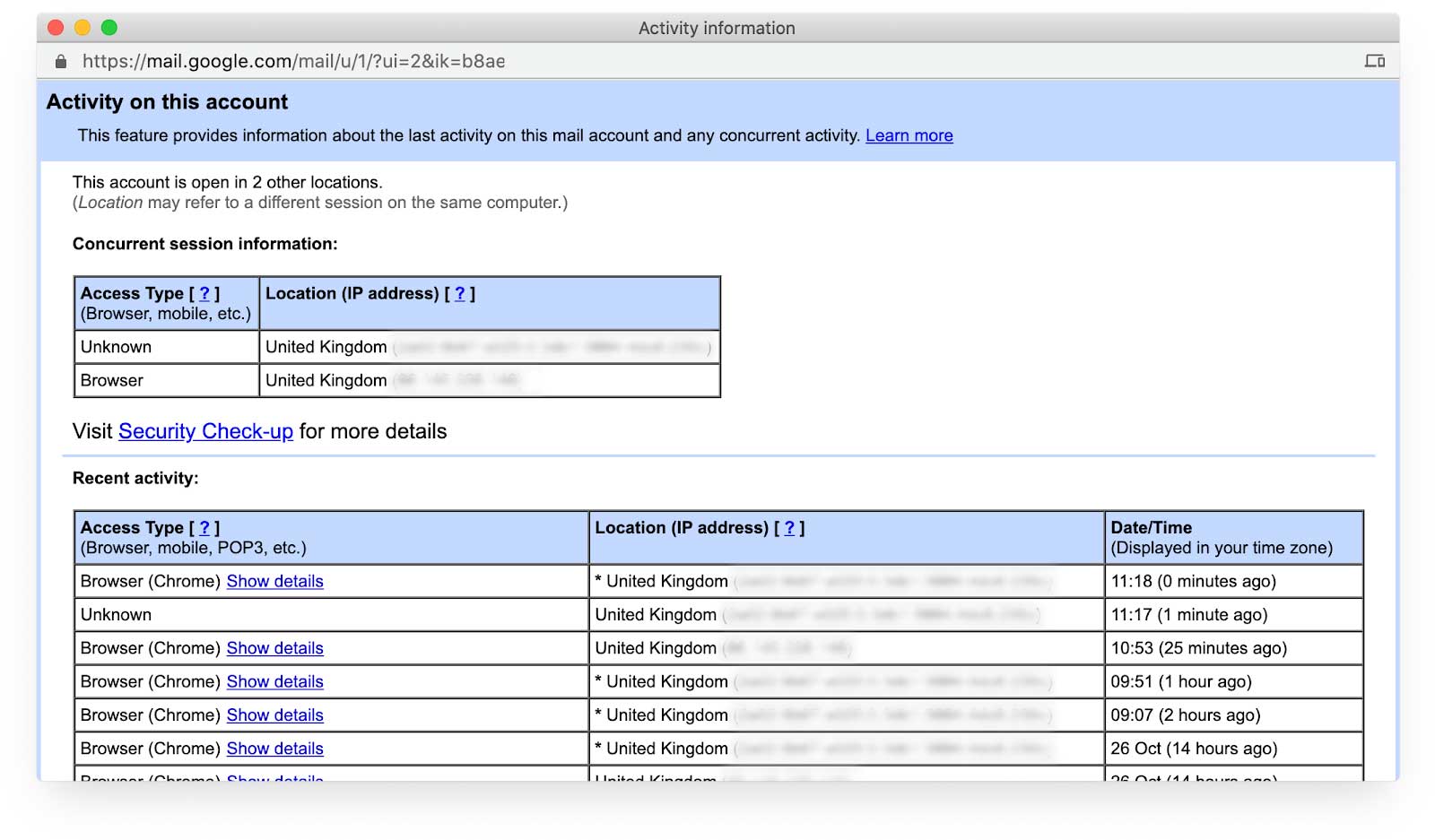
您也應提供使用者帳戶登入記錄的存取權,讓他們查看登入地點和時間。

提供簡單的密碼變更或重設方式
清楚向使用者說明更新帳戶密碼的位置和方式。在某些網站上,這項作業出乎意料地困難。
當然,如果使用者忘記密碼,您也應該提供簡單的重設方式。Open Web Application Security Project 提供如何處理忘記密碼問題的詳細指引。
為確保商家和使用者安全,如果發現密碼遭盜用,請務必協助使用者變更密碼。為簡化這項程序,請在網站中加入 /.well-known/change-password 網址,將使用者重新導向至密碼管理頁面。這樣一來,密碼管理工具就能直接將使用者導向您網站的密碼變更頁面。這項功能現已在 Safari 和 Chrome 中實作,其他瀏覽器也將陸續推出。新增變更密碼的知名網址,方便使用者變更密碼說明如何實作這項功能。
您也應讓使用者輕鬆刪除帳戶。
提供第三方登入功能
許多使用者偏好透過電子郵件地址和密碼註冊表單登入網站。不過,您也應允許使用者透過第三方身分識別提供者登入,也就是聯合登入。

這種做法有幾個優點。如果使用者透過同盟登入建立帳戶,您就不必要求、傳送或儲存密碼。
您也可以透過同盟登入存取其他已驗證的個人資料資訊,例如電子郵件地址,這表示使用者不必輸入該資料,您也不需要自行驗證。此外,使用者取得新裝置時,也可以透過同盟登入功能輕鬆登入。
將 Google 登入整合至網頁應用程式一文說明如何將同盟登入新增至註冊選項。您也可以使用其他身分識別平台。
輕鬆切換帳戶
許多使用者會共用裝置,並在同一瀏覽器中切換帳戶。無論使用者是否存取同盟登入,您都應簡化帳戶切換程序。

提供多重驗證
