使用跨平台瀏覽器功能,建構安全、無障礙且易於使用的登入表單。
如果使用者需要登入您的網站,那麼設計良好的登入表單就至關重要。對於連線品質不佳、使用行動裝置、趕時間或壓力大的使用者來說更是如此。設計不良的登入表單會導致高跳出率。 每次跳出都可能代表失去一位不滿意的使用者,而不只是錯失登入機會。
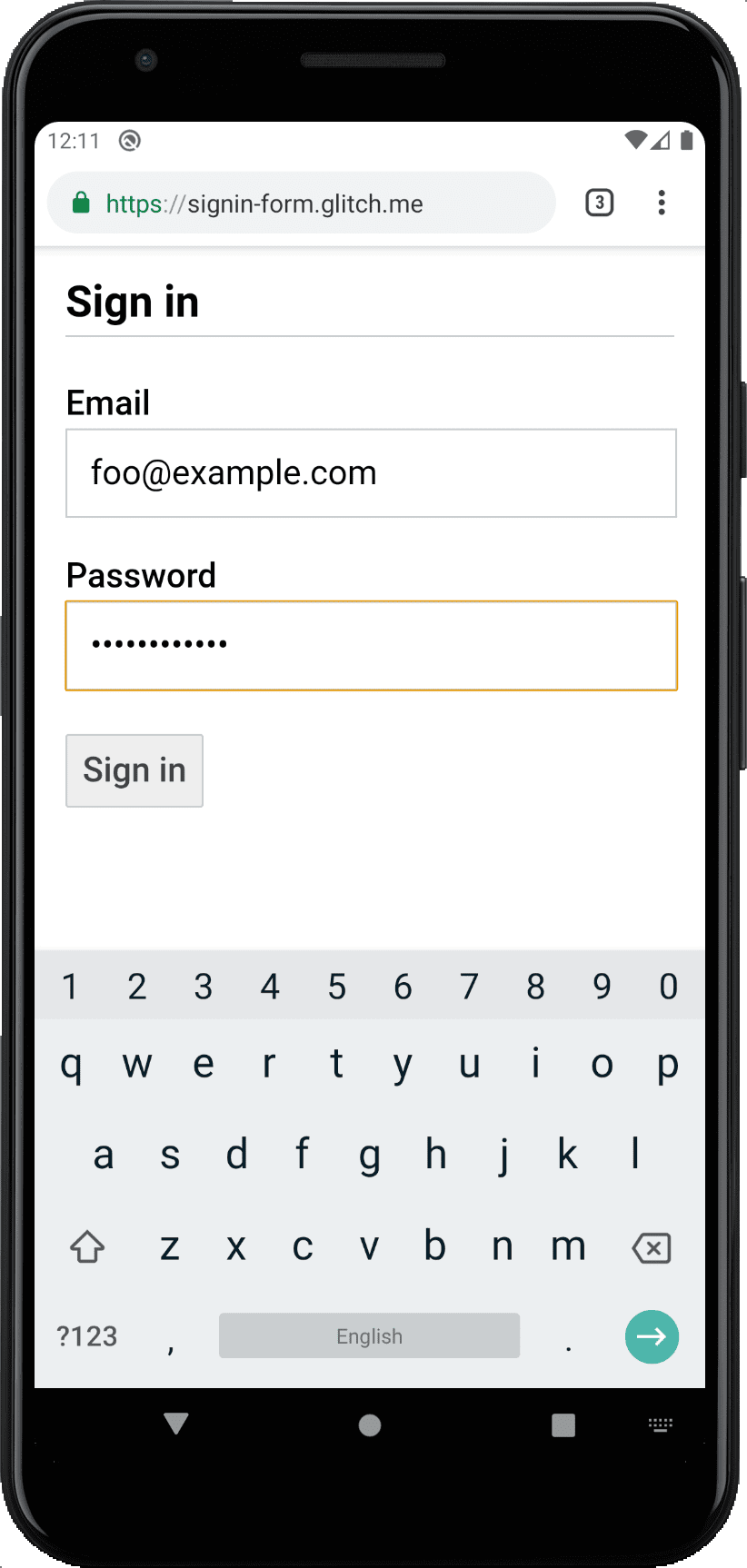
以下是簡單的登入表單範例,示範所有最佳做法:
檢查清單
- 使用有意義的 HTML 元素:
<form>、<input>、<label>和<button>。 - 使用
<label>為每個輸入內容加上標籤。 - 使用元素屬性存取內建瀏覽器功能:
type、name、autocomplete、required。 - 為輸入
name和id屬性提供穩定值,這些值在網頁載入或網站部署之間不會變更。 - 將登入功能放在專屬的 <form> 元素中。
- 確保表單提交成功。
- 在註冊表單的密碼輸入欄位,以及重設密碼表單的新密碼欄位中,使用
autocomplete="new-password"和id="new-password"。 - 使用
autocomplete="current-password"和id="current-password"輸入登入密碼。 - 提供「顯示密碼」功能。
- 使用
aria-label和aria-describedby輸入密碼。 - 請勿重複輸入。
- 設計表單時,請確保行動裝置鍵盤不會遮住輸入內容或按鈕。
- 確保表單可在行動裝置上使用:使用清晰易讀的文字,並確保輸入欄位和按鈕夠大,可做為觸控目標。
- 在註冊和登入頁面上維持品牌宣傳和風格。
- 在實驗室和實際環境中進行測試:在註冊和登入流程中,加入網頁分析、互動分析和以使用者為中心的成效評估。
