Giới thiệu
Ngày nay, điều quan trọng nhất bạn có thể làm cho trang web của mình là đảm bảo trang web hoạt động tốt khi được truy cập từ điện thoại hoặc máy tính bảng. Hãy đọc tiếp để tìm hiểu cách tối ưu hoá trang web của bạn cho trình duyệt di động bằng Công cụ của Chrome cho nhà phát triển và một thiết bị Android.
Tại sao việc tối ưu hoá cho web dành cho thiết bị di động lại quan trọng?
Hiệu suất
Các thiết bị di động ngày càng có CPU nhanh hơn, nhiều RAM hơn, GPU nhanh hơn và truy cập mạng nhanh hơn khi chúng ta chuyển đổi từ 2G và 3G sang 4G. Mặc dù tiến bộ không ngừng, nhưng thiết bị di động vẫn còn yếu khi so sánh với máy tính. Nói một cách cụ thể hơn, việc tải tài nguyên mạng sẽ mất nhiều thời gian hơn, giải nén hình ảnh sẽ mất nhiều thời gian hơn, vẽ trang sẽ mất nhiều thời gian hơn, thực thi tập lệnh sẽ mất nhiều thời gian hơn. Bạn có thể giả định rằng trang của mình chạy chậm hơn từ 5 đến 10 lần trên thiết bị di động.
Pin
Thiết bị di động chỉ chạy bằng pin. Người dùng thiết bị di động muốn pin kéo dài càng lâu càng tốt. Một trang web không được tối ưu hoá sẽ làm tiêu hao pin nhanh hơn nhiều so với mức cần thiết. Giảm thiểu lưu lượng truy cập mạng và giảm số lần vẽ để giảm hao pin. Khi bạn tìm nạp tài nguyên, Wi-Fi hoặc sóng di động phải bật, điều này làm tiêu hao pin. Khi trình duyệt vẽ một phần tử, mức sử dụng CPU và GPU sẽ tăng đột biến, đồng thời làm tiêu hao pin.
Mức độ tương tác
Mục tiêu của chiến dịch Tối đa hoá hiệu suất là tăng chỉ số quan trọng nhất đối với bạn. Trong Facebook, chúng ta quan tâm đến việc cuộn. Trong một thử nghiệm A/B, chúng tôi đã làm chậm tốc độ cuộn từ 60 khung hình/giây xuống còn 30 khung hình/giây. Đã thu gọn mục mức độ tương tác. Chúng tôi đã đồng ý, do đó, việc cuộn rất quan trọng.
Facebook tại Hội nghị Edge
Người dùng thiết bị di động muốn có thể truy cập và thoát nhanh chóng. Trang web nhanh nhất sẽ nhận được nhiều lượt tương tác nhất.
Quản lý hiệu suất
Chrome đi kèm với một bộ công cụ tuyệt vời dành cho nhà phát triển. Bài viết này hướng dẫn bạn cách sử dụng các công cụ này để phân tích trang web dành cho thiết bị di động. Nếu bạn đã quen thuộc với Công cụ của Chrome cho nhà phát triển, thì thật tuyệt! Nếu chưa, hãy xem các hướng dẫn hữu ích sau:
Giờ thì bạn đã nắm được thông tin, hãy xem cách tăng tốc trang web dành cho thiết bị di động bằng DevTools. Nếu đây là lần đầu tiên bạn sử dụng Công cụ của Chrome cho Android, hãy xem hướng dẫn bắt đầu ở cuối bài viết này.
