Prendi in considerazione i contenuti, il layout e la progettazione grafica quando crei per una vasta gamma di utenti e dispositivi.
Come le persone leggono sul web
La guida scritta del governo degli Stati Uniti riassume ciò che le persone vogliono scrivere sul web:
Da una ricerca è emerso che le persone non leggono le pagine web, ma le scansionano. In media, le persone leggono solo il 20-28% dei contenuti delle pagine web. La lettura dagli schermi è molto più lenta di quella su carta. Gli utenti rinunceranno e lasceranno il tuo sito a meno che le informazioni non siano facilmente accessibili e comprensibili.
Come scrivere per i dispositivi mobili
Concentrati sull'argomento trattato e racconta la storia all'inizio. Affinché la scrittura funzioni su una serie di dispositivi e aree visibili, assicurati di inserire i punti principali all'inizio: di regola, idealmente, nei primi quattro paragrafi, in circa 70 parole.
Chiediti che cosa vogliono gli utenti dal tuo sito. Sta cercando qualcosa? Se le persone visitano il tuo sito per trovare informazioni, assicurati che tutto il testo sia orientato ad aiutarli a raggiungere il loro obiettivo. Scrivi con la voce attiva, proponi azioni e soluzioni.
Pubblica solo ciò che vogliono i visitatori e nient'altro.
Una ricerca del governo del Regno Unito mostra inoltre che:
In altre parole: usa un linguaggio semplice, parole più brevi e strutture delle frasi semplici, anche per un pubblico esperto e tecnico. A meno che ci sia un buon motivo per non farlo, mantieni un tono di voce colloquiale. Una vecchia regola del giornalismo è scrivere come se stessi parlando a un bambino intelligente di 11 anni.
Il prossimo miliardo di utenti
L'approccio essenziale alla scrittura è particolarmente importante per i lettori che utilizzano dispositivi mobili ed è fondamentale quando si creano contenuti per telefoni a basso costo con aree visibili di piccole dimensioni che richiedono più scorrimento e potrebbero avere display di qualità inferiore e schermi meno reattivi.
La maggior parte dei prossimi miliardi di utenti online avrà dispositivi economici. Non vorranno spendere il loro budget di dati per esplorare contenuti profumati e potrebbero non leggere contenuti nella loro prima lingua. Taglia il testo: utilizza frasi brevi, punteggiatura minima, paragrafi di massimo cinque righe e intestazioni di riga. Prendi in considerazione il testo adattabile, ad esempio utilizzando titoli più brevi per le aree visibili più piccole, ma fai attenzione agli svantaggi.
Inoltre, un atteggiamento minimalista nei confronti del testo renderà più semplici la localizzazione e l'internazionalizzazione dei tuoi contenuti e sarà più probabile che i tuoi contenuti vengano citati sui social media.
In conclusione:
- Massima semplicità
- Riduci il sovraccarico visivo
- Arriva al punto
Elimina i contenuti non necessari
In termini di dimensioni in byte, le pagine web sono grandi e diventano più grandi.
Le tecniche di responsive design consentono di pubblicare contenuti diversi per aree visibili più piccole, ma è sempre opportuno iniziare semplificando il testo, le immagini e altri contenuti.
Gli utenti del Web sono spesso orientati all'azione e sono "in avanti" nella ricerca di risposte alla loro domanda corrente, invece di inclinarsi all'indietro per assorbire un buon libro.
Jackob Nielsen
Chiediti: che cosa cercano le persone quando visitano il mio sito?
Ogni componente della pagina aiuta gli utenti a raggiungere il loro obiettivo?
Rimuovere gli elementi di pagina ridondanti
Secondo HTTP Archive, i file HTML rappresentano circa 70 kB e più di nove richieste per una pagina web media.
Molti siti popolari utilizzano diverse migliaia di elementi HTML per pagina e diverse migliaia di righe di codice, anche sui dispositivi mobili. Le dimensioni eccessive del file HTML potrebbero non rallentare il caricamento delle pagine, ma un payload HTML di grandi dimensioni può essere un segnale di dimensioni eccessive dei contenuti: i file .html più grandi significano più elementi, più contenuti di testo o entrambi.
