Bantu pengguna Anda mendaftar, login, dan mengelola detail akun mereka dengan mudah.
Jika pengguna perlu login ke situs Anda, desain formulir pendaftaran yang baik sangat penting. Hal ini terutama berlaku bagi orang yang menggunakan koneksi yang buruk, menggunakan perangkat seluler, sedang terburu-buru, atau sedang stres. Formulir pendaftaran yang dirancang dengan buruk akan memiliki rasio pantulan yang tinggi. Setiap pentalan dapat berarti pengguna yang hilang dan tidak puas—bukan hanya peluang pendaftaran yang terlewatkan.
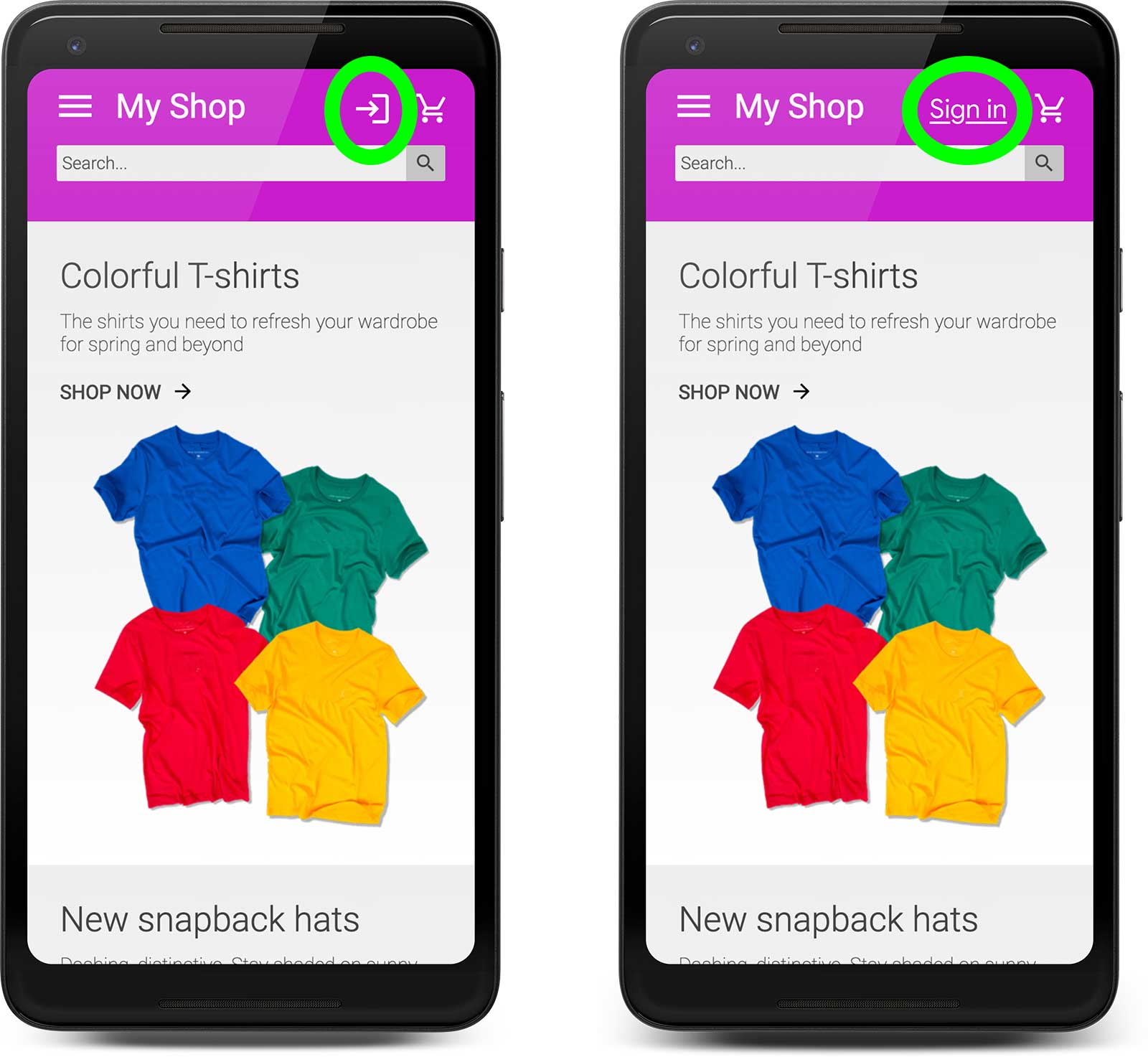
Berikut adalah contoh formulir pendaftaran yang menunjukkan semua praktik terbaik:
Checklist
- Hindari login jika Anda bisa.
