網頁元件
Web 元件的初衷,就是讓開發人員將元件拼湊在一起,並以此打造出色的應用程式。這類原子元件的例子包括 GitHub 的 time-elements、Stefan Judis 的 web-vitals-element,或是 Google 的深色模式切換按鈕。不過,就完整的設計系統而言,我發現使用者偏好採用來自同一供應商的一致元件組合。以下列舉部分範例,包括 SAP 的 UI5 網路元件、Polymer 元素、Vaadin 元素、Microsoft 的 FAST、Material 網路元件、AMP 元件等等。不過,由於許多因素超出本文的討論範圍,許多開發人員也紛紛轉向 React、Vue.js、Ember.js 等架構。超級應用程式供應商並未讓開發人員自由選擇任何這些選項 (或視情況強制開發人員選擇技術),而是普遍提供開發人員必須使用的一組元件。
小型應用程式中的元件
您可以將這些元件視為上述任何元件程式庫。如要概略瞭解可用的元件,您可以瀏覽 WeChat 的元件程式庫、ByteDance 的元件、Alipay 的元件、Baidu 的和Quick App 元件。
如前文所述,我展示的 WeChat <image> 是幕後的網路元件,但這些元件並非全部都是技術上的網路元件。<map> 和 <video> 等部分元件會轉譯為 OS 內建元件,並在 WebView 上層疊。對於開發人員而言,這項實作細節並未揭露,而是像其他元件一樣編程。
如往常,細節會有所不同,但所有超級應用程式供應商的整體程式設計概念都相同。資料繫結是重要的概念,如前文「標記語言」一節所述。一般來說,元件會依功能分組,方便您找到適合的工作。以下是 Alipay 的分類範例,與其他供應商的元件群組類似。
- 查看容器
viewswiperscroll-viewcover-viewcover-imagemovable-viewmovable-area
- 基本內容
texticonprogressrich-text
