借助跨平台浏览器功能构建易于使用的安全登录表单。
如果用户需要登录您的网站,那么设计出色的登录表单至关重要。对于网络连接不畅、使用移动设备、时间紧迫或压力过大的人来说,这一点尤其重要。设计不佳的登录表单会导致跳出率居高不下。 每次跳出都可能意味着失去一位不满意的用户,而不仅仅是错失一次登录机会。
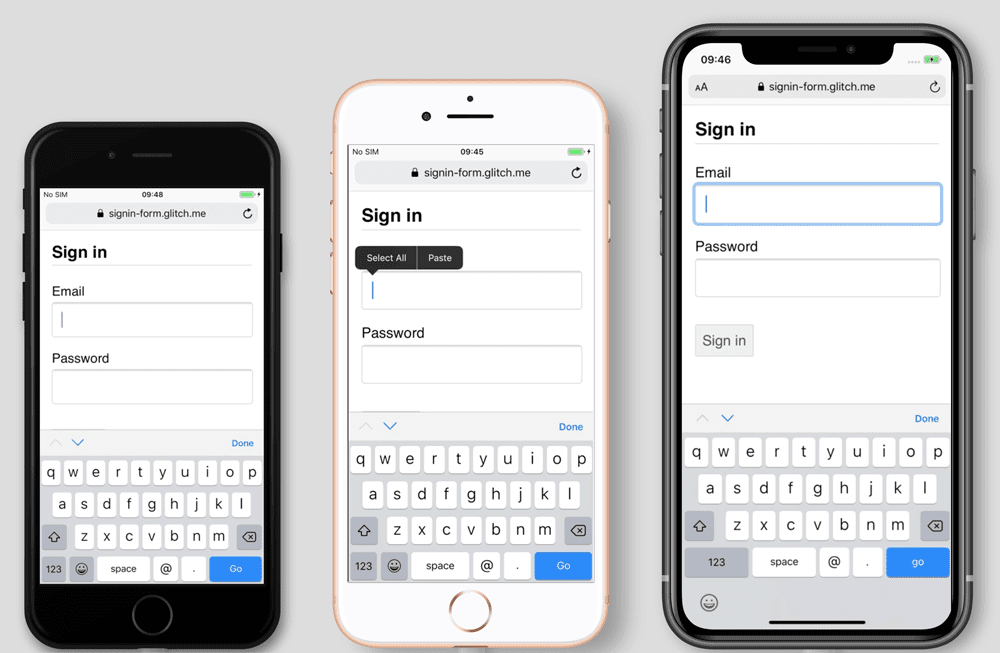
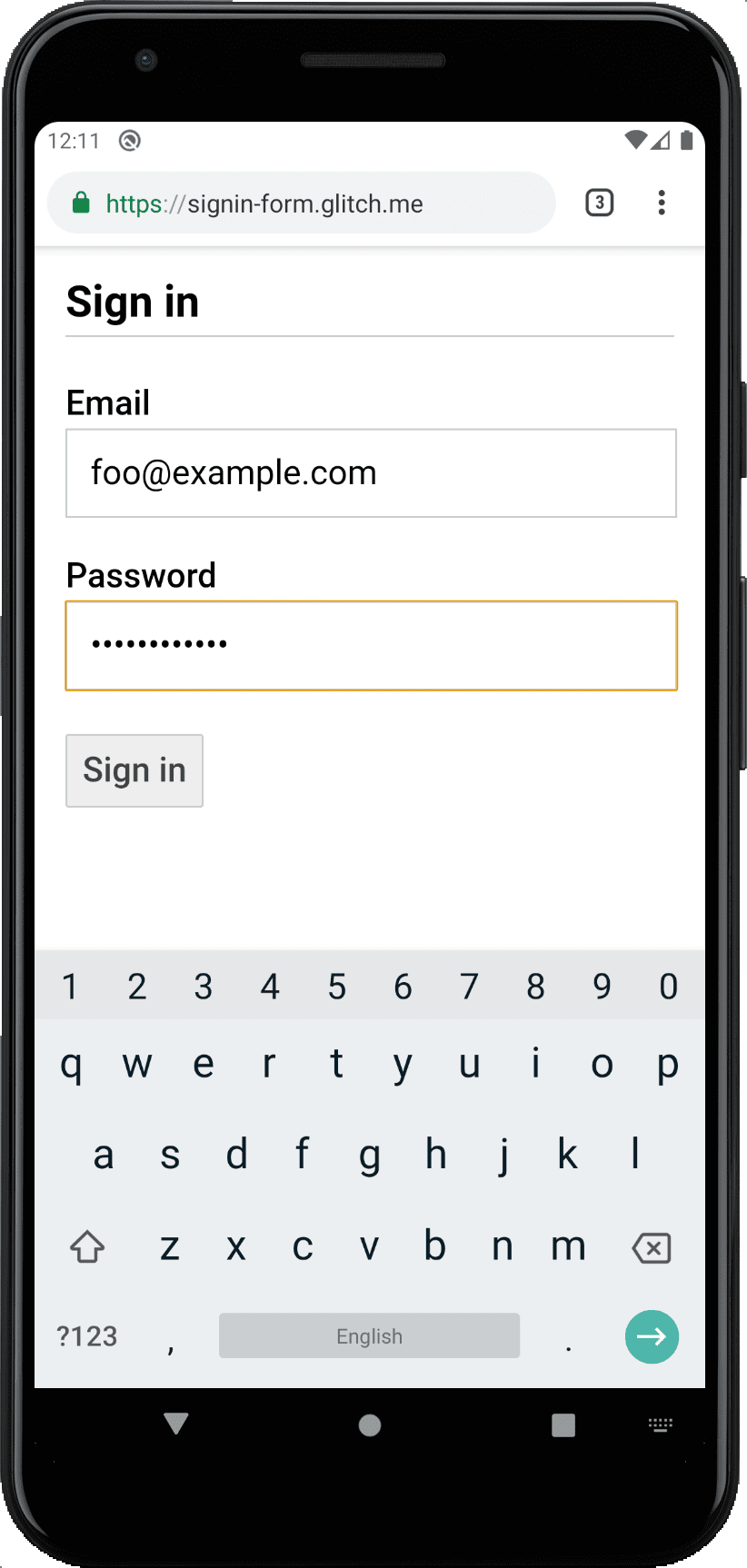
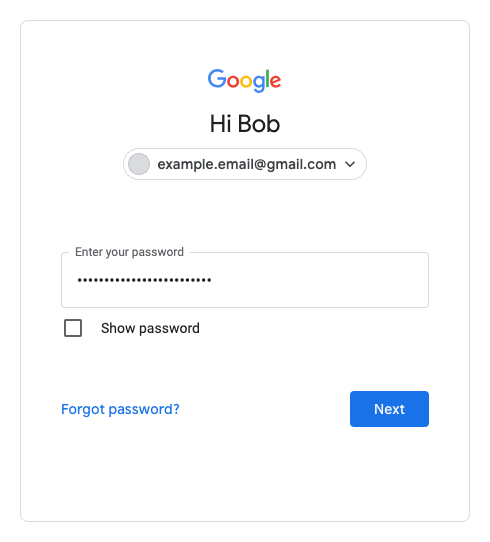
以下是一个简单的登录表单示例,其中展示了所有最佳实践:
核对清单
- 使用有意义的 HTML 元素:
<form>、<input>、<label>和<button>。 - 使用
<label>为每个输入添加标签。 - 使用元素属性来访问内置浏览器功能:
type、name、autocomplete、required。 - 为输入
name和id属性提供稳定的值,这些值在网页加载或网站部署之间不会发生变化。 - 将登录信息放在自己的 <form> 元素中。
- 确保表单成功提交。
- 使用
autocomplete="new-password"和id="new-password"分别用于注册表单中的密码输入和重置密码表单中的新密码。 - 使用
autocomplete="current-password"和id="current-password"输入登录密码。 - 提供显示密码功能。
- 使用
aria-label和aria-describedby输入密码。 - 不要重复输入。
- 设计表单时,请确保移动键盘不会遮挡输入内容或按钮。
- 确保表单可在移动设备上使用:使用清晰易读的文字,并确保输入内容和按钮足够大,可作为触摸目标。
- 在注册和登录页面上保持品牌元素和风格。