- Jelaskan cara membuat akun.
- Membuat detail akun dapat diakses.
- Kurangi kekacauan formulir.
- Pertimbangkan durasi sesi.
- Membantu pengelola sandi menyarankan dan menyimpan sandi dengan aman.
- Jangan izinkan sandi yang telah dibobol.
- Izinkan penempelan sandi.
- Jangan pernah menyimpan atau mengirimkan sandi dalam teks biasa.
- Jangan memaksakan update sandi.
- Mempermudah perubahan atau reset sandi.
- Aktifkan login gabungan.
- Permudah peralihan akun.
- Tawarkan autentikasi multi-faktor.
- Berhati-hatilah dengan nama pengguna.
- Lakukan pengujian di lapangan dan di laboratorium.
- Uji di berbagai browser, perangkat, dan platform.
Hindari login jika Anda bisa
Sebelum menerapkan formulir pendaftaran dan meminta pengguna membuat akun di situs Anda, pertimbangkan apakah Anda benar-benar memerlukannya. Jika memungkinkan, Anda harus menghindari fitur gating di balik login.
Formulir pendaftaran terbaik adalah tanpa formulir pendaftaran.
Dengan meminta pengguna membuat akun, Anda menghalangi mereka dan apa yang ingin mereka capai. Anda meminta bantuan, dan meminta pengguna untuk memercayakan data pribadi kepada Anda. Setiap sandi dan item data yang Anda simpan membawa "utang data" privasi dan keamanan, sehingga menjadi biaya dan kewajiban bagi situs Anda.