- 在不同瀏覽器和裝置上測試:表單行為在不同平台上的差異很大。
使用有意義的 HTML
使用為工作建構的元素:<form>、<label> 和 <button>。這些屬性可啟用內建瀏覽器功能、提升無障礙程度,並為標記新增意義。
使用 <form>
您可能會想將輸入內容包裝在 <div> 中,並完全使用 JavaScript 處理輸入資料提交作業。一般來說,最好使用舊版純文字 <form> 元素。這可讓螢幕閱讀器和其他輔助裝置存取您的網站、啟用一系列內建瀏覽器功能、簡化舊版瀏覽器的基本功能登入程序,即使 JavaScript 失敗也能運作。
使用 <label>
如要標記輸入內容,請使用 <label>!
<label for="email">Email</label>
<input id="email" …>
原因有二:
- 輕觸或按一下標籤,焦點會移至標籤的輸入內容。使用標籤的
for屬性搭配輸入內容的name或id,將標籤與輸入內容建立關聯。 - 當標籤或標籤的輸入內容取得焦點時,螢幕閱讀器會朗讀標籤文字。
請勿使用預留位置做為輸入標籤。使用者開始輸入文字後,很容易忘記輸入內容的用途,尤其是在分心時 (「我輸入的是電子郵件地址、電話號碼還是帳戶 ID?」)。預留位置還有許多其他潛在問題,詳情請參閱「請勿使用預留位置屬性」和「表單欄位中的預留位置有害」。
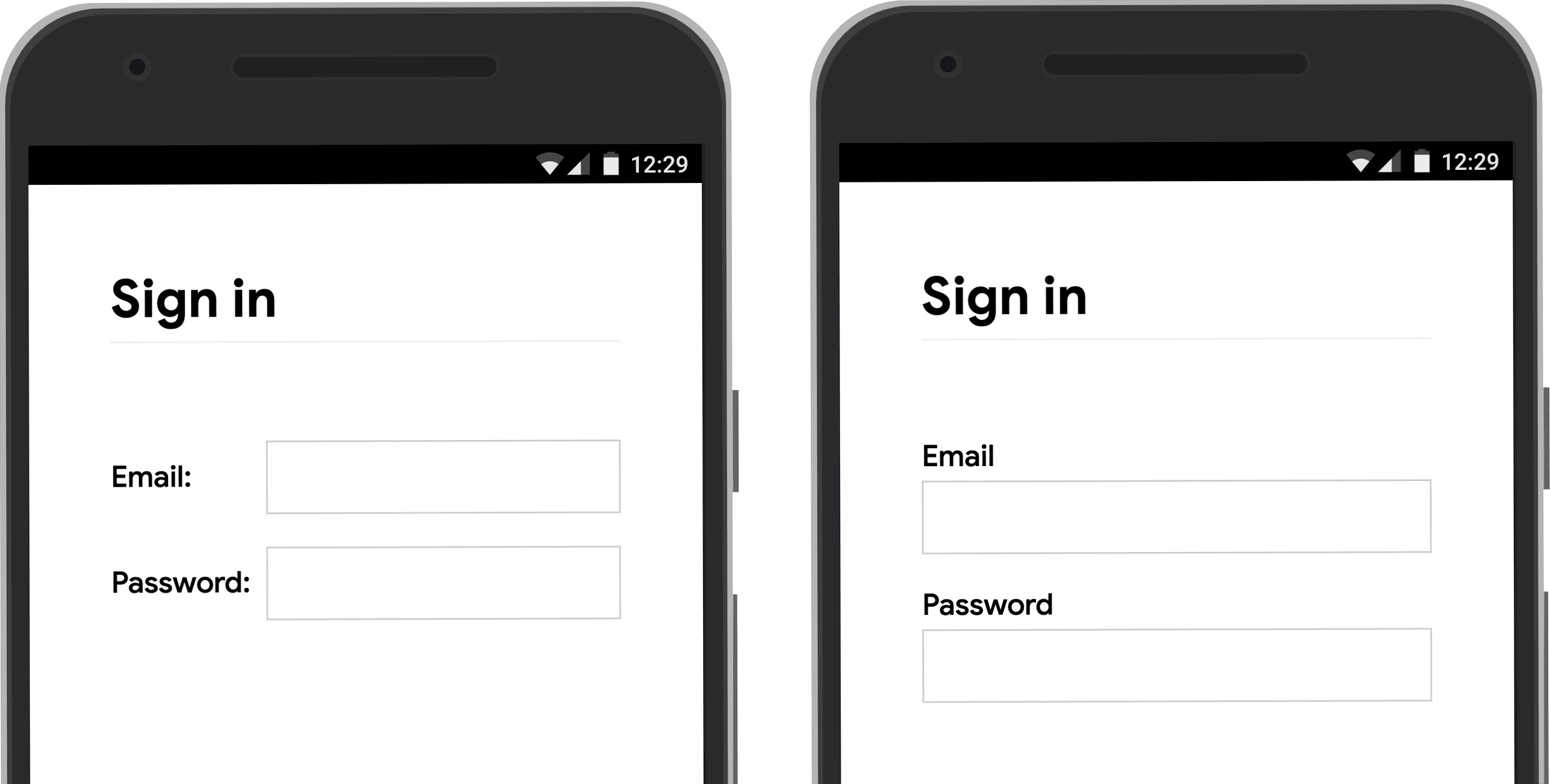
建議將標籤放在輸入內容上方。這樣一來,行動裝置和電腦版就能採用一致的設計,而且根據 Google AI 研究,使用者可以更快掃描內容。您會取得全寬標籤和輸入內容,且不需要調整標籤和輸入寬度來配合標籤文字。