Sử dụng Công cụ của Chrome cho nhà phát triển từ xa
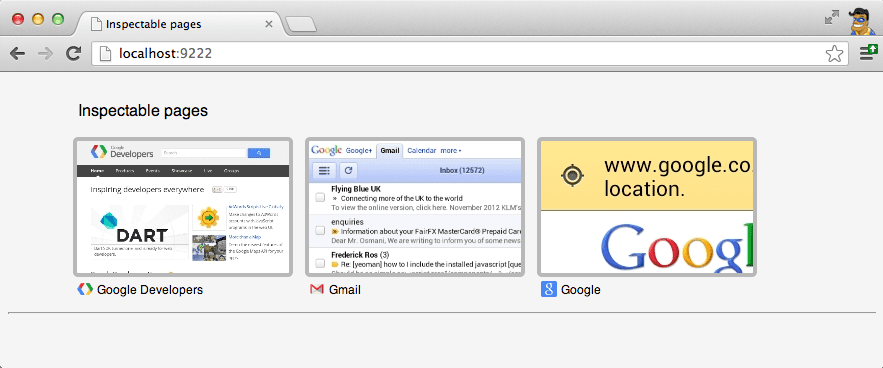
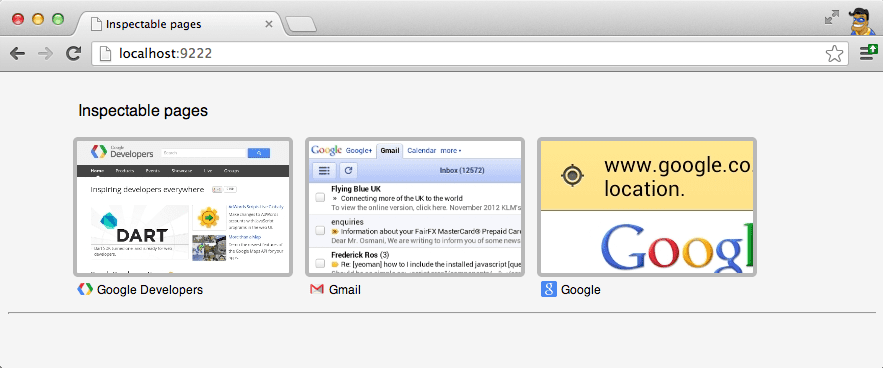
Với thiết bị Android được chia sẻ Internet với máy tính của bạn. Trong Chrome dành cho máy tính, hãy chuyển đến http://localhost:9222 và mở trang web của bạn trên thiết bị Android. Bạn sẽ được chuyển đến danh sách các thẻ đang mở trên thiết bị Android. Chọn trang của bạn từ danh sách "Trang có thể kiểm tra".

và bạn sẽ được chuyển đến Công cụ của Chrome cho nhà phát triển cho trang đó.

Rất tiếc... thanh công cụ Công cụ của Chrome cho nhà phát triển quen thuộc ở ngay đó. Điều quan trọng nhất cần hiểu rõ về Công cụ của Chrome cho nhà phát triển từ xa là chúng chính là Công cụ cho nhà phát triển mà bạn đang sử dụng trên máy tính. Điểm khác biệt duy nhất là thiết bị Android chỉ chịu trách nhiệm về trang, còn máy tính chịu trách nhiệm về DevTools. Ở cấp độ kỹ thuật, cùng một dữ liệu được thu thập và cùng một chức năng được cung cấp.
