Publicado em: 10 de novembro de 2016
A qualidade de uma conexão de rede pode ser afetada por vários fatores, como:
- Cobertura ruim da operadora de rede.
- Condições climáticas extremas.
- Faltas de energia.
- Entrar em "zonas mortas" permanentes, como em edifícios com paredes que bloqueiam as conexões de rede.
- Entrar em "áreas de sombra" temporárias, como ao viajar de trem e passar por um túnel.
- Conexões de Internet com tempo limitado, como as de aeroportos ou hotéis.
- Práticas culturais que exigem acesso limitado ou nenhum acesso à Internet em horários ou dias específicos.
Seu objetivo como desenvolvedor é oferecer uma boa experiência que diminua o impacto das mudanças na conectividade.
Decidir o que mostrar aos usuários quando a conexão de rede estiver ruim
A primeira pergunta a fazer é como o sucesso e a falha de uma conexão de rede se parecem para seu app. Uma conexão bem-sucedida é a experiência on-line normal do app. A falha de conexão inclui o comportamento do app off-line e em redes lentas.
Para determinar como lidar com falhas de conexão, faça estas perguntas importantes de UX:
- Quanto tempo você espera para determinar o sucesso ou a falha de uma conexão?
- O que você pode fazer enquanto o sucesso ou o fracasso está sendo determinado?
- O que fazer se a conexão falhar?
- Como você informa ao usuário o que está acontecendo?
Informar os usuários sobre o estado
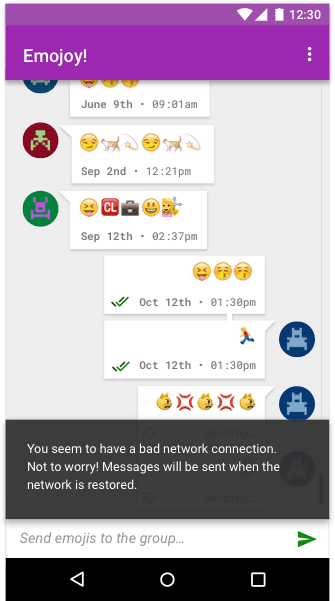
Informe ao usuário o estado do aplicativo e as ações que ele ainda pode realizar quando há uma falha de rede. Por exemplo, uma notificação pode dizer o seguinte:
Parece que sua conexão de rede está ruim. Não se preocupe. As mensagens serão enviadas quando a rede for restaurada.


Informar os usuários sobre as melhorias na conexão
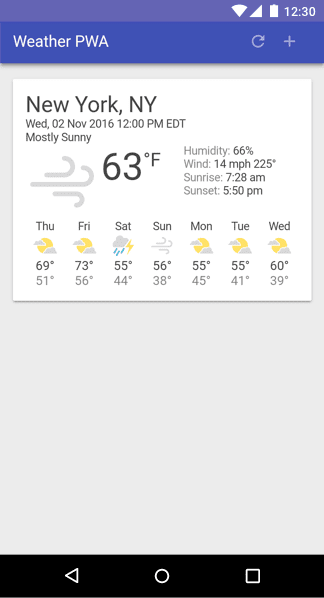
A forma como você informa ao usuário que a conexão de rede melhorou depende do aplicativo. Os apps que priorizam informações atuais, como previsão do tempo ou rastreadores do mercado de ações, precisam ser atualizados automaticamente e avisar o usuário assim que possível.
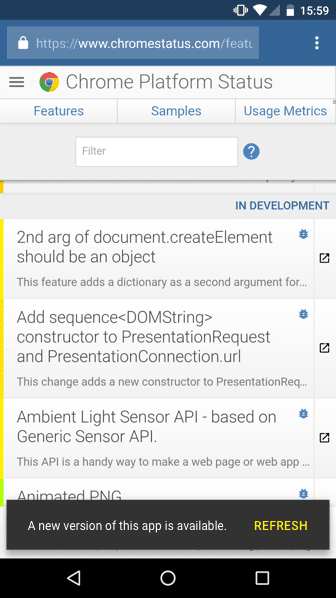
Recomendamos que você informe ao usuário que o web app foi atualizado "em segundo plano" usando uma dica visual, como um elemento de toast do Material Design. Isso envolve detectar a presença de um service worker e uma atualização do conteúdo gerenciado dele. Confira um exemplo de código dessa função em ação aqui.
