はじめに
現在、サイトに関して最も重要なことは、スマートフォンやタブレットからアクセスした場合に高いパフォーマンスを発揮するようにすることです。以下では、Chrome DevTools と Android デバイスを使用して、モバイル ブラウザ向けにサイトを最適化する方法について説明します。
モバイルウェブ向けの最適化が重要な理由
パフォーマンス
2G や 3G から 4G への移行に伴い、モバイル デバイスの CPU、RAM、GPU が高速化され、ネットワーク アクセスも高速化されます。進歩が著しいにもかかわらず、モバイル デバイスはパソコンと比べてパワー不足です。具体的には、ネットワーク リソースの読み込みに時間がかかり、画像の解凍に時間がかかり、ページのペイントに時間がかかり、スクリプトの実行に時間がかかります。モバイル デバイスではページの実行速度が 5~10 倍遅くなると想定できます。
バッテリー
モバイル デバイスはバッテリー駆動のみです。モバイル デバイスのユーザーは、バッテリーが可能な限り長持ちすることを望んでいます。最適化されていないサイトでは、バッテリーの消耗が必要な以上に早くなります。ネットワーク トラフィックを最小限に抑え、ペイントを減らしてバッテリーの消耗を抑えます。リソースを取得する際は、Wi-Fi またはモバイル通信をオンにする必要がありますが、これによりバッテリーが消耗します。ブラウザが要素をペイントすると、CPU と GPU の使用量が急増し、バッテリーも消耗します。
エンゲージメント
パフォーマンスは、最も重要な指標を増やすためにあります。Facebook では、スクロールに重点を置いています。A/B テストでは、スクロールの速度を 60 fps から 30 fps に下げました。エンゲージメントが減少しました。そのため、スクロールが重要です。
Edge Conference での Facebook
