帮助用户轻松注册、登录和管理账号详细信息。
如果用户需要登录您的网站,那么设计出色的注册表单至关重要。对于网络连接不畅、使用移动设备、时间紧迫或压力过大的人来说,这一点尤其重要。设计不佳的注册表单会导致跳出率居高不下。 每次跳出都可能意味着失去一位不满意的用户,而不仅仅是错失一次注册机会。
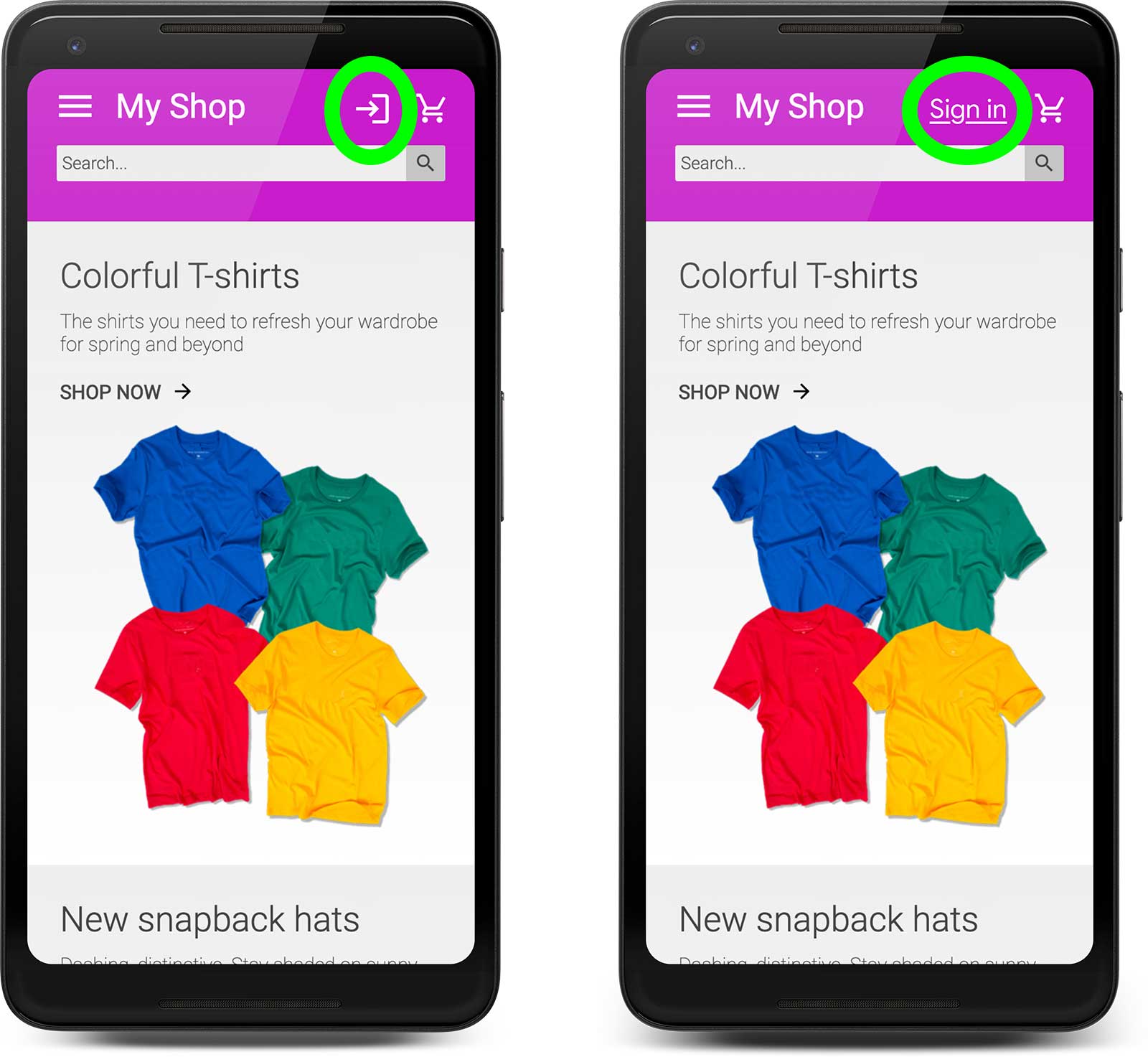
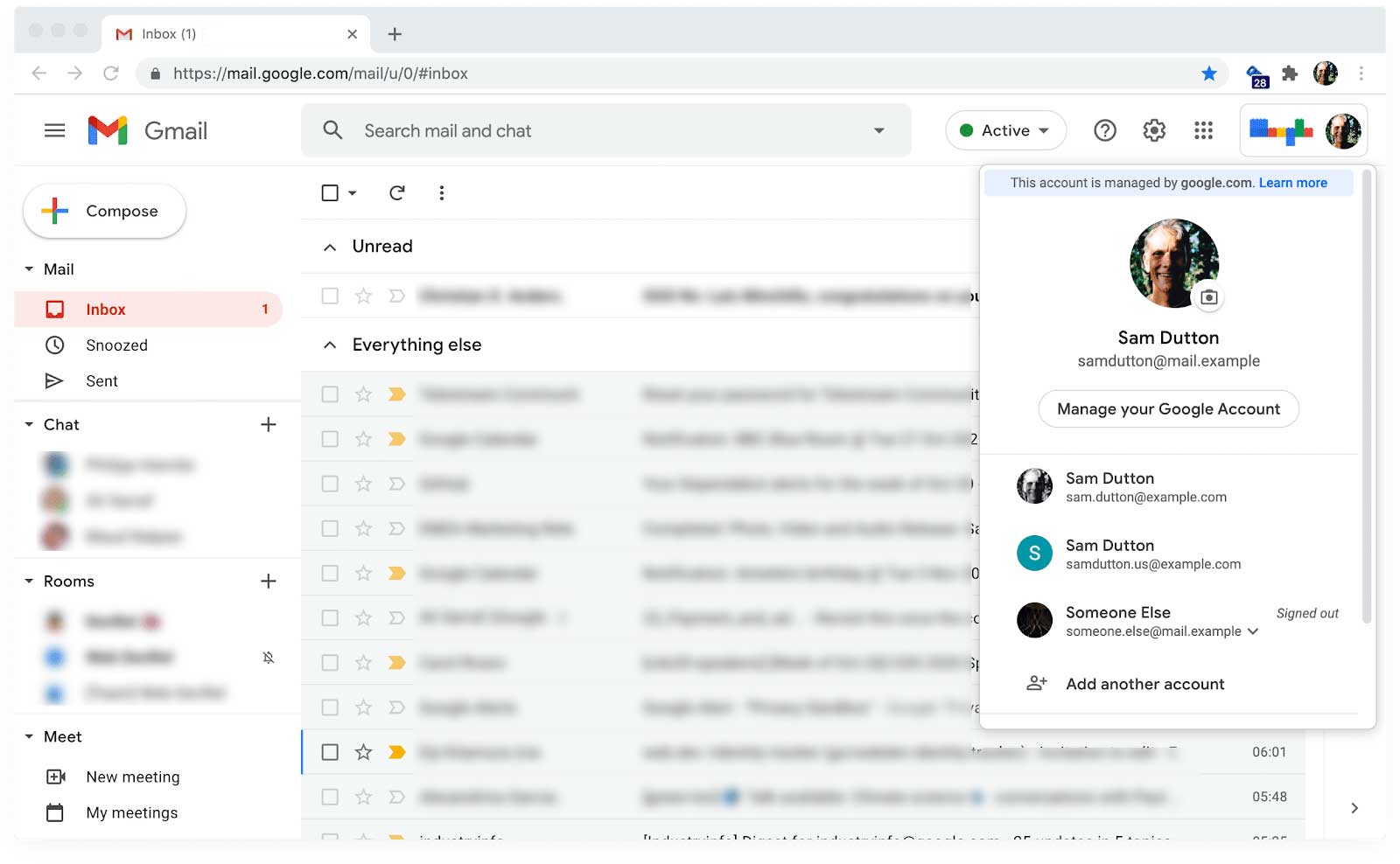
以下示例展示了一个应用了所有最佳实践的注册表单:
核对清单
- 尽可能避免登录。
- 明确如何创建账号。
- 让账号详细信息便于访问。
- 减少表单中的杂乱内容。
- 考虑会话长度。
- 帮助密码管理器安全地建议和存储密码。
- 不允许使用泄露的密码。
- 允许粘贴密码。
- 不以纯文本形式存储或传输密码。
- 不强制用户更新密码。
- 更轻松地更改或重置密码。
- 启用联合登录。
- 简化账号切换流程。
- 提供多重身份验证。
- 谨慎处理用户名。
- 在现场和实验室中进行测试。
- 在各种浏览器、设备和平台上进行测试。
尽可能避免登录
在您实现注册表单并要求用户在您的网站上创建账号之前,请考虑是否确实需要这样做。您应尽可能避免仅在用户完成登录后才提供网站功能。
最好的注册表单就是没有注册表单!
