Browser Support
میتوانید بدون نیاز به نوشتن کد سفارشی بارگذاری تنبل یا استفاده از کتابخانه مجزای جاوا اسکریپت، از ویژگی loading برای تصاویر بارگذاری تنبل استفاده کنید. در اینجا یک نسخه نمایشی از این ویژگی است:
این صفحه جزئیات پیاده سازی بارگذاری تنبل در مرورگر را بررسی می کند.
چرا بارگذاری تنبل در سطح مرورگر؟
طبق بایگانی HTTP ، تصاویر بیشترین درخواست را برای اکثر وب سایت ها دارند و معمولاً پهنای باند بیشتری نسبت به هر منبع دیگری اشغال می کنند. در صدک 90، سایت ها بیش از 5 مگابایت تصویر را روی دسکتاپ و موبایل ارسال می کنند.
پیش از این، دو راه برای به تعویق انداختن بارگذاری تصاویر خارج از صفحه وجود داشت:
- با استفاده از Intersection Observer API
- با استفاده از
scroll،resize، یاorientationchangeکنترل کننده رویداد
هر یک از این گزینهها میتواند به توسعهدهندگان اجازه دهد رفتار بارگذاری تنبلی را اعمال کنند، و بسیاری از توسعهدهندگان کتابخانههای شخص ثالث را برای ارائه انتزاعیهایی ساختهاند که استفاده از آنها حتی آسانتر است.
با این حال، با بارگذاری تنبل که مستقیماً توسط مرورگر پشتیبانی می شود، نیازی به کتابخانه خارجی نیست. بارگذاری تنبل در سطح مرورگر همچنین تضمین می کند که بارگیری تصاویر همچنان کار می کند حتی اگر مشتری جاوا اسکریپت را غیرفعال کند. البته توجه داشته باشید که بارگیری تنها زمانی به تعویق می افتد که جاوا اسکریپت فعال باشد.
ویژگی loading
Chrome تصاویر را با اولویتهای متفاوتی بارگیری میکند، بسته به مکانی که نسبت به نمای دستگاه در آن قرار دارند. تصاویر زیر نمای پورت با اولویت کمتری بارگیری می شوند، اما همچنان با بارگیری صفحه واکشی می شوند.
می توانید از ویژگی loading برای به تعویق انداختن کامل بارگذاری تصاویر خارج از صفحه استفاده کنید:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
در اینجا مقادیر پشتیبانی شده برای ویژگی loading وجود دارد:
-
lazy: بارگذاری منبع را تا زمانی که به فاصله محاسبه شده ای از viewport برسد به تعویق بیندازید. -
eager: رفتار بارگیری پیشفرض مرورگر، که همان ویژگی را در بر نمیگیرد و به این معنی است که تصویر بدون توجه به جایی که در صفحه قرار دارد، بارگیری میشود. این پیشفرض است، اما اگر ابزار شما بهطور خودکارloading="lazy"در زمانی که مقدار مشخصی وجود ندارد اضافه میکند، یا اگر linter شما شکایت میکند اگر صریحاً تنظیم نشده باشد، میتواند مفید باشد.
رابطه بین ویژگی loading و اولویت واکشی
مقدار eager دستورالعملی است برای بارگیری تصویر طبق معمول، بدون تأخیر بیشتر در بارگذاری اگر تصویر خارج از صفحه است. این تصویر را سریعتر از تصویر دیگری که ویژگی loading ندارد بارگذاری نمی کند.
اگر میخواهید اولویت واکشی یک تصویر مهم (مثلاً تصویر LCP) را افزایش دهید، از Fetch Priority با fetchpriority="high" استفاده کنید.
تصویری با loading="lazy" و fetchpriority="high" همچنان در حالت خارج از صفحه نمایش به تأخیر می افتد و زمانی که تقریباً در قسمت دید قرار دارد با اولویت بالا واکشی می شود. این ترکیب واقعاً ضروری نیست زیرا مرورگر به هر حال احتمالاً آن تصویر را با اولویت بالا بارگیری می کند.
آستانه های فاصله از درگاه دید
همه تصاویری که بلافاصله بدون پیمایش قابل مشاهده هستند به طور معمول بارگیری می شوند. تصاویر بسیار پایین تر از نمای دستگاه تنها زمانی واکشی می شوند که کاربر در نزدیکی آنها پیمایش کند.