在行動裝置上開啟標籤位置的試用版,親自體驗。
使用 <button>
為按鈕使用 <button>!按鈕元素提供無障礙行為和內建表單提交功能,且可輕鬆設定樣式。使用 <div> 或其他假裝是按鈕的元素毫無意義。
確認提交按鈕的文字說明功能。例如「建立帳戶」或「登入」,而非「提交」或「開始」。
確保表單提交成功
協助密碼管理工具瞭解表單已提交。有兩種方法可以達成這個目標:
- 前往其他頁面。
- 使用
History.pushState()或History.replaceState()模擬導覽,並移除密碼表單。
使用 XMLHttpRequest 或 fetch 要求時,請確保回應中會回報登入成功,並從 DOM 中移除表單,以及向使用者指出成功,藉此處理登入成功。
建議在使用者輕觸或點選「登入」按鈕後停用該按鈕。許多使用者會多次點選按鈕,即使網站速度快且回應迅速也不例外。這會減緩互動速度,並增加伺服器負載。
反之,請勿停用等待使用者輸入的表單提交功能。舉例來說,如果使用者尚未輸入客戶 PIN 碼,請勿停用「登入」按鈕。使用者可能在表單中遺漏某些內容,然後嘗試重複輕觸 (已停用)「登入」按鈕,並認為該按鈕無法運作。至少,如果必須停用表單提交功能,請在使用者點選已停用的按鈕時,向他們說明缺少哪些資訊。
請勿重複輸入
有些網站會強制使用者輸入兩次電子郵件地址或密碼。這或許能減少少數使用者的錯誤,但會增加所有使用者的工作量,並提高放棄率。 如果瀏覽器會自動填入電子郵件地址或建議高強度密碼,要求使用者輸入兩次就沒有意義。建議您讓使用者確認電子郵件地址 (您無論如何都必須這麼做),並在必要時輕鬆重設密碼。
充分運用元素屬性
這就是魔法真正發揮作用的地方! 瀏覽器內建多項實用功能,可使用輸入元素屬性。
將密碼設為私人,但允許使用者查看
密碼輸入內容應包含 type="password",以隱藏密碼文字,並協助瀏覽器瞭解輸入內容是密碼。(請注意,瀏覽器會使用各種技術瞭解輸入角色,並決定是否提供儲存密碼的選項)。
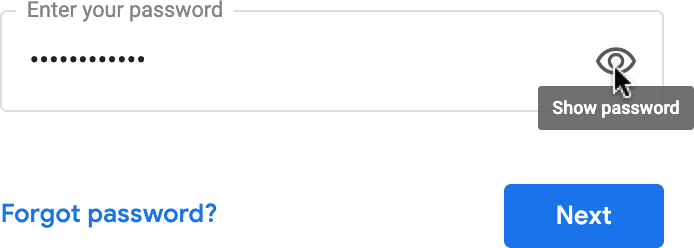
您應新增「顯示密碼」切換按鈕,讓使用者檢查輸入的文字,並記得新增「忘記密碼」連結。請參閱「啟用密碼顯示功能」。