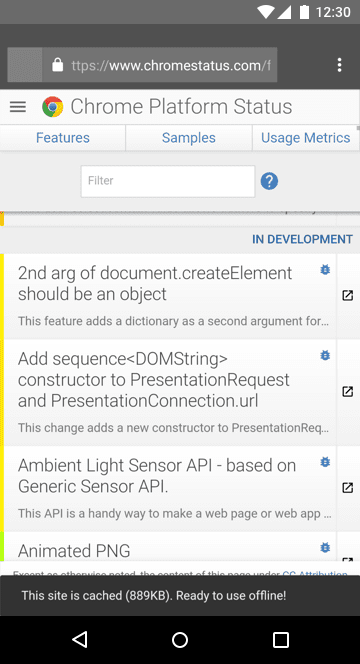
Um exemplo disso é o Status da plataforma Chrome, que publica uma observação para o usuário quando o app é atualizado.


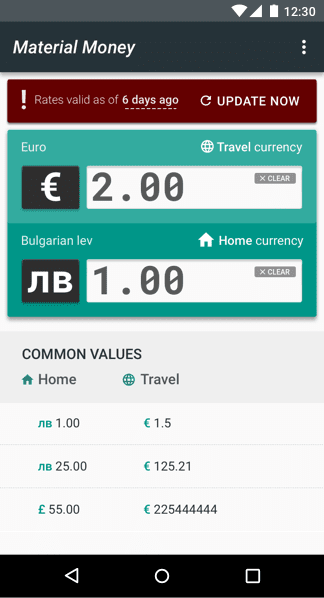
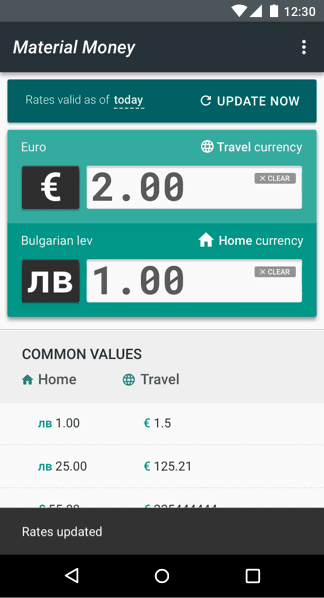
Alguns apps sempre mostram a última vez que foram atualizados. Por exemplo, isso é especialmente útil para apps de conversão de moeda.


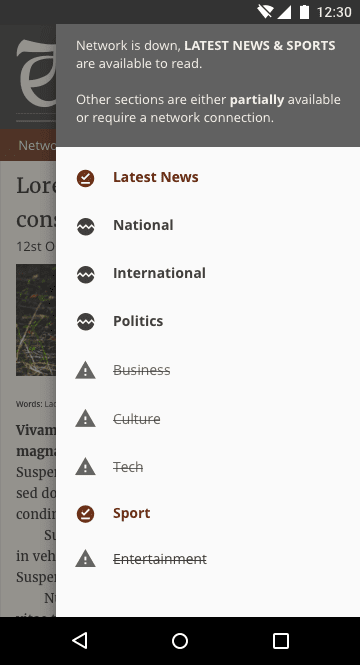
Os apps de notícias podem mostrar uma notificação de toque para atualizar, informando o usuário sobre novos conteúdos. A atualização automática de um artigo faria com que os usuários perdessem o lugar.