モバイル ユーザーは、簡単にアクセスできることを期待しています。最も速いサイトが最も多くのエンゲージメントを得ます。
パフォーマンスの管理
Chrome には優れたデベロッパー ツールセットが付属しています。この記事では、これらのツールを使用してモバイルサイトのプロファイルを作成する方法について説明します。すでに Chrome DevTools を使い慣れている方であれば、素晴らしい内容です。そうでない場合は、以下のチュートリアルを参照してください。
ここまでの説明を踏まえて、DevTools を使用してモバイルサイトを高速化する方法を見てみましょう。Android 版 Chrome DevTools を初めて使用する場合は、記事の下部にあるスタートガイドをご覧ください。
Chrome DevTools をリモートで使用する
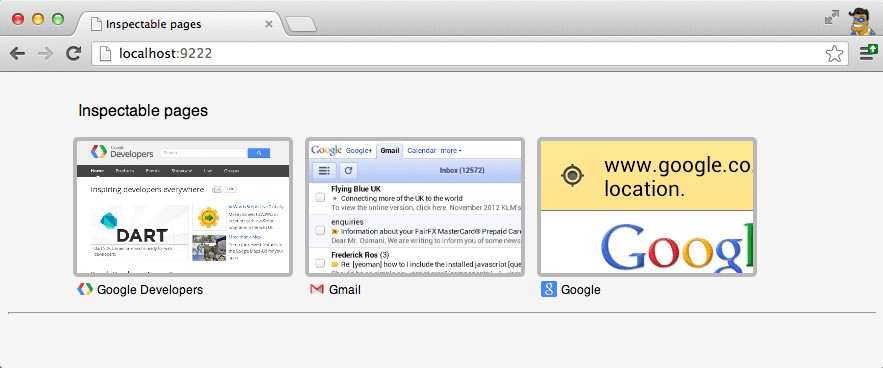
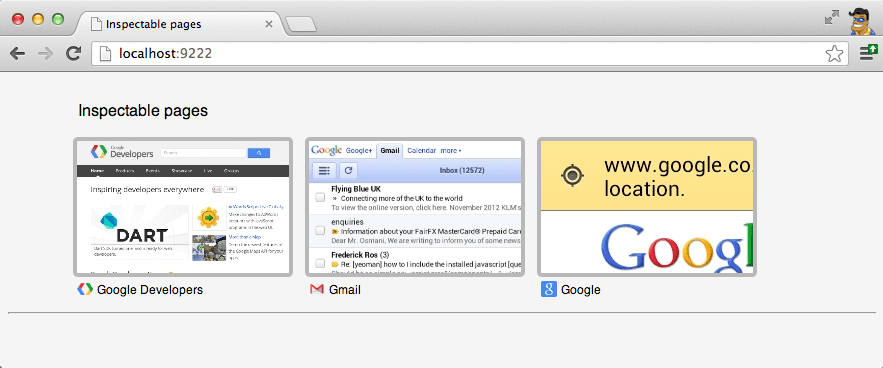
Android デバイスをパソコンにテザリングしている。パソコンの Chrome で http://localhost:9222 に移動し、Android デバイスでサイトを開きます。Android デバイスで開いているタブのリストが表示されます。 [検査可能なページ] のリストからページを選択します。

そのページの Chrome DevTools が表示されます。

見慣れた Chrome DevTools ツールバーがそこにあります。リモートの Chrome DevTools について理解しておくべき最も重要なことは、それらが現在デスクトップで使用しているのと同じ DevTools であるということです。 唯一の違いは、Android デバイスがページのみを担当し、パソコンが DevTools を担当することです。内部的には、同じデータが収集され、同じ機能が利用できます。
