আপনার ব্যবহারকারীদের সাইন আপ, সাইন ইন এবং ন্যূনতম ঝামেলার সাথে তাদের অ্যাকাউন্টের বিবরণ পরিচালনা করতে সহায়তা করুন।
যদি কখনও ব্যবহারকারীদের আপনার সাইটে সাইন ইন করার প্রয়োজন হয়, তাহলে ভালো সাইন-আপ ফর্ম ডিজাইন অত্যন্ত গুরুত্বপূর্ণ। এটি বিশেষ করে দুর্বল সংযোগ, মোবাইল ফোন, তাড়াহুড়ো বা চাপের মধ্যে থাকা ব্যক্তিদের জন্য সত্য। খারাপভাবে ডিজাইন করা সাইন-আপ ফর্মের বাউন্স রেট বেশি। প্রতিটি বাউন্সের অর্থ একজন হারিয়ে যাওয়া এবং অসন্তুষ্ট ব্যবহারকারী হতে পারে—শুধুমাত্র একটি সাইন-আপ সুযোগ হাতছাড়া করা নয়।
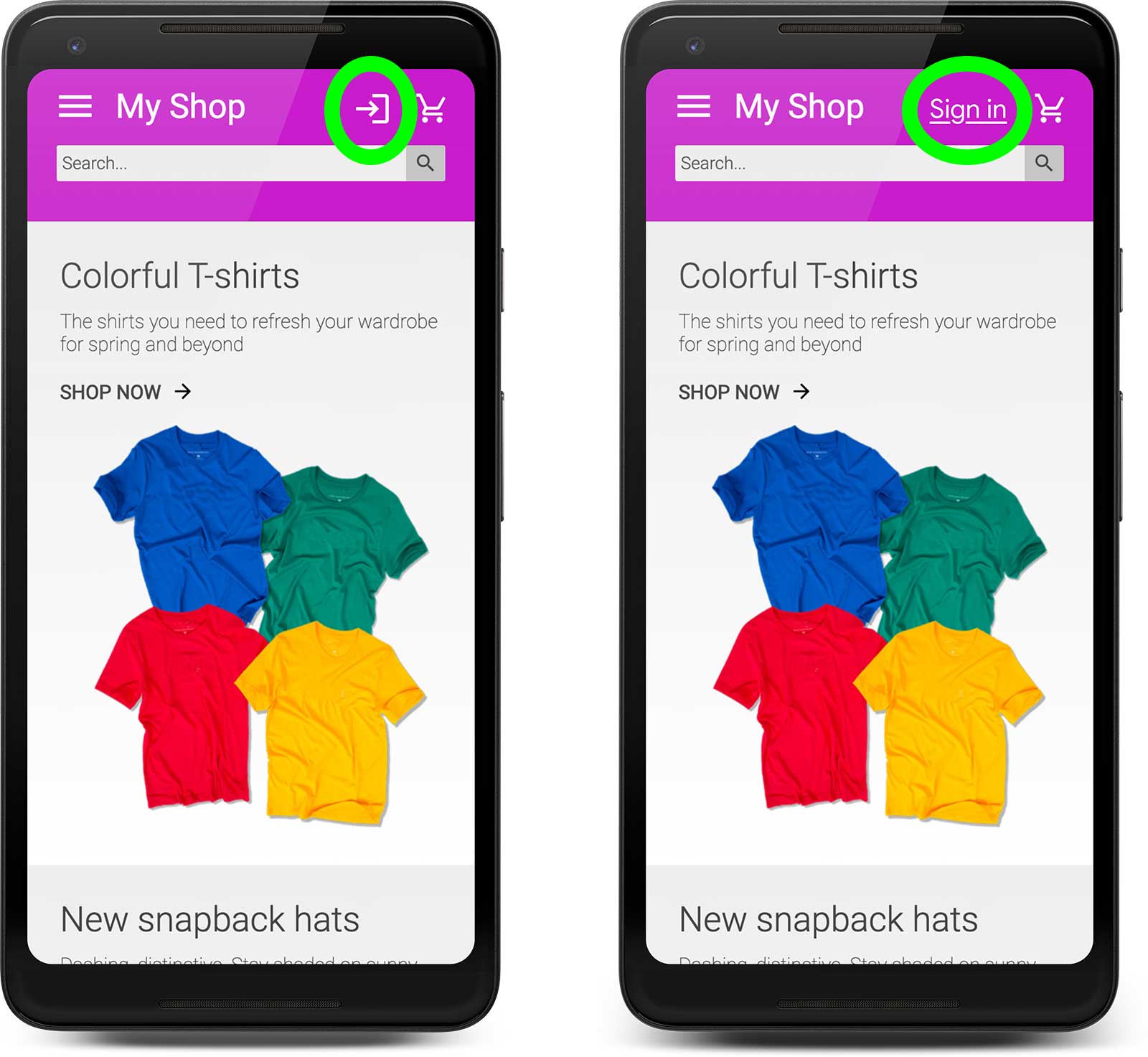
এখানে একটি সাইন-আপ ফর্মের উদাহরণ দেওয়া হল যা সমস্ত সেরা অনুশীলনগুলি প্রদর্শন করে:
চেকলিস্ট
- সম্ভব হলে সাইন-ইন করা এড়িয়ে চলুন ।
- কিভাবে অ্যাকাউন্ট তৈরি করবেন তা স্পষ্ট করে বলুন ।
- অ্যাকাউন্টের বিবরণ অ্যাক্সেসযোগ্য করে তুলুন ।
- ফর্মের বিশৃঙ্খলা কেটে দিন ।
- সেশনের দৈর্ঘ্য বিবেচনা করুন ।
- পাসওয়ার্ড পরিচালকদের নিরাপদে পাসওয়ার্ড সুপারিশ এবং সংরক্ষণ করতে সহায়তা করুন ।
- চুরি হওয়া পাসওয়ার্ডগুলিকে অনুমতি দেবেন না ।
- পাসওয়ার্ড পেস্ট করার অনুমতি দিন ।
- কখনও প্লেইন টেক্সটে পাসওয়ার্ড সংরক্ষণ বা প্রেরণ করবেন না ।
- জোর করে পাসওয়ার্ড আপডেট করবেন না ।
- পাসওয়ার্ড পরিবর্তন বা রিসেট করা সহজ করুন ।
- ফেডারেটেড লগইন সক্ষম করুন ।
- অ্যাকাউন্ট পরিবর্তন করা সহজ করুন ।
- মাল্টি-ফ্যাক্টর প্রমাণীকরণ অফার করুন ।
- ব্যবহারকারীর নাম সম্পর্কে সতর্ক থাকুন ।
- পরীক্ষাগারের পাশাপাশি মাঠেও পরীক্ষা করুন ।
- বিভিন্ন ব্রাউজার, ডিভাইস এবং প্ল্যাটফর্মে পরীক্ষা করুন ।
সম্ভব হলে সাইন-ইন করা এড়িয়ে চলুন
সাইন-আপ ফর্ম বাস্তবায়ন করার আগে এবং ব্যবহারকারীদের আপনার সাইটে একটি অ্যাকাউন্ট তৈরি করতে বলার আগে, আপনার আসলেই এটি প্রয়োজন কিনা তা বিবেচনা করুন। যেখানেই সম্ভব লগইনের পিছনে বৈশিষ্ট্যগুলি গেট করা এড়িয়ে চলুন।
সেরা সাইন-আপ ফর্ম হল কোন সাইন-আপ ফর্ম নয়!