要求用户创建账号会阻碍他们实现目标。 您是在请求用户帮您一个忙,并请求用户信任您,将个人数据托付给您。您存储的每个密码和数据项都会带来隐私和安全“数据债务”,成为您网站的成本和责任。
如果您要求用户创建账号的主要目的是在导航或浏览会话之间保存信息,请考虑改用客户端存储。对于购物网站,要求用户必须创建账号才能进行购买被认为是导致用户放弃购物车的主要原因。您应将游客结账设为默认选项。
让登录操作显而易见
明确说明如何在您的网站上创建账号,例如在页面右上角显示登录或注册按钮。避免使用含义模糊的图标或措辞含糊的文字(例如“快来加入我们!”、“加入我们”),并且不会在导航菜单中隐藏登录选项。易用性专家 Steve Krug 总结了这种网站易用性方法:别让我思考!如果您需要说服网络团队中的其他成员,请使用分析来展示不同选项的影响。


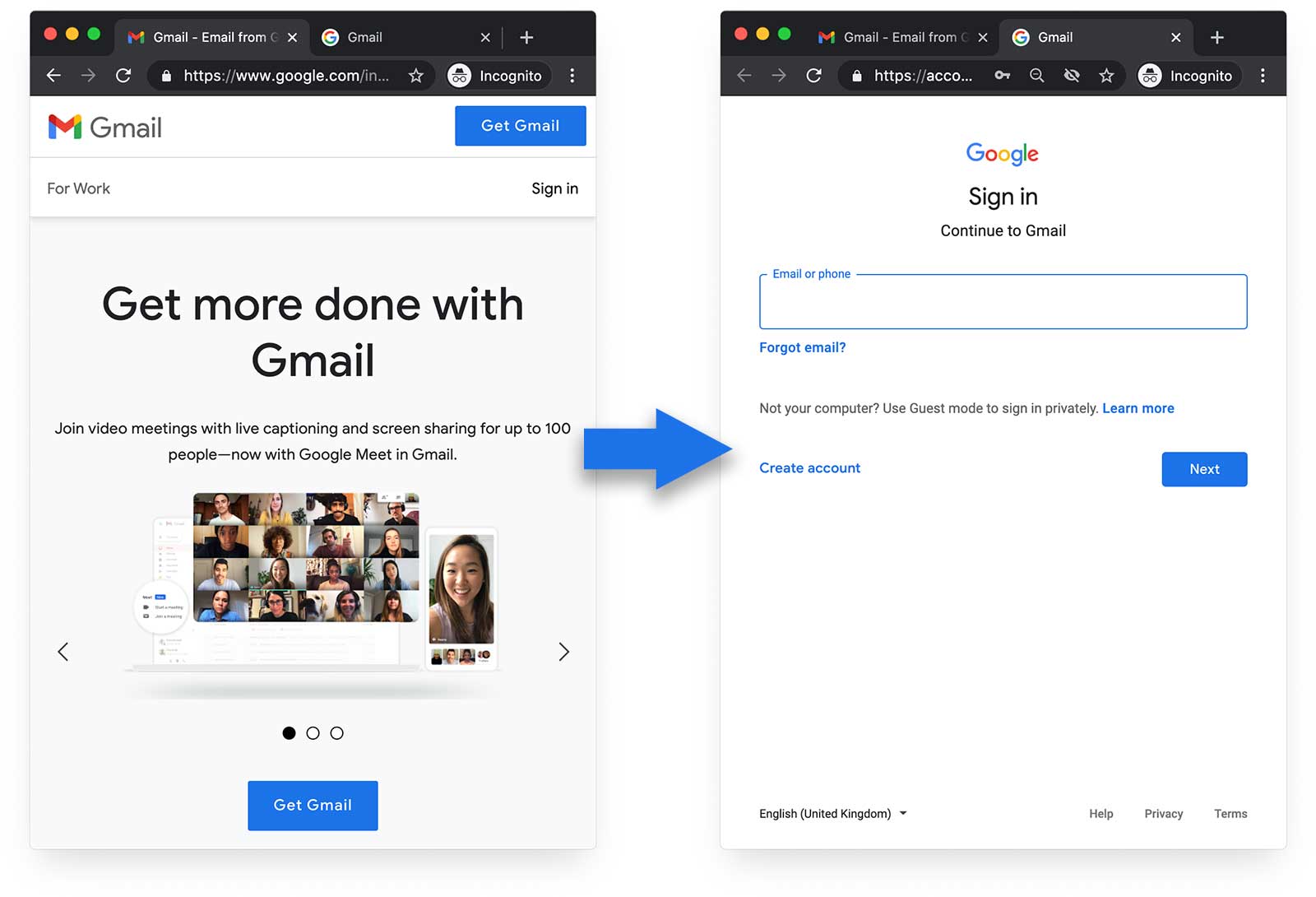
如果窗口尺寸大于此处显示的尺寸,Gmail 会显示登录链接和创建账号按钮。
请务必关联使用身份提供商(例如 Google)注册的用户和使用电子邮件地址和密码注册的用户所用的账号。如果您可以从身份提供商的个人资料数据中访问用户的电子邮件地址,并匹配这两个账号,那么这很简单。此处显示的代码演示了如何访问 Google 登录用户的电子邮件数据。
// auth2 is initialized with gapi.auth2.init()
if (auth2.isSignedIn.get()) {
var profile = auth2.currentUser.get().getBasicProfile();
console.log(`Email: ${profile.getEmail()}`);
}
让账号详细信息易于访问
用户登录后,请明确告知他们如何访问账号详情。尤其要明确说明如何更改或重置密码。
减少表单杂乱
在注册流程中,您的任务是尽可能降低复杂性,并让用户专注于注册流程。减少杂乱,现在不是分心和受诱惑的时候。
在注册时,尽可能少要求用户提供信息。仅在需要时收集其他用户数据(例如姓名和地址),并且用户会因提供这些数据而获得明显的好处。请注意,您传输和存储的每项数据都会产生费用和责任。
不要为了确保用户正确输入联系信息而要求用户重复输入。这会减慢表单填写速度,如果表单字段是自动填充的,则没有意义。建议在用户输入联系信息后向其发送确认码,并在用户回复后继续创建账号。这是一种常见的注册模式,用户已经习惯了。
您可以考虑采用无密码登录方式,即每次用户在新设备或浏览器上登录时,都向其发送一个验证码。Slack 和 Medium 等网站就使用了这种方法。