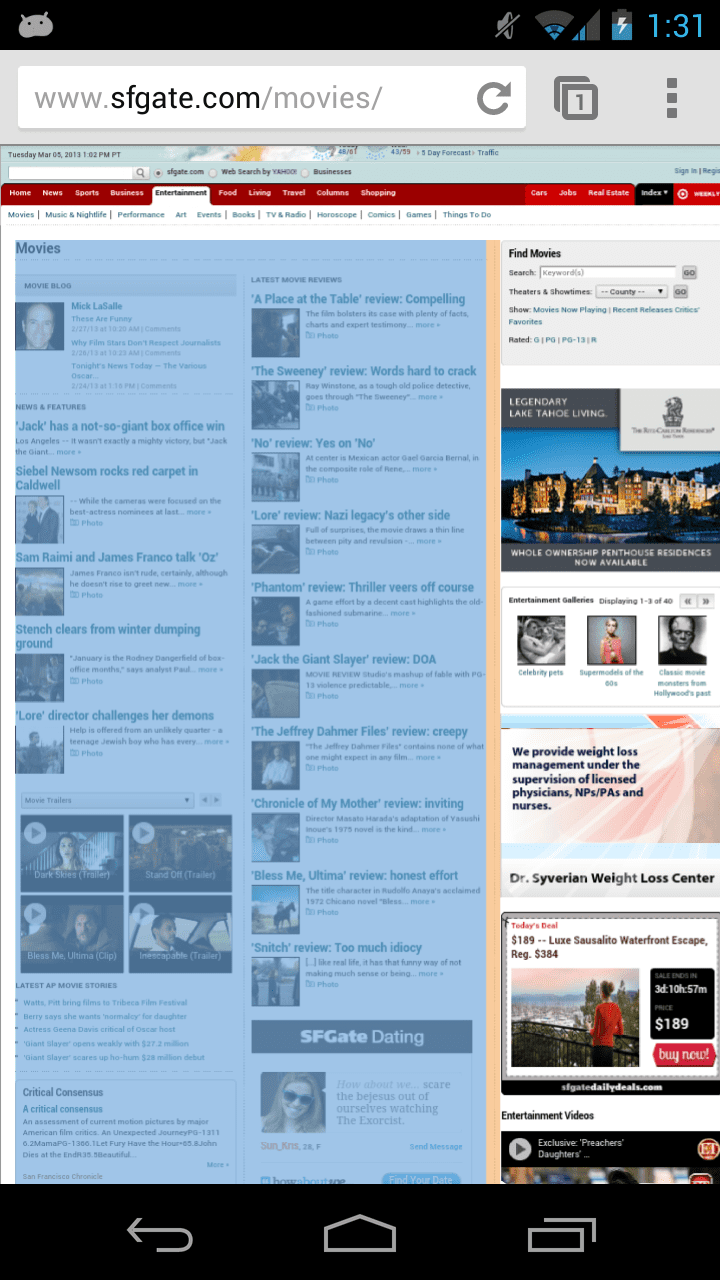
たとえば、スマートフォンで www.sfgate.com/movies にアクセスしました。パソコンで Chrome DevTools を使用して、Elements ツールの div にカーソルを合わせると、パソコンの場合と同様に、Android デバイスでも div が視覚的にハイライト表示されます。


要素ツールを使用して、スタイルのオンとオフを切り替えることもできます。これは、ペイント時間を調べる場合に役立ちます。
ネットワーク・アクセスの遮断
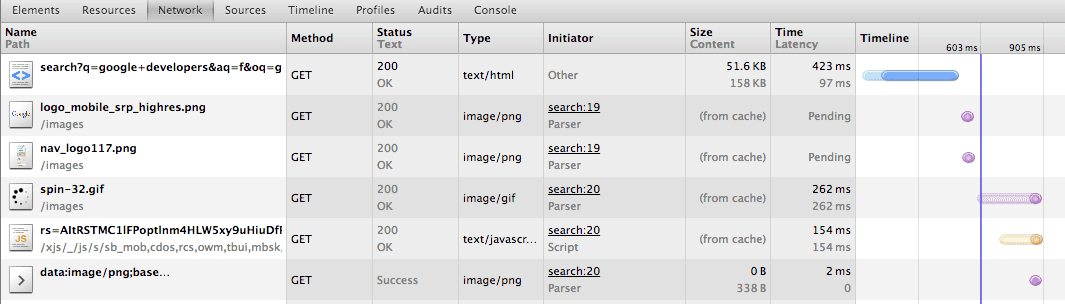
ネットワーク パフォーマンスは重要であり、モバイルウェブではさらに重要になります。 モバイル デバイスは多くの場合、パソコンやノートパソコンよりも接続速度が遅くなっています。正しく操作していることを確認するには、[ネットワーク ツール] に移動して [記録] を押してネットワーク スナップショットを取得します。

このスクリーンショットは、Google 検索によるネットワーク トラフィックを示しています。サイトが行うネットワーク リクエストを監視し、リクエストを最小限に抑える方法を見つけます。サイトがサーバーにポーリング リクエストを送信する場合は、ユーザーのアクティビティに注意し、ユーザーがアイドル状態のときにポーリングしないようにする必要があります。Network ツールを使用すると、未加工の HTTP ヘッダーを表示できます。モバイル ネットワークによって HTTP ヘッダーが変更されている場合に便利です。
ペイント時間の最適化