Atualizar a interface para refletir o estado contextual atual
Cada elemento da interface pode ter um contexto e um comportamento próprios que mudam dependendo se ele precisa de uma conexão bem-sucedida. Um exemplo seria um site de e-commerce que pode ser navegado off-line, mas desativa os preços e o botão "Comprar" até que uma conexão seja restabelecida.
Outras formas de estados contextuais podem incluir dados. Por exemplo, o app financeiro Robinhood usa cores e gráficos para informar ao usuário quando a bolsa de valores está aberta. Toda a interface fica branca e depois acinzentada quando o mercado fecha. Quando o valor de uma ação aumenta ou diminui, cada widget de ação individual fica verde ou vermelho, dependendo do estado.
Explicar ao usuário o que é o modelo off-line
A maioria dos usuários está acostumada a ter sempre uma conexão de rede. É necessário informar sobre as mudanças no app quando não há conexão. Informe onde os dados grandes são salvos e dê a eles configurações para mudar o comportamento padrão. Use vários componentes de design da interface (como linguagem informativa, ícones, notificações, cores e imagens) juntos para transmitir essas ideias, em vez de confiar em uma única escolha de design, como um ícone sozinho, para contar toda a história.
Oferecer uma experiência off-line por padrão
Se o app não exigir muitos dados, faça o cache deles por padrão. Os usuários podem ficar cada vez mais frustrados se só puderem acessar os dados com uma conexão de rede.
Tente deixar a experiência o mais estável possível. Uma conexão instável faz com que seu app pareça não confiável. Um app que diminui o impacto de uma falha de rede encanta os usuários.
Os sites de notícias podem se beneficiar do download e do salvamento automáticos das últimas notícias, talvez economizando dados ao baixar apenas o texto, para que um usuário possa ler as notícias de hoje sem uma conexão. É possível adaptar esse comportamento ao do usuário priorizando o download das categorias de notícias que ele mais acessa.


Informar o usuário quando o app estiver off-line
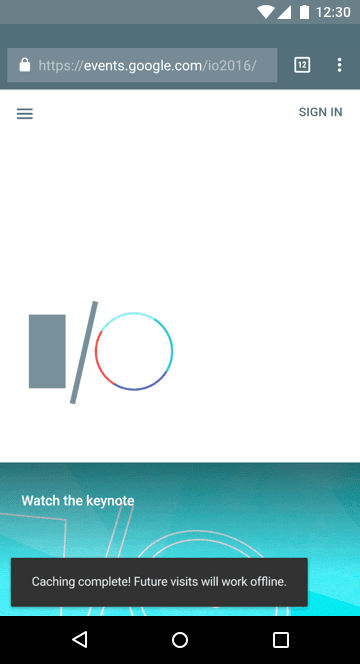
Quando um web app é carregado pela primeira vez, ele precisa indicar ao usuário se está pronto para uso off-line. Faça isso com um widget que fornece um feedback breve sobre uma operação por meio de uma mensagem na parte de baixo da tela, como, por exemplo, quando uma seção foi sincronizada ou um arquivo foi baixado.
Verifique se o idioma usado é adequado ao público-alvo e use a mesma fraseologia em todos os casos aplicáveis. Públicos sem conhecimento técnico costumam entender mal a palavra "off-line". Por isso, use uma linguagem baseada em ações com que seu público possa se identificar.


Deixar a opção "Salvar para ouvir off-line" óbvia na interface
Se um aplicativo usar muitos dados, verifique se há uma chave ou um alfinete para adicionar um item para uso off-line. Faça o download automático de arquivos somente se um usuário tiver pedido especificamente esse comportamento em um menu de configurações. Verifique se o pin ou a interface de download está óbvia para o usuário e não está oculta por outros elementos da interface.
Um exemplo disso é um player de música que exige arquivos grandes. O usuário está ciente do custo de dados associado, mas também pode querer usar o player off-line. Baixar músicas para uso posterior exige que o usuário se planeje. Por isso, é importante explicar isso durante a integração.