Jika alasan utama Anda meminta pengguna membuat akun adalah untuk menyimpan informasi di antara navigasi atau sesi penjelajahan, pertimbangkan untuk menggunakan penyimpanan sisi klien. Untuk situs belanja, memaksa pengguna membuat akun untuk melakukan pembelian disebut sebagai alasan utama ditinggalkannya keranjang belanja. Anda harus menjadikan checkout tanpa login sebagai default.
Buat login terlihat jelas
Buat cara membuat akun di situs Anda terlihat jelas, misalnya dengan tombol Login atau Login di kanan atas halaman. Hindari penggunaan ikon yang ambigu atau kata-kata yang tidak jelas ("Ayo bergabung!", "Bergabunglah dengan kami") dan jangan menyembunyikan login di menu navigasi. Pakar kegunaan Steve Krug merangkum pendekatan ini terhadap kegunaan situs: Jangan membuat saya berpikir! Jika Anda perlu meyakinkan orang lain di tim web Anda, gunakan analisis untuk menunjukkan dampak dari berbagai opsi.


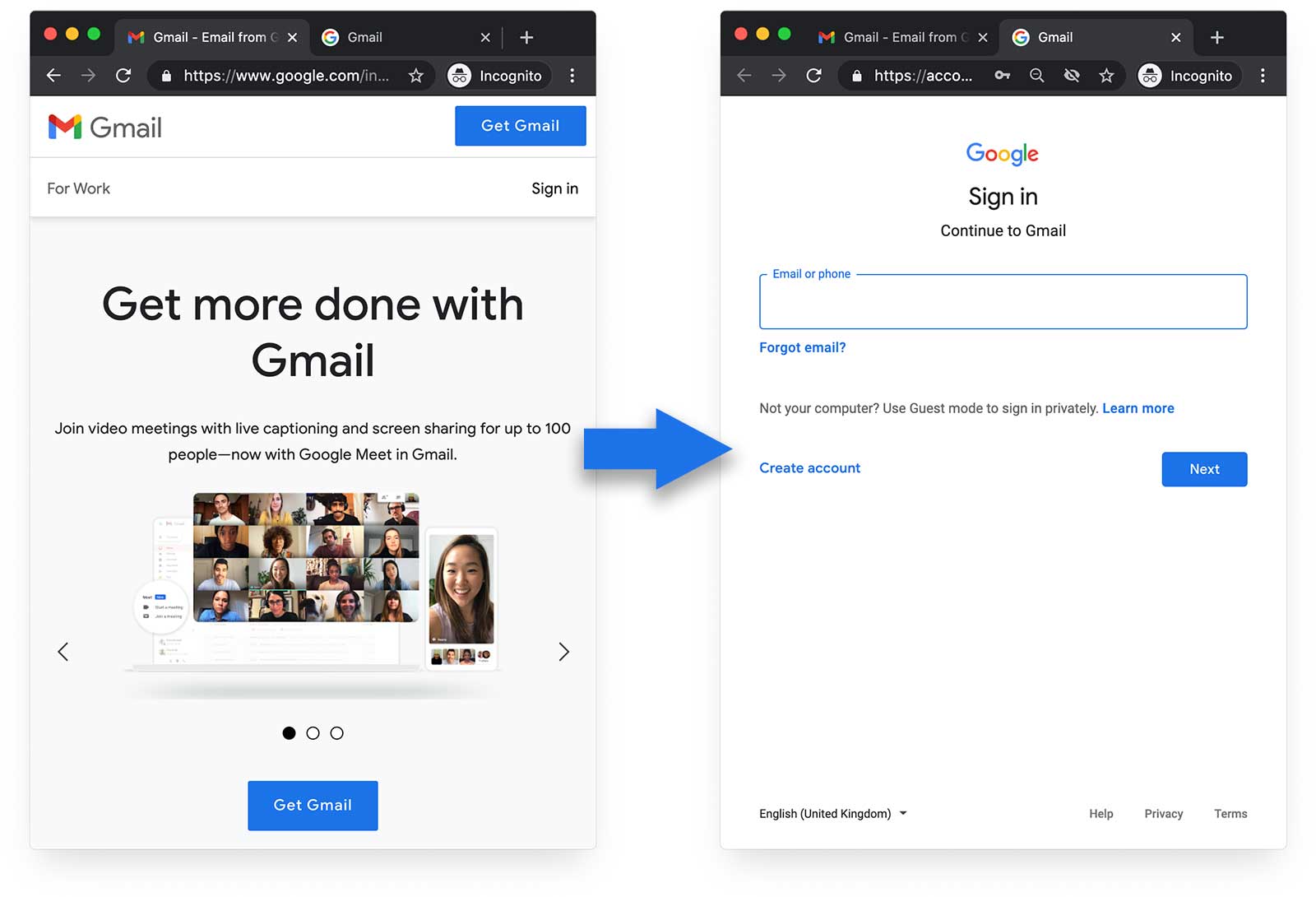
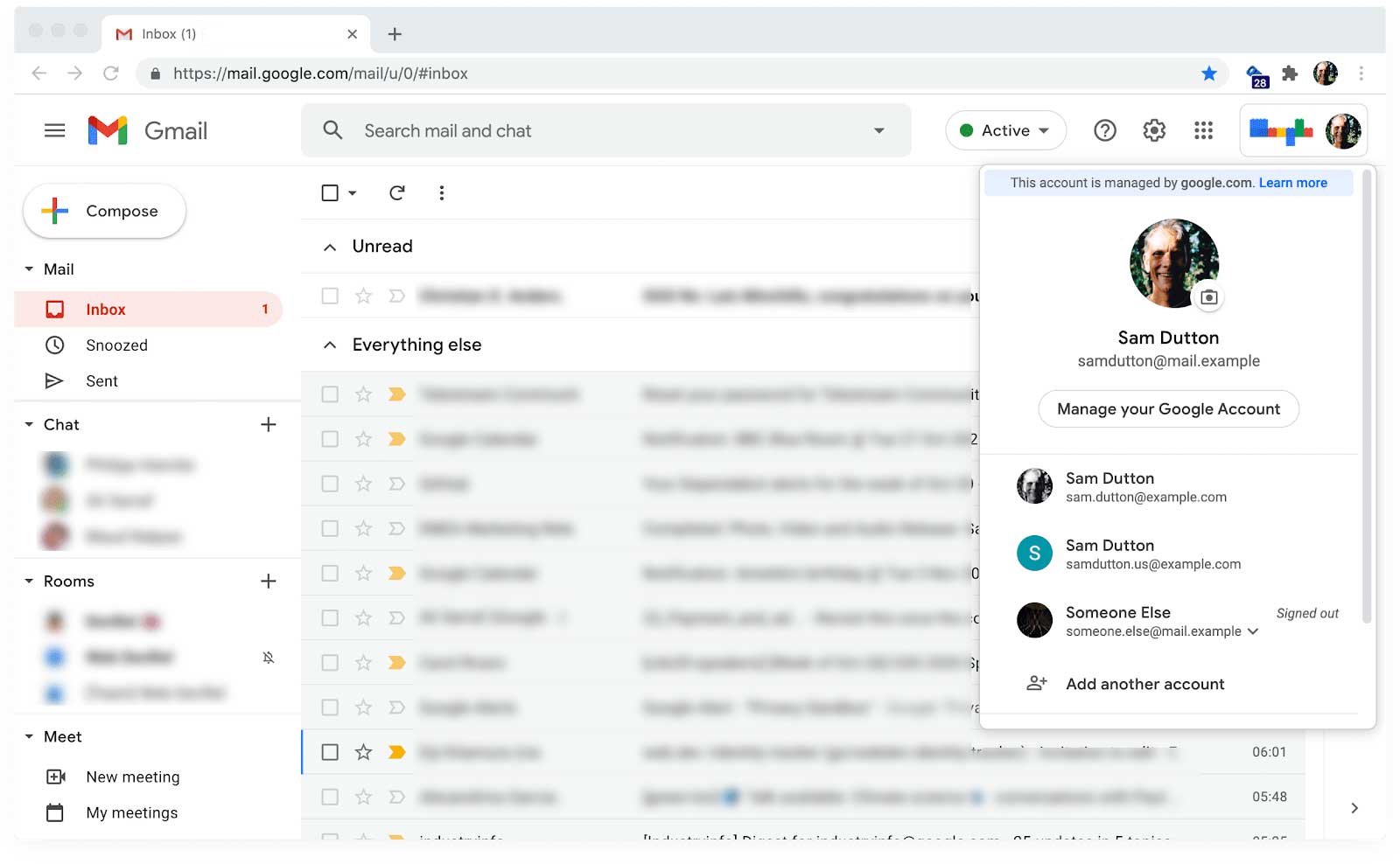
Pada ukuran jendela yang lebih besar dari yang ditampilkan di sini, Gmail menampilkan link Login dan tombol Buat akun.