為行動裝置使用者提供合適的鍵盤
使用 <input type="email"> 為行動裝置使用者提供適當的鍵盤,並透過瀏覽器啟用基本的內建電子郵件地址驗證功能,無須使用 JavaScript!
如需使用電話號碼而非電子郵件地址,請點選 <input
type="tel"> 啟用行動裝置上的電話鍵盤。您也可以視需要使用 inputmode 屬性:inputmode="numeric" 非常適合用於 PIN 碼。您想知道的有關 inputmode 的一切有更詳細的說明。
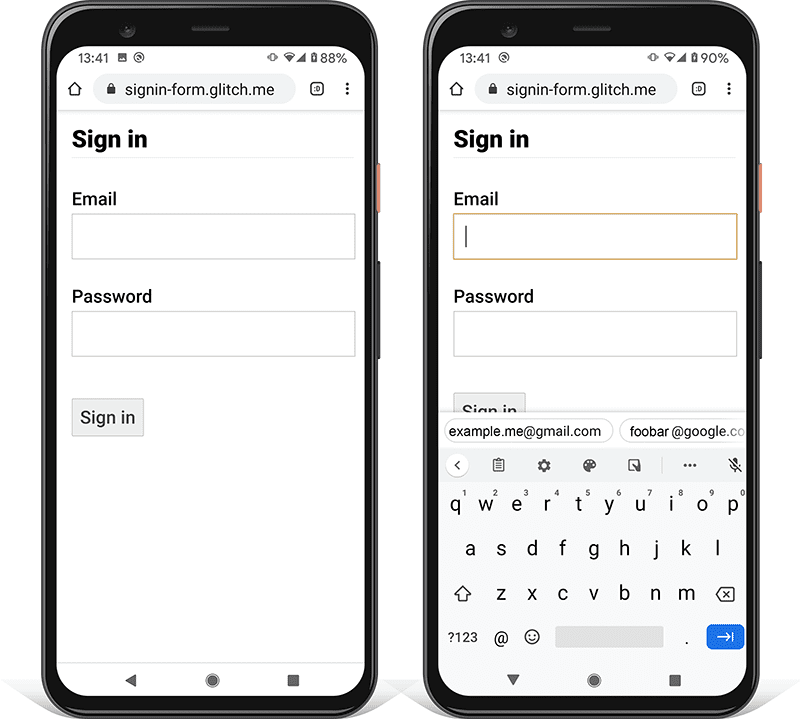
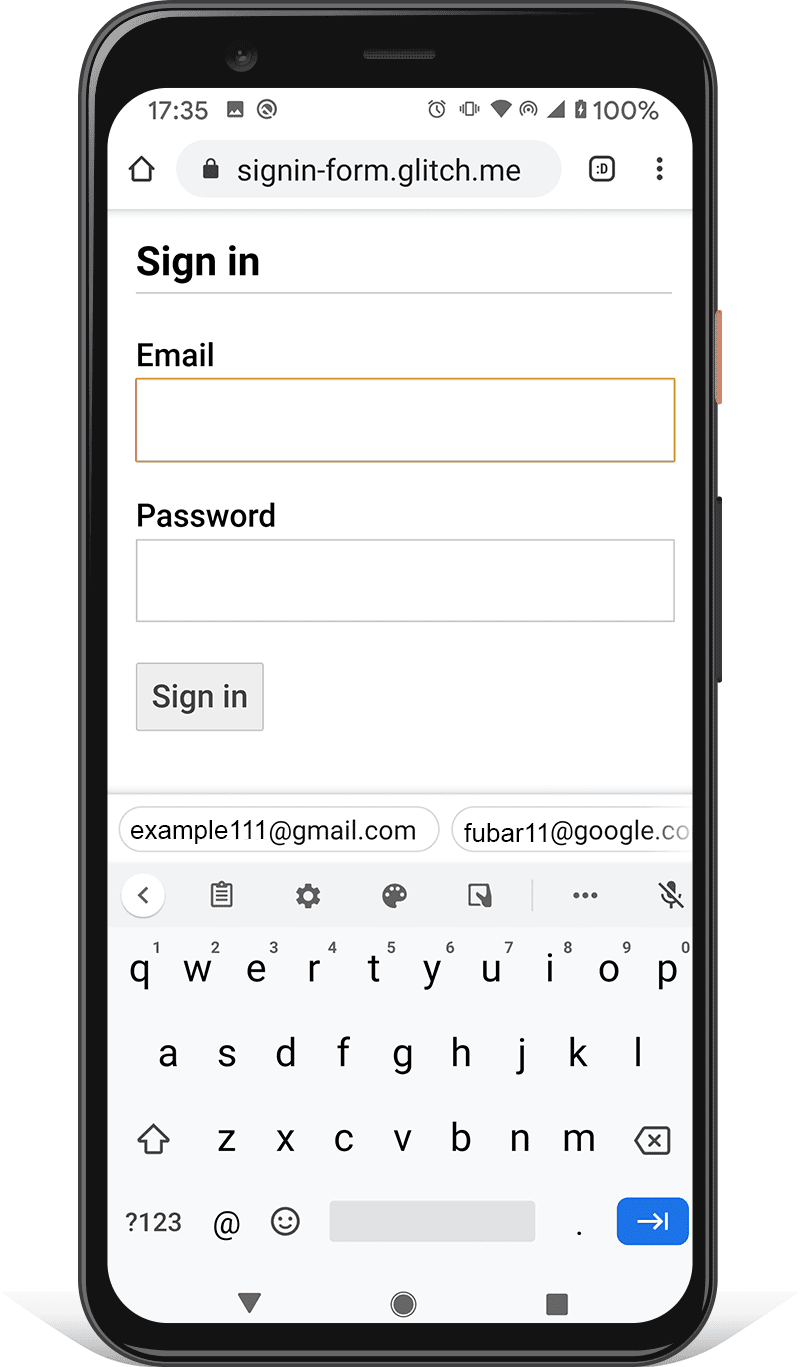
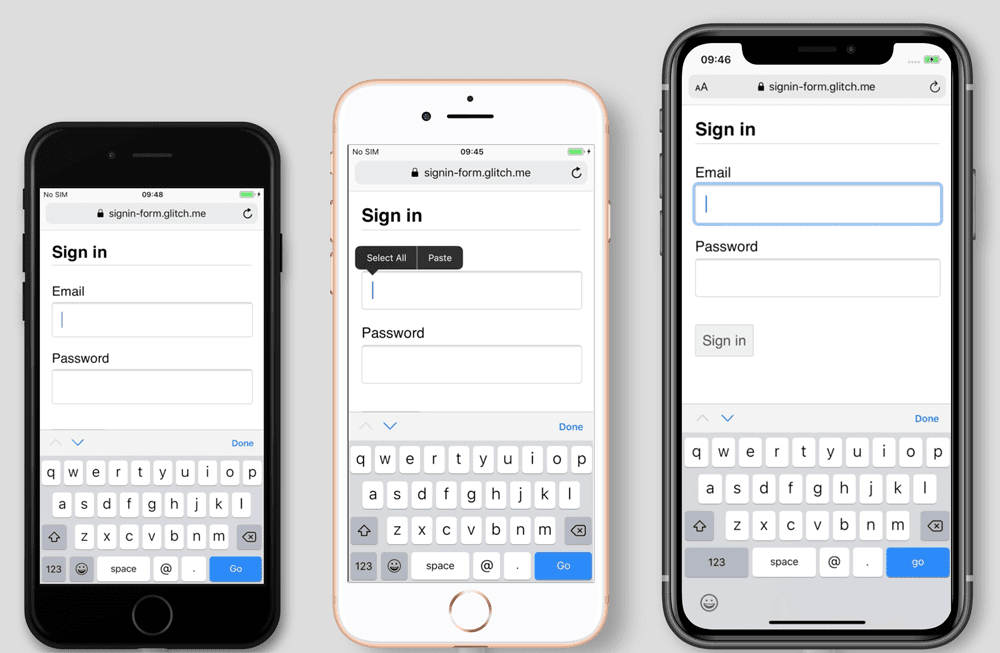
避免行動裝置鍵盤遮住「登入」按鈕
很遺憾,如果稍有不慎,行動裝置鍵盤可能會遮住表單,甚至部分遮住「登入」按鈕。使用者可能在發現發生什麼事之前就放棄了。