Esclarecer o que está disponível off-line
Seja claro sobre as opções que você está oferecendo. Talvez seja necessário mostrar uma guia ou configuração para uma "biblioteca off-line" ou um índice de conteúdo para que o usuário possa ver o que está armazenado no dispositivo e o que precisa ser salvo. Confira se as configurações são concisas e deixe claro onde os dados são armazenados e quem tem acesso a eles.
Mostrar o custo real de uma ação
Muitos usuários associam a capacidade off-line ao "download". Os usuários em países onde as conexões de rede falham regularmente ou não estão disponíveis costumam compartilhar conteúdo com outros usuários ou salvar para uso off-line quando têm conectividade.
Os usuários de planos de dados às vezes evitam baixar arquivos grandes por medo de custos. Por isso, talvez seja interessante mostrar um custo associado para que eles possam fazer uma comparação ativa de um arquivo ou tarefa específica. Por exemplo, o app de música mencionado acima pode detectar se o usuário está em um plano de dados e mostrar o tamanho do arquivo para que ele possa ver o custo.
Ajude a evitar experiências invadidas
Os usuários costumam invadir uma experiência sem perceber que estão fazendo isso. Por exemplo, antes dos web apps de compartilhamento de arquivos baseados na nuvem, era comum que os usuários salvassem arquivos grandes e os anexassem a e-mails para continuar editando esses arquivos em outro dispositivo. Uma boa interface resolve o problema que os usuários estão tentando resolver sem serem atraídos para a experiência hackeada. Por exemplo, ofereça uma maneira de compartilhar arquivos grandes em dispositivos, em vez de tornar mais fácil anexar arquivos grandes a e-mails.
Tornar as experiências transferíveis de um dispositivo para outro
Ao criar para redes instáveis, tente sincronizar assim que a conexão melhorar para que a experiência seja transferível. Por exemplo, imagine um app de viagens perdendo uma conexão de rede no meio de uma reserva. Quando a conexão é restabelecida, o app sincroniza com a conta do usuário, permitindo que ele continue a reserva no dispositivo desktop e tornando a experiência fluida.
Informe ao usuário em que estado estão os dados dele. Por exemplo, você pode mostrar se o app foi sincronizado. Eduque-os sempre que possível, mas tente não sobrecarregar com muitas mensagens.
Criar experiências de design inclusivas
Ao projetar sua UX, busque ser inclusivo fornecendo dispositivos de design significativos, linguagem simples, iconografia padrão e imagens significativas que orientem o usuário a concluir a ação ou tarefa sem atrapalhar.
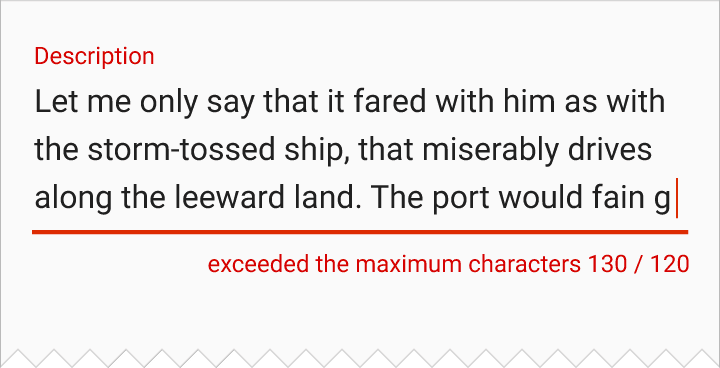
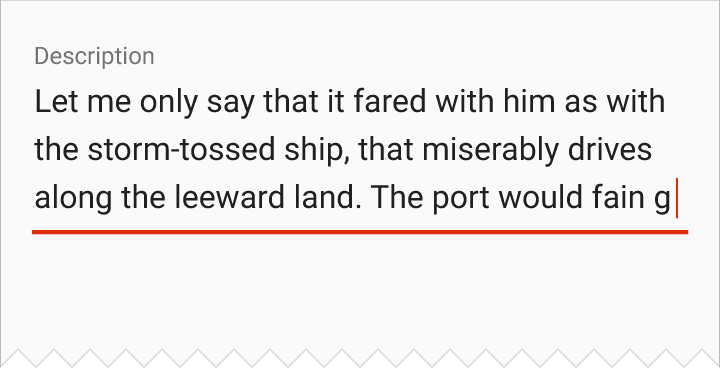
Use uma linguagem simples e clara
Uma boa UX não se resume apenas a criar a interface. Isso inclui o caminho que um usuário percorre no app e tudo o que ele encontra ao longo do caminho, incluindo a linguagem usada pelo app para descrever essa jornada. Ao explicar componentes da interface ou o estado do app, evite jargões técnicos. A palavra "off-line" geralmente não é clara o suficiente para informar ao usuário o que o app está fazendo.


