開發人員體驗
在介紹完「迷你應用程式」本身後,我想著重於各種超級應用程式平台的開發人員體驗。超級應用程式平台會免費提供 IDE,讓您在所有平台上開發迷你應用程式。雖然還有其他選項,但我要著重於四個最受歡迎的選項,以及第五個 Quick App 選項進行比較。
迷你應用程式 IDE
與超級應用程式一樣,大部分的 IDE 僅提供中文版。您其實應該確保安裝的是繁體中文版,而非有時可用的英文 (或海外) 版,因為後者可能不是最新版本。如果您是 macOS 開發人員,請注意並非所有 IDE 都已簽署,這表示 macOS 會拒絕執行安裝程式。您可以自行承擔風險,按照 Apple 說明文件所述,略過這項要求。
迷你應用程式範例專案
為了讓您快速開始開發迷你應用程式,所有超級應用程式供應商都會提供可立即下載及測試的示範應用程式,有時也會整合至各種 IDE 的「New Project」精靈中。
開發流程
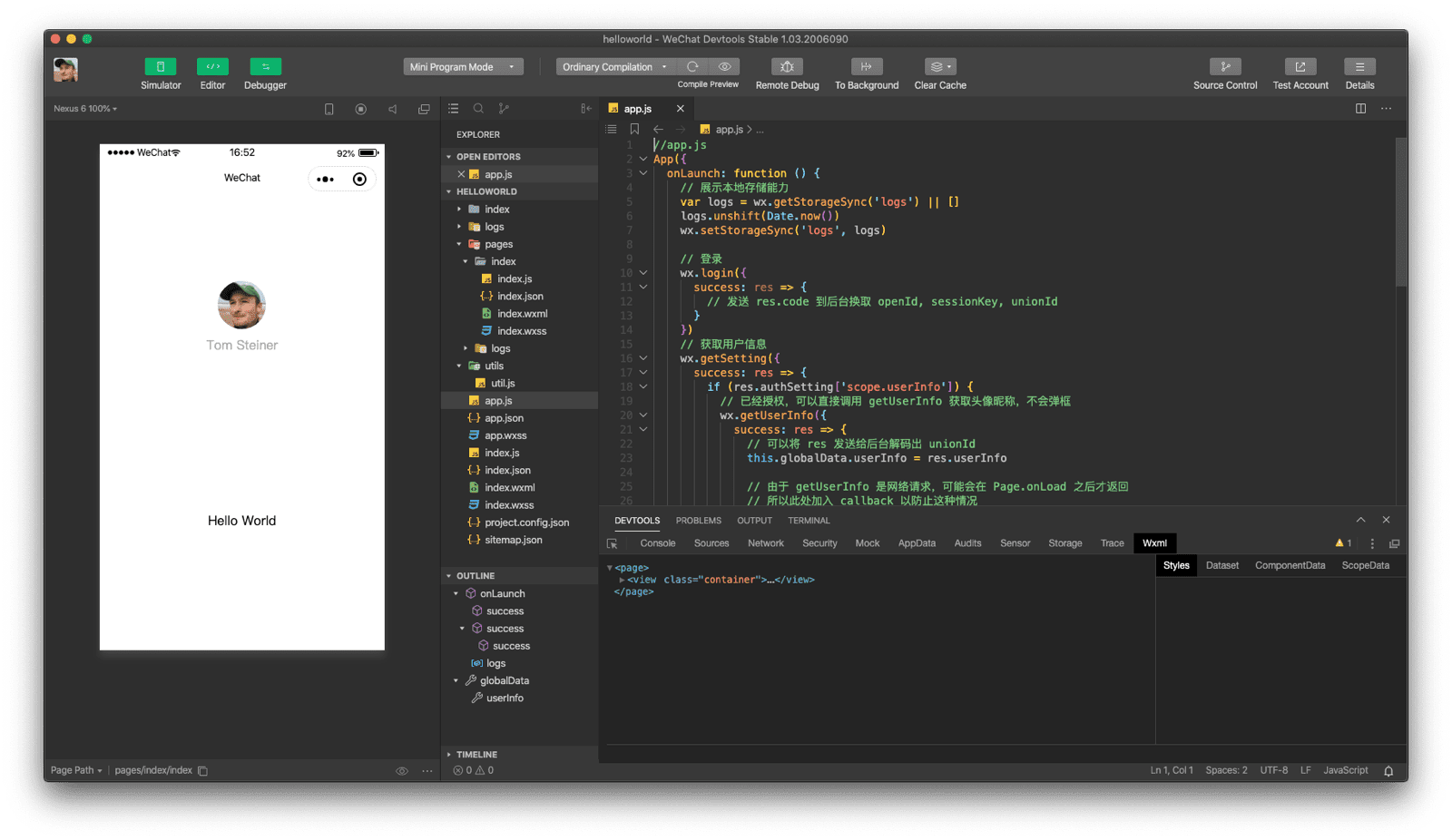
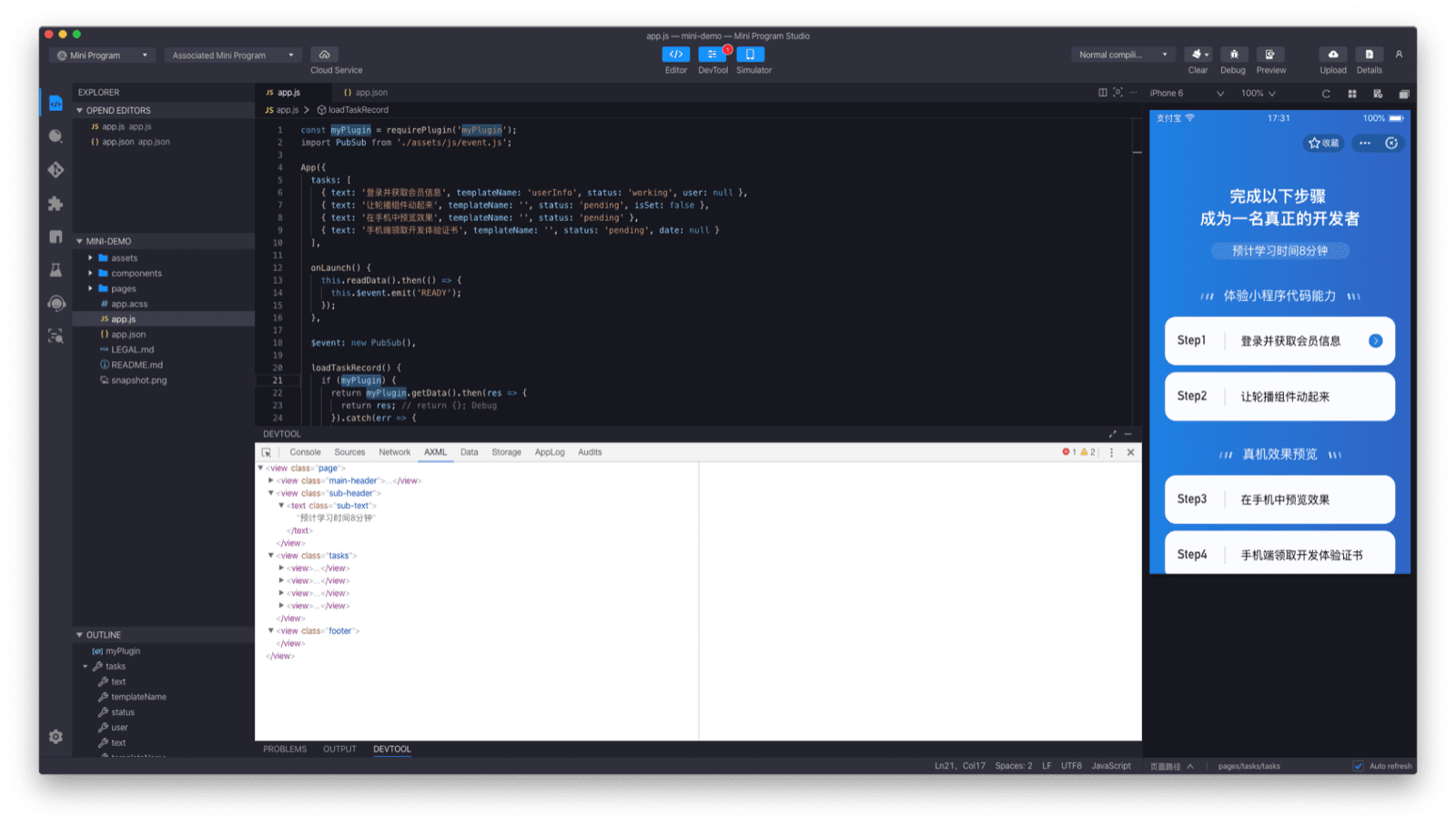
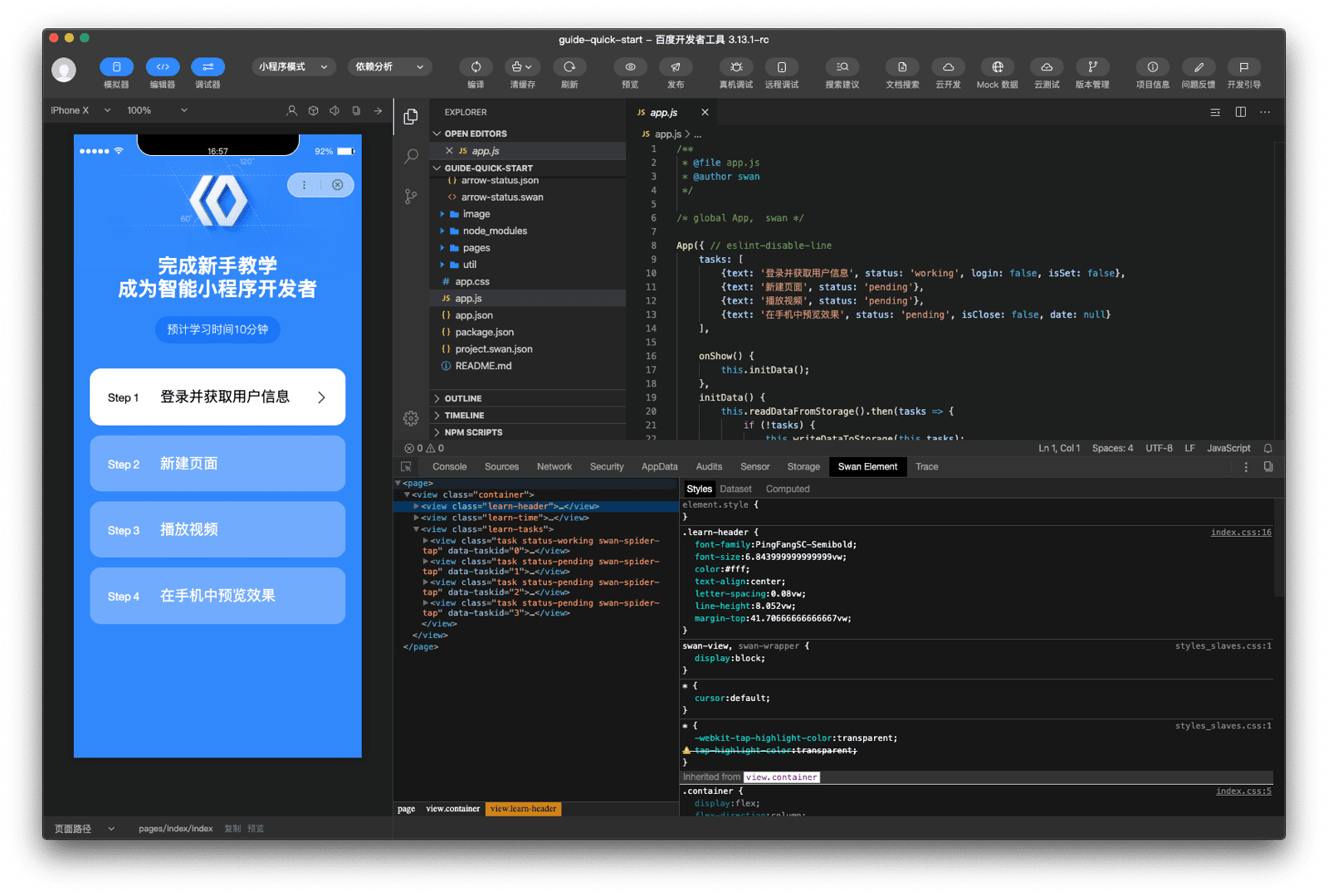
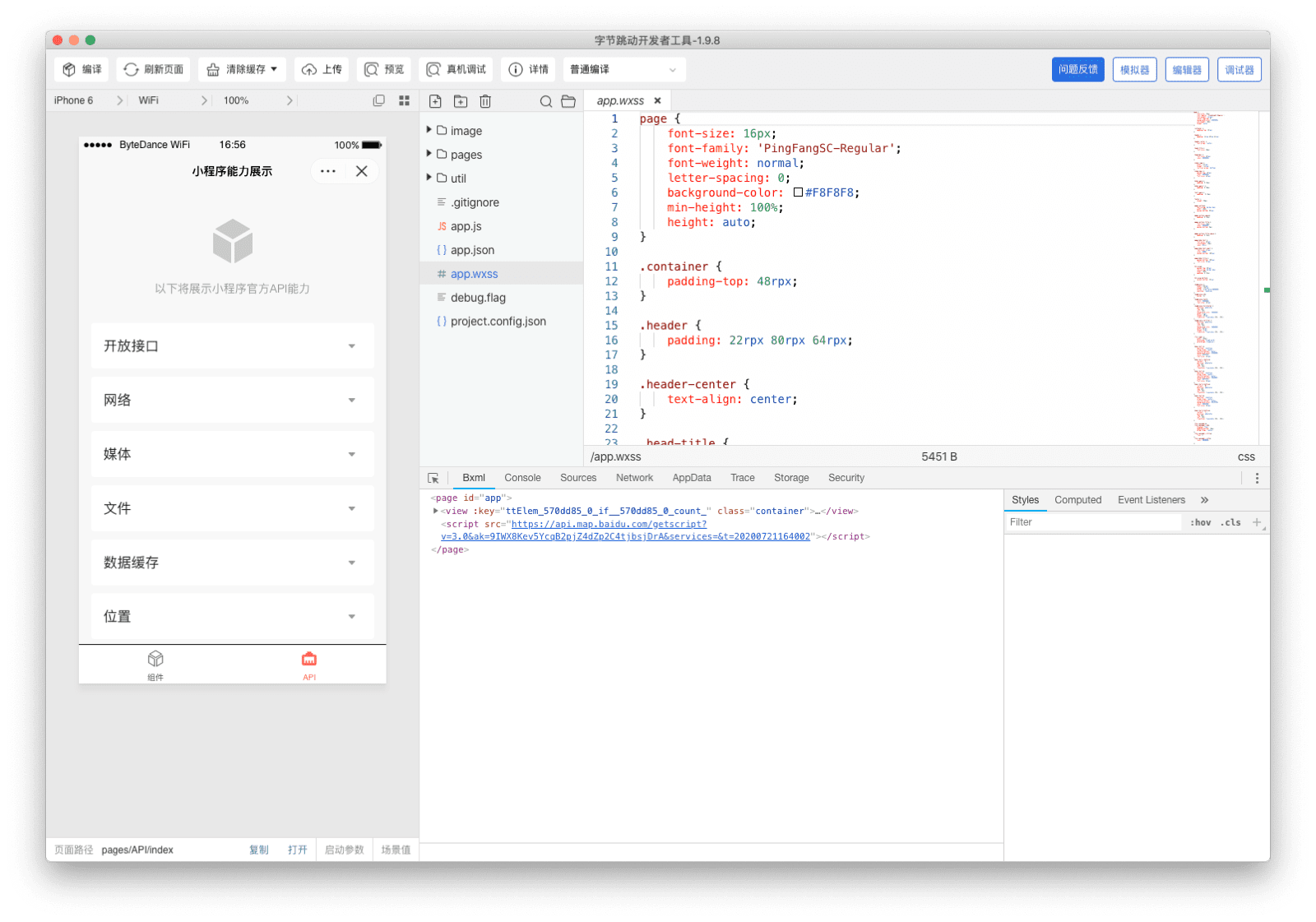
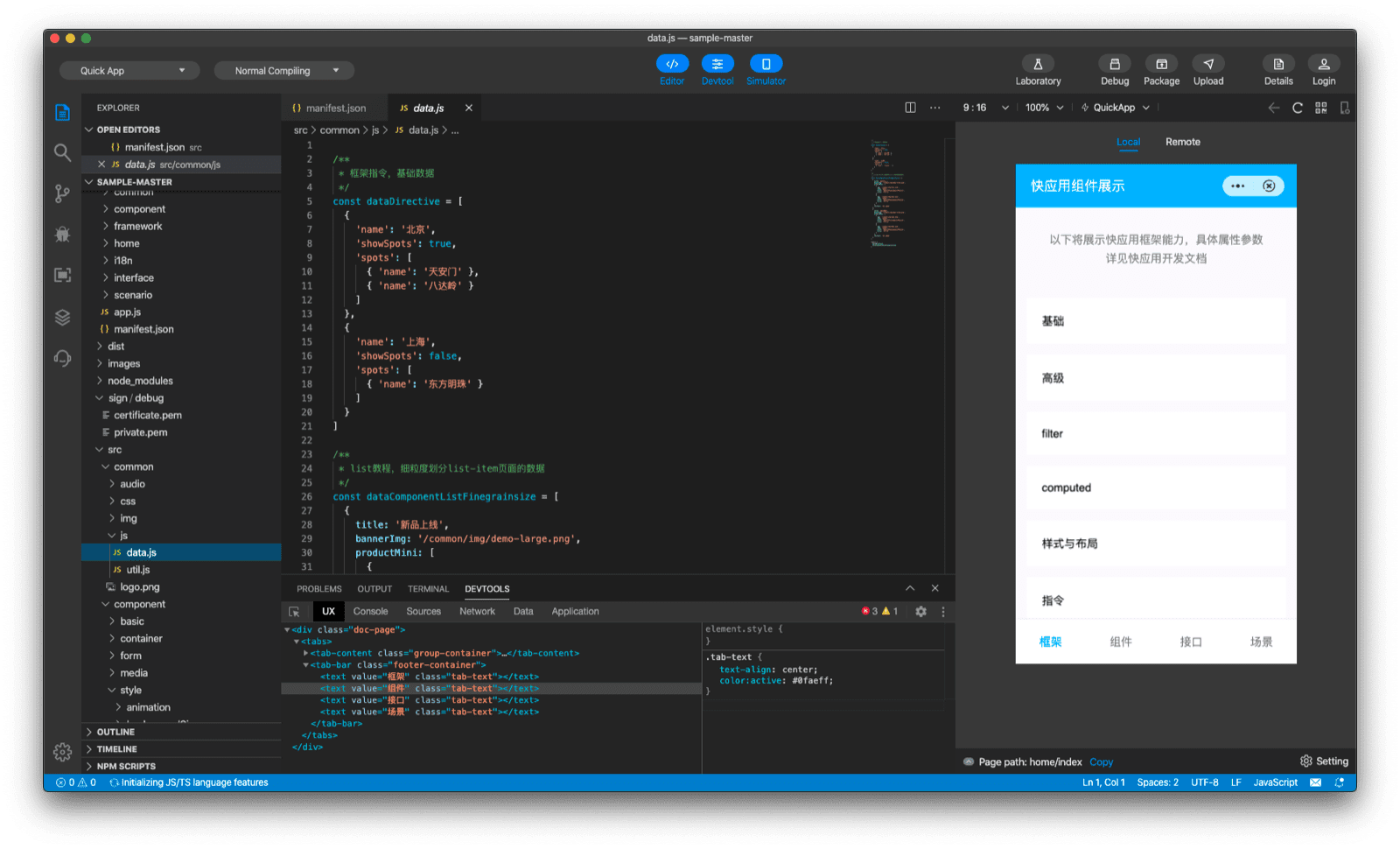
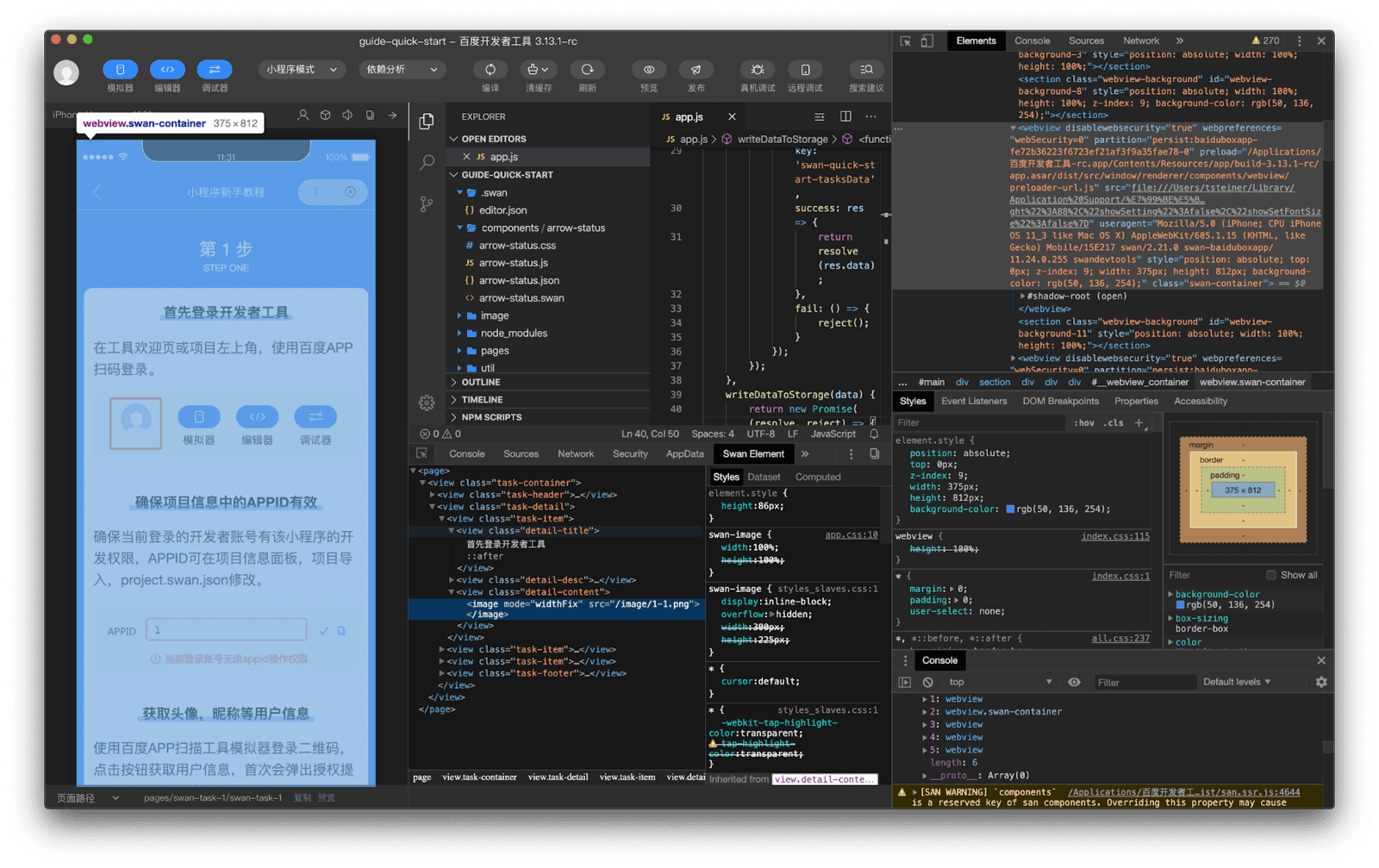
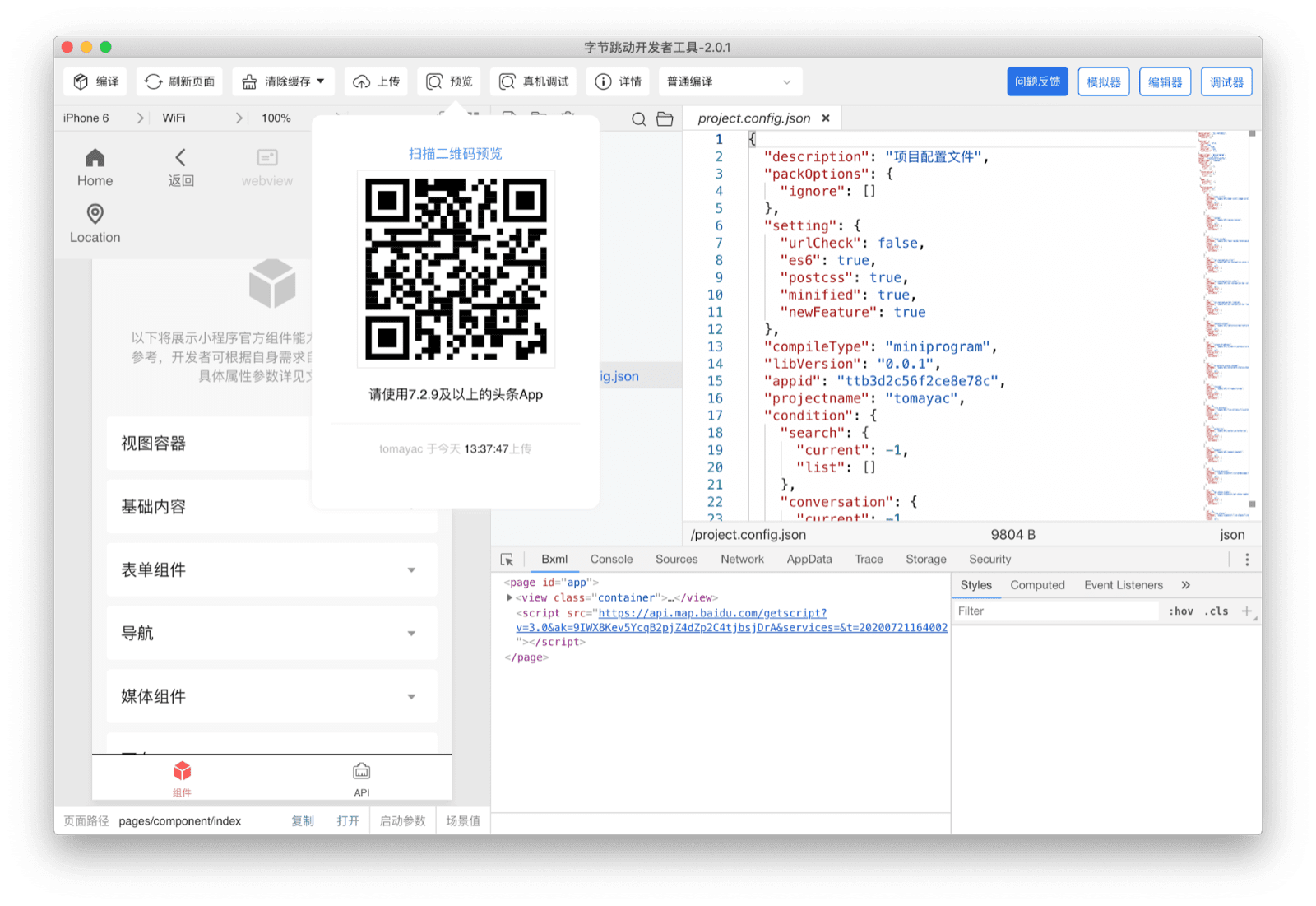
啟動 IDE 並載入或建立 (示範) 迷你應用程式後,第一步總是登入。通常只要使用 IDE 產生的超級應用程式 (您已登入) 掃描 QR code 即可。您很少需要輸入密碼。