請盡可能避免這種情況,方法是在登入頁面頂端只顯示電子郵件地址 (或電話號碼) 和密碼輸入欄,以及「登入」按鈕。將其他內容放在下方。

在各種裝置上測試
您需要針對目標對象測試各種裝置,並據此進行調整。BrowserStack 為開放原始碼專案提供免費測試,支援多種實際裝置和瀏覽器。

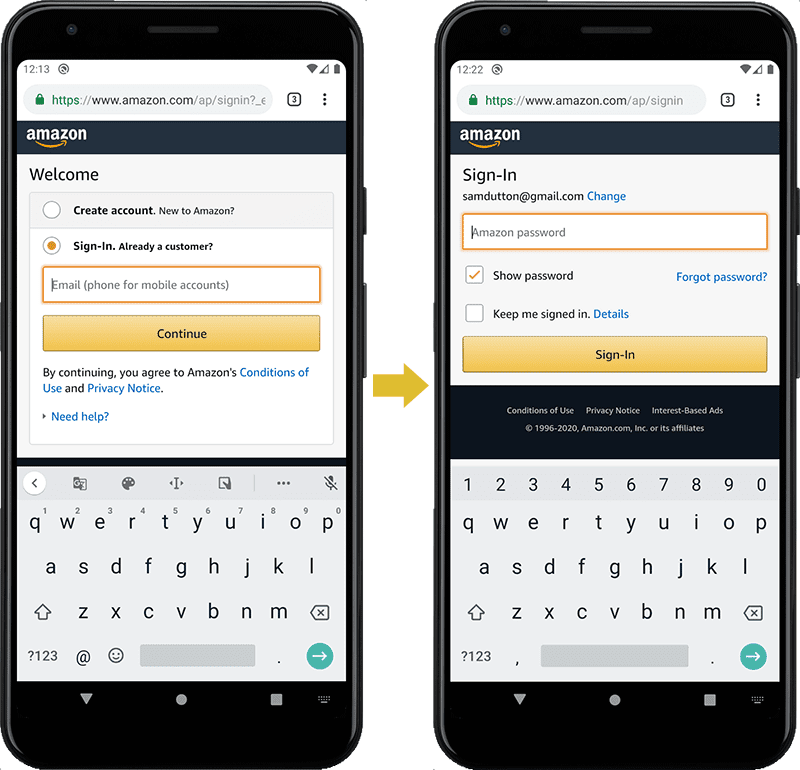
考慮使用兩頁
部分網站 (包括 Amazon 和 eBay) 會在兩個頁面中要求提供電子郵件地址 (或電話號碼) 和密碼,藉此避免這個問題。這種做法也能簡化體驗:使用者一次只會執行一項工作。

最好使用單一 <form> 實作這項功能。請使用 JavaScript,一開始只顯示電子郵件輸入欄位,然後隱藏該欄位並顯示密碼輸入欄位。如果必須在使用者輸入電子郵件地址和密碼之間,強制使用者前往新網頁,第二個網頁上的表單應含有隱藏的輸入元素和電子郵件地址值,協助密碼管理工具儲存正確的值。Chromium 可辨識的密碼表單樣式 提供程式碼範例。
協助使用者避免重複輸入資料
您可以協助瀏覽器正確儲存資料並自動填入輸入內容,這樣使用者就不必記得要輸入電子郵件和密碼值。這在行動裝置上尤其重要,對於電子郵件輸入欄位更是如此,因為這類欄位的放棄率很高。
這項程序包括下列兩大部分:
autocomplete、name、id和type屬性可協助瀏覽器瞭解輸入內容的角色,以便儲存資料,供日後自動填入。如要允許儲存資料以供自動填入,新式瀏覽器也要求輸入內容必須具有穩定的name或id值 (不會在每次網頁載入或網站部署時隨機產生),且位於含有submit按鈕的 <form> 中。autocomplete屬性可協助瀏覽器使用儲存的資料,正確自動填入輸入內容。
電子郵件輸入內容請使用 autocomplete="username",因為新版瀏覽器的密碼管理工具會辨識 username,即使您應該使用 type="email",而且可能想使用 id="email" 和 name="email"。
如果是密碼輸入內容,請使用適當的 autocomplete 和 id 值,協助瀏覽器區分新密碼和目前密碼。
使用 autocomplete="new-password" 和 id="new-password" 設定新密碼
- 在註冊表單中輸入密碼時,請使用
autocomplete="new-password"和id="new-password",或在變更密碼表單中輸入新密碼。
使用 autocomplete="current-password" 和 id="current-password" 變更現有密碼
- 在登入表單中輸入密碼,或在變更密碼表單中輸入使用者舊密碼時,請使用
autocomplete="current-password"和id="current-password"。這會告知瀏覽器,您想使用瀏覽器為該網站儲存的目前密碼。
如果是註冊表單:
<input type="password" autocomplete="new-password" id="new-password" …>
登入:
<input type="password" autocomplete="current-password" id="current-password" …>
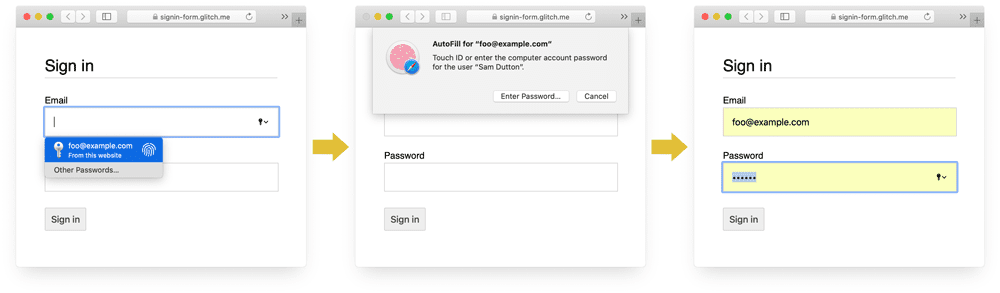
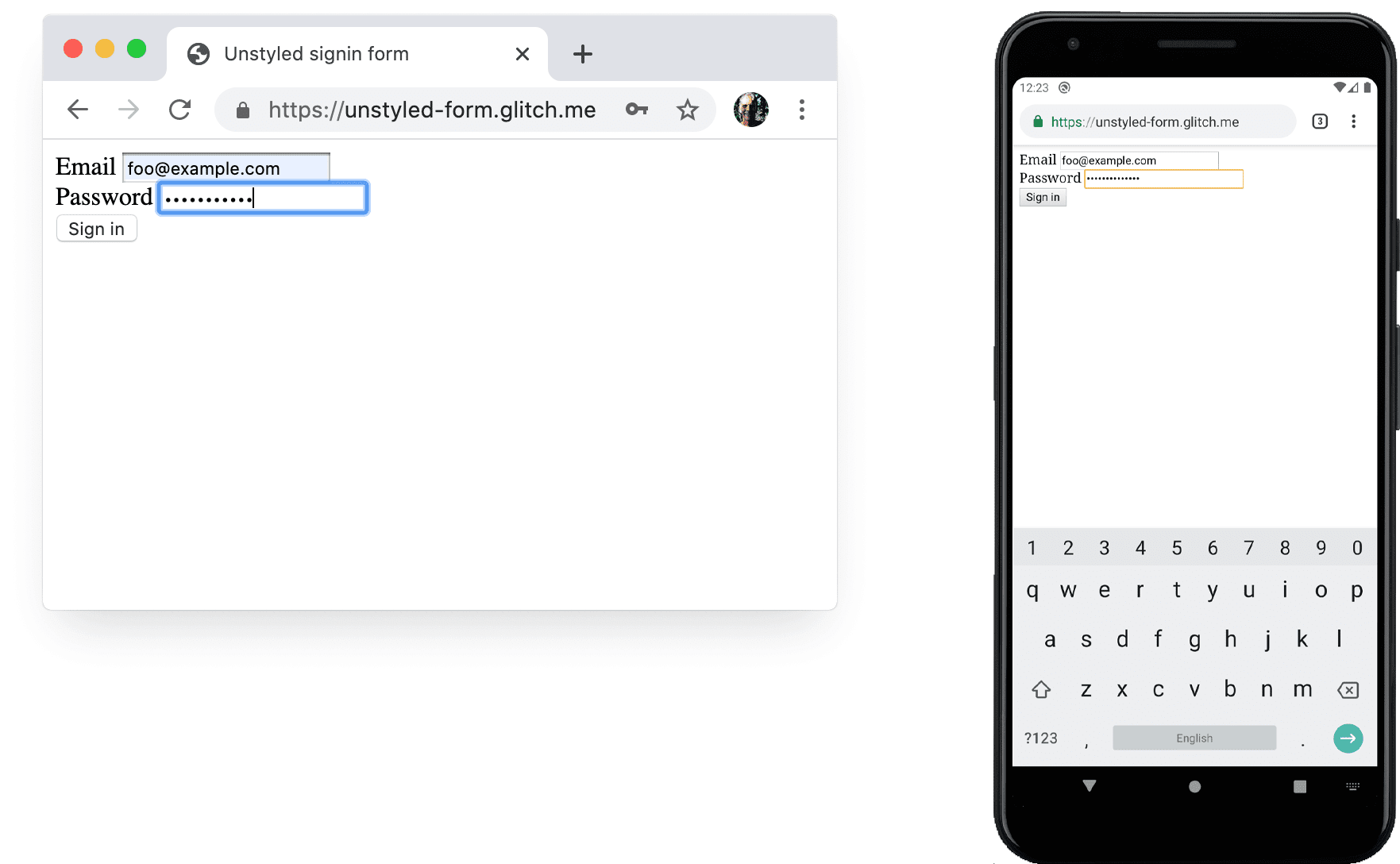
支援密碼管理工具
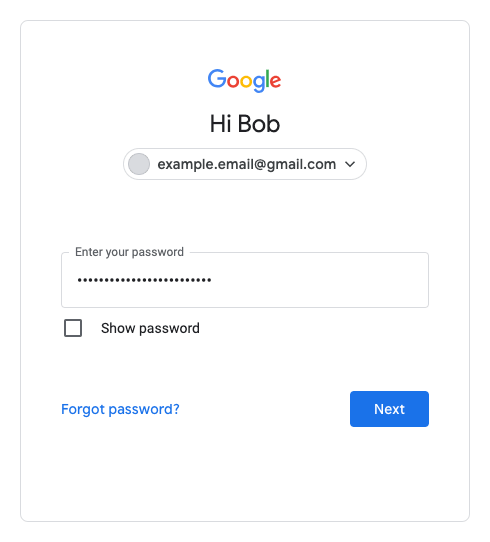
不同瀏覽器處理電子郵件自動填入和密碼建議的方式略有不同,但效果大致相同。舉例來說,在 Safari 11 以上版本的桌機上,系統會顯示密碼管理工具,並在可用時使用生物特徵辨識驗證 (指紋或臉部辨識)。

