Xây dựng trò chơi cho web hiện đại.
Các nhà phát triển trò chơi giỏi đều biết rằng để tận dụng cơ hội của một nền tảng cụ thể, điều quan trọng là phải nắm bắt được những đặc điểm riêng biệt của nền tảng đó. Vậy web có những đặc điểm riêng biệt nào? Vậy trò chơi trên web là gì?
Tại Google I/O 2019, tôi đã trình bày suy nghĩ của mình về trạng thái của hệ sinh thái trò chơi trên web, các phương pháp hay nhất hiện tại để phát triển trò chơi trên web hiện đại và hướng đi của ngành. Trong bài đăng trên blog này, tôi sẽ tóm tắt một số điểm chính trong bài nói chuyện của mình. Bạn có thể xem toàn bộ nội dung trên YouTube:
Thách thức của trò chơi trên web
Trước khi gia nhập Google, tôi đã tạo một trò chơi dành cho thiết bị di động có tên là Duet. Trò chơi này đã được tải xuống gần 20 triệu lần. Qua trải nghiệm đó, tôi nhận ra rằng có 3 yếu tố thiết yếu để xây dựng một doanh nghiệp thành công từ trò chơi:
- Trò chơi có chức năng
- Người dùng
- Một cách để kiếm tiền từ người dùng
Nếu không có ba yếu tố này, nhà phát triển trò chơi sẽ không thể thành công. Ngày nay, hai điểm cuối cùng này là quan trọng nhất. Các hệ sinh thái HTML5 khép kín như WeChat, Facebook Instant Games và nhiều hệ sinh thái khác đã chứng minh rằng bạn có thể tạo trò chơi bằng HTML5.
Các phương pháp hay nhất hiện đại
Khi nói đến "trò chơi có chức năng", tôi đề cập đến 3 yếu tố cốt lõi nhất giúp trò chơi hoạt động:
- Hiệu suất
- Hình ảnh
- Âm thanh
Trong mỗi lĩnh vực này, nền tảng web đã có những bước tiến đáng kể trong vài năm qua. Đối với hiệu suất CPU, chúng tôi có quyền truy cập vào một tiêu chuẩn mới hiệu quả có tên là WebAssembly. Về mặt đồ hoạ, WebGL 1.0 có khả năng hỗ trợ tốt trên nhiều trình duyệt và các tiêu chuẩn trong tương lai như WebGPU đang định vị nền tảng web cho tương lai mở rộng của việc lập trình đồ hoạ tương tự như Vulkan và Metal. Cuối cùng, đối với âm thanh trên web, chúng ta có API Web Audio phổ biến và gần đây là API Audio Worklet.
Gần đây, Unity đã giới thiệu một môi trường thời gian chạy mới có tên là Project Tiny, tập trung vào việc xây dựng trò chơi 2D cho các nền tảng dựa trên HTML5. Project Tiny áp dụng thiết kế mô-đun mới cho cấu trúc công cụ của Unity, cho phép công cụ Unity cốt lõi có kích thước dưới 1 megabyte.

Về mặt kỹ thuật, đây là thời điểm thích hợp nhất để phát triển trò chơi trên web.
Nhập vòng lặp
Tuy nhiên, một trò chơi hay không chỉ cần có hiệu suất, đồ hoạ và âm thanh tốt mà còn phải thú vị.
Tính thú vị là một yếu tố khó đo lường trong sản phẩm. Khi một trò chơi đủ thú vị, hấp dẫn hoặc sáng tạo, người dùng sẽ muốn giới thiệu với bạn bè của họ – nói cách khác, họ muốn chia sẻ trải nghiệm. Việc khai thác cơ hội này và kết hợp với web là một sự kết hợp mạnh mẽ, mở ra nhiều tiềm năng để phát triển theo kiểu lan truyền. Và đặc biệt là trên web, khi không có nền tảng khám phá trung tâm, cách tốt nhất để thu nạp người dùng là đảm bảo trò chơi của chúng tôi có thể lan truyền nhanh nhất có thể.