Pastikan untuk menautkan akun bagi pengguna yang mendaftar menggunakan penyedia identitas, seperti Google, dan yang juga mendaftar menggunakan email dan sandi. Proses ini cukup mudah jika Anda dapat mengakses alamat email pengguna dari data profil penyedia identitas, dan mencocokkan kedua akun. Kode yang ditampilkan di sini menunjukkan cara mengakses data email untuk pengguna Login dengan Google.
// auth2 is initialized with gapi.auth2.init()
if (auth2.isSignedIn.get()) {
var profile = auth2.currentUser.get().getBasicProfile();
console.log(`Email: ${profile.getEmail()}`);
}
Membuat detail akun dapat diakses
Setelah pengguna login, jelaskan cara mengakses detail akun. Khususnya, pastikan cara mengubah atau mereset sandi terlihat jelas.
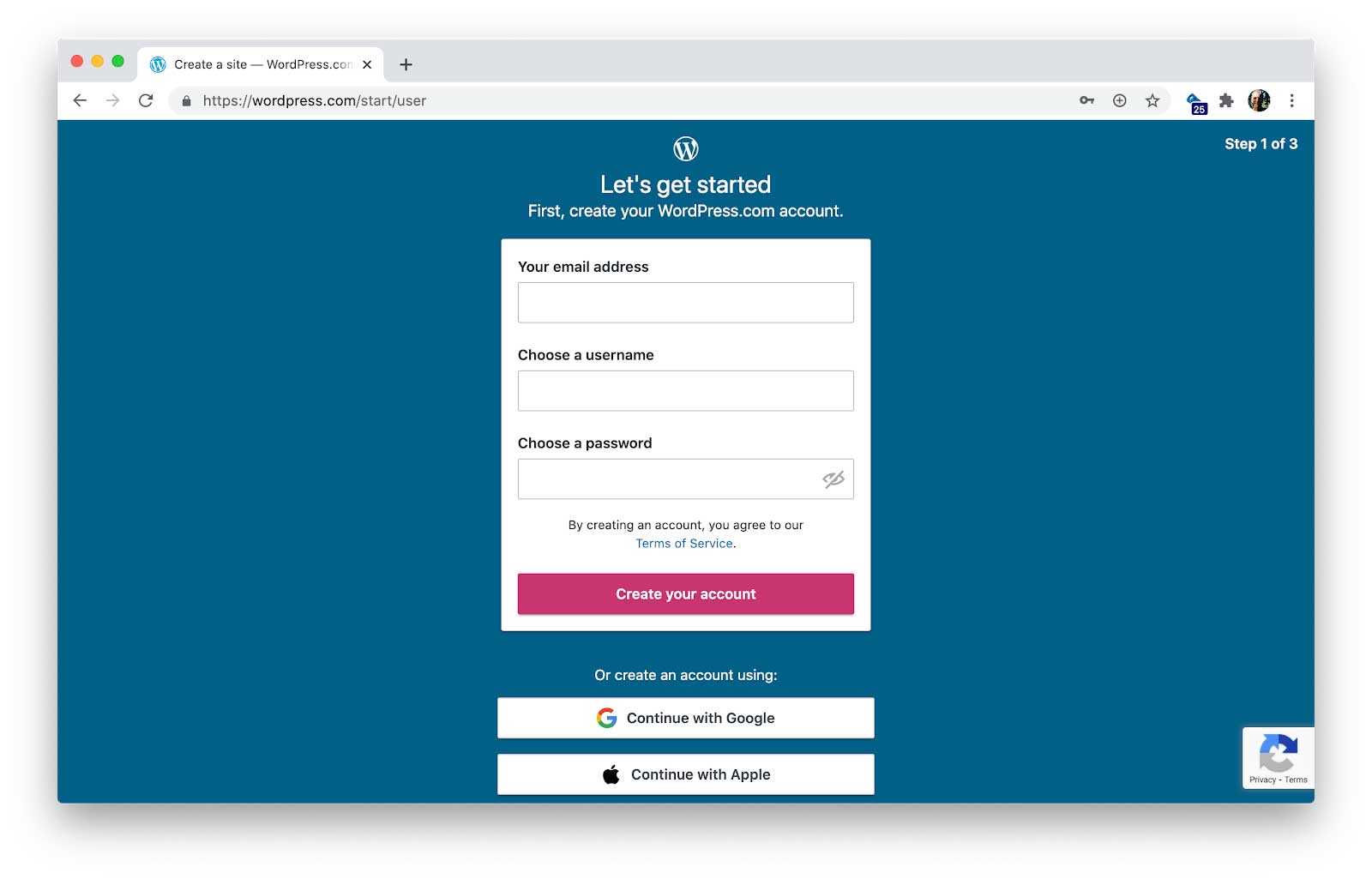
Kurangi kekacauan formulir
Dalam alur pendaftaran, tugas Anda adalah meminimalkan kompleksitas dan menjaga fokus pengguna. Hapus yang tidak perlu. Sekarang bukan waktunya untuk terganggu dan tergoda.
Saat mendaftar, minta informasi sesedikit mungkin. Kumpulkan data pengguna tambahan (seperti nama dan alamat) hanya jika Anda memerlukannya, dan saat pengguna melihat manfaat yang jelas dari pemberian data tersebut. Perlu diingat bahwa setiap item data yang Anda komunikasikan dan simpan akan menimbulkan biaya dan kewajiban.
Jangan menggandakan input hanya untuk memastikan pengguna memasukkan detail kontak mereka dengan benar. Hal itu memperlambat pengisian formulir dan tidak masuk akal jika kolom formulir diisi otomatis. Sebagai gantinya, kirim kode konfirmasi kepada pengguna setelah mereka memasukkan detail kontak, lalu lanjutkan pembuatan akun setelah mereka merespons. Ini adalah pola pendaftaran umum: pengguna sudah terbiasa dengan pola ini.