登入後,IDE 會知道您的身分,讓您開始編寫程式、偵錯、測試,並將應用程式提交審查。以下是上述段落中提到的五個 IDE 的螢幕截圖。





如您所見,所有 IDE 的基本元件都非常相似。您始終可以使用以 Monaco Editor 為基礎的程式碼編輯器,這也是 VS Code 的支援專案。在所有 IDE 中,都有一個以 Chrome 開發人員工具前端為基礎的偵錯工具,並經過一些修改,詳情請參閱「偵錯工具」一節。IDE 本身會以 NW.js 或 Electron 應用程式形式實作,IDE 中的模擬器會以 NW.js <webview> 標記或 Electron <webview> 標記形式實作,而這些標記又以 Chromium <webview> 標記為基礎。如果您對 IDE 內部感到好奇,通常只要使用 Chrome 開發人員工具,搭配鍵盤快速鍵 Control + Alt + I (或在 Mac 上使用 Command + Option + I),即可檢查內部。

<webview> 標記呈現。模擬器和實際裝置的測試和偵錯
模擬器與 Chrome 開發人員工具的裝置模式相似。您可以模擬不同的 Android 和 iOS 裝置、變更縮放比例和裝置方向,也可以模擬各種網路狀態、記憶體壓力、條碼讀取事件、非預期終止作業和深色模式。
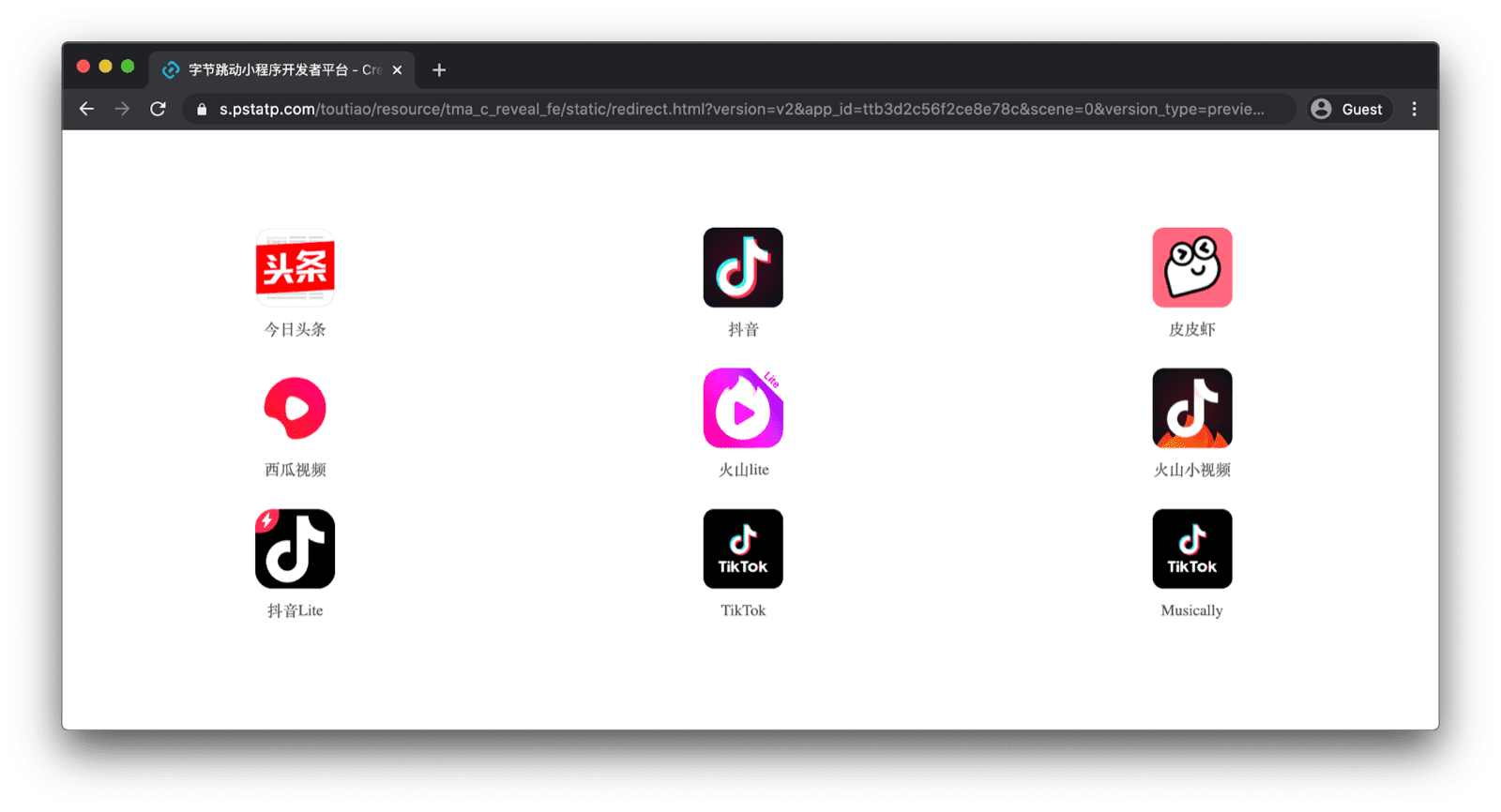
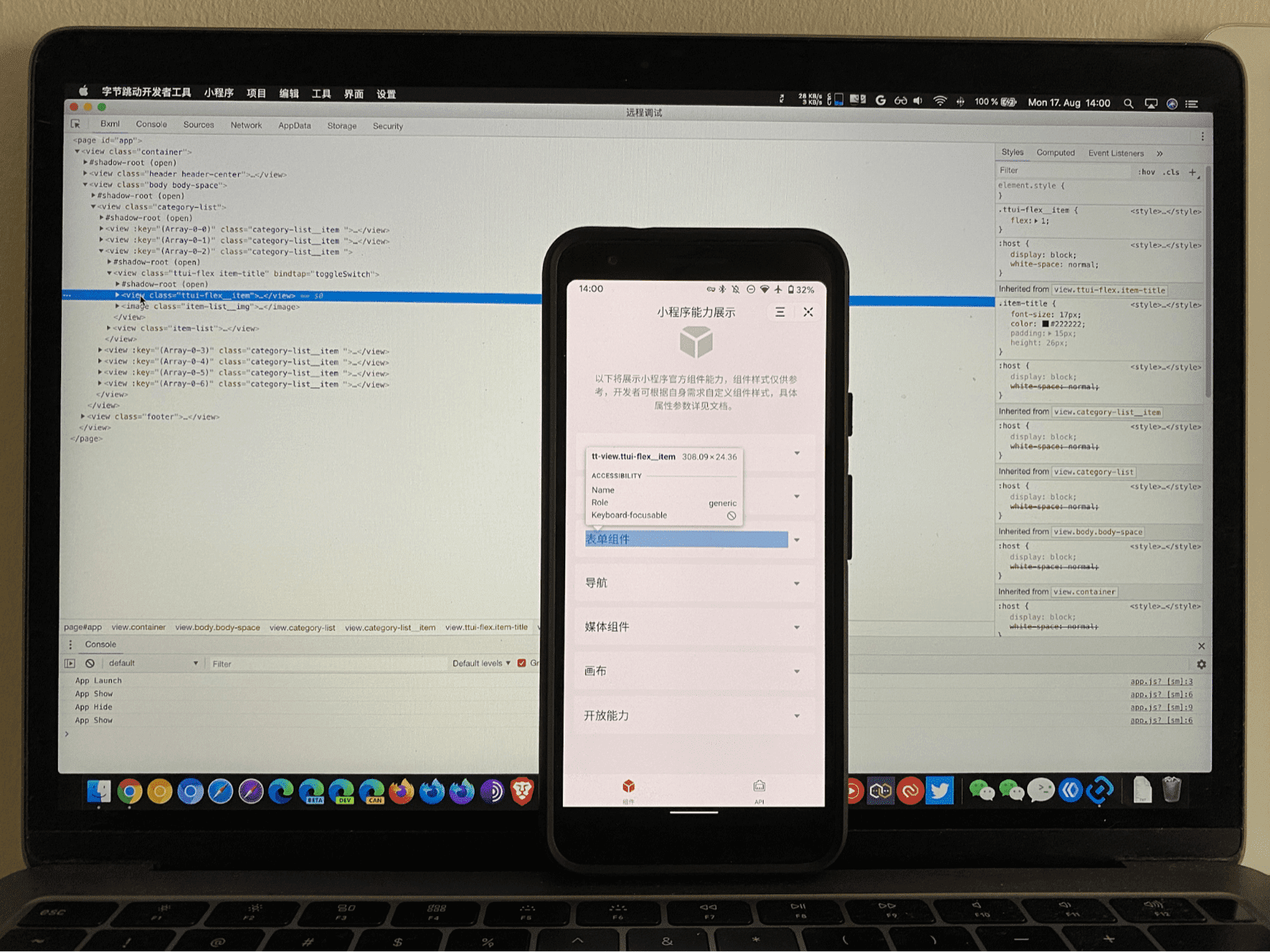
雖然內建模擬器足以讓您大致瞭解應用程式的運作方式,但裝置端測試 (如一般網頁應用程式) 仍是不可或缺的測試方式。只要掃描 QR code,即可測試開發中的迷你應用程式。