একজন ব্যবহারকারীকে একটি অ্যাকাউন্ট তৈরি করতে বলার মাধ্যমে, আপনি তাদের এবং তারা যা অর্জন করার চেষ্টা করছে তার মাঝখানে চলে আসেন। আপনি একটি অনুগ্রহ চাইছেন, এবং ব্যবহারকারীকে ব্যক্তিগত তথ্যের জন্য আপনার উপর আস্থা রাখতে বলছেন। আপনার সংরক্ষণ করা প্রতিটি পাসওয়ার্ড এবং ডেটা গোপনীয়তা এবং সুরক্ষা "ডেটা ঋণ" বহন করে, যা আপনার সাইটের জন্য একটি খরচ এবং দায় হয়ে ওঠে।
যদি ব্যবহারকারীদের অ্যাকাউন্ট তৈরি করতে বলার প্রধান কারণ হয় নেভিগেশন বা ব্রাউজিং সেশনের মধ্যে তথ্য সংরক্ষণ করা, তাহলে ক্লায়েন্ট-সাইড স্টোরেজ ব্যবহার করার কথা বিবেচনা করুন । শপিং সাইটগুলির ক্ষেত্রে, ব্যবহারকারীদের কেনাকাটা করার জন্য অ্যাকাউন্ট তৈরি করতে বাধ্য করা শপিং কার্ট পরিত্যক্ত হওয়ার একটি প্রধান কারণ হিসেবে উল্লেখ করা হয়। আপনার অতিথি চেকআউটকে ডিফল্ট করা উচিত।
সাইন-ইন স্পষ্ট করুন
আপনার সাইটে কীভাবে অ্যাকাউন্ট তৈরি করবেন তা স্পষ্ট করে বলুন, উদাহরণস্বরূপ পৃষ্ঠার উপরের ডানদিকে লগইন বা সাইন ইন বোতাম ব্যবহার করে। অস্পষ্ট আইকন বা অস্পষ্ট শব্দ ব্যবহার করা এড়িয়ে চলুন ("বোর্ডে যোগ দিন!", "আমাদের সাথে যোগ দিন") এবং নেভিগেশনাল মেনুতে লগইন লুকাবেন না। ব্যবহারযোগ্যতা বিশেষজ্ঞ স্টিভ ক্রুগ ওয়েবসাইটের ব্যবহারযোগ্যতার এই পদ্ধতির সারসংক্ষেপ তুলে ধরেছেন: আমাকে ভাবতে বাধ্য করবেন না! আপনার ওয়েব টিমের অন্যদের যদি বোঝাতে হয়, তাহলে বিভিন্ন বিকল্পের প্রভাব দেখানোর জন্য বিশ্লেষণ ব্যবহার করুন।


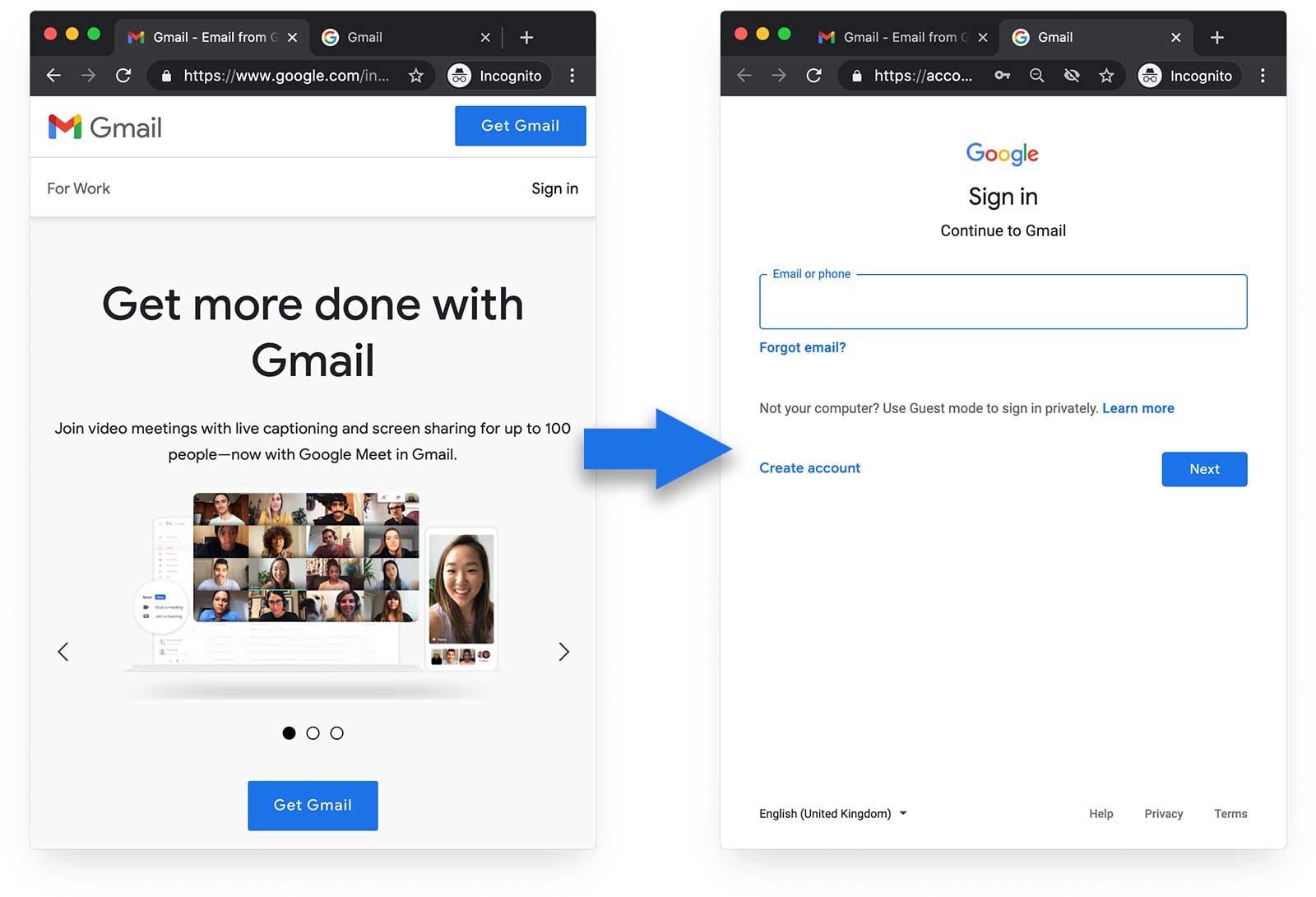
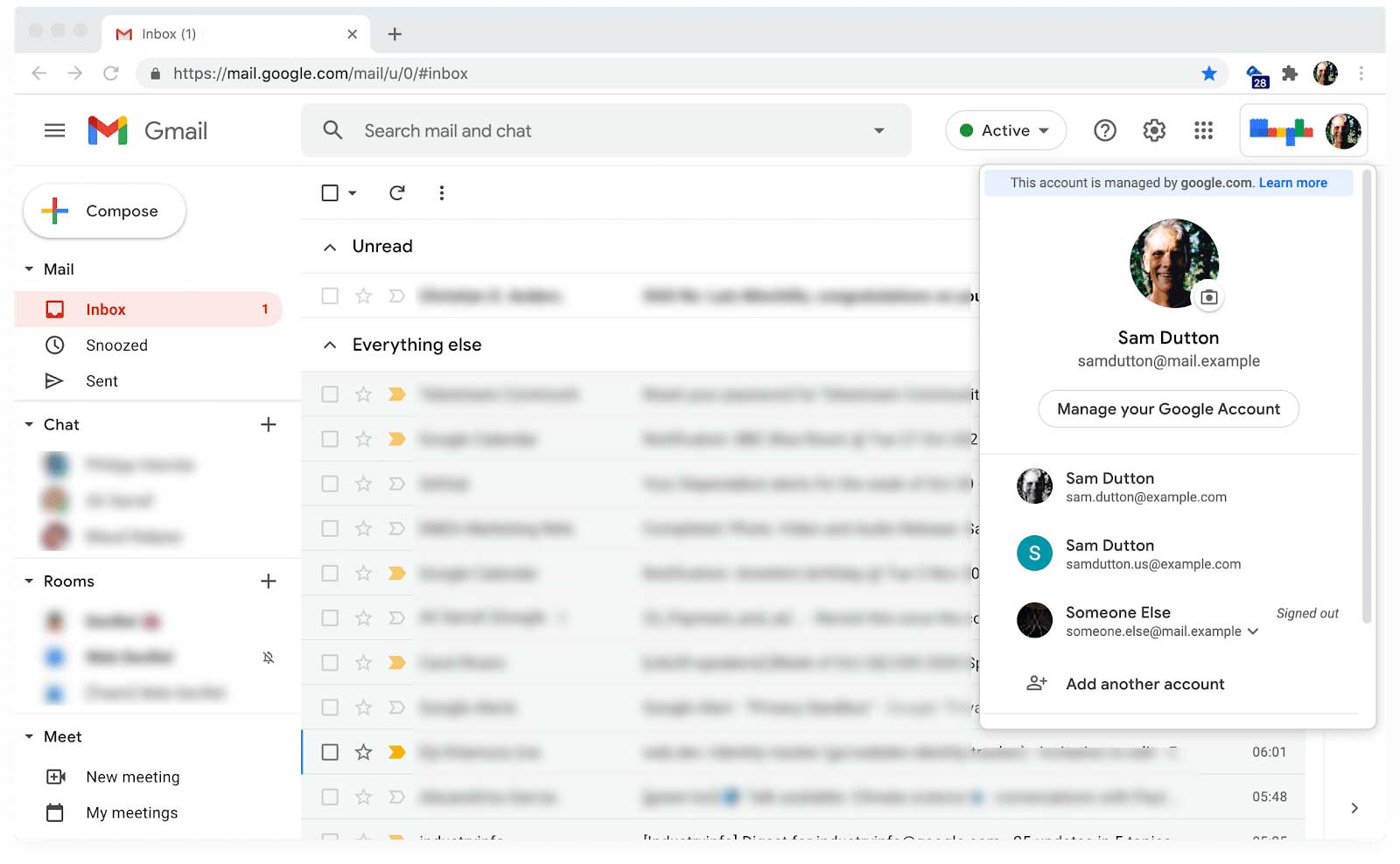
এখানে দেখানো উইন্ডোর চেয়ে বড় আকারের উইন্ডোতে, Gmail একটি সাইন ইন লিঙ্ক এবং একটি অ্যাকাউন্ট তৈরি করুন বোতাম প্রদর্শন করে।
যারা Google এর মতো কোনও পরিচয় প্রদানকারী ব্যবহার করে সাইন আপ করেন এবং যারা ইমেল এবং পাসওয়ার্ড ব্যবহার করে সাইন আপ করেন তাদের অ্যাকাউন্ট লিঙ্ক করতে ভুলবেন না। পরিচয় প্রদানকারীর প্রোফাইল ডেটা থেকে যদি আপনি কোনও ব্যবহারকারীর ইমেল ঠিকানা অ্যাক্সেস করতে পারেন এবং দুটি অ্যাকাউন্টের সাথে মিল করতে পারেন তবে এটি সহজ। এখানে দেখানো কোডটি দেখায় যে কীভাবে একজন Google সাইন-ইন ব্যবহারকারীর জন্য ইমেল ডেটা অ্যাক্সেস করবেন।
// auth2 is initialized with gapi.auth2.init()