与联合登录一样,这种方式的额外好处是您不必管理用户密码。
考虑会话时长
无论您采用哪种用户身份验证方法,都需要仔细决定会话时长:用户保持登录状态的时间,以及可能导致您让用户退出的原因。
请考虑用户使用的是移动设备还是桌面设备,以及他们是在桌面设备上共享还是在共享设备上共享。
帮助密码管理器安全地建议和存储密码
您可以帮助第三方和内置浏览器密码管理工具建议和存储密码,这样用户就不需要自行选择、记住或输入密码。密码管理工具可在现代浏览器中顺畅运行,在设备、特定于平台的应用和 Web 应用之间以及在新设备上同步账号。
因此,正确编写注册表单的代码至关重要。尤其是,请使用正确的自动补全值。对于注册表单,请为新密码使用 autocomplete="new-password",并尽可能为其他表单字段添加自动填充值,例如 autocomplete="email" 和 autocomplete="tel"。您还可以通过在注册和登录表单中为 form 元素本身以及任何 input、select 和 textarea 元素使用不同的 name 和 id 值,来帮助密码管理器。
您还应使用适当的 type 属性在移动设备上提供合适的键盘,并启用浏览器提供的基本内置验证。如需了解详情,请参阅有关付款和地址表单的最佳做法。
确保用户输入安全密码
启用密码管理工具以建议密码是最佳选择,您应鼓励用户接受浏览器和第三方浏览器管理工具建议的安全系数高的密码。
不过,许多用户希望输入自己的密码,因此您需要实现密码强度规则。美国国家标准与技术研究院介绍了如何避免使用不安全的密码。
不允许使用泄露的密码
无论您为密码选择什么规则,都绝不应允许使用在安全漏洞中泄露的密码。
用户输入密码后,您需要检查该密码是否已被盗用。网站 Have I Been Pwned 提供用于检查密码的 API,您也可以自行运行此服务。
Google 的密码管理工具还可让您检查现有密码是否遭泄露。
如果您拒绝了用户建议的密码,请明确告知用户拒绝的原因。 在用户输入值后立即内嵌显示问题并说明如何解决问题,而不是在用户提交注册表单并等待服务器响应后才显示。
允许粘贴密码
某些网站不允许将文字粘贴到密码输入框中。
禁止粘贴密码会惹恼用户,促使用户使用容易记住(因此可能更容易被盗用)的密码,并且根据英国国家网络安全中心等组织的说法,实际上可能会降低安全性。 用户只有在尝试粘贴密码后才会意识到粘贴操作被禁止,因此禁止粘贴密码并不能避免剪贴板漏洞。
不以纯文本形式存储或传输密码
请务必对密码进行加盐和哈希处理,并且不要尝试自行设计哈希算法!