多重驗證是指確保使用者提供多種驗證方式。 舉例來說,除了要求使用者設定密碼,您也可以強制驗證,方法包括透過電子郵件或簡訊傳送動態密碼,或是使用應用程式產生的動態密碼、安全金鑰或指紋感應器。簡訊動態密碼最佳做法和「使用 WebAuthn 啟用嚴格驗證」說明如何導入多重驗證。
如果網站會處理個人或私密資訊,請務必提供 (或強制執行) 多因子驗證。
請謹慎處理使用者名稱
除非需要使用者名稱,否則請勿要求使用者提供。讓使用者只須提供電子郵件地址 (或電話號碼) 和密碼,即可註冊及登入,或選擇聯合登入。請勿強迫他們選擇及記住使用者名稱。
如果網站需要使用者名稱,請勿對使用者名稱設下不合理的規則,也不要禁止使用者更新使用者名稱。在後端,您應為每個使用者帳戶產生專屬 ID,而非根據使用者名稱等個人資料產生的 ID。
此外,請務必使用 autocomplete="username" 做為使用者名稱。
在各種裝置、平台、瀏覽器和版本上測試
在使用者最常使用的平台上測試註冊表單。表單元素功能可能有所不同,可視區域大小的差異可能會導致版面配置問題。BrowserStack 為開放原始碼專案提供免費測試,支援多種裝置和瀏覽器。
導入 Analytics 和 Real User Monitoring
您需要現場資料和實驗室資料,才能瞭解使用者填寫註冊表單的體驗。Analytics 和實際使用者監控 (RUM) 會提供使用者實際體驗的資料,例如註冊頁面載入時間、使用者與哪些 UI 元件互動 (或未互動),以及使用者完成註冊所需的時間。
- 網頁分析:註冊流程中每個網頁的瀏覽量、跳出率和離開次數。
- 互動分析:目標漏斗和事件會指出使用者在註冊流程中放棄的位置,以及使用者點選按鈕、連結和註冊頁面其他元件的比例。
- 網站效能:以使用者為中心的指標可顯示註冊流程載入速度是否緩慢,或視覺效果是否不穩定。
只要稍做調整,註冊表單的填寫率就會大幅提升。透過 Analytics 和 RUM,您可以優先處理並最佳化變更,以及監控網站是否有本機測試未發現的問題。