La riduzione della complessità HTML riduce anche il peso della pagina, permette la localizzazione e l'internazionalizzazione e semplificherà la pianificazione e il debug del responsive design. Per informazioni su come scrivere codice HTML più efficiente, consulta la sezione HTML ad alte prestazioni.
Ogni passaggio che fai eseguire a un utente prima di ottenere valore dalla tua app ti costerà il 20% degli utenti
Gabor Cselle, Twitter
Lo stesso vale per i contenuti: aiuta gli utenti a trovare ciò che cercano nel più breve tempo possibile.
Non nascondere semplicemente i contenuti agli utenti di dispositivi mobili. Cerca di raggiungere la parità dei contenuti, poiché indovinare quali funzionalità non perderanno agli utenti di dispositivi mobili è destinato a fallire per qualcuno. Se disponi delle risorse necessarie, crea versioni alternative degli stessi contenuti per diverse dimensioni dell'area visibile, anche se solo per elementi di pagina con priorità elevata.
Considera la gestione dei contenuti e il flusso di lavoro: i sistemi legacy generano contenuti legacy?
Semplifica il testo
Mentre il Web diventa mobile, devi cambiare il modo in cui scrivi. Punta alla semplicità, riduci il disordine e arriva al punto.
Rimuovi le immagini ridondanti

Le immagini possono essere belle, divertenti e informative, ma utilizzano anche lo spazio della pagina, aumentano il peso della pagina e aumentano il numero di richieste di file. La latenza peggiora man mano che la connettività peggiora, il che significa che un eccesso di richieste di file immagine è un problema crescente man mano che il Web passa ai dispositivi mobili.

Anche le immagini consumano energia. Dopo lo schermo, la radio è al secondo posto per maggiore consumo della batteria. Più richieste di immagini, più utilizzo della radio, più batterie scariche. Anche solo per il rendering delle immagini richiede potenza, e questo è proporzionale alle dimensioni e al numero. Leggi il report di Stanford Who Killed My Battery?
Se puoi, elimina le immagini.
Ecco alcuni suggerimenti:
- Prendi in considerazione progetti che evitano del tutto le immagini o utilizzale con parsimonia. Solo testo può essere bello! Chiediti: "Che cosa cercano di ottenere i visitatori del mio sito? Le immagini aiutano questo processo?"
- In passato, salvare intestazioni e altro testo come grafici era una pratica comune. Questo approccio non risponde bene alle variazioni delle dimensioni dell'area visibile e aumenta il peso e la latenza della pagina. Se usi il testo come immagine, il testo non potrà essere trovato dai motori di ricerca e non sarà accessibile agli screen reader e ad altre tecnologie per la disabilità. Utilizza testo "reale" ove possibile: caratteri web e CSS possono consentire un'ottima tipografia.
- Utilizza CSS al posto delle immagini per gradienti, ombre, angoli arrotondati e trame di sfondo, funzionalità supportate da tutti i browser moderni. Tuttavia, tieni presente che i CSS possono essere migliori delle immagini, ma che potrebbero comunque verificarsi sanzioni di elaborazione e rendering, particolarmente significative sui dispositivi mobili.
- Le immagini di sfondo raramente funzionano bene sui dispositivi mobili. Puoi utilizzare query supporti per evitare immagini di sfondo in aree visibili di piccole dimensioni.
- Evita le immagini delle schermate iniziali.
- Utilizza il codice CSS per le animazioni dell'interfaccia utente.
- Impara a conoscere i tuoi glifi. Utilizza icone e simboli Unicode al posto delle immagini, se necessario con caratteri web.
- Prendi in considerazione i caratteri delle icone: si tratta di immagini vettoriali che possono essere scalate all'infinito ed è possibile scaricare un intero set di immagini in un solo carattere. Tuttavia, fai attenzione a questi dubbi.
- L'elemento
<canvas>può essere utilizzato per creare immagini in JavaScript a partire da linee, curve, testo e altre immagini. - Le immagini SVG o URI dati incorporate non riducono il peso della pagina, ma possono ridurre la latenza riducendo il numero di richieste di risorse. Il file SVG incorporato ha un ottimo supporto per i browser per dispositivi mobili e desktop e gli strumenti di ottimizzazione possono ridurre notevolmente le dimensioni del file SVG. Allo stesso modo, gli URI dati sono ben supportati. Entrambi possono essere incorporati in CSS.