if (auth2.isSignedIn.get()) {
var profile = auth2.currentUser.get().getBasicProfile();
console.log(`Email: ${profile.getEmail()}`);
}
অ্যাকাউন্টের বিবরণ অ্যাক্সেসযোগ্য করে তুলুন
একবার ব্যবহারকারী সাইন ইন করলে, অ্যাকাউন্টের বিবরণ কীভাবে অ্যাক্সেস করবেন তা স্পষ্ট করে বলুন। বিশেষ করে, পাসওয়ার্ড কীভাবে পরিবর্তন বা রিসেট করবেন তা স্পষ্ট করে বলুন।
ফর্মের বিশৃঙ্খলা কাটুন
সাইন-আপ প্রক্রিয়ায়, আপনার কাজ হল জটিলতা কমানো এবং ব্যবহারকারীকে মনোযোগী রাখা। বিশৃঙ্খলা দূর করুন। এটি বিভ্রান্তি এবং প্রলোভনের সময় নয়।
সাইন-আপ করার সময়, যতটা সম্ভব কম তথ্য চাইবেন। অতিরিক্ত ব্যবহারকারীর তথ্য (যেমন নাম এবং ঠিকানা) কেবল তখনই সংগ্রহ করুন যখন আপনার প্রয়োজন হবে এবং যখন ব্যবহারকারী সেই তথ্য প্রদানের মাধ্যমে স্পষ্ট সুবিধা পাবেন। মনে রাখবেন যে আপনার যোগাযোগ এবং সঞ্চয় করা প্রতিটি তথ্যের জন্য খরচ এবং দায়বদ্ধতা রয়েছে।
ব্যবহারকারীরা যাতে তাদের যোগাযোগের বিবরণ সঠিকভাবে পান তা নিশ্চিত করার জন্য আপনার ইনপুট দ্বিগুণ করবেন না। এটি ফর্ম পূরণের গতি কমিয়ে দেয় এবং ফর্ম ক্ষেত্রগুলি স্বয়ংক্রিয়ভাবে পূরণ করা হলে এর কোনও মানে হয় না। পরিবর্তে, ব্যবহারকারীরা তাদের যোগাযোগের বিবরণ প্রবেশ করানোর পরে একটি নিশ্চিতকরণ কোড পাঠান, তারপর তারা প্রতিক্রিয়া জানালে অ্যাকাউন্ট তৈরি চালিয়ে যান। এটি একটি সাধারণ সাইন-আপ প্যাটার্ন: ব্যবহারকারীরা এতে অভ্যস্ত।
আপনি ব্যবহারকারীদের নতুন ডিভাইস বা ব্রাউজারে সাইন ইন করার সময় প্রতিবার একটি কোড পাঠিয়ে পাসওয়ার্ড-মুক্ত সাইন-ইন বিবেচনা করতে পারেন। স্ল্যাক এবং মিডিয়ামের মতো সাইটগুলি এর একটি সংস্করণ ব্যবহার করে।
ফেডারেটেড লগইনের মতো, এর অতিরিক্ত সুবিধা হল আপনাকে ব্যবহারকারীর পাসওয়ার্ড পরিচালনা করতে হবে না।
সেশনের দৈর্ঘ্য বিবেচনা করুন
ব্যবহারকারীর পরিচয়ের ক্ষেত্রে আপনি যে পদ্ধতিই গ্রহণ করুন না কেন, আপনাকে সেশনের দৈর্ঘ্য সম্পর্কে সতর্কতার সাথে সিদ্ধান্ত নিতে হবে: ব্যবহারকারী কতক্ষণ লগ ইন থাকবেন এবং কী কারণে আপনি তাদের লগ আউট করতে পারেন।
আপনার ব্যবহারকারীরা মোবাইলে নাকি ডেস্কটপে আছেন, এবং তারা ডেস্কটপে শেয়ার করছেন, নাকি ডিভাইসে শেয়ার করছেন তা বিবেচনা করুন।
পাসওয়ার্ড পরিচালকদের নিরাপদে পাসওয়ার্ড সুপারিশ এবং সংরক্ষণ করতে সহায়তা করুন