Usar vários dispositivos de design para criar experiências acessíveis para o usuário
Use linguagem, cor e componentes visuais para mostrar um status ou uma mudança de estado. Usar apenas a cor para mostrar o estado pode ser difícil de notar para os usuários ou até mesmo completamente inacessível para pessoas com deficiência visual. Além disso, como o web design tende a usar cinza para elementos desativados, usar uma interface esmaecida para mostrar que o app está off-line pode causar confusão sobre o que ele pode fazer nesse estado, principalmente se você usar apenas a cor para mostrar o estado.
Para evitar mal-entendidos, expresse os estados do app ao usuário de várias maneiras, por exemplo, com cores, rótulos e componentes da interface.


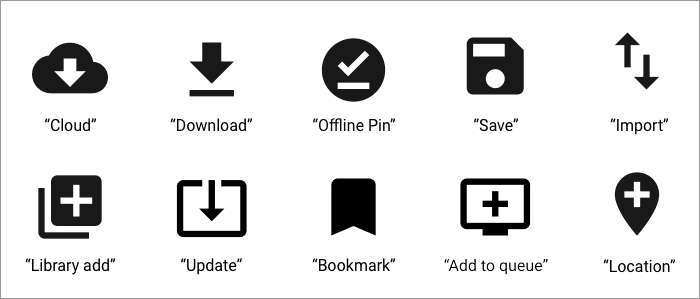
Use ícones que transmitam significado
Use rótulos de texto significativos ao lado dos ícones. Os ícones sozinhos podem ser confusos, especialmente porque o conceito de "off-line" na Web é relativamente novo. Outros casos de ícones confusos incluem o uso de um disquete para representar "salvar", que pode não fazer sentido para usuários mais jovens que nunca viram um disquete, bem como o ícone de menu "hambúrguer".
Ao apresentar um ícone off-line, mantenha a consistência com os recursos visuais padrão do setor, quando existirem, e forneça um rótulo e uma descrição de texto. Por exemplo, use um ícone de download para salvar off-line e um ícone de sincronização para uma ação que envolva sincronização. Tenha cuidado ao usar ícones para demonstrar um status que pode ser interpretado como uma ação de salvar ou fazer o download.

Para mais inspiração, consulte o conjunto de ícones do Material Design.