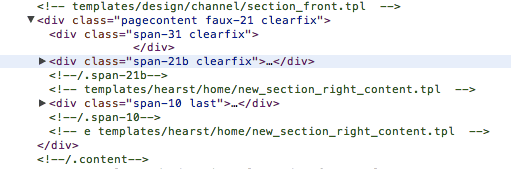
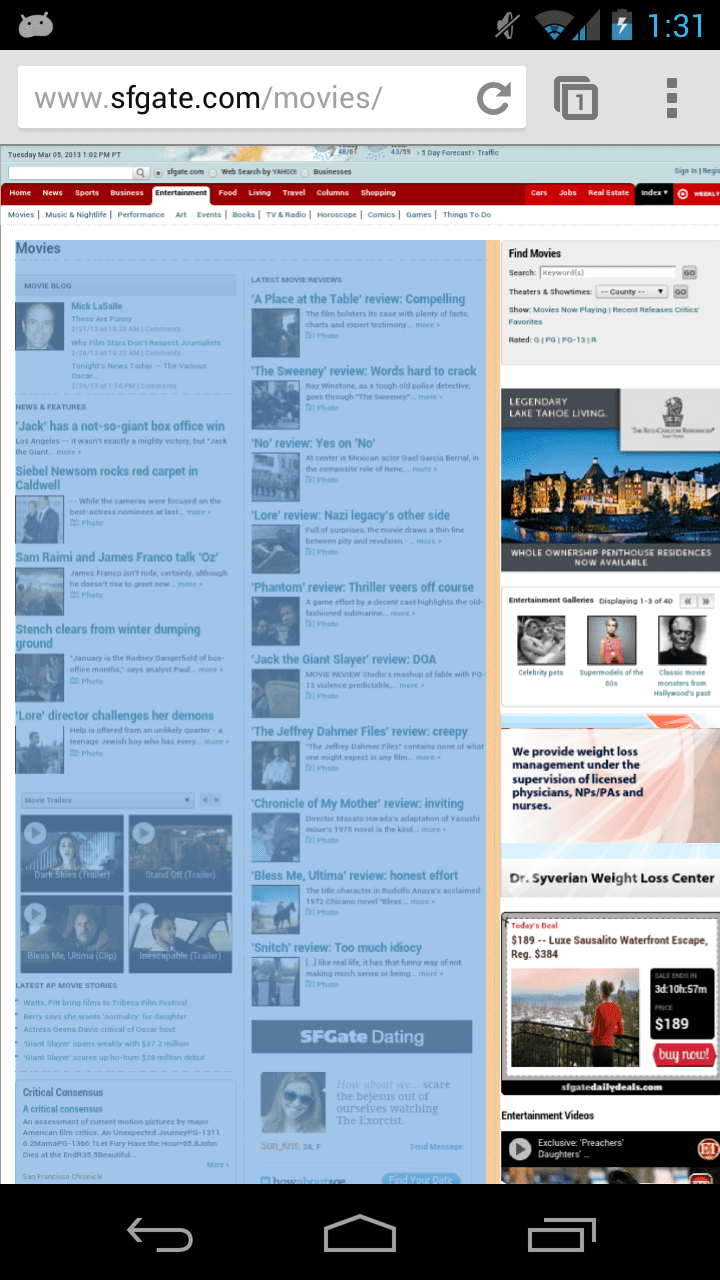
Ví dụ: tôi đã truy cập vào www.sfgate.com/movies trên điện thoại. Khi sử dụng Công cụ của Chrome cho nhà phát triển trên máy tính, tôi đã di chuột qua một div trong Công cụ phần tử và giống như trên máy tính, div được làm nổi bật một cách trực quan trên thiết bị Android của tôi.


Bạn cũng có thể sử dụng Công cụ thành phần để bật và tắt các kiểu. Điều này sẽ hữu ích khi chúng ta cố gắng điều tra thời gian vẽ.
Tìm hiểu về quyền truy cập mạng
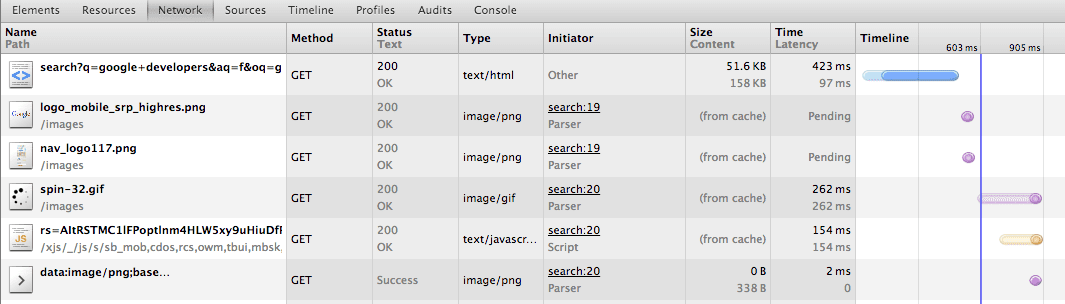
Hiệu suất mạng là hoạt động nhập và thậm chí điều này còn quan trọng hơn trên web dành cho thiết bị di động. Thiết bị di động thường có kết nối chậm hơn so với máy tính để bàn và máy tính xách tay. Để đảm bảo bạn đang làm đúng, hãy chụp ảnh nhanh mạng bằng cách chuyển đến Công cụ mạng rồi nhấn vào ghi.