আপনি থার্ড-পার্টি এবং বিল্ট-ইন ব্রাউজার পাসওয়ার্ড ম্যানেজারদের পাসওয়ার্ড সাজেস্ট এবং সংরক্ষণ করতে সাহায্য করতে পারেন, যাতে ব্যবহারকারীদের নিজেরাই পাসওয়ার্ড বেছে নিতে, মনে রাখতে বা টাইপ করতে না হয়। পাসওয়ার্ড ম্যানেজাররা আধুনিক ব্রাউজারগুলিতে ভালোভাবে কাজ করে, বিভিন্ন ডিভাইস, প্ল্যাটফর্ম-নির্দিষ্ট এবং ওয়েব অ্যাপ এবং নতুন ডিভাইসের জন্য অ্যাকাউন্ট সিঙ্ক্রোনাইজ করে।
এর ফলে সাইন-আপ ফর্মগুলি সঠিকভাবে কোড করা অত্যন্ত গুরুত্বপূর্ণ। বিশেষ করে, সঠিক স্বয়ংসম্পূর্ণ মান ব্যবহার করুন। সাইন-আপ ফর্মগুলির জন্য নতুন পাসওয়ার্ডের জন্য autocomplete="new-password" ব্যবহার করুন এবং যেখানে সম্ভব অন্যান্য ফর্ম ক্ষেত্রে, যেমন autocomplete="email" এবং autocomplete="tel" , স্বয়ংসম্পূর্ণ মান যোগ করুন। আপনি form উপাদানের জন্য সাইন-আপ এবং সাইন-ইন ফর্মগুলিতে, সেইসাথে যেকোনো input , select এবং textarea উপাদানগুলির জন্য বিভিন্ন name এবং id মান ব্যবহার করে পাসওয়ার্ড পরিচালকদের সাহায্য করতে পারেন।
মোবাইলে সঠিক কীবোর্ড প্রদান করতে এবং ব্রাউজার দ্বারা মৌলিক অন্তর্নির্মিত যাচাইকরণ সক্ষম করতে আপনার উপযুক্ত type অ্যাট্রিবিউট ব্যবহার করা উচিত। আপনি পেমেন্ট এবং ঠিকানা ফর্মের সেরা অনুশীলন থেকে আরও জানতে পারেন।
ব্যবহারকারীরা নিরাপদ পাসওয়ার্ড লিখছেন তা নিশ্চিত করুন
পাসওয়ার্ড ম্যানেজারদের পাসওয়ার্ড সুপারিশ করার সুযোগ দেওয়াই সবচেয়ে ভালো বিকল্প, এবং আপনার ব্যবহারকারীদের ব্রাউজার এবং থার্ড-পার্টি ব্রাউজার ম্যানেজারদের দ্বারা প্রস্তাবিত শক্তিশালী পাসওয়ার্ড গ্রহণ করতে উৎসাহিত করা উচিত।
তবে, অনেক ব্যবহারকারী তাদের নিজস্ব পাসওয়ার্ড লিখতে চান, তাই আপনাকে পাসওয়ার্ডের শক্তির জন্য নিয়মগুলি বাস্তবায়ন করতে হবে। মার্কিন জাতীয় স্ট্যান্ডার্ডস অ্যান্ড টেকনোলজি কীভাবে অনিরাপদ পাসওয়ার্ড এড়াতে হয় তা ব্যাখ্যা করে।
চুরি যাওয়া পাসওয়ার্ডগুলি অনুমতি দেবেন না
পাসওয়ার্ডের জন্য আপনি যে নিয়মই বেছে নিন না কেন, নিরাপত্তা লঙ্ঘনের ফলে প্রকাশিত পাসওয়ার্ডগুলিকে কখনই অনুমতি দেওয়া উচিত নয়।
একবার একজন ব্যবহারকারী পাসওয়ার্ড প্রবেশ করানোর পর, আপনাকে পরীক্ষা করতে হবে যে এটি এমন কোনও পাসওয়ার্ড নয় যা ইতিমধ্যেই হ্যাক করা হয়েছে। হ্যাভ আই বিন পাউড সাইটটি পাসওয়ার্ড পরীক্ষার জন্য একটি API প্রদান করে, অথবা আপনি নিজেই এটি একটি পরিষেবা হিসাবে চালাতে পারেন।