- 在实际场景和实验室内进行测试:在注册和登录流程中构建网页分析、互动分析和以用户为中心的性能衡量。
- 跨浏览器和设备进行测试:表单行为在不同平台上的差异很大。
使用有意义的 HTML
请使用下列为该作业构建的元素:<form>、<label> 和 <button>。这些元素支持内置的浏览器功能,可以提升无障碍水平,还能为标记添加含义。
使用 <form>
您可能很想将输入内容封装在 <div> 中,并完全使用 JavaScript 处理输入数据提交。一般来说,最好使用普通的旧 <form> 元素。这样一来,您的网站便可供屏幕阅读器和其他辅助设备访问,并能使用一系列内置浏览器功能,还可更轻松地为旧版浏览器构建基本的功能性登录,即使 JavaScript 失败也能正常运行。
使用 <label>
如需标记输入,请使用 <label>!
<label for="email">Email</label>
<input id="email" …>
有两个原因:
- 点按或点击标签会将焦点移至其输入内容。将标签与输入相关联,方法是将标签的
for属性与输入的name或id搭配使用。 - 当标签或标签的输入获得焦点时,屏幕阅读器会读出标签文本。
请勿使用占位符作为输入标签。用户一旦开始输入文字,就很容易忘记输入内容的目的,尤其是在分心的情况下(“我是在输入电子邮件地址、电话号码还是账号 ID?”)。占位符还存在许多其他潜在问题:如果您对此持怀疑态度,请参阅请勿使用占位符属性和表单字段中的占位符有害无益。
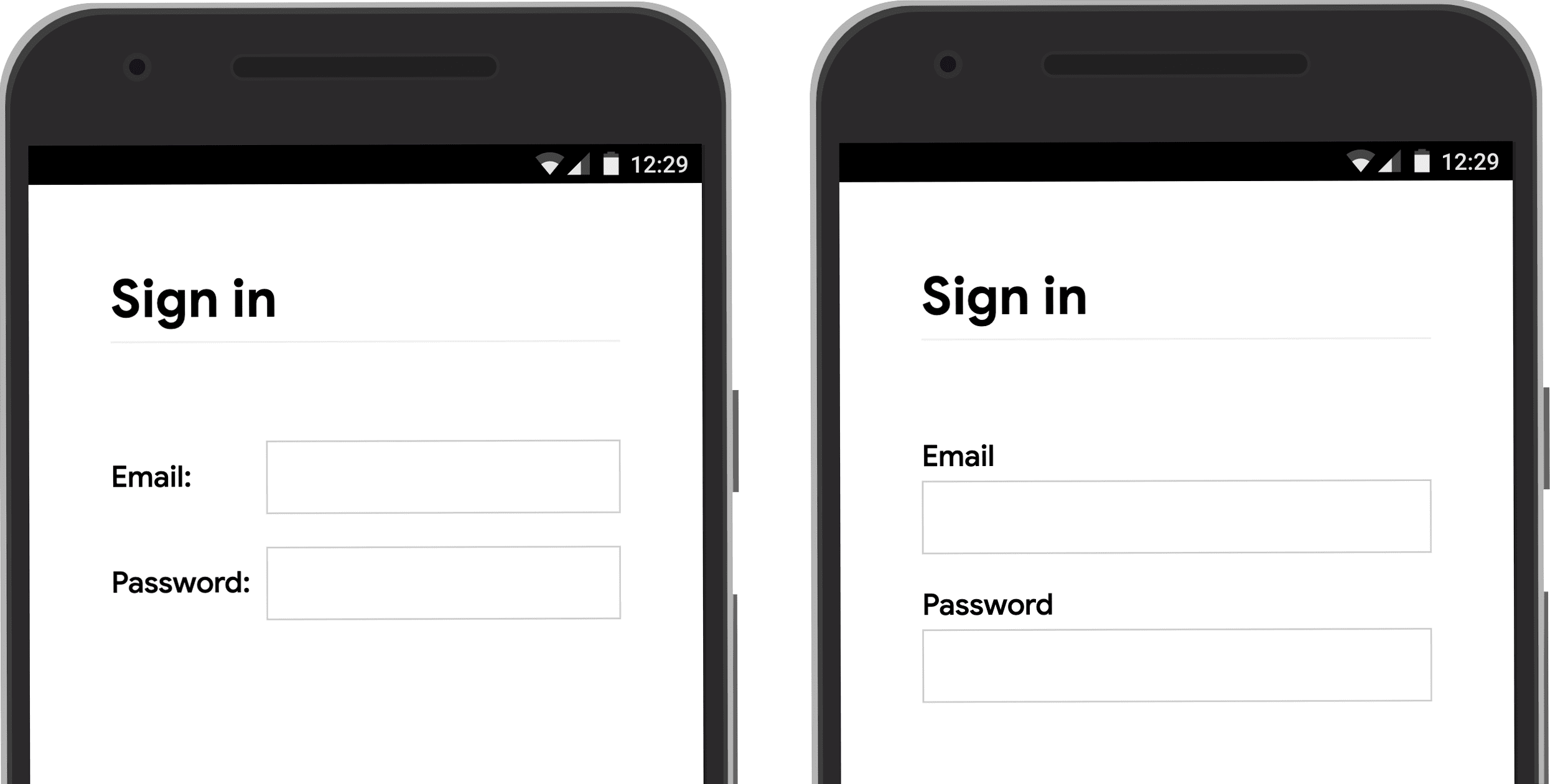
最好将标签放在输入内容上方。这样一来,移动设备和桌面设备上的设计风格便可保持一致,而且根据 Google AI 研究,用户可以更快地浏览内容。您将获得全宽标签和输入,并且无需调整标签和输入宽度来适应标签文本。