舉例來說,在 ByteDance DevTools 中,使用實際裝置掃描 IDE 動態產生的 QR code,即可連至雲端代管版迷你應用程式,並立即在裝置上進行測試。在 ByteDance 中,QR code 後方的網址 (example) 會重新導向至代管頁面 (example),其中包含含有特殊 URI 配置的連結,例如 snssdk1128://,可在各種 ByteDance 超級應用程式 (例如 Douyin 或 Toutiao) 中預覽迷你應用程式 (以下為示例)。其他超級應用程式供應商則不會經過中繼頁面,而是直接開啟預覽畫面。


更吸引人的功能是雲端預覽遠端偵錯功能。只要掃描 IDE 產生的 QR code,即可在實體裝置上開啟迷你應用程式,並在電腦上執行 Chrome 開發人員工具視窗,進行遠端偵錯。

Debugger
元素偵錯
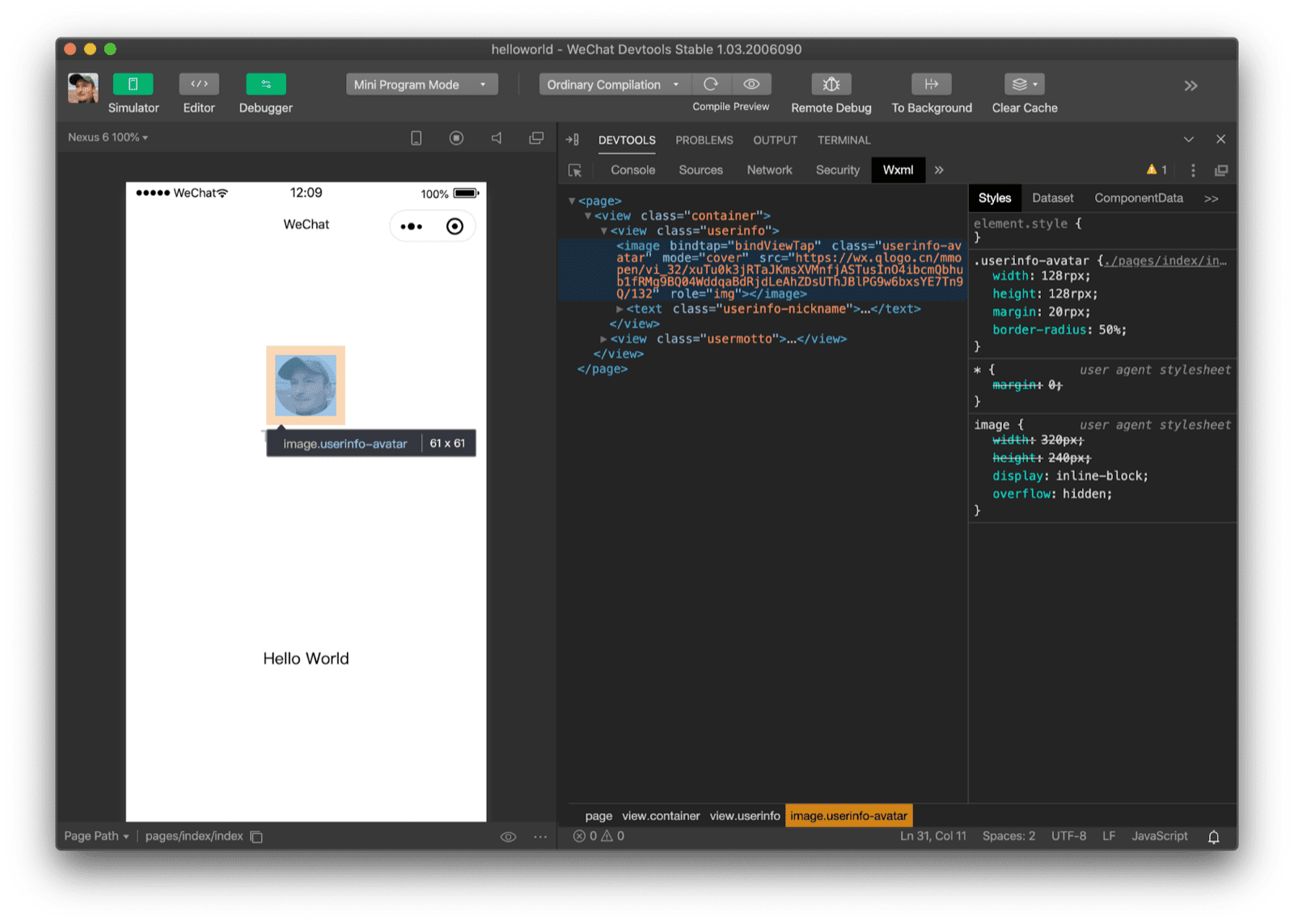