গুগলের পাসওয়ার্ড ম্যানেজার আপনাকে আপনার বিদ্যমান কোনও পাসওয়ার্ডের সাথে আপোস করা হয়েছে কিনা তা পরীক্ষা করতে দেয়।
যদি আপনি কোনও ব্যবহারকারীর প্রস্তাবিত পাসওয়ার্ডটি প্রত্যাখ্যান করেন, তাহলে কেন এটি প্রত্যাখ্যান করা হয়েছে তা নির্দিষ্টভাবে তাদের বলুন। ব্যবহারকারী কোনও মান প্রবেশ করানোর সাথে সাথেই সমস্যাগুলি দেখান এবং কীভাবে সেগুলি সমাধান করবেন তা ব্যাখ্যা করুন , সাইন-আপ ফর্ম জমা দেওয়ার পরে এবং আপনার সার্ভার থেকে প্রতিক্রিয়ার জন্য অপেক্ষা করার পরে নয়।
পাসওয়ার্ড পেস্ট করার অনুমতি দিন
কিছু সাইট পাসওয়ার্ড ইনপুটে টেক্সট পেস্ট করার অনুমতি দেয় না।
পাসওয়ার্ড পেস্ট করার অনুমতি না দেওয়া ব্যবহারকারীদের বিরক্ত করে, মনে রাখার মতো পাসওয়ার্ডগুলিকে উৎসাহিত করে (এবং তাই আপস করা সহজ হতে পারে) এবং যুক্তরাজ্যের জাতীয় সাইবার সিকিউরিটি সেন্টারের মতো সংস্থাগুলির মতে, আসলে নিরাপত্তা হ্রাস করতে পারে। ব্যবহারকারীরা কেবল তখনই বুঝতে পারেন যে তাদের পাসওয়ার্ড পেস্ট করার চেষ্টা করার পরেই পেস্ট করা নিষিদ্ধ, তাই পাসওয়ার্ড পেস্ট করার অনুমতি না দেওয়া ক্লিপবোর্ডের দুর্বলতা এড়াতে পারে না ।
কখনও প্লেইন টেক্সটে পাসওয়ার্ড সংরক্ষণ বা প্রেরণ করবেন না।
পাসওয়ার্ডে সল্ট এবং হ্যাশ ব্যবহার করতে ভুলবেন না—এবং নিজের হ্যাশিং অ্যালগরিদম আবিষ্কার করার চেষ্টা করবেন না !
জোর করে পাসওয়ার্ড আপডেট করবেন না
ব্যবহারকারীদের ইচ্ছামত পাসওয়ার্ড আপডেট করতে বাধ্য করবেন না।
পাসওয়ার্ড আপডেট জোর করে করা আইটি বিভাগগুলির জন্য ব্যয়বহুল হতে পারে, ব্যবহারকারীদের জন্য বিরক্তিকর এবং নিরাপত্তার উপর খুব বেশি প্রভাব ফেলতে পারে না । এটি সম্ভবত মানুষকে অনিরাপদ স্মরণীয় পাসওয়ার্ড ব্যবহার করতে বা পাসওয়ার্ডের একটি বাস্তব রেকর্ড রাখতে উৎসাহিত করবে।
জোর করে পাসওয়ার্ড আপডেট করার পরিবর্তে, আপনার অ্যাকাউন্টের অস্বাভাবিক কার্যকলাপ পর্যবেক্ষণ করা উচিত এবং ব্যবহারকারীদের সতর্ক করা উচিত। যদি সম্ভব হয়, তাহলে ডেটা লঙ্ঘনের কারণে যেসব পাসওয়ার্ড ঝুঁকির মুখে পড়ে, সেগুলিও পর্যবেক্ষণ করা উচিত।
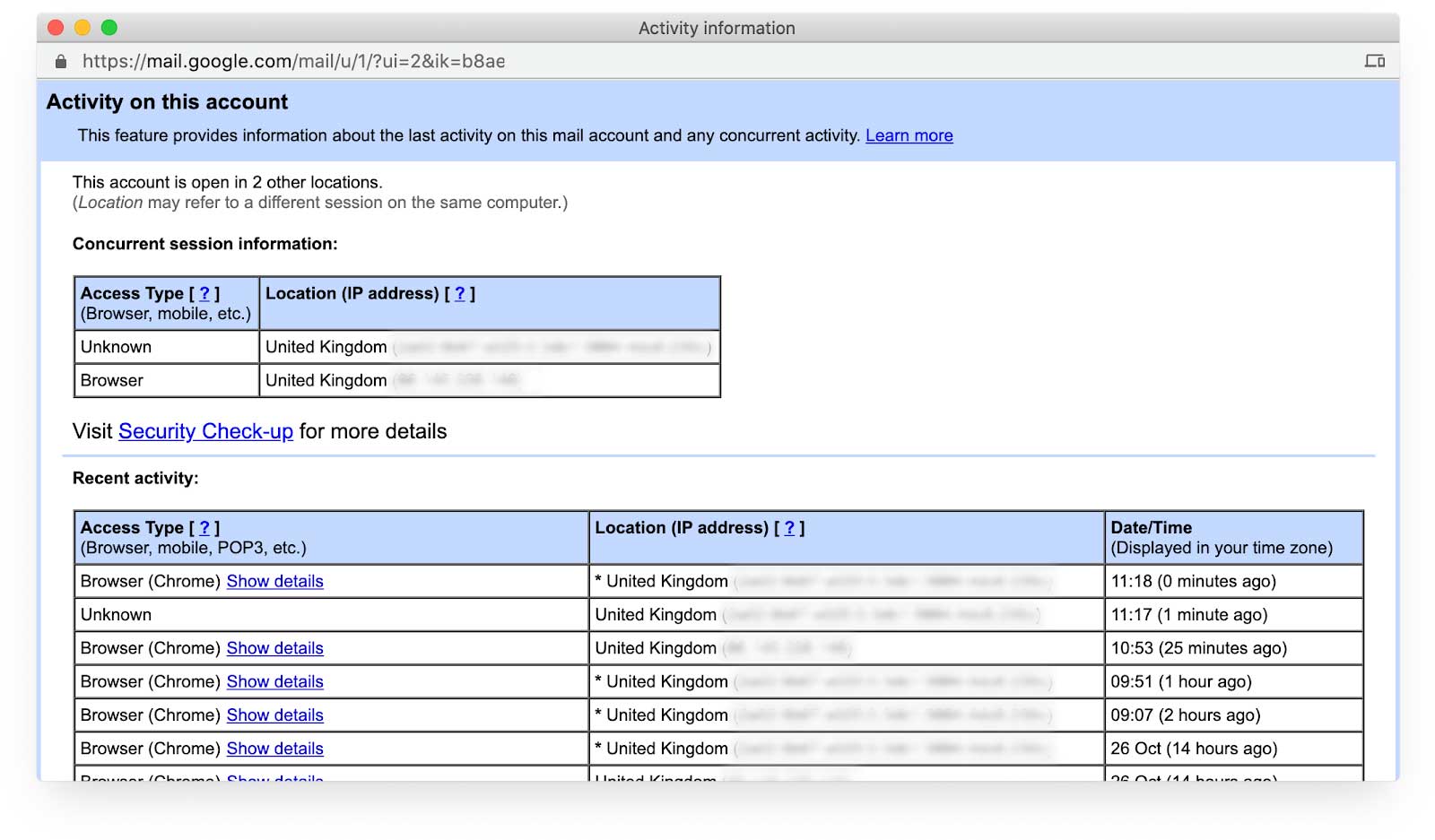