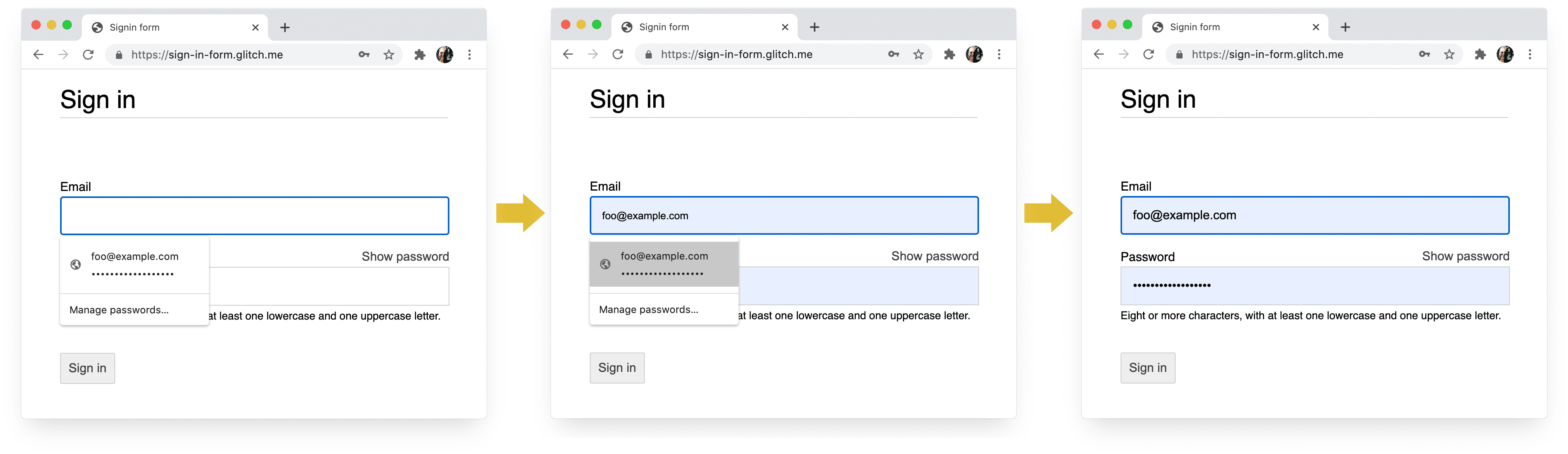
電腦版 Chrome 會顯示電子郵件建議、密碼管理工具,並自動填入密碼。

瀏覽器的密碼和自動填入系統並不簡單,猜測、儲存及顯示值的演算法並未標準化,且因平台而異。舉例來說,如 Hidde de Vries 所指出:「Firefox 的密碼管理工具會搭配配方系統使用啟發式方法。」
自動填入:網站開發人員應知但不知的事項一文,詳細說明瞭如何使用 name 和 autocomplete。HTML 規格列出所有 59 個可能的值。
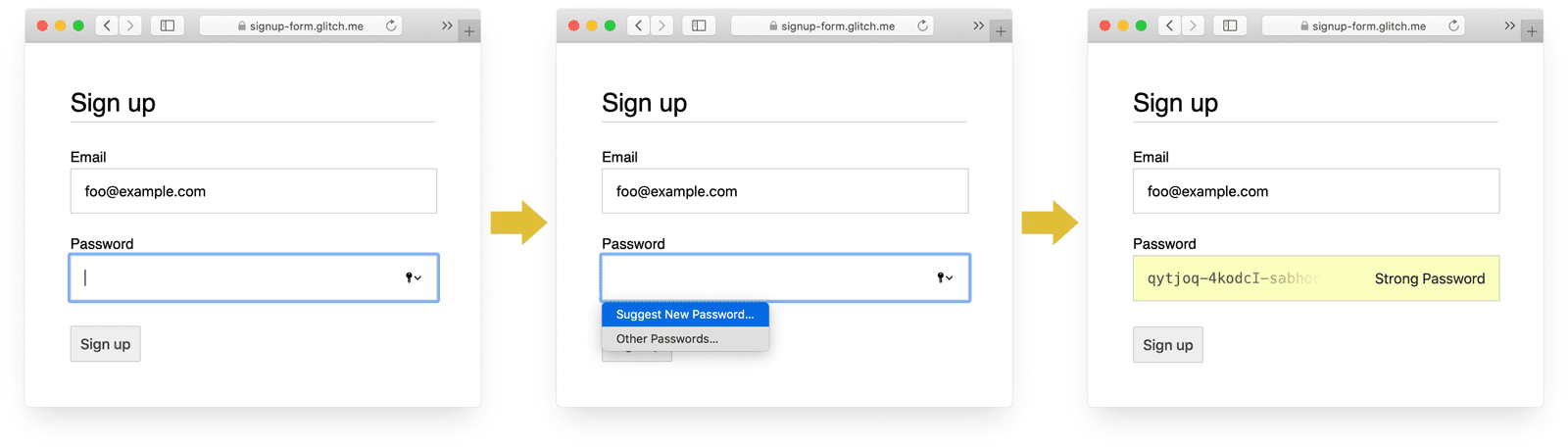
啟用瀏覽器建議高強度密碼的功能
現代瀏覽器會使用經驗法則,判斷何時顯示密碼管理工具 UI,並建議使用高強度密碼。
以下說明 Safari 在電腦上的做法。

(Safari 12.0 版起提供高強度不重複的密碼建議)。
內建的瀏覽器密碼產生器可讓使用者和開發人員不必費心思考「高強度密碼」是什麼。由於瀏覽器可以安全地儲存密碼,並在必要時自動填入,因此使用者不必記住或輸入密碼。鼓勵使用者善用瀏覽器內建的密碼產生器,也有助於他們在您的網站上使用獨一無二的強效密碼,並避免重複使用可能在其他地方遭盜用的密碼。
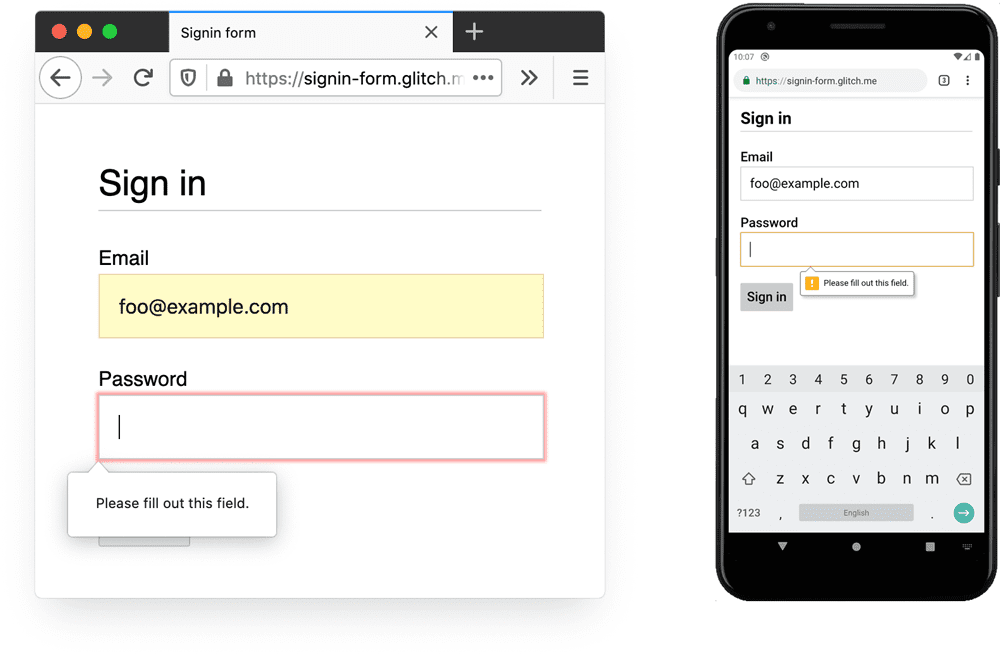
協助使用者避免意外遺漏輸入內容
在電子郵件和密碼欄位中加入 required 屬性。
新式瀏覽器會自動提示並設定焦點,以填寫遺漏的資料。不需要 JavaScript!

手指和大拇指專用設計
輸入元素和按鈕的預設瀏覽器大小過小,在行動裝置上更是如此。這或許是顯而易見的道理,但許多網站的登入表單都有這個常見問題。
確保輸入內容和按鈕夠大
在電腦上,輸入內容和按鈕的預設大小和邊框間距太小,在行動裝置上更是如此。

根據 Android 無障礙功能指南,觸控螢幕物件的建議目標大小為 7 至 10 公釐。Apple 介面指南建議 48x48 像素,而 W3C 建議至少 44x44 CSS 像素。因此,請為行動裝置的輸入元素和按鈕新增 (至少) 約 15 像素的邊框間距,桌機則新增約 10 像素的邊框間距。請使用實際的行動裝置和手指或拇指進行測試。您應該能輕鬆輕觸每個輸入內容和按鈕。
輕觸目標大小不適當 Lighthouse 稽核可協助您自動偵測過小的輸入元素。
適合拇指操作的設計
搜尋「觸控目標」,你會看到許多食指的圖片。不過,在現實生活中,許多人都是用大拇指操作手機。拇指比食指大,因此精準度較低。因此,觸控目標的大小必須適當。
放大文字
與大小和邊框間距一樣,輸入元素和按鈕的預設瀏覽器字型大小太小,尤其是在行動裝置上。