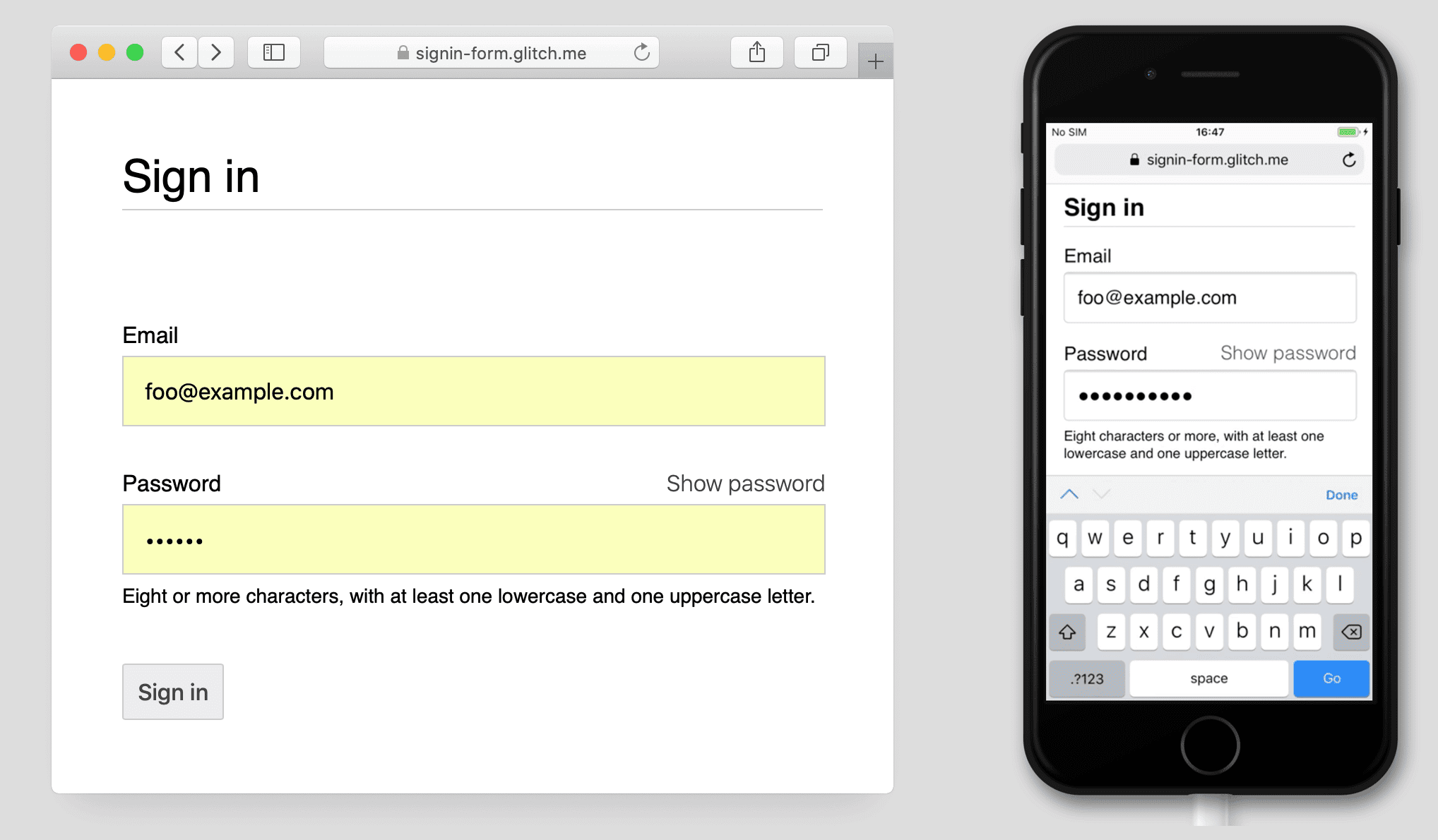
在移动设备上打开 label-position 演示,亲自体验一下。
使用 <button>
为按钮使用 <button>!按钮元素提供无障碍行为和内置的表单提交功能,并且可以轻松设置样式。使用 <div> 或其他假装是按钮的元素毫无意义。
确保提交按钮的文字说明其用途。例如创建账号或登录,而不是提交或开始。
确保表单成功提交
帮助密码管理器了解表单已提交。您可以通过以下两种方式实现此目的:
- 前往其他网页。
- 使用
History.pushState()或History.replaceState()模拟导航,并移除密码表单。
对于 XMLHttpRequest 或 fetch 请求,请确保在响应中报告登录成功,并通过从 DOM 中移除表单以及向用户指示成功来处理登录成功。
考虑在用户点按或点击登录按钮后将其停用。许多用户会多次点击按钮,即使是在快速响应的网站上也是如此。这会减慢互动速度并增加服务器负载。
相反,请勿停用等待用户输入的表单提交。例如,如果用户尚未输入客户 PIN 码,请勿停用登录按钮。用户可能会在表单中遗漏某些内容,然后反复尝试点按(已停用的)登录按钮,并认为该按钮无法正常使用。至少,如果您必须停用表单提交,请在用户点击已停用的按钮时向其说明缺少哪些信息。
不要重复输入
有些网站会强制要求用户输入两次电子邮件地址或密码。这可能会减少少数用户的错误,但会给所有用户带来额外的工作,并提高放弃率。如果浏览器会自动填充电子邮件地址或建议使用强密码,那么要求用户输入两次也没有意义。最好让用户确认自己的电子邮件地址(您无论如何都需要这样做),并让他们在必要时轻松重置密码。
充分利用元素属性
这才是真正神奇的地方! 浏览器具有多项实用内置功能,这些功能会使用输入元素属性。
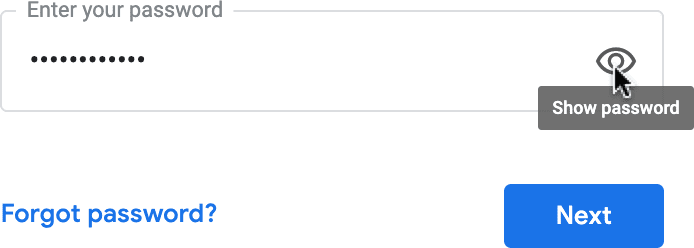
将密码设为私享,但允许用户在需要时查看密码
密码输入应具有 type="password",以隐藏密码文本并帮助浏览器了解输入内容是密码。(请注意,浏览器使用多种技术来了解输入角色,并决定是否提供保存密码的选项。)
您应添加显示密码切换开关,以便用户检查自己输入的文字,并且不要忘记添加忘记密码链接。请参阅启用密码显示。