আপনার ব্যবহারকারীদের তাদের অ্যাকাউন্ট লগইন ইতিহাসের অ্যাক্সেসও প্রদান করা উচিত, যেখানে তারা কোথায় এবং কখন লগইন হয়েছে তা দেখিয়ে দেবে।

পাসওয়ার্ড পরিবর্তন বা রিসেট করা সহজ করুন
ব্যবহারকারীদের কাছে তাদের অ্যাকাউন্টের পাসওয়ার্ড কোথায় এবং কীভাবে আপডেট করতে হবে তা স্পষ্ট করে বলুন। কিছু সাইটে, এটি আশ্চর্যজনকভাবে কঠিন।
অবশ্যই, ব্যবহারকারীরা যদি পাসওয়ার্ড ভুলে যান, তাহলে তাদের পাসওয়ার্ড পুনরায় সেট করা সহজ করে তোলা উচিত। ওপেন ওয়েব অ্যাপ্লিকেশন সিকিউরিটি প্রজেক্ট হারিয়ে যাওয়া পাসওয়ার্ডগুলি কীভাবে পরিচালনা করবেন সে সম্পর্কে বিস্তারিত নির্দেশিকা প্রদান করে।
আপনার ব্যবসা এবং ব্যবহারকারীদের নিরাপদ রাখার জন্য, ব্যবহারকারীরা যদি পাসওয়ার্ড হ্যাক হয়েছে বলে মনে করেন তবে তাদের পাসওয়ার্ড পরিবর্তন করতে সাহায্য করা বিশেষভাবে গুরুত্বপূর্ণ। এটি সহজ করার জন্য, আপনার সাইটে একটি /.well-known/change-password URL যোগ করা উচিত যা আপনার পাসওয়ার্ড ব্যবস্থাপনা পৃষ্ঠায় পুনঃনির্দেশিত করে। এটি পাসওয়ার্ড পরিচালকদের আপনার ব্যবহারকারীদের সরাসরি সেই পৃষ্ঠায় নেভিগেট করতে সক্ষম করে যেখানে তারা আপনার সাইটের জন্য তাদের পাসওয়ার্ড পরিবর্তন করতে পারে। এই বৈশিষ্ট্যটি এখন Safari, Chrome-এ বাস্তবায়িত হয়েছে এবং অন্যান্য ব্রাউজারেও আসছে। পাসওয়ার্ড পরিবর্তনের জন্য একটি সুপরিচিত URL যোগ করে ব্যবহারকারীদের সহজেই পাসওয়ার্ড পরিবর্তন করতে সহায়তা করুন, এটি কীভাবে বাস্তবায়ন করতে হয় তা ব্যাখ্যা করে।
আপনার ব্যবহারকারীদের জন্য তাদের অ্যাকাউন্ট মুছে ফেলা সহজ করে তোলা উচিত।
তৃতীয় পক্ষের লগইন অফার করুন
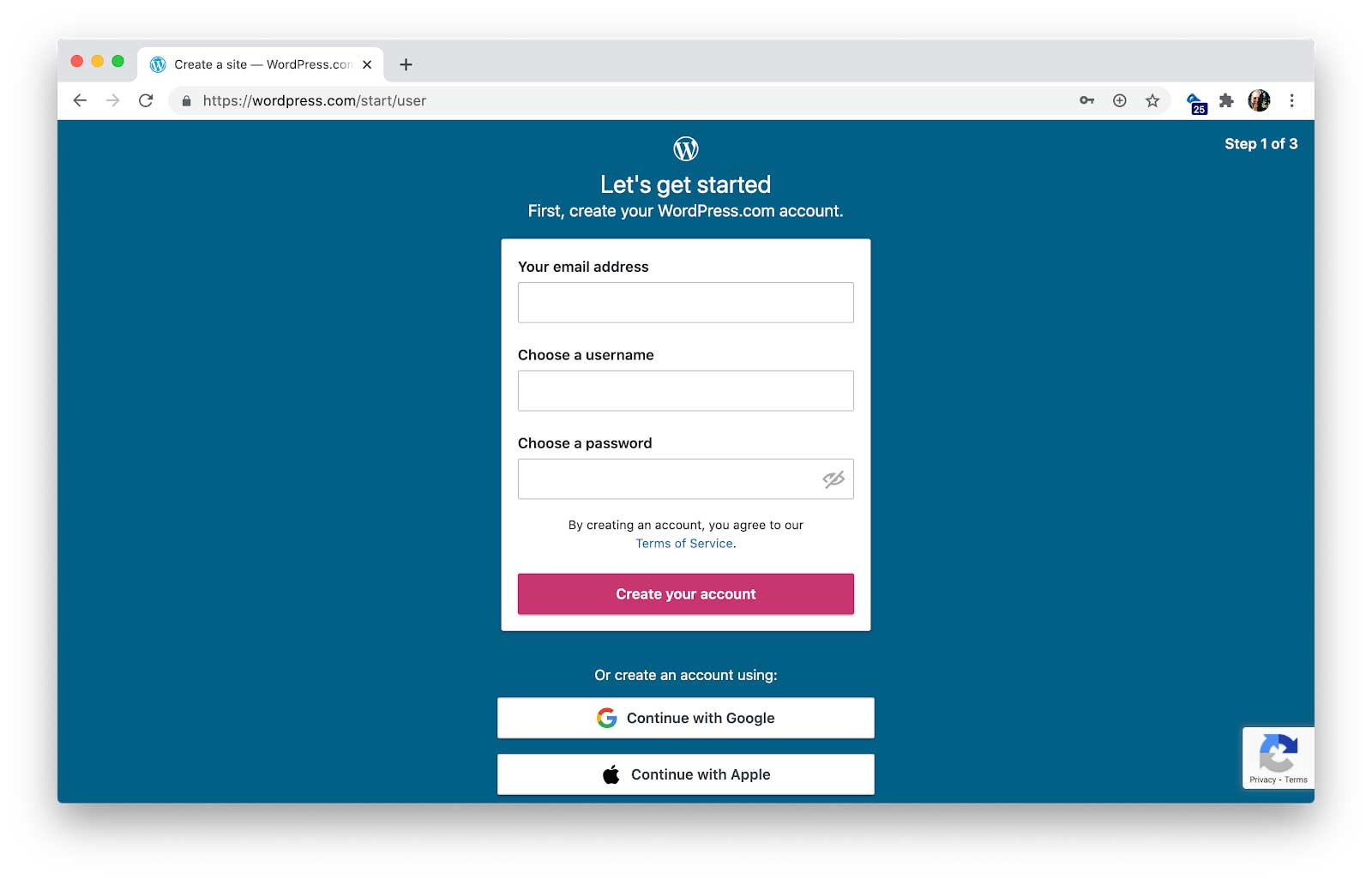
অনেক ব্যবহারকারী ইমেল ঠিকানা এবং পাসওয়ার্ড সাইন-আপ ফর্ম ব্যবহার করে ওয়েবসাইটে সাইন ইন করতে পছন্দ করেন। তবে, আপনার ব্যবহারকারীদের তৃতীয় পক্ষের পরিচয় প্রদানকারী, যা ফেডারেটেড লগইন নামেও পরিচিত, ব্যবহার করে সাইন ইন করতে সক্ষম করা উচিত।

এই পদ্ধতির বেশ কিছু সুবিধা রয়েছে। ফেডারেটেড লগইন ব্যবহার করে অ্যাকাউন্ট তৈরি করা ব্যবহারকারীদের জন্য, আপনাকে পাসওয়ার্ড চাইতে, যোগাযোগ করতে বা সংরক্ষণ করতে হবে না।
