標記語言
如先前所述,迷你應用程式並非使用純 HTML 編寫,而是使用 HTML 方言編寫。如果您曾處理 Vue.js 文字內插和指令,就會無法立即在家,但其實在 XML 轉換 (XSLT) 中已有類似概念。您可以在下方查看 WeChat WXML 的程式碼範例,但所有迷你應用程式平台的概念都相同,包括 Alipay 的 AXML、Baidu 的 Swan Element、ByteDance 的 TTML (儘管開發人員工具稱之為 Bxml),以及 Quick App 的 HTML。就像 Vue.js 一樣,基礎迷你應用程式程式設計概念是 模型-檢視畫面-檢視畫面模型 (MVVM)。
資料繫結
資料繫結對應至 Vue.js 的文字內插。
<!-- wxml -->
<view>{{message}}</view>
// page.js
Page({
data: {
message: "Hello World!",
},
});
清單算繪
清單轉譯的運作方式與 Vue.js v-for 指令相同。
<!-- wxml -->
<view wx:for="{{array}}">{{item}}</view>
// page.js
Page({
data: {
array: [1, 2, 3, 4, 5],
},
});
條件式轉譯
條件式轉譯的運作方式與 Vue.js 的 v-if 指令類似。
<!-- wxml -->
<view wx:if="{{view == 'one'}}">One</view>
<view wx:elif="{{view == 'two'}}">Two</view>
<view wx:else="{{view == 'three'}}">Three</view>
// page.js
Page({
data: {
view: "three",
},
});
範本
您可以透過連結至範本定義的 is 屬性,以宣告方式使用 WXML 範本,而不需要複製 HTML 範本的 content。
<!-- wxml -->
<template name="person">
<view>
First Name: {{firstName}}, Last Name: {{lastName}}
</view>
</template>
<template is="person" data="{{...personA}}"></template>
<template is="person" data="{{...personB}}"></template>
<template is="person" data="{{...personC}}"></template>
// page.js
Page({
data: {
personA: { firstName: "Alice", lastName: "Foo" },
personB: { firstName: "Bob", lastName: "Bar" },
personC: { firstName: "Charly", lastName: "Baz" },
},
});
樣式
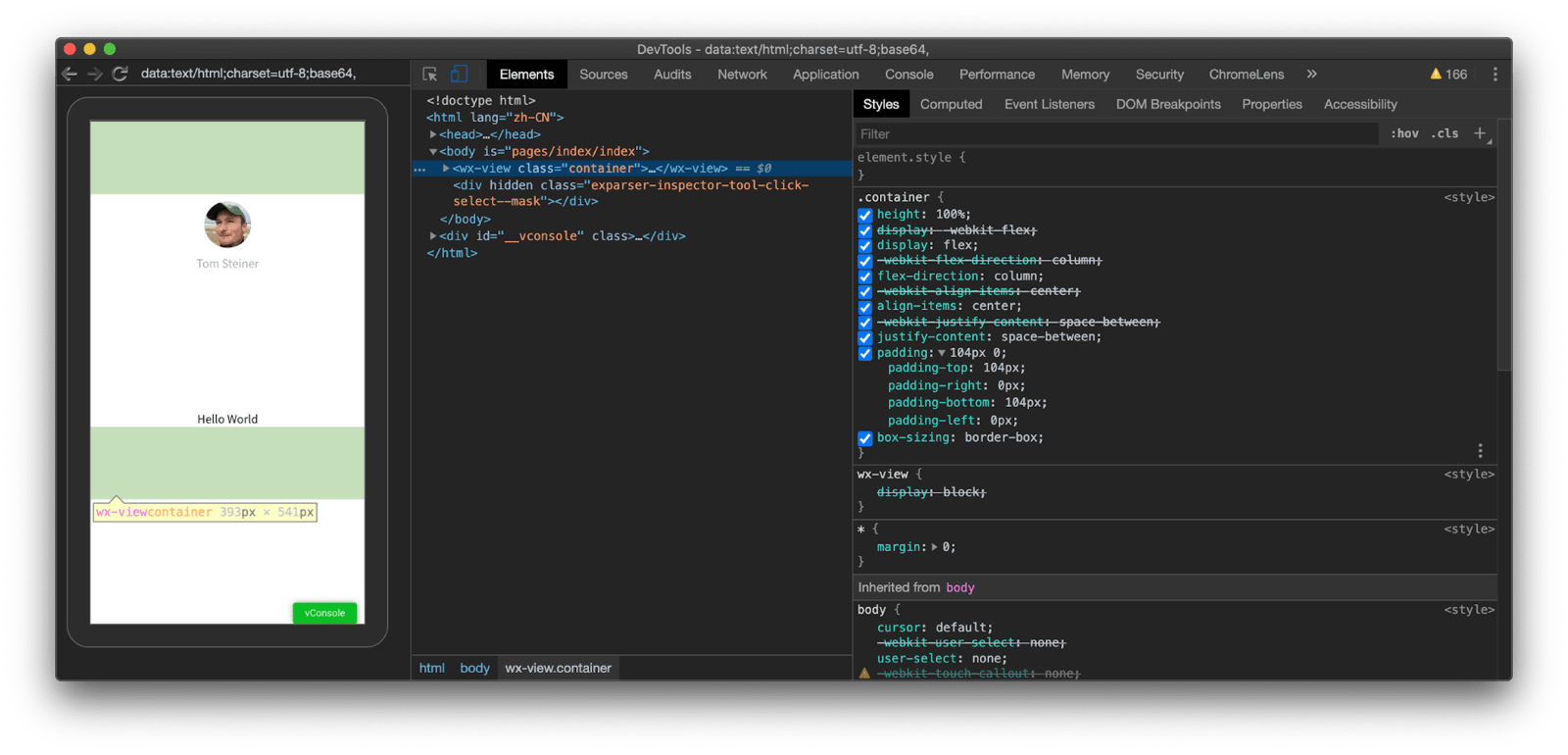
樣式會因 CSS 的方言而出現。WeChat 的名稱是 WXSS。以支付寶來說,他們的語言稱為 ACSS,百度的語言則簡稱為 CSS,而 ByteDance 的語言則稱為 TTSS。兩者共同點是都使用回應式像素擴充 CSS。編寫一般 CSS 時,開發人員需要轉換所有像素單位,以便因應不同寬度和像素比例的行動裝置螢幕。TTSS 支援 rpx 單位做為基礎層,這表示迷你應用程式會接手開發人員的工作,並根據 750rpx 指定的螢幕寬度代表轉換單位。舉例來說,在螢幕寬度為 393px (且裝置像素比例為 2.75) 的 Pixel 3a 手機上,使用 Chrome 開發人員工具檢查時,回應式 200rpx 會在實際裝置上變成 104px (393px / 750rpx * 200rpx 分享了 104px)。在 Android 中,相同的概念稱為「密度獨立像素」。