Ảnh chụp màn hình cho thấy lưu lượng truy cập mạng từ một lượt tìm kiếm trên Google. Quan sát các yêu cầu mạng mà trang web của bạn đưa ra và tìm cách giảm thiểu các yêu cầu đó. Nếu trang web của bạn gửi yêu cầu thăm dò ý kiến đến máy chủ, bạn nên chú ý đến hoạt động của người dùng và tránh thăm dò ý kiến khi người dùng đang ở trạng thái rảnh. Công cụ mạng cho phép bạn xem các tiêu đề HTTP thô, hữu ích trong trường hợp mạng di động đang thay đổi các tiêu đề đó.
Tối ưu hoá thời gian vẽ
Một trong những điểm tắc nghẽn lớn nhất trong trình duyệt web dành cho thiết bị di động là tô màu trang của bạn. Vẽ là quá trình vẽ một phần tử trên trang bằng kiểu đã chỉ định. Khi một phần tử tốn nhiều chi phí để vẽ, thì phần tử đó sẽ làm chậm quá trình vẽ toàn bộ trang. Chrome cố gắng lưu các phần tử đã vẽ trước đó vào bộ nhớ đệm trong vùng đệm ngoài màn hình. Tuy nhiên, trên thiết bị di động, dung lượng RAM GPU có sẵn bị hạn chế, giới hạn số lượng phần tử có thể được lưu vào bộ nhớ đệm ngoài màn hình. Hiệu ứng phụ là số lần vẽ nhiều hơn và mỗi lần vẽ chậm hơn so với máy tính. Để có thể cuộn thích ứng, bạn phải giảm thiểu thời gian vẽ.