আপনি ফেডারেটেড লগইন থেকে অতিরিক্ত যাচাইকৃত প্রোফাইল তথ্য অ্যাক্সেস করতে সক্ষম হতে পারেন, যেমন একটি ইমেল ঠিকানা—যার অর্থ ব্যবহারকারীকে সেই ডেটা প্রবেশ করতে হবে না এবং আপনাকে নিজে যাচাইকরণ করতে হবে না। ফেডারেটেড লগইন ব্যবহারকারীদের জন্য নতুন ডিভাইস পাওয়ার সময় এটিকে আরও সহজ করে তুলতে পারে।
আপনার ওয়েব অ্যাপে গুগল সাইন-ইন সংহত করার মাধ্যমে আপনার সাইন-আপ বিকল্পগুলিতে ফেডারেটেড লগইন কীভাবে যুক্ত করবেন তা ব্যাখ্যা করা হয়েছে। আরও অনেক পরিচয় প্ল্যাটফর্ম উপলব্ধ।
অ্যাকাউন্ট পরিবর্তন করা সহজ করুন
অনেক ব্যবহারকারী একই ব্রাউজার ব্যবহার করে ডিভাইস শেয়ার করেন এবং অ্যাকাউন্টের মধ্যে অদলবদল করেন। ব্যবহারকারীরা ফেডারেটেড লগইন অ্যাক্সেস করুন বা না করুন, আপনার অ্যাকাউন্ট স্যুইচিং সহজ করা উচিত।

মাল্টি-ফ্যাক্টর প্রমাণীকরণ অফার করুন
মাল্টি-ফ্যাক্টর অথেনটিকেশন মানে হল ব্যবহারকারীদের একাধিক উপায়ে প্রমাণীকরণ প্রদান নিশ্চিত করা। উদাহরণস্বরূপ, ব্যবহারকারীকে একটি পাসওয়ার্ড সেট করার বাধ্যবাধকতার পাশাপাশি, আপনি ইমেল বা এসএমএস টেক্সট বার্তার মাধ্যমে প্রেরিত এককালীন পাসকোড ব্যবহার করে, অথবা অ্যাপ-ভিত্তিক এককালীন কোড, নিরাপত্তা কী বা ফিঙ্গারপ্রিন্ট সেন্সর ব্যবহার করে যাচাইকরণ জোরদার করতে পারেন। এসএমএস ওটিপির সেরা অনুশীলন এবং ওয়েবঅথনের মাধ্যমে শক্তিশালী প্রমাণীকরণ সক্ষম করা ব্যাখ্যা করে যে কীভাবে মাল্টি-ফ্যাক্টর অথেনটিকেশন বাস্তবায়ন করতে হয়।
আপনার সাইট যদি ব্যক্তিগত বা সংবেদনশীল তথ্য পরিচালনা করে তবে আপনার অবশ্যই মাল্টি-ফ্যাক্টর প্রমাণীকরণ অফার করা (অথবা প্রয়োগ করা) উচিত।
ব্যবহারকারীর নাম সম্পর্কে সতর্ক থাকুন
আপনার যদি (অথবা যতক্ষণ না) ব্যবহারকারীর নাম প্রয়োজন হয়, তাহলে তার জন্য জোর করবেন না। ব্যবহারকারীদের কেবল একটি ইমেল ঠিকানা (অথবা টেলিফোন নম্বর) এবং পাসওয়ার্ড দিয়ে সাইন আপ এবং সাইন ইন করতে সক্ষম করুন—অথবা যদি তারা চান তবে ফেডারেটেড লগইন করুন । তাদের ব্যবহারকারীর নাম বেছে নিতে এবং মনে রাখতে বাধ্য করবেন না।
যদি আপনার সাইটের ব্যবহারকারীর নাম প্রয়োজন হয়, তাহলে তাদের উপর অযৌক্তিক নিয়ম আরোপ করবেন না এবং ব্যবহারকারীদের তাদের ব্যবহারকারীর নাম আপডেট করা থেকে বিরত রাখবেন না। আপনার ব্যাকএন্ডে আপনার প্রতিটি ব্যবহারকারীর অ্যাকাউন্টের জন্য একটি অনন্য আইডি তৈরি করা উচিত, ব্যবহারকারীর নাম যেমন ব্যক্তিগত তথ্যের উপর ভিত্তি করে একটি শনাক্তকারী নয়।
