發布日期:2016 年 11 月 10 日
網路連線品質可能受到多項因素影響,例如:
- 網路供應商的涵蓋範圍不佳。
- 極端天氣狀況。
- 停電。
- 進入永久「訊號死角」,例如牆壁會阻擋網路連線的建築物。
- 進入暫時的「訊號死角」,例如搭乘火車經過隧道時。
- 有時間限制的網路連線,例如機場或飯店的網路。
- 文化習俗規定在特定時間或特定日子不得使用網路或只能有限度地使用網路。
開發人員的目標是提供良好的體驗,盡量減少連線狀態變化造成的影響。
決定網路連線品質不佳時要向使用者顯示的內容
首先要問的問題是,應用程式的網路連線成功和失敗分別是什麼情況。連線成功代表應用程式的正常線上體驗。連線失敗包括應用程式在離線和網路延遲時的行為。
如要判斷如何處理連線失敗問題,請自問下列重要的 UX 問題:
- 您會等待多久,才判斷連線是否成功?
- 在系統判斷是否成功時,您可以採取哪些行動?
- 如果連線失敗,該怎麼辦?
- 如何向使用者說明情況?
告知使用者狀態
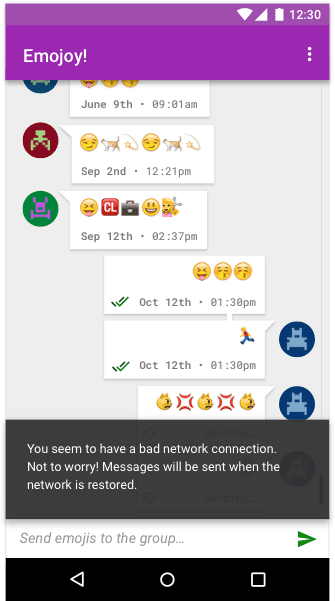
告知使用者應用程式的狀態,以及網路連線中斷時仍可執行的動作。舉例來說,通知可能會顯示以下內容:
網路連線品質似乎不佳。請放心!網路恢復連線後,系統就會傳送郵件。


向使用者說明連線改善項目
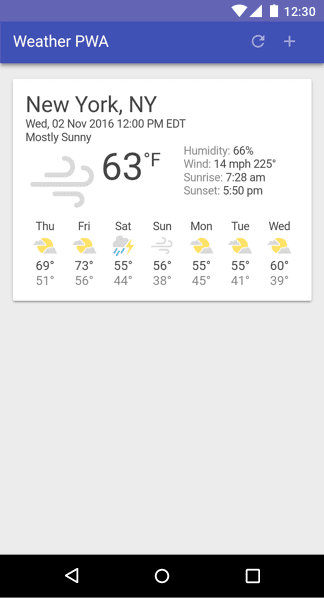
如何告知使用者網路連線已改善,取決於您的應用程式。如果應用程式以即時資訊為優先,例如天氣或股市追蹤器,就應盡快自動更新並通知使用者。
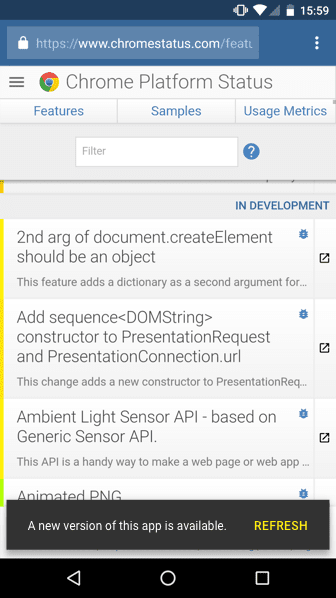
建議您使用 Material Design Toast 元素等視覺提示,讓使用者知道網頁應用程式已「在背景」更新。這包括偵測服務工作站是否存在,以及其管理內容是否更新。如要查看這個函式的運作方式,請參閱這個程式碼範例。
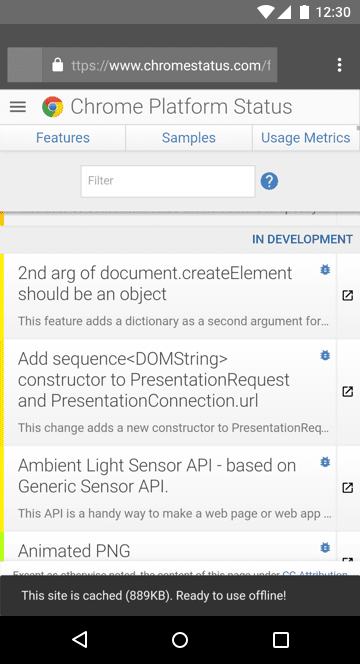
舉例來說,Chrome 平台狀態會在應用程式更新時向使用者發布附註。