/* app.wxss */
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0; /* ← responsive pixels */
box-sizing: border-box;
}
由於元件 (請參閱「後續」) 不會使用 shadow DOM,因此在頁面上宣告的樣式會傳送至所有元件。常見的樣式表檔案組織是為全域樣式設定一個根樣式表,以及小型應用程式每一頁專屬的個別單頁樣式表。您可以透過 @import 規則 (行為與 @import CSS 規則類似) 匯入樣式。如同 HTML,樣式也可以在內文中宣告,包括動態文字插補 (請參閱「前置」)。
<view style="color:{{color}};" />
影片腳本
迷你應用程式支援 JavaScript 的「安全子集」,其中包括支援使用不同語法的模組,可提醒 CommonJS 或 RequireJS 的模組。JavaScript 程式碼無法透過 eval() 執行,也無法使用 new Function() 建立函式。在裝置上,指令碼執行內容為 V8 或 JavaScriptCore,在模擬器中則為 V8 或 NW.js。通常可以使用 ES6 或更新版本的語法編寫程式碼,因為如果建構目標是採用舊版 WebView 實作的作業系統,特定的 DevTools 會自動將程式碼轉譯為 ES5 (請參閱「稍後」)。超級應用程式供應商的說明文件明確指出,他們的腳本語言與 JavaScript 不同,請勿混淆。不過,這項聲明主要只是指模組的運作方式,也就是說,它們尚不支援標準的 ES 模組。
如先前所述,小型應用程式程式設計概念是「model-view-viewmodel」 (MVVM)。邏輯層和檢視層會在不同的執行緒上執行,這表示使用者介面不會因長時間執行的作業而遭到封鎖。以網路術語來說,您可以將在 Web Worker 中執行的程式碼視為背景工作。
WeChat 的腳本語言稱為 WXS,Alipay 的稱為 SJS,ByteDance 的也稱為 SJS。百度會在提及 JS 時說出「JS」。這些指令碼必須使用特殊類型的標記加入,例如 WeChat 中的 <wxs>。相反地,Quick App 會使用一般 <script> 標記和 ES6 JS 語法。
<wxs module="m1">
var msg = "hello world";
module.exports.message = msg;
</wxs>
<view>{{m1.message}}</view>
您也可以透過 src 屬性載入模組,或透過 require() 匯入模組。
// /pages/tools.wxs
var foo = "'hello world' from tools.wxs";
var bar = function (d) {
return d;
};
module.exports = {
FOO: foo,
bar: bar,
};
module.exports.msg = "some msg";
<!-- page/index/index.wxml -->
<wxs src="./../tools.wxs" module="tools" />
<view>{{tools.msg}}</view>
<view>{{tools.bar(tools.FOO)}}</view>