不强制更新密码
强制更新密码对 IT 部门来说代价很高,对用户来说很烦人,而且对安全没有什么影响。它还可能鼓励用户使用不安全的易记密码,或手动记录密码。
您不应强制更新密码,而应监控账号是否存在异常活动并向用户发出警告。如果可能,您还应监控因数据泄露而泄露的密码。
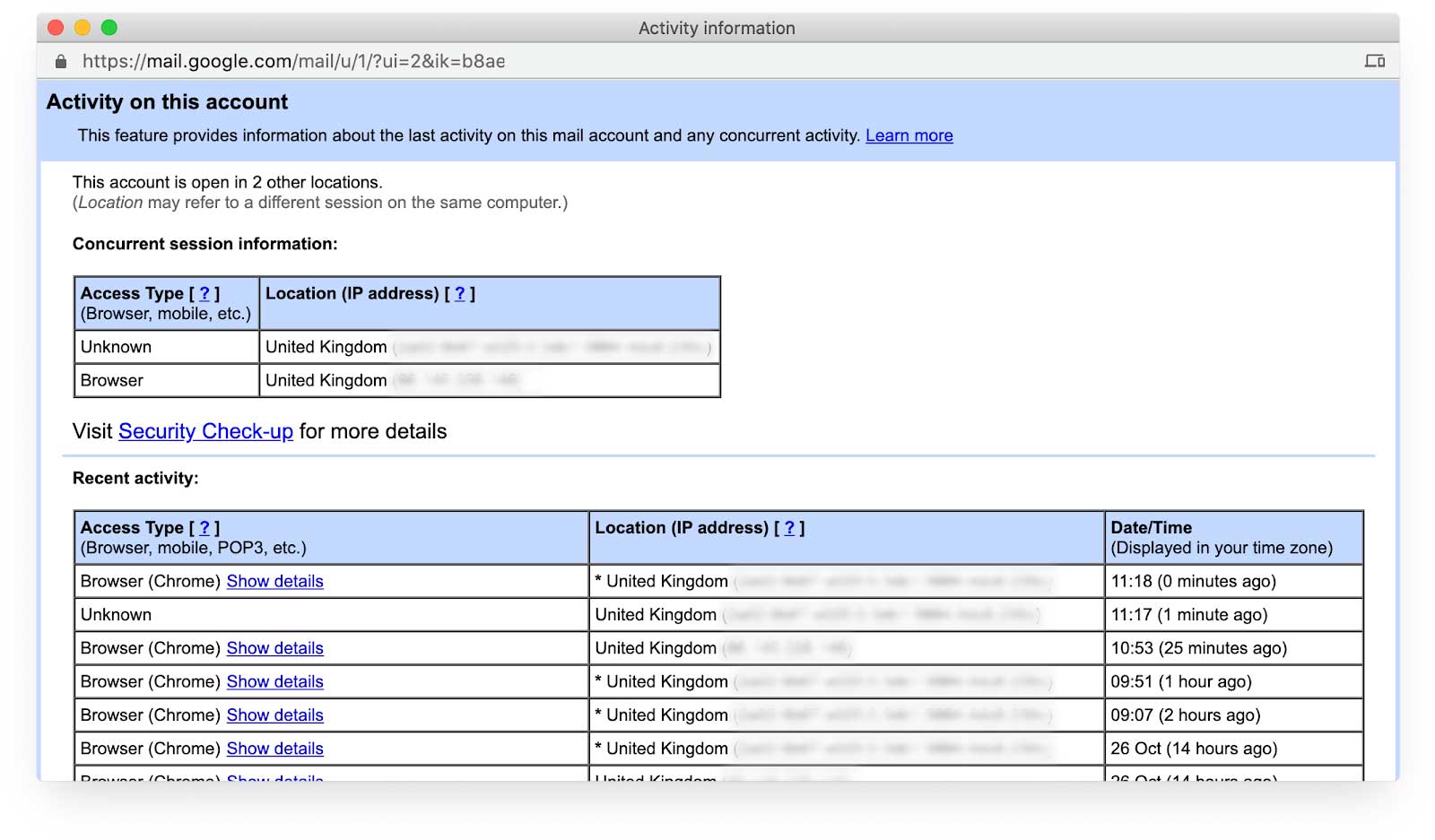
您还应允许用户查看自己的账号登录历史记录,以便他们了解登录的地点和时间。

让用户可以轻松更改或重置密码
明确告知用户在何处以及如何更新账号密码。在某些网站上,这出乎意料地困难。
当然,您还应让用户在忘记密码时能够轻松重置密码。开放式 Web 应用安全项目 (OWASP) 提供了有关如何处理丢失的密码的详细指南。
为确保您的商家和用户的安全,如果用户发现自己的密码已被盗用,请务必帮助他们更改密码。为简化此流程,您应向网站添加一个 /.well-known/change-password 网址,该网址会重定向到密码管理页面。这样一来,密码管理器便可直接将用户引导至他们可以在您的网站上更改密码的页面。此功能现已在 Safari 和 Chrome 中实现,并将很快在其他浏览器中推出。添加用于更改密码的知名网址,帮助用户轻松更改密码一文介绍了如何实现此功能。
您还应让用户能够轻松删除自己的账号。
提供第三方登录
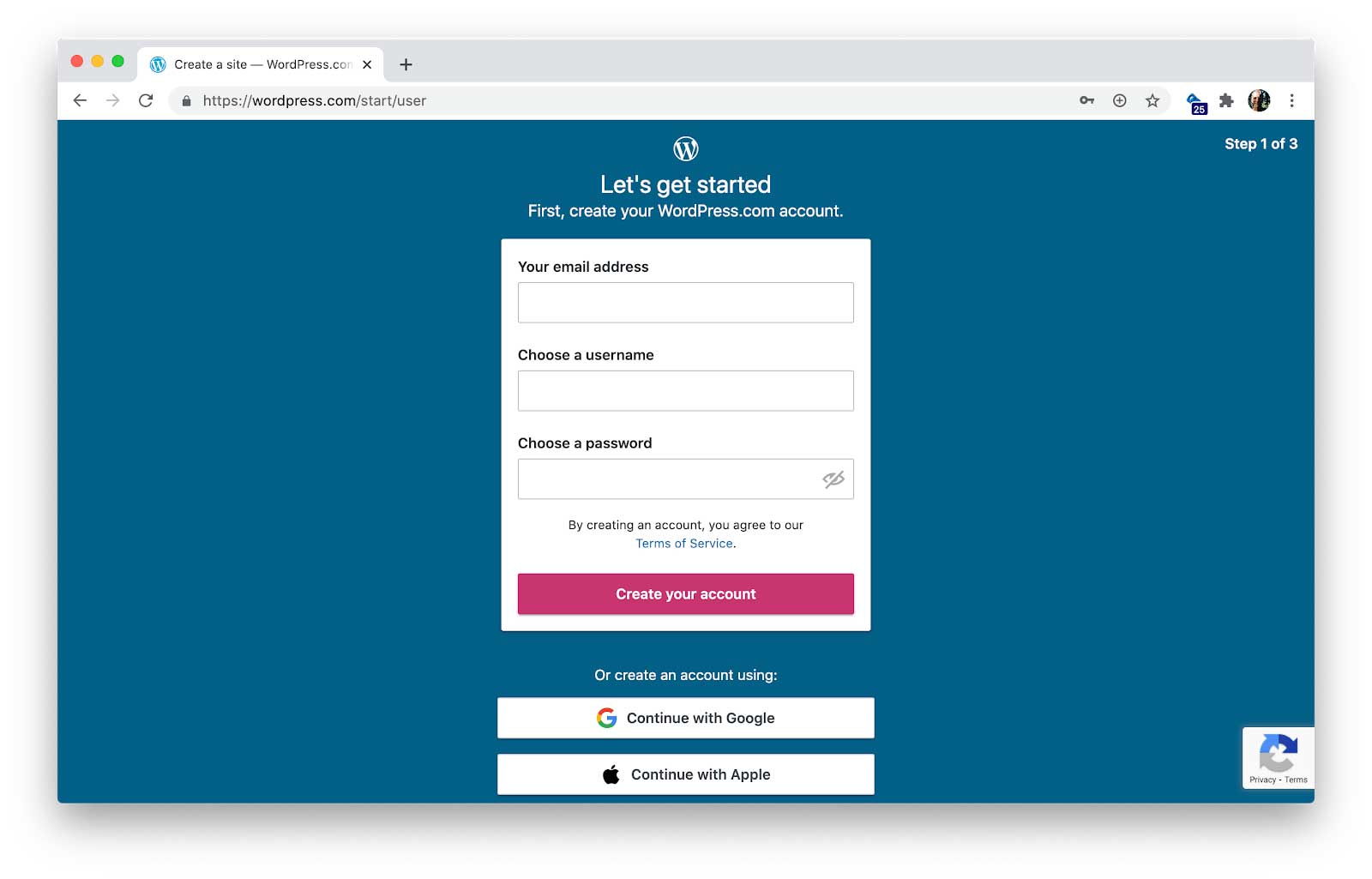