Anda dapat mempertimbangkan login tanpa sandi dengan mengirimkan kode kepada pengguna setiap kali mereka login di perangkat atau browser baru. Situs seperti Slack dan Medium menggunakan versi ini.
Seperti login gabungan, hal ini memiliki manfaat tambahan karena Anda tidak perlu mengelola sandi pengguna.
Mempertimbangkan durasi sesi
Apa pun pendekatan yang Anda lakukan terhadap identitas pengguna, Anda harus membuat keputusan yang cermat tentang durasi sesi: berapa lama pengguna tetap login, dan apa yang dapat menyebabkan Anda logout pengguna.
Pertimbangkan apakah pengguna Anda menggunakan perangkat seluler atau desktop, dan apakah mereka berbagi di desktop atau berbagi perangkat.
Membantu pengelola sandi menyarankan dan menyimpan sandi dengan aman
Anda dapat membantu pengelola sandi browser pihak ketiga dan bawaan menyarankan dan menyimpan sandi, sehingga pengguna tidak perlu memilih, mengingat, atau mengetik sandi sendiri. Pengelola sandi berfungsi dengan baik di browser modern, menyinkronkan akun di seluruh perangkat, di seluruh aplikasi web dan khusus platform, serta untuk perangkat baru.
Oleh karena itu, penting sekali untuk membuat kode formulir pendaftaran dengan benar. Khususnya, gunakan nilai pelengkapan otomatis yang benar. Untuk formulir pendaftaran, gunakan
autocomplete="new-password" untuk sandi baru, dan tambahkan nilai pelengkapan otomatis
ke kolom formulir lainnya jika memungkinkan, seperti autocomplete="email"
dan autocomplete="tel". Anda juga dapat membantu pengelola sandi dengan menggunakan
nilai name dan id yang berbeda dalam formulir pendaftaran dan login, untuk elemen
form itu sendiri, serta elemen input, select, dan textarea.