モバイル ウェブブラウザの最大のボトルネックの 1 つは、ページのペイントです。ペイントとは、指定されたスタイルでページ上に要素を描画するプロセスです。1 つの要素のペイントに時間がかかると、ページ全体のペイントが遅くなります。Chrome は、以前にペイントされた要素をオフスクリーン バッファにキャッシュに保存しようとします。しかし、モバイルでは利用可能な GPU RAM の量は限られており、画面外にキャッシュできる要素の数は制限されます。副作用はペイントが多くなり、各ペイントがデスクトップよりも遅くなります。レスポンシブなスクロールを実現するには、ペイント時間を最小限に抑える必要があります。
Chrome 25 には、連続ページ再描画モードが含まれています。連続ページ再描画モードでは、描画された要素はキャッシュに保存されず、代わりにフレームごとにすべての要素が描画されます。フレームごとにすべての要素を強制的にペイントすることで、要素のオン / オフやスタイルのオン / オフを切り替えて、ペイント時間の A/B テストを実行できます。このプロセスは手動で行いますが、ページ上の各要素のペイントのコストを追跡するための重要なツールです。最適化クラブの最初のルールは、ベースラインを取得するために最適化しようとしているものを測定するです。簡単な例を見てみましょう。
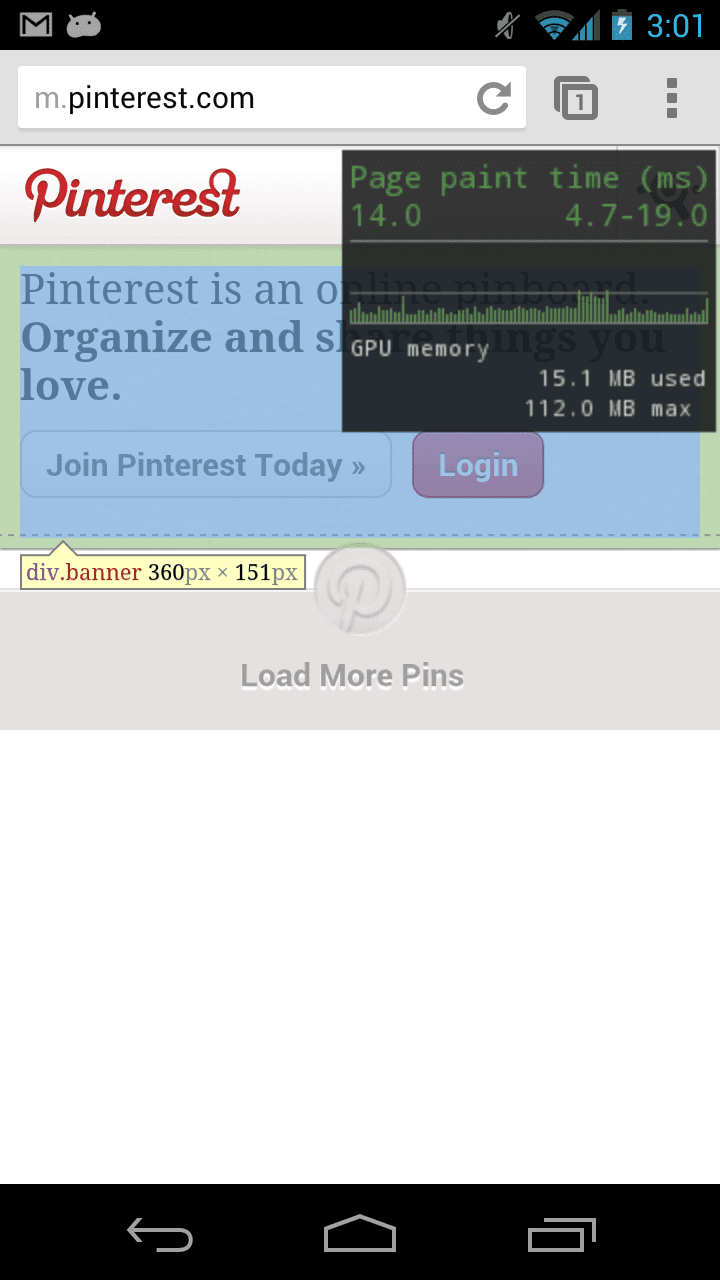
まず、連続ページ再ペイント モードを有効にします。
有効にすると、Android デバイスの右上にグラフが表示されます。グラフの X 軸は時間で、フレームに分割されています。グラフの y 軸は、ペイント時間(ミリ秒単位)を測定します。私のデバイスでは、ページのペイントに 14 ミリ秒かかります。使用された GPU メモリとともに、ペイント時間の最小値と最大値も表示されます。

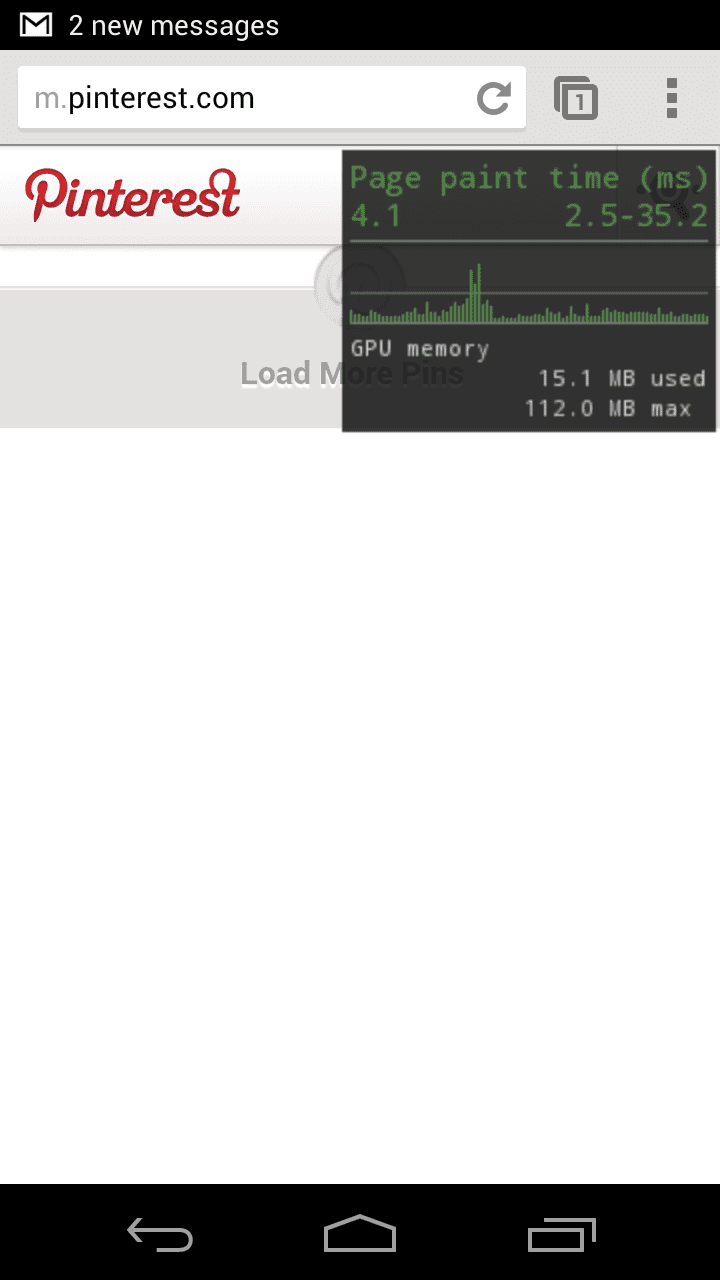
テストとして、選択した要素のスタイルを display: none に設定しました。ページのペイントの費用を見てみましょう。

