发布时间:2023 年 3 月 31 日
PWA 可通过网络浏览器访问,也可安装在用户的主屏幕上。不过,PWA 的一个挑战是将其分发到应用商店。 这时,PWABuilder 就派上用场了。
PWABuilder 是一款功能强大的工具,可让开发者创建可提交到各种应用商店的软件包:
使用 PWABuilder 创建软件包的一大优势在于,它简化了将 Web 应用发布到应用商店的流程。通常,向应用商店提交应用需要做大量工作,包括使用 Web 开发者可能不一定熟悉的语言编写代码、创建应用图标、配置各种设置,以及在不同设备和操作系统上测试应用。PWABuilder 会自动处理许多此类任务,从而减少发布应用所需的时间和精力。
前提条件
如果您的 Web 应用符合一些基本的 PWA 要求,您可以使用 PWABuilder 来验证、评估和打包您的应用,以便将其发布到应用商店。
- 您的 PWA 需要发布到公开网址。
- 它必须具有完整的 Web 应用清单。
- 应用必须通过 HTTPS 提供。
包装
只需几步,您就可以为 PWA 创建应用软件包:
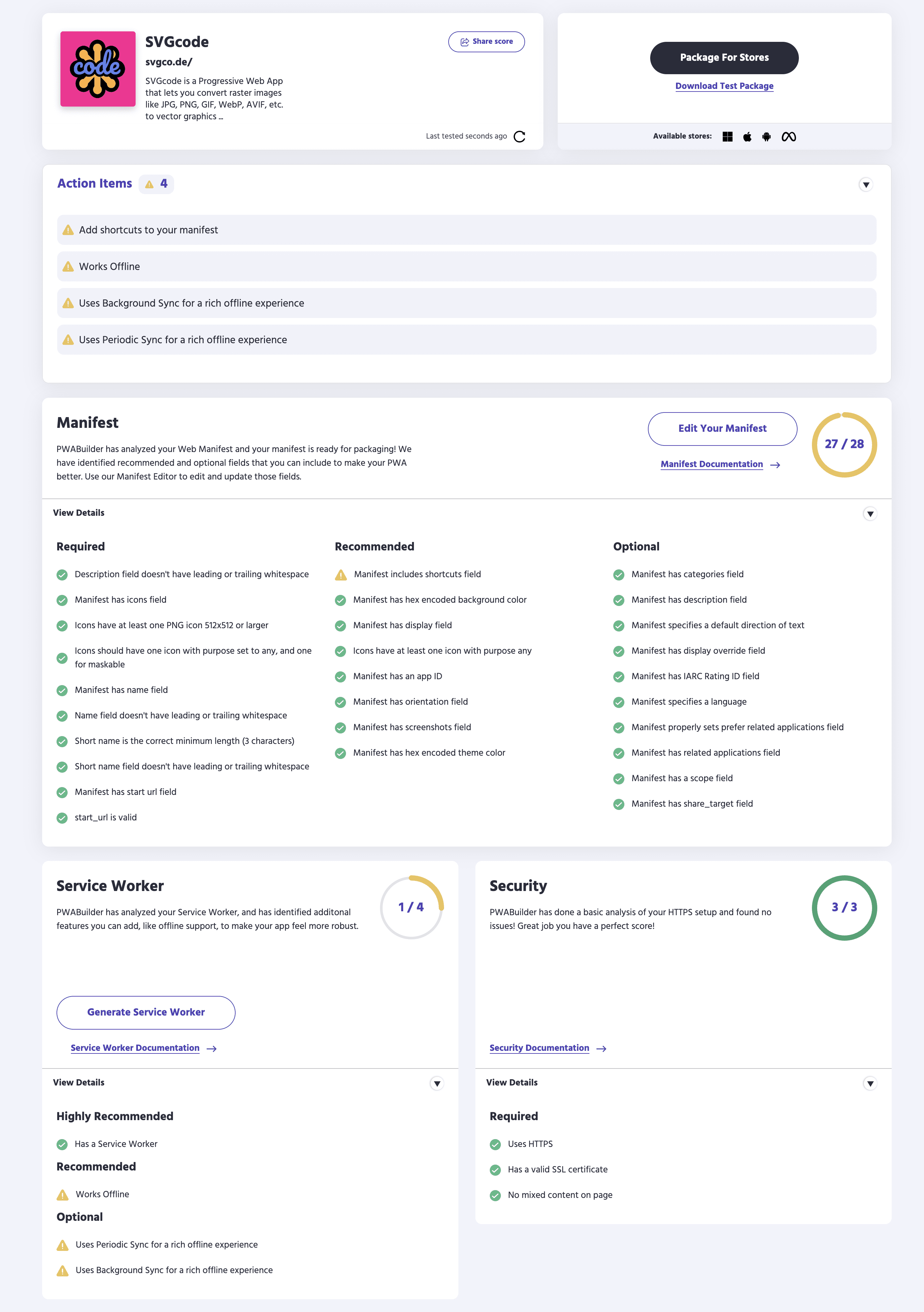
- 在 PWABuilder 的首页上,输入网址以开始打包流程。 PWABuilder 会将您带到应用的报告卡页面,您可以在其中查看渐进式网页应用的得分和待办事项。
- 如需继续进行打包,请点击为商店打包按钮。
- 点击生成软件包,选择平台。系统会提示您输入与应用相关的元数据,这些元数据因平台而异。
- 选择 Download Package(下载软件包)以下载软件包。

提交应用
如需有关如何将 PWA 发布到特定商店的指南,请务必查看以下针对具体平台的文章:
示例
我使用 PWABuilder 为我的某款应用 SVGcode 生成了商店软件包。
除了这些商店之外,您当然也可以在浏览器中获取该应用。