ব্যবহারকারীর নামের জন্য autocomplete="username" ব্যবহার করতে ভুলবেন না।
বিভিন্ন ডিভাইস, প্ল্যাটফর্ম, ব্রাউজার এবং সংস্করণে পরীক্ষা করুন
আপনার ব্যবহারকারীদের জন্য সবচেয়ে সাধারণ প্ল্যাটফর্মগুলিতে সাইন-আপ ফর্মগুলি পরীক্ষা করুন। ফর্ম উপাদানের কার্যকারিতা ভিন্ন হতে পারে এবং ভিউপোর্টের আকারের পার্থক্য লেআউট সমস্যার কারণ হতে পারে। BrowserStack বিভিন্ন ডিভাইস এবং ব্রাউজারে ওপেন সোর্স প্রকল্পগুলির জন্য বিনামূল্যে পরীক্ষা সক্ষম করে।
বিশ্লেষণ এবং প্রকৃত ব্যবহারকারী পর্যবেক্ষণ বাস্তবায়ন করুন
ব্যবহারকারীরা আপনার সাইন-আপ ফর্মগুলি কেমন অনুভব করেন তা বোঝার জন্য আপনার ফিল্ড ডেটার পাশাপাশি ল্যাব ডেটারও প্রয়োজন। অ্যানালিটিক্স এবং রিয়েল ইউজার মনিটরিং (RUM) আপনার ব্যবহারকারীদের প্রকৃত অভিজ্ঞতার জন্য ডেটা সরবরাহ করে, যেমন সাইন-আপ পৃষ্ঠাগুলি লোড হতে কত সময় লাগে, ব্যবহারকারীরা কোন UI উপাদানগুলির সাথে ইন্টারঅ্যাক্ট করে (বা না করে) এবং ব্যবহারকারীরা সাইন-আপ সম্পূর্ণ করতে কত সময় নেয়।
- পৃষ্ঠা বিশ্লেষণ : আপনার সাইন-আপ প্রবাহের প্রতিটি পৃষ্ঠার জন্য পৃষ্ঠা দর্শন, বাউন্স রেট এবং প্রস্থান ।
- ইন্টারঅ্যাকশন বিশ্লেষণ : লক্ষ্য ফানেল এবং ইভেন্টগুলি নির্দেশ করে যে ব্যবহারকারীরা কোথায় সাইন-আপ প্রবাহ পরিত্যাগ করে এবং কত শতাংশ ব্যবহারকারী আপনার সাইন-আপ পৃষ্ঠাগুলির বোতাম, লিঙ্ক এবং অন্যান্য উপাদানগুলিতে ক্লিক করে।
- ওয়েবসাইটের কর্মক্ষমতা : ব্যবহারকারী-কেন্দ্রিক মেট্রিক্স আপনাকে বলতে পারে যে আপনার সাইন-আপ প্রবাহ লোড হতে ধীর নাকি দৃশ্যত অস্থির ।
ছোট ছোট পরিবর্তন সাইন-আপ ফর্ম পূরণের হারে বড় পরিবর্তন আনতে পারে। অ্যানালিটিক্স এবং RUM আপনাকে পরিবর্তনগুলি অপ্টিমাইজ এবং অগ্রাধিকার দিতে এবং স্থানীয় পরীক্ষার মাধ্যমে প্রকাশিত না হওয়া সমস্যাগুলির জন্য আপনার সাইট পর্যবেক্ষণ করতে সক্ষম করে।
শিখতে থাকো
- সাইন-ইন ফর্মের সেরা অনুশীলন
- পেমেন্ট এবং ঠিকানা ফর্মের সেরা অনুশীলন
- অসাধারণ ফর্ম তৈরি করুন
- মোবাইল ফর্ম ডিজাইনের জন্য সেরা অনুশীলন
- আরও সক্ষম ফর্ম নিয়ন্ত্রণ
- অ্যাক্সেসযোগ্য ফর্ম তৈরি করা
- ক্রেডেনশিয়াল ম্যানেজমেন্ট API ব্যবহার করে সাইন-আপ প্রবাহকে সহজতর করা
- WebOTP API ব্যবহার করে ওয়েবে ফোন নম্বর যাচাই করুন