ペイント時間は、フレームあたり 14 ミリ秒からフレームあたり 4 ミリ秒に短縮されました。つまり、その 1 つの要素のペイントに約 10 ミリ秒かかりました。要素のオン / オフとスタイルのオン / オフを切り替えるプロセスに沿って、ページの負荷の高い部分をすばやく絞り込むことができます。ペイント時間が短くなると、ジャンクが少なくなり、バッテリー駆動時間が長くなり、ユーザーのエンゲージメントが高まります。詳しくは、連続ページ再描画モードに関するこちらの優れた記事をご覧ください。
高度な機能
about:tracing
デスクトップ版 Chrome で利用できる高度なデベロッパー機能の多くは、Android Chrome でも利用できます。たとえば、about:gpu-internals、about:appcache-internals、about:net-internals を使用できます。特に厄介な問題を調査する際は、問題の原因を絞り込むために、より多くのデータが必要になることがあります。パソコンでは、about:tracing を使用している可能性があります。about:tracing に慣れていない場合は、about:tracing プロファイリング ツールの使用と探索に関する動画をご覧ください。Android Chrome から同じデータをキャプチャすることもできます。手順は次のとおりです。
- adb_trace.py をダウンロードする
- コマンドラインから adb_trace.py を実行する
- Android で Chrome を使用する
- コマンドラインで Enter キーを押して、adb_trace.py スクリプトをシャットダウンします。
adb_trace.py が完了すると、デスクトップ版 Chrome の about:tracing に読み込むことができる JSON ファイルが作成されます。