为移动用户提供合适的键盘
使用 <input type="email"> 为移动用户提供合适的键盘,并通过浏览器启用基本的内置电子邮件地址验证功能…无需 JavaScript!
如果您需要使用电话号码而非电子邮件地址,请启用 <input
type="tel"> 以在移动设备上显示电话键盘。您也可以在必要时使用 inputmode 属性:inputmode="numeric" 非常适合 PIN 码。有关 inputmode 的所有须知信息一文提供了更多详细信息。
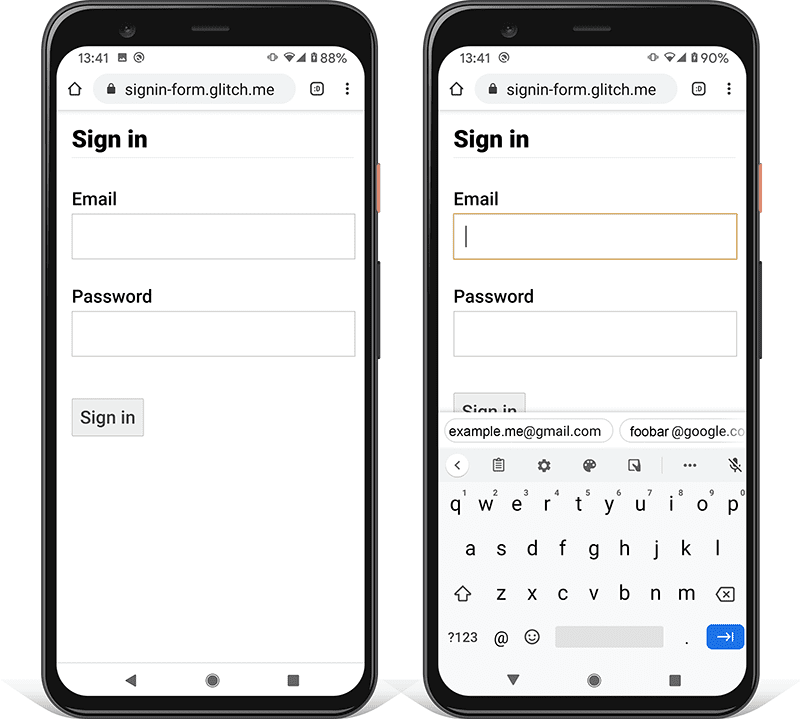
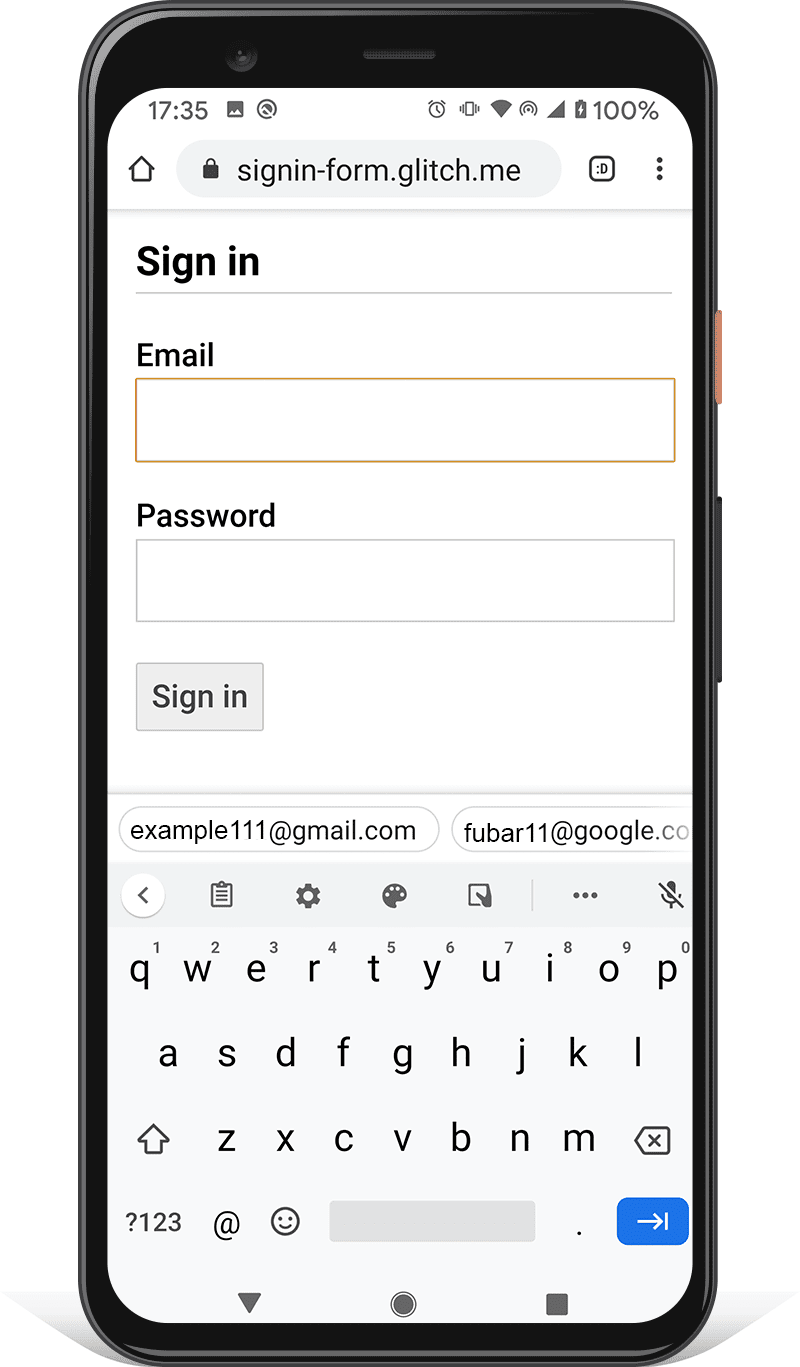
防止移动键盘遮挡登录按钮
遗憾的是,如果您不小心,移动键盘可能会遮盖表单,或者更糟糕的是,部分遮挡登录按钮。用户可能在意识到发生了什么之前就放弃了。