Anda juga harus menggunakan
atribut type
yang sesuai untuk menyediakan keyboard yang tepat di perangkat seluler dan mengaktifkan validasi bawaan dasar oleh
browser. Anda dapat mengetahui informasi selengkapnya dari
Praktik terbaik formulir pembayaran dan alamat.
Memastikan pengguna memasukkan sandi yang aman
Mengaktifkan pengelola sandi untuk menyarankan sandi adalah opsi terbaik, dan Anda harus mendorong pengguna untuk menerima sandi kuat yang disarankan oleh browser dan pengelola sandi pihak ketiga.
Namun, banyak pengguna ingin memasukkan sandi mereka sendiri, jadi Anda perlu menerapkan aturan untuk kekuatan sandi. National Institute of Standards and Technology (NIST) Amerika Serikat menjelaskan cara menghindari penggunaan sandi yang tidak aman.
Jangan izinkan sandi yang telah dibobol
Apa pun aturan yang Anda pilih untuk sandi, Anda tidak boleh mengizinkan sandi yang terekspos dalam pelanggaran keamanan.
Setelah pengguna memasukkan sandi, Anda perlu memeriksa apakah sandi tersebut bukan sandi yang sudah disusupi. Situs Have I Been Pwned menyediakan API untuk pemeriksaan sandi, atau Anda dapat menjalankan pemeriksaan ini sebagai layanan sendiri.
Pengelola Sandi Google juga memungkinkan Anda memeriksa apakah ada sandi yang sudah ada yang telah dibobol.
Jika Anda menolak sandi yang diusulkan pengguna, beri tahu mereka secara spesifik alasan penolakan tersebut. Tampilkan masalah secara inline dan jelaskan cara memperbaikinya, segera setelah pengguna memasukkan nilai, bukan setelah mereka mengirimkan formulir pendaftaran dan harus menunggu respons dari server Anda.
Mengizinkan penempelan sandi
Beberapa situs tidak mengizinkan teks ditempelkan ke dalam input sandi.
Melarang penempelan sandi mengganggu pengguna, mendorong penggunaan sandi yang mudah diingat (dan oleh karena itu mungkin lebih mudah dibobol) dan, menurut organisasi seperti Pusat Keamanan Siber Nasional Inggris, sebenarnya dapat mengurangi keamanan. Pengguna hanya mengetahui bahwa penyalinan tidak diizinkan setelah mereka mencoba menyalin sandi mereka, jadi melarang penyalinan sandi tidak menghindari kerentanan papan klip.
Jangan pernah menyimpan atau mengirimkan sandi dalam teks biasa
Pastikan untuk menggunakan salt dan hash sandi—dan jangan mencoba membuat algoritma hashing Anda sendiri.
Jangan memaksakan pembaruan sandi
Jangan memaksa pengguna memperbarui sandi mereka secara arbitrer.
Memaksa pembaruan sandi dapat menimbulkan biaya yang besar bagi departemen IT, mengganggu pengguna, dan tidak terlalu berdampak pada keamanan. Hal ini juga cenderung mendorong orang untuk menggunakan sandi yang mudah diingat dan tidak aman, atau menyimpan catatan fisik sandi.
Daripada mewajibkan update sandi, Anda harus memantau aktivitas akun yang tidak biasa dan memperingatkan pengguna. Jika memungkinkan, Anda juga harus memantau sandi yang dibobol karena pelanggaran data.