Các nhà phát triển trò chơi giỏi đều biết rằng để khai thác một nền tảng cụ thể – cho dù ở cấp phần mềm hay phần cứng – điều quan trọng là phải nắm bắt các đặc điểm riêng biệt của nền tảng đó. Ví dụ: nếu đang xây dựng một trò chơi cho một bảng điều khiển có chức năng điều khiển bằng cử chỉ, bạn nên nghĩ đến cách tốt nhất để tận dụng các chức năng điều khiển bằng cử chỉ đó.
Nói cách khác, bạn phải tôn trọng kỳ vọng của người dùng nền tảng mà bạn đang xây dựng. Người dùng web mong đợi điều gì? Họ mong muốn nội dung web tải nhanh và có thể tương tác nhanh chóng. Trong bài nói chuyện, tôi đã đề cập đến một số ví dụ về cách – cả trên và ngoài web – trò chơi được thiết kế để tải nhanh, thu hút người dùng vào thế giới trò chơi, thu hút người dùng đó và cung cấp cho người dùng các ưu đãi khác để chia sẻ trải nghiệm của họ.

Cá nhân tôi tin rằng chìa khoá để tạo ra một trò chơi web thành công là tận dụng đặc điểm độc đáo này của web. Cụ thể là độ mạnh của cấu trúc URL của trang web và vòng lặp chia sẻ mà người dùng có thể tham gia.
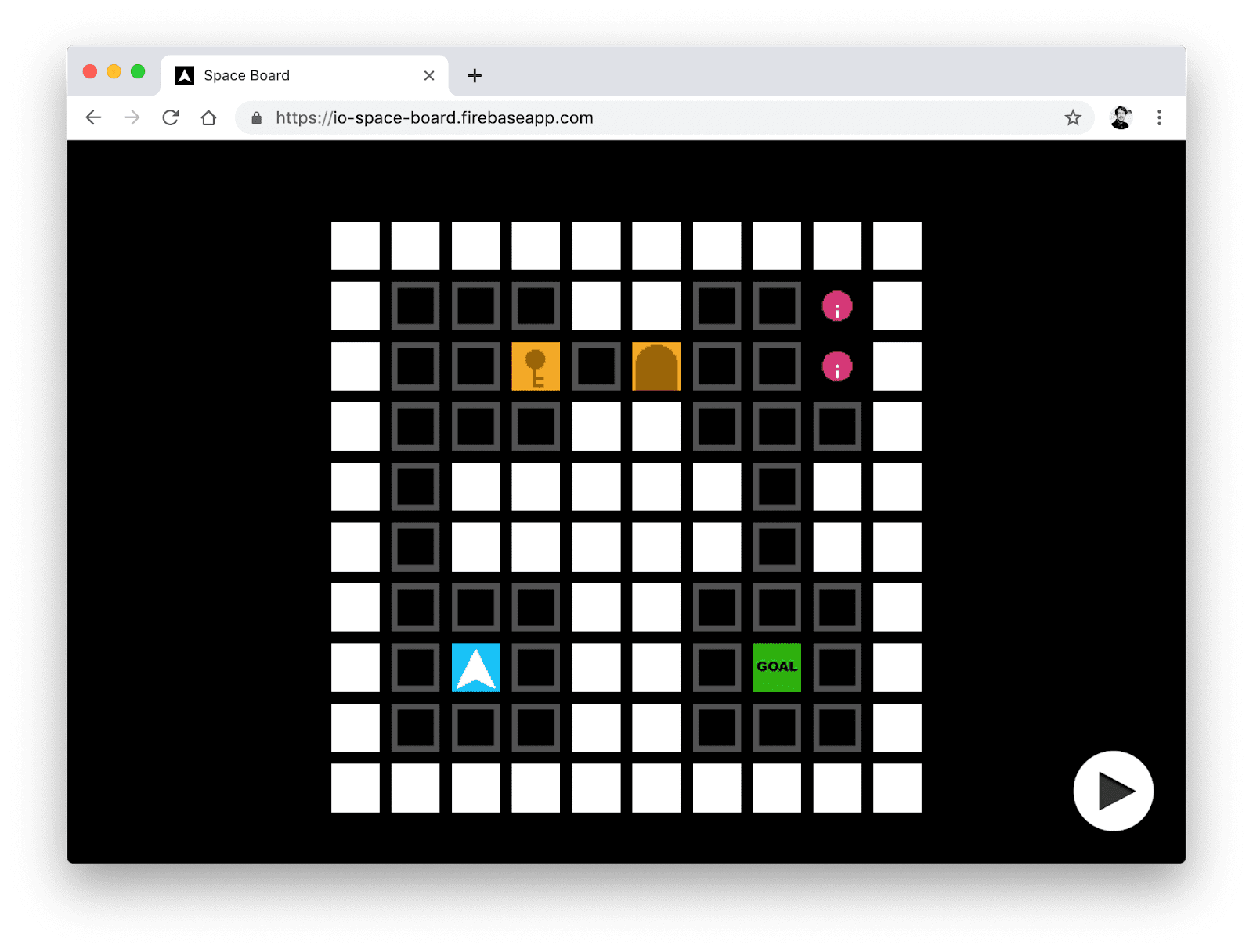
Dưới đây là ví dụ về một trò chơi trên web mà tôi đã tạo bằng Construct 3. Trò chơi này tận dụng URL theo cách thú vị và hấp dẫn.

Space Board là một trò chơi rất đơn giản, có thể chơi trên thiết bị di động bằng các nút điều khiển cảm ứng hoặc trên máy tính bằng phương thức nhập bằng bàn phím. Mục tiêu là điều hướng một mê cung chướng ngại vật để đạt được mục tiêu ở cuối.