Chrome 25 có chế độ vẽ lại trang liên tục. Chế độ vẽ lại trang liên tục không bao giờ lưu các phần tử đã vẽ vào bộ nhớ đệm mà thay vào đó, vẽ tất cả các phần tử trong mỗi khung hình. Bằng cách buộc tất cả các phần tử được vẽ trong mỗi khung, bạn có thể thực hiện kiểm thử A/B về thời gian vẽ bằng cách bật và tắt các phần tử cũng như bật và tắt các kiểu. Mặc dù quy trình này là thủ công, nhưng đây là một công cụ vô giá để theo dõi mức độ tốn kém của việc vẽ từng phần tử trên trang. Quy tắc đầu tiên của câu lạc bộ tối ưu hoá là đo lường những gì bạn đang cố gắng tối ưu hoá để có được đường cơ sở. Hãy xem xét một ví dụ đơn giản.
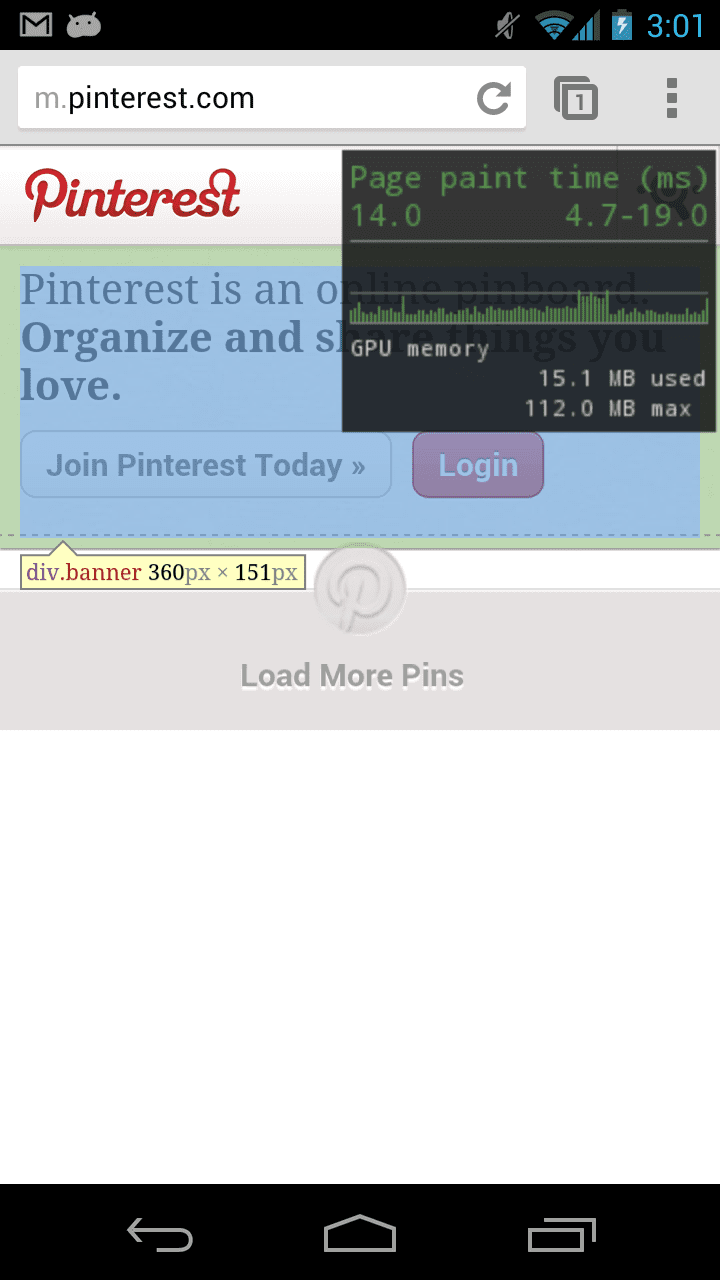
Trước tiên, hãy bật chế độ vẽ lại trang liên tục:
Sau khi bật, một biểu đồ sẽ xuất hiện ở góc trên bên phải của thiết bị Android. Trục x của biểu đồ là thời gian, được chia thành các khung. Trục y của biểu đồ đo lường thời gian vẽ, tính bằng mili giây. Bạn có thể thấy rằng, trên thiết bị của tôi, trang mất 14 mili giây để hiển thị. Thời gian vẽ tối thiểu và tối đa cũng được hiển thị cùng với bộ nhớ GPU đã sử dụng.

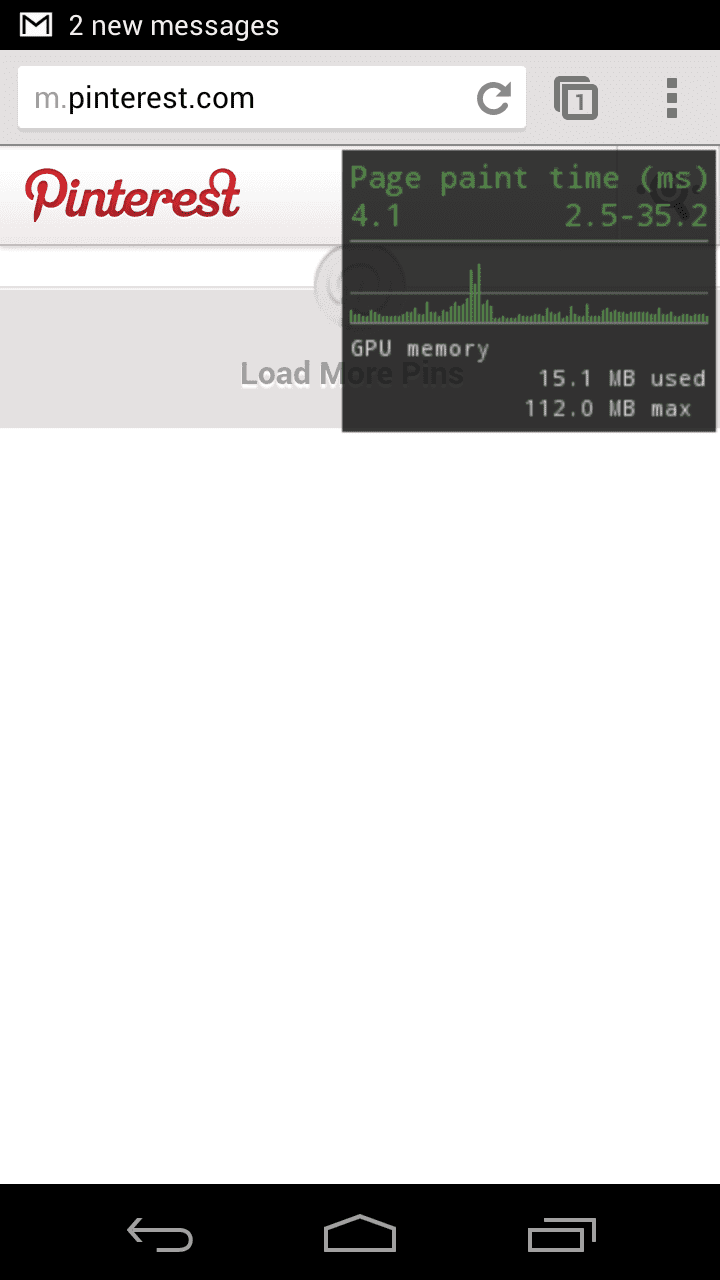
Để thử nghiệm, tôi đã đặt kiểu trên phần tử đã chọn là display: none. Hãy xem trang hiện tốn bao nhiêu chi phí để vẽ.