许多用户都喜欢使用电子邮件地址和密码注册表单登录网站。不过,您还应允许用户使用第三方身份提供方登录,也称为联合登录。

这种方法具有以下几项优势。对于使用联合登录创建账号的用户,您无需请求、传递或存储密码。
您还可以通过联合登录访问其他经过验证的个人资料信息,例如电子邮件地址,这意味着用户不必输入该数据,您也不需要自行进行验证。联合登录还可以让用户在更换新设备时更加轻松。
将 Google 登录集成到您的 Web 应用一文介绍了如何向注册选项中添加联合登录。还有许多其他身份平台可供选择。
简化账号切换流程
许多用户共用设备,并在同一浏览器中切换账号。无论用户是否使用联合登录,您都应简化账号切换流程。

提供多重身份验证
多重身份验证是指确保用户通过多种方式进行身份验证。 例如,除了要求用户设置密码之外,您还可以强制执行验证,方法是使用通过电子邮件或短信发送的一次性密码,或者使用基于应用的动态验证码、安全密钥或指纹传感器。短信动态密码最佳实践和使用 WebAuthn 启用强身份验证介绍了如何实现多重身份验证。
如果您的网站处理个人信息或敏感信息,则应提供(或强制执行)多重身份验证。
谨慎处理用户名
除非(或直到)需要用户名,否则不要坚持要求用户提供用户名。允许用户仅使用电子邮件地址(或电话号码)和密码注册和登录,或者在他们愿意的情况下使用联合登录。不要强迫他们选择和记住用户名。