请尽可能避免这种情况,方法是在登录页面顶部仅显示电子邮件地址(或电话号码)和密码输入框以及登录按钮。将其他内容放在下方。

在各种设备上进行测试
您需要针对目标受众群体在一系列设备上进行测试,并据此进行调整。BrowserStack 可让您在各种真实设备和浏览器上免费测试开源项目。

考虑使用两个网页
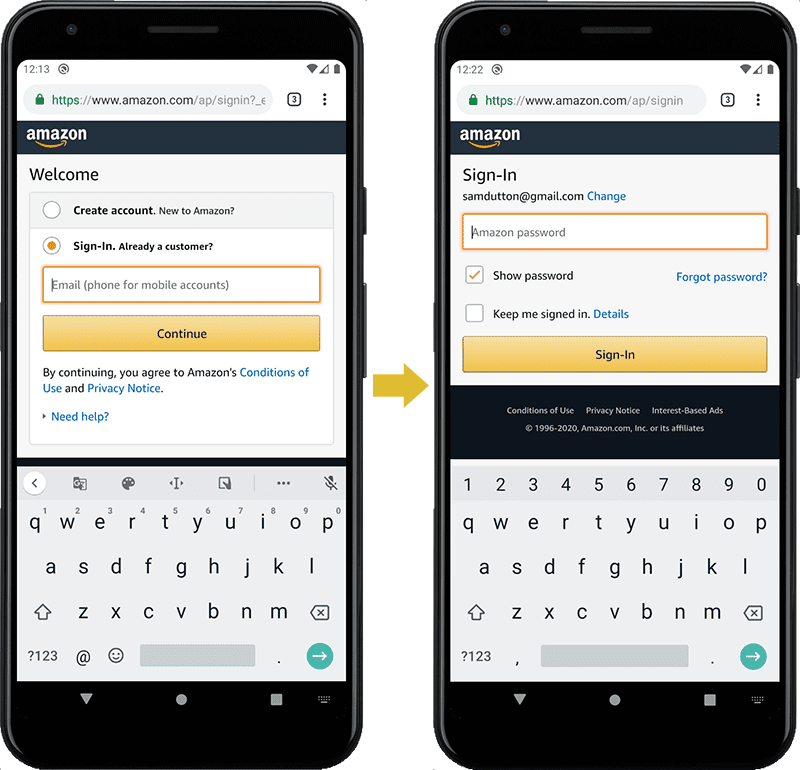
有些网站(包括 Amazon 和 eBay)通过在两个网页上分别要求用户输入电子邮件地址(或电话号码)和密码来避免此问题。这种方法还简化了体验:用户一次只需完成一项任务。

理想情况下,应使用单个 <form> 来实现此目的。使用 JavaScript 最初仅显示电子邮件输入,然后隐藏该输入并显示密码输入。如果您必须强制用户在输入电子邮件地址和密码之间导航到新网页,则第二个网页上的表单应包含一个具有电子邮件地址值的隐藏输入元素,以帮助密码管理器存储正确的值。Chromium 可识别的密码表单样式提供了一个代码示例。
帮助用户避免重新输入数据
您可以帮助浏览器正确存储数据并自动填充输入值,这样用户就不必记住要输入电子邮件地址和密码值。这在移动设备上尤为重要,对于电子邮件输入至关重要,因为电子邮件输入的放弃率很高。
这方面包含两个部分:
autocomplete、name、id和type属性可帮助浏览器了解输入的角色,以便存储日后可用于自动填充的数据。为了允许存储数据以进行自动填充,现代浏览器还要求输入具有稳定的name或id值(不会在每次网页加载或网站部署时随机生成),并且位于带有submit按钮的 <form> 中。autocomplete属性可帮助浏览器使用存储的数据正确自动填充输入内容。
对于电子邮件输入,请使用 autocomplete="username",因为 username 会被现代浏览器中的密码管理工具识别,即使您应该使用 type="email",并且可能需要使用 id="email" 和 name="email"。
对于密码输入,请使用适当的 autocomplete 和 id 值,以帮助浏览器区分新密码和当前密码。
使用 autocomplete="new-password" 和 id="new-password" 设置新密码
- 在注册表单中使用
autocomplete="new-password"和id="new-password"进行密码输入,或在更改密码表单中使用autocomplete="new-password"和id="new-password"进行新密码输入。
针对现有密码使用 autocomplete="current-password" 和 id="current-password"
- 使用
autocomplete="current-password"和id="current-password"在登录表单中输入密码,或在更改密码表单中输入用户的旧密码。这会告知浏览器您希望它使用为相应网站存储的当前密码。
对于注册表单:
<input type="password" autocomplete="new-password" id="new-password" …>
对于登录:
<input type="password" autocomplete="current-password" id="current-password" …>
支持密码管理工具
不同的浏览器处理电子邮件自动填充和密码建议的方式略有不同,但效果大致相同。例如,在桌面版 Safari 11 及更高版本中,系统会显示密码管理器,然后使用生物识别验证(指纹或人脸识别,如果可用)。

桌面版 Chrome 会显示电子邮件建议、显示密码管理工具,并自动填充密码。

浏览器密码和自动填充系统并不简单。用于猜测、存储和显示值的算法未标准化,并且因平台而异。例如,正如 Hidde de Vries 所指出的那样:“Firefox 的密码管理器通过配方系统来补充其启发式方法。”
自动填充:Web 开发者应知晓但未知的知识一文详细介绍了如何使用 name 和 autocomplete。HTML 规范列出了所有 59 个可能的值。
让浏览器建议安全系数高的密码
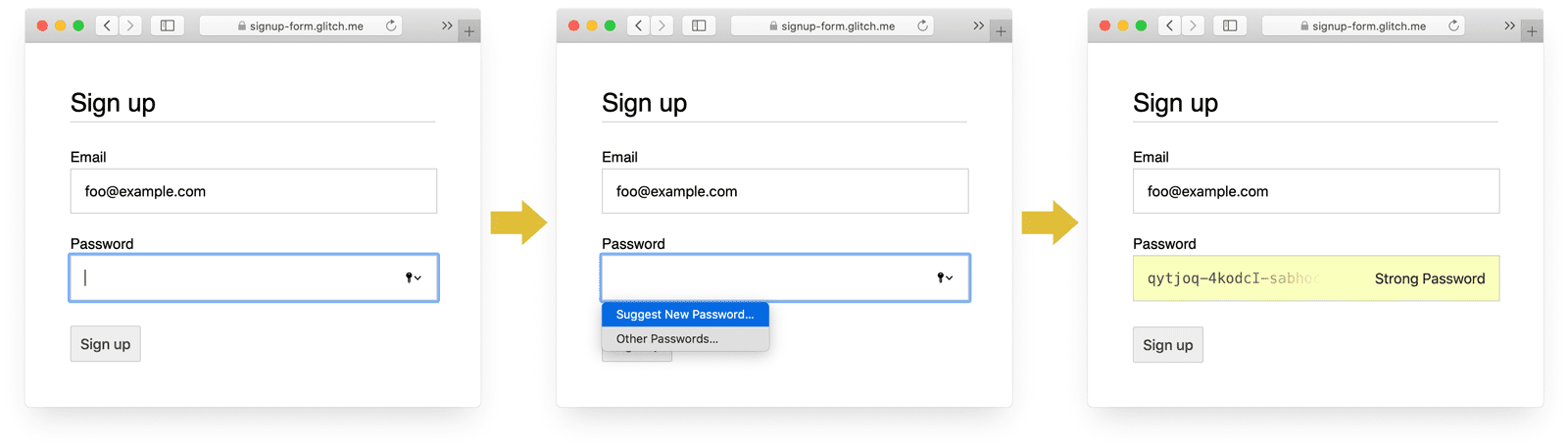
现代浏览器会使用启发式方法来决定何时显示密码管理工具界面并建议使用安全系数高的密码。
以下是 Safari 在桌面设备上的做法。