Space Board tận dụng URL theo cách độc đáo như thế nào? Bằng cách mã hoá cấu trúc cấp vào chính URL. Tất cả các cấp độ được xác định là một lưới 10x10 gồm các đối tượng – ví dụ: tường, tháp pháo của kẻ thù, chìa khoá, cửa khoá, v.v. Sau đó, URL sẽ liệt kê tất cả các vị trí lưới riêng lẻ và nội dung của các vị trí đó. Bức tường được biểu thị bằng ký tự W. Không gian trống là ký tự dấu gạch dưới.
Ví dụ:
https://io-space-board.firebaseapp.com/?gameWorld=_wwwwwwwwww___ww__eww_k__d___ww___ww___ww_wwwww_www_wwwww_www___ww___ww_s_ww_f_ww___ww___wwwwwwwwwwww
Giao diện này tuy xấu nhưng vẫn hoạt động.
Sau khi hoàn thành một màn chơi trong Space Board, người chơi có cơ hội thiết kế màn chơi của riêng mình bằng trình chỉnh sửa màn chơi đơn giản như trên. Bằng cách cho phép người chơi thiết kế cấp độ của riêng mình, chúng tôi đang mang đến cho họ cơ hội cá nhân hoá. Khi người dùng cảm thấy kết nối với một trò chơi và có cảm giác sở hữu thông qua việc sáng tạo và tuỳ chỉnh, họ có nhiều khả năng muốn chia sẻ "thứ" đó với thế giới.
Ước muốn chia sẻ trò chơi là điểm khởi đầu của vòng lặp lan truyền mà chúng tôi đang hướng đến với các trò chơi trên web. Cơ chế thiết kế và chia sẻ trò chơi này chỉ là một ví dụ có thể áp dụng nhưng còn nhiều khả năng khác. Bạn nên xem bài nói chuyện của tôi để biết thêm ví dụ!