اجرای بارگیری تنبل توسط Chromium تلاش میکند تا اطمینان حاصل کند که تصاویر خارج از صفحه به اندازه کافی زود بارگذاری میشوند تا زمانی که کاربر به سمت آنها حرکت میکند با واکشی آنها قبل از قابل مشاهده شدن در ویوپورت، بارگیری تمام میشود.
آستانه فاصله بسته به عوامل زیر متفاوت است:
- نوع منبع تصویری که واکشی می شود
- نوع اتصال موثر
میتوانید مقادیر پیشفرض انواع مختلف اتصال مؤثر را در منبع Chromium پیدا کنید. میتوانید با محدود کردن شبکه در DevTools، این آستانههای مختلف را آزمایش کنید.
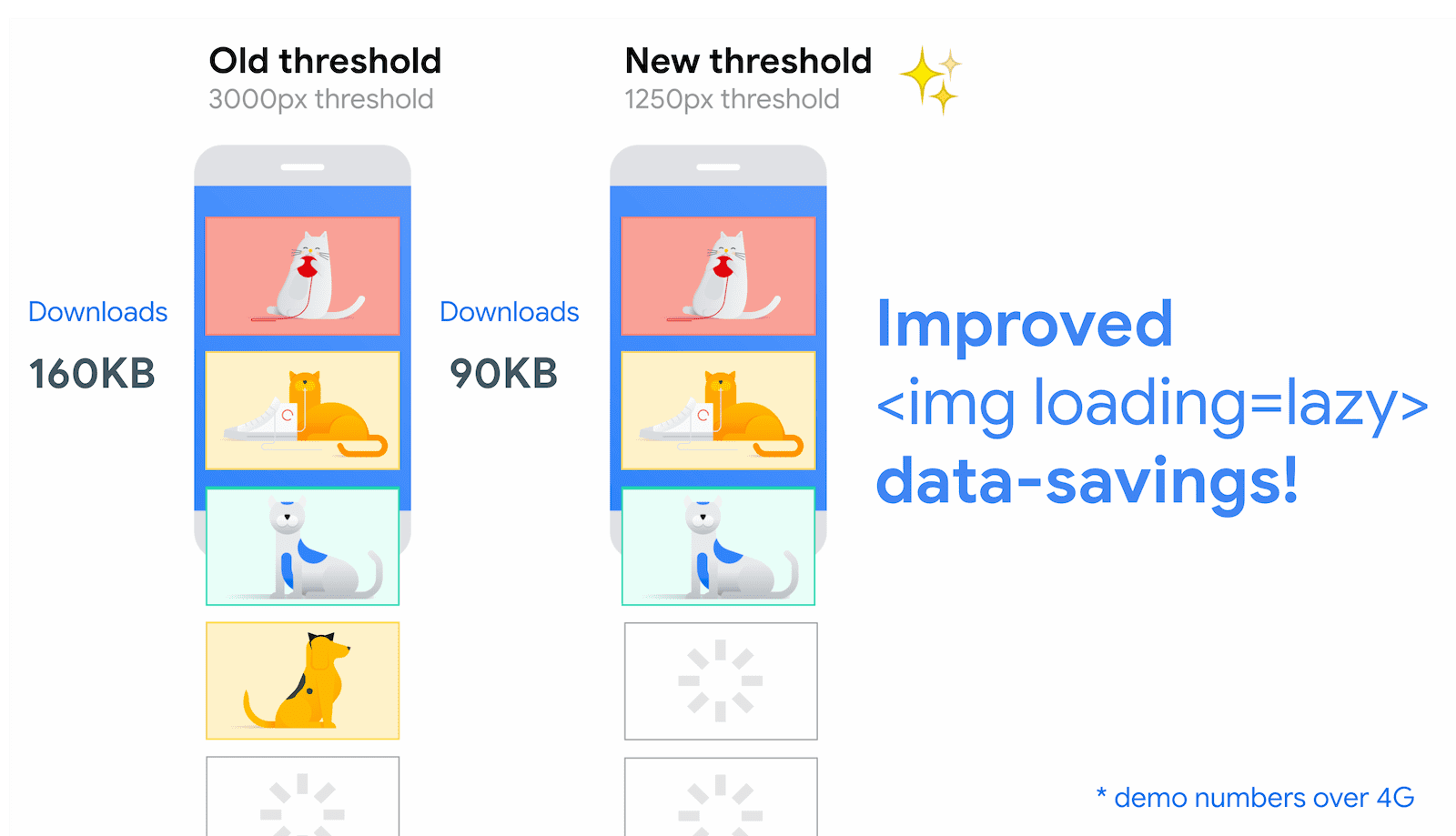
صرفه جویی در داده ها و آستانه های فاصله از درگاه دید بهبود یافته است
در ژوئیه 2020، Chrome پیشرفتهای قابلتوجهی انجام داد تا آستانههای فاصله بارگذاری تنبل تصویر را در جهت برآورده کردن بهتر انتظارات توسعهدهندگان تراز کند.