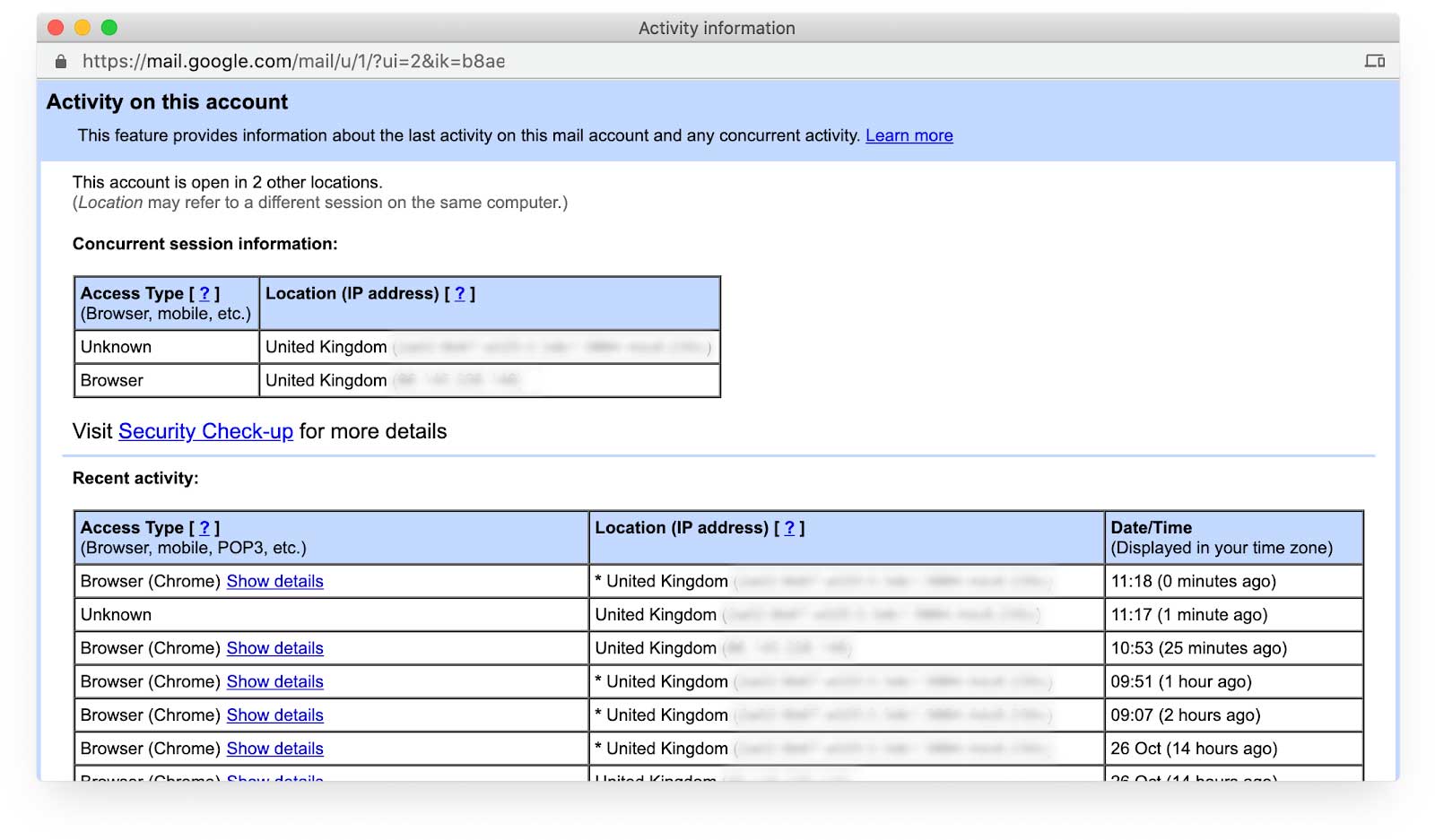
Anda juga harus memberi pengguna akses ke histori login akun mereka, yang menunjukkan tempat dan waktu login terjadi.

Mempermudah perubahan atau reset sandi
Jelaskan kepada pengguna di mana dan bagaimana cara memperbarui sandi akun mereka. Di beberapa situs, hal ini ternyata sulit dilakukan.
Tentu saja, Anda juga harus mempermudah pengguna mereset sandi mereka jika mereka lupa. Open Web Application Security Project memberikan panduan mendetail tentang cara menangani kata sandi yang hilang.
Untuk menjaga keamanan bisnis dan pengguna Anda, sangat penting untuk membantu pengguna mengubah sandi mereka jika mereka mengetahui bahwa sandi mereka telah disusupi. Untuk mempermudah hal ini, Anda harus menambahkan URL
/.well-known/change-password ke situs Anda yang dialihkan ke halaman pengelolaan sandi Anda. Dengan begitu, pengelola sandi dapat mengarahkan pengguna Anda langsung ke halaman tempat mereka dapat mengubah sandi untuk situs Anda. Fitur ini kini diterapkan di Safari, Chrome, dan akan hadir di browser lain. Membantu pengguna mengubah sandi dengan mudah
dengan menambahkan URL terkenal untuk mengubah sandi menjelaskan cara
menerapkannya.
Anda juga harus mempermudah pengguna menghapus akun mereka.
Menawarkan login pihak ketiga
Banyak pengguna lebih suka login ke situs menggunakan formulir pendaftaran alamat email dan sandi. Namun, Anda juga harus mengizinkan pengguna untuk login menggunakan penyedia identitas pihak ketiga, yang juga dikenal sebagai login gabungan.

Pendekatan ini memiliki beberapa keunggulan. Untuk pengguna yang membuat akun menggunakan login gabungan, Anda tidak perlu meminta, mengomunikasikan, atau menyimpan sandi.