Thời gian vẽ đã giảm từ khoảng 14 mili giây mỗi khung hình xuống còn 4 mili giây mỗi khung hình. Nói cách khác, việc vẽ một phần tử đó mất khoảng 10 mili giây. Bằng cách làm theo quy trình bật và tắt các phần tử cũng như bật và tắt kiểu, bạn có thể nhanh chóng thu hẹp các phần tốn kém của trang. Hãy nhớ rằng thời gian vẽ nhanh hơn đồng nghĩa với ít hiện tượng giật hơn, thời lượng pin lâu hơn và người dùng sẽ tương tác nhiều hơn. Khi bạn đã sẵn sàng tìm hiểu sâu hơn, hãy nhớ đọc bài viết tuyệt vời này về chế độ vẽ lại trang liên tục.
Tính năng nâng cao
about:tracing
Nhiều tính năng nâng cao hơn dành cho nhà phát triển có trong Chrome dành cho máy tính để bàn cũng có trong Android Chrome. Ví dụ: có about:gpu-internals, about:appcache-internals và about:net-internals. Khi điều tra một vấn đề đặc biệt khó khăn, đôi khi bạn cần thêm dữ liệu để thu hẹp nguyên nhân gây ra vấn đề. Trên máy tính, bạn có thể đang sử dụng about:tracing. Nếu bạn chưa quen với about:tracing, hãy xem video của tôi về cách sử dụng và khám phá công cụ phân tích tài nguyên about:tracing. Bạn có thể thu thập cùng một dữ liệu từ Android Chrome, hãy làm theo các bước sau để bắt đầu:
- Tải adb_trace.py xuống
- Chạy adb_trace.py từ dòng lệnh
- Sử dụng Chrome trên Android
- Nhấn enter trên dòng lệnh để tắt tập lệnh adb_trace.py.
Sau khi adb_trace.py hoàn tất, bạn sẽ có một tệp JSON để tải trong about:tracing của Chrome dành cho máy tính.
Hướng dẫn bắt đầu
Giờ đây, khi đã xem xét những gì Công cụ dành cho nhà phát triển của Chrome từ xa có thể làm, hãy cùng tìm hiểu cách bắt đầu phiên gỡ lỗi từ xa. Nếu bạn chưa từng sử dụng chúng trước đây,hãy đọc hướng dẫn chi tiết về cách bắt đầu. Nếu bạn đã sử dụng chúng nhưng đã quên chính xác cách sử dụng chúng, tôi cũng đã liệt kê các hướng dẫn rút gọn ở đây.
1. Cài đặt SDK Android
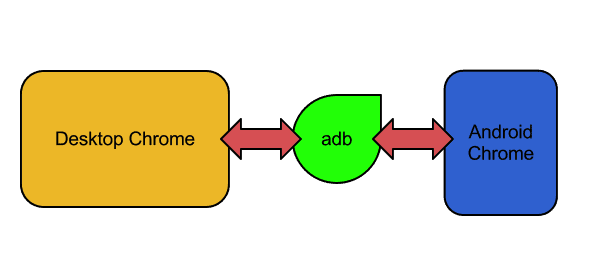
Có thể bạn sẽ thắc mắc tại sao phải cài đặt SDK Android khi phát triển cho web. SDK có trong SDK là adb (Cầu gỡ lỗi Android). Chrome dành cho máy tính cần có khả năng giao tiếp với thiết bị Android của bạn. Chrome không giao tiếp trực tiếp với thiết bị Android mà chuyển hướng giao tiếp thông qua adb.