در اتصالات سریع (4G)، آستانه فاصله کروم از درگاه دید را از 3000px به 1250px کاهش دادیم و در اتصالات کندتر (3G یا پایین تر)، آستانه را از 4000px به 2500px تغییر دادیم. این تغییر به دو چیز می رسد:
-
<img loading=lazy>به تجربه ارائه شده توسط کتابخانه های بارگذاری تنبل جاوا اسکریپت نزدیک تر عمل می کند. - آستانه های جدید فاصله از درگاه دید همچنان به این معنی است که احتمالاً تا زمانی که کاربر به سمت آنها رفته است، تصاویر بارگیری می شوند.
در ادامه میتوانید مقایسهای بین آستانههای فاصلهگذاری قدیمی و جدید برای یکی از دموهای ما در اتصال سریع (4G) پیدا کنید:

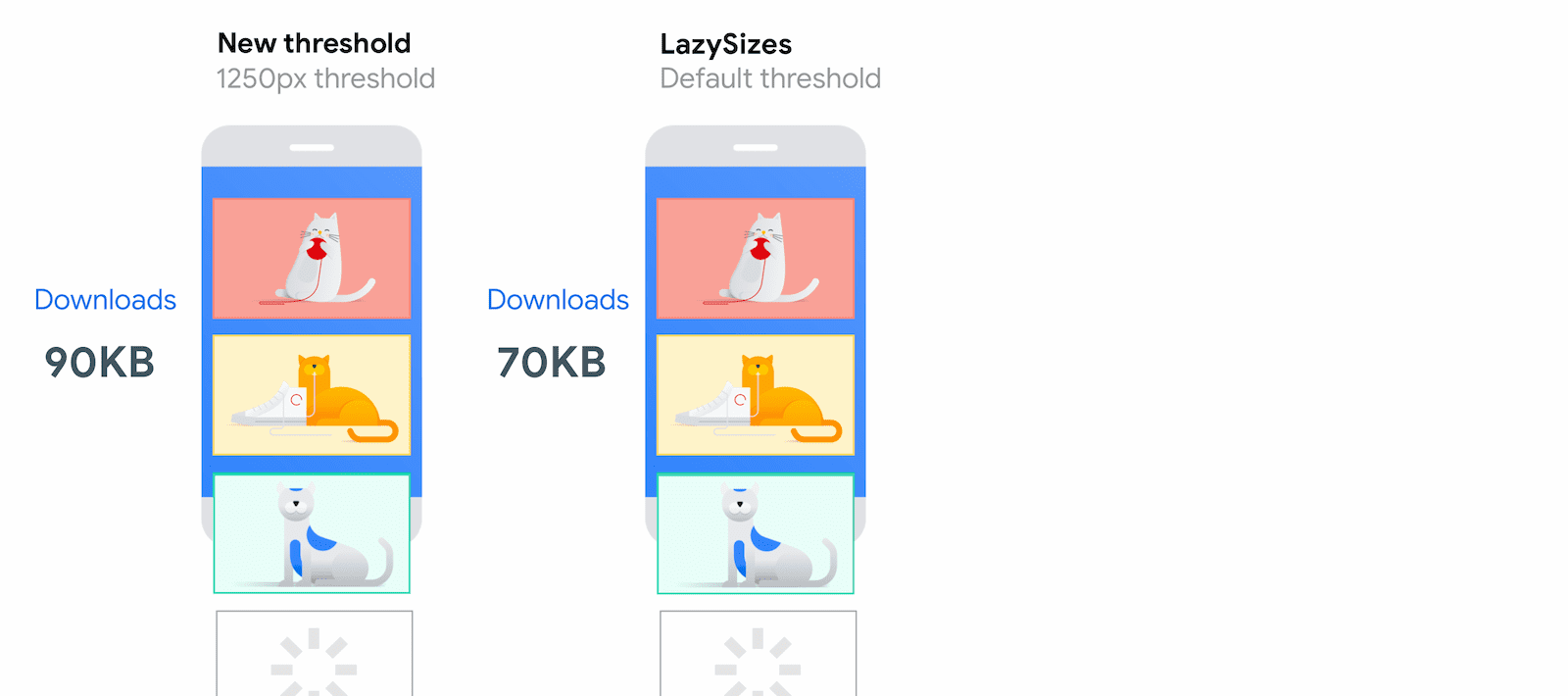
و آستانه های جدید در مقابل LazySizes (یک کتابخانه محبوب بارگذاری تنبل جاوا اسکریپت):

به تصاویر خود ویژگی های ابعاد بدهید
در حالی که مرورگر یک تصویر را بارگذاری می کند، بلافاصله ابعاد تصویر را نمی داند، مگر اینکه به صراحت مشخص شده باشد. برای اینکه مرورگر فضای کافی را در یک صفحه برای تصاویر رزرو کند و از تغییرات طرحبندی مخرب جلوگیری کند، توصیه میکنیم ویژگیهای width و height را به همه تگهای <img> اضافه کنید.