Anda juga dapat mengakses informasi profil terverifikasi tambahan dari login gabungan, seperti alamat email—yang berarti pengguna tidak perlu memasukkan data tersebut dan Anda tidak perlu melakukan verifikasi sendiri. Login gabungan juga dapat mempermudah pengguna saat mereka mendapatkan perangkat baru.
Mengintegrasikan Login dengan Google ke dalam aplikasi web Anda menjelaskan cara menambahkan login gabungan ke opsi pendaftaran Anda. Banyak platform identitas lain yang tersedia.
Membuat penggantian akun menjadi sederhana
Banyak pengguna berbagi perangkat dan beralih antar-akun menggunakan browser yang sama. Terlepas dari apakah pengguna mengakses login gabungan atau tidak, Anda harus menyederhanakan peralihan akun.

Menawarkan autentikasi multi-faktor
Autentikasi multi-faktor berarti memastikan bahwa pengguna memberikan autentikasi dengan lebih dari satu cara. Misalnya, selain mewajibkan pengguna untuk menyetel sandi, Anda juga dapat menerapkan verifikasi menggunakan kode sandi sekali pakai yang dikirim melalui email atau pesan teks SMS, atau dengan menggunakan kode sekali pakai berbasis aplikasi, kunci keamanan, atau sensor sidik jari. Praktik terbaik OTP SMS dan Mengaktifkan Autentikasi Kuat dengan WebAuthn menjelaskan cara menerapkan autentikasi multi-faktor.
Anda tentu harus menawarkan (atau menerapkan) autentikasi multi-faktor jika situs Anda menangani informasi pribadi atau sensitif.
Berhati-hatilah dengan nama pengguna
Jangan bersikeras meminta nama pengguna kecuali (atau hingga) Anda memerlukannya. Memungkinkan pengguna mendaftar dan login hanya dengan alamat email (atau nomor telepon) dan sandi—atau login gabungan jika mereka mau. Jangan memaksa mereka memilih dan mengingat nama pengguna.
Jika situs Anda memerlukan nama pengguna, jangan memaksakan aturan yang tidak wajar, dan jangan menghentikan pengguna memperbarui nama pengguna mereka. Di backend, Anda harus membuat ID unik untuk setiap akun pengguna, bukan ID berdasarkan data pribadi seperti nama pengguna.
Pastikan juga untuk menggunakan autocomplete="username" untuk nama pengguna.
Uji di berbagai perangkat, platform, browser, dan versi
Uji formulir pendaftaran di platform yang paling umum bagi pengguna Anda. Fungsi elemen formulir dapat bervariasi, dan perbedaan ukuran area tampilan dapat menyebabkan masalah tata letak. BrowserStack memungkinkan pengujian gratis untuk project open source di berbagai perangkat dan browser.
Menerapkan analisis dan Pemantauan Pengguna Nyata
Anda memerlukan data lapangan serta data lab untuk memahami pengalaman pengguna saat menggunakan formulir pendaftaran Anda. Analytics dan Pemantauan Pengguna Nyata (RUM) memberikan data untuk pengalaman sebenarnya pengguna Anda, seperti berapa lama waktu yang dibutuhkan halaman pendaftaran untuk dimuat, komponen UI mana yang berinteraksi dengan pengguna (atau tidak) dan berapa lama waktu yang dibutuhkan pengguna untuk menyelesaikan pendaftaran.
- Analisis halaman: tayangan halaman, rasio pantulan, dan keluar untuk setiap halaman dalam alur pendaftaran Anda.
- Analisis interaksi: funnel sasaran dan peristiwa menunjukkan tempat pengguna meninggalkan alur pendaftaran dan proporsi pengguna yang mengklik tombol, link, dan komponen lain di halaman pendaftaran Anda.
- Performa situs: Metrik yang berfokus pada pengguna dapat memberi tahu Anda apakah alur pendaftaran Anda lambat dimuat atau tidak stabil secara visual.
Perubahan kecil dapat membuat perbedaan besar pada rasio penyelesaian formulir pendaftaran. Analytics dan RUM memungkinkan Anda mengoptimalkan dan memprioritaskan perubahan, serta memantau situs Anda untuk mengetahui masalah yang tidak terlihat oleh pengujian lokal.
Terus belajar
- Praktik terbaik formulir login
- Praktik terbaik formulir pembayaran dan alamat
- Membuat Formulir yang Menarik
- Praktik Terbaik Untuk Desain Formulir Seluler
- Kontrol formulir yang lebih mumpuni
- Membuat Formulir yang Mudah Diakses
- Menyederhanakan Alur Pendaftaran Menggunakan Credential Management API
- Memverifikasi nomor telepon di web dengan WebOTP API