如果您的网站确实需要用户名,请不要对用户名施加不合理的规则,也不要阻止用户更新其用户名。在后端,您应为每个用户账号生成一个唯一 ID,而不是基于用户名等个人数据的标识符。
另请务必使用 autocomplete="username" 作为用户名。
在各种设备、平台、浏览器和版本上进行测试
在用户最常用的平台上测试注册表单。表单元素的功能可能会有所不同,并且视口大小的差异可能会导致布局问题。BrowserStack 支持免费测试开源项目,可在各种设备和浏览器上进行测试。
实现分析和实时用户监控
您需要实地数据和实验数据,才能了解用户在注册表单方面的体验。Google Analytics 和实时用户监控 (RUM) 可提供有关用户实际体验的数据,例如注册页面需要多长时间才能加载、用户与哪些界面组件互动(或不互动),以及用户需要多长时间才能完成注册。
- 网页分析:注册流程中每个网页的网页浏览量、跳出率和退出次数。
- 互动分析:目标漏斗图和事件可显示用户在注册流程中的放弃位置,以及有多少用户点击了注册页面的按钮、链接和其他组件。
- 网站性能:以用户为中心的指标可以告诉您注册流程的加载速度是否缓慢或视觉上是否不稳定。
细微的改动可能会对注册表单的完成率产生巨大影响。借助 Analytics 和 RUM,您可以优化更改并确定更改的优先顺序,还可以监控网站是否存在本地测试未发现的问题。