對於曾使用 Chrome DevTools 的使用者來說,迷你應用程式偵錯體驗非常熟悉。不過,兩者之間還是有一些重要差異,因此工作流程會針對迷你應用程式進行調整。迷你應用程式 IDE 會提供自訂面板,而非 Chrome 開發人員工具的「Elements」面板,以便針對 HTML 的特定方言進行調整。舉例來說,在 WeChat 的情況下,面板會稱為 Wxml,代表的是 WeChat 標記語言。在百度開發人員工具中,這稱為「天鵝元素」。ByteDance 開發人員工具稱之為 Bxml。Alipay 將其命名為 AXML,而 Quick App 則簡單地將該面板稱為 UX。我會在後面深入介紹這些標記語言。

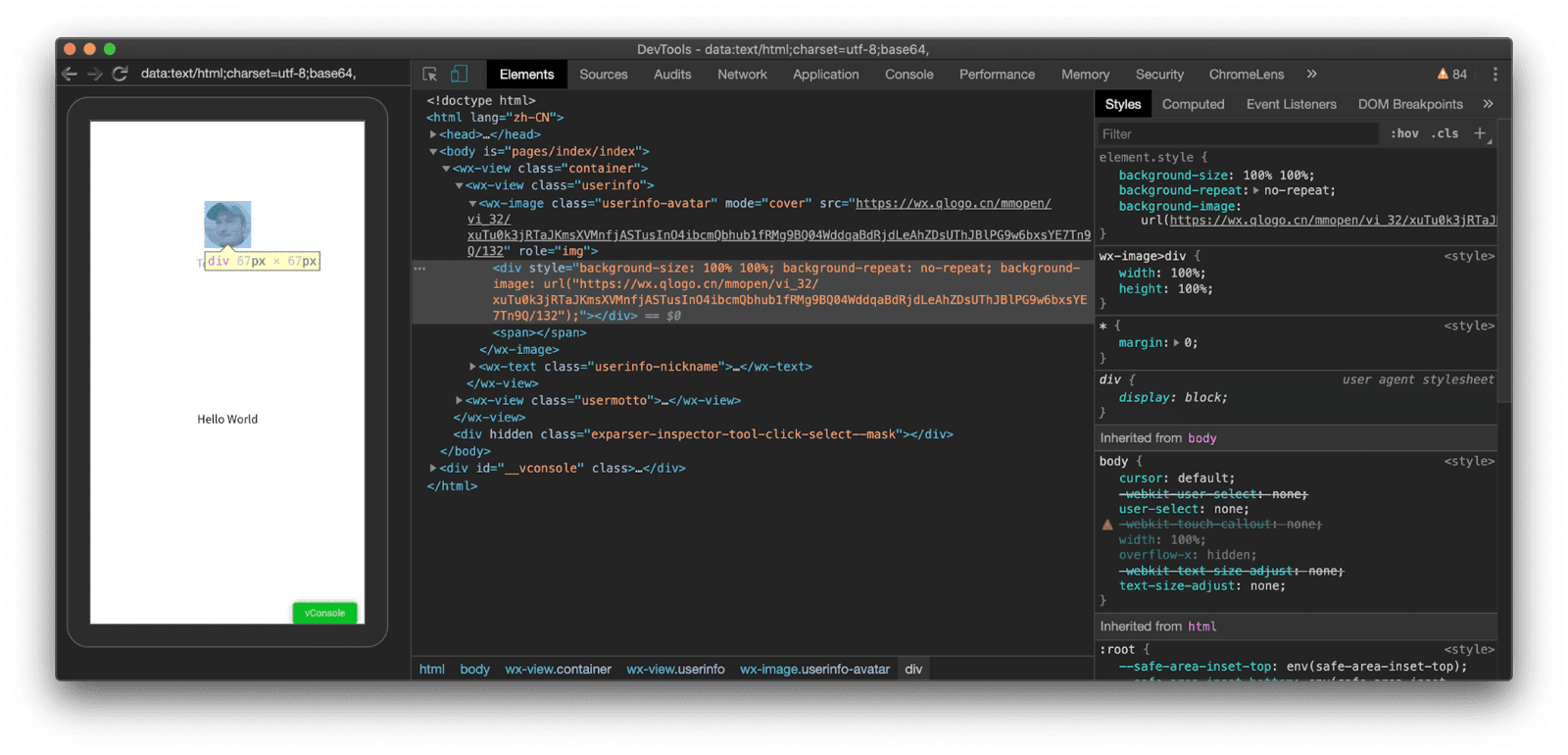
<image> 元素。自訂元素的運作原理