- Potresti usare
<video>invece delle GIF animate. L'elemento video è supportato da tutti i browser mobile (ad eccezione di Opera Mini).
Per ulteriori informazioni, vedi Ottimizzazione delle immagini ed Eliminare e sostituire le immagini.
Progetta i contenuti affinché funzionino bene in aree visibili di varie dimensioni
"Crea un prodotto, non reinventarlo per gli schermi di piccole dimensioni. Vengono creati fantastici prodotti per dispositivi mobili, mai trasferiti."
Progettazione e sviluppo di dispositivi mobili, Brian Fling
I bravi designer non "ottimizzano i dispositivi mobili": pensano in modo reattivo a creare siti che funzionino su una gamma di dispositivi. La struttura del testo e di altri contenuti della pagina è fondamentale per il successo cross-device.
Molti dei prossimi miliardi di utenti online utilizzano dispositivi a basso costo con aree visibili di piccole dimensioni. Leggere su uno schermo da 3,5" o 4" a bassa risoluzione può essere un'impresa ardua.
Ecco una foto dei due insieme:

Sullo schermo più grande, il testo è piccolo ma leggibile.
Sullo schermo più piccolo il browser esegue correttamente il rendering del layout, ma il testo è illeggibile, anche quando viene aumentato lo zoom. Il display è sfocato e presenta una "doppia dominante di colori", il bianco non sembra bianco, rendendo i contenuti meno leggibili.
Progetta contenuti per dispositivi mobili
Se crei aree visibili per una serie di aree visibili, prendi in considerazione sia i contenuti, sia il layout e la grafica e utilizza testo e immagini reali, non contenuti segnaposto.
"I contenuti precedono il design. Il design in assenza di contenuti non è design, è decorazione."
Jeffrey Zeldman
- Inserisci i contenuti più importanti in alto, dato che gli utenti tendono a leggere le pagine web secondo una sequenza a forma di F.
- Gli utenti visitano il tuo sito per raggiungere un obiettivo. Chiediti di cosa hanno bisogno per raggiungere l'obiettivo e sbarazzati di tutto il resto. Impegnati con abbellimenti visivi e testuali, contenuti legacy, link eccessivi e altro disordine.
- Fai attenzione alle icone di condivisione sui social: possono ingombrare i layout e il relativo codice può rallentare il caricamento della pagina.
- Progetta layout adattabili per i contenuti, non dimensioni fisse per i dispositivi.
Contenuti di test
- Verifica la leggibilità nelle aree visibili più piccole utilizzando Chrome DevTools e altri strumenti di emulazione.
- Testa i tuoi contenuti in condizioni di larghezza di banda ridotta e alta latenza; prova i contenuti in un'ampia gamma di scenari di connettività.
- Prova a leggere e interagire con i tuoi contenuti su un telefono a basso costo.
- Chiedi ad amici e colleghi di provare la tua app o il tuo sito.
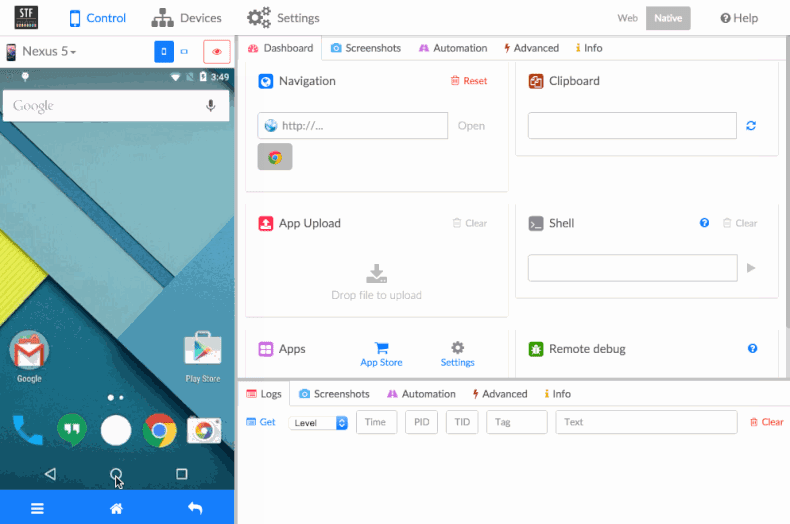
- Crea un semplice test lab dei dispositivi. Il repository GitHub di Mini Mobile Device Lab di Google contiene istruzioni su come creare il tuo. OpenSTF è una semplice applicazione web per testare i siti web su più dispositivi Android.