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
متناوباً، مقادیر آنها را مستقیماً در یک سبک درون خطی مشخص کنید:
<img src="image.png" loading="lazy" alt="…" style="height:200px; width:200px;">
بهترین روش تنظیم ابعاد برای برچسبهای <img> اعمال میشود، صرف نظر از اینکه آیا در بارگذاری آنها تنبل هستید یا خیر، اما بارگذاری تنبل میتواند آن را مهمتر کند.
بارگذاری تنبل در Chromium به گونهای اجرا میشود که احتمال بارگیری تصاویر به محض قابل مشاهده شدن را افزایش میدهد، اما همچنان این احتمال وجود دارد که در زمان مناسب بارگیری نشوند. اگر این اتفاق بیفتد، مشخص نکردن width و height روی تصاویر، تأثیر آنها را بر تغییر چیدمان تجمعی افزایش میدهد. اگر نمیتوانید ابعاد تصاویر خود را مشخص کنید، بارگذاری تنبل آنها میتواند منابع شبکه را در خطر افزایش تغییرات طرحبندی ذخیره کند.
در اکثر سناریوها، اگر ابعاد را مشخص نکنید، تصاویر همچنان تنبل بار می شوند، اما چند مورد لبه وجود دارد که باید از آنها آگاه باشید. بدون width و height مشخص شده، ابعاد تصویر پیشفرض 0×0 پیکسل است. اگر گالری از تصاویر دارید، ممکن است مرورگر تصمیم بگیرد که همه آنها در ابتدا در داخل درگاه نمایش قرار گیرند، زیرا هر تصویر فضایی را اشغال نمی کند و هیچ تصویری به خارج از صفحه نمایش داده نمی شود. در این حالت، مرورگر تصمیم می گیرد همه چیز را بارگیری کند و باعث می شود صفحه کندتر بارگذاری شود.
برای مثالی از نحوه loading با تعداد زیادی تصویر، به این نسخه نمایشی مراجعه کنید.
همچنین می توانید تصاویری را که تعریف کرده اید با استفاده از عنصر <picture> بارگذاری کنید:
<picture>
<source media="(min-width: 800px)" srcset="large.jpg 1x, larger.jpg 2x">
<img src="photo.jpg" loading="lazy">
</picture>
اگرچه مرورگر تصمیم می گیرد که کدام تصویر را از هر یک از عناصر <source> بارگیری کند، شما فقط باید loading به عنصر بازگشتی <img> اضافه کنید.
همیشه تصاویر مشتاق بارگیری شده در اولین ویوپورت قابل مشاهده هستند
برای تصاویری که در اولین بارگذاری صفحه توسط کاربر قابل مشاهده هستند و به خصوص برای تصاویر LCP، از بارگیری مشتاق پیش فرض مرورگر استفاده کنید تا فوراً در دسترس باشند. برای اطلاعات بیشتر، به اثرات عملکرد بارگذاری بیش از حد تنبل مراجعه کنید.