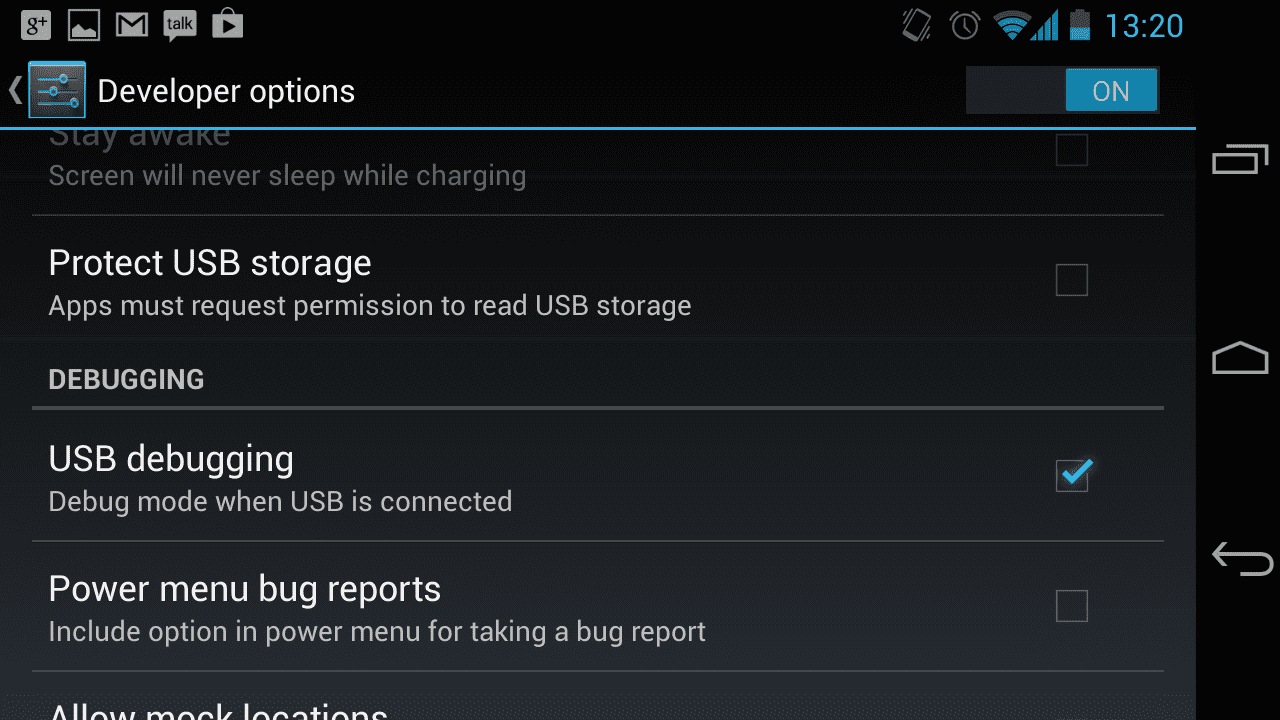
2. Bật tuỳ chọn gỡ lỗi qua USB trên thiết bị của bạn

Bạn có thể tìm thấy tuỳ chọn bật tính năng gỡ lỗi qua USB trong phần Cài đặt Android. Bật tính năng này.
3. Kết nối với thiết bị
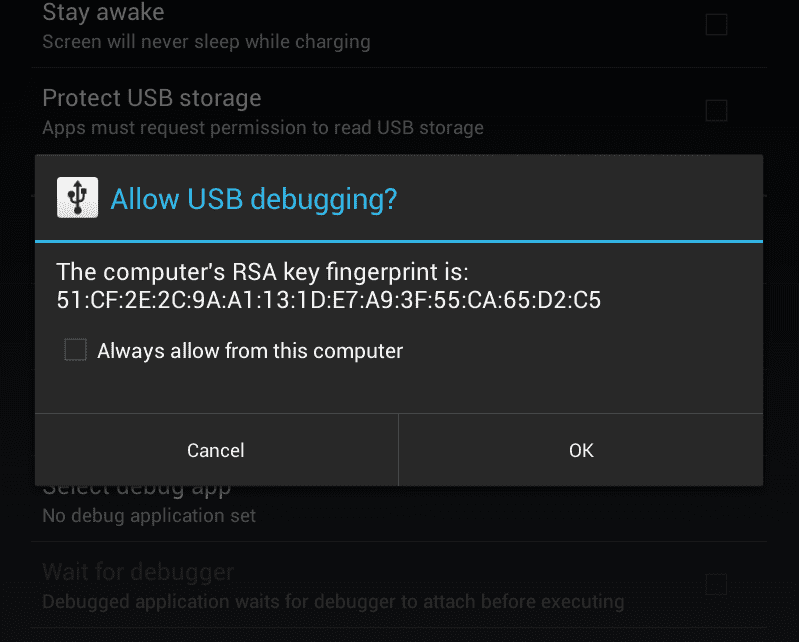
Kết nối thiết bị Android với máy tính bằng cáp USB nếu bạn chưa thực hiện việc này. Nếu đây là lần đầu tiên bạn sử dụng tính năng gỡ lỗi qua USB, bạn sẽ nhận được lời nhắc sau:

Nếu thường xuyên thực hiện các phiên gỡ lỗi từ xa, bạn nên chọn "Luôn cho phép từ máy tính này".