Ecco OpenSTF in azione:

I dispositivi mobili sono sempre più utilizzati per usufruire di contenuti e ottenere informazioni, non solo come dispositivi per la comunicazione, i giochi e i media.
Di conseguenza, è sempre più importante pianificare i contenuti in modo che funzionino bene su una serie di aree visibili e assegnare la priorità ai contenuti quando si prendono in considerazione il layout, l'interfaccia e la progettazione dell'interazione cross-device.
Informazioni sul costo dei dati
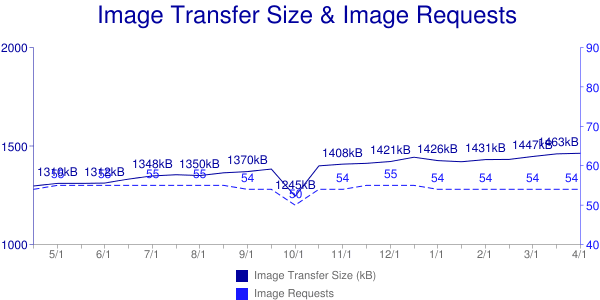
Le pagine web diventano più grandi.
Secondo HTTP Archive, il peso medio delle pagine per il un milione di siti principali è ora superiore a 2 MB.
Gli utenti evitano siti o app percepiti come lenti o costosi, pertanto è fondamentale comprendere il costo di caricamento dei componenti della pagina e dell'app.
Anche ridurre il peso della pagina può essere redditizio. Chris Zacharias di YouTube ha scoperto che quando ha ridotto le dimensioni della pagina di visualizzazione da 1,2 MB a 250 kB:
In altre parole, ridurre il peso della pagina può aprire nuovi mercati.
Calcolare il peso della pagina
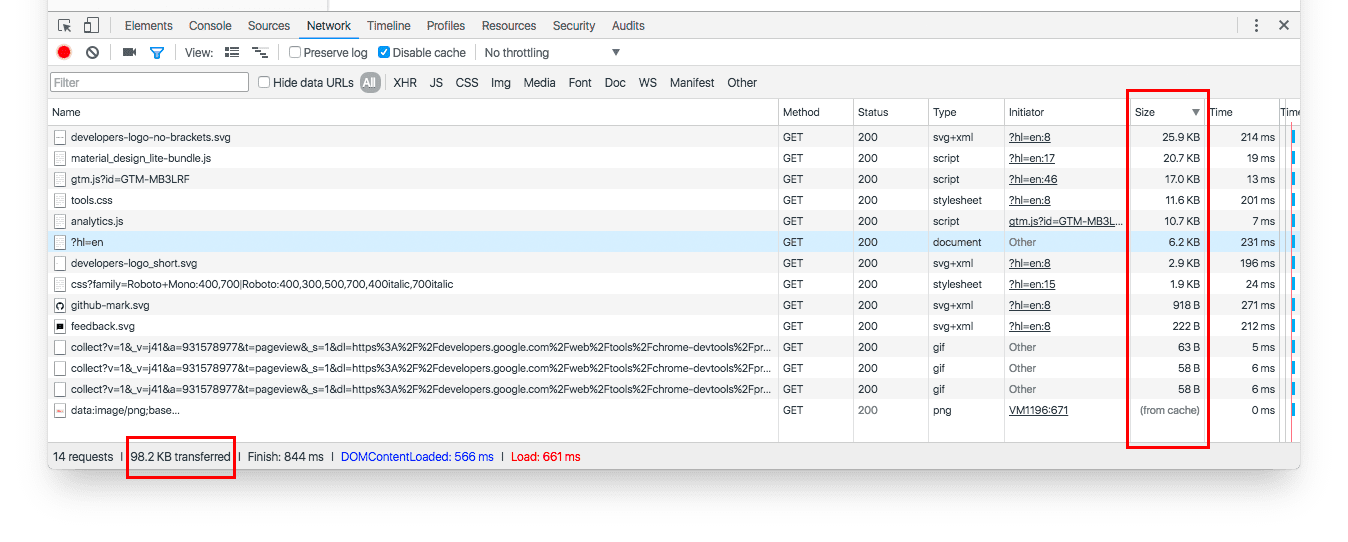
Esistono diversi strumenti per calcolare il peso di una pagina. Il riquadro Rete di Chrome DevTools mostra le dimensioni totali in byte per tutte le risorse e può essere utilizzato per determinare le ponderazioni dei singoli tipi di asset. Puoi anche controllare quali elementi sono stati recuperati dalla cache del browser.