از loading=lazy فقط برای تصاویر خارج از نمای اولیه استفاده کنید. مرورگر نمیتواند یک تصویر را با تنبلی بارگذاری کند تا زمانی که نداند تصویر باید در کجای صفحه باشد، که باعث میشود آنها کندتر بارگذاری شوند.
<!-- visible in the viewport -->
<img src="product-1.jpg" alt="..." width="200" height="200">
<img src="product-2.jpg" alt="..." width="200" height="200">
<img src="product-3.jpg" alt="..." width="200" height="200">
<!-- offscreen images -->
<img src="product-4.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-5.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-6.jpg" loading="lazy" alt="..." width="200" height="200">
انحطاط برازنده
مرورگرهایی که از ویژگی loading پشتیبانی نمی کنند، آن را نادیده می گیرند. آنها از مزایای بارگذاری تنبل برخوردار نیستند، اما هیچ تاثیر منفی از گنجاندن آن وجود ندارد.
سوالات متداول
برخی از سوالات متداول درباره بارگیری تنبل در سطح مرورگر.
آیا می توانم به طور خودکار تصاویر را در Chrome لود کنم؟
قبلاً، Chromium بهطور خودکار هر تصویری را که برای به تعویق افتادن مناسب بود، در صورتی که حالت Lite در Chrome برای Android فعال شده بود و ویژگی loading ارائه نشده بود یا روی loading="auto" تنظیم شده بود، بهطور خودکار لود میکرد. با این حال، حالت Lite و loading="auto" منسوخ شده اند و هیچ برنامه ای برای ارائه خودکار بارگذاری تنبل تصاویر در Chrome وجود ندارد.
آیا می توانم میزان نزدیک بودن یک تصویر به viewport را قبل از بارگیری تغییر دهم؟
این مقادیر هاردکد هستند و از طریق API قابل تغییر نیستند. با این حال، ممکن است در آینده با آزمایش مرورگرها با فاصلهها و متغیرهای آستانه متفاوت، تغییر کنند.
آیا تصاویر پس زمینه CSS می توانند از ویژگی loading استفاده کنند؟
نه، شما فقط می توانید از آن با تگ های <img> استفاده کنید.
آیا loading با تصاویری در نمای ویو که بلافاصله قابل مشاهده نیستند کار می کند؟
استفاده از loading="lazy" می تواند از بارگیری تصاویر در زمانی که قابل مشاهده نیستند اما در فاصله محاسبه شده قرار دارند جلوگیری کند. این تصاویر ممکن است در پشت چرخ فلک قرار داشته باشند یا توسط CSS برای اندازه های خاص صفحه نمایش پنهان شوند. برای مثال، کروم، سافاری و فایرفاکس تصاویر را با استفاده از display: none; یک ظاهر طراحی شده، چه روی عنصر تصویر یا روی یک عنصر والد. با این حال، سایر تکنیکهای پنهان کردن تصویر، مانند استفاده از یک ظاهر طراحی opacity:0 ، همچنان باعث میشود که مرورگر تصویر را بارگیری کند. همیشه پیاده سازی خود را به طور کامل آزمایش کنید تا مطمئن شوید که طبق خواسته عمل می کند.
Chrome 121 رفتار تصاویر اسکرول افقی مانند چرخ فلک را تغییر داد. اینها اکنون از آستانه های مشابه پیمایش عمودی استفاده می کنند. این به این معنی است که برای مورد استفاده از چرخ فلک، تصاویر قبل از اینکه در ویوپورت قابل مشاهده باشند بارگذاری می شوند. این بدان معناست که بارگذاری تصویر کمتر برای کاربر قابل توجه است، اما به قیمت دانلود بیشتر است. برای مقایسه رفتار در کروم با سافاری و فایرفاکس از دمو بارگذاری تنبل افقی استفاده کنید.
اگر از قبل از یک کتابخانه شخص ثالث یا یک اسکریپت برای بارگذاری تنبل تصاویر استفاده کنم، چه؟
با پشتیبانی کامل از بارگذاری تنبل که در مرورگرهای مدرن تعبیه شده است، احتمالاً برای بارگذاری تصاویر نیازی به کتابخانه یا اسکریپت شخص ثالث ندارید.
یکی از دلایل ادامه استفاده از کتابخانه شخص ثالث در کنار loading="lazy" این است که برای مرورگرهایی که این ویژگی را پشتیبانی نمیکنند یک polyfill ارائه کنیم، یا کنترل بیشتری بر روی زمانی که بارگذاری تنبل فعال میشود، داشته باشیم.