不同平台上的瀏覽器會以不同大小顯示字型,因此很難指定在所有地方都能正常顯示的字型大小。快速調查熱門網站後發現,電腦版網站的字體大小為 13 到 16 像素,因此行動裝置上的文字大小至少要與這個實際大小相符。
也就是說,您需要在行動裝置上使用較大的像素大小:16px 在 Chrome 電腦版上相當容易辨識,但即使視力良好,也很難在 Chrome Android 版上閱讀 16px 文字。您可以使用媒體查詢,為不同可視區域大小設定不同的字型像素大小。20px 在行動裝置上應該是適當的,但建議您請視力不佳的朋友或同事測試。
文件使用的字型大小難以辨識 Lighthouse 稽核可協助您自動偵測過小的文字。
輸入內容之間要有足夠空間
加入足夠的邊界,讓輸入內容能順利做為觸控目標。換句話說,請預留約一個指寬的邊框。
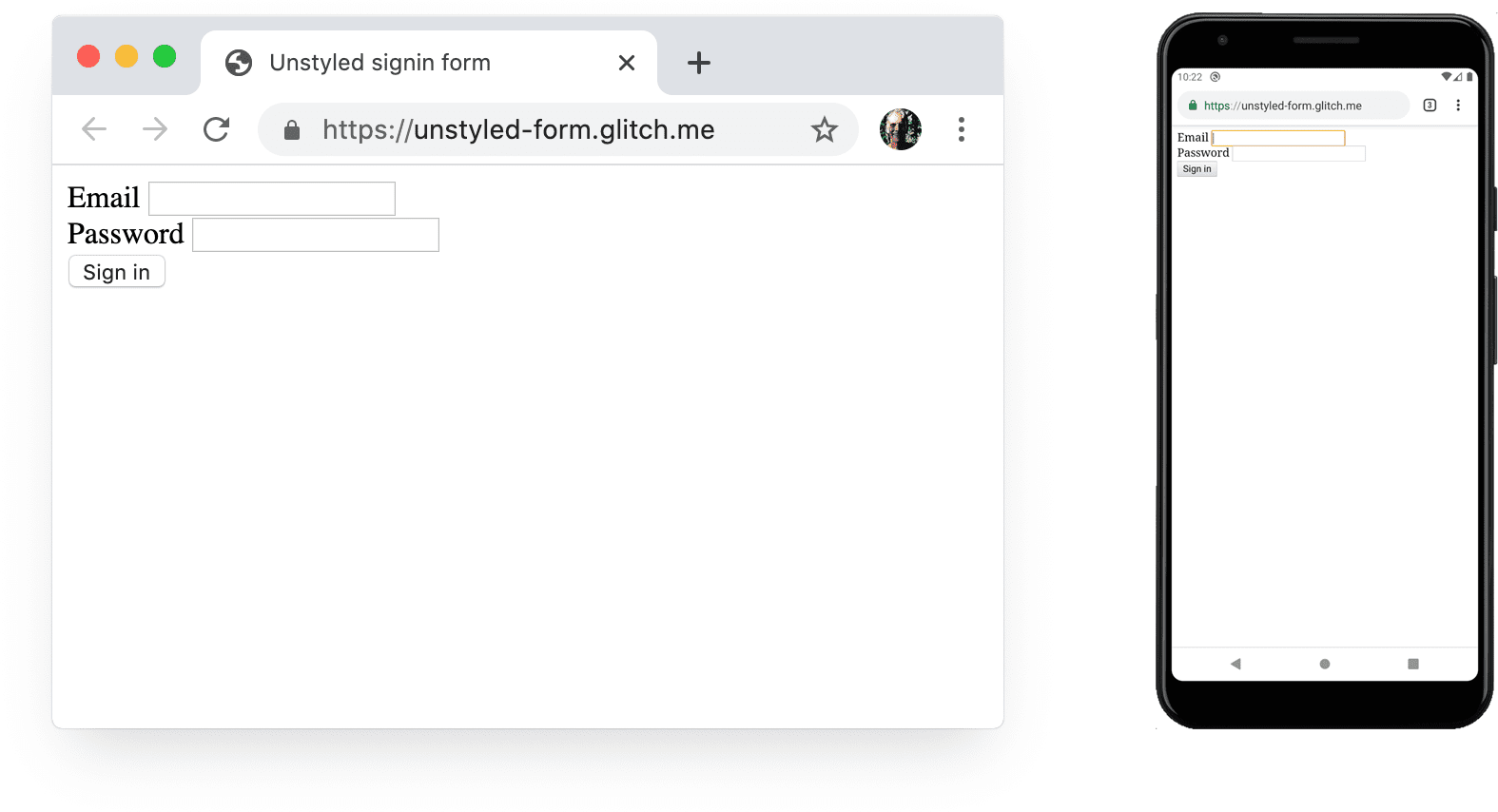
確認輸入內容清楚可見
輸入內容的預設邊框樣式難以辨識,在部分平台 (例如 Android 版 Chrome) 上,這些廣告幾乎不會顯示。
除了邊框間距,也請新增邊框:在白色背景上,一般建議使用 #ccc 或更深的顏色。

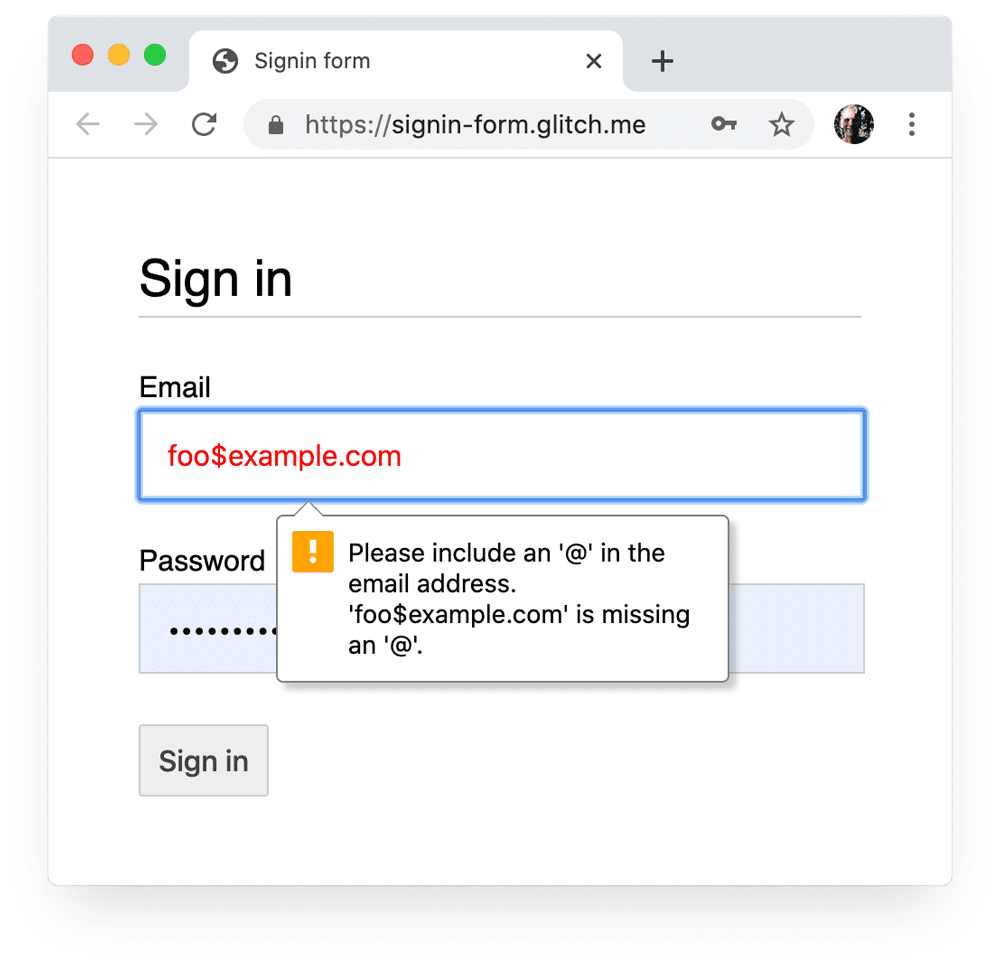
使用內建瀏覽器功能,針對無效的輸入值發出警告
瀏覽器內建基本表單驗證功能,可驗證具有 type 屬性的輸入內容。當您提交含有無效值的表單時,瀏覽器會發出警告,並將焦點設在有問題的輸入內容上。

您可以使用 :invalid CSS 選取器醒目顯示無效資料。使用
:not(:placeholder-shown) 避免選取沒有內容的輸入內容。
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
嘗試以不同方式醒目顯示無效值輸入內容。
視需要使用 JavaScript
切換密碼顯示設定
您應新增「顯示密碼」切換鈕,讓使用者檢查輸入的文字。如果使用者無法看到自己輸入的文字,可用性就會受到影響。目前沒有內建方法可執行這項操作,但我們有實作計畫。您需要改用 JavaScript。