4. Kiểm tra để đảm bảo thiết bị của bạn đã được kết nối đúng cách
Chạy adb devices từ dấu nhắc lệnh. Bạn sẽ thấy thiết bị của mình trong danh sách.
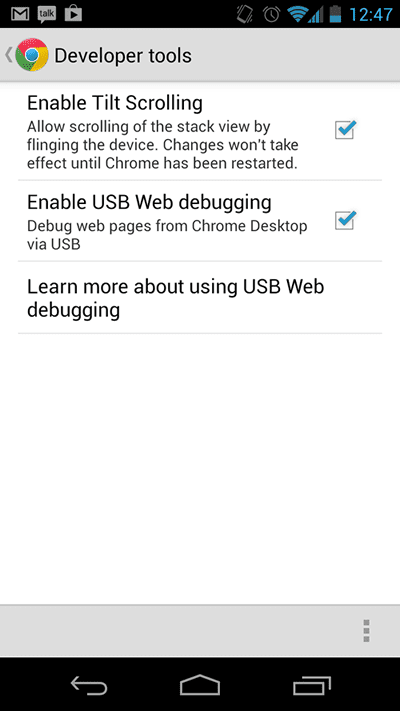
5. Bật tính năng gỡ lỗi qua USB trong Chrome
Mở phần Cài đặt > Nâng cao > Công cụ cho nhà phát triển rồi chọn tuỳ chọn Bật tính năng gỡ lỗi web qua USB như minh hoạ dưới đây:

6. Tạo kết nối DevTools với thiết bị Android
Chạy lệnh sau:
adb forward tcp:9222 localabstract:chrome_devtools_remote
tạo cầu nối giữa máy tính và thiết bị Android thông qua adb. Nếu bạn gặp vấn đề khi thực hiện các bước này, hãy đọc hướng dẫn thiết lập chi tiết tại đây.
7. Đang xác minh bạn đủ điều kiện
Xác minh rằng thiết bị của bạn đã được kết nối đúng cách bằng cách mở Chrome trên máy tính và chuyển đến http://localhost:9222. Nếu bạn gặp lỗi 404, một lỗi khác hoặc không thấy nội dung như sau:

Hãy đọc hướng dẫn thiết lập chi tiết tại đây.
Kết luận
Người dùng thiết bị di động thường vội vàng và cần nhanh chóng nhận được thông tin quan trọng đó từ trang của bạn. Nhiệm vụ của bạn như một trình tạo trang web dành cho thiết bị di động là đảm bảo rằng trang tải nhanh và hoạt động tốt trên thiết bị di động. Nếu không, mức độ tương tác của người dùng sẽ giảm. Công cụ cho nhà phát triển Chrome từ xa có chức năng tương đương với các công cụ trên máy tính. Giao diện người dùng đủ tương tự để bạn không cần tìm hiểu bộ công cụ mới. Nói cách khác, quy trình làm việc của bạn sẽ được chuyển sang. Hãy nhớ rằng Facebook cũng không thể tránh khỏi các vấn đề về hiệu suất và trang web của bạn cũng vậy. Các trang web có hiệu suất cao sẽ thu hút được nhiều người dùng tương tác hơn.