چگونه می توانم با مرورگرهایی که از بارگذاری تنبل پشتیبانی نمی کنند استفاده کنم؟
بارگذاری تنبل تصویر در سطح مرورگر به خوبی در تمام مرورگرهای اصلی پشتیبانی میشود و برای بیشتر موارد استفاده توصیه میشود تا نیاز به وابستگی اضافی به جاوا اسکریپت برطرف شود.
با این حال، اگر نیاز به پشتیبانی از مرورگرهای بیشتری دارید یا میخواهید کنترل بیشتری بر آستانههای بارگذاری تنبل داشته باشید، میتوانید از یک کتابخانه شخص ثالث برای بارگذاری تنبل تصاویر در سایت خود استفاده کنید.
می توانید از ویژگی loading برای تشخیص اینکه آیا یک مرورگر از این ویژگی پشتیبانی می کند یا خیر استفاده کنید:
if ('loading' in HTMLImageElement.prototype) {
// supported in browser
} else {
// fetch polyfill/third-party library
}
به عنوان مثال، lazysizes یک کتابخانه محبوب بارگذاری تنبل جاوا اسکریپت است. شما می توانید پشتیبانی از ویژگی loading را برای بارگیری lazysizes به عنوان یک کتابخانه بازگشتی فقط زمانی تشخیص دهید که loading پشتیبانی نمی شود. این کار به شرح زیر است:
- برای جلوگیری از بارگیری مشتاقانه در مرورگرهای پشتیبانی نشده،
<img src>را با<img data-src>جایگزین کنید. اگر ویژگیloadingپشتیبانی می شود،data-srcباsrcتعویض کنید. - اگر
loadingپشتیبانی نمیشود، یک نسخه بازگشتی از lazysizes بارگیری کنید و آن را با استفاده از کلاسlazyloadبرای نشان دادن اینکه کدام تصاویر باید لود شوند، شروع کنید:
<!-- Let's load this in-viewport image normally -->
<img src="hero.jpg" alt="…">
<!-- Let's lazy-load the rest of these images -->
<img data-src="unicorn.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="cats.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="dogs.jpg" alt="…" loading="lazy" class="lazyload">
<script>
if ('loading' in HTMLImageElement.prototype) {
const images = document.querySelectorAll('img[loading="lazy"]');
images.forEach(img => {
img.src = img.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.1.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
در اینجا یک نسخه نمایشی از این الگو است. آن را در یک مرورگر قدیمی امتحان کنید تا نسخه بازگشتی را در عمل ببینید.
آیا بارگذاری تنبل برای iframe در مرورگرها نیز پشتیبانی می شود؟
Browser Support
<iframe loading=lazy> نیز استاندارد شده است. این به شما امکان میدهد iframeهای تنبل را با استفاده از ویژگی loading بارگذاری کنید. برای اطلاعات بیشتر، زمان آن است که iframes های خارج از صفحه را با تنبلی بارگذاری کنید!
بارگذاری تنبل در سطح مرورگر چگونه بر تبلیغات در یک صفحه وب تأثیر می گذارد؟
همه تبلیغاتی که به عنوان تصویر یا آی فریم به کاربر نمایش داده می شوند، مانند هر تصویر یا آی فریم دیگری، بارگذاری می شوند.
هنگام چاپ یک صفحه وب چگونه با تصاویر برخورد می شود؟
همه تصاویر و آیفریم ها بلافاصله پس از چاپ صفحه بارگیری می شوند. برای جزئیات به شماره 875403 مراجعه کنید.
آیا Lighthouse بارگذاری تنبل در سطح مرورگر را تشخیص می دهد؟
فاکتور Lighthouse 6.0 و بالاتر در رویکردهای بارگذاری تنبل تصویر خارج از صفحه که میتواند از آستانههای متفاوتی استفاده کند و به آنها اجازه میدهد ممیزی تصاویر خارج از صفحه را به تاخیر بیندازند.
تصاویر با بارگذاری تنبل برای بهبود عملکرد
پشتیبانی مرورگر برای بارگذاری تنبل تصاویر می تواند بهبود عملکرد صفحات خود را به طور قابل توجهی برای شما آسان کند.
آیا با فعال شدن این ویژگی در کروم متوجه رفتار غیرعادی میشوید؟ یک اشکال را ثبت کنید !