Firefox e altri browser offrono strumenti simili.
WebPagetest consente di testare il primo caricamento pagina e quelli successivi. Puoi automatizzare i test con gli script (ad esempio per accedere a un sito) o utilizzando le relative API RESTful. Il seguente esempio (caricamento di developers.google.com/web) mostra che la memorizzazione nella cache è riuscita e che i caricamenti successivi delle pagine non richiedevano risorse aggiuntive.
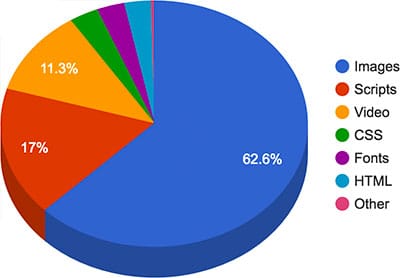
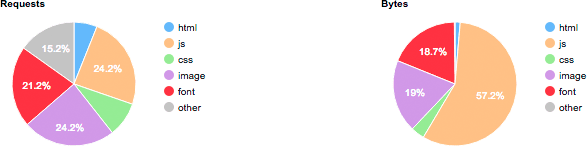
WebPagetest fornisce inoltre una suddivisione delle dimensioni e delle richieste in base al tipo MIME.

Calcola il costo delle pagine
Per molti utenti, i dati non costano solo byte e prestazioni, ma anche denaro.
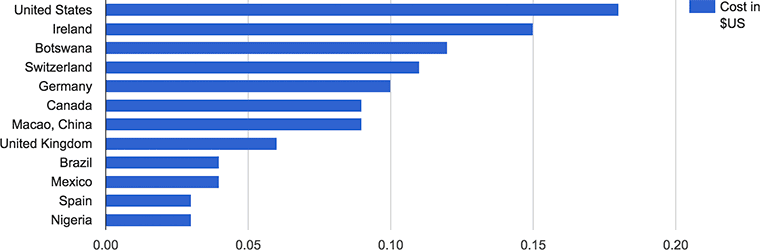
La pagina Quanto costa il mio sito? ti consente di stimare i costi finanziari effettivi per il caricamento del sito. L'istogramma riportato di seguito mostra quanto costa (con un piano dati prepagato) caricare amazon.com.

Tieni presente che questa opzione non tiene conto della convenienza rispetto al reddito. I dati di blog.jana.com mostrano il costo dei dati.
| Piano dati da 500 MB costo (USD) |
Salario minimo orale ($) |
Ore di lavoro da pagare per un piano dati da 500 MB |
|
| India | $3.38 | $0.20 | 17 ore |
| Indonesia | $2.39 | $ 0,43 | 6 ore |
| Brasile | $13.77 | $1.04 | 13 ore |
Il peso della pagina non è solo un problema per i mercati emergenti. In molti paesi, le persone utilizzano piani mobile con dati limitati e eviteranno il tuo sito o la tua app se ritengono che siano pesanti e costosi. Anche i piani dati cellulare e Wi-Fi "illimitati" prevedono in genere un limite dati oltre il quale vengono bloccati o limitati. Per questi motivi, è preferibile garantire la massima trasparenza possibile in merito alla quantità di dati consumata dalla pagina. Il seguente post del blog fornisce best practice specifiche: Coltiva la fiducia attraverso la trasparenza dei costi
In conclusione: il peso della pagina influisce sul rendimento e comporta dei costi. Ottimizzazione dell'efficienza dei contenuti mostra come ridurre quel costo.

![[Nome di persona]](https://web.developers.google.cn/static/image/authors/samdutton.jpg?hl=it)