- 表單元件
buttonformlabelinputtextarearadioradio-groupcheckboxcheckbox-groupswitchsliderpicker-viewpicker
- 導覽
navigator
- 媒體元件
imagevideo
- 畫布
canvas
- 地圖
map
- 開啟元件
web-viewlifestylecontact-button
- 無障礙設計
aria-component
您可以看到下方在 a:for 指令 (請參閱「清單算繪」) 中使用的 Alipay <image>,該指令會循環處理 index.js 中提供的圖片資料陣列。
/* index.js */
Page({
data: {
array: [
{
mode: "scaleToFill",
text: "scaleToFill",
},
{
mode: "aspectFit",
text: "aspectFit",
},
],
src: "https://images.example.com/sample.png",
},
imageError(e) {
console.log("image", e.detail.errMsg);
},
onTap(e) {
console.log("image tap", e);
},
imageLoad(e) {
console.log("image", e);
},
});
<!-- index.axml -->
<view class="page">
<view class="page-section" a:for="{{array}}" a:for-item="item">
<view class="page-section-demo" onTap="onTap">
<image
class="image"
mode="{{item.mode}}"
onTap="onTap"
onError="imageError"
onLoad="imageLoad"
src="{{src}}"
lazy-load="true"
default-source="https://images.example.com/loading.png"
/>
</view>
</view>
</view>
請注意,item.mode 與 mode 屬性、src 與 src 屬性,以及三個事件處理常式 onTap、onError 和 onLoad 與同名函式之間的資料繫結。如前面所示,<image> 標記會在內部轉換為 <div>,其中包含圖片的最終尺寸預留位置、選用的延遲載入、預設來源等。
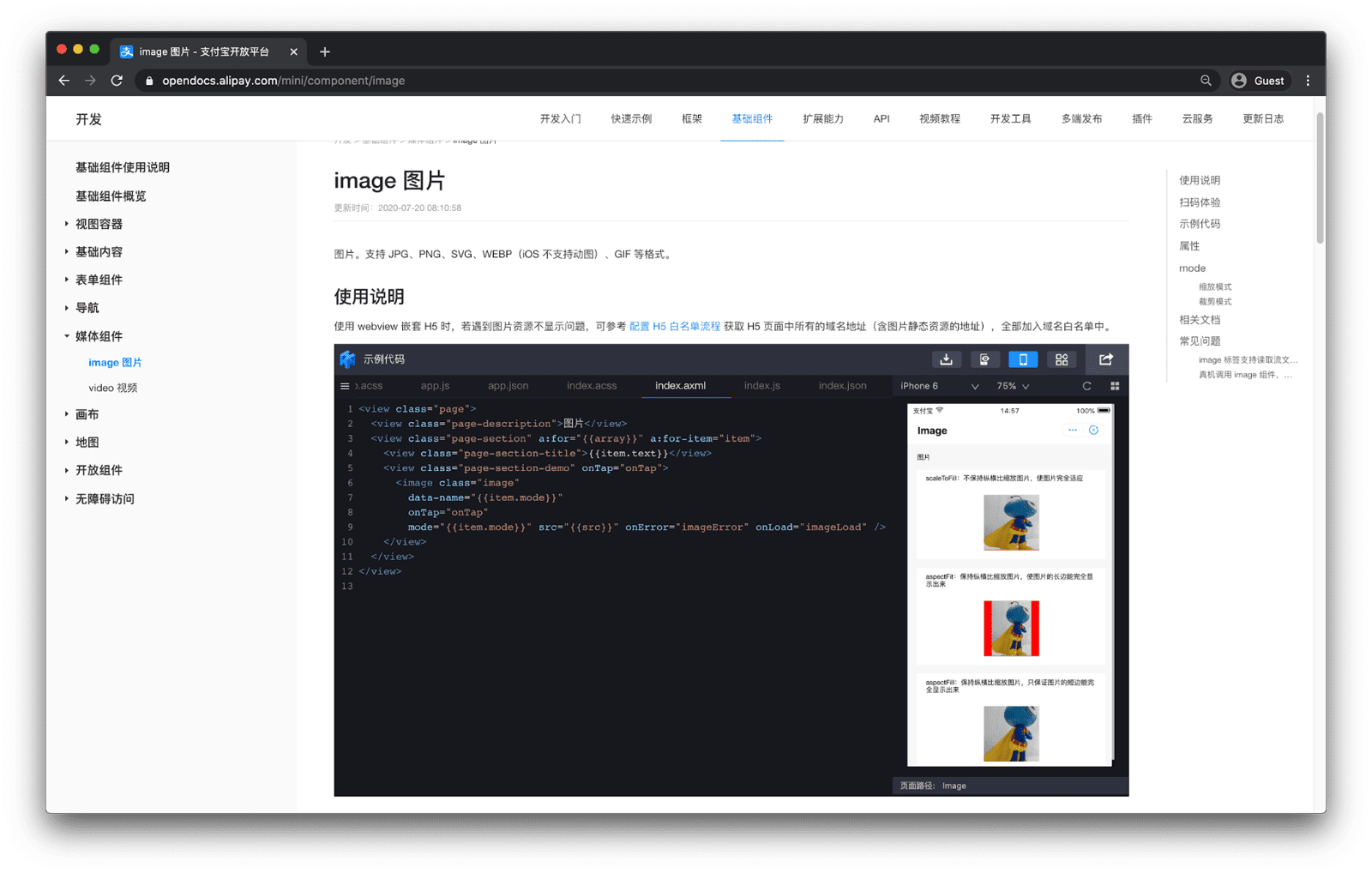
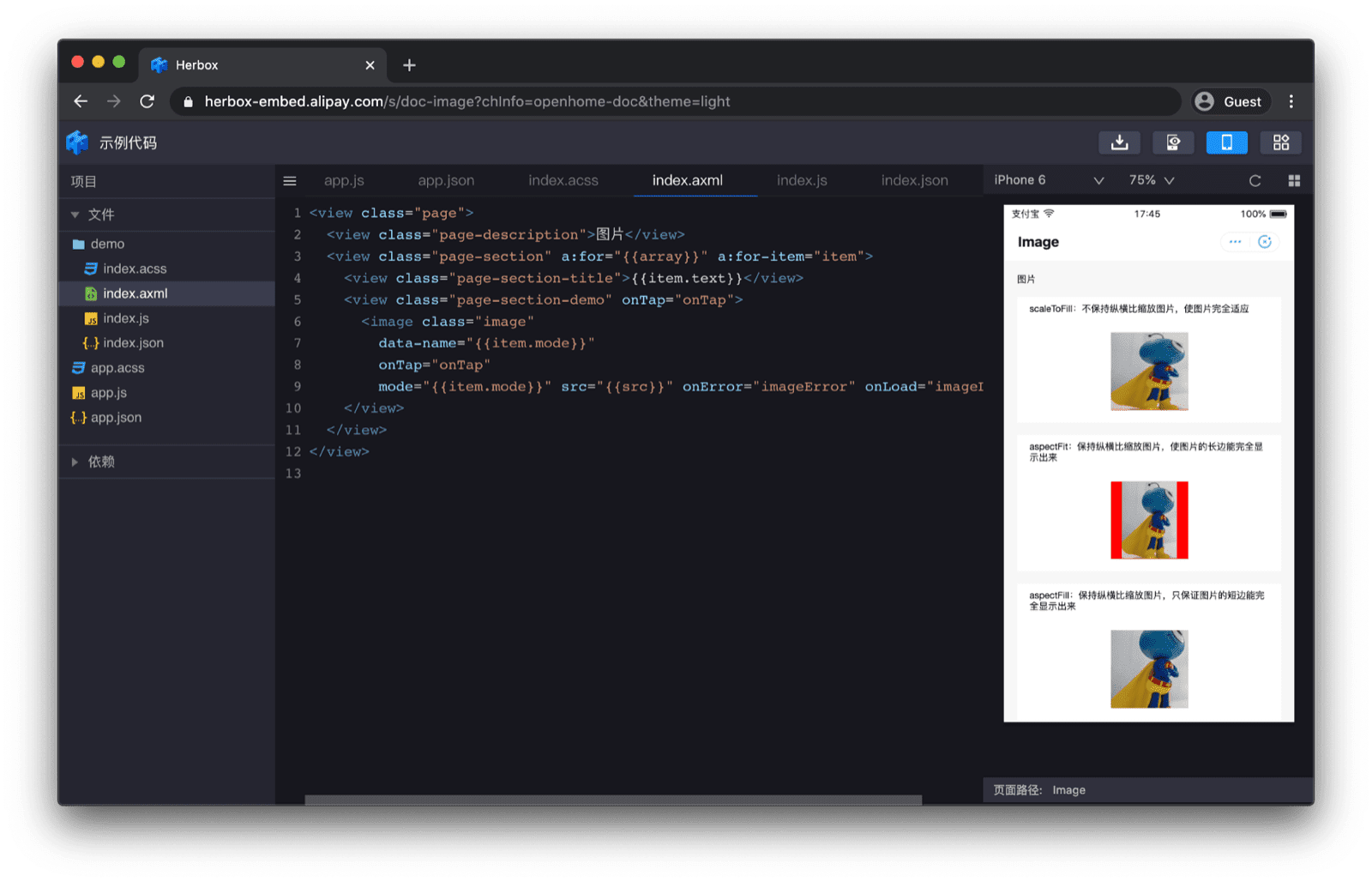
元件的可用設定選項皆列於說明文件中。在文件中嵌入使用模擬器的元件預覽畫面,可讓程式碼立即變得具體可見。


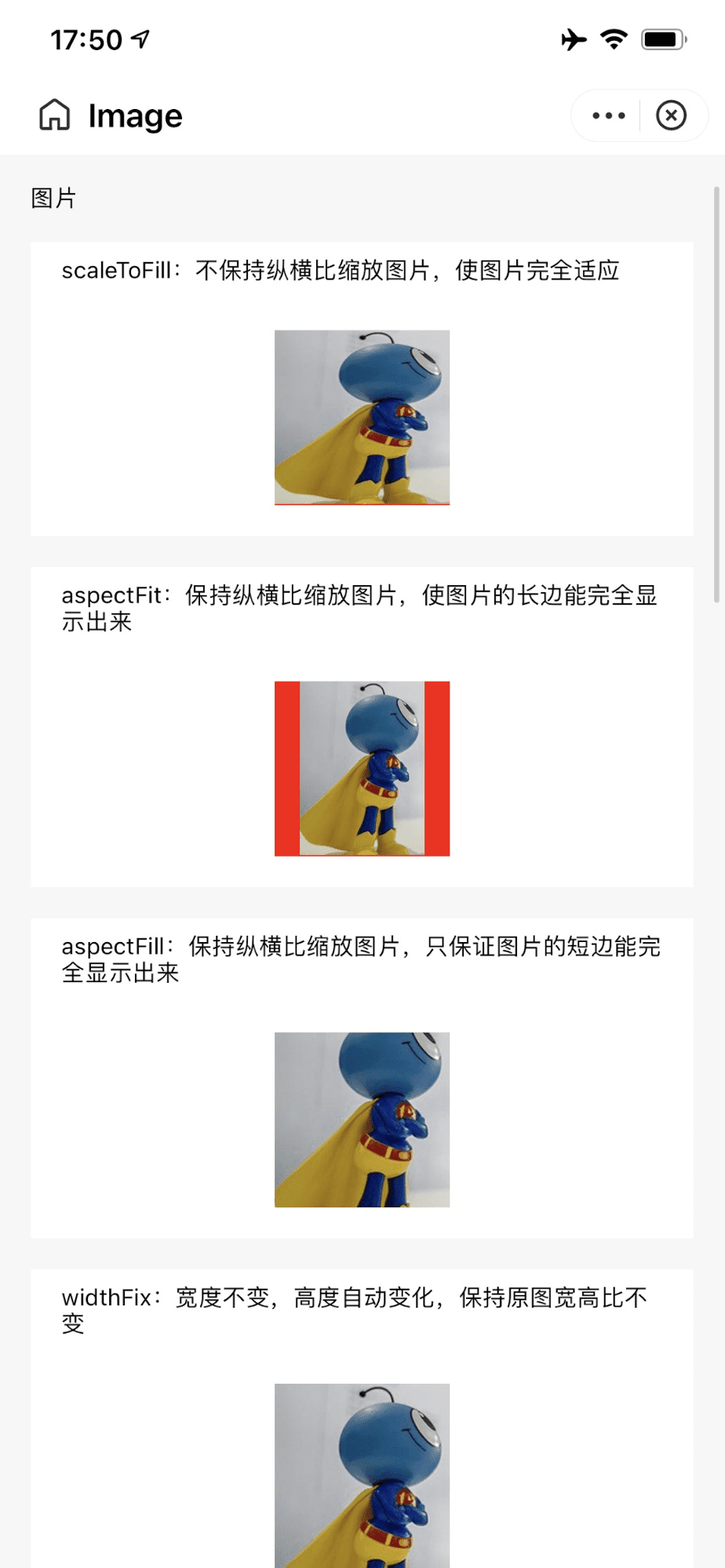
每個元件也有 QR code,可透過 Alipay 應用程式掃描,在自給自足的極簡範例中開啟元件範例。

<image> 元件,方法是按照說明文件中的QR code 連結操作。
開發人員可以利用專屬的 URI 配置 antdevtool-tiny://,直接從說明文件跳至 Alipay DevTools IDE。這樣一來,說明文件就能直接連結至要匯入的迷你應用程式專案,讓開發人員能立即開始使用元件。
自訂元件
除了使用供應商提供的元件,開發人員也可以建立自訂元件。這個概念適用於 WeChat、ByteDance、Alipay、Baidu 和 Quick App。舉例來說,Baidu 自訂元件包含四個檔案,必須位於同一個資料夾:custom.swan、custom.css、custom.js 和 custom.json。
檔案 custom.json 表示資料夾內容為自訂元件。
{
"component": true
}
custom.swan 檔案包含標記,custom.css 則包含 CSS。
<view class="name" bindtap="tap">{{name}} {{age}}</view>
.name {
color: red;
}
custom.js 檔案包含邏輯。元件生命週期函式為 attached()、detached()、created() 和 ready()。元件還可回應頁面生命週期事件,也就是 show() 和 hide()。
Component({
properties: {
name: {
type: String,
value: "swan",
},
},
data: {
age: 1,
},
methods: {
tap: function () {},
},
lifetimes: {
attached: function () {},
detached: function () {},
created: function () {},
ready: function () {},
},
pageLifetimes: {
show: function () {},
hide: function () {},
},
});
接著,您可以在 index.json 中匯入自訂元件,匯入的鍵會決定自訂元件在 index.swan 中可使用的名稱 (此處為 "custom")。
{
"usingComponents": {
"custom": "/components/custom/custom"
}
}
<view>
<custom name="swanapp"></custom>
</view>
特別銘謝
本文由 Joe Medley、Kayce Basques、Milica Mihajlija、Alan Kent 和 Keith Gu 共同審查。