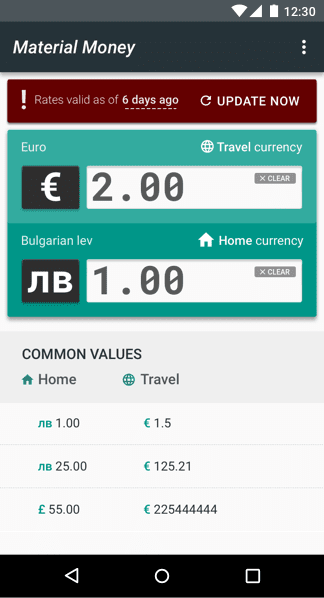
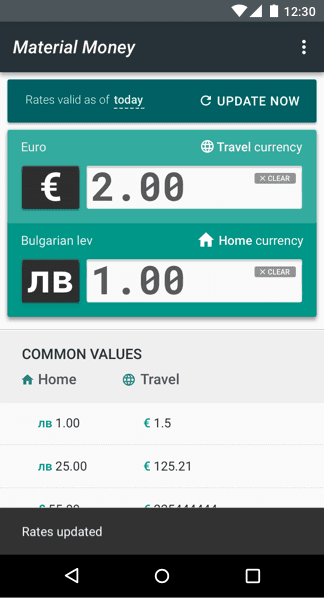
部分應用程式一律會顯示上次更新時間。舉例來說,這項功能特別適合貨幣轉換器應用程式。


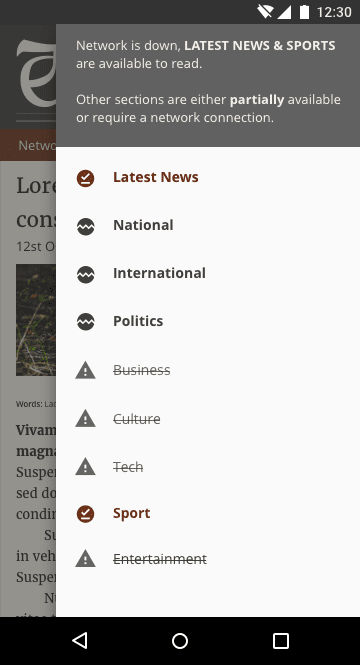
新聞應用程式可以顯示「輕觸即可更新」通知,告知使用者有新內容。文章自動更新會導致使用者失去閱讀進度。


更新 UI,反映目前的脈絡狀態
每個 UI 元素都有自己的內容和行為,這些內容和行為會根據是否需要成功連線而有所不同。舉例來說,電子商務網站可以離線瀏覽,但會停用價格和「購買」按鈕,直到連線恢復為止。
其他形式的脈絡狀態可能包含資料。舉例來說,金融應用程式 Robinhood 會使用顏色和圖像,告知使用者股市何時開盤。市場收盤時,整個介面會變成白色,然後變成灰色。當股票價值上漲或下跌時,每個股票小工具會根據其狀態變成綠色或紅色。
向使用者說明離線模型
大多數使用者都習慣隨時連上網路。您必須向使用者說明應用程式在沒有網路連線時的變化。告知他們大型資料的儲存位置,並提供可變更預設行為的設定。請一併使用多個 UI 設計元件 (例如資訊豐富的語言、圖示、通知、顏色和圖像) 來傳達這些概念,而不是只依賴單一設計選項 (例如單獨的圖示) 來說明整個故事。
預設提供離線體驗
如果應用程式不需要大量資料,請預設快取資料。如果使用者只能透過網路連線存取資料,可能會越來越沮喪。
盡可能提供穩定的體驗。連線不穩定會讓使用者覺得應用程式不可靠。應用程式可減少網路連線中斷的影響,讓使用者感到滿意。
新聞網站可以自動下載及儲存最新消息,甚至只下載文字來節省資料用量,讓使用者在沒有網路連線時也能閱讀當日新聞。您可以根據使用者的行為調整這項行為,優先下載使用者最常觀看的新聞類別。