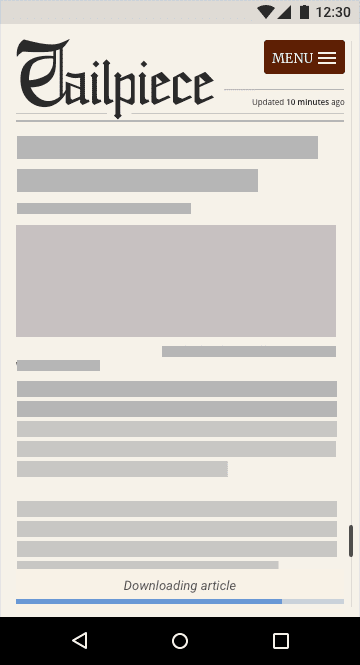
Usar layouts de esqueleto e outros mecanismos de feedback
Enquanto o app carrega o conteúdo, mostre ao usuário que ele está carregando para que ele não pense que está com problemas. Uma maneira de fazer isso é usar um layout de esqueleto, uma versão de wireframe do seu app que é exibida enquanto o conteúdo é carregado. Considere também usar uma interface de pré-carregamento com um rótulo de texto informando ao usuário que o app está carregando, ou uma animação suavemente pulsante para o wireframe, fazendo com que pareça que ele está ativo e carregando. Isso garante ao usuário que algo está acontecendo e ajuda a evitar reenvios ou atualizações desnecessárias.


Mostrar o estado de uma ação feedback. Por exemplo, se um usuário estiver editando um documento off-line, mude o design do feedback para que ele seja visivelmente diferente de quando o usuário está on-line, mas ainda mostre que o arquivo foi "salvo" e será sincronizado quando houver uma conexão de rede. Isso educa o usuário sobre como o app funciona e garante que a tarefa ou ação foi armazenada, o que pode aumentar a confiança dele ao usar o aplicativo.
Não bloquear conteúdo
Em alguns apps, um usuário pode acionar uma ação, como criar um documento. Alguns apps tentam se conectar a um servidor para sincronizar o novo documento e, para demonstrar isso, mostram uma caixa de diálogo modal de carregamento intrusiva que cobre toda a tela. Isso pode funcionar se o usuário tiver uma conexão de rede estável, mas se a rede estiver instável, ele não poderá sair dessa ação, então a interface bloqueia qualquer outra ação.
Evite solicitações de rede que bloqueiam o conteúdo. Permita que o usuário continue navegando no app e coloque em fila as tarefas que serão realizadas e sincronizadas quando a conexão melhorar.
Projetar para o próximo bilhão
Em muitas regiões, os dispositivos de baixo custo são comuns, a conectividade não é confiável e, para muitos usuários, os dados são extremamente caros. Ganhe a confiança dos usuários sendo transparente e econômico com os dados. Pense em maneiras de ajudar os usuários com conexões ruins e simplifique a interface para acelerar as tarefas. Sempre tente pedir permissão aos usuários antes de baixar conteúdo pesado.
Ofereça opções de baixa largura de banda para usuários com conexões lentas. Forneça recursos menores em conexões de rede mais lentas ou ofereça uma opção para escolher recursos de alta ou baixa qualidade.
Conclusão
A educação é fundamental para a UX off-line porque os usuários não estão familiarizados com ela. Para ajudar no aprendizado, tente criar associações com conceitos familiares, como explicar que baixar para usar depois é o mesmo que colocar dados off-line.
Ao criar para conexões de rede instáveis, lembre-se destas diretrizes:
- Projete para o sucesso, a falha e a instabilidade de uma conexão de rede.
- Os dados podem ser caros, então seja atencioso com o usuário.
- Para a maioria dos usuários no mundo todo, o ambiente tecnológico é quase exclusivamente móvel.
- Os dispositivos de baixo custo são comuns, com armazenamento, memória e poder de processamento limitados, telas pequenas e qualidade inferior da tela sensível ao toque. Inclua a performance no processo de design.
- Permite que os usuários naveguem no aplicativo quando estiverem off-line.
- Informe aos usuários sobre o estado atual e as mudanças de estado.
- Tente oferecer o modo off-line por padrão se o app não exigir muitos dados.
- Se o app usar muitos dados, ensine os usuários a fazer o download para uso off-line.
- Faça com que as experiências possam ser transferidas entre dispositivos.
- Use linguagem, ícones, imagens, tipografia e cores juntos para expressar ideias ao usuário.
- Tranquilize e dê feedback para ajudar o usuário.