(自版本 12.0 起,Safari 中已提供安全系数高的唯一密码建议。)
内置的浏览器密码生成器意味着用户和开发者无需考虑“强密码”是什么。由于浏览器可以安全地存储密码并在必要时自动填充密码,因此用户无需记住或输入密码。鼓励用户利用内置的浏览器密码生成器,也意味着他们更有可能在您的网站上使用安全系数高且独一无二的密码,而不太可能重复使用可能在其他地方泄露的密码。
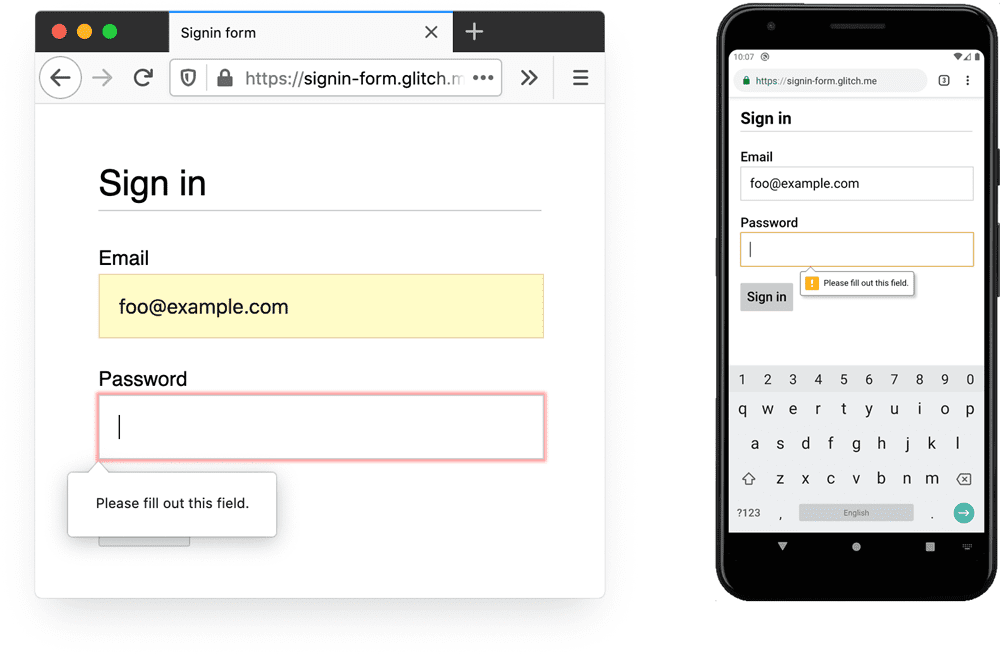
帮助用户避免意外丢失输入内容
为电子邮件地址和密码字段添加 required 属性。
现代浏览器会自动提示并设置焦点以输入缺失的数据。
无需 JavaScript!

针对手指和拇指进行设计
与输入元素和按钮相关的所有内容的默认浏览器大小都太小,尤其是在移动设备上。这似乎不言自明,但却是许多网站上的登录表单的常见问题。
确保输入和按钮足够大
桌面设备上输入和按钮的默认大小和内边距太小,在移动设备上甚至更小。

根据 Android 无障碍功能指南,建议的触摸目标尺寸为 7 到 10 毫米。Apple 界面指南建议使用 48x48 像素,而 W3C 建议使用至少 44x44 CSS 像素。在此基础上,为移动设备上的输入元素和按钮添加(至少)约 15 像素的内边距,为桌面设备添加约 10 像素的内边距。请使用真实的移动设备和真实的手指或拇指尝试一下。您应该能够轻松点按每个输入源和按钮。
点按目标的大小不合适 Lighthouse 审核可帮助您自动检测过小的输入元素。
专为拇指操作设计
搜索 touch target,您会看到很多食指图片。不过,在现实世界中,许多人使用拇指与手机互动。拇指比食指大,控制精度较低。因此,触摸目标的大小必须足够。
使文字足够大
与大小和内边距一样,输入元素和按钮的默认浏览器字号太小,尤其是在移动设备上。