下列程式碼使用文字按鈕新增「顯示密碼」功能。
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
以下是讓按鈕看起來像純文字的 CSS:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
以及顯示密碼的 JavaScript:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
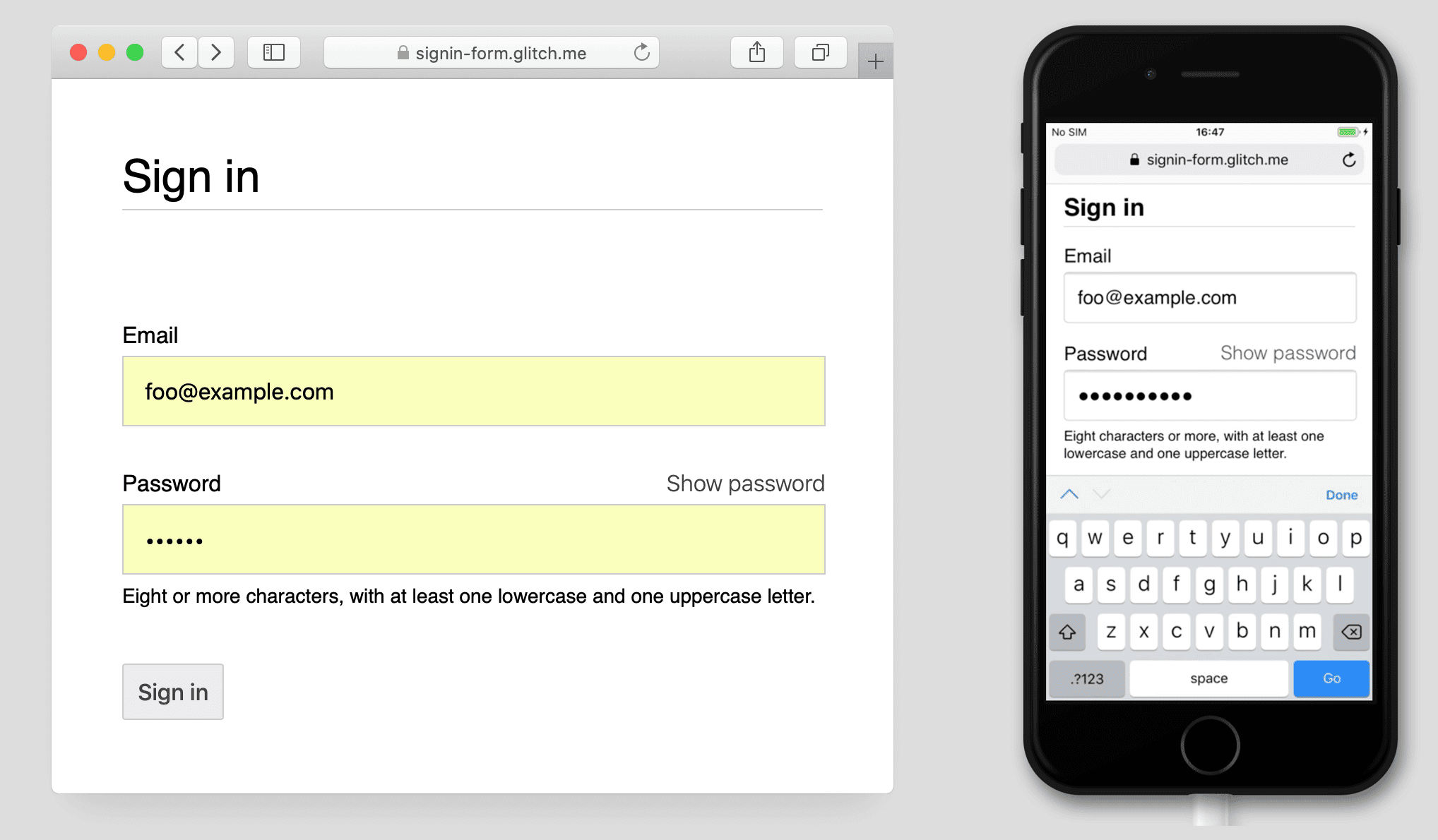
最終結果如下:

確保密碼輸入欄位可供存取
使用 aria-describedby 依據描述限制的元素 ID,列出密碼規則。螢幕閱讀器會先朗讀標籤文字和輸入類型 (密碼),然後朗讀說明。
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
新增「顯示密碼」功能時,請務必加入 aria-label,警告使用者密碼會顯示出來。否則使用者可能會不慎洩漏密碼。
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
您可以在下列示範中,查看這兩項 ARIA 功能的實際運作情形:
如需更多協助製作無障礙表單的訣竅,請參閱這篇文章。
即時驗證,並在提交前驗證
HTML 表單元素和屬性內建基本驗證功能,但您也應使用 JavaScript,在使用者輸入資料及嘗試提交表單時,進行更嚴謹的驗證。
登入表單程式碼研究室的步驟 5 使用限制驗證 API (廣泛支援),透過內建瀏覽器 UI 設定焦點並顯示提示,新增自訂驗證。
瞭解詳情:使用 JavaScript 進行更複雜的即時驗證。
數據分析和 RUM
「無法評估,就無法改善」,這句話特別適用於註冊和登入表單。您需要設定目標、評估成效、改善網站,然後重複上述步驟。
折扣可用性測試有助於試用變更,但您需要實際資料,才能真正瞭解使用者填寫註冊和登入表單的體驗:
- 網頁分析:註冊和登入頁面瀏覽次數、跳出率和離開次數。
- 互動分析:目標漏斗 (使用者在哪個環節放棄登入或註冊流程?) 和事件 (使用者與表單互動時採取哪些動作?)
- 網站效能:以使用者為中心的指標 (註冊和登入表單是否因某種原因而速度緩慢?如果是,原因為何?)。
您也可以考慮進行 A/B 測試,嘗試不同的註冊和登入方式,並分階段推出,先對一小部分使用者驗證變更,再向所有使用者發布變更。
一般指南
設計良好的 UI 和 UX 可減少使用者放棄填寫登入表單的情況:
- 請勿讓使用者費力尋找登入選項!在頁面頂端放置登入表單的連結,並使用容易理解的字詞,例如「登入」、「建立帳戶」或「註冊」。
- 請專注於主題!註冊表單不適合用來提供優惠和其他網站功能,以免分散使用者注意力。
- 盡量簡化註冊程序。只有在使用者提供其他使用者資料 (例如地址或信用卡詳細資料) 時,能獲得明顯好處時,才收集這類資料。
- 在使用者開始填寫註冊表單前,請清楚說明價值主張。登入後,使用者可以獲得哪些好處?提供具體誘因,鼓勵使用者完成註冊。
- 如果可以,請允許使用者以手機號碼 (而非電子郵件地址) 識別自己,因為部分使用者可能沒有電子郵件地址。
- 讓使用者輕鬆重設密碼,並清楚顯示「忘記密碼?」連結。
- 連結至服務條款和隱私權政策文件:一開始就清楚向使用者說明您如何保護他們的資料。
- 在註冊和登入頁面中加入貴公司或機構的標誌和名稱,並確保語言、字型和樣式與網站其他部分一致。如果表單的網址與其他內容的網址差異很大,使用者可能會覺得表單不屬於同一個網站。
持續掌握情況
- 建立出色的表單
- 行動裝置表單設計最佳做法
- 功能更強大的表單控制項
- 建立無障礙表單
- 使用 Credential Management API 簡化登入流程
- 使用 WebOTP API 驗證網路上的電話號碼
相片來源:Meghan Schiereck 發表於 Unsplash 網站上。