Thu nhập từ đầu tư
Hiện tại, về cơ bản có hai trường phái tư duy liên quan đến cách nhà phát triển trò chơi có thể tạo ra doanh thu thông qua trò chơi trên web:
- Trực tiếp kiếm tiền từ trò chơi
- Xem đó là kênh thu nạp người dùng
Việc coi trò chơi trên web là một kênh thu nạp có nghĩa là bạn tận dụng phiên bản web của trò chơi iOS/Android/máy tính để thu hút người chơi và thuyết phục họ tải tệp nhị phân iOS/Android/máy tính lớn hơn của bạn xuống. Sau đó, bạn có thể tạo doanh thu bằng các phần phụ trợ thanh toán và thanh toán tích hợp sẵn của nền tảng iOS/Android/máy tính.
Mô hình kiếm tiền thường là sự kết hợp giữa quảng cáo và các giao dịch vi mô. Web vẫn còn phải làm nhiều việc để cạnh tranh với các nền tảng di động trong lĩnh vực quảng cáo trò chơi. Ví dụ: các định dạng như Quảng cáo dạng video có tặng thưởng đã cực kỳ phổ biến đối với trò chơi dành cho thiết bị di động trong vài năm qua, nhưng hiện tại chúng ta chỉ thấy các mạng quảng cáo triển khai những định dạng này trên web.
Tuy nhiên, vẫn có nhà phát triển trò chơi tiếp tục gặt hái thành công trên web mở thông qua quảng cáo dạng quảng cáo biểu ngữ truyền thống và quảng cáo dạng video xen kẽ. Hãy xem AdSense cho trò chơi để biết thêm thông tin về các định dạng này.
Đối với các giao dịch vi mô, web mang lại sự linh hoạt hoàn toàn nhờ số lượng phương thức thanh toán không giới hạn có thể được triển khai. Tuy nhiên, đây là một con dao hai lưỡi. Mặt tiêu cực của việc này là người chơi ít tin tưởng một trang web mới mà họ khám phá so với sự quen thuộc của các phương thức thanh toán trong cửa hàng di động dành riêng cho nền tảng.
API yêu cầu thanh toán là một giải pháp giúp giao diện người dùng thanh toán trên web nhất quán hơn. API này gọi một giao diện người dùng do trình duyệt hiển thị và đơn giản hoá việc thu thập thông tin thanh toán, chẳng hạn như thẻ tín dụng và địa chỉ thanh toán. Tuy nhiên, việc thu thập thông tin thanh toán chỉ là bước đầu tiên để thực hiện giao dịch. Bạn cũng cần có một nền tảng thanh toán phụ trợ.
Tương lai
Trong vài năm qua, chúng tôi đã thấy một số trò chơi trên web thành công ngoài mong đợi. Slither.io đã xây dựng một doanh nghiệp kết hợp giữa web và nền tảng cụ thể, thể hiện phạm vi tiếp cận rộng lớn và cơ hội phát triển lan truyền mà web mang lại. Các cổng thông tin như Poki.com đang cải tiến trải nghiệm người dùng và phát hành trò chơi mới mỗi ngày, bao gồm cả các trò chơi có độ chân thực tương đương với các trò chơi trên thiết bị di động, chẳng hạn như Subway Surfers hoặc Crossy Road.
Hơn nữa, nếu nhìn ra bên ngoài web mở, bạn có thể thấy rằng trò chơi trên web đang phát triển mạnh mẽ. Các hệ sinh thái khép kín như WeChat và LINE cung cấp các trò chơi chất lượng cao không chơi được trên web mở nhưng được xây dựng dựa trên các công nghệ web như HTML5 và WebView. Đây là dấu hiệu rõ ràng cho thấy web đã đạt đến độ chân thực có thể cạnh tranh với các trò chơi dành cho thiết bị di động dành riêng cho nền tảng – có thể không phải theo định nghĩa chân thực trong sách giáo khoa mà theo một chỉ số quan trọng hơn: sự chú ý của người chơi.