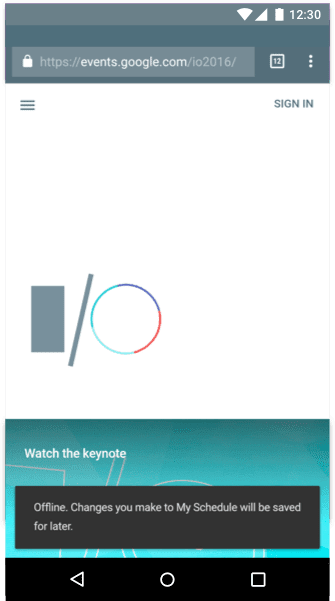
在應用程式離線時通知使用者
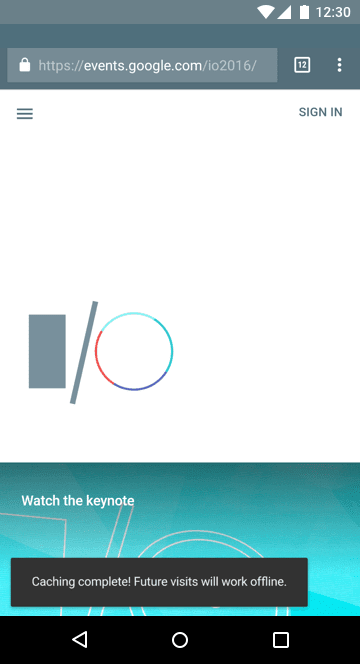
網頁應用程式首次載入時,必須向使用者指出是否已準備好離線使用。使用小工具提供簡短意見回饋,例如在畫面底部顯示訊息,說明某個作業的狀態 (例如已同步處理某個區段或已下載檔案)。
請確認使用的語言符合目標對象需求,並在所有適用情況下使用相同措辭。非技術人員通常會誤解「離線」一詞,因此請改用目標對象能理解的行動用語。


在介面中清楚顯示「儲存內容就能離線收聽」
如果應用程式會使用大量資料,請確認是否有切換鈕或圖釘,可新增項目供離線使用。只有在使用者透過設定選單明確要求自動下載檔案時,才可自動下載。確認釘選或下載 UI 對使用者而言顯而易見,不會遭到其他 UI 元素遮蓋。
例如,音樂播放器需要大型檔案。使用者知道相關的數據費用,但可能也想離線使用播放器。使用者必須事先規劃,才能下載音樂供日後使用,因此您可能需要在新手上路期間向使用者說明這項功能。
說明可離線使用的內容
清楚說明提供的選項。您可能需要顯示「離線圖書館」或內容索引的索引標籤或設定,讓使用者查看裝置上儲存的內容,以及需要儲存的內容。請務必簡明扼要地說明設定,並清楚指出資料的儲存位置和存取權擁有者。
顯示動作的實際費用
許多使用者會將離線功能視為「下載」。在網路連線經常中斷或無法使用的國家/地區,使用者通常會與他人分享內容,或在連線時儲存內容以供離線使用。
使用數據方案的使用者有時會避免下載大型檔案,以免產生費用,因此您可能也想顯示相關費用,讓使用者主動比較特定檔案或工作的費用。舉例來說,上述音樂應用程式可以偵測使用者是否使用數據方案,並顯示檔案大小,讓使用者瞭解檔案的費用。
防範遭駭體驗
使用者經常在不知情的情況下駭入體驗。舉例來說,在雲端檔案共用網路應用程式出現之前,使用者通常會儲存大型檔案並附加至電子郵件,以便在其他裝置上繼續編輯這些檔案。良好的使用者介面可解決使用者嘗試解決的問題,且不會讓使用者陷入遭駭體驗。舉例來說,提供跨裝置共用大型檔案的方法,而不是讓使用者更輕鬆地將大型檔案附加至電子郵件。
讓體驗可在不同裝置間轉移
如果網路不穩定,請在連線品質提升後立即同步處理,以便轉移體驗。舉例來說,假設使用者透過旅遊應用程式預訂行程時,網路連線中斷。連線恢復後,應用程式會與使用者的帳戶同步,讓他們在桌上型電腦上繼續預訂,提供流暢的體驗。
向使用者說明資料的狀態。舉例來說,您可以顯示應用程式是否已完成同步。盡可能提供相關資訊,但請勿傳送過多訊息,以免造成困擾。
打造包容性設計體驗
設計使用者體驗時,請盡量提供有意義的設計裝置、簡單易懂的語言、標準圖示和有意義的圖像,引導使用者完成動作或工作,且不會造成干擾,以達到包容性。
使用平實易懂的語言
良好的使用者體驗不只是設計介面,這包括使用者在應用程式中採取的路徑,以及沿途遇到的所有內容,包括應用程式用來描述該歷程的語言。說明 UI 元件或應用程式狀態時,請避免使用技術術語。「離線」一詞通常不夠清楚,無法讓使用者瞭解應用程式的用途。


使用多種設計裝置打造無障礙使用者體驗
使用語言、顏色和視覺化元件顯示狀態或狀態變化。 如果只用顏色表示狀態,使用者可能難以注意到,甚至對視障使用者來說完全無法存取。此外,由於網頁設計通常會使用灰色表示已停用的元素,因此使用灰色的 UI 表示應用程式處於離線狀態,可能會導致使用者混淆應用程式在離線時可執行的操作,特別是您只使用顏色表示狀態時。
為避免誤解,請以多種方式向使用者表達應用程式狀態,例如使用顏色、標籤和 UI 元件。