透過 about://inspect/#devices 在實際裝置上檢查 WebView,會發現 WeChat 開發人員工具刻意隱瞞真相。WeChat 開發人員工具顯示 <image> 時,我實際看到的是名為 <wx-image> 的自訂元素,其中 <div> 是唯一子項。值得一提的是,這個自訂元素不會使用 Shadow DOM。我們會在後面進一步說明這些元件。

<image> 元素,即可發現該元素其實是 <wx-image> 自訂元素。CSS 偵錯
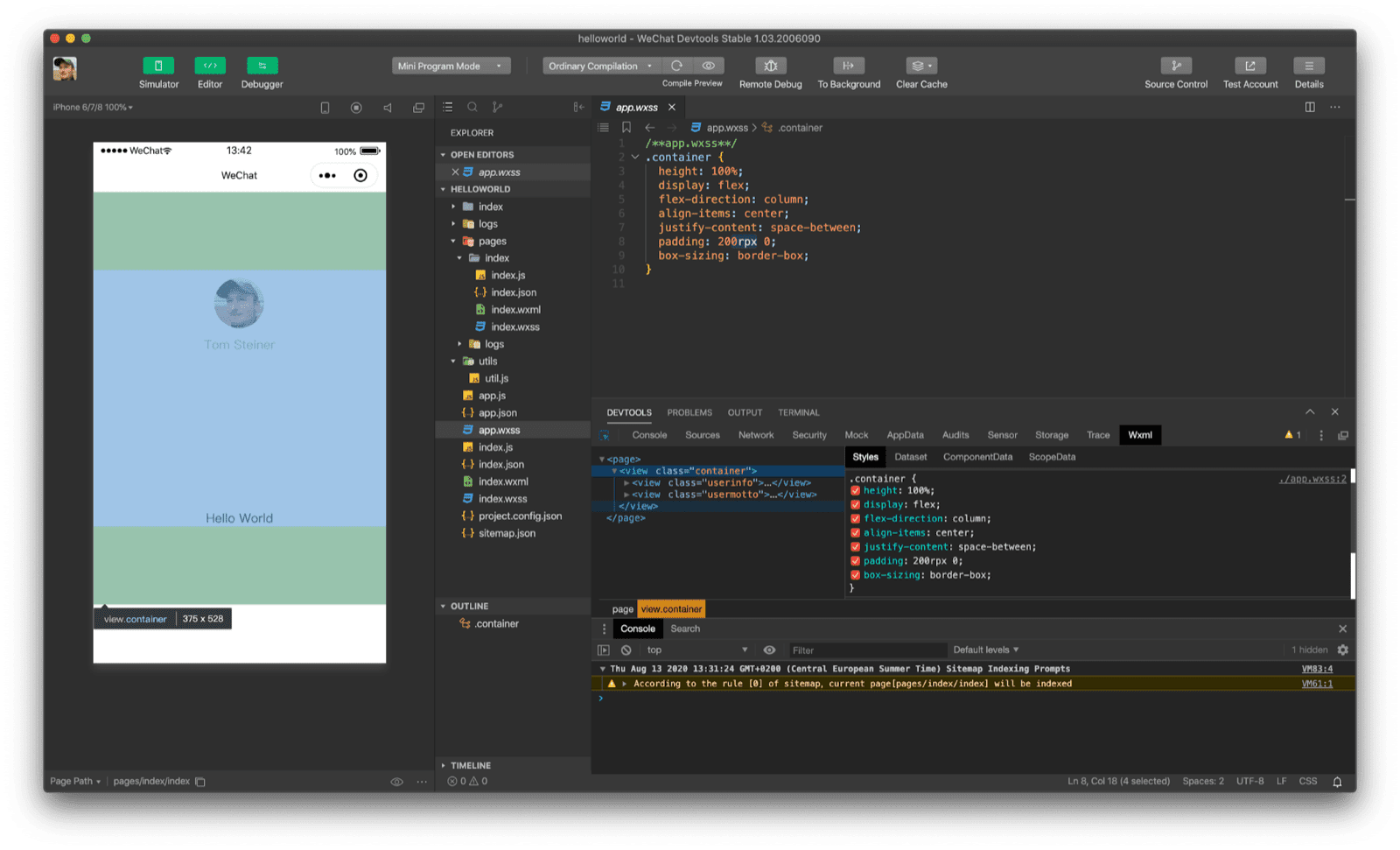
另一個差異是,在 CSS 的各種方言中,回應式像素的全新長度單位 rpx (請參閱後文,瞭解這個單位的更多資訊)。WeChat 開發人員工具使用裝置獨立的 CSS 長度單位,讓開發人員能更直覺地針對不同裝置尺寸進行開發。

200rpx 0) 指定的邊框。成效稽核