不同平台上的浏览器对字体大小的设置方式不同,因此很难指定在所有地方都能正常显示的特定字体大小。对热门网站的快速调查显示,桌面设备上的字体大小为 13-16 像素:匹配该实际大小是移动设备上文本的理想最小大小。
这意味着您需要在移动设备上使用更大的像素尺寸:在桌面版 Chrome 上,16px 像素的字体非常清晰易读,但即使视力良好,也很难在 Android 版 Chrome 上阅读 16px 像素的文字。您可以使用媒体查询为不同的视口尺寸设置不同的字体像素大小。
20px 在移动设备上大致合适,但您应该与视力较弱的朋友或同事一起测试一下。
文档未使用清晰可辨的字体大小 Lighthouse 审核可帮助您自动检测过小的文字。
在输入内容之间留出足够的空间
添加足够的边距,使输入项能够很好地用作触控目标。换句话说,留出大约一个手指宽的边距。
确保输入内容清晰可见
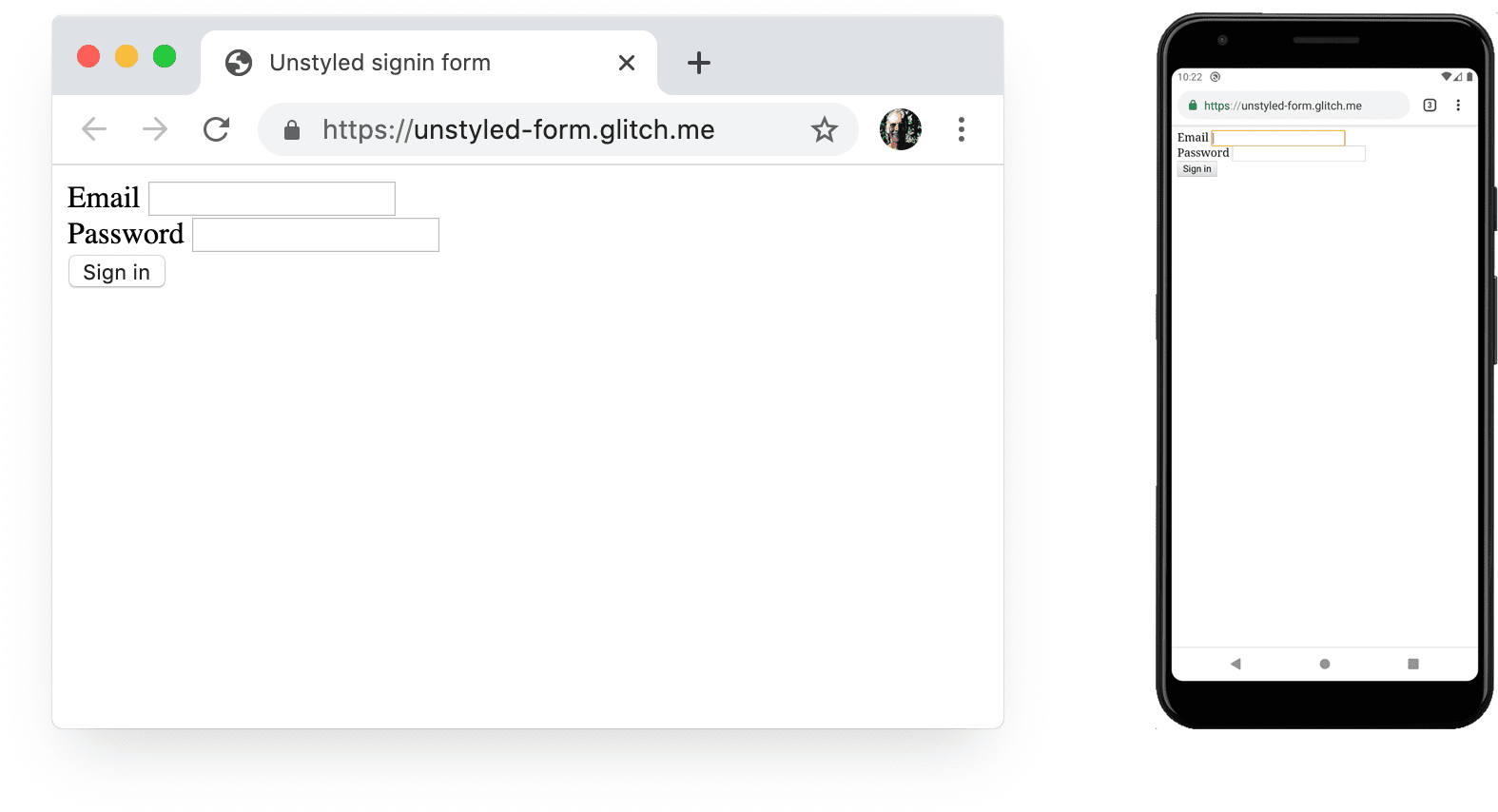
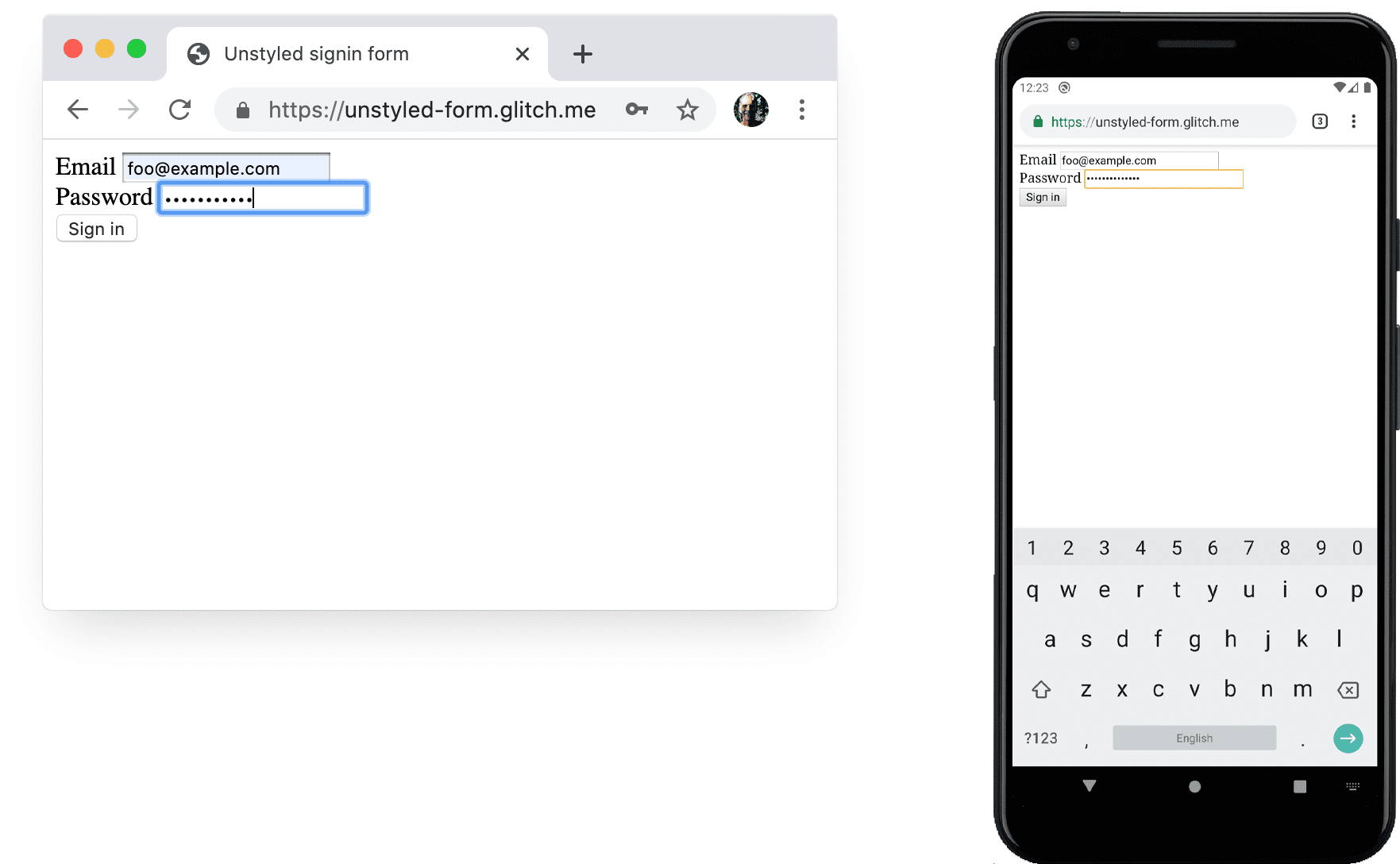
输入的默认边框样式使其难以看清。在某些平台(例如 Chrome(Android 版))上,它们几乎不可见。
除了内边距之外,还要添加边框:在白色背景上,一个不错的通用规则是使用 #ccc 或更深的颜色。