使用能傳達意義的圖示
請務必在圖示旁使用有意義的文字標籤。單獨使用圖示可能會造成混淆,尤其網頁「離線」的概念相對較新。其他令人困惑的圖示包括用軟碟代表「儲存」,這對從未見過軟碟的年輕使用者來說毫無意義,以及「漢堡」選單圖示。
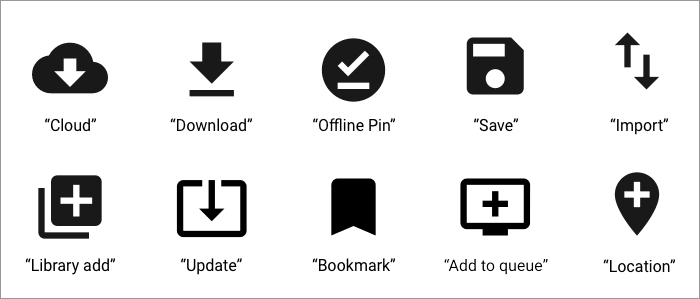
如果導入離線圖示,請盡量使用業界標準的視覺元素,並提供文字標籤和說明。舉例來說,你可以使用下載圖示表示儲存離線內容,使用同步圖示表示涉及同步的動作。使用圖示來表示狀態時,請務必謹慎,以免使用者誤解為儲存或下載動作。

如需更多靈感,請參閱 Material Design 圖示集。
使用骨架版面配置和其他意見回饋機制
應用程式載入內容時,請向使用者顯示載入狀態,以免他們以為應用程式發生錯誤。其中一種做法是使用骨架版面配置,也就是應用程式的線框版本,會在載入內容時顯示。此外,您也可以考慮使用預先載入器 UI,並加上文字標籤,告知使用者應用程式正在載入中;或是為線框加上輕柔的脈動動畫,讓使用者感覺應用程式正在載入中。藉此告知使用者系統正在處理要求,避免重複提交或不必要的重新整理。


提供意見回饋,顯示動作的狀態。舉例來說,如果使用者離線編輯文件,請考慮變更意見回饋設計,讓意見回饋在使用者連線時與離線時明顯不同,但仍會顯示檔案已「儲存」,並在使用者連線時同步處理。這可讓使用者瞭解應用程式的運作方式,並確認工作或動作已儲存,進而更有信心使用應用程式。
不要封鎖內容
在某些應用程式中,使用者可能會觸發動作,例如建立新文件。 部分應用程式會嘗試連線至伺服器,以便同步處理新文件,並顯示涵蓋整個畫面的侵入式載入模式對話方塊,藉此進行示範。如果使用者網路連線穩定,或許可以順利完成這項操作,但如果網路不穩定,使用者就無法取消這項操作,因此 UI 會禁止使用者執行任何其他動作。
避免會封鎖內容的網路要求。讓使用者繼續瀏覽應用程式,並將工作加入佇列,待連線品質提升後再執行及同步處理。
為下十億使用者設計
在許多地區,低階裝置很常見,連線不可靠,而且對許多使用者來說,資料非常昂貴。秉持資訊公開原則,並謹慎使用資料,贏得使用者的信任。思考如何協助連線品質不佳的使用者,並簡化介面以加快工作速度。下載大量資料內容前,請務必先詢問使用者。
為連線不穩定的使用者提供低頻寬選項。在網路連線速度較慢時提供較小的資產,或提供選擇高或低品質資產的選項。
結論
使用者不熟悉離線使用者體驗,因此教育訓練非常重要。為了幫助他們學習,請嘗試建立與熟悉概念的關聯,例如說明下載供日後使用與離線資料相同。
設計不穩定的網路連線時,請記住下列原則:
- 設計網路連線成功、失敗和不穩定的情況。
- 數據傳輸費用可能很高,請為使用者設想。
- 對全球大多數使用者來說,科技環境幾乎完全是行動裝置。
- 低階裝置很常見,但儲存空間、記憶體和處理能力有限,螢幕較小,觸控螢幕品質也較差。請務必在設計過程中考量效能。
- 允許使用者在離線時瀏覽應用程式。
- 告知使用者目前的狀態和狀態變更。
- 如果應用程式不需要大量資料,請嘗試預設提供離線功能。
- 如果應用程式會耗用大量數據流量,請教導使用者如何下載內容以供離線使用。
- 讓使用者在不同裝置間轉移體驗。
- 請一併使用語言、圖示、圖像、字體排版和顏色,向使用者傳達想法。
- 提供協助使用者所需的信心和意見回饋。