スタートガイド
リモート Chrome DevTools でできることを確認したので、リモート デバッグ セッションの開始方法について説明します。まだ使用したことがない場合は、利用を開始する方法の詳細な手順をご覧ください。すでに使用したことはあるものの、正確な使用方法を忘れてしまった場合は、ここで簡潔な手順も確認できます。
1. Android SDK をインストールする
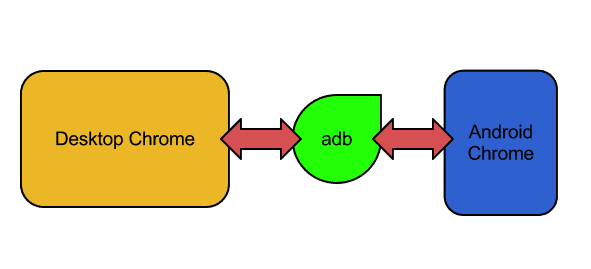
ウェブ向けの開発で Android SDK をインストールする必要がある理由について疑問に思われるかもしれません。SDK には adb(Android Debug Bridge)が含まれています。デスクトップ版 Chrome が Android デバイスと通信できる必要があります。Chrome は Android デバイスと直接通信せず、adb を介して通信を転送します。

2. デバイスで USB デバッグを有効にする

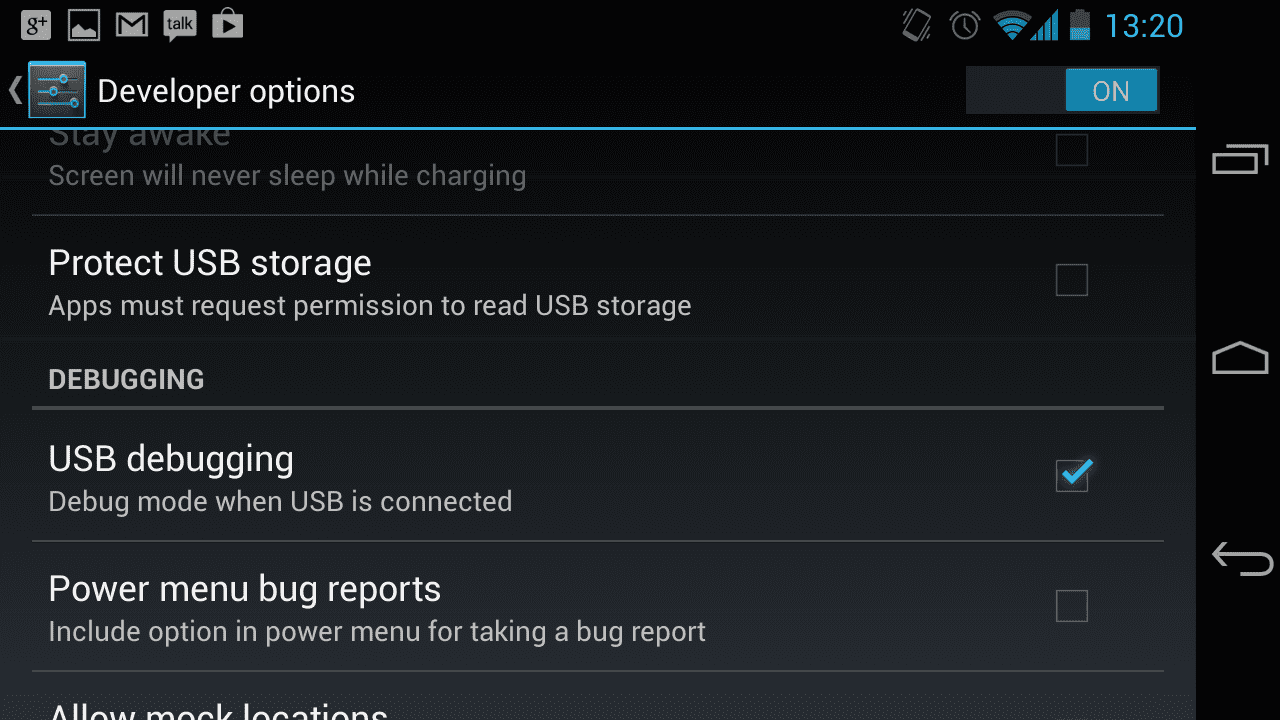
USB デバッグを有効にするオプションは、Android の設定にあります。有効にします。
3. デバイスに接続する
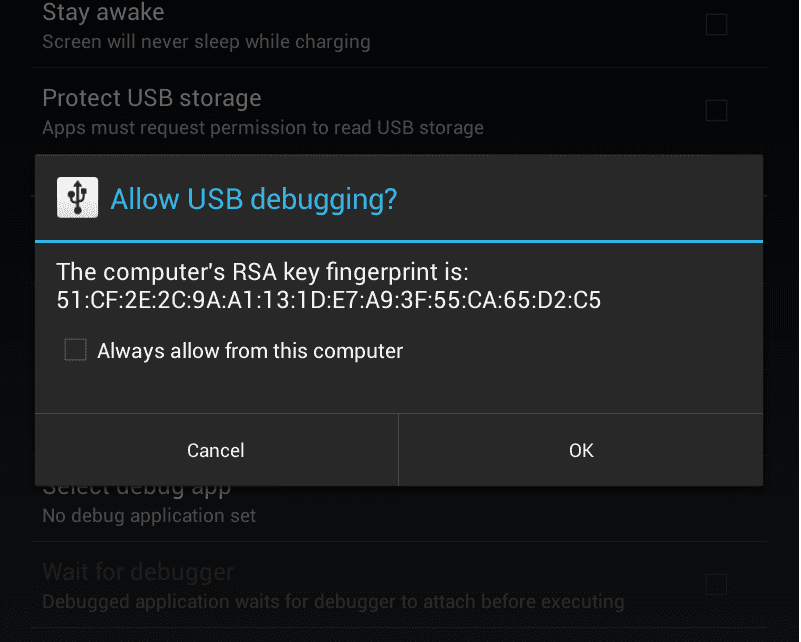
まだ接続していない場合は、USB で Android デバイスをパソコンに接続します。 USB デバッグを初めて使用する場合は、次のメッセージが表示されます。

リモート デバッグ セッションを頻繁に行う場合は、[このパソコンからの USB デバッグを常に許可する] をオンにすることをおすすめします。
4. デバイスが正しく接続されていることを確認する
コマンド プロンプトから adb devices を実行します。デバイスが一覧表示されます。