使用内置浏览器功能来警告无效的输入值
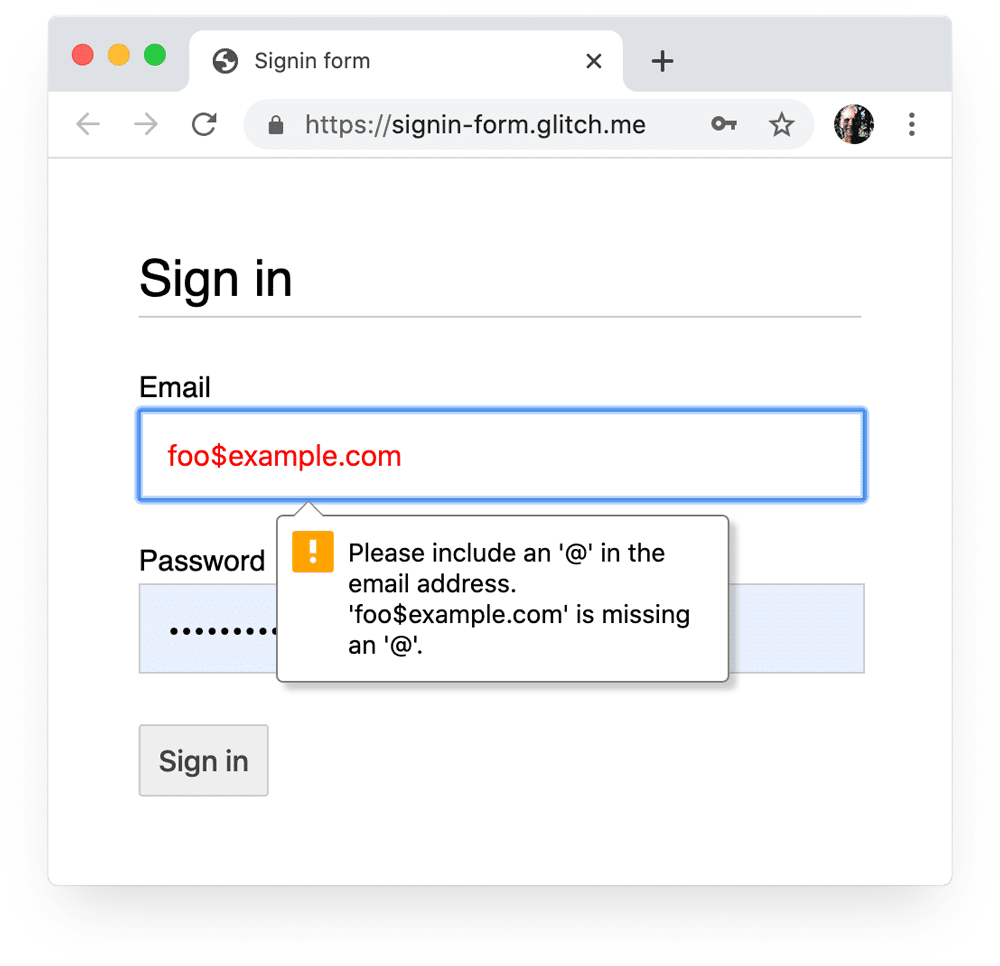
浏览器内置了相关功能,可针对具有 type 属性的输入执行基本的表单验证。当您提交包含无效值的表单时,浏览器会发出警告,并将焦点设置在有问题的输入上。

您可以使用 :invalid CSS 选择器突出显示无效数据。使用 :not(:placeholder-shown) 可避免选择没有内容的输入。
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
尝试使用不同的方式来突出显示无效值输入。
在必要时使用 JavaScript
切换密码显示状态
您应添加一个显示密码切换开关,以便用户检查他们输入的文本。如果用户看不到自己输入的文字,易用性会受到影响。目前,还没有内置方法可以实现此目的,不过我们计划实现此功能。您需要改用 JavaScript。

以下代码使用文本按钮添加了显示密码功能。
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
以下 CSS 可让按钮看起来像纯文本:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
以及用于显示密码的 JavaScript:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
最终效果如下:

使密码输入可访问
使用 aria-describedby 通过提供描述限制条件的元素的 ID 来概述密码规则。屏幕阅读器会先读出标签文本和输入类型(密码),然后再读出说明。
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
添加显示密码功能时,请务必添加 aria-label 以警告用户密码将会显示。否则,用户可能会无意中泄露密码。
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
您可以在以下演示中看到这两个 ARIA 功能的实际效果:
创建无障碍表单一文提供了更多有助于创建无障碍表单的提示。
实时验证和提交前验证
HTML 表单元素和属性具有用于基本验证的内置功能,但您还应使用 JavaScript 在用户输入数据和尝试提交表单时执行更为可靠的验证。
登录表单 Codelab 的第 5 步使用限制验证 API(受到广泛支持)通过内置的浏览器界面添加自定义验证,以设置焦点和显示提示。
了解详情:使用 JavaScript 进行更复杂的实时验证。
分析和 RUM
“无法衡量也就意味着无从改进”这句话对于注册和登录表单尤其适用。您需要设定目标、衡量成效、改进网站,然后重复这些步骤。
低成本可用性测试有助于尝试更改,但您需要真实世界的数据才能真正了解用户在注册和登录表单中的体验:
- 网页分析:注册和登录网页浏览量、跳出率和退出次数。
- 互动分析:目标漏斗图(用户在登录或注册流程的哪个环节放弃?)和事件(用户在与表单互动时会采取哪些操作?)
- 网站性能:以用户为中心的指标(注册和登录表单是否因某种原因而速度缓慢?如果是,原因是什么?)。
您可能还需要考虑实施 A/B 测试,以尝试不同的注册和登录方法,并进行分阶段发布,以便在向所有用户发布更改之前,先在一部分用户中验证更改。
常规指南
精心设计的界面和用户体验可以降低登录表单放弃率:
- 不要让用户到处寻找登录选项!在页面顶部放置一个指向登录表单的链接,并使用易于理解的字词,例如登录、创建账号或注册。
- 保持专注!注册表单不应包含优惠和其他网站功能,以免分散用户的注意力。
- 尽可能降低注册复杂性。仅当用户提供其他用户数据(例如地址或信用卡详细信息)能获得明显好处时,才收集这些数据。
- 在用户开始填写注册表单之前,请明确说明价值主张。用户登录后能获得哪些好处?为用户提供具体的注册奖励。
- 如果可能,请允许用户使用手机号码(而非电子邮件地址)来标识自己,因为有些用户可能不使用电子邮件。
- 让用户能够轻松重置密码,并让忘记密码?链接显而易见。
- 链接到您的服务条款和隐私权政策文档:从一开始就向用户明确说明您如何保护他们的数据。
- 在注册和登录页面上添加贵公司或组织的徽标和名称,并确保语言、字体和样式与网站的其余部分保持一致。某些表单给人的感觉与网站上的其他内容不属于同一网站,尤其是当它们的网址明显不同时。
不断改进
照片由 Meghan Schiereck 拍摄,选自 Unsplash 网站。