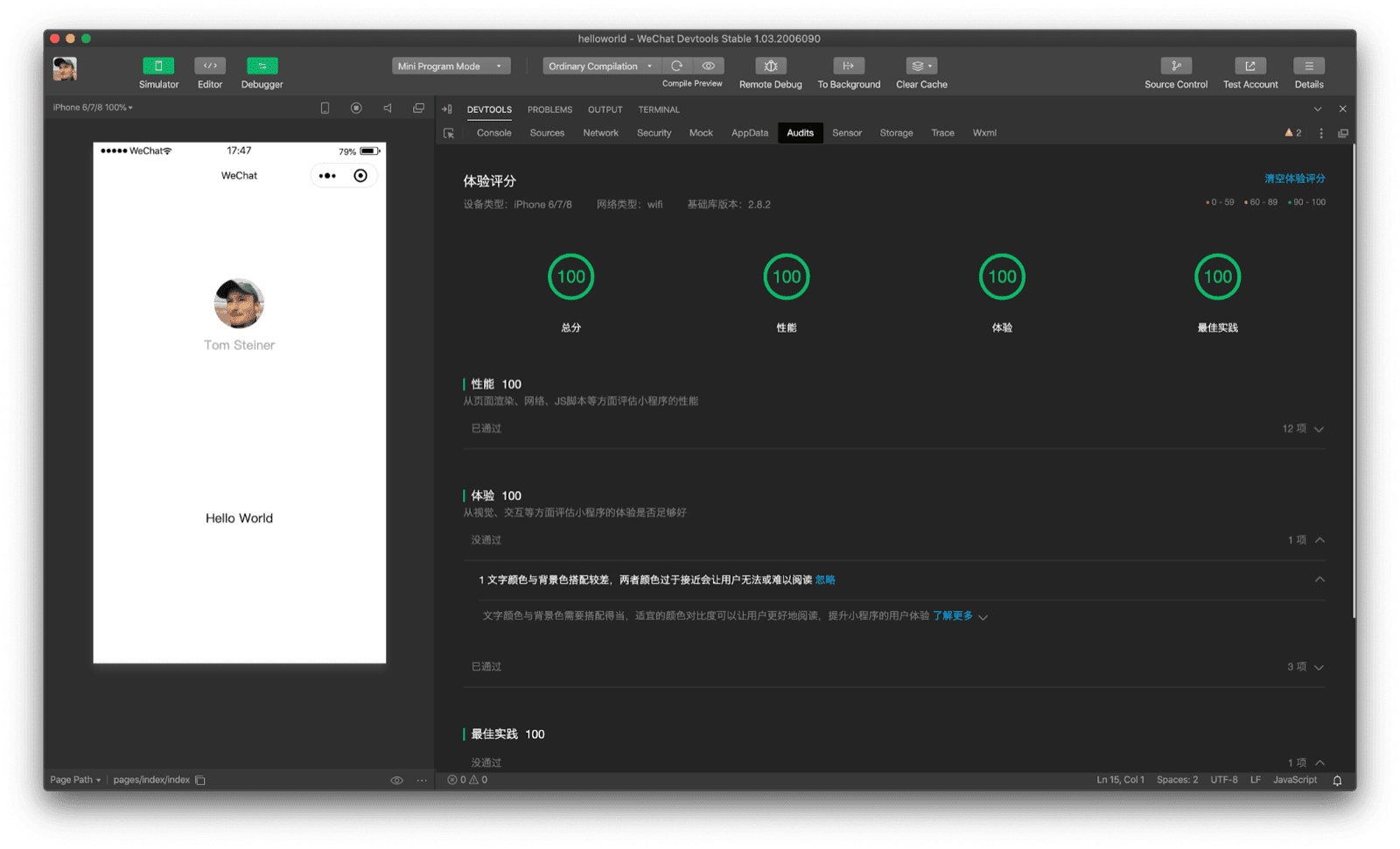
效能是迷你應用程式的重點,因此 WeChat 開發人員工具和其他一些開發人員工具,都內建了以 Lighthouse 為靈感的稽核工具,這一點毫不令人意外。稽核的重點領域包括總體、效能、體驗和最佳做法。您可以自訂 IDE 的檢視畫面。在下方螢幕截圖中,我已暫時隱藏程式碼編輯器,讓稽核工具有更多螢幕空間。

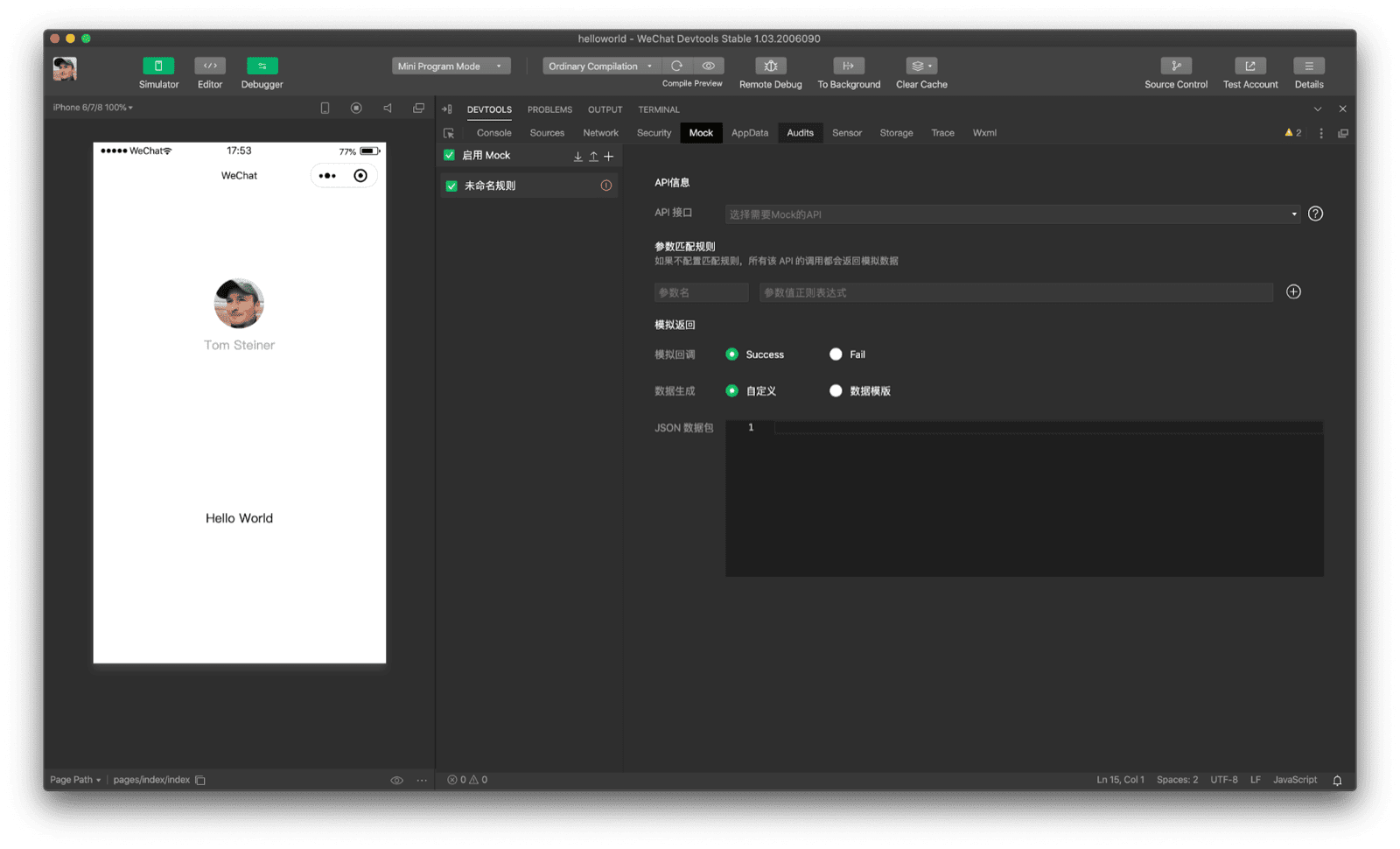
API 模擬
模擬 API 回應的功能直接位於 WeChat 開發人員工具中,因此開發人員不必另外設定服務。開發人員可以透過簡單易用的介面,設定 API 端點和所需的模擬回應。

特別銘謝
本文由 Joe Medley、Kayce Basques、Milica Mihajlija、Alan Kent 和 Keith Gu 共同審查。