5. Chrome で USB デバッグを有効にする
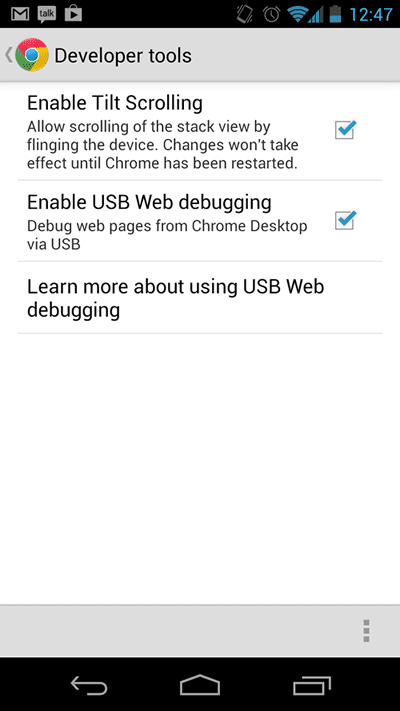
[設定] > [詳細設定] > [DevTools] を開き、次の図のように [USB ウェブ デバッグを有効にする] オプションをオンにします。

6. Android デバイスへの DevTools 接続の作成
次のコマンドを実行します。
adb forward tcp:9222 localabstract:chrome_devtools_remote
adb を介してデスクトップ マシンと Android デバイス間のブリッジを作成します。この時点で問題が発生した場合は、こちらで詳細な設定手順をご覧ください。
7. 準備状況の確認
パソコンで Chrome を開き、http://localhost:9222 にアクセスして、デバイスが正しく接続されていることを確認します。404 エラーや別のエラーが表示された場合、または次のような内容が表示されない場合は、

詳しい設定手順については、こちらをご覧ください。
まとめ
モバイル ユーザーは、急いでいて、ページから重要な情報をすばやく入手する必要があります。モバイルサイトの作成者は、ページが速やかに読み込まれ、モバイルで高いパフォーマンスを発揮するようにする責任があります。そうでない場合、ユーザー エンゲージメントは低下します。リモート Chrome DevTools は、デスクトップ版と同等の機能を備えています。UI は類似しているため、新しいツールセットを習得する必要はありません。つまり、ワークフローが引き継がれます。Facebook はパフォーマンスの問題に無防備ではなく、お客様のサイトも無防備だということを覚えておいてください。パフォーマンスの高いサイトでは、ユーザー エンゲージメントが高まります。