// /pages/logic.wxs
var tools = require("./tools.wxs");
console.log(tools.FOO);
console.log(tools.bar("logic.wxs"));
console.log(tools.msg);
JavaScript 橋接 API
將迷你應用程式與作業系統連結的 JavaScript Bridge 可讓您使用 OS 功能 (請參閱「存取強大功能」)。也提供許多便利方法。如需總覽,您可以查看 WeChat、Alipay、百度、ByteDance 和 Quick App 的不同 API。
特徵偵測相當簡單,因為所有平台都提供 canIUse() 方法 (基本上稱為 caniuse.com 網站)。舉例來說,ByteDance 的 tt.canIUse() 可支援 API、方法、參數、選項、元件和屬性檢查作業。
// Testing if the `<swiper>` component is supported.
tt.canIUse("swiper");
// Testing if a particular field is supported.
tt.canIUse("request.success.data");
更新
迷你應用程式沒有標準化更新機制 (討論潛在標準化的討論)。所有迷你應用程式平台都有後端系統,可讓迷你應用程式開發人員上傳迷你應用程式的新版本。超級應用程式會使用該後端系統檢查及下載更新。有些超級應用程式會完全在背景執行更新,但迷你應用程式本身不會影響更新流程。其他超級應用程式可讓您進一步控管迷你應用程式。
以下段落將詳細說明 WeChat 的迷你應用程式更新機制,以便您瞭解複雜程序的運作方式。WeChat 會在以下兩種情況下檢查是否有可用的更新:
- 只要微信正在執行,WeChat 就會定期檢查最近使用的迷你應用程式。如果找到更新,系統就會下載更新,並在使用者下次冷啟動迷你應用程式時,同步套用更新。當使用者開啟小型應用程式時,如果迷你應用程式目前並未執行,系統就會強制關閉迷你應用程式 (在進入背景 5 分鐘後,WeChat 會強制關閉這些迷你應用程式)。
- WeChat 也會在微型應用程式冷啟動時檢查更新。如果是使用者長時間未開啟的迷你應用程式,系統會以同步方式檢查及下載更新。下載更新時,使用者必須等待。下載完成後,系統會套用更新,並開啟迷你應用程式。如果下載失敗 (例如因網路連線不良),系統仍會開啟迷你應用程式。對於使用者最近開啟的迷你應用程式,任何可能的更新都會在背景異步下載,並在使用者下次冷啟動迷你應用程式時套用。
迷你應用程式可以使用 UpdateManager API,選擇加入先前的更新。它提供以下功能:
- 在檢查更新時通知迷你應用程式。(
onCheckForUpdate) - 在下載完成並可供使用時通知迷你應用程式。(
onUpdateReady) - 在無法下載更新時通知迷你應用程式。(
onUpdateFailed) - 允許迷你應用程式強制安裝可用的更新,並重新啟動應用程式。(
applyUpdate)
此外,WeChat 也為小型應用程式開發人員在後端系統中提供其他更新自訂選項: 1. 開發人員可以選擇不為已安裝特定迷你應用程式最低版本的使用者提供同步更新,而是強制使用非同步更新。2. 開發人員還可以選擇設定迷你應用程式的最低版本。這樣一來,如果有異步更新來自低於最低版本的版本,系統會在套用更新後強制重新載入迷你應用程式。如果下載更新失敗,系統也會封鎖舊版迷你應用程式。
特別銘謝
本文由 Joe Medley、Kayce Basques、Milica Mihajlija、Alan Kent 和 Keith Gu 共同審查。


